如何使用熱圖軟件改善用戶體驗?
已發表: 2020-07-07 |
在這個數字世界中,用戶體驗 (UX) 不是“可選”元素,而是“必要”元素。
即使您是行業內的巨頭,如果您的網站或應用程序沒有用戶友好的界面,您的產品也不會在線銷售。
如果用戶體驗 (UX) 設計達不到標準並且訪問者很難使用您的網站,那麼在線業務就會受到阻礙。
糟糕的用戶體驗通常會讓您的潛在客戶流失給競爭對手,降低您的收入和生產力,並極大地影響客戶保留率。
為阻止這種情況發生,您可以使用熱圖按照訪問者期望的方式改進用戶體驗並滿足他們的需求。
在今天的這篇博客中,我們將揭示一些可以使用熱圖改進用戶體驗的方法。
內容
通過熱圖軟件改善用戶體驗的 5 個最佳實踐

熱圖軟件是您的診斷工具,也是您了解有關您網站的一些最佳見解的完美指南。 以下是使用該軟件使用網站的熱圖改善用戶體驗的一些方法:
1.)改進 CTA 使用點擊地圖

號召性用語 (CTA) 按鈕是您網站最重要的元素之一。 損壞的或負面的 CTA 會完全破壞您的品牌在訪問者眼中的形象。
因此,使用 Click Maps 通過熱圖改善您網站上 CTA 的用戶體驗。 以下是您可以如何使用 Click Maps 來確保您的網站上有響應式 CTA。
- Click Maps 可用於了解您網站上哪些是互動性最強和最少的部分,這些部分會誘導/阻止訪問者點擊。
- 它可以幫助您分析獲得最多點擊次數的 CTA 以及被忽略或反應不靈敏的 CTA。 這是確保您放置正確的響應式 CTA 的好方法。
- Click Maps 還可以幫助您分析某些部分是否分散了訪問者對主要 CTA 的注意力,從而為您提供進行所需更改的方向。
- 您還可以在您的網站上測試一些新的 CTA,並通過點擊地圖分析訪問者如何與試用 CTA 進行交互。 這樣,您就可以測試並了解哪些內容對您的訪問者有用。
使用這些策略讓他們想要立即點擊!
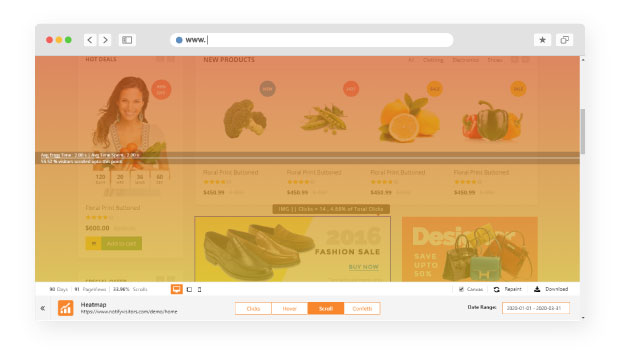
2.)使用滾動圖優化內容定位

您是否訪問過網站並在向下滾動的同時閱讀網站的每個部分?

沒有權利? 大多數人不會那樣做。
那麼,當您自己不這樣做時,您怎麼能期望您的訪問者徹底瀏覽每個部分呢?
你就是做不到。
在向下滾動的過程中,你的很多重要內容都丟失了,甚至沒有得到應有的關注。
因此,您可以使用 Scroll maps 來確保您將所需的內容放置到位。 您可以通過以下方式確保發生這種情況:
- 滾動地圖幫助您識別訪問者在滾動頁面時的行為——他們在頁面上滾動了多遠,滾動時關注了哪些部分,等等。
- 滾動地圖可幫助您分析訪問者失去注意力的部分。 並為您提供了一個很好的機會來調整設計,使重要內容得到所需的關注。
- 滾動地圖還可以幫助您識別“首屏”,這是訪問者登陸您的頁面時看到的部分。 這是邊框上方最受關注的部分。 滾動圖可幫助您計算設備首屏的平均值。 這可以幫助您將重要信息和 CTA 恰到好處地放置。
- 滾動地圖還可以幫助您識別“假底”,即當您的訪問者由於換行、塊或可能只是一些空白而沒有意識到頁面下方有更多內容時。 滾動圖可以派上用場,可以對假底進行“深度檢查”,並改變假底以獲得更好的用戶體驗。
3.)通過修復損壞的鏈接或 CTA 改進熱圖的用戶體驗
您是否曾經訪問過網站並感到不滿意。 因為您無法處理特定的付款鏈接或鏈接沒有將您轉移到它應該訪問的頁面?
確切地說,您的訪問者不想再次回到您的網站。 如果他們有像上面這樣的經歷。
確保您讓他們開心和滿意。 您需要找出需要修復的區域。
熱圖是分析訪問者行為方式並進行更改以使他們感到高興和滿意的好方法。 以下是您可以使用熱圖軟件解決的一些問題:
- 訪問者經常點擊一些他們可能期望是鏈接的元素。 這是通過修復這些異常來升級您的網站的好方法。
- 熱圖還會向您顯示一些具有不正確 CTA 或斷開鏈接的位置,從而幫助您了解可以修復這些斷開鏈接並立即替換它們的位置。
- 熱圖還有助於識別網站設計中需要修復以實現優化網站的問題。
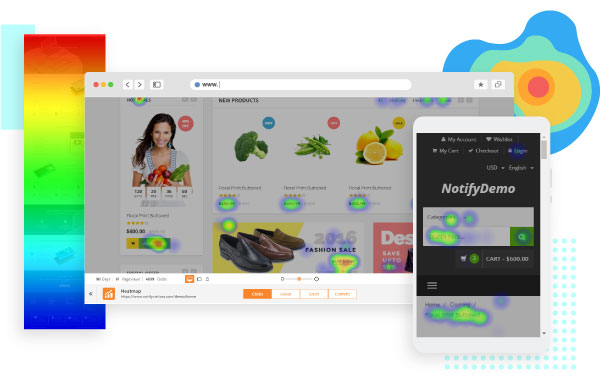
4.)通過熱圖優化移動和網站訪問者

任何網站都必須為移動設備上的訪問者提供與桌面設備上相同的價值。
因此,必須確保您的網站對移動設備的響應與對桌面設備的響應一樣,以迎合所有不同的用戶。
在使您的網站移動響應時,您需要知道的一件重要事情是,當您將其設置為移動響應時,很多事情都會發生變化,例如移動設備和桌面設備的“首屏”並不相同,並且圖像可能不會顯示一樣,等等
您可以使用 Heatmaps 高效地製作一個同樣響應迅速的移動網站。
您可以先比較移動和桌面熱圖。 根據他們的行為模式,查看移動桌面是否缺少 CTA 或鏈接之類的內容。
您還可以通過使用熱圖為移動響應網站自定義元素來增強界面。
5.)使用熱圖優化訪問者的導航
如果網站訪問者遇到多個摩擦區域,導致導航有缺陷。 他最終會與您的網站產生糟糕的交互體驗。
當訪問者來到您的頁面並且他的期望沒有得到滿足時。 而且他沒有順利導航,這讓訪客感到失望。
他最終會在沒有任何轉變的情況下下車。 因此,必須相應地滿足訪問者的導航期望。
- 熱圖軟件可幫助您確定訪問者在滾動瀏覽您的網站時如何交互和導航。 它標識用戶的眼睛在頁面上的移動方式。 這有助於設計符合用戶期望的網頁。
- 熱圖還顯示危險點,即用戶放棄並離開您網站的網站的主要痛點。
- 通過識別用戶到達您的網頁所採用的路線。 通過收集有關他的懸停地圖的數據,您還可以提出導航設計。 這有助於您在銷售漏斗中向前推進並滿足訪客的期望。
結論
熱圖軟件現在在持續改進中起著至關重要的作用。 提供用戶友好的界面和增強的用戶體驗。
每當有為訪客設計壯觀的用戶體驗的過程時,熱圖軟件就會派上用場。 當熱圖的顯著特徵結合在一起時。
通過A/B 測試,根據訪問者的行為觀察為您的網站設計佈局。 它使熱圖成為不可或缺的分析工具。
因此,事不宜遲,我們建議您開始使用熱圖改善用戶體驗。 讓我們知道熱圖如何幫助您改善旅程。
