為什麼一個瘋狂的快速網站是您的新優先事項
已發表: 2022-06-12
超快網站的概念是谷歌長期以來一直在談論的東西。
您是否確信網站速度是優化用戶體驗的首要任務?
在這篇文章中,我將介紹:
- 為什麼網站速度很重要。
- 您的移動訪問者如何適應這個等式。
- 在移動優先的索引世界中對速度的需求。
為什麼網站速度很重要
多年來,谷歌已經實施了大量的建議和工具來幫助網站所有者提高他們的網站速度。 這些指南和工具支持我們 SEO 服務的核心。
畢竟,快速網站對最終用戶有好處。 谷歌希望在其結果中顯示那些提供良好用戶體驗的網站。
不管你怎麼切,谷歌的信息很明確:越快越好。
事實上,在 2016 年底,谷歌代表約翰·穆勒 (John Mueller) 表示將頁面加載時間保持在三秒以下。
@vivek_seo 每頁沒有限制。 確保它們為您的用戶快速加載。 我經常檢查 https://t.co/s55K8Lrdmo 並瞄準 <2-3 秒
— 約翰☆.o(≧▽≦)o.☆ (@JohnMu) 2016 年 11 月 26 日
早在 2010 年,谷歌就表示網站速度將成為其排名算法的一個因素,儘管這是一個輕量級的信號。
在其公告中,谷歌解釋了為什麼網站速度很重要:
加快網站速度很重要——不僅對網站所有者,而且對所有互聯網用戶。 更快的網站可以創造快樂的用戶,我們在內部研究中看到,當網站響應緩慢時,訪問者在該網站上花費的時間更少。 但是更快的網站不僅可以改善用戶體驗; 最近的數據表明,提高站點速度也可以降低運營成本。 和我們一樣,我們的用戶非常看重速度——這就是我們決定在搜索排名中考慮網站速度的原因。 我們使用各種來源來確定網站相對於其他網站的速度。
請注意最後一句話:“我們使用各種來源來確定網站相對於其他網站的速度。”
如果顯示特定查詢的每個網站的平均頁面加載時間大致相同(即使這恰好在較慢的一側),您的網站將被視為正常。
但是,如果您網站的頁面加載時間比平均速度慢得多,那麼您就處於劣勢。
前 Google 員工 Matt Cutts 在 2013 年提到,當所有其他條件相同時,頁面速度會影響排名。
例如,如果我進行搜索並且所有相關網頁的加載時間都在 1.5 到 2.5 秒之間,那麼 Google 不會將網站速度用作排名的一個因素。
但是,如果有一個網頁需要 12 秒才能加載,它的排名可能會下降。 與該查詢的所有其他網頁的性能相比,您必須是平均水平。
所以問題實際上是:快是優勢還是慢是劣勢? 我認為是後者。
不過,谷歌對發出混合信號並不陌生。 還記得約翰·穆勒的那條推文嗎? 好吧,這是來自 Google 的 Gary Illyes 的另一條推文,其中提到不要“過多”擔心頁面加載時間:
@seefleep 我不會太擔心。 盡可能快地完成它。
— Gary Illyes ᕕ(ᐛ)ᕗ (@methode) 2016 年 4 月 21 日
最重要的是,您應該注意頁面加載時間是否非常慢。
而且,如果可以的話,您應該嘗試滿足 Google 的建議,確保頁面在幾秒鐘內加載。
移動瀏覽對網站速度的影響
現在讓我們談談網站速度在各種場景中的表現。
Mueller 建議將 HTTP 頁面加載速度設置為三秒上限。 但在移動方面,谷歌的官方立場是在一秒或更短的時間內呈現首屏內容,以便用戶“盡快開始與頁面交互”。
而且,在接下來的幾個月裡,這可能會影響谷歌移動優先指數中的移動排名。
這對於網站速度優化非常重要,因為使用移動優先索引,谷歌的排名基於您網站的移動版本。
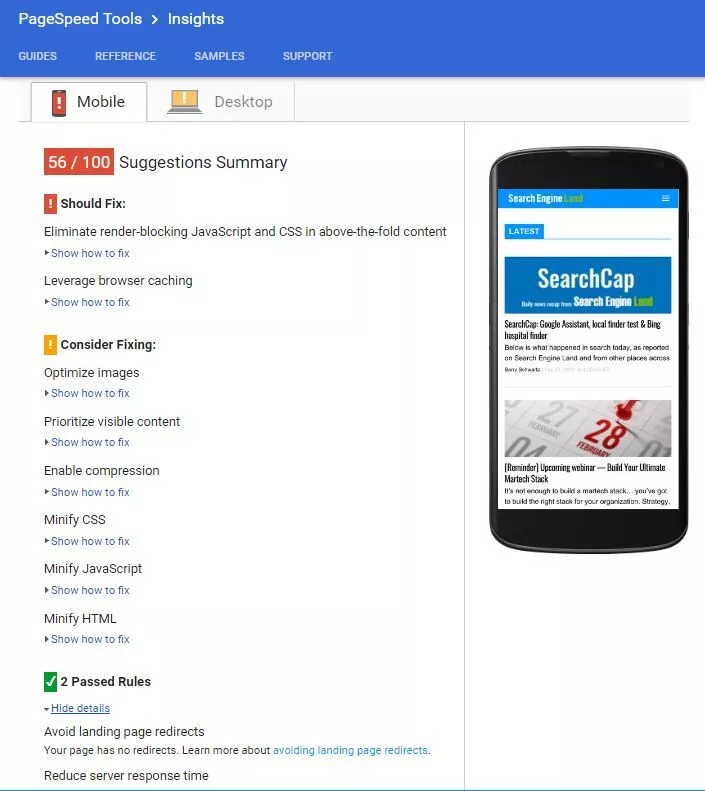
您可以使用 Google 的 PageSpeed Insights 工具測試網頁的加載時間。 在這裡,谷歌解釋了對立即可用的折疊內容的需求:
PageSpeed Insights 衡量頁面如何提高其性能:
- 首屏加載時間:從用戶請求新頁面到瀏覽器呈現首屏內容所經過的時間。
- time to full page load:從用戶請求新頁面到頁面被瀏覽器完全呈現所經過的時間。
以下是 PageSpeed Insights 測試報告的可縮短加載時間的問題類型示例:

我們發現的一件事是 PageSpeed Insights 測試的結果會隨著時間的推移而變化,最近它受到圖像加載時間的影響很大。

顯然,許多網站發布者已經讓他們的整體頁面加載時間變快了,但他們的圖片加載速度並不快。
為了使移動頁面加載時間更快,圖像壓縮將成為一個重點領域。 在確定移動搜索引擎優化策略的優先級時,確定是否需要圖像可能是您接下來必須決定的事情之一。
在 Google 發布的新研究中,關鍵建議是將平均請求數(顯示整個頁面所需的單個內容的數量)保持在 50 以下。
移動優先指數對速度的需求
值得注意的是,減少內容以優化移動速度的做法可能會如何影響您在這個新的移動優先索引世界中的排名。
當前用作您的移動網站的內容是 Google 會考慮在其移動優先索引中編制索引和排名的內容。 如果您的網站的移動版本僅顯示所有可用內容的一部分,那麼 Google 將僅在其排名計算中考慮該部分(而不是網站桌面版本中可用的任何其他資源)。
如果網站具有響應式設計配置,正如 Google 建議的那樣,桌面版和移動版上的所有內容都應該由 Google 負責,對嗎?
不完全是。 在響應式設計中,您告訴網站不要在移動設備中顯示文本塊或某些圖像。
傳統上,Google 會將您網站的桌面版本編入索引。 無論桌面圖像是什麼,這都是谷歌將索引和用於排名的內容。
然後,當有人在移動設備上加載該頁面時,您可以控制顯示的內容。 但是,該索引是基於內容的完整桌面版本。 響應式設計只是決定了在移動設備或平板設備上顯示或不顯示的內容。
現在谷歌正在轉向移動優先索引。 雖然網站的桌面版本過去對搜索引擎優化最重要,但現在重要的是移動用戶體驗。
如果您網站的移動版本沒有顯示某些內容或圖像,Google 將不再考慮它的排名和索引。
例如,在您的桌面網站頁腳中,您可能有 50 個鏈接。 但是在移動版中,你不想把它弄亂,所以只顯示 10 個。當 Googlebot 抓取你的頁面時,它不會計算 50 個鏈接,它只會考慮 10 個。
再舉一個例子,考慮一下人們過去處理移動性能的方式——從他們的頁面中刪除部分內容,比如圖像或內容。 如果這是您的移動體驗方法,您需要了解您正在刪除可能有助於您排名的內容。
那麼,我推薦什麼?
當移動用戶訪問該站點時,您確實希望創造一種快速的體驗——這仍然很重要。 但是您必須平衡需要排名的內容與移動體驗。
圍繞移動體驗設計您的網站。
僅顯示值得在移動設備上顯示的內容,即使在您的桌面頁面上也是如此。 它可能需要您擁有更多內容更少的網頁,因為該 2,000 字的頁面可能不適合移動設備。
在速度方面,網站發布者可能會刪減圖像,因為在移動設備上加載特定圖像需要太長時間。 這些旨在增加頁面加載時間的常見活動實際上可能會導致內容在移動優先的世界中不再被索引。
權衡 AMP(加速移動頁面)的選項
這將我們帶到了谷歌針對速度的最新項目:AMP。
我們在此處的指南中詳細介紹了 AMP,甚至提供了有關是否以及如何在您的網站中實施 AMP 的快速入門指南。
AMP 是一個開源項目,可通過以下特定配置有效地幫助網站發布者創建更快的移動體驗:
- 預呈現網站內容,同時限制發布者網站可以使用的 JavaScript。
- 緩存內容,以便 Google 不必從發布者的服務器獲取頁面內容。
谷歌曾表示 AMP 不會影響排名,但有所有跡象表明移動設備更快更好,我不排除 AMP 能夠更快地加載頁面,因為它們可能天生排名更好。
請記住,在網站上實施 AMP 並不是一件容易的事,據報導,AMP 的規範經常變化。 隨著該計劃擴展到越來越多的潛在網站類型(請記住,它從新聞網站開始並從那裡擴展),谷歌一直不得不做出妥協。
當然,在 AMP 中進行開發也是有成本的。 您將需要實際更改您的站點以支持它。 隨著 AMP 規範的變化,還會產生持續的成本,因為您需要更新頁面。 然後,Google 可能會放棄 AMP 或推出不同的系統,例如讓您的網站表現得更像移動應用程序。
明智地選擇您的 AMP 網頁。
擊敗你的競爭對手到終點線
如果您想在線競爭,您的網站必須要快。
來自谷歌的信息是速度很重要。 但是有很多方法可以實現站點速度。
這需要您權衡移動配置的成本和收益,包括響應式、AMP 等。
一直以來,請記住,您對移動網站所做的更改會影響您在移動優先世界中的排名。
讓我們通過移動 SEO 策略幫助您推動和跟踪您網站的流量。 BCI 的服務是根據您的業務目標和受眾量身定制的。 讓我們更多地談談通過適合移動設備的 SEO 增加收入。
