20 個可轉化的 Instagram 點擊後著陸頁示例
已發表: 2017-02-21Instagram 繼續在社交媒體階梯上攀升。 從業餘攝影師的利基網站和一些濾鏡到最常用的圖像共享平台之一,尋求擴大受眾的營銷人員不能忽視廣告機會。 而且,隨著我們繼續朝著應用程序優先的在線體驗邁進,移動設備的流量繼續超過桌面設備。 Instagram 等以移動設備為先的網站將繼續受益,這意味著您的廣告具有更大的潛力——如果您將廣告與 Instagram 著陸頁相結合,還能創造更高的投資回報率。
什麼是 Instagram 著陸頁?
Instagram 著陸頁是一個獨立的網頁,它使用有說服力的元素,如推薦、以利益為導向的副本和視頻來說服其訪問者轉換為優惠。 而且,由於 Instagram 主要用作移動設備上的應用程序,因此設計適合移動設備的頁面非常重要。 訪問者在點擊 Instagram 上的促銷鏈接後登陸該頁面。
通用 Instagram 登陸頁面表單
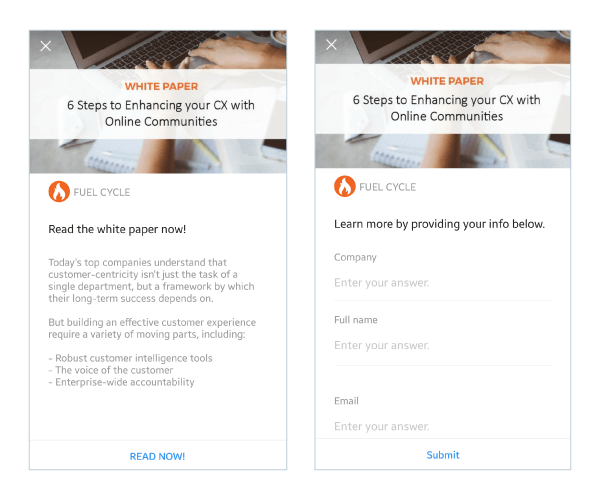
Instagram 通過其母公司 Facebook 提供現場表格。 這些可以在緊要關頭工作,因為它們會自動創建一個使用廣告圖片和標題的點擊後登錄頁面。 這有助於消息匹配和快速部署您的活動,但在廣告個性化和與訪問者作為個人交談方面還有很多不足之處。
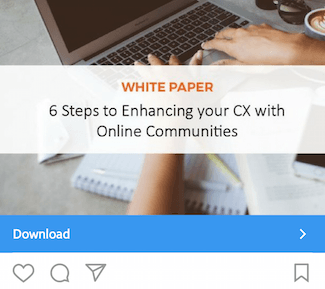
這是 Fuel Cycle 的一則廣告,後面是他們的通用點擊頁面和表單:


相反,構建您自己的個性化點擊後登錄頁面將大大有助於提高您的轉化率並實現您設定的目標。 Instagram 廣告可能會挑逗您的報價,但您的點擊後著陸頁會密封轉化。 讓我們看看這 20 個品牌是如何做到這一點的。
點擊鳴叫
(您會在下面注意到我們在點擊後登錄頁面之前展示了廣告,以向您展示 Instagram 用戶將體驗到的完整序列。)
請記住,對於較短的 Instagram 登錄頁面,我們會顯示整個頁面。 但是,對於較長的頁面,我們只在首屏顯示。 您可能需要點擊進入每個點擊後登錄頁面才能看到我們討論的一些要點。 此外,下面列出的一些品牌可能正在使用與下面顯示的版本不同的替代版本對其頁面進行 A/B 測試。
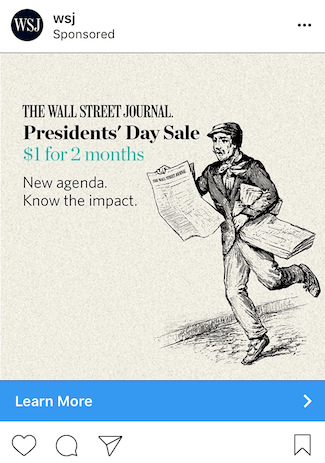
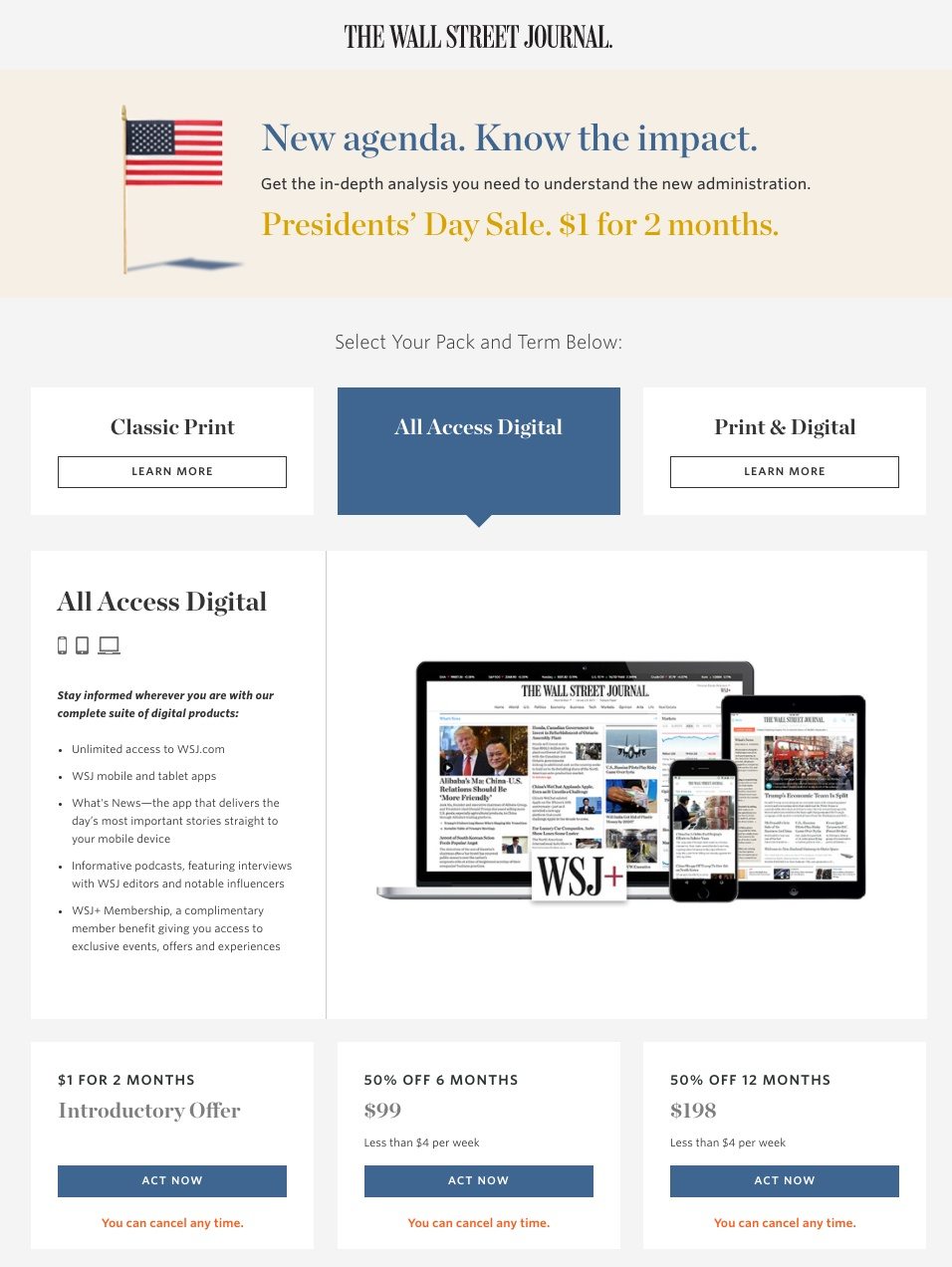
1. 華爾街日報


這個點擊後登陸頁面的優點:
- 廣告和點擊後登陸頁面的標題都使用消息匹配,以迎合白宮新政府的情緒。
- 箭頭視覺提示指示選擇了哪個計劃,並告訴訪問者查看下方以獲取有關所選計劃的更多具體信息。
- 項目符號副本使訪問者可以輕鬆掃描頁面的要點和他們選擇的訂閱。
- “立即行動”呼籲提供的緊迫性和立即了解情況。
- 提前定價和提供折扣可以給遊客帶來心理上的刺激。
- 缺少導航鏈接不允許用戶在不轉換或關閉頁面的情況下退出。
- “您可以隨時取消”讓訪問者放心,因為他們不會被鎖定在長期合同中。
要運行的 A/B 測試:
- Wall Street Journal 徽標已鏈接,但它不會將訪問者從頁面上帶走——它會重新加載頁面。 這有點誤導,可能會讓訪問者感到沮喪,以為他們可以導航到《華爾街日報》網站,但卻被困在這個頁面上。 在這種情況下,最好取消徽標鏈接並完全避免混淆。
- 此頁面上有許多不同的選項。 在 3 種接收新聞的方式和 3 種不同的計劃長度之間進行選擇對於單個點擊後登錄頁面來說可能太多了。 《華爾街日報》可以嘗試測試一個點擊頁面,該頁面會指向包含所有這些選項的定價頁面。
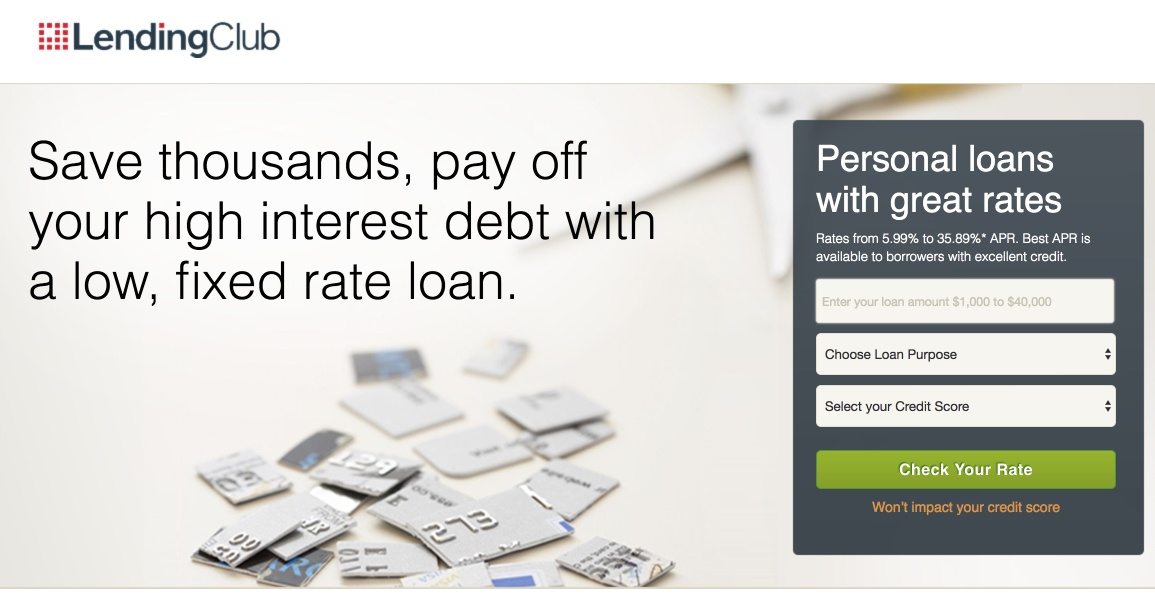
2. 借貸俱樂部


這個點擊後登陸頁面的優點:
- 被剪掉的信用卡是一個極好的英雄形象,同時也是一種表達擺脫債務後的情緒解脫的方式。
- 標題與個人對話並利用了省錢的願望。
- 只有幾個字段的低摩擦表單和對比鮮明的 CTA 按鈕使轉換更容易。 它還用深灰色框封裝,立即引起注意。 關於不影響的信息也減少了焦慮。
- 折疊上方的文字非常少,可以幫助訪問者的眼睛更快地到達表單。
- 來自 BBB 和其他機構的證書和徽章有助於建立信任。
要運行的 A/B 測試:
- 該徽標鏈接到該網站,為訪問者提供了一個不會導致轉換的退出。
- 將標題分成標題和副標題。 標題可以寫成:節省數千,副標題寫成:用低利率的固定利率貸款還清高息債務。
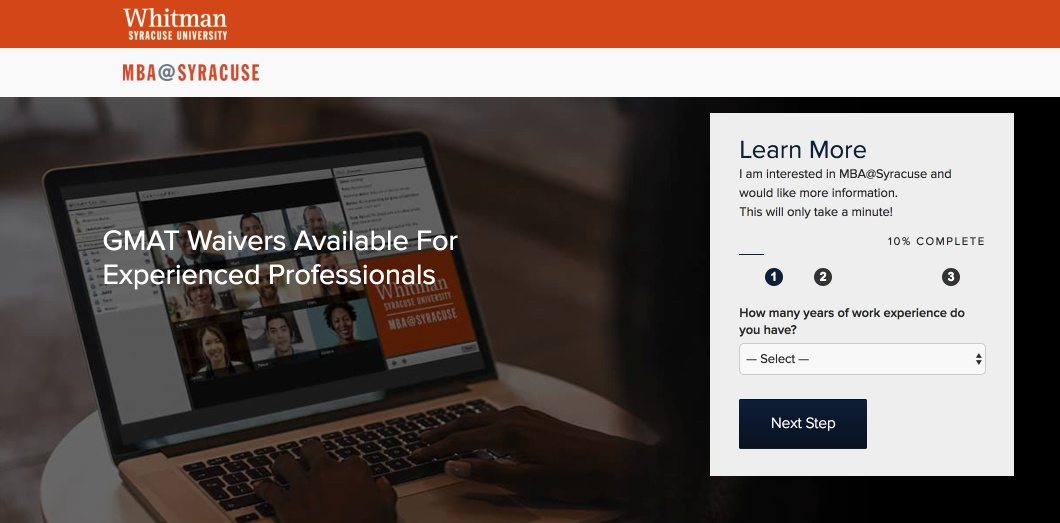
3.雪城大學


這個點擊後登陸頁面的優點:
- 多步驟表單減少了摩擦,因為它讓訪問者知道註冊過程涉及多少步驟,而且“只需要一分鐘!”
- 次要標題提到他們排名第 18 位,為該計劃樹立了信譽。
- 折疊上方的文字非常少,可以讓訪問者將注意力集中在點擊後登錄頁面的重要區域,例如表單和主圖。
- 項目符號副本突出了錫拉丘茲在線 MBA 課程的主要優勢。
要運行的 A/B 測試:
- 表單標題“了解更多”可以與“高等教育從這裡開始”等更有趣、更以利益為導向的內容進行對比。
- “10% 完成”看起來訪客離完成還有很長的路要走。 錫拉丘茲可以測試更大的起始數字或更少的步數,以防止訪客在開始之前就灰心喪氣。
- 該頁面似乎不平衡,有太多空白。
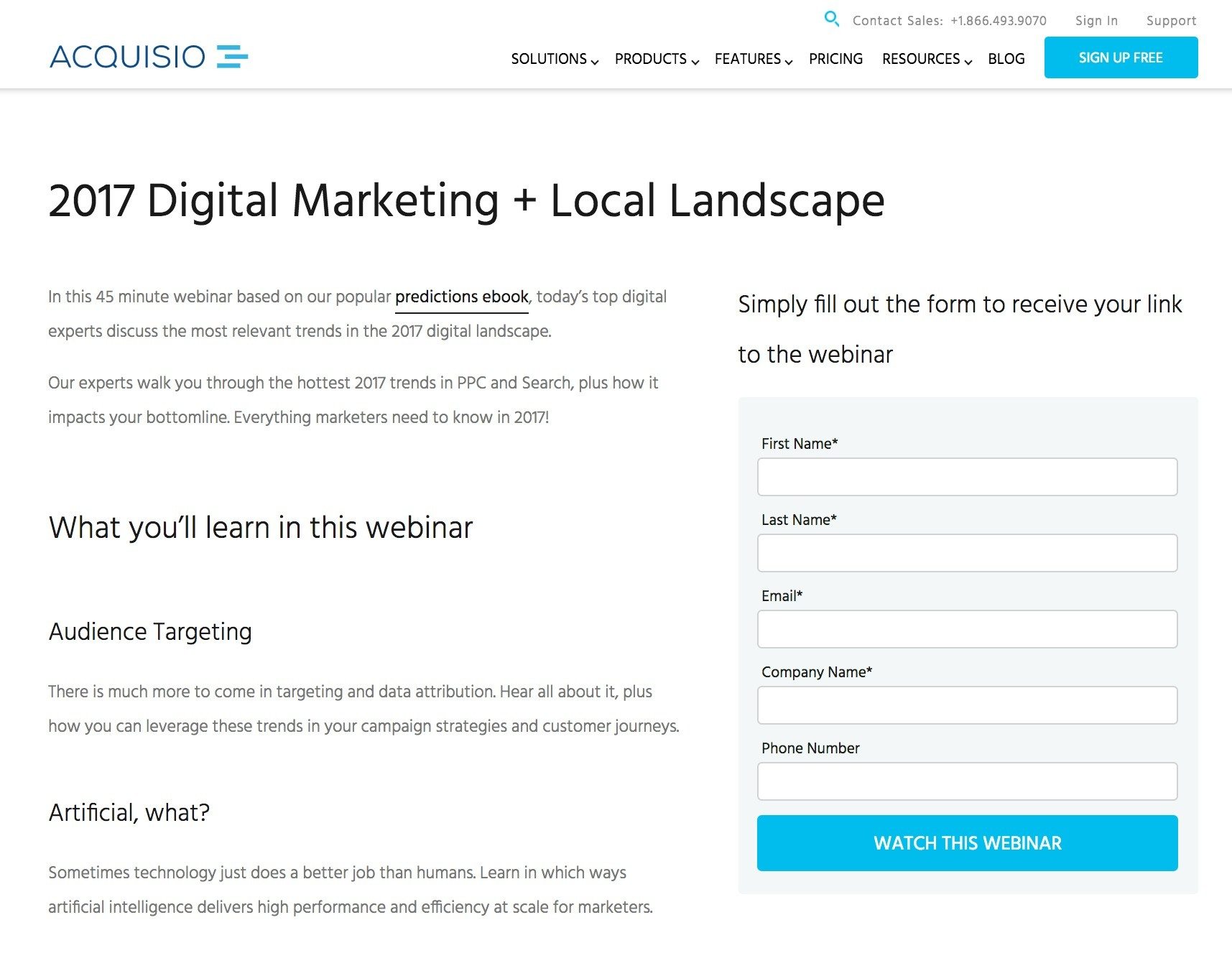
4.收購


這個點擊後登陸頁面的優點:
- 該頁面的消息與廣告完美匹配。
- 顯示了網絡研討會的主持人,為頁面提供了人性化的聯繫並建立了他們的權威。 不過,它們可以以不同的方式對齊以獲得更好的美學效果。
- 最少的文案清楚地解釋了觀眾將在網絡研討會中學到的內容。
- 簡單的形式減少了摩擦。
要運行的 A/B 測試:
- “點擊後登陸頁面”是網站上的一個頁面,有太多的干擾和用戶退出的地方,而不是表單。 刪除導航和頁腳將是一個好的開始。
- CTA 按鈕與頁面上唯一的其他 CTA 顏色相同,它仍然可以獲得轉換,但不是網絡研討會。
- 頁面上沒有圖像,直到網絡研討會主持人的折疊下方。 嘗試添加一張圖片,展示數字營銷的實際效果、提到的電子書或網絡研討會上的演講者。
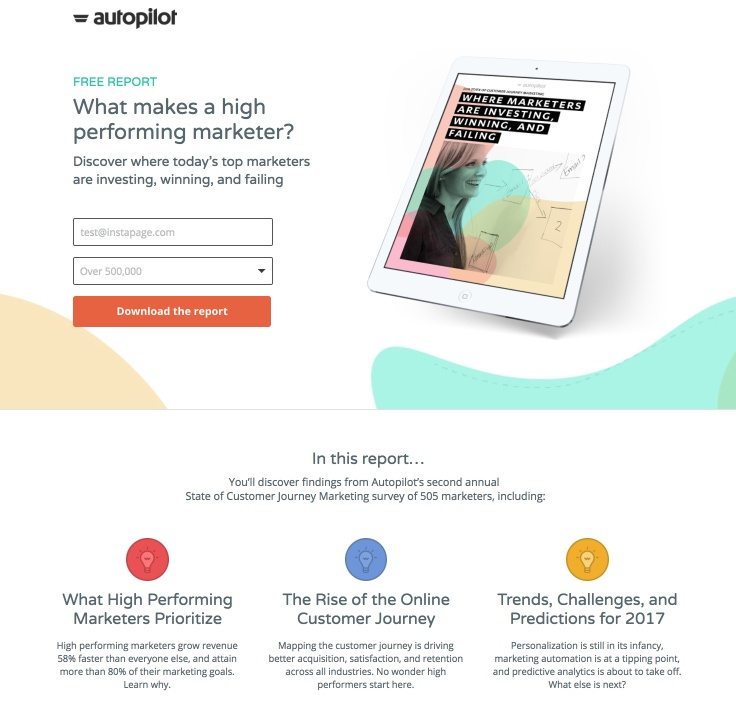
5. 自動駕駛


這個點擊後登陸頁面的優點:
- 首屏的文案簡單明了。
- “免費”一詞讓訪問者知道該報告不會花費一毛錢。
- 點擊後著陸頁圖片與廣告緊密匹配。
- 帶有醒目的 CTA 顏色的雙字段表單會鼓勵轉化。
- 作者簡介部分提供了有關 Guy Marion 及其撰寫報告資格的更多信息。 此外,他的頭像為頁面增添了人性化的吸引力。
- 頁面底部的超鏈接 CTA 按鈕會將訪問者引導回折疊上方的表單。
- 總的來說,該頁面與空白和有說服力的元素非常平衡。
要運行的 A/B 測試:
- 該徽標超鏈接回到 Autopilot 網站,讓訪問者有機會退出而不轉換。
- 副本可以用第一人稱寫,尤其是在 CTA 按鈕上,即向我發送報告。 甚至第二人稱親自與訪客交談。
- 右下角的聊天氣泡會讓人分心,因為當你將鼠標懸停在它上面時,它會宣傳不同的報價。
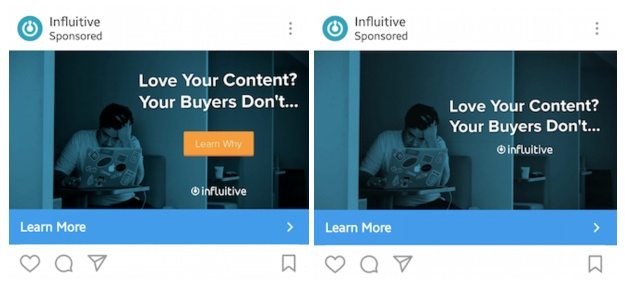
6.有影響力
Influitive 正在對廣告本身進行 A/B 測試,Instapage 強烈鼓勵這樣做。 由於 Instagram 只允許廣告商使用他們提供的預製號召性用語,因此 Influitive 正在測試添加一個看起來像按鈕的 CTA 是否會對廣告點擊產生影響。 雖然顏色使圖像流行並吸引 CTA 的眼球,但有趣的是看看這是否足以抵消無法單擊它的挫敗感。


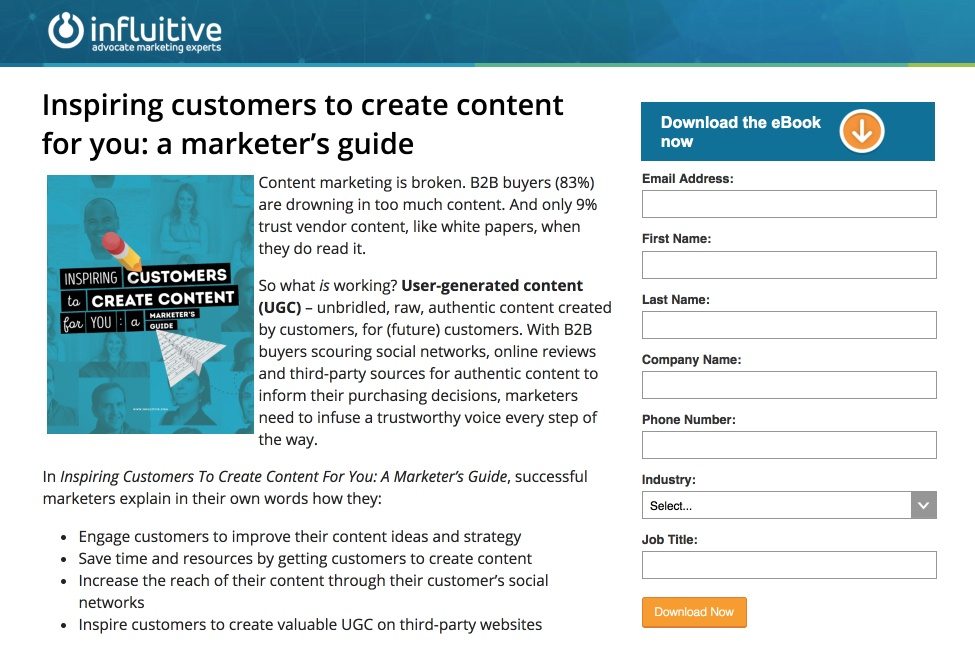
這個點擊後登陸頁面的優點:
- 對比色的箭頭方向提示將眼睛引向表格。
- CTA 按鈕顏色突出並與方向提示相匹配。
- 電子書的封面讓訪問者了解他們所獲得的內容。
要運行的 A/B 測試:
- Influitive 的徽標鏈接到另一個頁面,這讓訪問者在有機會評估報價之前離開該頁面。
- 大量的文字使這個頁面比它需要的更難閱讀。 嘗試減少文本以使頁面更具視覺吸引力。 與圖像更好的間距也會使事情更美觀。
- 該表單有許多必填字段。 如果 Influitive 正在尋找合格的銷售線索,這很好,但對於 Instagram 廣告,這可能太多了。
- 表單標題和 CTA 副本都有很多不足之處。 測試第一人稱或第二人稱(我或你)和一個好處。
- 該頁面看起來根本不平衡,因為該公司似乎想將所有內容都擠到首屏。 副本太靠近圖像和表格,頁面底部有太多空白空間。
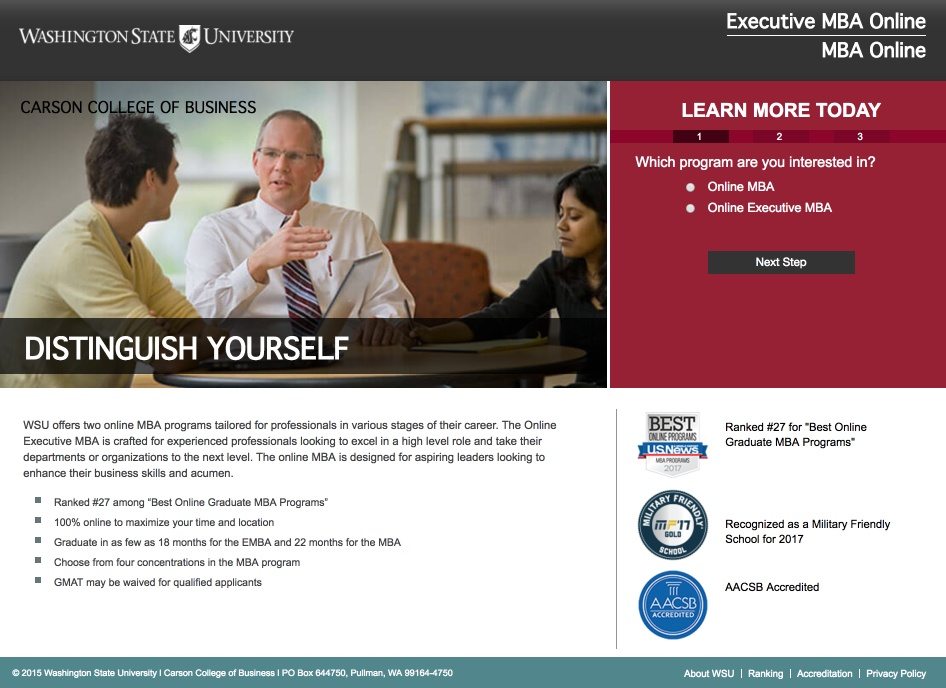
7. 華盛頓州立大學


這個點擊後登陸頁面的優點:
- 華盛頓州立大學徽標未鏈接到其他頁面,這有助於將訪問者留在該頁面上。
- 標題吸引了訪問者的情緒和在商業世界中取得成功的願望。
- 多步驟表格清楚地顯示有 3 個步驟,減少了啟動時的摩擦。
- 強調他們的第 27 名排名有助於確立 WSU 在線 MBA 項目的高度可信度。
- 認證和排名徽章建立了權威和信譽。
- 手作為視覺提示指向表單和 CTA 按鈕的方向。
要運行的 A/B 測試:
- CTA 按鈕乍一看並不明顯,因此它可能會更大。
- CTA 的顏色與頁面沒有任何對比。
- CTA 副本可以在註冊過程的每個步驟中更加具體。 “Take Me to Step 2”和“Take Me to Step 3”會比當前的副本更令人鼓舞。
- 頁腳鍊接為訪問者提供了一個不會產生潛在客戶的出口。
- WSU 可以測試直接與個人對話的不同副本。 當前的文案針對的是一個龐大的、有些模棱兩可的群體,而不是訪問者本人。 嘗試在副本中添加“您”和“您的”的版本。
- 2015版權應該更新了。 如果此頁面已有兩年曆史,潛在學生還會對該計劃及其提供的高質量教育提出什麼疑問?
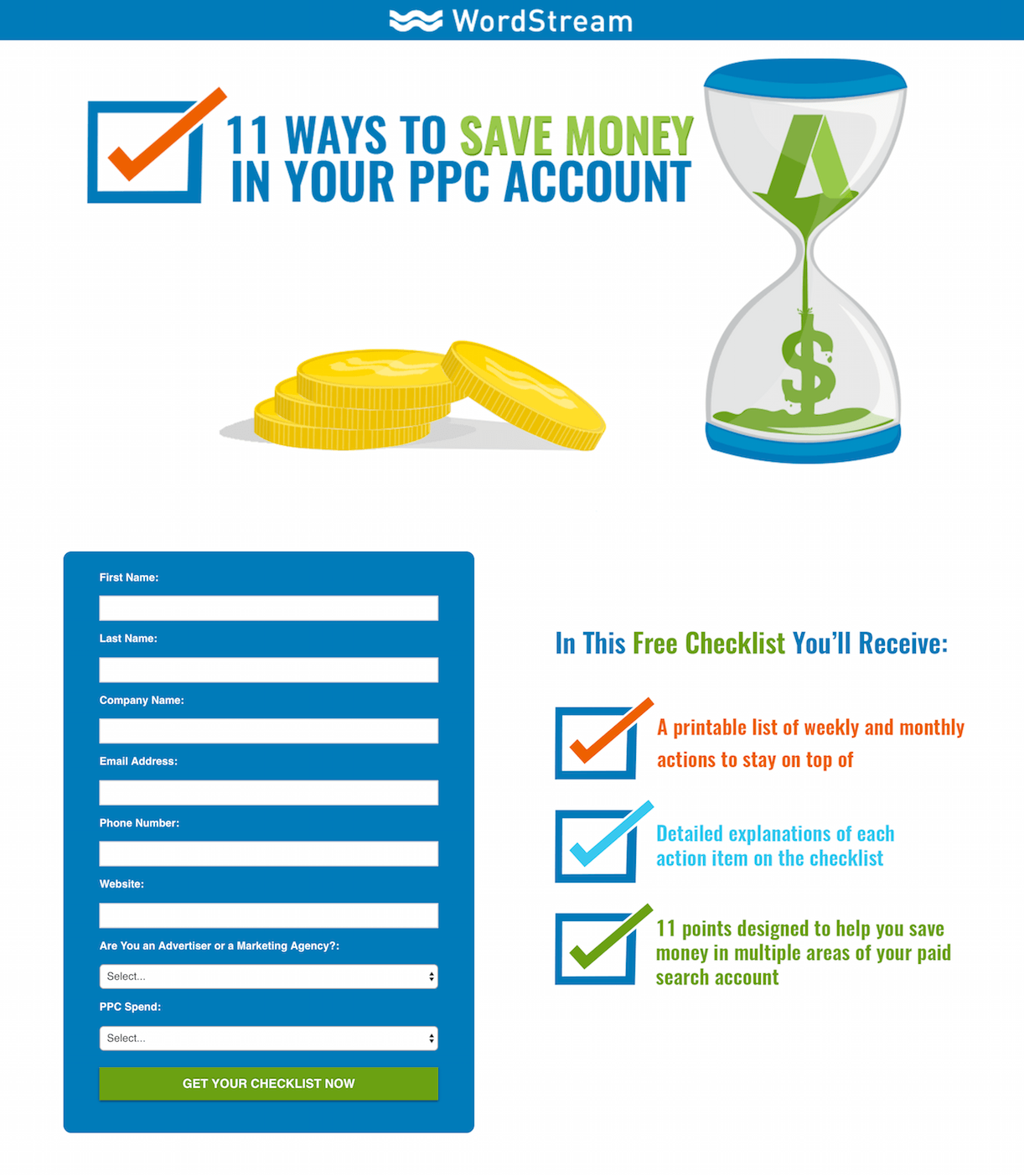
8. 文字流


這個點擊後登陸頁面的優點:
- 廣告和點擊後登陸頁面從圖像到廣告文案都經過專業對齊。
- 項目符號副本準確說明了您將從指南中收到的內容。
- 該副本使用第二人稱(您和您的)直接與訪問者交談。
- 該頁面流量很大,允許訪問者的眼睛從標題轉移到英雄形象,然後向下滾動以找到表格。
- 英雄形象將節省時間和金錢與“省錢”一詞聯繫起來,方法是將它們全部變成綠色。
- 在這個點擊後登陸頁面上沒有浪費空間——它非常平衡,不包含任何會分散核對清單下載注意力的無關內容。
要運行的 A/B 測試:
- 8 字段的表格會產生很多摩擦,因為它對訪問者的要求很高。 清單是否需要公司名稱、電話號碼和網站?
- 太多的顏色使這個頁面比它需要的更難處理。
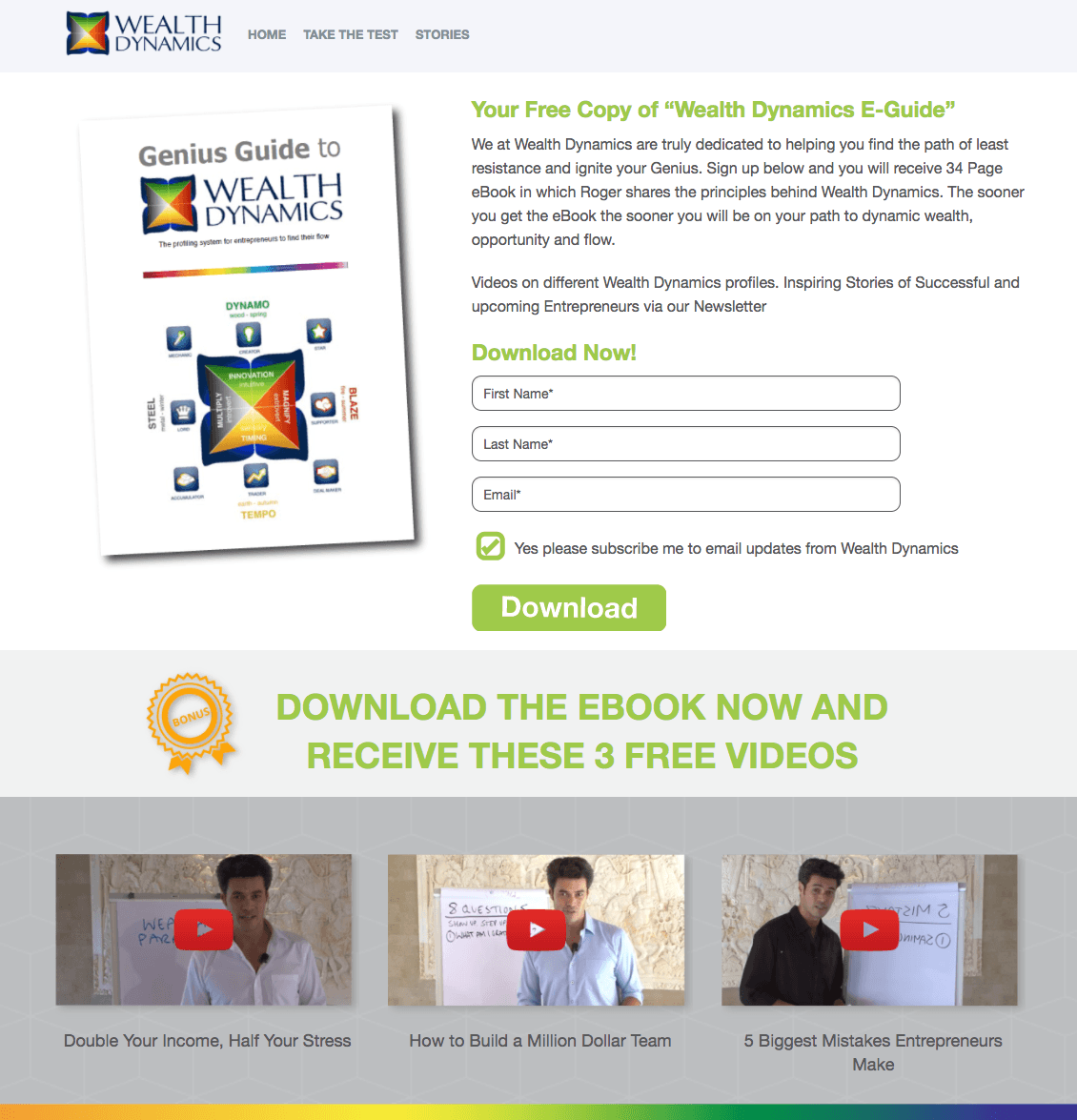
9. 財富動態


這個點擊後登陸頁面的優點:
- 頁面、文案和表格都很簡短,切中要點,減少了摩擦。
- “免費”用於說服訪問者下載電子指南。
- 3 字段表單不需要太多訪問者即可轉換。
- 底部的視頻圖像提供了下載電子書的“獎勵”激勵。
要運行的 A/B 測試:
- 標題鏈接提供了太多選項,讓訪問者在考慮下載電子指南之前離開。
- 標題使用第二人稱,但實際上什麼也沒說。 測試一些令人興奮並提供好處的東西,例如“找到你的創業流程”。
- CTA 按鈕雖然在品牌上,但與頁面的其餘部分融為一體。
- CTA 副本沒有吸引力。 “下載”是您可以用來產生轉化的最糟糕的詞/短語之一。 嘗試使用第一人稱或第二人稱中更具說服力的動作動詞。 “立即獲取您的天才指南!” 可以增加轉化次數。
- 電子郵件更新的複選框是預先選中的,這是 Wealth Dynamics 將人員添加到其電子郵件列表的一種偷偷摸摸的方式——特別是如果訪問者不是自願選擇加入他們的列表。
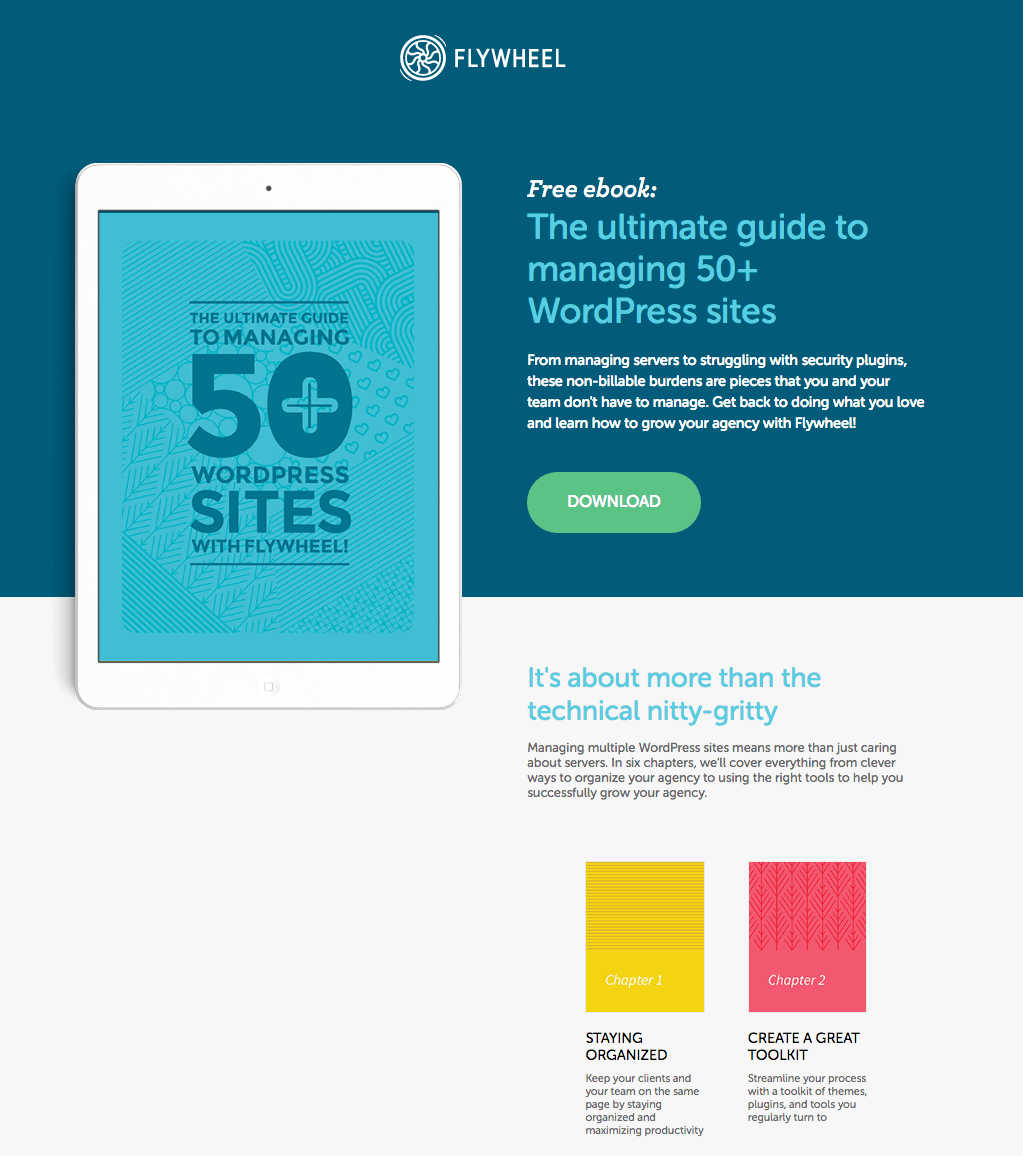
10.飛輪


這個點擊後登陸頁面的優點:
- 主圖與廣告完美匹配。
- 標題中使用了“免費”,有助於立即引起注意並引起人們對電子書的更多興趣。
- 當訪問者滾動時,iPad 在側面保持靜止,但圖像滾動到不同的章節,使頁面栩栩如生。
- 折疊上方的 CTA 按鈕使用錨標記,單擊該標記會將訪問者發送到折疊下方的表單。
- 帶有姓名和從屬關係的客戶推薦可以增加信任和可信度。
- 逐章摘要有助於為訪問者提供更多信息並下載電子書。
要運行的 A/B 測試:
- Flywheel 的徽標在首屏上方和下方都有超鏈接到此點擊後登錄頁面。 “Get Flywheel”也鏈接在頁面底部,它作為一個 CTA,因為它使用了一個動作動詞,但將注意力從電子書上移開。
- “下載”CTA 副本並不引人注目。 相反,Flywheel 應該嘗試測試更多鼓舞人心的動作動詞,並包括下載的好處。
- 頁面標題與電子書標題相同。 這沒關係,但標題是一個以情感訴求吸引註意力的機會,而文案正是這樣做的。 抓住每一個吸引訪客注意力的機會。
11.成長



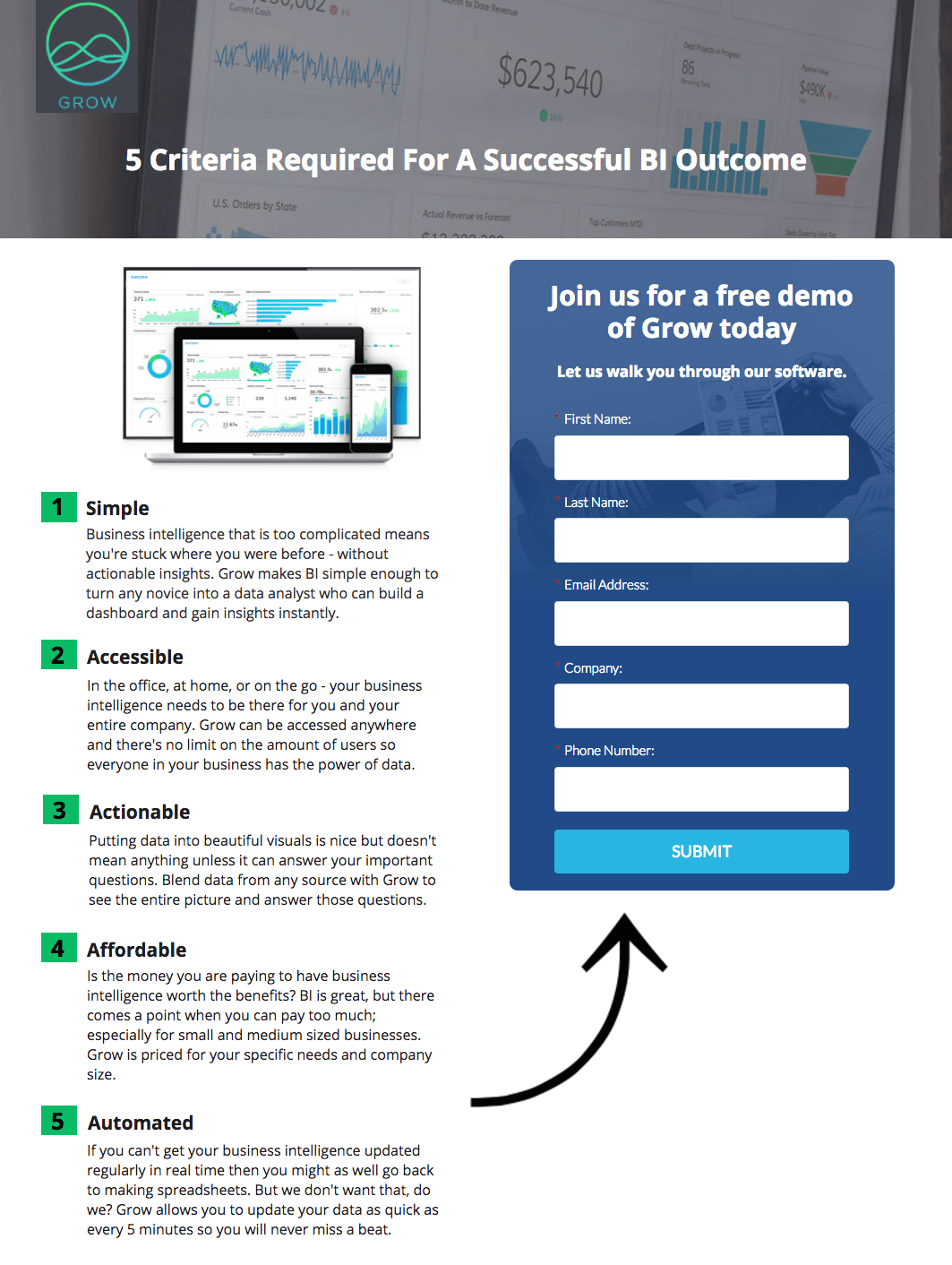
這個點擊後登陸頁面的優點:
- 箭頭充當明確的方向提示,可在訪問者完成掃描文本後立即將他們的眼睛引導至表單。
- 表單封裝有藍框輪廓,可立即引起注意。
- 主圖讓您一窺軟件內部。
要運行的 A/B 測試:
- 著陸頁上的徽標鏈接到 Grow 的主頁。
- 每個要點都有很多文字。 Grow 應該測試更簡潔的文案以避免壓倒性的訪問者。
- 頁面沒有真正的流動性,這可能會導致訪問者漫無目的地在頁面上徘徊,試圖尋找信息。 Grow 可以嘗試 F 型佈局,以更自然地引導訪問者訪問表單。
- 箭頭提示放置在一個奇怪的位置。 邏輯似乎是,當訪問者閱讀完文本後,他們將被指向表單。 但是,這不是人們掃描點擊後登錄頁面的方式,這會導致流程中斷。 Grow 可以測試將來自新副標題的箭頭或帶有其軟件的圖像放在不同的設備上。
- “提交”很少是獲得點擊次數的最佳 CTA。 測試訪問者想要點擊的更多可操作的短語。
12. 真正的牙科折扣


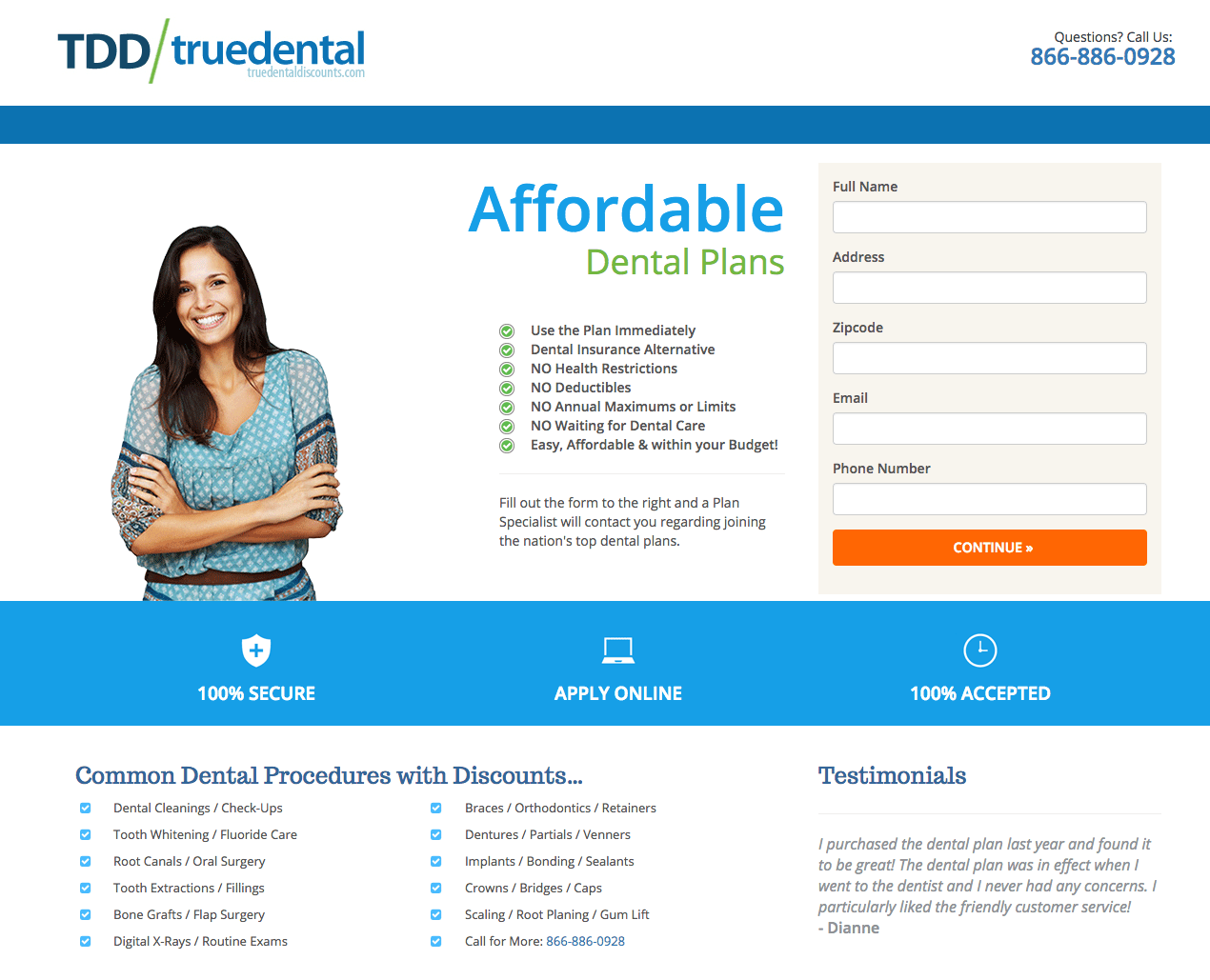
這個點擊後登陸頁面的優點:
- 電話號碼是點擊通話,這非常重要,因為幾乎所有流量都來自 Instagram 的移動設備。
- 帶項目符號的副本易於消化和掃描。
- “負擔得起的牙科計劃”在情感和心理上與訪問者交談,為點擊廣告承諾“永遠不會過度收費”的用戶提供福利。
- 這位微笑的女士通常不適合大多數點擊後登錄頁面的上下文,但在一個用於牙科計劃的頁面上,她的大牙齒和直接的眼神交流會吸引訪問者考慮他們自己的口腔健康。
- CTA 按鈕跳出頁面,只是請求潛在客戶完成表格並繼續。
要運行的 A/B 測試:
- 笑容滿面的女士在牙科診所工作,但 truedental 仍然可以進行測試。 一些想法是,牙醫與病人交談,父母和孩子坐在牙醫椅上,或者護士在候診室。 還可以通過讓人們注視表格的方向來使用圖像作為方向提示。
- 多步驟形式的 CTA 副本“繼續”有效,但更具啟發性的內容可能會提高轉化率。 “Take Me to Step 2”更具描述性,告訴訪問者接下來會發生什麼。
- 在項目符號點和表格之間以及藍色橫幅下方添加一點空白將有助於使頁面更具可讀性。
13. 本特利大學


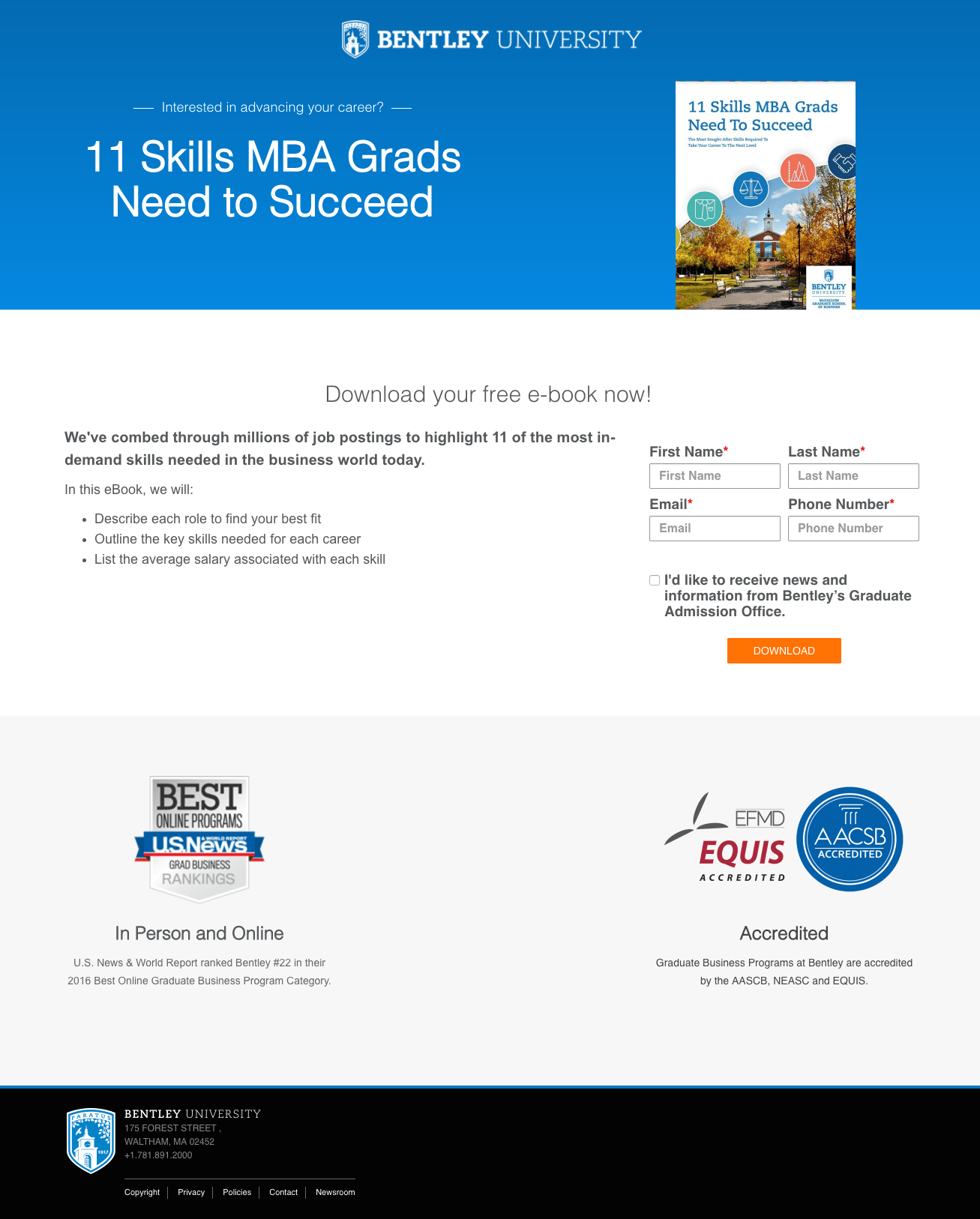
這個點擊後登陸頁面的優點:
- Z 型設計有一個很好的流程,引導訪問者從標題到圖像,然後從項目符號副本到表單。
- 簡短的帶項目符號的副本使掃描此頁面變得非常容易。
- 大型認證徽章向訪客灌輸信任。
- 該頁面在移動設備上對齊得很好。 這是一個重要的時刻,需要指出您應該始終為訪客及其體驗著想。 Bentley 在構建移動設備優先的點擊後登錄頁面方面做得非常出色。
- 現在的 CTA 按鈕是頁面上最小的元素。
- 表單下方的複選框未預先選中。 指出這一點很重要,因為只有那些真正有興趣從 Bentley 的招生辦公室接收額外內容的人才會填寫表格並選中復選框。
要運行的 A/B 測試:
- 本特利大學徽標鏈接到他們的時事通訊頁面,遠離這本電子書點擊後登錄頁面。
- 刪除頁腳鍊接有助於讓訪問者專注於目標並下載電子書。
- “下載”CTA 按鈕副本是一個平淡無奇的 CTA 詞。 嘗試一個更有衝擊力的動作動詞。
- 主要標題只是書名。 這可能是最好的標題,但我會根據一個好處豐富或面向解決方案的標題來測試它,就像它上面直接提出的問題一樣。
14.OptiMonk


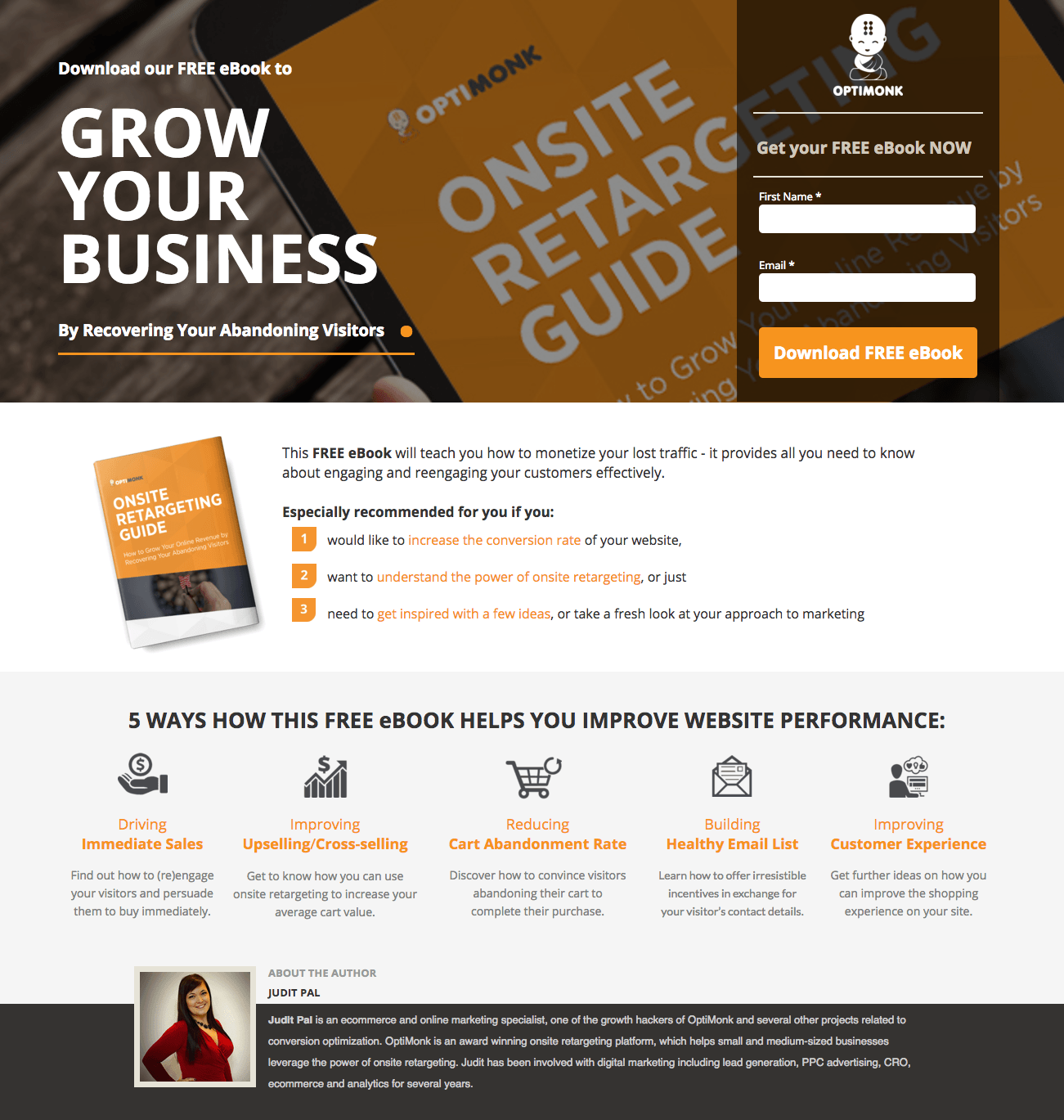
這個點擊後登陸頁面的優點:
- 廣告和點擊後著陸頁具有與電子書相同的圖像。 這種消息匹配可以大大提高訪問者的轉化率。
- 宣稱這本電子書將幫助“發展您的業務”的大標題非常強大,而副本的其餘部分則簡短易讀。
- 形式很短,減少了摩擦。 這對於像電子書這樣簡單的東西很重要。
- 在全部大寫的情況下使用“FREE”這個詞會很突出並激起情緒反應。
- 帶有圖像的“關於作者”是使頁面人性化的好方法。
- 圖像有助於通過 5 個簡單的要點分解電子書將如何幫助改善您的網站。
要運行的 A/B 測試:
- CTA 按鈕與頁面上的其他元素顏色相同,因此它沒有盡可能突出。
- 在移動設備上查看時,正文有點讓人不知所措。 重新安排首屏下的一些內容以創造更好的體驗可能是件好事。
- CTA 文案並沒有應有的說服力。 “給我免費電子書”可能會獲得更多轉化。
- 頁面缺少空白,這讓所有內容看起來都擠在一起,更難掃描和處理。
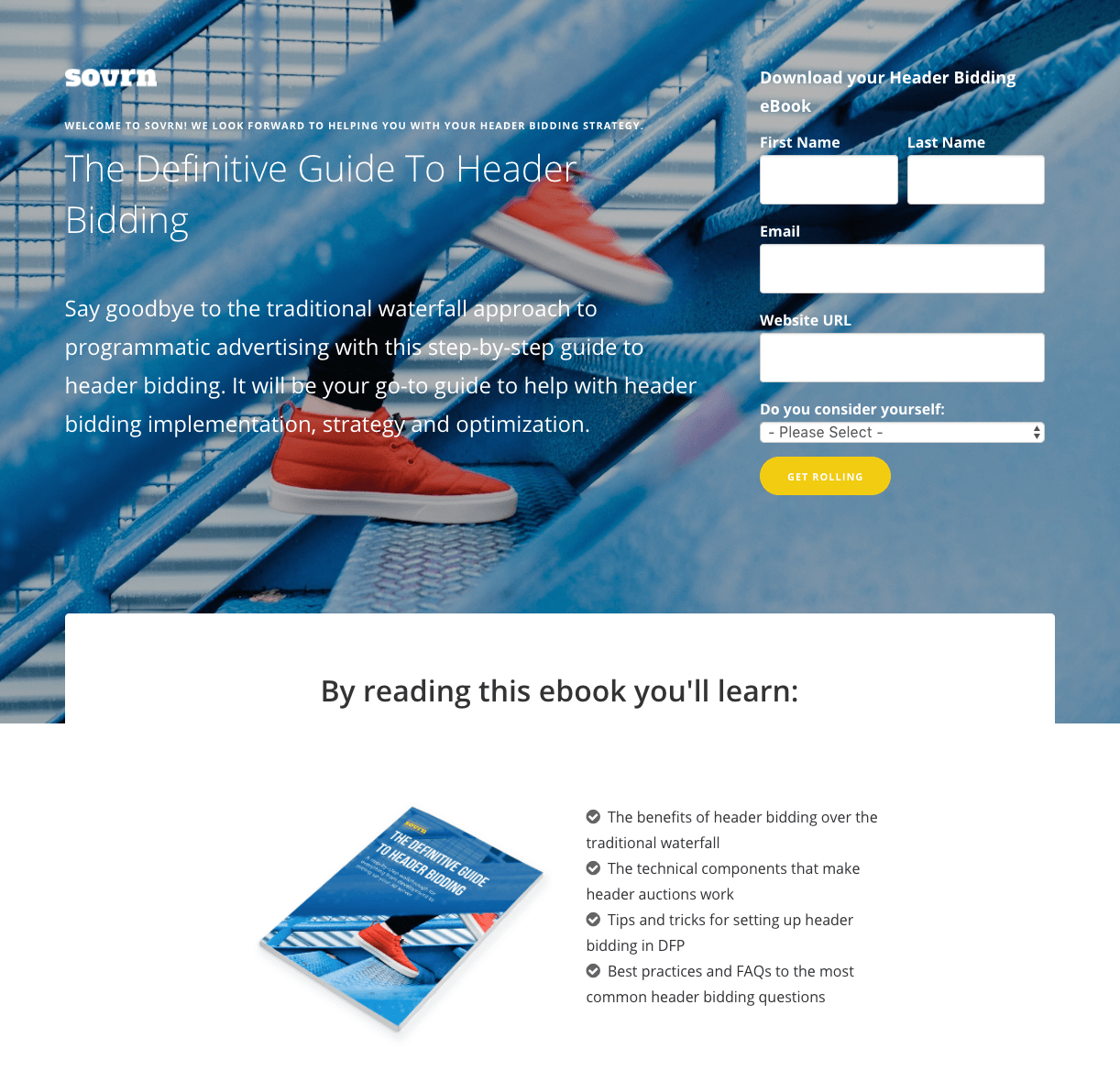
15.索文


這個點擊後登陸頁面的優點:
- 黃色的 CTA 按鈕從屏幕上彈出。
- 背景圖像中的樓梯和欄杆都將視線引向了形式,這是對方向性線索的一種很好的利用。
- 易於閱讀的要點明確告訴訪問者他們將從這本電子書中學到什麼以及標題競價的好處。
- 客戶推薦(包括圖片、標題和公司)利用數字和數據來提供積極的強化。
要運行的 A/B 測試:
- 樓梯與廣告出價有什麼關係? 指南的封面說明了攀登更高的隱喻,但對於點擊後登錄頁面來說,這是一個相當鬆散的關聯。 廣告本身顯示的樓梯有助於兩者匹配,這是一個很好的做法,但 Sovrn 可以測試具有拍賣主題的不同廣告圖像和英雄圖像。
- 背景圖像有淺色斑點,使白色文本在某些地方難以閱讀。
- “歡迎來到 Sovrn!” 標題上方的文本似乎是不必要的,並且使頁面頂部雜亂無章。
- CTA 副本非常小,黃底白字很難閱讀。 設計一個更大的按鈕也無妨。
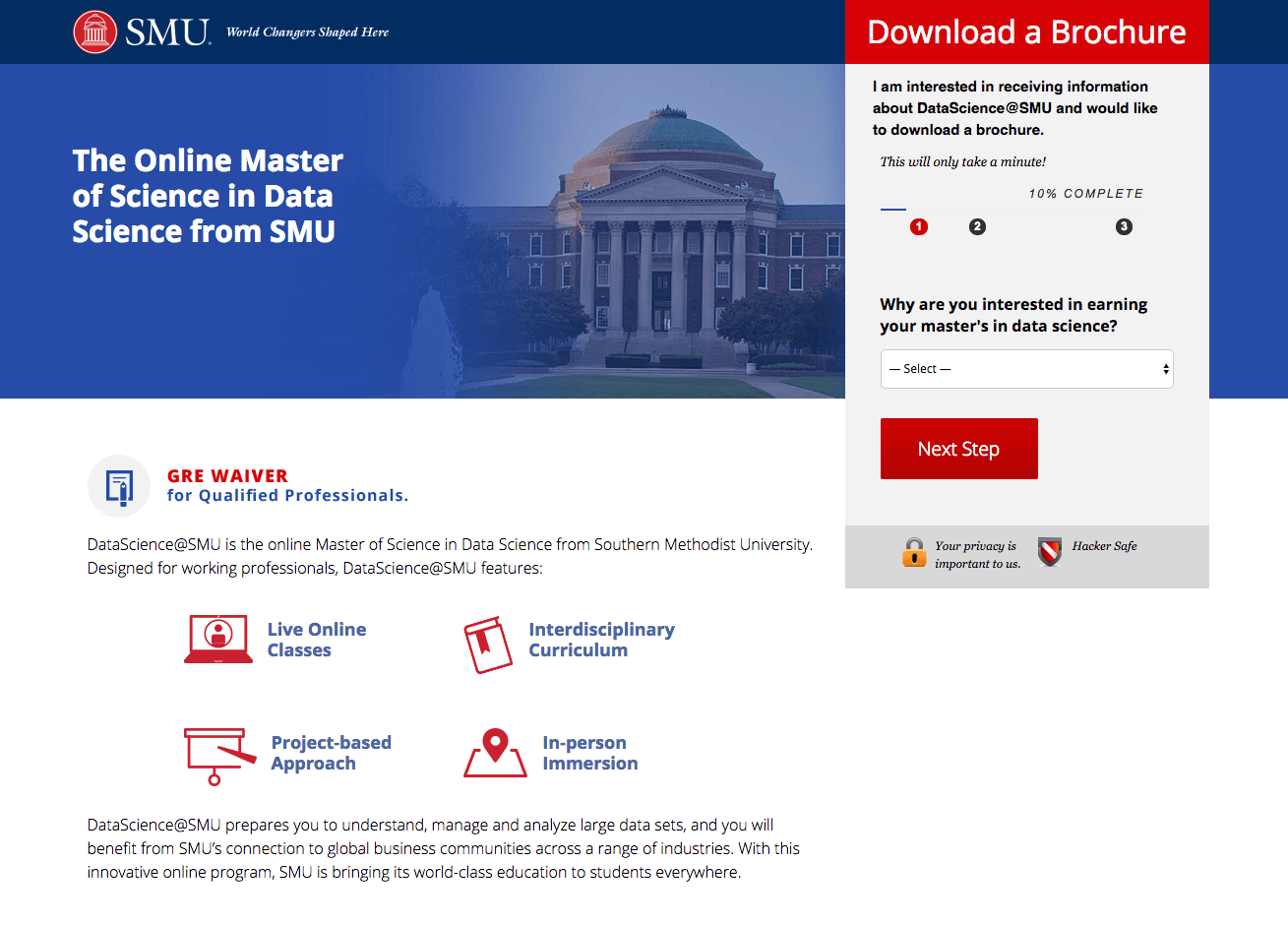
16.南衛理公會大學


這個點擊後登陸頁面的優點:
- 特徵(圖標)脫穎而出並立即引起注意。
- 信任指標和隱私徽章讓訪問者確信他們的信息是安全的。
- 三步多步表格讓訪問者在下載小冊子之前知道有多少步。
- 紅色的 CTA 按鈕立即引起了人們的注意。
要運行的 A/B 測試:
- 廣告圖片以“數據無處不在”的巧妙信息顯示樂高積木,但當訪問者到達點擊後登錄頁面時,與該圖像沒有任何联系。
- 表格標題“下載小冊子”不會激發任何對獲取信息猶豫不決的人。 相反,給訪問者一個好處或一個下載更多信息的重要理由。
- 標題是非常重要的事實。 相反,它應該激勵訪問者繼續閱讀並完成三步表單。
- 移動用戶無法點擊頁腳中的電話號碼,移動用戶將佔來自 Instagram 的訪問者的大部分。
17. 股票的未來


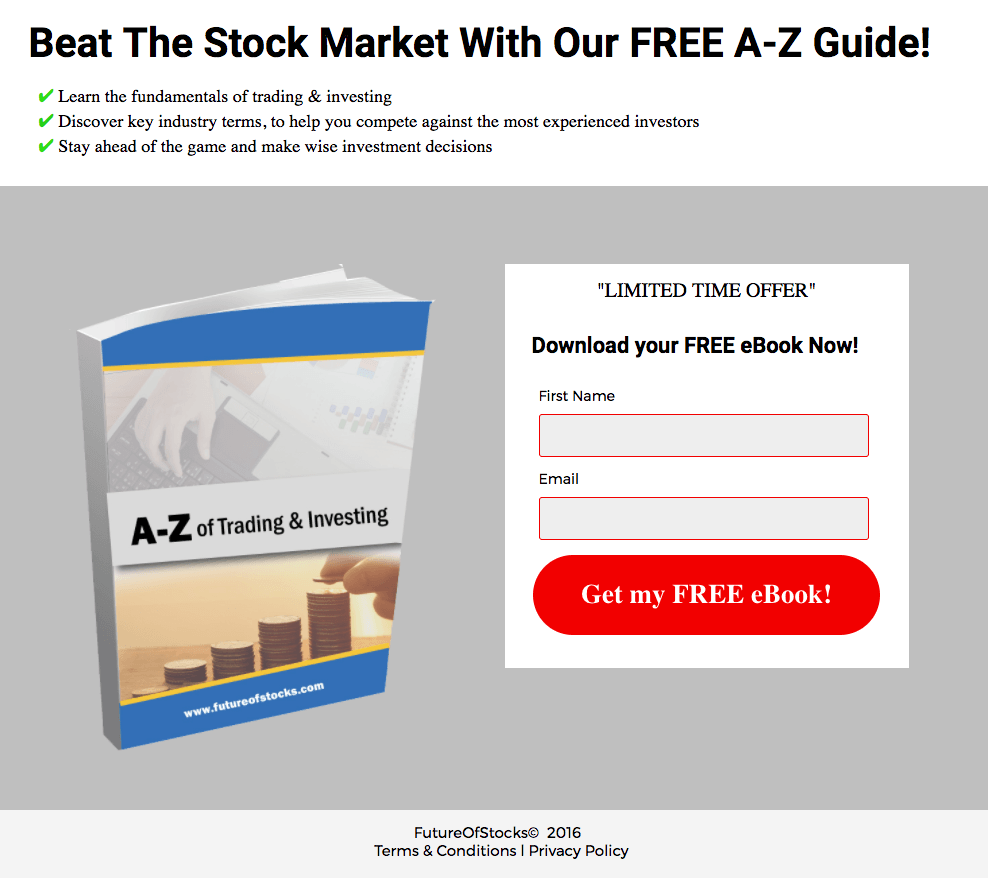
這個點擊後登陸頁面的優點:
- 主圖與 Instagram 廣告完全匹配。
- 巨大的紅色 CTA 按鈕會立即跳到訪問者面前。
- 多次使用“免費”來強化電子書的免費性質。
要運行的 A/B 測試:
- “限時優惠”令人困惑,因為它沒有提及優惠持續多長時間。 添加倒數計時器或確定的日期將加強消息的緊迫性。
- 測試一個略有不同的佈局,將標題直接放在書籍圖片上方,並將項目符號點移動到書籍和表格下方,可以提供更自然的頁面流動。
- 誰創建了這個頁面? 為什麼訪問者會向此頁面提供電子郵件地址? 版權中有一個 Future of Stocks 的名字,但他們是誰? 是值得信賴的公司嗎? 添加徽標、客戶推薦或信任徽章會降低此優惠合法且訪問者不會收到垃圾郵件的感覺。
18. 福匯


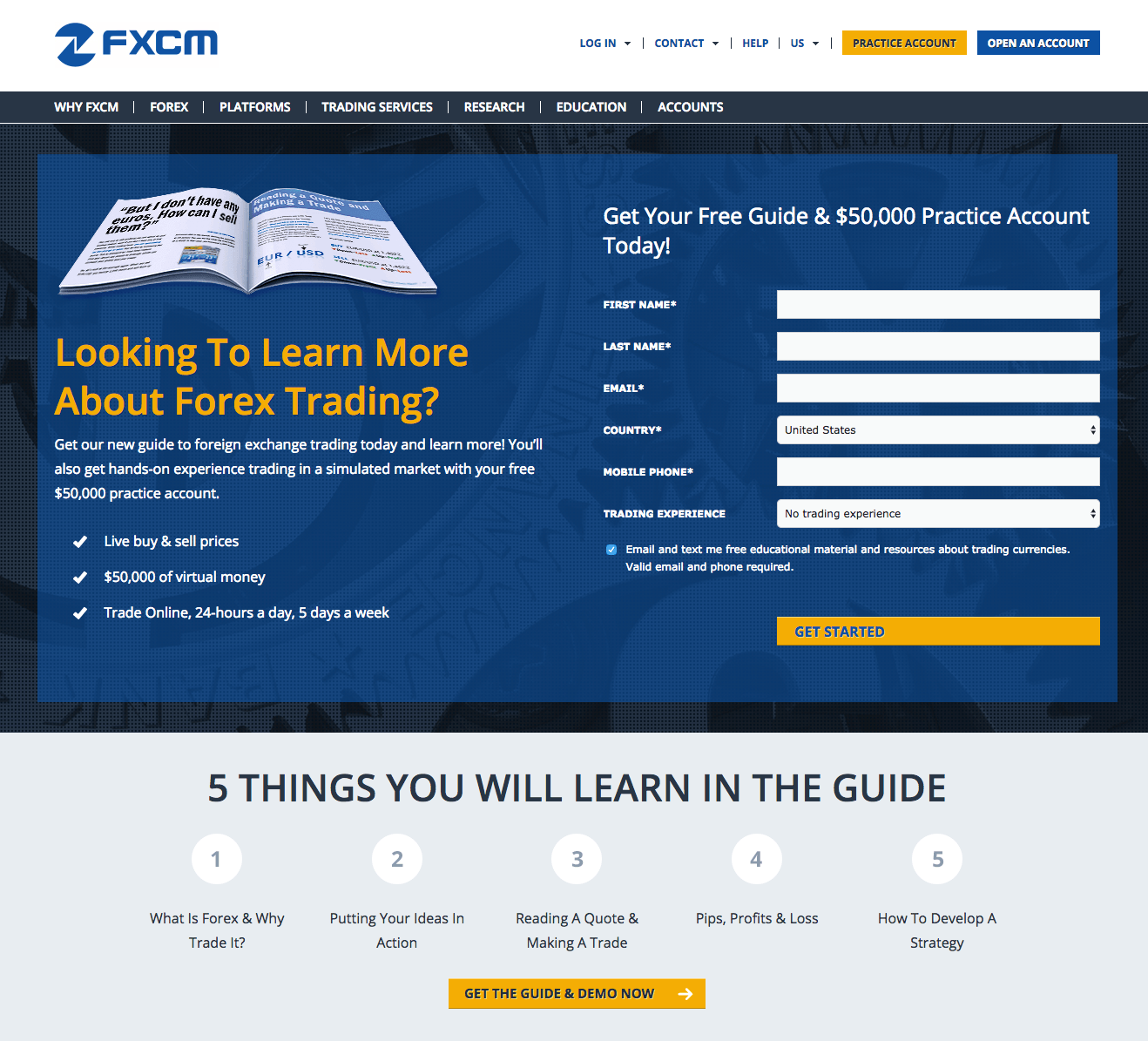
這個點擊後登陸頁面的優點:
- 黃色按鈕從屏幕上彈出,並與標題很好地聯繫在一起。
- 問題標題吸引訪問者並鼓勵他們閱讀更多內容。 此外,它通過為訪問者提供一種了解有關外匯交易的更多信息的方式,與表格標題很好地結合在一起。
此頁面使用一本打開的書作為主圖,而不是典型的書籍封面。 與其他電子書的一個很好的區別。 - “您將學到的 5 件事”簡單明了,讓訪問者快速受益。 該部分還包括一個輔助 CTA 按鈕,可將它們發送回表單。
- 50,000 美元的虛擬貨幣練習是一種無風險的吸引訪問者提供聯繫信息的方法。
- 頁腳附近的獎項徽章表明 FXCM 是一家值得信賴的公司。
要運行的 A/B 測試:
- 這麼多鏈接。 每個鏈接都是一種干擾,也是訪問者在不轉換的情況下漫游到其他地方的機會。
- CTA 副本“開始”並不像“開始我的練習賬戶”等其他替代方案那樣令人鼓舞。
- 刪除不必要的頁腳部分,並將免責聲明與隱私政策鏈接一起添加到底部鏈接的另一個頁面。
- 該頁面未針對移動設備進行優化。 意思是,當在移動設備上查看時,首屏文本和長格式將 CTA 推到頁面下方相當多,這是 Instagram 流量的絕大部分。
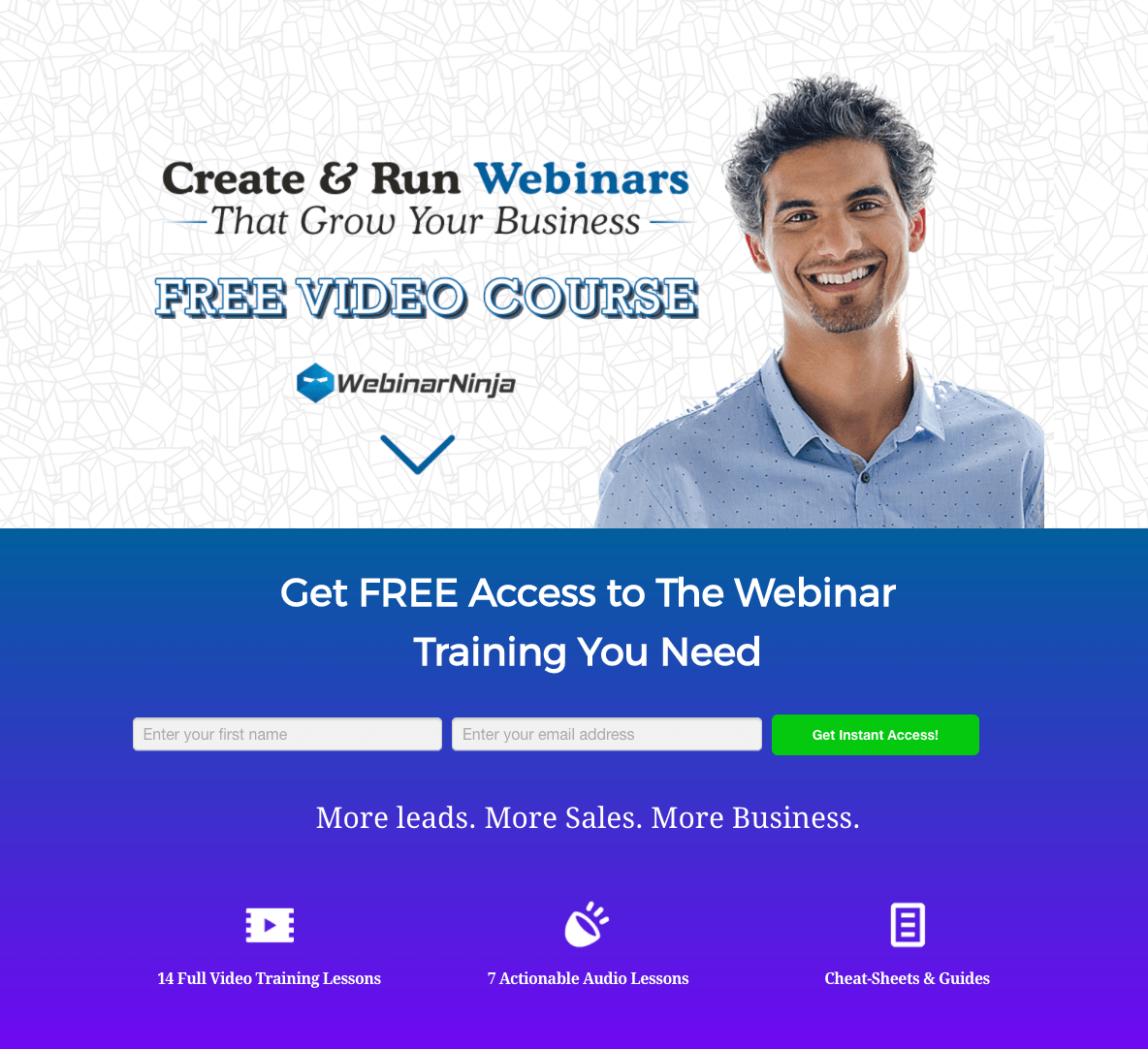
19. 網絡研討會忍者


這個點擊後登陸頁面的優點:
- 強大的標題和副標題,提供免費內容。
- 視頻主持人進行眼神交流有助於吸引訪客。
- 向下箭頭用作方向提示,鼓勵訪問者向下滾動以查找更多內容和表單。
- 整個標題圖像鏈接到表單。
- 一個簡單的兩步表格可以快速輕鬆地完成。
- 亮綠色的 CTA 按鈕跳出屏幕。
- 首屏上的一切都簡潔明了,邀請訪問者繼續評估首屏下的報價。
- 報名參加培訓後,您將收到3 件簡單但有形的物品。
要運行的 A/B 測試:
- 添加點擊後登錄頁面視頻,讓訪問者體驗他們將在課程中收到的內容,這可能是一個很好的 A/B 測試。 該課程提供 14 個完整的視頻培訓課程,因此調侃內容可能是一個很好的說服力測試元素。
- 消除頁腳鍊接將減少干擾的數量,並讓訪問者專注於視頻課程。
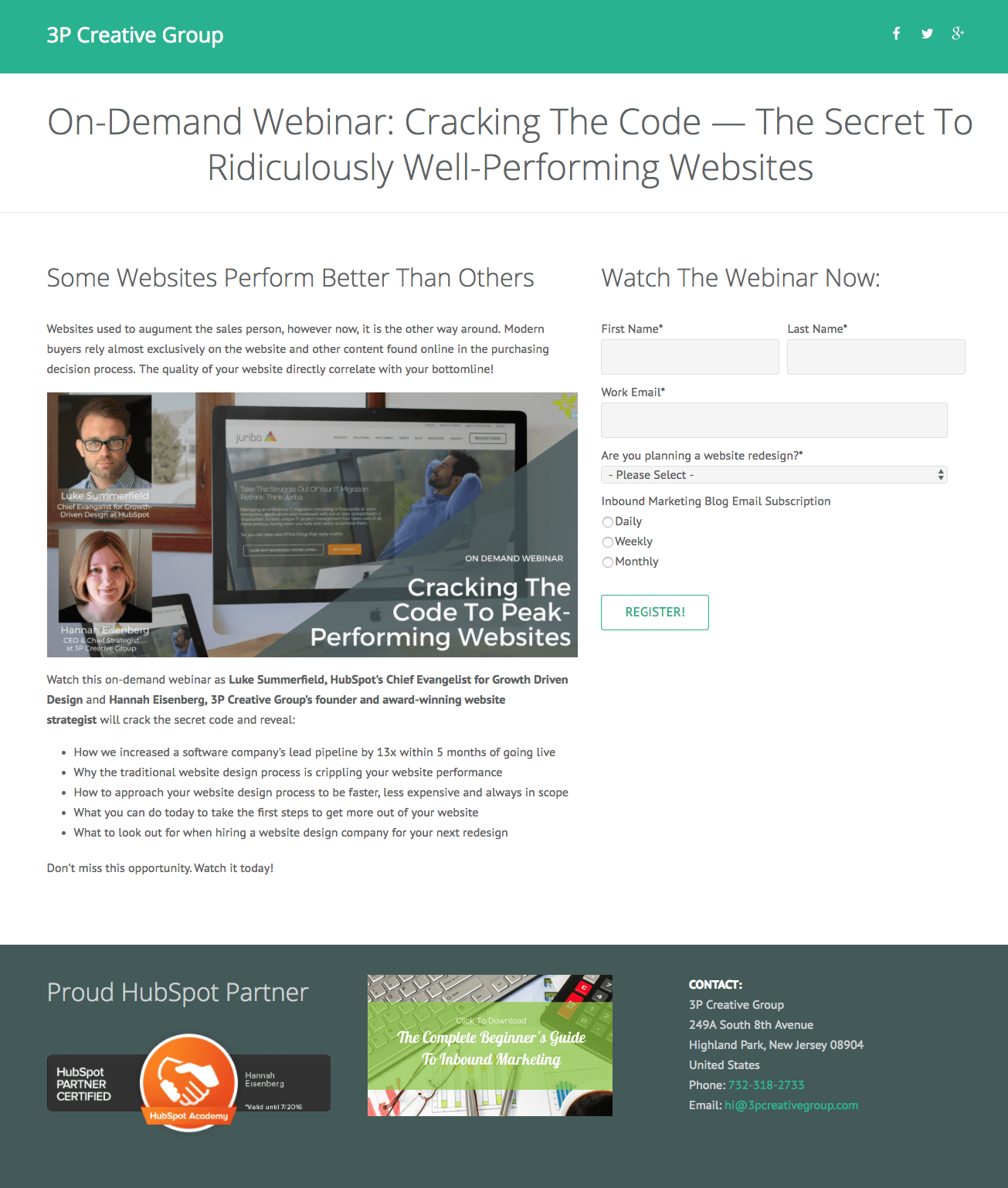
20. 3P創意


這個點擊後登陸頁面的優點:
- 標題通過讓訪問者立即知道網絡研討會可以點播而不是直播來立即設定期望。
- 合作夥伴頁面和更多聯繫信息可以很好地灌輸信任並為訪問者提供二次轉換選項。
- 項目符號副本告訴訪問者他們可以期望在點播網絡研討會中學到什麼。
- 簡短的形式使訪問者可以快速輕鬆地進行轉換。
- 3P Creative Group為訪問者提供三種接收博客電子郵件內容的選項之一。 它似乎也不是必需的,這很好。
- 電話號碼是點擊通話,與填寫表格相比,訪問者可以通過這種方式更快地聯繫公司。
要運行的 A/B 測試:
- 3P Creative Group 的徽標鏈接到另一個頁面,為訪問者提供了一個無需轉換即可退出頁面的位置。
- 頁眉和頁腳中的社交鏈接會分散訪問者的轉化注意力。 將社交按鈕移至感謝頁面,這樣人們更有可能採取“下一步”。
- 圖像被一大塊文字和中間的大圖像壓倒了,看起來有點不合適。 將圖片從文本中移出,並使其成為頂部的主圖。
- CTA 按鈕幾乎不引人注意,它的輪廓很細,顏色遍布整個頁面。 至少使整個按鈕為綠色並帶有白色文本。
- “註冊” (如“下載”)是你能寫的最糟糕的 CTA 複製短語之一。 相反,它們應該更具描述性,使用個性化文案並突出優勢。
- 加粗次要標題和表格標題。 幫助它們脫穎而出,因為它們都是訪客最先看到的地方。
- 頁腳圖像鏈接到另一個點擊後登錄頁面。
- 2016 年的版權讓訪問者認為 3P Creative Group 的信息不是最新的,他們可能不知道網站運行良好的秘訣。
您將如何設計您的 Instagram 著陸頁?
既然您已經了解了這 20 個品牌如何構建 Instagram 著陸頁以吸引漏斗頂部的訪問者並給他們留下良好的第一品牌印象,那麼請親自嘗試一下。 您如何使用 Instagram 為您的公司尋找新的受眾?
您的第一個廣告系列是什麼? 使用以下 35 種技巧構建您自己的個性化 Instagram 登錄頁面,介紹您的品牌。
