透過兩個簡單的步驟提高您的網站效能
已發表: 2023-12-22
所以您想要一個性能更好的網站。 在最基本的層面上,您需要確保搜尋引擎可以盡快存取網頁上的正文內容並且頁面載入速度快。
也就是說,有兩種簡單的 SEO 最佳實踐可以幫助滿足這兩個要求,它們是:
- 外部化 CSS(層疊樣式表)
- 外部化 JavaScript
在本文中,我將解釋原因並提供一些簡單的入門步驟。
- 什麼是CSS?
- 什麼是 JavaScript?
- 為什麼要外部化 Javascript 和 CSS?
- 你的 JavaScript 和 CSS 已經外部化了嗎?
- 如何外部化 Javascript
- 如何外部化CSS
- 小步驟,大影響
- 常見問題:如何使用涉及 CSS 和 JavaScript 的兩個簡單步驟來增強網站的效能?
什麼是CSS?
層疊樣式表 (CSS) 描述 HTML 程式碼應如何在網頁上顯示,以建立網站的外觀和感覺,例如字體和顏色。
什麼是 JavaScript?
JavaScript 是一種程式語言,可實現網頁交互,例如搜尋框、音訊和視訊或地圖。
為什麼外部化 JavaScript 和 CSS?
您希望您的網站代碼對搜尋引擎友善。 因此,您需要確保底層程式碼使搜尋引擎蜘蛛能夠輕鬆抓取並理解網頁的內容。
這需要發生,以便搜尋引擎可以確定搜尋查詢的相關性。 搜尋引擎首先應該抓取的內容之一是網頁上的正文內容,而不是不必要的程式碼行。
您也希望您的網站速度快。 像Google這樣的搜尋引擎非常關心網頁效能以提高用戶體驗,以至於他們發布了頁面體驗演算法更新以及專門針對它的排名訊號。
CSS 和 JavaScript 都會讓網頁變得混亂,導致載入速度變慢,搜尋引擎難以抓取。 您希望在前一百行程式碼中即可存取網頁上的實際正文內容。
外部化這些文件是解決我剛才提到的問題的簡單方法。 這樣做可以加快頁面載入時間,顯著幫助排名並節省抓取預算。
外在化 CSS 的好處
建立外部 CSS 檔案為您提供了一個控制網站外觀的位置,因此當您想要進行更改時,它比編輯網站的每個頁面要高效得多。
當您擁有 CSS 檔案時,您只需對外部文件進行更改,這些更改就會應用到整個網站。
擁有外部 CSS 檔案還有其他好處。 它允許您刪除內聯格式(例如字體標籤),並將其替換為指示要套用的樣式的 CSS 標籤。 這會減少網頁上混亂的程式碼。
更少的程式碼意味著更小的檔案大小。 檔案大小越小意味著網頁載入速度越快。
外部化 JavaScript 的好處
為 JavaScript 建立外部文件也有類似的好處。 當您將 JavaScript 從各個網頁移至外部檔案時,您的網頁只需要一行程式碼來呼叫 JavaScript 檔案以取得資訊。
JavaScript 往往又長又麻煩,因此做這一簡單的事情可以將網頁的大小減少一半。
你的 JavaScript 和 CSS 已經外部化了嗎?
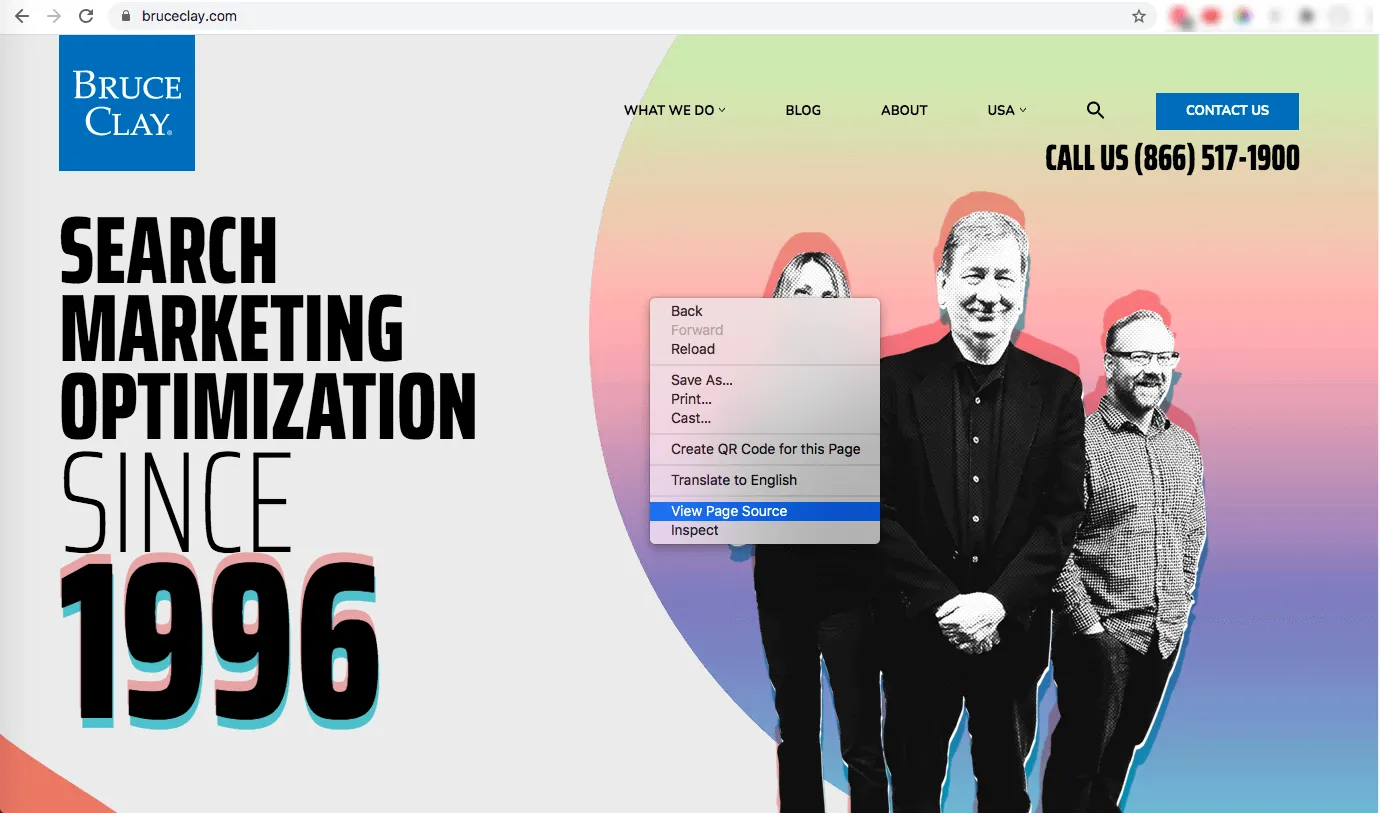
檢查 CSS 和 JavaScript 是否外部化很容易。 前往您的網站主頁並查看原始程式碼。 若要查看原始程式碼,請右鍵單擊頁面並選擇:“查看頁面原始碼”。

以下是網頁上非外部化 JavaScript 的程式碼範例:
<腳本語言=”javascript”>
var _pn=”您的+無過失+權利”; //頁面名稱
var _mlc=”否+故障+建議”; //多層次內容類別
var _cp=”空”; //活動
var _acct=”WE531126G4MC09EN3”; //帳號
var _pndef=”標題”; //預設頁面名稱
var _ctdef=”滿”; //預設內容類別
var _prc=””; //商業價格
var _oid=””; //商業訂單
var_dlf=””; //下載過濾器
var _elf=””; //退出連結過濾器
var _epg=””; //事件頁面標識符
</腳本>
這只是 JavaScript 如何佔用頁面程式碼的寶貴空間的一個範例。 網站通常會有很多行(30 多行)JavaScript 需要外部化。
或者,以下是外部 JavaScript 檔案的樣子:
<腳本類型=”text/javascript” src=”/sample.js”></script>
以下是非外部化樣式表的範例:
.content { 清除:左;
背景顏色:#ffffff;
背景圖像:URL(“/images/movie_reel2.jpg”); /* 小捲軸 */
/* 背景圖像: URL(“/images/movie_reel.JPG”); 大捲軸 */
背景位置:100% 100%; /* 右下角 */
背景重複:不重複;
邊框:2px實線#666666;
邊框樣式:實心實心無實心;
填充:.5em 1em 1em 1em;
邊距底部:0em;
上邊距:0em;
文字對齊:左對齊;
}
h1 {
字體系列:Georgia、Times New Roman、Times、sans-serif;
字體大小:18px;
字體樣式:斜體;
字體粗細:粗體;
顏色:#003399;
文字對齊:居中;
}
網站通常將 CSS 硬編碼到網頁中,而不是將其包含在單一檔案中以從網站內的多個頁面呼叫。
這是使用外部 CSS 檔案時的樣子:
<link rel=”stylesheet” href=”styles.css”>
如何外部化 JavaScript
首先要提到的是,有時網頁上需要有 JavaScript 程式碼,例如,為了準確的追蹤或頁面功能。

除了追蹤和功能之外,並非所有 JavaScript 程式碼都會損害頁面速度並應外部化。
事實上,在某些情況下,使用內嵌 JavaScript 可以加快頁面載入時間和效能,例如,在 JavaScript 阻止頁面渲染的情況下。
在頁面頂部使用內聯 JavaScript 可以使頁面頂部的內容對使用者可見,而無需等待大型 JavaScript 檔案載入。
因此,以下是外部化 JavaScript 的方法:
- 透過使用網頁的 HTML 原始碼來尋找開始和結束 <script> 標籤來確定要外部化的 JavaScript 程式碼。
- 剪切 <script> 和 </script> 之間的 javascript 程式碼。
- 使用記事本等文字編輯器建立新文件並將 JS 程式碼貼到新的空白文件中。
- 使用檔案副檔名“.js”儲存檔案。
- 將文件上傳到您的伺服器並記下其路徑。
- 返回原始 html 檔案並插入以下內容,其中「path/filesource.js」是新建的 .js 檔案的 URL:
<腳本語言=”JavaScript” src=”path/filesource.js”></script> - 現在,嵌入的 JavaScript 程式碼僅被一行取代。
當搜尋引擎抓取網頁時,它們只會閱讀一行程式碼,然後才會繼續造訪頁面的其餘部分。
隨後,這可以幫助Google的頁面體驗演算法更新,特別是首次輸入延遲。 (請注意,FID 將於 2024 年 3 月被 Interaction to Next Paint (INP) 取代。)
如何外在化 CSS
要外部化樣式表,只需按照與 JavaScript 檔案相同的說明進行操作,不同之處在於使用 .css 檔案副檔名儲存檔案。 在原始網頁程式碼中,您將用以下內容替換所有 CSS 編碼:
<link href=”cssfilename” rel=”stylesheet” type=”text/css”>
再次,您的原始頁面上只剩下一行程式碼,以便為蜘蛛提供更簡單的網站索引。
小步驟,大影響
外部化 JavaScript 和 CSS 並不能解決您的網站效能問題,但這是一個很好的開始。
我們合作的一位客戶實施了這兩個最佳實踐,並將程式碼從 20,000 行減少到 1,500 行。 隨後,該網站的排名顯著提高,並移至許多關鍵字的自然搜尋結果的頂部。
因此,是的,當您提高網頁效能時,它是有效且良好的起點。
需要幫助提高您網站的速度和搜尋排名嗎? 聯絡我們以獲得免費的建議。
常見問題:如何使用涉及 CSS 和 JavaScript 的兩個簡單步驟來增強網站的效能?
在動態的網路開發環境中,優化網站的效能對於使用者滿意度和搜尋引擎排名至關重要。 有效地利用 CSS 和 JavaScript 可以顯著提高網站的速度和功能。 讓我們深入研究兩種簡單但強大的技術來提高網站的效能。
縮小並連接 CSS 和 JavaScript 文件
在優化網站速度時,減小檔案大小至關重要。 將多個 CSS 或 JavaScript 檔案合併為一個檔案可以最大限度地減少 HTTP 請求,從而縮短載入時間。 縮小刪除不必要的字元(空格、註解)而不改變程式碼功能。
富有洞察力的提示:使用 Grunt 或 Gulp 等建置工具來實現自動縮小和串聯流程。 考慮使用內容交付網路 (CDN) 來加快文件交付速度。
對非關鍵資源實施延遲加載
延遲加載會推遲非必需資源的加載,直到需要它們為止。 例如,首屏圖像或輔助 JavaScript 可以非同步加載,從而提高初始頁面載入速度。
富有洞察力的提示:利用圖片的「loading =」lazy」屬性來指示瀏覽器僅在圖片進入視窗時才載入它們,從而優化使用者體驗和載入時間。
買家意向搜尋詞及其作用
了解買家意圖搜尋字詞對於有效優化至關重要。 「網站速度改進技術」、「CSS 和 JavaScript 優化」或「延遲載入實作」等術語展示了使用者增強網站效能的意圖。 將這些術語整合到您的內容中可以與使用者查詢保持一致,從而提高可見度。
性能對使用者體驗和 SEO 的影響
優化的網站效能直接影響使用者體驗,提高參與度並降低跳出率。 此外,搜尋引擎優先考慮加載速度更快的網站,這對 SEO 排名產生積極影響。
平衡美觀與性能
雖然優化效能至關重要,但維護具有視覺吸引力的網站也同樣重要。 找到美觀和功能之間的平衡可確保在不影響速度的情況下提供引人入勝的使用者體驗。
持續監控和測試的作用
定期監控網站效能指標並進行測試是維持最佳功能的關鍵。 Google PageSpeed Insights 和 Lighthouse 等工具可協助識別效能瓶頸,以便及時進行調整。
未來趨勢:不斷發展的最佳績效策略
隨著技術的進步,HTTP/3 和增強型 JavaScript 框架等新興趨勢不斷重塑效能優化策略。 隨時了解這些趨勢可確保您的網站保持競爭力並得到良好優化。
透過 CSS 和 JavaScript 優化提高網站效能是成功 Web 開發的基石。 透過採用檔案縮小、延遲載入和緊跟不斷變化的趨勢等技術,您可以豐富使用者體驗並增強網站在數位領域的可見性。
逐步過程:增強網站效能
- 評估目前效能指標:使用 Google PageSpeed Insights 等工具來確定需要改進的領域。
- 實作 CSS 和 JavaScript 縮小:利用建置工具或線上服務來壓縮和組合檔案。
- 考慮內容交付網路 (CDN) :選擇 CDN 可以加快檔案交付速度。
- 評估延遲載入機會:識別適合延遲載入的非關鍵資源。
- 實作延遲載入:整合影像的「loading =」lazy」`屬性或輔助腳本的非同步載入。
- 研究買家意圖搜尋字詞:了解與網站效能相關的使用者查詢。
- 整合買家意圖關鍵字:在您的內容中納入相關術語以提高可見度。
- 監控績效指標:定期分析指標並隨之調整策略。
- 平衡美觀和功能:確保視覺吸引力而不影響速度。
- 隨時了解新興趨勢:專注於網路優化的發展,以製定面向未來的策略。
這個全面的逐步指南提供了詳細的路線圖,可幫助您使用 CSS 和 JavaScript 優化技術來有效增強網站的效能。 遵循這些步驟可確保網站精簡、高效能,與使用者期望和搜尋引擎演算法產生共鳴。
