如何使圖像在您的 WordPress 網站上加載更快
已發表: 2020-01-23所以你想讓你的圖像加載得更快嗎?
好吧,我不會磨磨蹭蹭的。 讓我們直接進入好東西!
有三種方法可以使 WordPress 中的圖像加載更快:
- 調整大小
- 壓縮
- 延遲加載
在這篇文章中,我將解釋這些技術是如何工作的,以及它們為什麼會讓你的網站加載得更快。 我還將向您展示如何使用手動解決方案和插件推薦來實施每種策略。
第一種技術非常簡單,但經常被 WordPress 新手忽略。
如何在 WordPress 中優化圖像
調整圖像大小
使圖像加載速度更快的絕對最簡單的方法是調整它們的大小。 讓我解釋。
什麼是調整大小?
當我說“調整大小”時,我的意思是改變圖像的尺寸,在這種情況下,你想要減小過大圖像的尺寸。
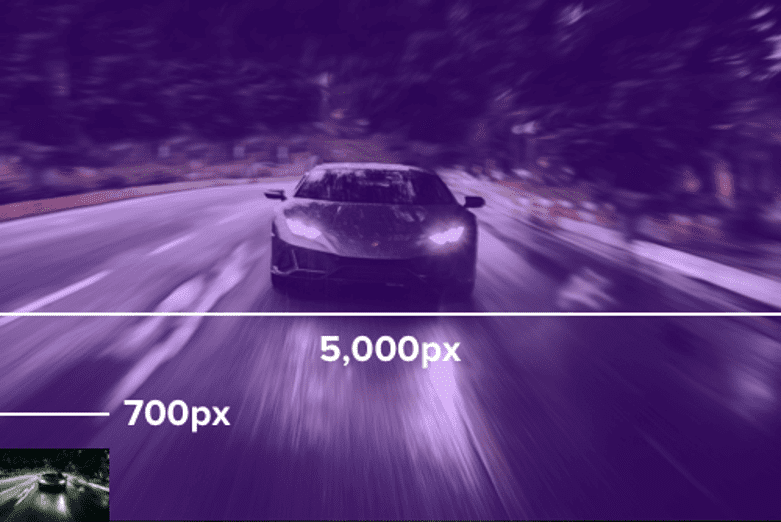
例如,博主有時會用手機或數碼相機拍照,然後上傳到他們的博客。 未經編輯的照片副本可能寬達 5,000 像素。 現在想想這個……
您網站上帖子部分的寬度可能不超過 800 像素。 您現在正在閱讀的文本在頁面上僅跨越大約 700 像素,因此想像在此處添加一個 5,000 像素寬的圖像。 它會比它需要的大得多,雖然它會被縮小以適應頁面,但加載的圖像文件仍然很大並且非常浪費。 那是因為……
具有較大尺寸的圖像也具有較大的文件大小。
當涉及到性能和使圖像加載更快時,減小圖像尺寸是大幅減小文件大小的好方法,這會使圖像加載速度更快。
讓我們回到我的示例並假設圖像的寬和高為 5,000 像素。 如果將其從 5,000 像素減少到僅 700 像素,則圖像實際上會減少 99% 的像素。 換句話說,文件大小將減少約 99%。 如果圖片大小為 5mb,則最終只有 50kb,並且在您的網站上加載速度會提高 99%。

如果您不是要仔細調整圖像大小,那麼幾乎可以肯定會有一些收穫。
有幾種方法可以調整圖像大小以完美適應網站。
手動調整圖像大小
在將新圖像上傳到您的站點之前,請使用計算機上的內置圖像編輯工具手動調整其大小。
如果您有像我的示例中這樣的非常大的圖像,這將立即產生很大的不同。 調整圖像大小後,您可以將其上傳到媒體庫。
即使您要在燈箱或滑塊中使用圖像,通常也沒有理由將其寬度超過 2,000 像素。 如果圖像將在帖子或頁面內容區域中,您可能可以將圖像設置為 800 像素寬。
這種調整圖像大小的方法效果很好,但對已經上傳到您網站的圖像沒有幫助。 現有圖像的一種簡單技術是簡單地選擇不同的尺寸。
使用較小的尺寸
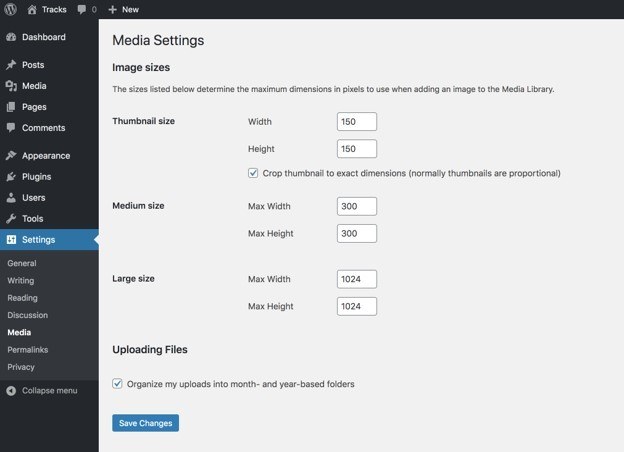
當您將圖像上傳到媒體庫時,WordPress 最多會創建 3 個附加版本:縮略圖、中號和大號。
如果您訪問您的媒體設置頁面,您會看到您可以在此處選擇這些尺寸:

雖然您可以修改設置,但默認的大尺寸為 1024 像素,足以用於發布帖子而不會太浪費。 您可以將此尺寸用於帖子中包含的所有圖像。
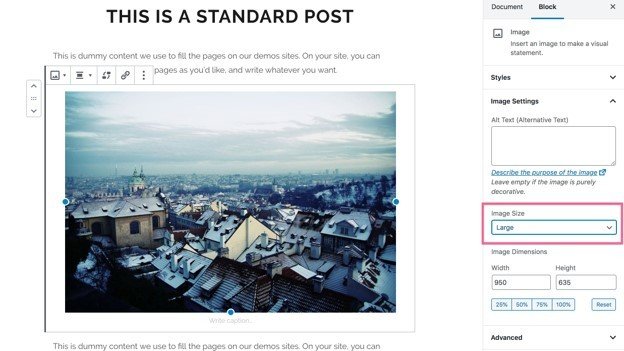
要切換您添加到帖子中的圖像的大小,請在編輯器中單擊它,您將在右側邊欄中看到“圖像大小”下拉菜單。

選擇“大”尺寸並更新帖子。 如果您有任何過大的圖像,此技術將讓您快速提供更合適的尺寸,從而更快地加載,而無需重新上傳和替換原件。
也就是說,如果你有幾十個帖子和幾十張圖片,這可能會非常乏味。 有一種更快、更有效的方法可用。
使用插件自動調整大小
您可以讓插件為您自動調整圖像大小,而不是自己調整圖像大小。 在自動調整圖像大小方面,沒有什麼比Optimole插件更好的了。

它不像你期望的那樣工作。
Optimole 不會在您的媒體庫中編輯圖像,而是保留自己的圖像副本並從高性能 CDN 提供它們。 這樣,您的原件就不會以任何方式被修改。
此外,您不必為 Optimole 提供單一尺寸來用於您的圖像。 相反,它獲取訪問者屏幕的大小並動態生成每個圖像的最佳大小版本。 這意味著移動設備上的某個人可能會加載 400 像素版本的圖像,而筆記本電腦上的另一個訪問者會獲得相同圖像的 700 像素版本。
這種調整大小的方法更容易實現,對移動設備更有效,這一點尤其重要,因為移動訪問者往往連接速度較慢。
如果您想學習如何使用 Optimole,可以觀看我的完整演練視頻:
我建議首先調整大小,因為無論您是手動執行還是使用插件自動執行,它都很簡單並且可以提供巨大的收益。

如果您的圖像尺寸已經適合您的站點,您仍然可以通過壓縮進一步提高站點的性能。
壓縮圖像
壓縮是一種在不改變圖像尺寸的情況下減小圖像文件大小的方法。
有兩種類型的圖像壓縮可用。
第一種類型的圖像壓縮稱為“無損”壓縮。
無損壓縮
通過無損優化,圖像本身實際上沒有被編輯。 相反,這種技術會刪除存儲在圖像文件中的所有元數據。 例如,圖像通常存儲用於拍攝圖像的設備的名稱、照片的拍攝日期,有時甚至是照片的 GPS 坐標。
由於這些數據通常非常有限,無損優化可能只會將圖像大小減少 1-5%,但實際上沒有理由不使用它,因為它不會影響圖像質量。
真正的收益來自有損優化。
有損壓縮
正如您所料,有損壓縮會優化圖像本身並導致質量下降。 但事情是這樣的……
如今,壓縮算法非常好,您通常可以將圖像的文件大小減少 50-70%,而沒有任何明顯的差異。 除非您是專業攝影師並且需要您的圖像在 4k 顯示器上非常清晰,否則您甚至不會注意到質量下降。
如何壓縮圖像
您可以在上傳圖像之前使用 TinyPNG 等工具手動壓縮圖像,或者使用插件來自動化處理。
ShortPixel是一個很棒的插件,用於優化您網站上的圖像。 當您上傳它們並批量優化媒體庫中已有的所有圖像時,它可以立即優化它們。

我推薦 Optimole 來調整圖像大小,它也非常有效地壓縮圖像。 再一次,它不會優化存儲在您的媒體庫中的原件,而是壓縮它提供給訪問者的副本。
您可以在此處找到更多圖像優化插件。
隨著您的圖像大小和壓縮,您的網站將加載得更快,但您可以對圖像進行最後一項優化。
實現延遲加載
延遲加載是進一步優化圖像的一種非常聰明的方法。
假設您有一篇博客文章,其中包含 12 張圖片。 當有人訪問您的網站時,並非所有這些圖像都會立即顯示在他們的屏幕上。 他們需要進一步向下滾動才能顯示其中的大多數。 那麼為什麼要立即加載所有 12 個呢?
使用延遲加載,僅加載出現在屏幕上的圖像。 不是加載 12 個圖像,而是僅加載 2-3 個圖像。 然後當訪問者向下滾動頁面時,剩餘的圖像在它們進入屏幕時被加載。 這意味著初始加載要快得多,並且由於大多數訪問者不會一直向下滾動頁面,因此許多圖像永遠不會加載,從而為您節省了寶貴的服務器資源。
如果您想更清楚地了解延遲加載的工作原理,該視頻具有可視化效果,可以更好地解釋它:
既然您已經了解了這個概念,那麼您可以通過以下方式在您的網站上實現延遲加載。
如何使用延遲加載
再一次,這種性能優化技術很容易通過插件添加到 WordPress 中。
如果您正在尋找免費選項,請嘗試 Optimole 或a3 Lazy Load。
使用 Optimole,自動開啟延遲加載,並且 a3 插件易於配置。
此外,如果您不介意付款,請查看WP Rocket 。 它具有高性能緩存和各種其他速度工具。
要使用 WP Rocket 開啟延遲加載,您所要做的就是翻轉此開關:

這再簡單不過了!
享受更快的加載圖像
總結一下你剛剛學到的……
上傳到您網站的超大圖像非常慢。 僅其中一張圖片就可以使您的網站戛然而止。
加快圖像速度的最重要的事情是調整過大圖像的大小,使它們適合您的站點。 您可以手動執行此操作,也可以使用 Optimole 自動執行此操作。
接下來,圖像壓縮算法已經取得了長足的進步,如今,您可以將圖像的文件大小減少 50-70%,而不會顯著影響質量。 這沒什麼好說的。 使用 ShortPixel 或 Optimole 壓縮您網站上的每張圖片。
最後,延遲加載是選擇性加載圖像的好方法。 您可以使用 Optimole、a3 Lazy Load 或 WP Rocket 立即在您的網站上實現延遲加載。
如果您沒有使用任何這些技術,那麼一旦實施,您的網站加載速度將大大加快。 它會讓你大吃一驚。
您對本文中的概念和技術有任何疑問嗎? 還有其他提示要分享嗎? 在下面的評論部分發表!
你也許也喜歡,
如何修復緩慢的 WordPress 網站和管理面板(永久)
*這篇文章可能有附屬鏈接,這意味著如果您選擇通過我的鏈接購買,我可能會收到少量費用(您無需支付額外費用)。 這有助於我們保持 WPMyWeb 正常運行並保持最新狀態。 感謝您使用我們的鏈接,我們非常感謝! 學到更多。
