如何提高谷歌圖片搜索排名
已發表: 2022-06-12
如果你可以優化它,你應該。 圖像也不例外。
您網站上的圖片代表了另一種推動自然搜索流量的方式。 圖像 SEO 與優化網頁文本一樣重要。
那是因為視覺搜索正在蓬勃發展。 看看 Pinterest 和 Instagram 等以圖像為中心的平台的發展。 尤其是在移動設備上,人們想要直觀地查找信息。
搜索引擎認識到這種視覺搜索趨勢。 最新統計數據顯示,大約 28% 的常規 Google 搜索結果包含圖像,而兩年前這一比例為 19%。 人們在 Google 圖片搜索中越來越頻繁地進行交易和信息類型的搜索。
難怪搜索引擎繼續投資於新功能以改善 Google 圖片用戶體驗。
TL;DR : Google 圖片代表了常規網絡搜索之外的另一條路徑,讓您的受眾可以找到您的網站並發現您的內容。 谷歌圖像排名算法的發展更加強調質量和相關性。 我們提供了一系列方法來優化網站圖像並從圖像 SEO 中增加流量。
如何對圖像進行 SEO:目錄
首先,我們將解釋有關 Google 圖片排名的最新消息:
- 圖片現在可以出現在 Google 中的位置
- 排名算法的更新
- 改進的功能和可見性
- Google 圖片中的 AI 驅動結果
然後我們將通過 17 個步驟深入研究如何對圖像進行 SEO:
- 跟踪基於圖像的流量
- 創建高質量的原創內容
- 使用相關圖像
- 有正確的文件格式
- 優化您的圖像
- 始終創建替換文字
- 使用圖片標題
- 創建圖片說明
- 使用描述性文件名
- 實施結構化數據
- 考慮頁面上的圖像放置
- 分析圖像周圍的內容
- 小心嵌入文本
- 創建頁面元數據
- 確保快速加載時間
- 確保圖像可訪問
- 創建圖像站點地圖
Google 圖片的新功能
正如我所說,圖像搜索不斷發展。 因此,我將首先概述 Google 圖片搜索的最新發展和機遇。
圖片現在可以出現在 Google 中的位置
在 Google 中索引圖像後,它們可能會出現在三種不同的搜索環境中:
- Google 圖片搜索:人們專門使用這個垂直引擎進行視覺搜索,這是我們的主要關注點。
- 谷歌網絡搜索:傳統的 SERP 包括看起來與用戶查詢相關的圖像(通常是這樣)。
- Google Discover:大圖像(1200px 寬或更大)可能會在 Discover 中顯示為要探索的內容的預覽。 這個平台是新的,因為我最初寫了這篇文章。 (這就是圖像需要具備這種額外可見性的條件。)
順便說一句,如果您不想出現在 Google 搜索中的圖片,您可以在 robots.txt 中阻止它們。
排名算法的更新
谷歌希望“對頁面上同時具有出色圖像和出色內容的結果進行排名”(根據這篇文章)。
我們都有過查找圖像並點擊進入不太好的網頁的經驗。 為了防止這種情況發生,Google 圖片算法現在不僅考慮圖片,還考慮嵌入圖片的網站。
附加到精彩內容的圖片現在可以在 Google 圖片中做得更好。 具體來說,圖像排名算法會權衡這些因素(除了圖像本身):
- 權威性:網頁本身的權威性現在是對圖像進行排名的信號。
- 上下文:排名算法考慮了搜索的上下文。 Google 使用圖像搜索“DIY 擱架”的示例。 結果應該返回與 DIY 項目相關的站點內的圖像……因此搜索者可以找到除圖片之外的其他有用信息。
- 新鮮度:谷歌優先考慮更新鮮的內容。 因此,排名圖像可能來自最近更新的網站(一般是網站,但我們相信實際網頁)。 這可能是一個小信號。
- 頁面位置:排名靠前的圖片可能是它們所在網頁的中心。 例如,特定鞋子的產品頁面應該排在鞋子的類別頁面之上。
改進的功能和可見性
Google 圖片結果頁面也有一些新功能:
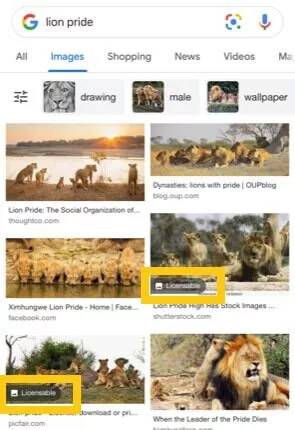
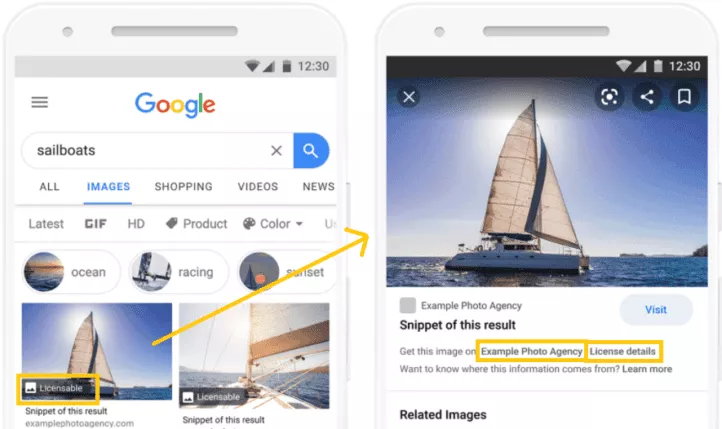
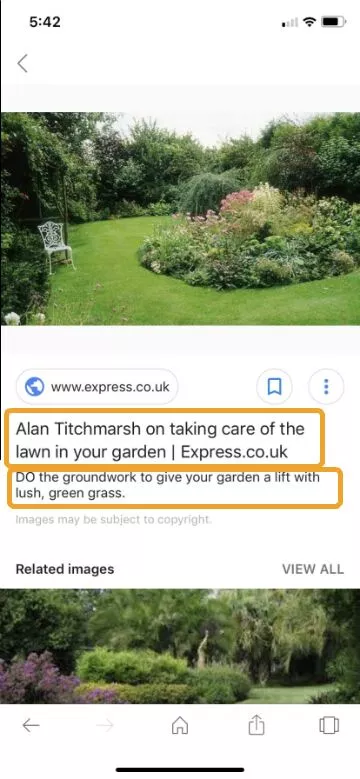
- 說明:圖像結果現在顯示更多上下文。 標題包括網站、發布圖片的頁面標題,甚至許可信息(稍後將詳細介紹如何執行此操作)。
- 速覽:圖片標題下方可能會顯示額外信息。 這些快速事實來自谷歌的知識圖譜,可能是維基百科或其他來源的簡短摘錄。
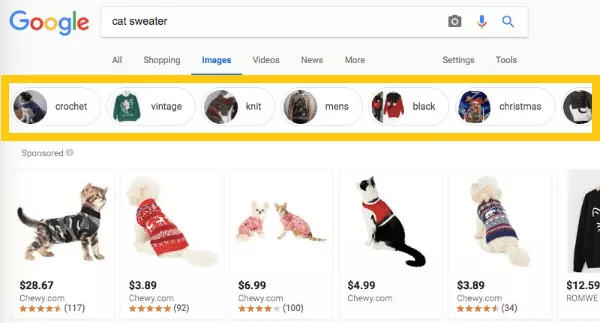
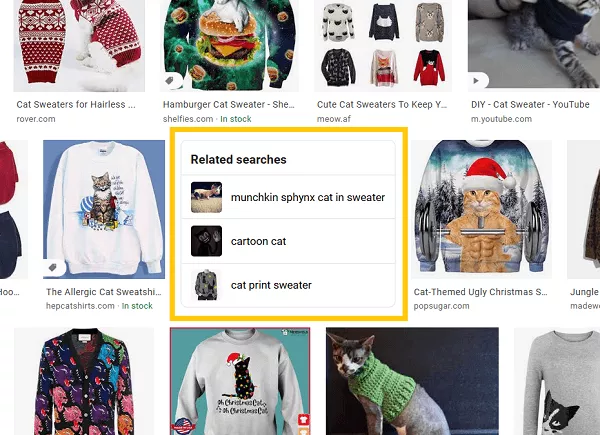
- 相關搜索:當您滾動瀏覽圖片搜索結果時,Google 會在圖片搜索結果中提供相關搜索詞。 頂部的按鈕可幫助用戶縮小搜索範圍,但當您向下滾動 SERP 時,“相關搜索”鏈接也會出現:


Google 圖片中的 AI 驅動結果
谷歌已經推出的一項未來功能是其人工智能驅動的谷歌鏡頭技術。 它允許用戶在查看圖像搜索結果時識別圖像中感興趣的對象。 目前,鏡頭功能僅適用於移動瀏覽器中的圖像搜索,不適用於 Google 應用程序。
Lens 使用 AI 技術分析圖片並檢測其中的內容。 如果您單擊已識別的對象,Lens 會顯示其他相關的圖像結果。 其中許多鏈接到產品頁面,因此您可以繼續搜索或購買您感興趣的項目。在移動設備屏幕上,您還可以勾勒出圖像的任何部分,即使它沒有被 Lens 預先選擇,以觸發相關結果並深入了解圖像中的內容。
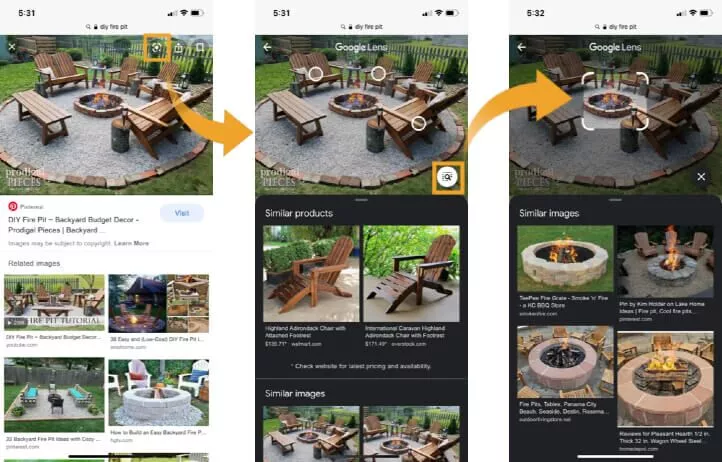
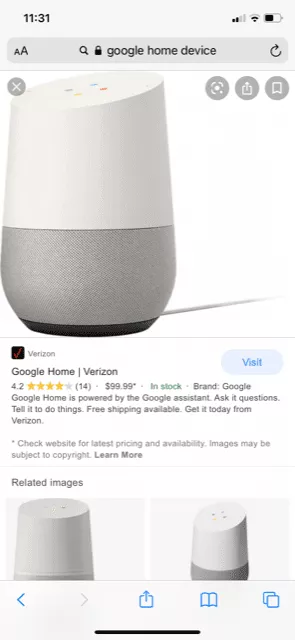
為了展示這一點,我搜索了 [diy fire pit],選擇了其中一個結果並按下了鏡頭圖標(請參見下面的第一張圖片)。 Lens 自動檢測圖片中的家具物品並提供相關結果(第二張截圖)。 但我想要火坑,所以我手動選擇了它以顯示一組新的圖像結果(第三張照片):

所有這些新的人工智能技術都鼓勵更多基於圖像的搜索。 它還增加了搜索結果的數量。
如果谷歌甚至可以理解未經優化的圖像裡面的內容,它們可能會排名。 所以你的圖像可能會有更多的競爭。
而且......圖像搜索引擎優化變得更加重要。 是時候優化您的圖像以使其脫穎而出了。
如何為 SEO 優化圖像
您如何確保在 Google 圖片中獲得您的可見度份額?
首先,Googlebot 需要能夠抓取、索引和了解您的圖片是關於什麼的。 只有這樣他們才能排名。
Google 圖片的最新更新告訴我們,相關性和質量比以往任何時候都更加重要。 這意味著為搜索引擎提供盡可能多的上下文。
1. 跟踪基於圖像的流量
您可能會驚訝地知道您已經通過 Google 圖片搜索獲得了多少訪問者。
您可以使用 Search Console 性能報告跟踪來自 Google 圖片的自然搜索流量。
如何跟踪您的 Google 圖片搜索流量:
- 登錄到您網站的 Google Search Console。
- 在性能下,單擊搜索結果。
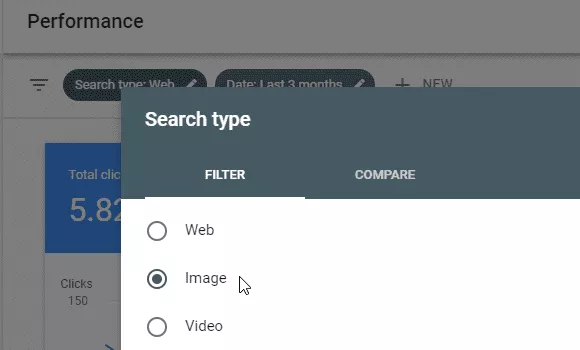
- 將頂部的搜索類型更改為圖像。 這會過濾數據,因此您可以密切關注來自圖像搜索的流量。

或者,在 Google Analytics 中,您可以使用推薦報告。 Google 圖片搜索流量是從其他搜索流量中分離出來的。 Source/Medium“google organic / images”所在的行是您可以找到該數據的地方。
當您將 SEO 應用於您的圖像時,獲取一個基線並觀察您的搜索流量增長。
2. 創建高質量的原創內容
搜索引擎想要獎勵高質量的頁面。 這適用於託管圖像的網頁上的信息,以及圖像本身。
在其圖像最佳實踐幫助文件中,谷歌不鼓勵“圖像或文本都不是原始內容的頁面”。
因此,只要有可能,請拍攝自己的照片並製作自己的圖形。
如果您必須使用庫存照片怎麼辦? 有很多方法可以修改庫存圖像以使其獨一無二。 您可以添加過濾器、裁剪它們、覆蓋文本、組合圖像等等。
另請記住,當您使用來自其他地方的圖像時,您必須遵守版權、許可費和/或商標法。
Google 現在包括元數據支持,用於將圖像歸於適當的作者和權利持有人。
圖片甚至可以在 Google 圖片的縮略圖上顯示“可授權”徽章: 
3. 使用相關圖片
選擇或創建有助於頁面整體主題的圖像。 這可能是信息圖、圖表、適當的照片或其他東西。
請記住,如果圖片位於可以通過更多相關內容滿足搜索者意圖的網頁上,則搜索引擎寧願對圖片進行排名。
4.有一個正確的文件格式
基本到圖像 SEO,您需要使用搜索引擎可以索引的文件格式。 除此之外,您選擇的文件格式會影響質量和下載速度。 在優化圖像時,兩者都很重要。
網絡上最常用的三種圖像格式是:
- PNG (便攜式網絡圖形)適用於帶有圖形或文本的屏幕截圖和圖像。 對於復雜的圖像,請注意 PNG 可能會創建比其他格式更大的文件。 PNG 格式使用無損壓縮,這意味著質量得以保留。
- JPEG代表“聯合圖像專家組”,適用於大多數照片。 JPEG 使用有損壓縮創建更小的文件,這意味著每次保存此文件格式時都會損失圖像質量。
- GIF (圖形交換格式)用於創建動畫。 GIF 使用無損壓縮,這意味著質量保持不變。
其他變得流行的圖像文件類型包括:
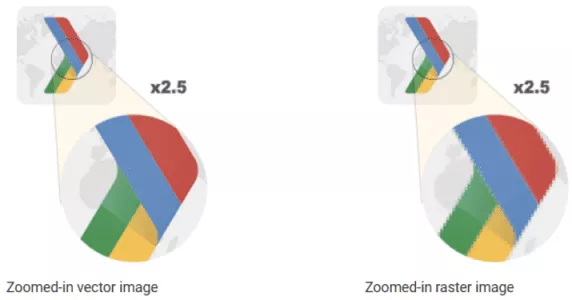
- SVG 。 這是一種可縮放的矢量格式。 與上面提到的光柵類型相反,矢量圖可以是非常小的文件,無論放大多少都不會降低質量。 矢量圖像使用特定的命令或程序從頭開始構建圖像,因此它們比使用位圖作為存儲信息的方法的光柵圖像更容易縮放和加載更快。

請注意矢量在放大時如何不像素化。 (圖片來源:谷歌) SVG 不適用於照片或複雜圖像,但它適用於具有幾何形狀的簡單圖形,例如徽標。
現在,存在下一代圖像格式。 這些格式具有更好的壓縮率、更高的質量、更快的加載速度和更少的蜂窩數據:
- JPEG 2000
- JPEG-XR
- WebP
WebP 最近備受關注。 可以將現有的 JPEG 和 PNG 文件轉換為 WebP。 甚至還有 WordPress 插件可以即時執行此操作,從而使您的所有圖像更輕。
從 WebP 上的 Google Developers 常見問題解答頁面:
WebP 是一種有損和無損壓縮方法,可用於網絡上的各種攝影、半透明和圖形圖像。 有損壓縮的程度是可調的,因此用戶可以在文件大小和圖像質量之間進行權衡。 WebP 的壓縮率通常比 JPEG 和 JPEG 2000 平均多 30%,而不會損失圖像質量……
5.優化您的圖像文件大小
沒有單一的優化圖像的最佳方法。 對於每一個,您都需要在最小文件大小和最大質量之間找到最佳平衡。 以下是必做之事:
- 調整圖像大小並將其裁剪為不大於(在尺寸上)它們將顯示的大小。 對於光柵樣式的圖像(網絡上最常見的類型),您可能需要以不同的分辨率保存多個版本以用於不同的用途。
- 為每個圖像選擇最有效的文件格式(請參閱我的最後一點)。 在同一個網頁上混合不同類型的圖像是可以的。
- 使用壓縮來減小文件大小。 例如,在保存 JPEG 時,盡可能向下滑動質量條,而不會損失視覺質量。 對於 SVG 文件,Google 建議您通過 svgo 之類的工具運行它來縮小它。
- 考慮用完全不同的技術替換圖片。 CSS 效果可以產生陰影、漸變等。 Web 字體可以讓您以漂亮的字體顯示文本,與圖像相比,這實際上提高了頁面的可用性和可抓取性。
我建議您將 Google 的圖像優化指南添加為書籤,以獲取更多技術方法。
6. 始終創建 Alt 屬性
所有用戶的可訪問性很重要。 這就是為什麼向圖像添加 alt 屬性是我們始終保持最新的 SEO 清單的一部分。
替代文本向使用屏幕閱讀器的視障人士描述圖像的含義。 它還可以為搜索引擎提供有關圖像內容的有價值的信息。
僅在適當的時候,使用您定位的相關關鍵字來描述圖像。
請記住,對於鏈接圖像,搜索引擎將 alt 屬性文本視為鏈接錨文本。 例如,如果您有一個問號圖標將用戶鏈接到您的幫助系統,請在您的圖像標籤中包含 alt=”Help”。
7.利用圖片標題
您可以為每個圖像提供一個可選的標題屬性。 一些測試表明,谷歌確實索引圖像標題。
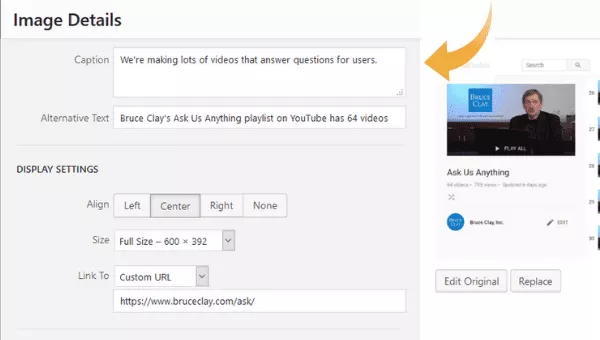
8. 創建圖片說明
通過在標題中描述圖像來添加一些額外的上下文。 如果合適,您還可以在此處提供圖像源。

9. 使用描述性文件名
你應該如何命名你的圖像? 這是優化圖像時經常被忽視的步驟。 但是文件名確實有助於搜索引擎了解圖像中的內容,因此對於圖像搜索引擎優化很重要。
保存圖像文件時,用幾句話或更少的詞準確描述照片。 例如,ugly-christmas-sweater 是比 IMG01534 更好的文件名。
在 Search Engine Journal 與 Google 的 Gary Illyes 的網絡研討會上,他指出大型網站無法為其所有圖像(例如 Pinterest)提供準確的文件名。 Illyes 說,這比排名要求更重要。
但最近,John Mueller 說 URL 和文件名確實很重要:
為您的圖像文件使用良好的 URL 結構。 Google 使用 URL 路徑和文件名來幫助它理解您的圖像。
此外,如果您移動或重命名圖像文件,請設置從舊 URL 到新 URL 的 301 重定向。

10. 實現結構化數據
Google 圖片支持產品、視頻和食譜的結構化數據標記。 如果您在內容中指定任何這些類型,Google 圖片結果將在您的圖片預覽中顯示此內容。
當您將結構化數據添加到網頁的 HTML 時,您的圖像結果會更加豐富。 額外的信息位可以與圖像一起顯示。 這可以鼓勵更多點擊和訪問您的網站。

可授權的圖像呢? Google 現在支持圖像許可信息的結構化數據。 添加這一點可以歸功於許可證持有者,也可以讓用戶輕鬆學習如何獲得圖像許可。

11.考慮頁面上的圖像放置
谷歌在其圖像最佳實踐頁面(鏈接到較早)中表示,“如果有意義,請考慮將最重要的圖像放置在頁面頂部附近。”
但在 SEJ 網絡研討會上,Illyes 表示,您可以將圖像“放在頁面上的幾乎任何位置”,如果它與查詢相關,則可以在 Google 圖片中提取並顯示。
12.分析圖像周圍的內容
考慮圖像周圍的正文。 它是否為讀者正在查看的內容提供上下文?
在 SEJ 網絡研討會上,Illyes 稱圖像周圍的內容(在頁面上或在標題中)對於理解圖像“至關重要”。
A$:對我來說最重要的是使用替代文本來獲得可訪問性,然後在圖像附近使用良好的標題和其他相關文本圍繞它構建,然後添加一個好的文件名和圖像標題。 #SEOChat
——保羅·湯普森 (@thompsonpaul) 2018 年 10 月 11 日
13. 小心嵌入文本
在上面嵌入的關於圖像 SEO 的新視頻中,谷歌的 John Mueller 告誡不要在圖像中嵌入重要的文本。 例如,不要在圖像中放置菜單項或頁面標題; 而是將該文本放在頁面上。
並非所有用戶和搜索引擎都可以解析圖像中的文本,翻譯應用程序無法讀取它。 因此,您希望索引的導航、標題和其他重要單詞最好是頁面文本。
這並不是說您永遠不能在照片上疊加文字(模因,有人嗎?)。
谷歌可以讀取圖片中的文字嗎? 一句話,是的。 Google 使用光學字符識別 (OCR) 來讀取圖像中的文本,例如 Google Photos 和 Google Lens。 我們已經使用 Google 搜索反複測試了這一點,並確認圖像中的單詞確實被編入索引。 但是,OCR 可能不是 100% 準確的。 對於有效的圖像 SEO,您仍然需要在本指南中提到的所有位置包含描述性文本。
14.優化頁面元數據
Google 在 Google 圖片結果中顯示有關網頁(圖片出現的位置)的相關信息。
因此,當您優化圖像時,不要跳過頁面的元數據,包括標題和元描述。 它們為用戶和搜索引擎提供更多上下文——就像在常規搜索結果中一樣。

無法保證 Google 會逐字逐句地使用您的元數據。 但它們絕對是其信息處理的一部分。 谷歌的圖像最佳做法說:
Google 圖片會自動生成標題和片段,以最好地解釋每個結果以及它與用戶查詢的關係。 這有助於用戶決定是否點擊結果。
我們使用幾個不同的來源來獲取這些信息,包括標題中的描述性信息,以及每個頁面的元標記。
15.確保快速加載時間
性能是圖像 SEO 的一個重要考慮因素,尤其是在 Google 的頁面體驗更新即將到來的情況下。
大圖像會拖慢頁面加載時間。 以下是避免這種情況的提示:
- 使圖像文件盡可能小(請參閱上面的優化圖像文件大小)。
- 使圖像響應。 基本上,這意味著它們會自動更改大小以適應用戶的設備。 您可以在此處和圖片最佳實踐頁面的“響應式圖片”部分閱讀更多關於響應式圖片的信息。
- 考慮延遲加載,谷歌推薦它作為一種對抗緩慢的方法。
- 指定圖像將佔用多少空間。 知道這一點後,瀏覽器就可以在請求圖像文件時加載周圍的頁面內容。 有幾種方法可以做到這一點,包括:
<div> 容器; 在 CSS 代碼中; 或在 <img> 標籤中使用高度和寬度屬性。*
*提示:不指定圖像的高度和寬度屬性也是有問題的。 這是累積佈局偏移 (CLS) 或頁面加載時內容部分發生意外移動的最常見原因。 CLS 是可能影響您的頁面體驗並可能損害您的排名的核心網絡生命力之一。
16.確保圖像是可發現的
確保搜索引擎可以訪問您網站上的圖像。 當他們不能時,robots.txt 文件通常是罪魁禍首。
Google Search Console 的“檢查 URL”功能可以幫助您對此進行測試。 您還可以使用 Google 的移動設備友好型測試工具來了解您的網頁(包括圖片)如何在移動設備上運行。
此外,圖像有自己的可編入索引的 URL。 因此,為了保留現有的圖像排名,如果您需要更改圖像 URL,請務必使用正確的 301 重定向。
17. 創建圖片站點地圖
作為可選步驟,您可以創建一個圖像站點地圖,其中列出了您網站上的圖像文件。 這可以幫助 Google 發現它們。
您可以為圖像創建單獨的 XML 站點地圖,或將它們包含在常規站點地圖文件中。 (在我們的創建站點地圖教程中了解更多信息。)
在 SEJ 的網絡研討會上,Gary Illyes 表示圖像站點地圖“極大地幫助”了圖像發現過程。
我建議在您的站點地圖中僅包含原始圖像,而不是所有站點圖像。 列出來自任何外部來源的圖像可能會浪費搜索引擎的處理預算。 Google 無論如何都會在您的網頁上找到它們。 不需要花費爬行時間,就好像它們已經改變一樣。
如果圖像對您的站點來說是唯一的並且是經過修改的或新的,則將其包含在您的圖像站點地圖中。 如果它已經被抓取並且沒有被改變,那麼重新抓取只是在浪費時間。
概括
Google 圖片的變化對用戶和 SEO 都是積極的。 谷歌再次提高了網站創建優質內容的標準。
圖像搜索引擎優化將會發展——但許多基礎知識仍然適用。 目標是為訪問您網站的用戶創造最佳體驗。
- 使用高質量、相關的圖像展示原創、有用的內容。
- 製作一個不會讓用戶等待頁面加載的快速網站。
- 優化您的圖像,以便搜索引擎可以正確索引它們。
應用本文中的技術來優化圖像。 您可能會在競爭中脫穎而出,並在您的網頁上吸引更多眼球。
(了解有關如何優化多媒體內容的更多信息。並查看我們的搜索引擎優化指南以獲取更多最佳實踐。)
喜歡這個帖子嗎? 請分享! 您也可以訂閱我們的博客,通過電子郵件接收類似這樣的新文章。
