為什麼使用 Instablocks™ 可以更快、更輕鬆地進行 A/B 測試
已發表: 2018-01-18今年早些時候,我們推出了用於擴展專業點擊後登錄頁面創建的最強大工具: Instablocks。
我們為他們感到興奮。 新用戶對它們感到興奮(參見官方公告中的 Crunchbase 引用)。 如果您是 Instapage 的客戶,您也應該是。 今天我們要告訴你為什麼,但首先......
關於點擊後登錄頁面創建的驚人統計數據
人們編寫自己的點擊後登陸頁面的日子已經一去不復返了,對吧? 當您可以在沖泡咖啡的時間內完成時,為什麼要浪費資源從頭開始構建每個頁面?
這就是我們的想法,我們猜測其他人在同一頁面上(雙關語)。 令人驚訝的是,最近的研究證明我們錯了。
根據我們對 500 名營銷人員的調查, 41% 的人仍在編寫自己的點擊後登錄頁面。 他們從頭開始構建每個頁面:網絡的線框。 如果您曾經嘗試過這樣做,您就會知道這可能是一個艱苦的過程:
勾勒出線框,將它們傳遞給批准……然後是頁面內容的實際組裝:副本、視頻、按鈕圖像。 最重要的是,它必須組合在一起並發揮作用,以支持訪問者嘗試點擊您的 CTA 按鈕、觀看您的視頻等。
這就是超過 250,000 名客戶信賴 Instapage 的原因。 它只是一種更快、更簡單的方式來創建專業的點擊後登錄頁面。 借助 Instablocks,現在速度更快。
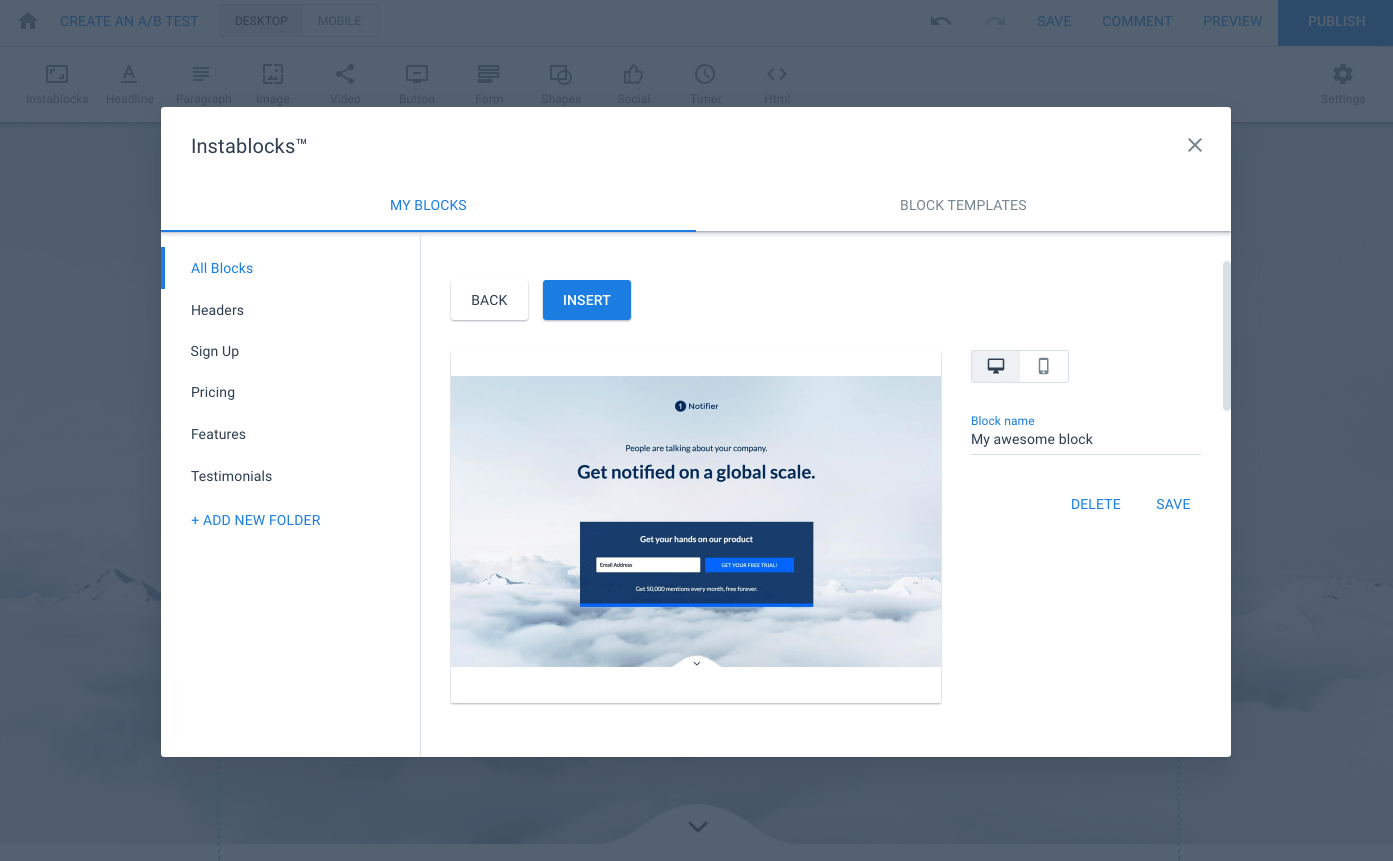
Instablocks 的快速描述
要知道為什麼需要它們,您需要知道它們是如何工作的。 那麼,讓我們快速定義什麼是 Instablocks 以及它們的作用。
當您登錄使用 Instapage 構建器時,您可以選擇我們的模板。 完成後,您可以單擊以編輯您看到的任何內容,並將其拖動到您想要的任何位置。 它簡單明了。
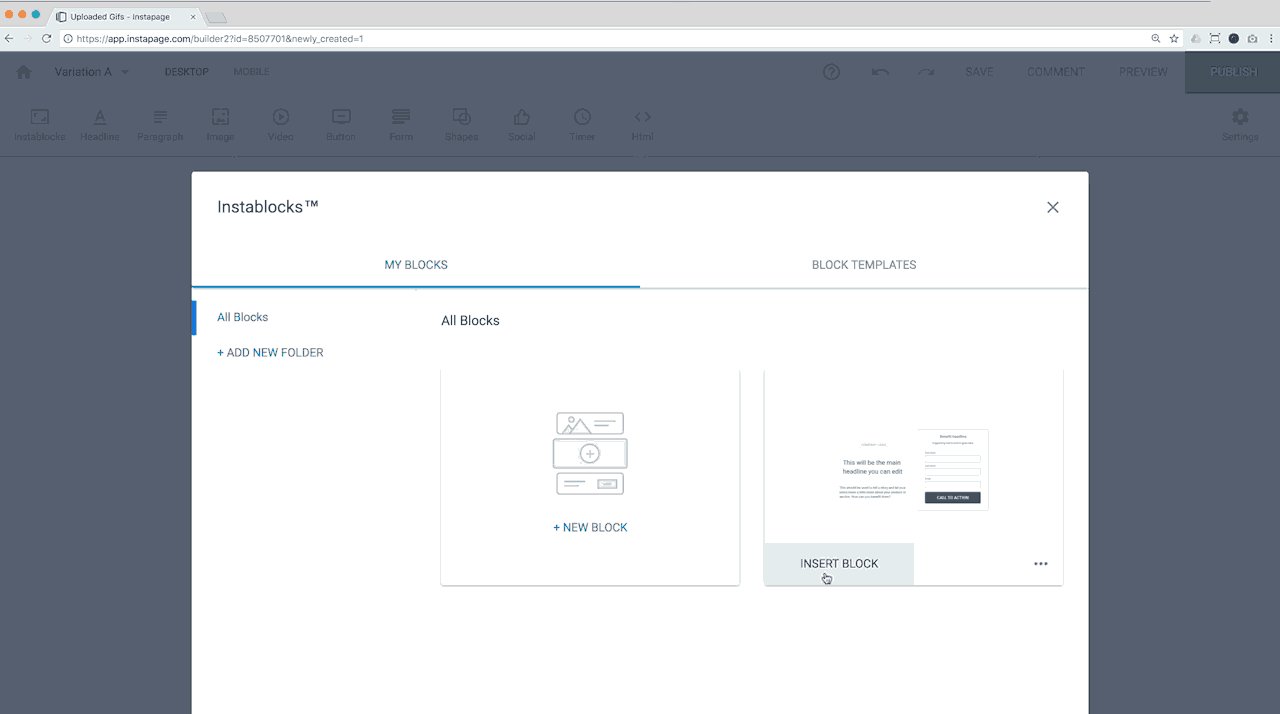
現在,有了 Instablocks,您不僅可以點擊編輯您看到的元素,還可以保存您編輯的內容。 您可以保存文本塊、幻燈片或小部件。 您可以在其他頁面上插入這些塊。 像這樣…

該工具有一個明顯的用途,但沒有那麼多。 這是 Instablocks 最有價值的時候:
當您創建大量點擊後登錄頁面時
點擊後登陸頁面是激光聚焦的。 他們針對特定的受眾,他們的信息反映了他們支持的活動……
廣告標題和點擊後著陸頁標題應該匹配。 廣告圖片和點擊後登陸頁面圖片也應該匹配。 顏色也一樣:您的廣告中的內容應該出現在您的點擊後目標網頁上,以提高信任度。 這樣,點擊的潛在客戶就知道他們來對地方了。
這意味著您不應為所有廣告系列使用相同的點擊後目標網頁。 點擊後著陸頁並非放之四海而皆準。 請記住:每個促銷活動都需要有自己獨特的頁面。
同時,該頁面上的元素可能不是完全唯一的。 比如,您可以重複使用一塊副本或相冊。 徽標可能在不同設計中是相同的。
在 Instablocks 之前,要使用 Instapage 做到這一點,您必須複製您的頁面,然後調整您的廣告系列獨有的元素。 這意味著只需稍作調整即可保持相同的點擊後登錄頁面設計和佈局。
但是,如果您想在全新的設計和佈局中使用早期活動中的元素怎麼辦?
好吧,您必須將舊設計中的文本複制/粘貼到新設計中。 您必須將圖像重新上傳到新相冊。 您必須重新插入嵌入代碼。
而且這個過程仍然比從頭開始構建頁面要快。 但它並沒有我們想要的那麼快。 它沒有你應得的那麼快。

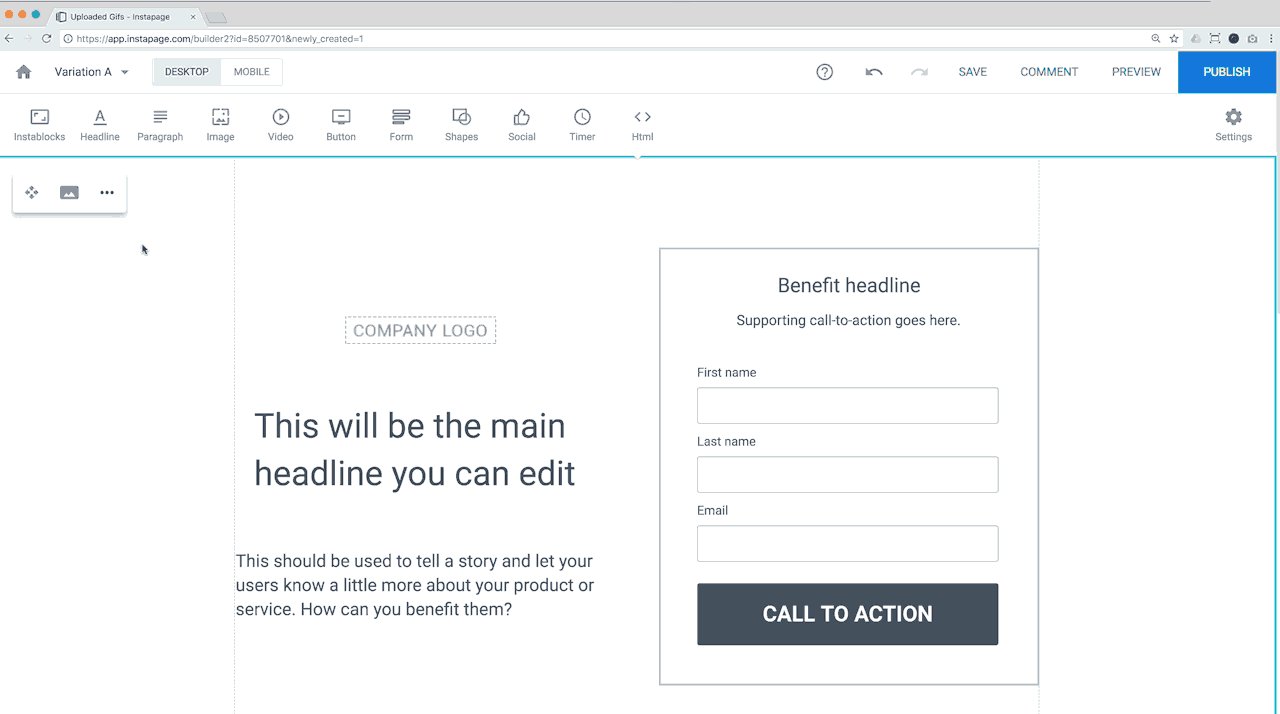
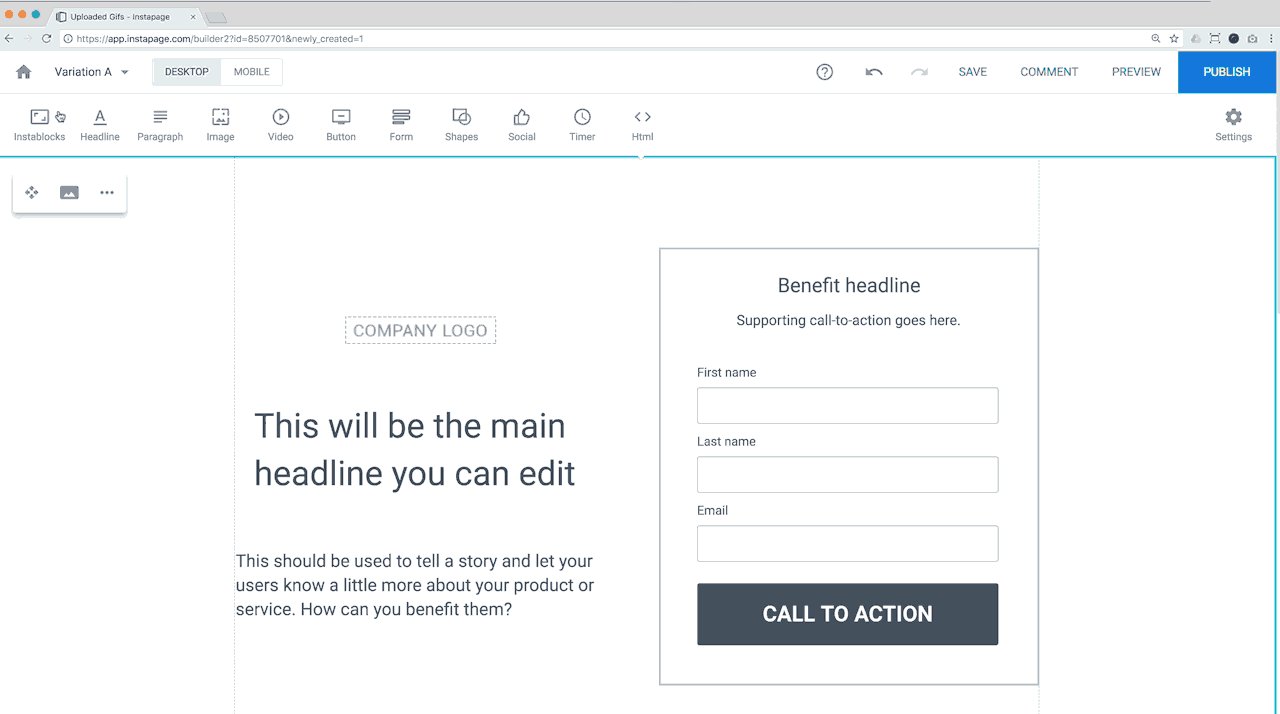
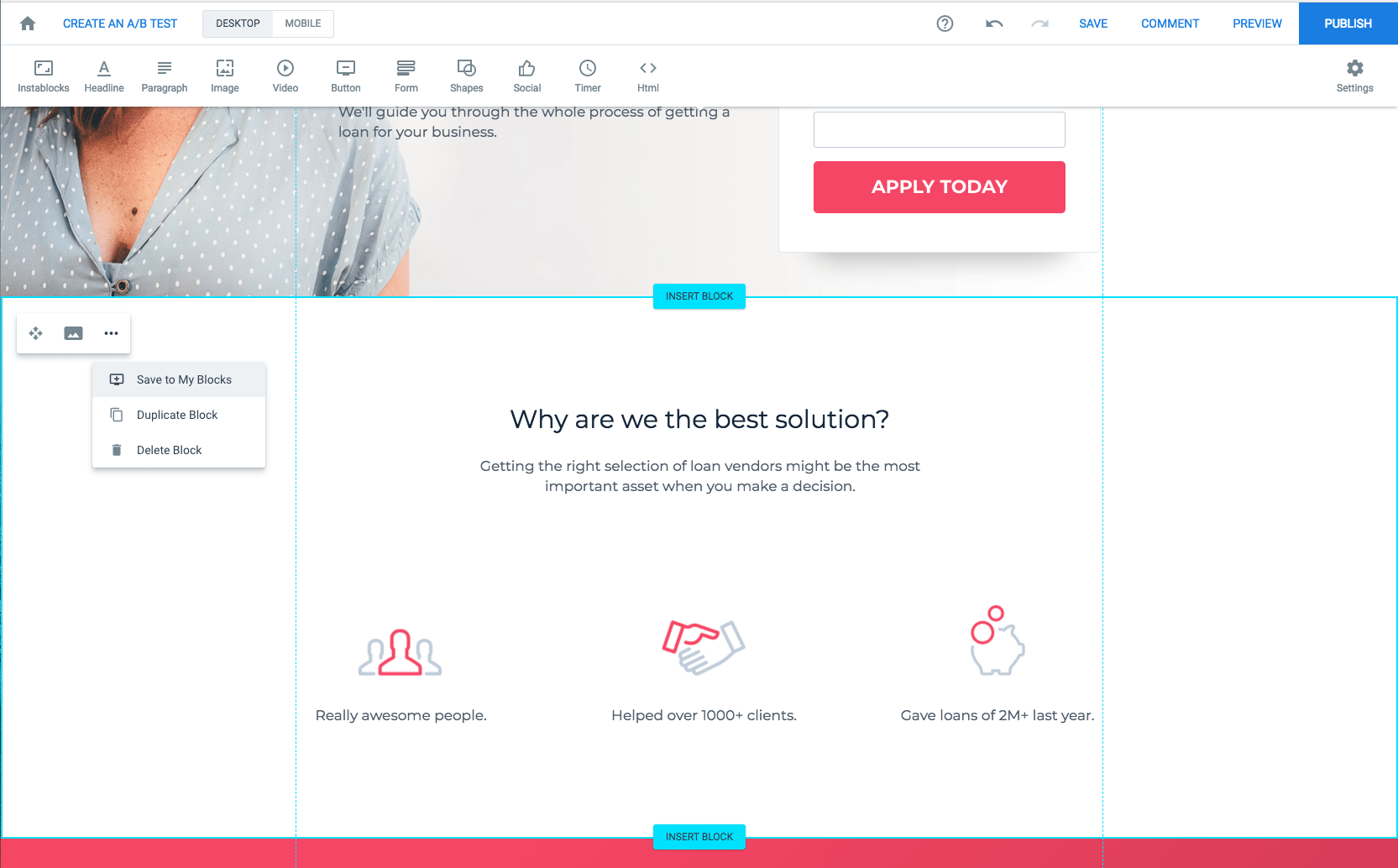
所以現在,當您想要使用一些相同的元素創建另一個新的點擊後登錄頁面時,您所要做的就是將現有元素保存為塊並插入它們。 這一切都可以通過構建器左上角的 Instablocks 圖標訪問:

對於運行無數活動(大多數)的任何廣告商來說,這很容易,而且是必要的。 從頭開始構建單獨的點擊後登陸頁面可能會很快耗盡預算:開發人員的成本和耗時的構建過程,而浪費時間就意味著損失金錢。
為什麼不構建頁面的基礎並將微調留給開發人員呢?
這就是您可以使用 Instapage 和新的 Instablocks 工具完成的事情。 快速創建與您的廣告活動一起發展的點擊後登錄頁面,然後通過完全可定制的 CSS 模塊確保一切都在品牌上。
更快地發布成功的點擊後登錄頁面
這是 Instablocks 不太明顯的用途出現的地方:測試。
你是一個不會憑空提取設計元素的營銷人員。 您與客戶交談,您閱讀評論、報告——您收集數據,然後編制一個視覺層次結構:有力的副本、引人入勝的視覺效果、信任指標,整個 shebang……
但你不會就此止步,你不會站起來收工。 沒有。 您像專業人士一樣進行測試。
您使用 A/B 測試來找到全局最大值——您點擊後登錄頁面的最佳廣泛版本。 然後,您使用多變量測試在該點擊後登錄頁面上找到性能最佳的元素。
這就是您會愛上 Instablocks 的原因。
在我們解釋之前,讓我們快速了解一下 A/B 測試和多變量測試的工作原理。
A/B 測試與多變量測試
我們在上面進行了總結,但要更深入一點:
- A/B 測試是將兩個(有時更多)截然不同的頁面相互對比,以找出您的潛在客戶更喜歡哪種一般變體。 例如,頁面 A 可能會用視頻來說明您的報價,而頁面 B 可能會用長篇正文來說明。 您的潛在客戶更喜歡觀看還是閱讀? A/B 測試是您找出答案的方式。
- 多變量測試更具體。 這是關於在確定 A/B 測試的獲勝者後,找出哪種元素組合在您的頁面上效果最好。 因此,例如,如果您發現頁面的正文版本優於視頻版本,則多變量測試可能旨在找出正文和內嵌圖像是否比沒有圖像的正文效果更好。
因此,一旦您通過 Instapage 的 A/B 測試功能找到了全局最大值,Instablocks 將是一個強大的盟友。
因為現在您的目標是找出哪些元素與多變量測試一起使用效果更好:長文案與短文案與視頻、圖像與無圖像、安全徽章與無安全徽章。 你會有很多不同的元素。
如果沒有 Instablocks,這意味著需要大量的複制、粘貼和重新編碼來創建變體,並在測試結束時組裝一個成功的頁面。 然而,使用它們就像創建一次元素一樣簡單,將每個元素保存為一個塊,然後隨時插入它們:

現在,頁面創建速度更快。 它更簡單。 它減少了壓力和浪費了預算。 要開始使用,請在此處註冊企業演示。
