25 個令人印象深刻的信息圖表設計示例
已發表: 2023-01-12大多數人都是視覺學習者,所以當我說信息圖表是與目標受眾交流的絕佳工具時,請相信我。 這 25 個真實的信息圖表設計示例將告訴您原因。
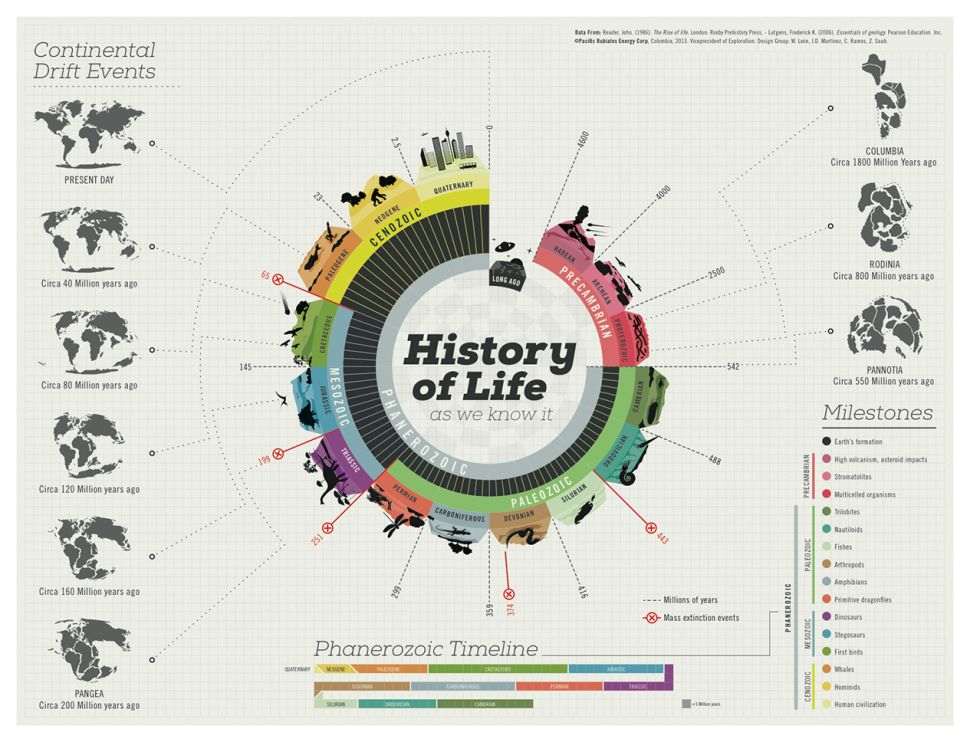
一、生命史

這是關於生命史的簡單信息圖。 從開始到現在的時間線很容易理解,因為每個時代都用不同的顏色表示。 此外,右下角的圖例也很容易理解。
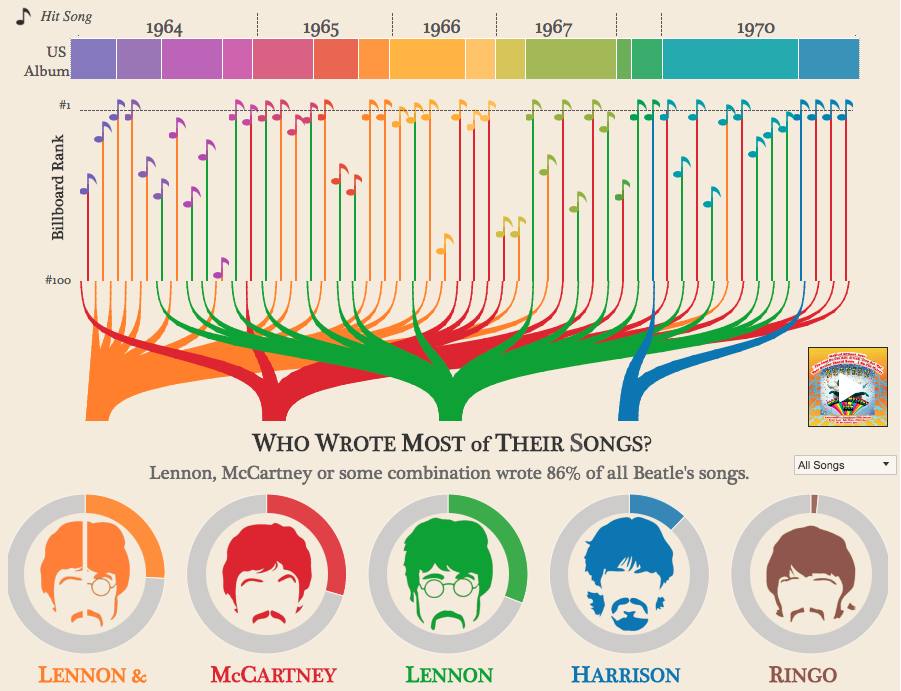
2.披頭士歌曲

這張披頭士信息圖上的數據呈現方式是獨一無二的。 從分支上,您可以立即分辨出五位明星中誰的歌曲最多。
停止使用模板
自定義社交媒體帖子比過度使用的設計模板獲得更多分享。
為我設計這個!
3. 創業規則

創建信息圖表時使用柔和的顏色,這是 Entrepreneur 的完美示例。 該信息圖缺少圖像,但可以用顏色彌補。
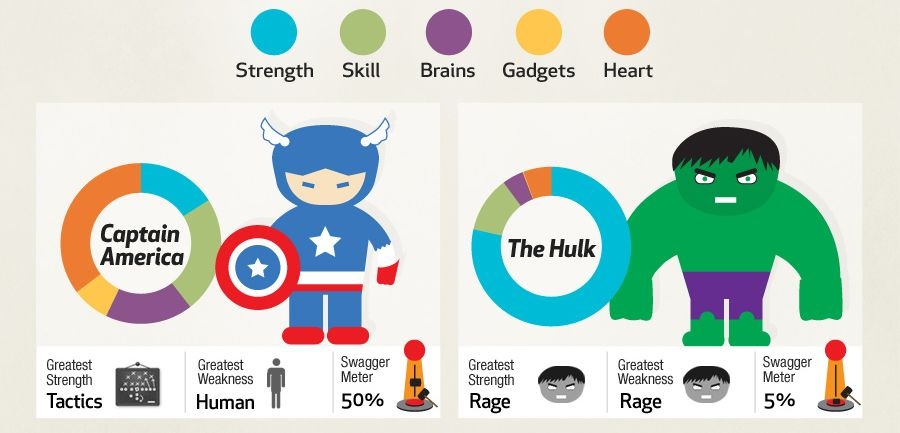
4.復仇者聯盟

即使是孩子也可以快速剖析此信息圖上的信息。 Lemonly 通過卡通人物、顏色和圖標比較了兩個複仇者聯盟的英雄。
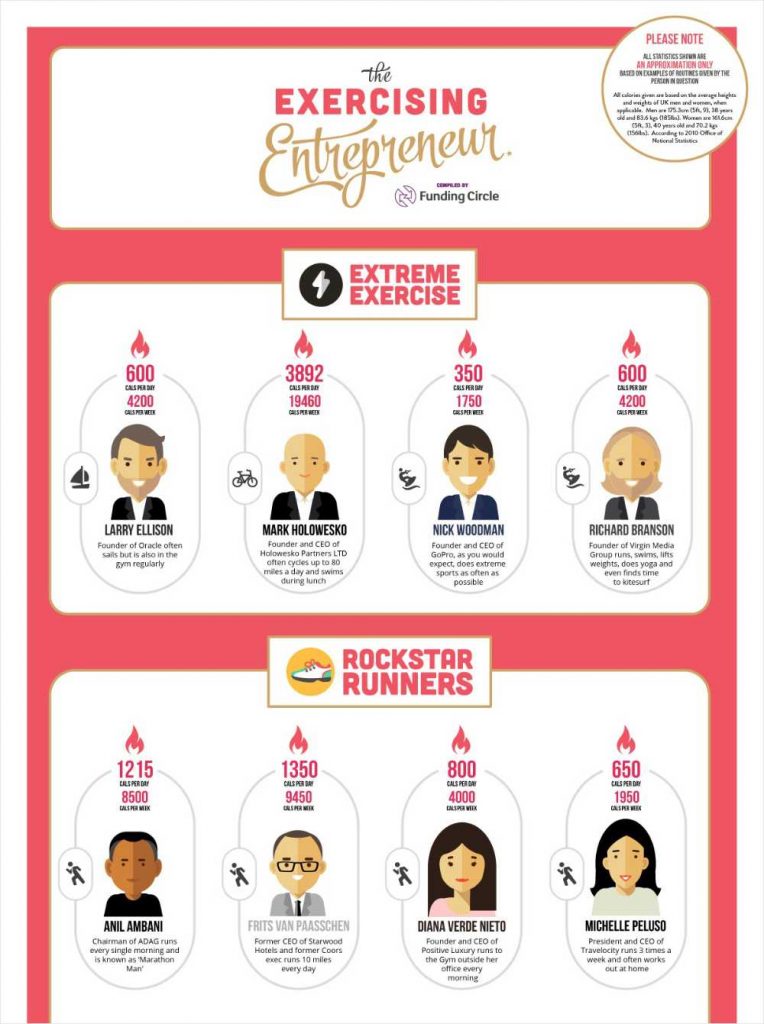
五、鍛煉企業家

在文本和圖形之間建立平衡對於凝聚力至關重要。 這是維珍傳媒集團關於鍛煉企業家的一個例子。
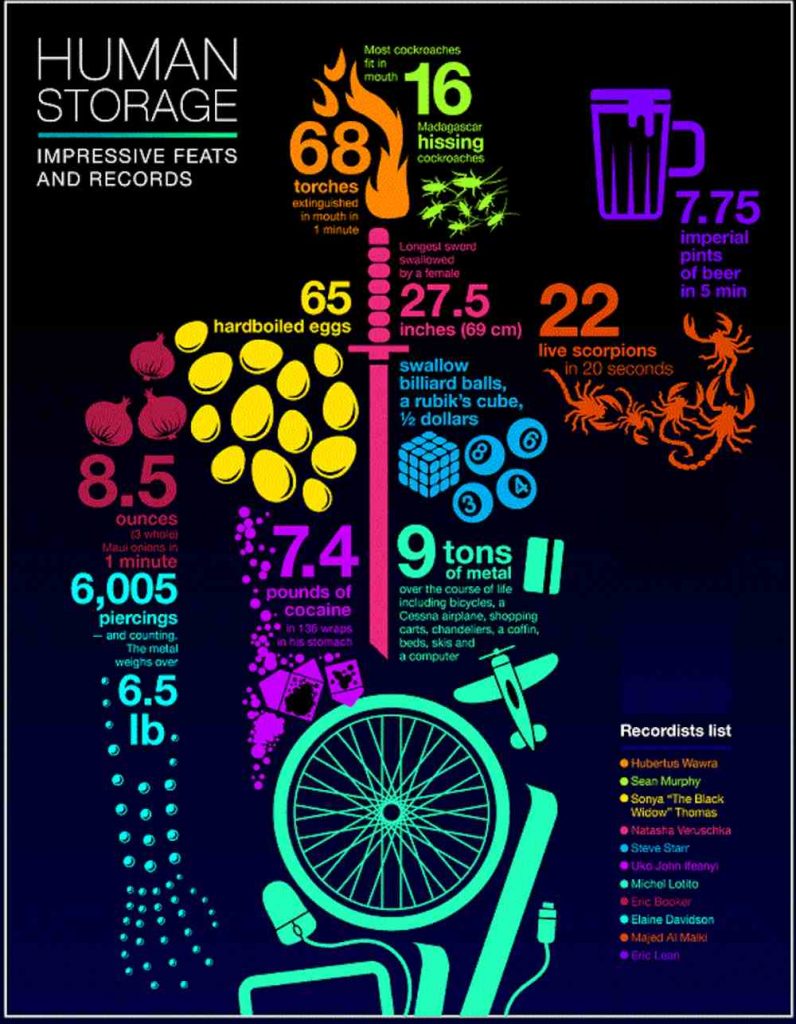
6. 人性化存儲

Guinness 的信息圖與明亮的對比和彩色符號搭配得很好。
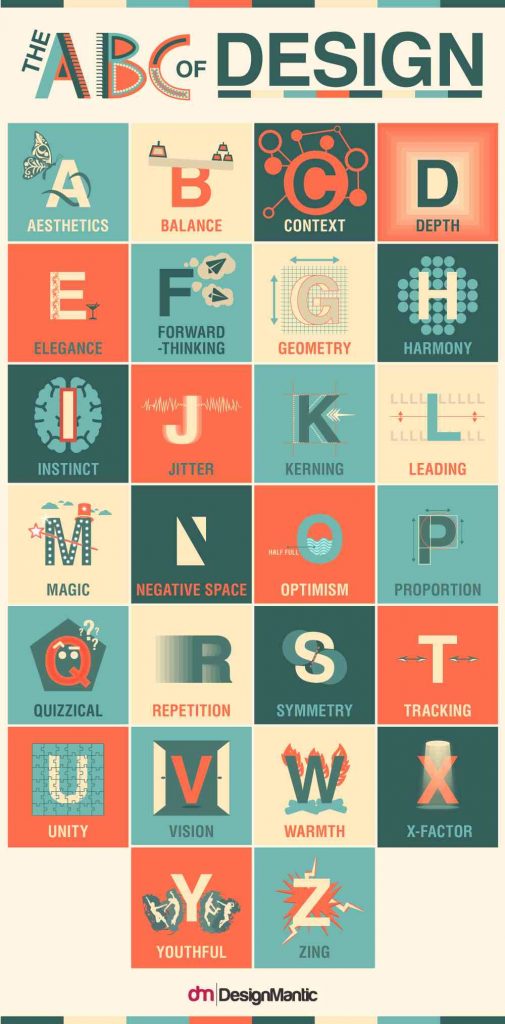
7. 設計基礎知識

設計基礎知識就像元素週期表,但更具創造性。 字母 A 到 Z 有條不紊地引導您的視線。 最後,由明亮的橙色隔開的中性色也可以防止它變得暗淡。
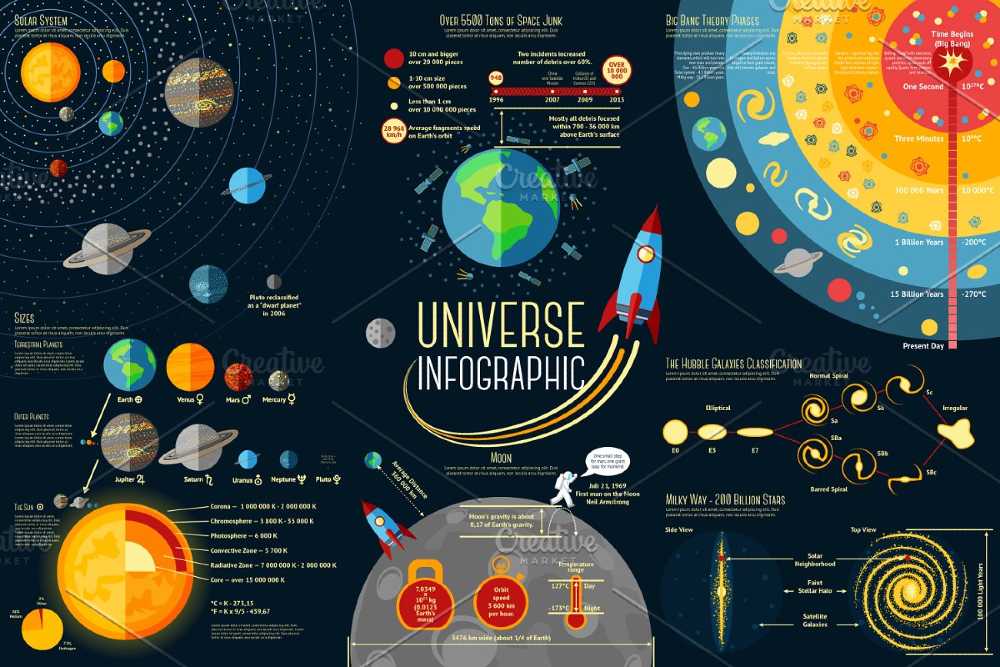
8.宇宙

使用信息圖可以輕鬆簡化複雜的主題,您應該遵循 Creative Market 中的這個示例。 儘管這裡似乎發生了很多事情,但每個類別之間的距離非常近,因此很容易瀏覽。
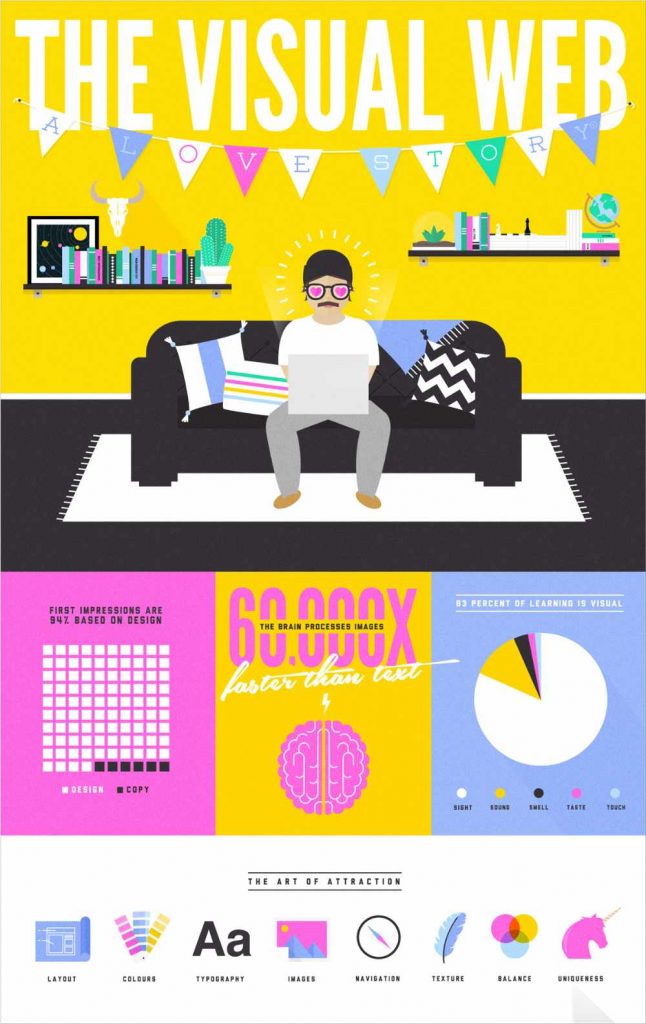
9.視覺網絡

信息圖表設計的規則是可視化您的數據或統計數據,使其更具吸引力。 Bandwagon 正是這樣做的。 統計數據和數字的呈現方式富有創意,一點也不乏味。
10. 數據科學家

儘管有圖形,信息圖標題是鼓勵用戶閱讀的一個因素。 在這個例子中,標題很突出。 此外,使用紅線是引導讀者按時間順序完成所有步驟的絕佳策略。
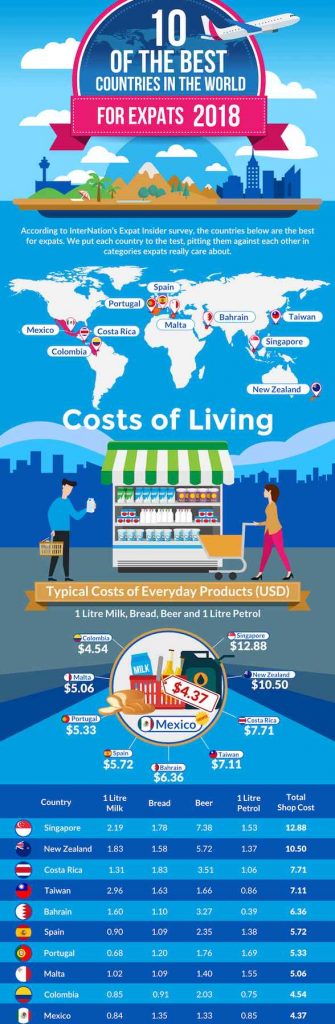
11. 世界上最好的國家

對於信息圖,建議只使用三種原色。 但是,如果您需要更多顏色,請選擇其他深淺的顏色,就像 MNoriega 的這個例子一樣。
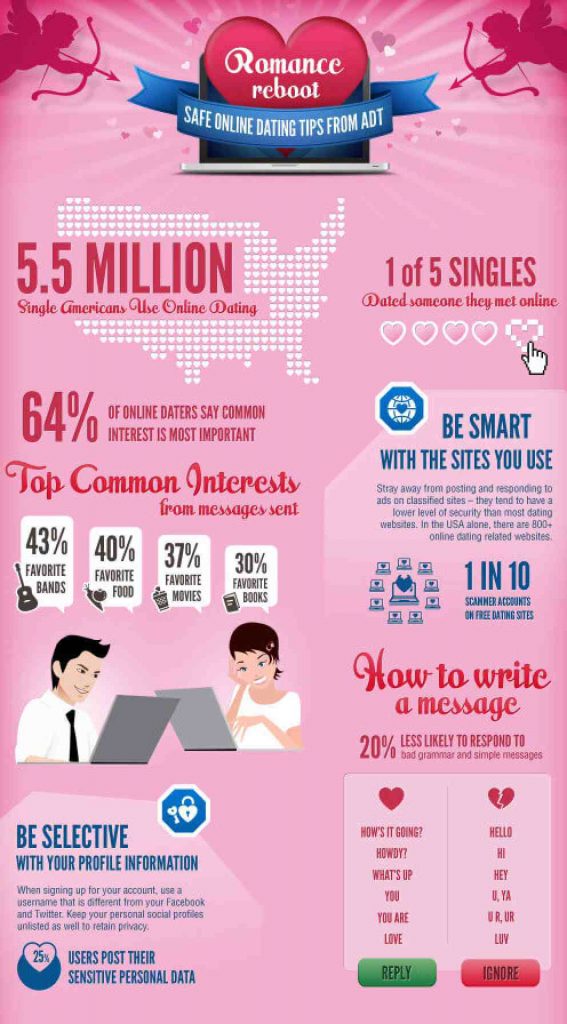
12. 網上約會技巧

雖然標題是信息圖表中最關鍵的部分,但副標題也能有效地分解信息。 查看此 ADT 信息圖如何易於掃描,即使有各種子主題。
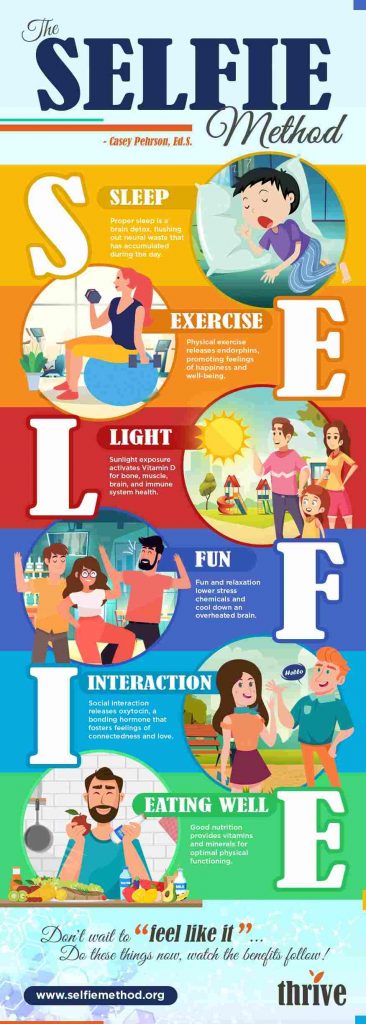
13. 自拍法

信息圖表設計的一個基本要素是展示,而不是講述。 創建一個故事情節,使話題更精彩。 此示例介紹了不同的自拍方法,並附有描述該方法的漫畫圖像。
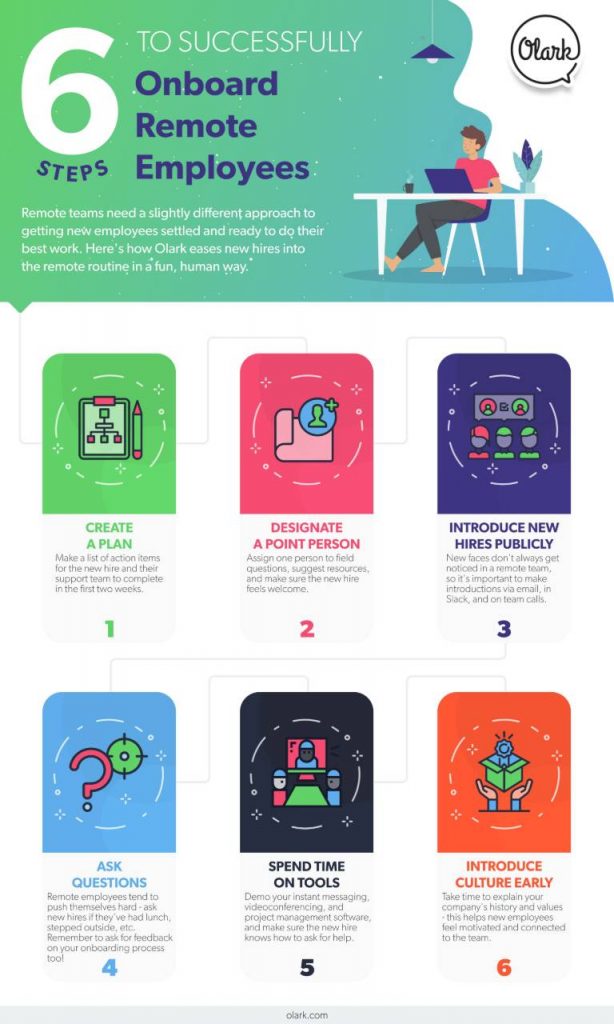
14. 入職員工的步驟

這份入職員工信息圖六步指南設計簡潔明了。 主標題是節目的主要明星,每一步都有條不紊地展示。

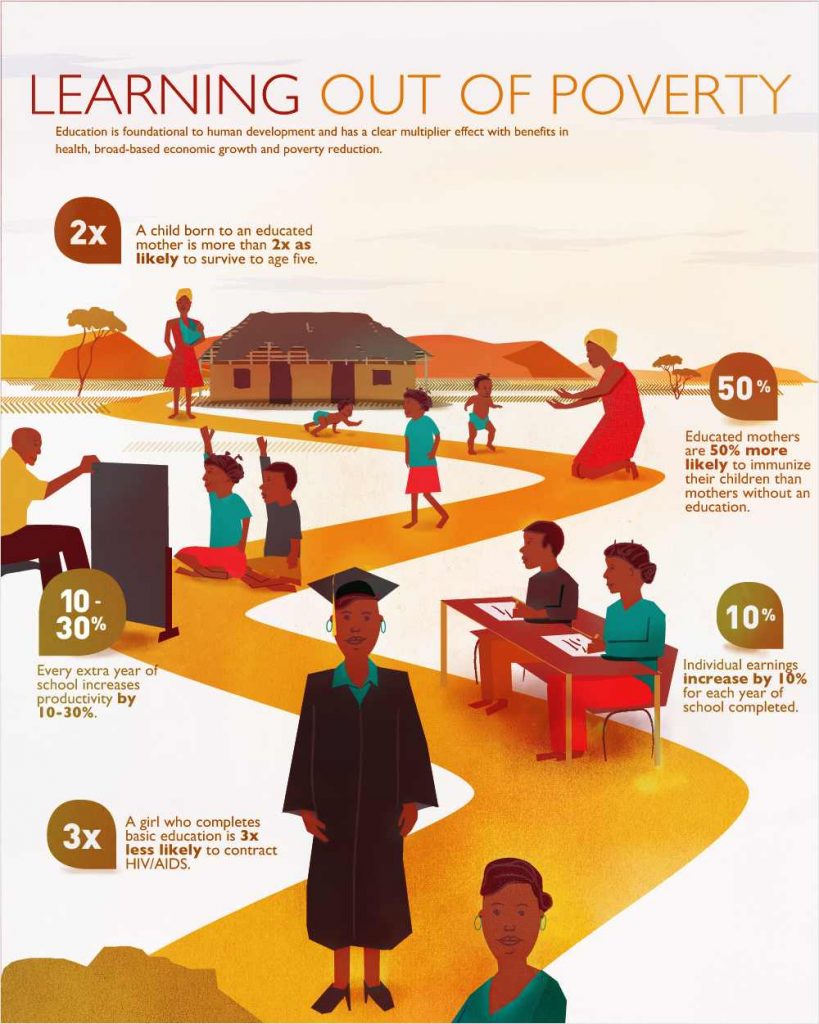
15. 學習脫貧

將眼睛引向您想要的方向的一種方法是使用類似道路的概念。 使用線條和路徑有助於創造性地可視化數據。
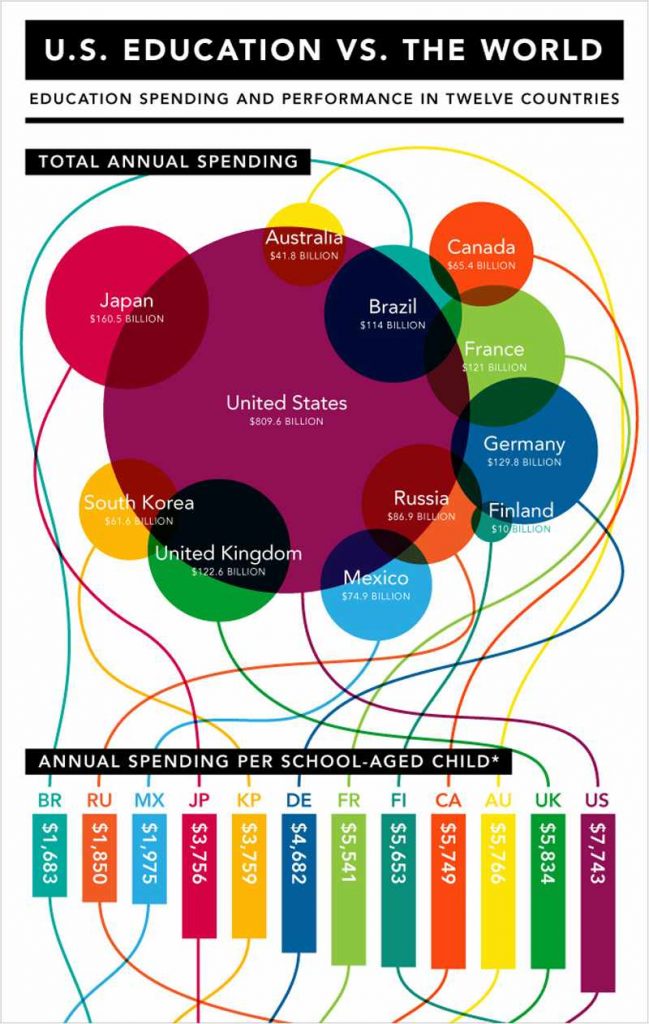
16. 美國教育與世界

USC Rossier 的信息圖表設計利用形狀、邊框和顏色來分解信息。
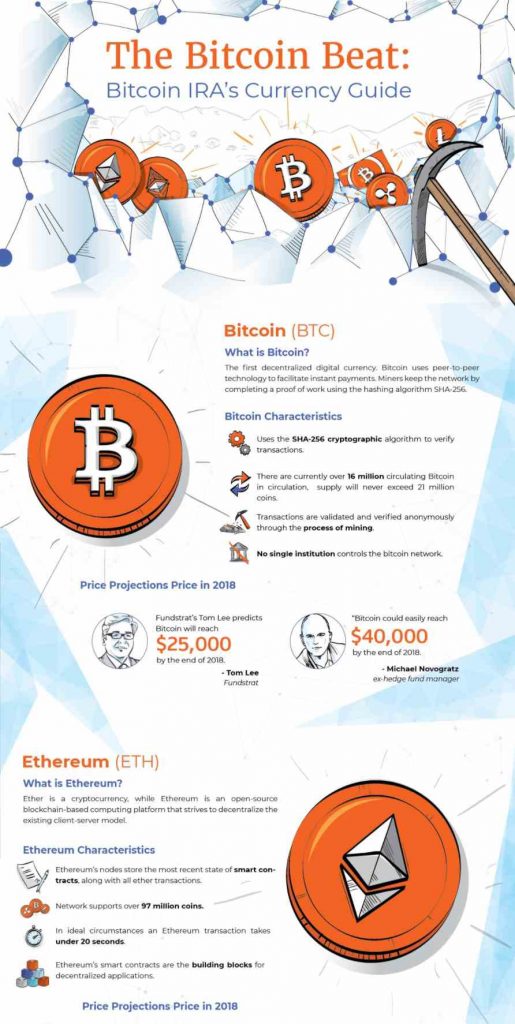
17. 比特幣節拍

不建議過度依賴排版。 此外,如果您必須轉向面向文本的信息圖,請使用圖標和符號來平衡它。 此信息圖為每個句子提供一個圖標,並使用面部圖標顯示主要統計信息。
18. 堅實的 ABM 團隊

始終在最重要的信息上給予更多的視覺權重,就像這張 Marketo 信息圖一樣。 這是 GIF 格式,音樂家們邀請眼睛閱讀下方的信息。
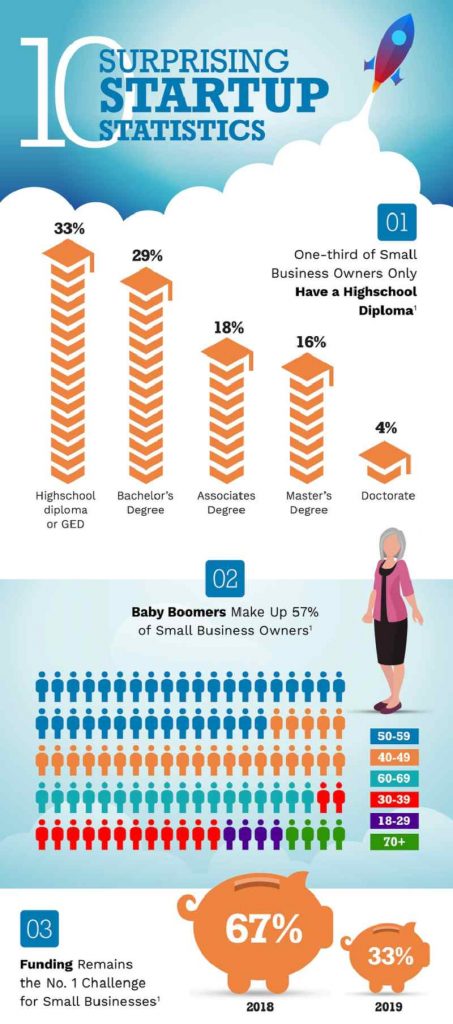
19.啟動統計

使用圖形和圖表來呈現統計數據和數據就足夠了。 不過,稍微打扮一下也無妨。 看看這張 99designs 信息圖。
20.視覺內容的影響

這也是另一種無需使用數量即可顯示統計信息和數據的方法。 在此示例中,由於規模的原因,很容易消化信息。 類似網格的方法隔離了各種信息,不同的糖果色使其具有吸引力。
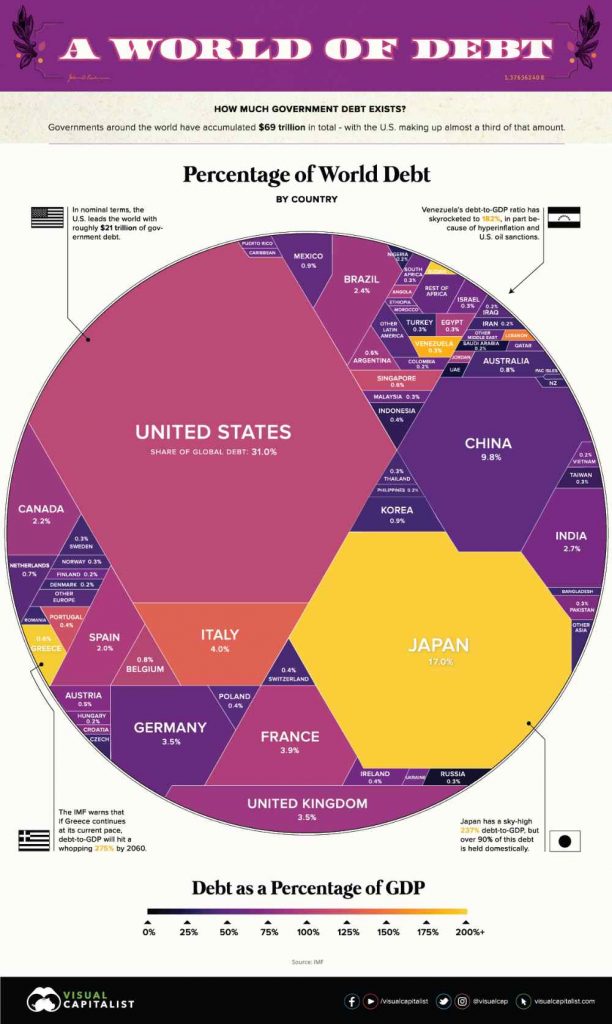
21. 世界債務

將所有國家的債務壓縮到一張信息圖中似乎是一項艱鉅的任務。 然而,Visual Capitalist 在這方面做得非常出色。 它顯示了世界的單純形狀,幾何圖形代表每個國家,使其易於處理。
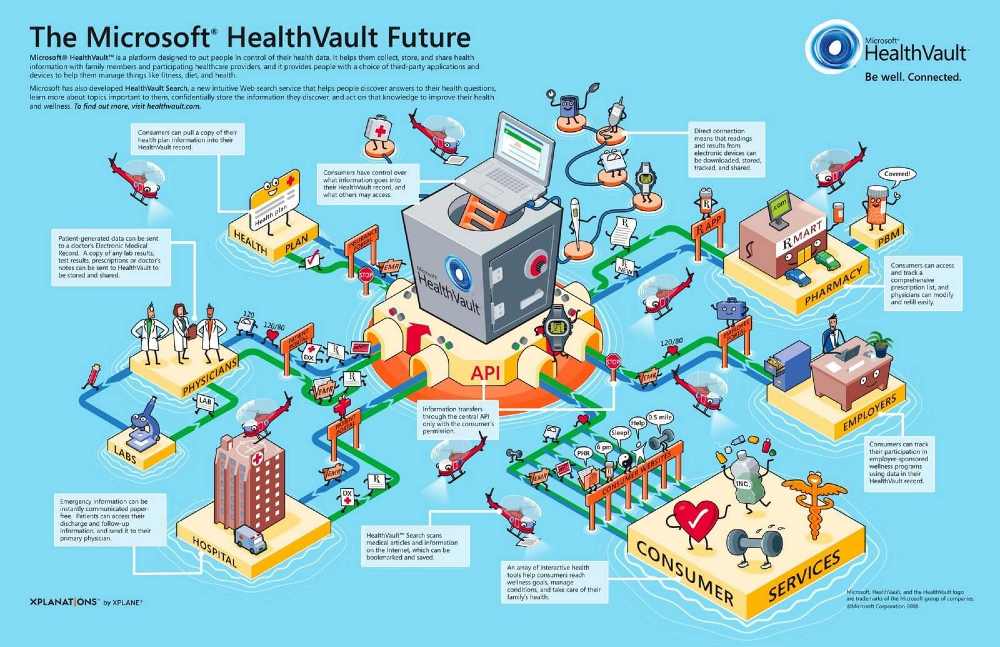
22. 醫療保險庫

這是列表中最具圖形化的信息圖表設計之一。 微軟強調了醫療保健行業如何通過一系列網絡收集、存儲和共享數據。 最終,儘管視覺效果很重,但它並沒有將焦點從端到端的供應商和消費者身上移開。
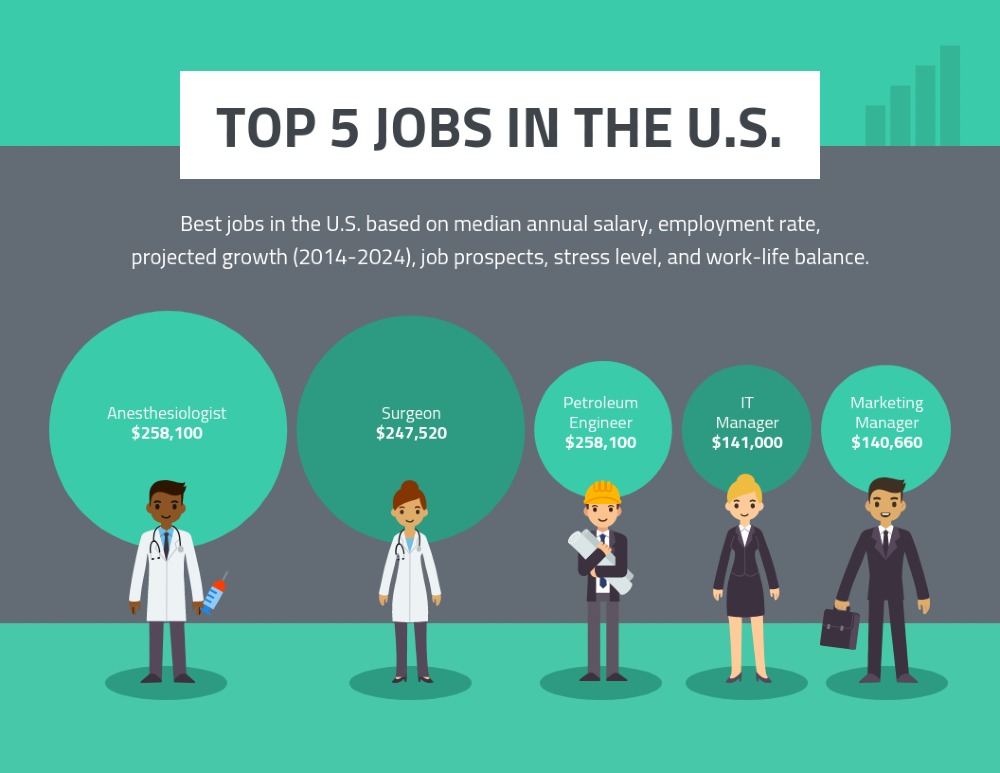
23. 美國的頂級工作

簡單性也是製作殺手級信息圖表設計的關鍵。 Venngage 依靠排版和各種綠色陰影來比較美國的五種工作。 標題的字體最重,副標題的字體次之,職位詳情的字體最少。 甚至圓圈的大小也表明哪個人的薪水最高和最低。
24. Adobe Pawtraits

對比和強烈的排版使這個 Adobe 信息圖脫穎而出。 此外,它還通過圖形上的褶皺效果來處理紋理。 狗的照片和文字的交替呈現是一種巧妙的設計方法。
25.平面設計趨勢

這個信息圖表設計包含了一切——鮮豔的色彩、幾何形狀、視覺效果和印刷焦點。 此外,雖然垂直信息圖表很典型,但這個圖表與其他圖表不同。 它非常容易處理,這個例子的一切都很吸引人。
請求信息圖表設計的 5 個步驟
與 Penji 的信息圖表設計師合作後,請確保您了解製作步驟。 在你這樣做之前,請檢查下面的列表:
- 概述信息圖的目標。
- 整理信息圖表的基本信息。
- 通過講故事可視化您的信息圖。
- 選擇您希望設計師包含的圖標、符號或圖像。
- 將您的品牌融入信息圖(顏色、圖標、吉祥物、徽標等)。
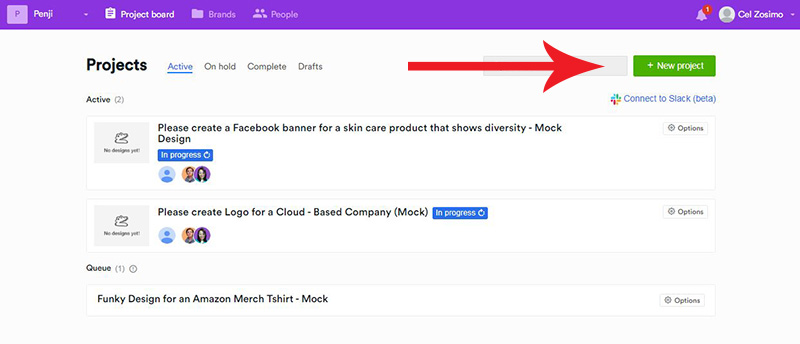
第 1 步:創建
登錄到您的 Penji 儀表板並單擊+New project 按鈕。

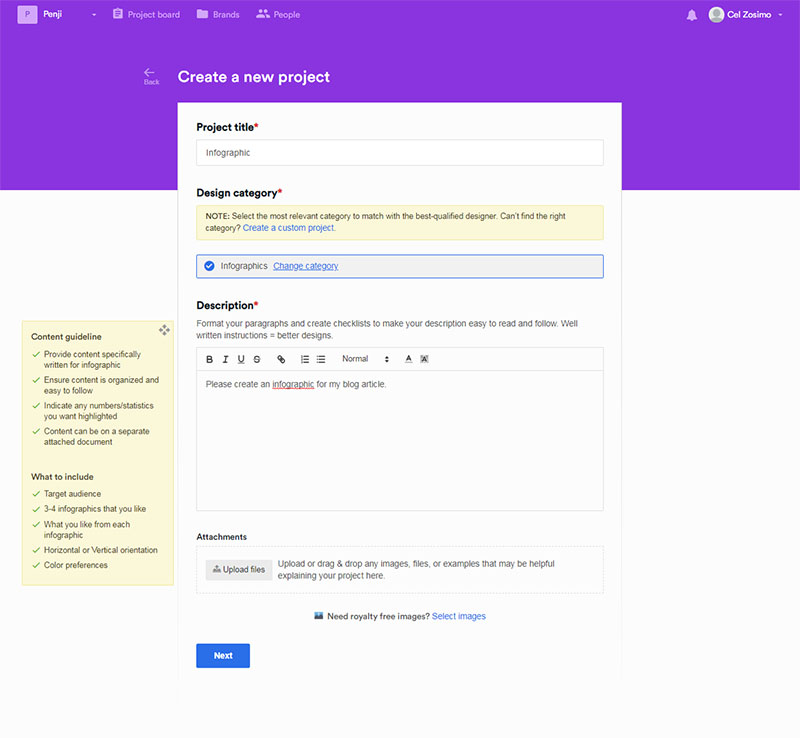
輸入項目的標題並選擇設計類別。 在市場營銷下,選擇信息圖。 在描述框中填寫項目的詳細信息。 您可以添加您希望設計人員用作參考的文件或鏈接等附件。 單擊下一步。

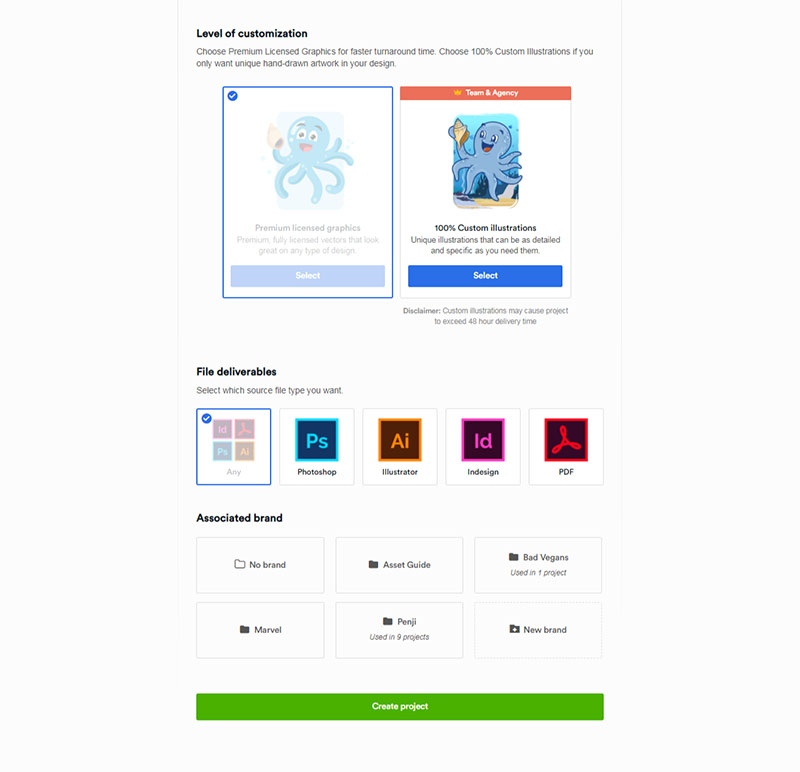
選擇自定義級別和文件可交付成果。 我們的團隊和機構計劃允許您請求定制插圖。 如果您想要為您的信息圖製作一個,請選擇此選項。 文件可交付成果讓您可以選擇希望完成項目的文件類型。
您還可以將品牌資產存儲在關聯品牌部分下的文件夾中。 將您的品牌指南(如徽標和配色方案)上傳到此文件夾。 下次您需要它們時,您只需單擊該文件夾即可在您的後續設計請求中使用。 單擊創建項目。

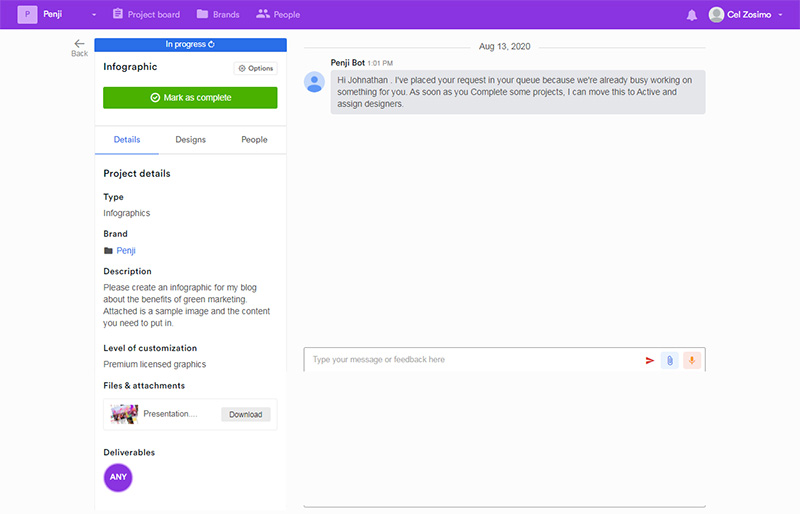
我們的系統會自動為您的項目分配最佳信息圖表設計師。 您也可以在這裡向您的設計師寫下額外的評論。

第 2 步:修改
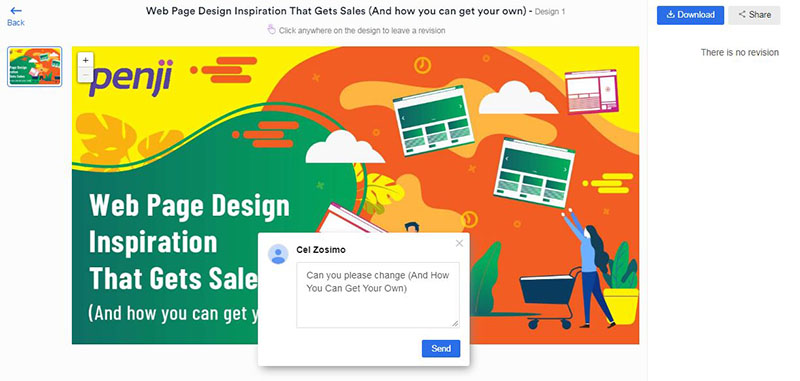
大約 24 到 48 小時後,您將收到初稿供您審閱。 如果您想要進行修改,只需將您的指針指向您想要完成更改的區域。 輸入您的信息並點擊發送。

然後,您的設計師將在 12 到 24 小時內處理您的修改。 我們無限的圖形設計服務也為您提供無限的修改。 您可以根據需要發送盡可能多的修改,我們確保您得到的設計是您想要的設計。
第 3 步:下載

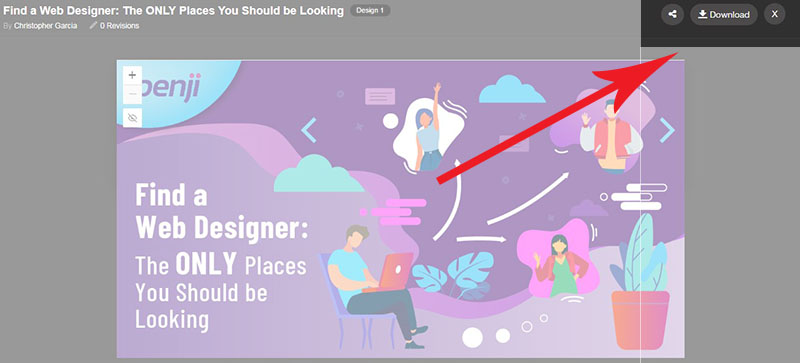
一旦您對信息圖感到滿意,就可以下載它。 您獲得設計的完全所有權並將其存儲在我們的系統中。 您可以隨時訪問它。
您準備好嘗試質量和負擔得起的平面設計了嗎?
註冊 Penji 的其中一項計劃並試用方便的定制設計平台。 這裡有 15% 的折扣讓您入門。