如何改善您的 Google Ads 著陸頁體驗
已發表: 2022-12-20許多廣告商認為用戶的品牌之旅始於廣告點擊。 但是,要獲得該廣告點擊,他們需要找到您的廣告和品牌相關性。 這就是谷歌質量得分的用武之地。
Google Ads 使用質量得分來估算您的廣告、關鍵字和著陸頁對用戶的實用性。 質量得分較高的活動具有較低的每次點擊費用 (CPC) 並贏得更好的廣告排名。 另一方面,質量得分較低的廣告系列會為不太理想的廣告展示位置支付高達 400% 的溢價。
要享受高質量得分帶來的所有好處,您需要考慮以下三個因素:
- 預期點擊率
- 廣告相關性
- 相關著陸頁體驗
今天的帖子將展示您可以採取哪些措施來改善 Google Ads 著陸頁體驗。 Google 的文檔推薦了這篇文章中討論的關於該主題的所有提示,因此您今天閱讀的所有內容都直接來自源代碼。
什麼是著陸頁體驗?
Google Ads 使用著陸頁體驗來衡量著陸頁與廣告的關聯程度。 為了計算體驗,該平台通過結合自動化系統和人工評估來分析您的著陸頁。
您提供的頁面體驗會影響您的廣告評級,從而影響您的每次點擊費用和廣告排名。 如果您將用戶引導至雜亂無章、設計不當且速度緩慢的著陸頁,您的廣告展示頻率可能會降低(或根本不會展示)。
底線:您願意在 Google Ads 上花費多少並不重要。 如果您的著陸頁體驗不符合用戶的期望,您將不會看到有利可圖的結果。
如何改善 Google Ads 著陸頁體驗
下面列出了您可以做的七件事,以確保您的著陸頁體驗符合要求。
注意頁面速度
加載緩慢的頁面具有較高的跳出率、較低的平均頁面停留時間和較低的轉化率。
因此,您需要確保您的著陸頁內容立即加載,因為它加載得越快,您的潛在客戶就越有可能查看您的報價並隨後進行轉換。
根據研究,3 秒的頁面加載時間是最佳方式。每一秒都很重要,因為隨著頁面加載速度從 1 秒增加到 3 秒,跳出的可能性增加 32%。 從 1 秒到 5 秒,它增加了 90%。
使用 Google 的 Google PageSpeed Insights 通過找出可能影響頁面速度和用戶體驗的任何技術問題來提高頁面速度。
提示:您可以使用 Instapage 的 Thor Render Engine 創建快速加載的登陸頁面,以確保降低跳出率、提高用戶參與度和增加廣告轉化率。
使您的頁面針對移動設備進行優化
谷歌強調更好的移動體驗。 該平台已採取措施,通過引入移動優先索引、響應式廣告和加速移動頁面等舉措,確保廣告商認真對待移動優化。
此外,PubMatic 的全球數字廣告趨勢報告預測,到 2023 年,移動廣告支出將達到驚人的 4000 億美元,佔全球數字廣告支出的 80%。
因此,廣告商需要確保當有人點擊他們的移動廣告時,用戶登陸的著陸頁不僅可以響應移動設備,而且還針對移動設備進行了優化。
移動響應頁面滿足積極的移動用戶體驗的基本標準。 無論屏幕大小如何,它們都會為任何設備自動重新格式化和重組。
相比之下,移動優化涉及在設計每個頁面元素時考慮到用戶體驗。
通過以下方式優化您的移動頁面體驗:
- 消除混亂
- 添加粘性 CTA 按鈕
- 引入點擊通話按鈕
- 具有簡潔易讀的副本
確保您的網頁與廣告相關
您的著陸頁應該是廣告的延伸。 這意味著您需要確保廣告和目標網頁之間的相關性和消息匹配。
如果用戶點擊了特定產品的廣告,請確保將他們引導至該優惠的專用著陸頁,而不是包含無數其他選項的通用產品頁面或主頁,因為這會分散他們的注意力,無法獲得他們最初想要的東西.
從廣告到著陸頁保持相同的信息有助於建立相關性並增加轉化的可能性。 確保您的消息與用戶意圖、標題、文案和品牌形象相匹配。
針對不同的受眾群體個性化您的頁面
個性化的著陸頁應該是其相應廣告的自然延伸,並且專為登陸其上的受眾群體而設計。 每個頁面元素都應確認用戶已到達正確的位置,並且他們想要的優惠僅需單擊 CTA 即可。
廣告到頁面的個性化在整個活動中為用戶提供高度相關和原創的體驗,從廣告開始一直到登陸頁面。 成功實現廣告到頁面的個性化有助於提高相關性——這是獲得良好質量得分的主要因素。
當內容更相關時,它更有可能反映用戶的獨特行為和動機,這意味著您不僅可以改善著陸頁體驗,還可以增加獲得廣告轉化的機會。 創建廣告到頁面個性化會帶來積極的品牌印象,降低每次點擊成本 (CPC) 和每次轉化成本 (CPA),並提高 ROAS。
讓您的頁面易於瀏覽

著陸頁設計就是要以一種易於理解的方式向用戶清楚地傳達您的報價。 這意味著組織和設計您的頁面,以便用戶可以輕鬆瀏覽並且不必尋找重要信息。
視覺層次決定了哪些頁面元素最先吸引訪問者以及他們看到它們的順序。 通過建立視覺層次結構,您可以確保用戶和您的著陸頁之間的交流是無縫的。
使用以下技術幫助建立視覺層次結構並使頁面易於導航:
- 使用 F 頁面模式: F 模式指示訪問者水平閱讀頁面,首先沿著內容區域的上部,然後向下移動頁面並閱讀第二條水平線。 安排您的著陸頁元素以符合此視覺順序可確保訪問者看到基本元素並進行轉換。
- 使用 Z 模式: Z 模式佈局非常適合內容不多的頁面。 它的設計模仿了人眼閱讀時的路線——從左到右,從上到下呈鋸齒狀。
- 添加大量空白:空白,也稱為負空間,是頁面上有助於突出顯示或引起對特定頁面元素的注意的區域。 此設計工具有助於減少頁面上的混亂情況,並使用戶專注於特定的著陸頁元素,例如 CTA 按鈕。
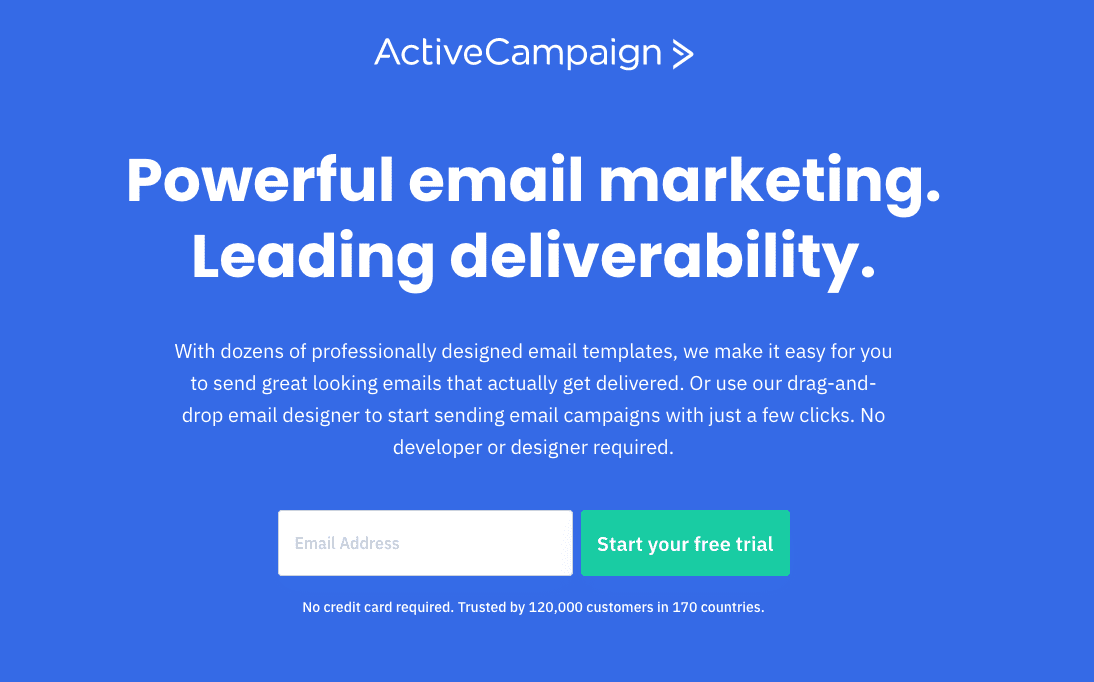
ActiveCampaign 的著陸頁採用 Z 形圖案,沒有雜亂,並且包含大量空白。

增加可信度
Google 希望您的著陸頁體驗透明且可信。 您的著陸頁應包含讓用戶能夠輕鬆輸入其聯繫方式的元素。
這是你如何做到這一點:
- 在您要求他們填寫表格之前出示報價。 在要求用戶填寫表格之前,請確保您已向用戶提供有關優惠的所有信息。
- 添加您的聯繫信息。 給人們一個他們可以撥打的電話號碼可以建立信任。 實時聊天選項也是如此。
- 有一個鏈接到您的隱私政策。 始終在潛在客戶捕獲表單下提供指向您的隱私政策的鏈接,以解釋您將如何處理用戶數據。
- 提供社會證明。 推薦書和客戶徽章使您的報價更加真實,並為頁面增添人性化的吸引力。
Hootsuite 的登陸頁面展示了他們的客戶數量和來自知名客戶的徽章:

添加清晰、對比鮮明的 CTA 按鈕
以廣告點擊開始的用戶旅程以著陸頁 CTA 按鈕點擊結束。 因此,確保您的 CTA 突出並且個性化是非常重要的。
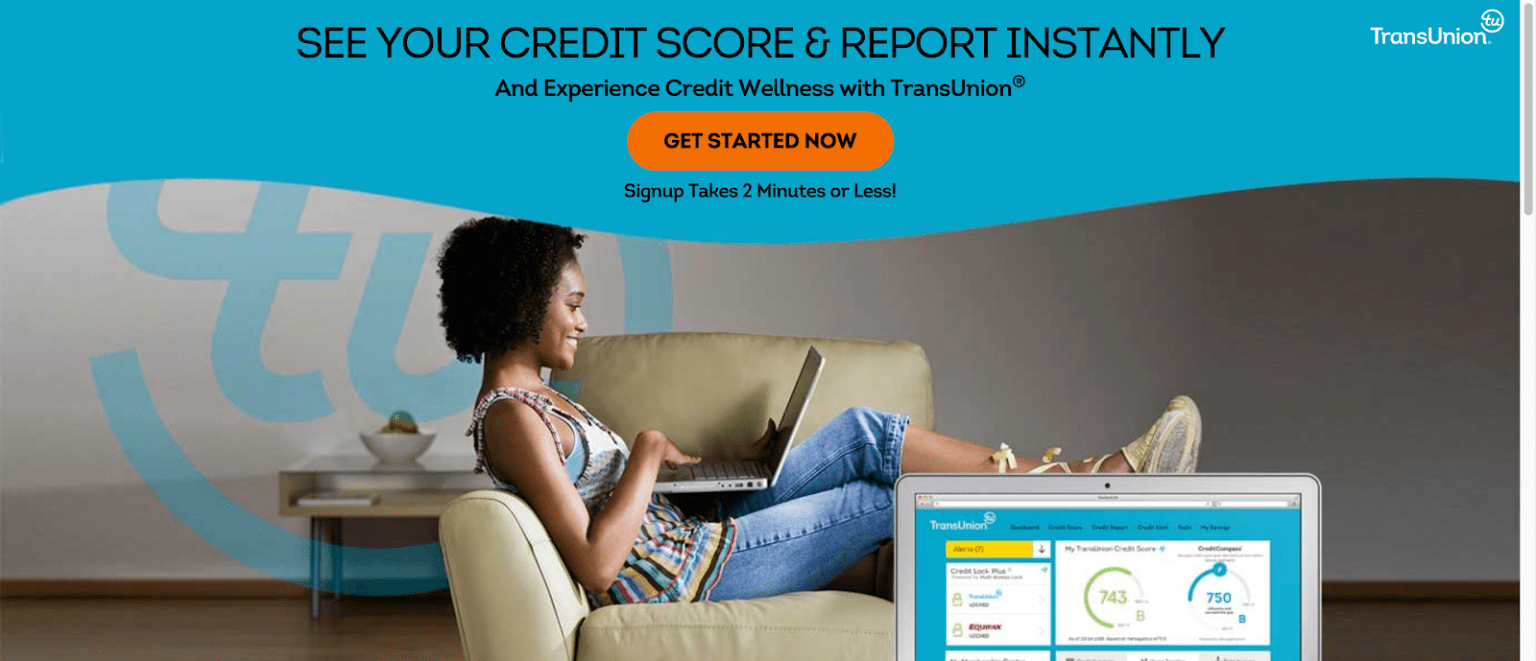
例如,TransUnion 的 CTA 按鈕與頁面背景形成鮮明對比,並具有與優惠相關的文案: 
使用這七個技巧開始改善您的著陸頁體驗,並努力獲得較高的 Google Ads 質量得分。
如果您對如何為所有廣告創建個性化目標網頁感到困惑,Instapage 可以提供幫助。 該平台使您能夠開始創建個性化和優化的登陸頁面,以產生更高的廣告轉化率。 了解如何通過可擴展的廣告個性化,在降低每次點擊成本的同時大幅提高轉化率。 立即安排 Instapage 演示。
