在 A/B 測試中使用圖像並提高轉化率的 26 個技巧
已發表: 2021-05-20
圖片是在線銷售最重要的方面之一。
無論是物理產品、軟件還是服務都沒有關係。 在您的網站上放置圖片可以幫助您與受眾建立聯繫,並為想法和優惠提供背景信息。
問題?
太多的網站使用圖像作為事後的想法。 他們試圖通過佔位照片和庫存照片來複製競爭對手的設計,而沒有任何策略來說明為什麼以及如何最好地使用他們的形象。
在本指南中,我們將向您介紹可用於提高轉化率的 26 條技巧、最佳實踐和測試想法——所有這些都集中在圖像優化上。
- 什麼是圖像優化?
- 圖像可以對優化產生什麼樣的影響?
- 預期與意外結果
- 例子
- 26 個 A/B 測試、檢查和技巧,以提高圖像轉化率
- #1:檢查你的觀眾對圖片的反應
- 他們是否看到了您的形象但沒有註意?
- 他們知道應該點擊什麼嗎?
- 例子
- #2:確保圖像(和頁面)速度優化
- 您的圖像和頁面加載速度是否足夠快以吸引觀眾的注意力,或者它們是否太慢以至於導致觀眾從您的頁面反彈?
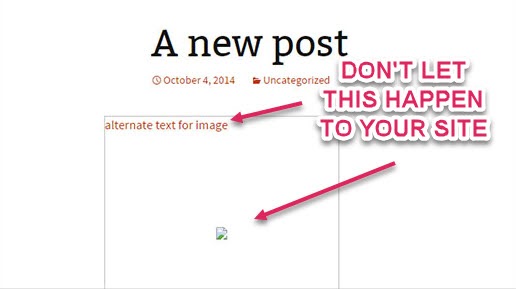
- #3:找出圖像是否受到損害
- 頁面加載速度快,但圖像現在像素化了嗎?
- 例子
- 圖片是在加載還是顯示鏈接斷開?
- 頁面加載速度快,但圖像現在像素化了嗎?
- #4:確保圖像實際顯示
- 您的副本和圖像是否被強制低於折疊?
- 例子
- 不同設備的圖像大小不一致
- 他們滾動的距離是否足以看到圖像?
- 例子
- 謹防“眼罩”
- 您的副本和圖像是否被強制低於折疊?
- #5:人們假設緊密相連的事物之間存在聯繫
- #6:設計圖像時要注意文化差異
- #7:檢查圖像是否與觀眾對齊,以及您希望他們感受到什麼
- 例子
- #8:真實
- #9:改進+重新拍攝您擁有的圖像
- 例子
- #10:將你的形象與你的信息、觀眾的意圖和他們的旅程相匹配
- 例子
- #11:變焦變焦!
- 例子
- #12:測試動作鏡頭/使用中的鏡頭
- #13:代表您的最終用戶
- #14:測試人員 + 產品對比。 僅產品
- #15:測試注視方向
- #16:測試你自己的圖像與。 提供的鏡頭
- 例子
- #17:測試單個圖像與。 圖像序列
- 例子
- #18:測試公司生成的內容與。 用戶生成內容
- #19:測試靜態圖像與。 視頻
- #20:測試 360 度圖像
- #21:測試 CTA + 圖片頂部的信息 + 縮略圖
- #22:測試 CTA 可見性
- #23:在可購買的視頻 + 圖像中測試可點擊的 CTA 疊加層
- #24:測試產品照片以提高購物車轉化率
- #25:測試增強現實圖像
- 例子
- #26:測試分割圖像
- 例子
- #1:檢查你的觀眾對圖片的反應
- 結論
什麼是圖像優化?
如果您已經在營銷和 CRO 工作了一段時間,您可能會認為圖像優化可以提高圖像加載速度。 事實上,它在不同的行業中可能意味著不同的東西。
當然,加載速度在 CRO 中很重要,但這不是我們今天所指的。 相反,我們討論的是您可以實施的測試和改進,以改善圖像對頁面最終目標的影響。
奇怪的是大多數 CRO 並不關注圖像。 事實上,圖像優化似乎更多地集中在 UX 或 PPC 領域。
UX 設計師使用圖像將設計理念聯繫在一起並改善頁面上的用戶體驗。
付費廣告商首先關注圖像,因為它是吸引觀眾注意力的初始接觸點。 提高圖像點擊率是他們在測試其他內容之前可以優化的最大提升。

我們似乎沒有在 CRO 中對圖像進行太多測試,但它會直接影響我們的結果……
圖像可以對優化產生什麼樣的影響?
我們的大腦天生就可以節省能源。
當給定一項任務時,我們總是會尋找最簡單的方法來完成它。 這就是為什麼我們在 2.6 秒內掃描一個頁面,尋找關鍵焦點來幫助我們理解內容,並在我們花費太多時間或精力之前獲得一些上下文。

我們基本上是在尋找標誌,看看它是否值得一讀,這就是圖像如此重要的原因。 它們幫助我們更快地掃描和理解頁面,減少我們反彈的機會。
不過,這不僅僅是第一個接觸點。
圖像幫助我們學習、記住、連接想法、回答問題、降低複雜性、可視化並與頁面上的內容建立情感聯繫。
這都可能導致:
- 跳出率較低,
- 進一步閱讀,
- 更好的用戶體驗,
- 更快的聯想和理解速度,
- 願望的建立,
- 並且點擊率更高。
預期與意外結果
現在,在我們介紹以下想法之前,請記住,您始終需要測試以了解它們如何為您工作。
一項讓一家公司受益的測試可能會導致其他公司下降。 當然,具有諷刺意味的是,*應該*提振的事情並不總是有效。
例子
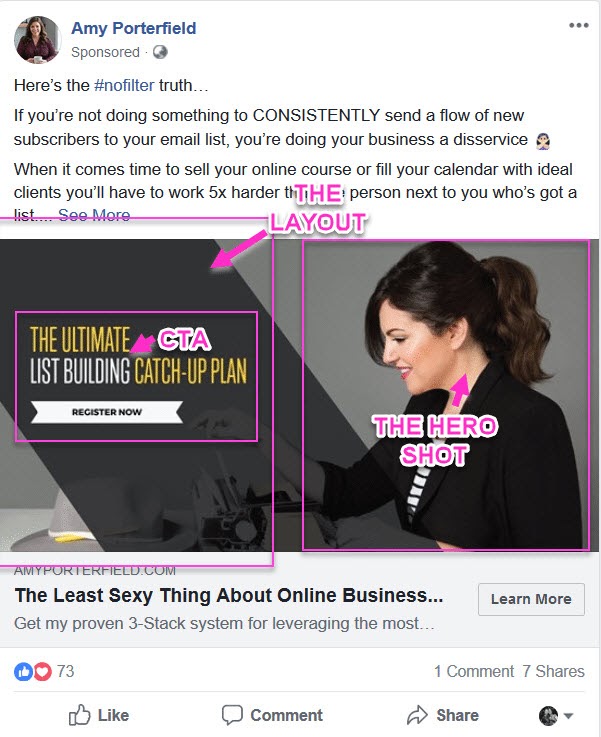
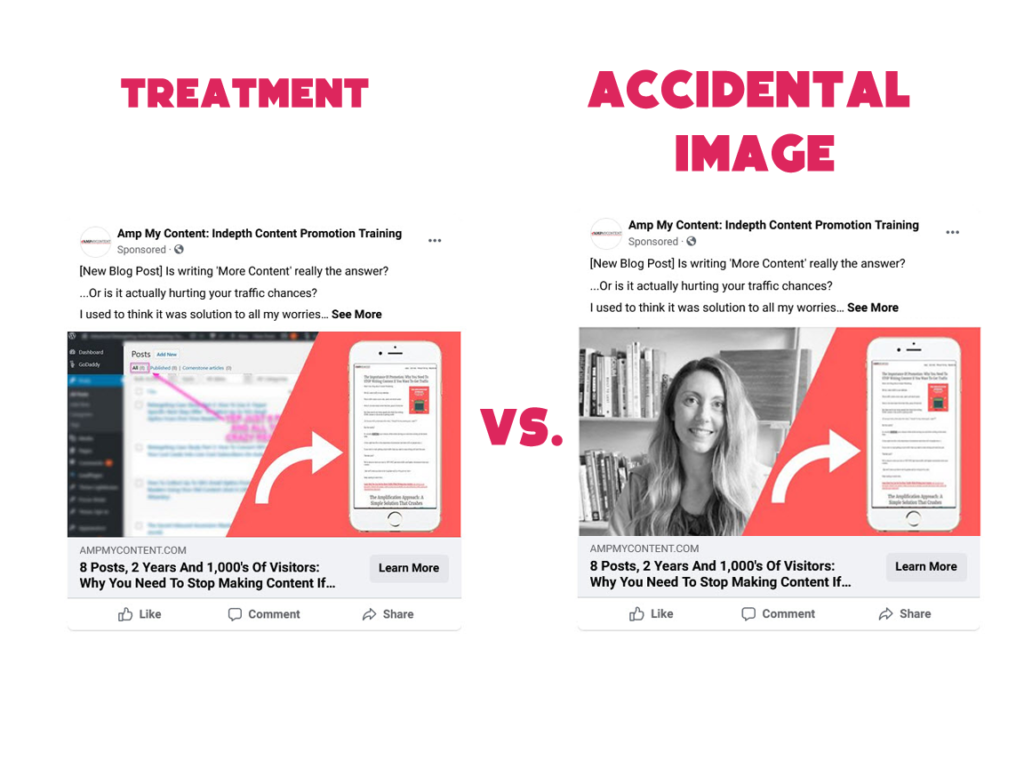
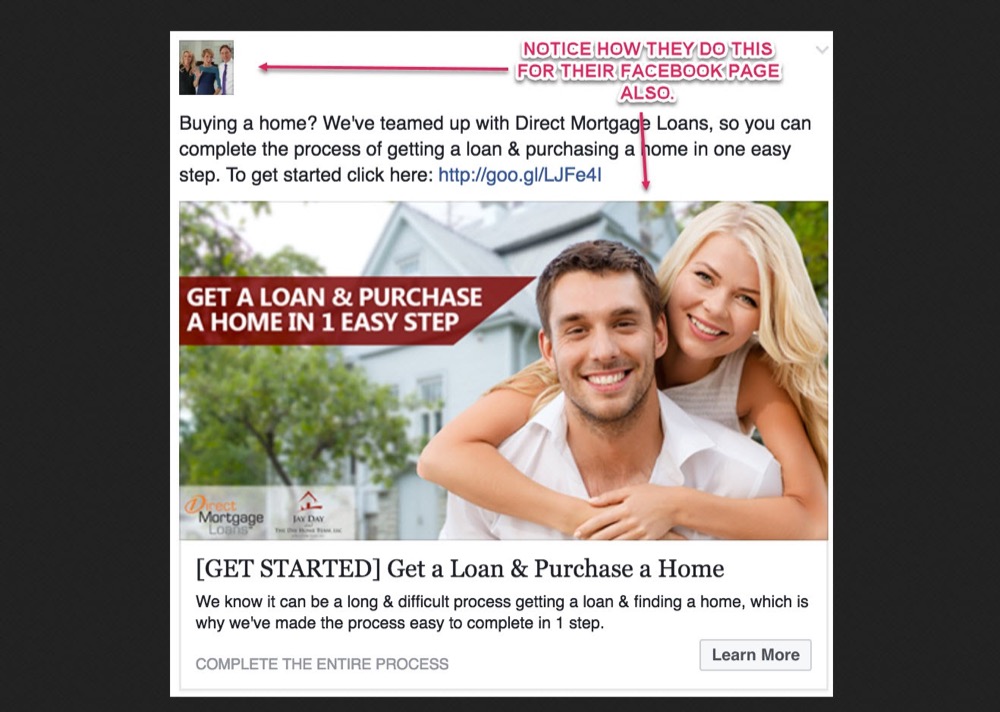
幾年前,我為 A/B 測試 2 圖像進行了付費流量活動,但意外的是,我添加了第三張,然後在我意識到之前就去露營了周末。
(Facebook 允許您一次上傳多張圖片進行測試,同時保持正文相同。)前 2 張圖片暗示了頁面上承諾的最終結果,這個角度應該引起了最多的關注。 第三張圖片是我們製作的隨機背景
碰巧展示了我們的“關於頁面”頭像之一。

問題是“錯誤”圖像的點擊率幾乎是對照和假設處理的兩倍。
(圖像上有一張人臉這一事實可能更能吸引人們。)
關鍵要點
我們不能總是知道什麼會起作用,所以將這些想法作為靈感。 始終為自己測試。
26 個 A/B 測試、檢查和技巧,以提高圖像轉化率
#1:檢查你的觀眾對圖片的反應
在對圖像進行任何更改之前,請評估您的受眾對您的頁面的反應。
他們實際上在頁面上做什麼?

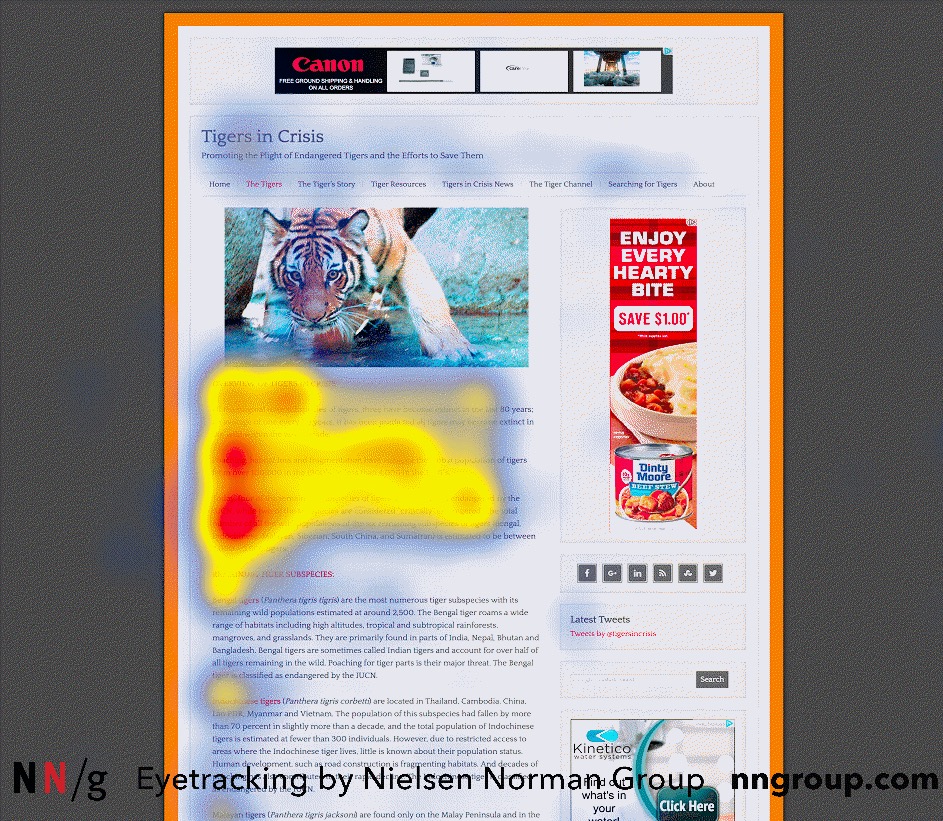
熱圖頁面以查看您的用戶關注的位置。 如果你能負擔得起,也可能值得進行眼動追踪測試。
邊注:
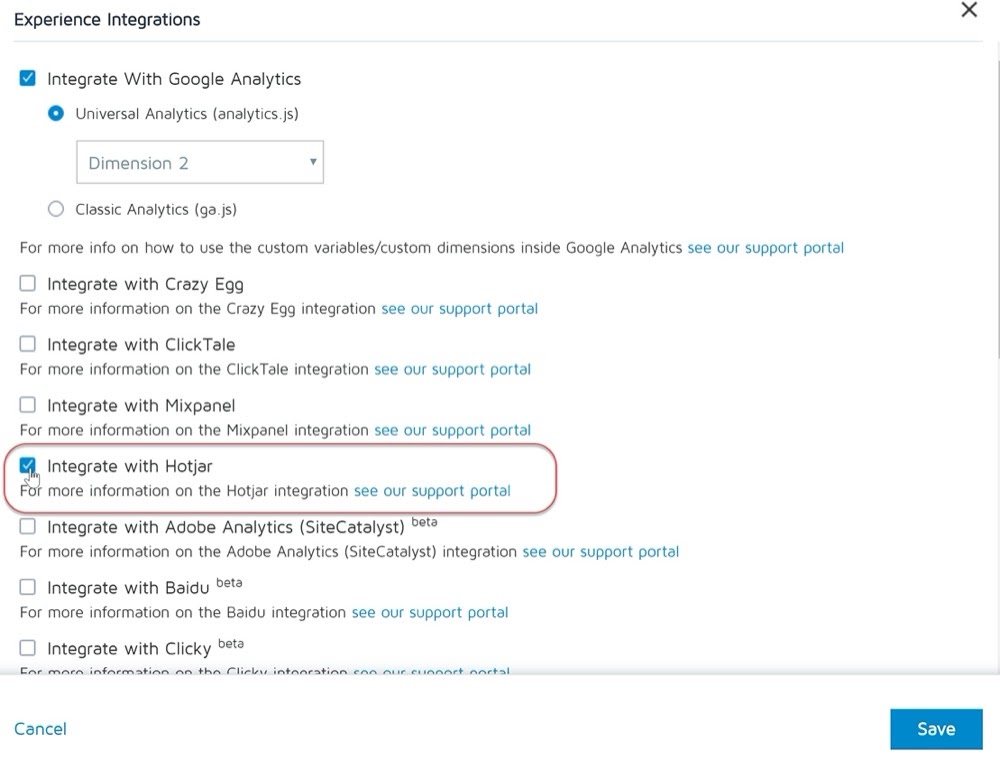
我們直接在 Convert Experiences 應用程序中與 Hotjar 和其他熱圖工具集成。

好的,現在您知道了您的受眾如何與您的頁面和圖像進行交互,讓我們來看看一些改進和想法……
他們是否看到了您的形象但沒有註意?
你聽說過注意力不集中或“改變”失明嗎?
這是一種現象,如果人們只關註一件事,他們往往會錯過自己觀點的重大變化。
最好的例子是大猩猩測試。 在視頻中,人們被要求數一數身穿白色T恤的球員傳球的次數。
正因為如此,觀看視頻的人中有 50% 沒有看到穿著大猩猩服的人走到視野中間,搥胸,然後走開。 這一切都是因為觀眾的注意力被不同的位置和顏色圖案所吸引。
他們正在尋找球、藍色牛仔褲和白色 T 卹,而忽略其他一切。

關鍵要點
僅僅因為您有圖像並不意味著人們會關注它們,因此請查看您的熱圖以形成假設。
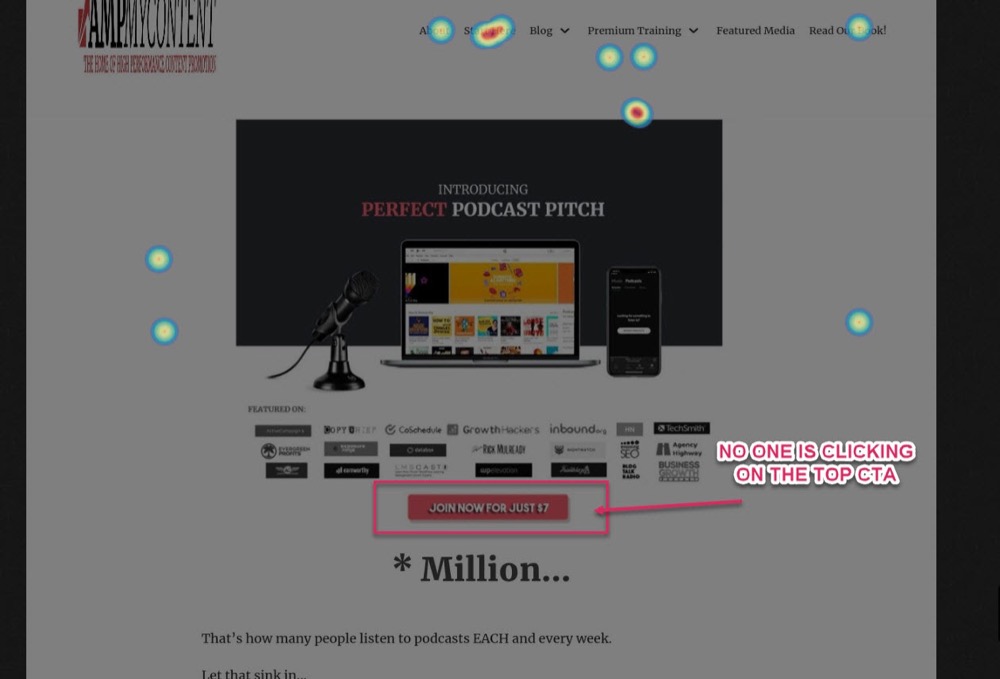
在我的博客的這個例子中,我可以看到人們沒有點擊 CTA。

可能是按鈕不夠大或不夠清晰,無法引起他們的注意,或者他們只是不明白這是一個可以點擊的按鈕。
稍後會詳細介紹,但現在我們可以看到人們沒有關注圖像或 CTA。
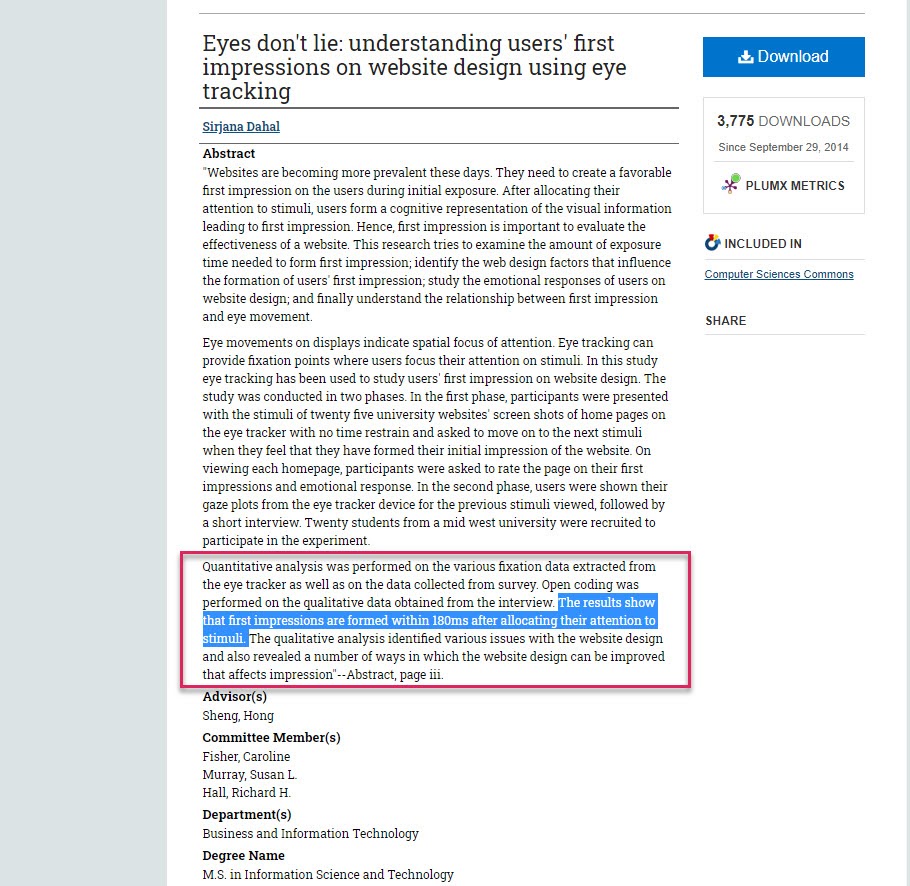
[網絡研討會]視覺注意力跟踪:您的用戶是否在尋找他們應該去的地方?
他們知道應該點擊什麼嗎?
如果您的圖片包含可點擊的視覺 CTA,他們是否意識到這一點並正在這樣做?
1988 年,一位名叫 Don Norman 的 UX 設計師提出了一個概念,稱為感知可供性。
這個想法是這樣的。 如果您希望人們採取特定的行動(例如單擊按鈕),他們需要能夠感知、理解和解釋對像是什麼以及他們需要用它做什麼。
我們經常尋找我們之前在現實世界中經歷過的事物之間的相似之處,然後教我們如何在網上與類似事物進行交互。
例子
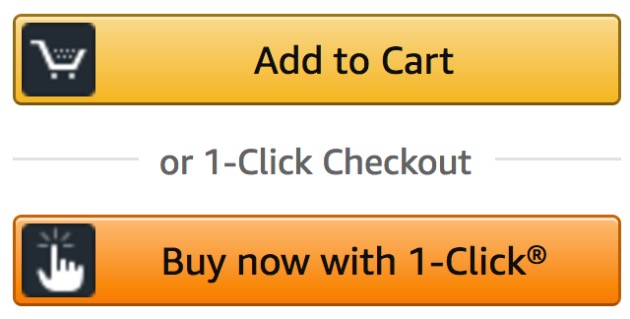
鍵盤上的按鈕具有形狀、紋理和陰影。 根據經驗,我們知道我們可以按下或單擊它。
因為人們習慣於看到這些“可供性”,設計師將它們應用到他們的在線 CTA 按鈕上。 問題是幾年前人們在這方面做得太過火了,你會看到帶有大陰影或誇張功能的按鈕剛剛從屏幕上彈出。

許多不太值得信賴的網站都使用了這種樣式,因此已經遠離了這種樣式。 問題是我們似乎把它調得太遠了,很多人現在都在使用看起來扁平的按鈕。

在上面的示例中,沒有陰影或深度可以幫助我們理解我們可以點擊它,這很可能會影響 CTR。 將其與下方有輕微陰影的亞馬遜進行比較,甚至按鈕頂部的光源也有助於使其脫穎而出。

關鍵要點
如果您在圖像上或附近使用 CTA,那麼您的 CTA 設計可能需要更加直觀,以便您的用戶了解如何使用它。
#2:確保圖像(和頁面)速度優化
因此,既然您已經了解了您的頁面的執行情況,那麼在進行全面更改之前,讓我們先進行一些基本檢查。
您的圖像和頁面加載速度是否足夠快以吸引觀眾的注意力,或者它們是否太慢以至於導致觀眾從您的頁面反彈?
當我們談論優化圖像以提升效果時,圖像和頁面速度優化不是主要目標,但它是您在更改任何其他內容之前應該首先考慮的事情之一。
為什麼?
因為圖像可能會佔用大量資源。 您擁有的越多,質量越高,頁面加載所需的時間就越長。 它可能看起來不多,但如果您的頁面加載時間超過 3 秒,那麼您將開始失去一部分受眾,甚至在他們看到該頁面之前。
實際上,頁面加載所需的時間與跳出率直接相關,甚至會影響您在搜索引擎中的排名,因此強烈建議加快上傳時間。
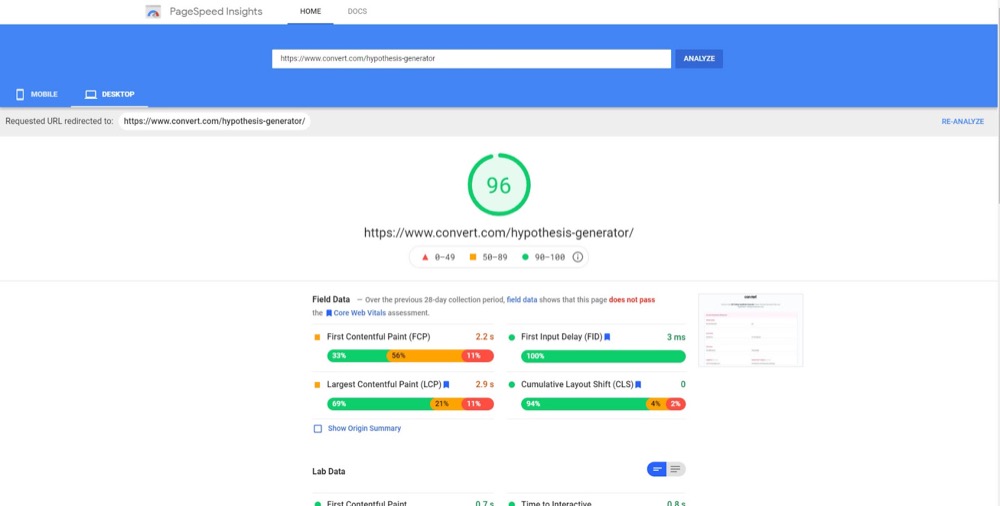
(實際上我們最近的一個頁面發生了這種情況。其他地方的更新影響了我們假設生成器工具的頁面加載,導致它的加載速度僅慢了幾秒鐘,但它使頁面的跳出率增加了 5%)。
如果您從未做過任何工作來提高網站加載速度,那麼現在就加快速度。 如果頁面甚至沒有加載,測試新圖像是零意義的。
如果您的頁面通常快速加載怎麼辦?
快速檢查一下是否仍然如此。 可能發生的事情會影響您可能沒有意識到的速度。 您可以通過 Google 的站點速度工具運行該頁面,然後修復任何問題。

#3:找出圖像是否受到損害
如果頁面加載速度很快,下一個檢查是查看圖像是否正常運行……
頁面加載速度快,但圖像現在像素化了嗎?
可能是某些插件已更新和更改了可能影響您的圖像的核心設置。
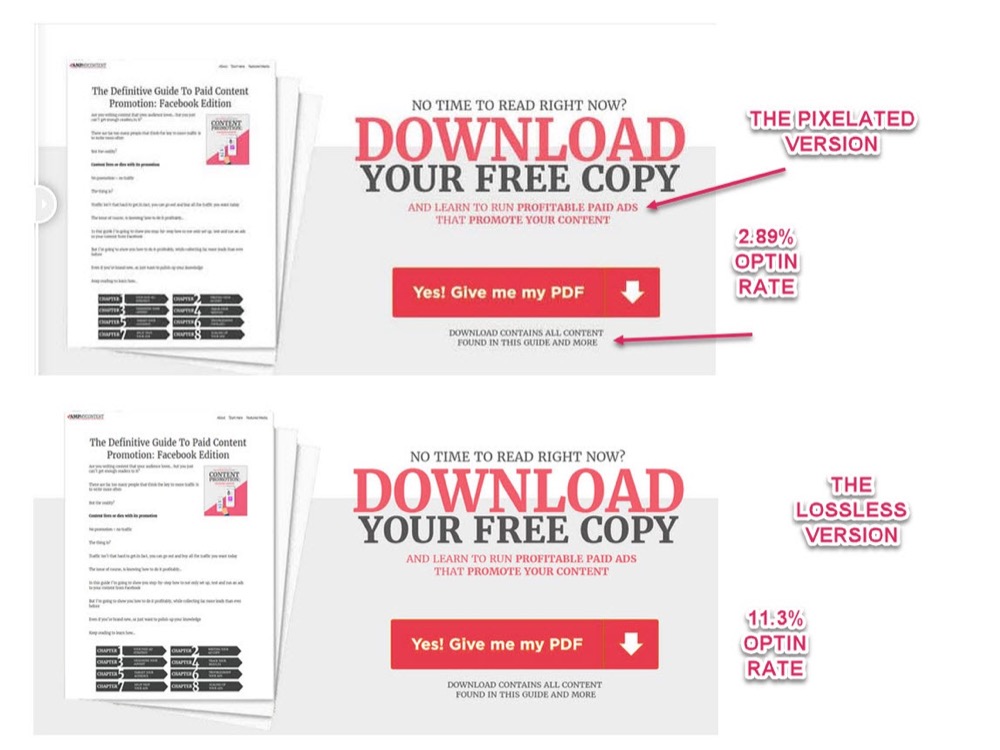
例子
我最近在自己的網站上看到了轉化率下降,但不知道為什麼。 事實證明,一個新的網站速度插件決定通過降低質量來加速我的圖像。 這意味著我們現在有一個像素化的 CTA 圖像,點擊的人更少。

我修復了圖像質量,轉換率幾乎立即回到了基線。
(請務必清除緩存,因為您可能會看到保存的版本。)
記住:
僅僅因為頁面和圖像在您的 PC 上加載良好並不意味著您的觀眾有相同的體驗。
圖片是在加載還是顯示鏈接斷開?
檢查來自損壞文件、CDN 交付問題或導致內容奇怪的插件的損壞圖像。

這些都是非常基本的檢查,但因為我們假設它們都在工作,我們經常忘記它們的重要性。
#4:確保圖像實際顯示
測試您的觀眾是否可以在桌面和不同設備上實際看到您的圖像和副本。
您的副本和圖像是否被強制低於折疊?
您使用英雄圖片的目標是在頁面加載時將您的價值主張與引人注目的圖片結合在屏幕上。

並不是每個網站設計師都記得將所有內容都“放在首位”。 也許他們根據自己的顯示器偏好而不是標準用戶設計頁面,或者他們只是忘記創建響應版本。
這可能會導致佈局傾斜,隱藏重要元素並使用戶反彈或向下滾動以了解更多信息。
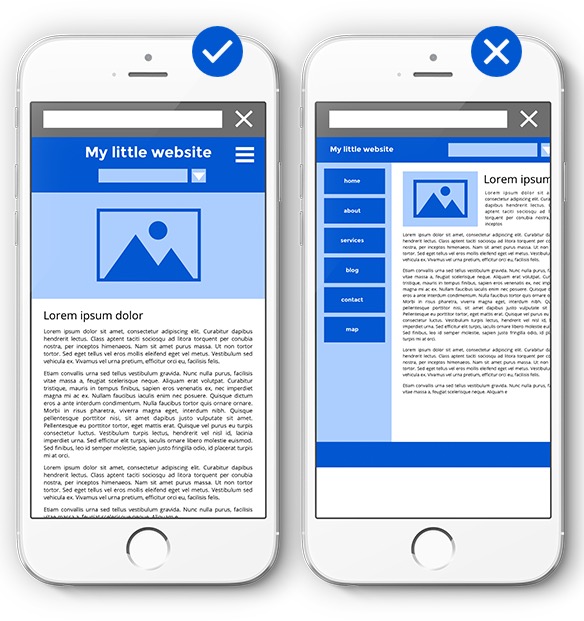
例子
如果我們這樣做了,那麼我們的主頁可能看起來像這樣。

所以做一個快速檢查:
如果您的圖像在滾動之前佔據了整個屏幕,但您的副本完成了大部分工作並且它沒有出現在折疊上方,那麼請減小圖像的大小,考慮將其放在文本旁邊或使設計響應不同的屏幕尺寸.

不同設備的圖像大小不一致
並非每張圖片都是佔據整個頁面的英雄鏡頭。 有時我們會在內容中使用產品照片或其他圖像。
如果圖像執行繁重但太小而無法看到(即使在桌面上),或者它沒有針對移動設備進行優化,則調整圖像以適合。

產品圖片可以增加銷量,但前提是觀眾可以看到它們。
他們滾動的距離是否足以看到圖像?
另一個簡單的修復。 如果圖像顯示在頁面上,但它低於大多數人滾動到的位置,只需將其調高即可。
看起來很簡單,但這有助於在掃描儀離開之前將其保持在頁面上。
例子
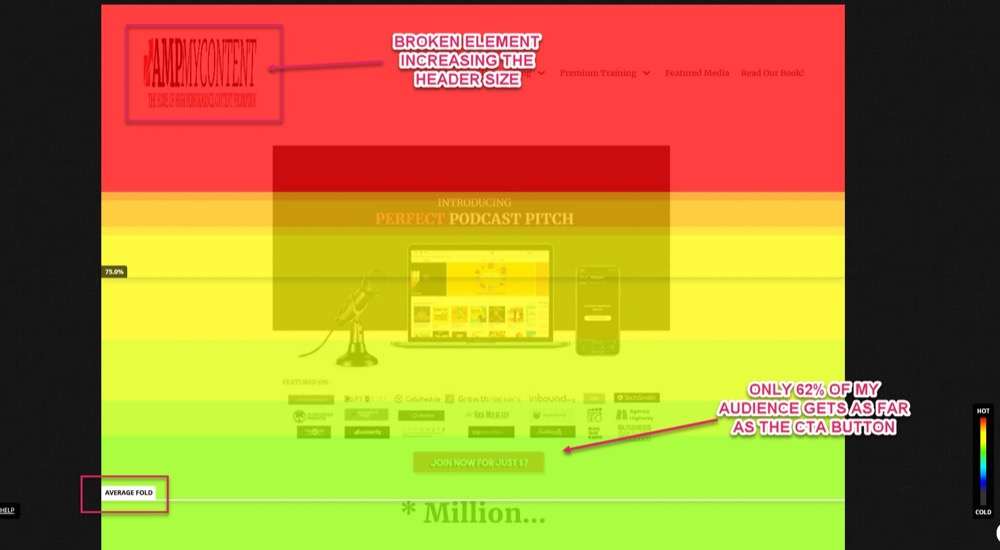
在查看我自己的一種產品的熱圖時,我已經知道 CTA 按鈕沒有被點擊。
當我檢查滾動深度時,我發現只有 62% 的觀眾甚至可以到達 CTA,這很奇怪,因為我將它設計為顯示在首屏...

啊哈!
當我通過非緩存設備加載頁面時,我可以看到我的標題圖像損壞,導致標題大小增加。 這將我的 CTA 按鈕推到了首屏,導致 38% 的觀眾錯過了它!
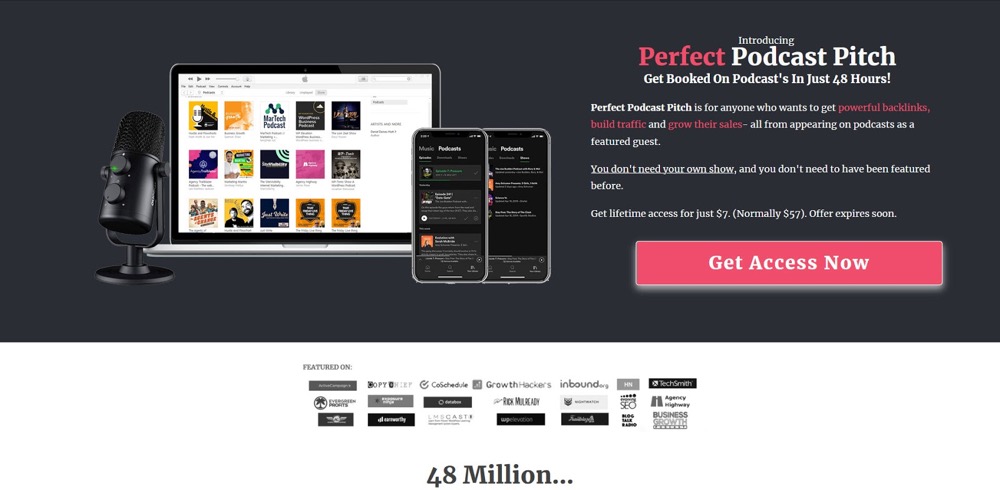
解決此問題將使我的 CTA 重新顯示在屏幕上,以便 100% 的觀眾真正看到它。 我還可以通過將 CTA 按鈕放在 HERO 鏡頭旁邊來調整設計,以便吸引更多注意力,如下所示:

它仍然需要進行測試,但請注意它是如何通過在頁面上顯示 CTA 來吸引註意力的?
我幾乎可以肯定,當我測試這個時,我會看到一個提升。
謹防“眼罩”
請注意人們如何習慣於在屏幕上查看內容,並將您的圖像放置在中心或偏離中心,但永遠不要放在遠邊緣。
人們習慣於頂部有標題,側邊欄中有填充物,因此他們將視線偏離中心,從左到右,從上到下工作,但他們通常會眨眼離開遠邊緣的內容。
這稱為“F”模式。

如果圖像沒有引起您想要的注意,請嘗試將它們從屏幕邊緣移開。
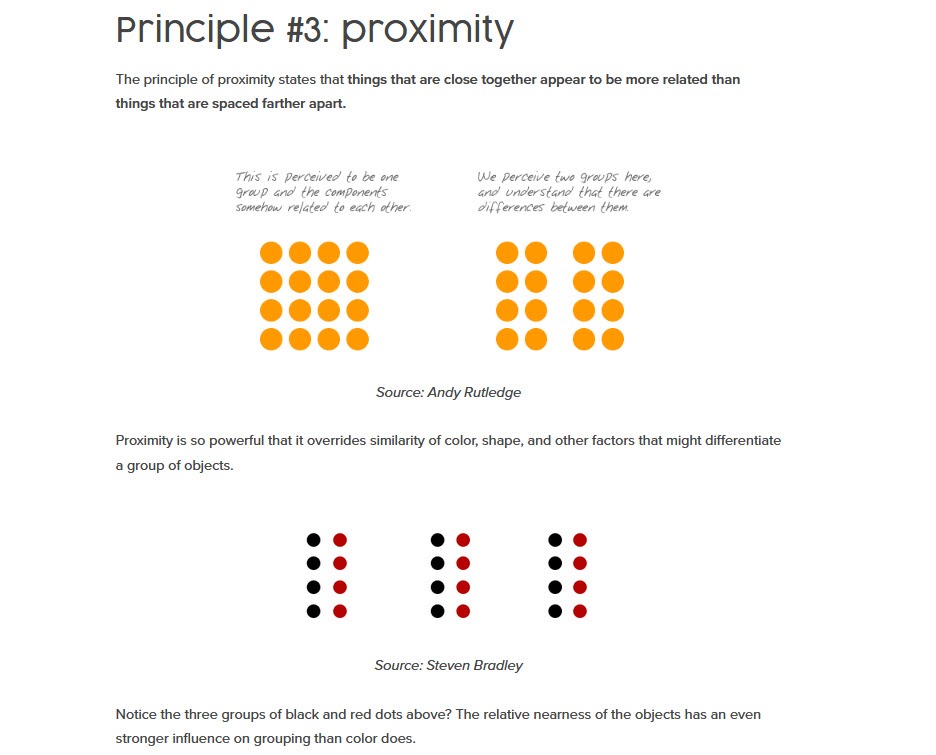
#5:人們假設緊密相連的事物之間存在聯繫
這是另一個位置提示:
人們將頁面上對象之間的距離關聯爲未連接、未連接或彼此相關。
如果元素相距很遠,那麼我們假設它們是獨立的事物,但如果它們靠近在一起,那麼我們假設它們是連接的。

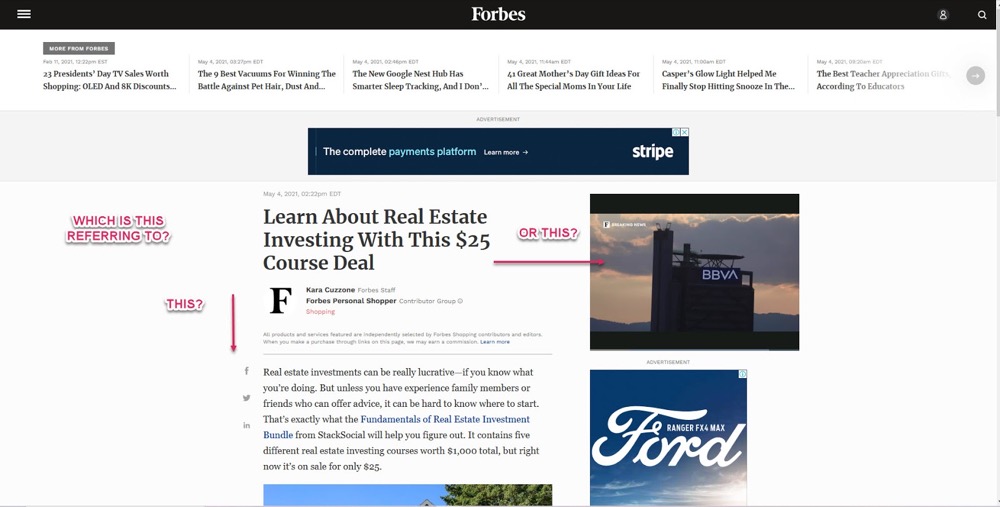
這意味著,如果您的圖像旁邊有文字,您的觀眾會認為它是參考他們所看到的圖像。
如果您想將他們的注意力吸引到您的相關副本上,這是很好的,但如果您有另一個故事或提議放在一邊,因為他們現在看到的是一件事,但閱讀的是另一件事,這會造成混亂。

如果您發現人們沒有回應,那麼您可以嘗試從側面消除任何干擾,或者將圖像及其相關文本靠得更近,以便他們更容易將它們關聯起來。
#6:設計圖像時要注意文化差異
人們根據過去的經驗掃描內容,我們需要通過圖像佈局來意識到這一點。
在西方,我們從左到右掃描,這意味著我們的圖像幾乎總是在中心或左上角,文本在右側。 有些國家從右到左閱讀,這意味著您需要翻轉佈局和圖像。
請記住這一點,以了解您頁面上的圖片、文本和 CTA 的位置。
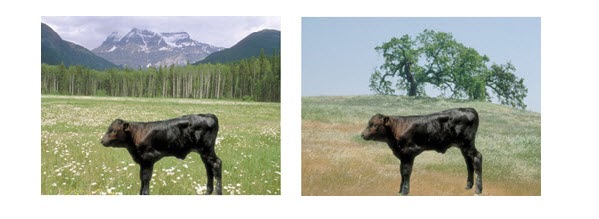
此外,有趣的是,東西方人看待圖像的方式不同……
看看這些照片。

你看到了什麼?

根據您來自哪裡,您的關注點和查看圖像的方式可能會發生變化。
在西方,我們傾向於將注意力集中在前景中的物體上,而東方人則將注意力集中在背景及其對前景物體的整體上。
這意味著您的圖片背景在性能上可能會有很大差異,具體取決於它的展示位置或展示給誰,因此在設計或調整廣告素材時要考慮到這一點。
#7:檢查圖像是否與觀眾對齊,以及您希望他們感受到什麼
圖像非常適合與觀眾交流想法或情感。 確保你幫助他們將正確的情緒和想法與你的提議聯繫起來,這樣你就可以讓他們採取正確的行動。
問問自己這個:
- 你想用你的形像傳達什麼?
- 您的圖像如何與您的頁面一起使用? 是為了讓他們點擊並了解更多信息嗎? 它是幫助做出決定的產品鏡頭嗎?
- 您希望此圖像如何影響您的用戶? 與情感或用例相關聯?
- 你希望他們在頁面上做什麼?
明確這些答案將幫助您了解您的聽眾是否有同樣的感受。
為什麼這很重要?
作為頁面和產品的創建者,我們可能會因為忘記我們的受眾可能存在我們沒有的知識差距而感到內疚。 對我們來說顯而易見的事情對最終用戶來說並不總是很清楚。
此外,我們想要傳達的意圖或情感有時會在翻譯中丟失。 這就是為什麼盡可能進行焦點小組測試以從用戶那裡獲得關於圖像如何影響他們的實時反饋如此重要的原因。
弄清楚以下問題:
- 用戶能清楚地看到圖片中的內容嗎?
不僅是圖像質量,他們是否了解圖像的含義,他們能看到圖像中的所有內容嗎?
如果沒有,那麼這可能表明您的圖像需要改進,或者您需要顯示更多細節。
- 圖像看起來可信還是被操縱?
信任是在線購買的主要因素。 如果圖像看起來經過大量Photoshop處理,人們可能會懷疑它的說法。
他們能相信他們所看到的還是看起來是假的?
有時你可以擁有一個好得令人難以置信的產品,你需要證明它是有效的。 用其他信任信號來支持它,例如推薦、徽章、保證等。
- 圖片向觀眾傳達了什麼信息?
當你的觀眾看到你的形象時,他們會怎麼想? 它是否與您希望他們的想法一致,還是讓他們想到其他東西?
- 圖像是否會產生預期的情緒反應?
如果這沒有讓他們覺得正確,那麼採取你想要的行動的人就會減少,更糟糕的是,有些人甚至可能會被排斥。 (稍後會詳細介紹)
- 觀眾需要在圖片中看到什麼“用戶需求”? 他們看到圖像後想採取什麼行動?
觀眾將使用產品/優惠做什麼? 他們能看到如何在圖像中使用它嗎? 他們能從你的形像中看到他們需要什麼來幫助他們做出決定嗎? 他們是想購買,還是迷茫而想離開?
你的形象可以支持你的提議,也可以讓人們遠離它。
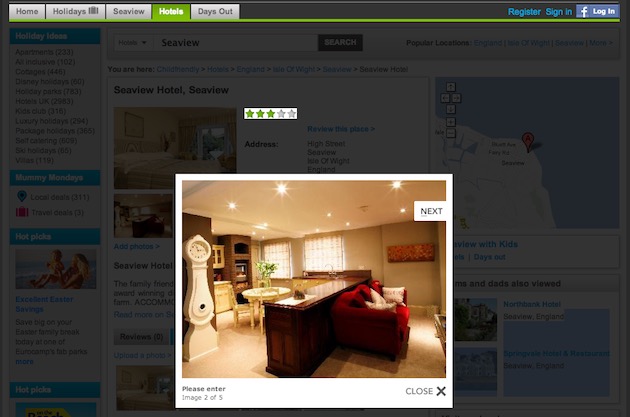
例子
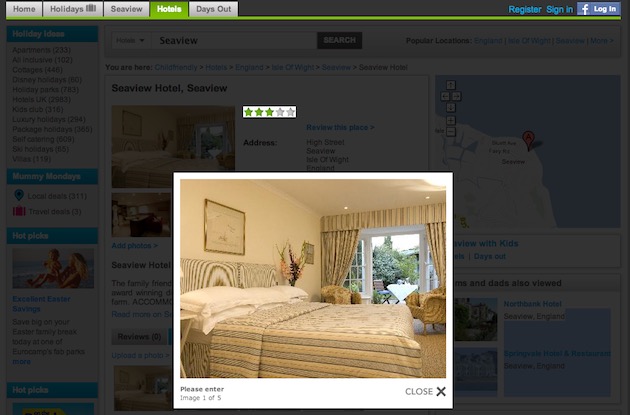
在這篇關於 UX 設計的文章中,作者希望在一個旨在幫助年輕家庭預訂旅行的網站上預訂酒店。
這家特定酒店的問題在於,顯示的圖像與用戶預訂適合年幼兒童的家庭友好型客房的最終目標不一致。 “它看起來更像是美食而不是家庭友好。”

所以,在這個例子中,圖像實際上把用戶拒之門外。
他想看看酒店和房間對他的孩子來說有多好,而酒店想炫耀它的裝飾。 如果有人正在尋找豪華住宿,它顯示的圖像可能會很好用,但這不是該網站的廣告或用戶所尋找的。
(老實說,酒店可能只是將他們常用的照片添加到不同的網站,希望它能推動銷售,從沒想過他們不同的用例。)
這就是為什麼確保您的形象與您的報價以及您希望您的觀眾感受到、思考和想像的內容一致如此重要的原因,以便他們採取您想要的行動。
最好的圖像不是您想要放在那裡的圖像,而是將對觀眾的思想和感受產生最大影響的圖像。 這不是關於你想說什麼——而是他們實際看到或從圖像中得到的
克雷格沙利文,最佳訪問
#8:真實
您網站上的所有圖片都應提供更多背景信息或幫助向讀者傳達情感以引起響應。
現在,正如您可能猜到的那樣,如果您的圖像看起來不真實或虛假,那麼您的圖像將很難做到這一點,這就是為什麼我不建議使用庫存圖像。

無論您自己的圖像質量是否較低或只有“正常”的照明,它們幾乎總是會優於庫存照片,因為庫存圖像可能會讓人感覺是假的,或者根本不代表現實。
人們使用圖像來幫助他們做出決定。 如果圖像是不相關的東西或不同的產品,它可能會讓人覺得不可信。
事實上,如果您進行客戶關注會議,您會注意到庫存照片可能會讓用戶感到沮喪,因為感覺圖片並不能準確地代表您的品牌或報價。
更糟?
如果您確實找到了有效的庫存圖像,那麼您就有可能使用多個站點使用的圖像。

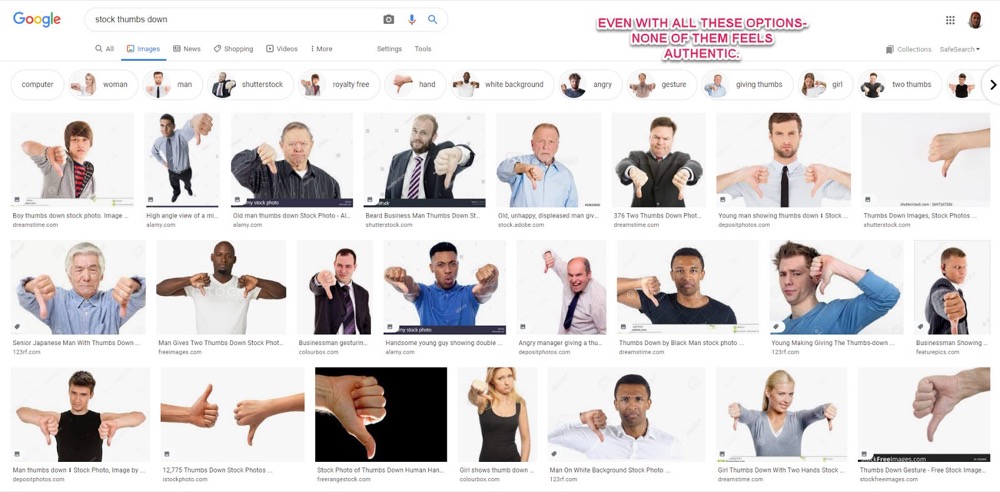
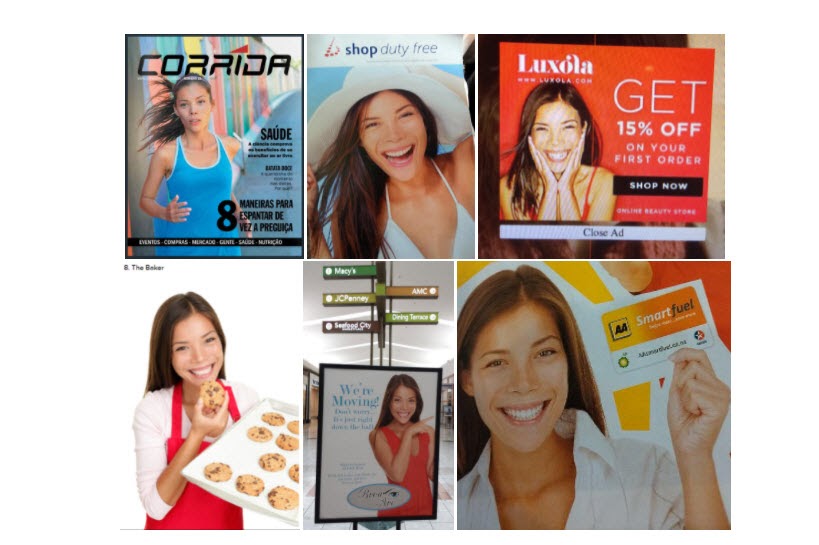
這個庫存照片模型現在已經使用了很多次,以至於整個 Reddit 線程都專門用於分享他們在哪些新廣告中找到她的人。
有時您甚至會偶然看到直接競爭對手使用完全相同的模型......
關鍵要點
盡可能投資於自己的圖像。 你幾乎總是會看到更多的提升,即使它不是專業的。
邊注:
如果您外包給專業人士,請務必“為您的媒體設計”,並在規劃簡報時考慮用戶的需求。
我是什麼意思?
好吧,大多數傳統的攝影活動都是為廣告牌和廣告拍攝的,而且這些照片通常與您可能想要的網站完全不同。
#9:改進+重新拍攝您擁有的圖像
有時你可以有正確的想法並與觀眾保持一致,但你所擁有的圖像只需要一點額外的魅力和重新拍攝就可以讓一切變得不同。
不一定要提高圖像質量(儘管它永遠不會受到傷害),而是要改善圖像信息並捕捉觀眾的需求。
例子
那篇 UX 文章中對酒店照片的另一個抱怨是它們沒有提供足夠清晰的圖片。

圖像大小已經夠糟糕了,但它也未能顯示足夠的信息來滿足用戶的需求。 他們可以在床邊放一張嬰兒床還是空間太窄?
這可以通過重新拍攝以包括更多房間來解決,也許從房間的另一個角度添加第二張圖像,或者甚至在床旁邊顯示一張嬰兒床。

(我的意思是,這是一個為有小孩的人預訂酒店房間的網站。你會認為他們會包括這個,對吧?)
關鍵要點
如果您的形象創意與觀眾保持一致但沒有獲得足夠的提升,請重新考慮您的觀眾需要在您的圖片中看到什麼來做出決定,然後重新拍攝您的照片。
#10:將你的形象與你的信息、觀眾的意圖和他們的旅程相匹配
即使頁面加載速度很快,您的觀眾在訪問您的頁面時是否會反彈?
可能是您的消息到頁面不匹配,因為驅使他們訪問您的網站的原因與他們到達那裡時發現的內容不一致。
例子
假設用戶點擊了廣告或在 Google 中搜索並登陸了您的頁面,但感覺有些不對勁……
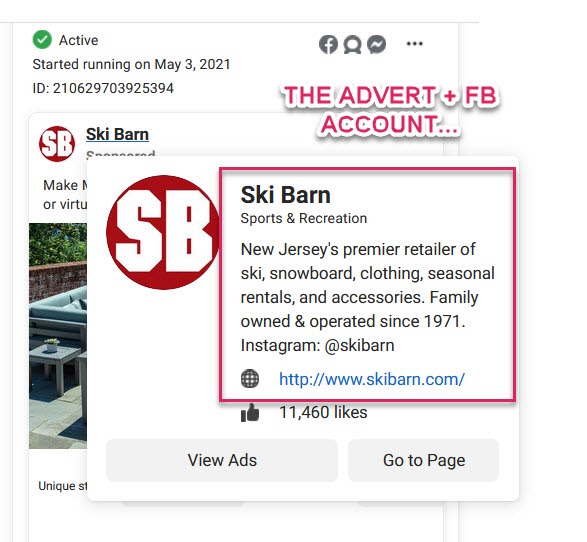
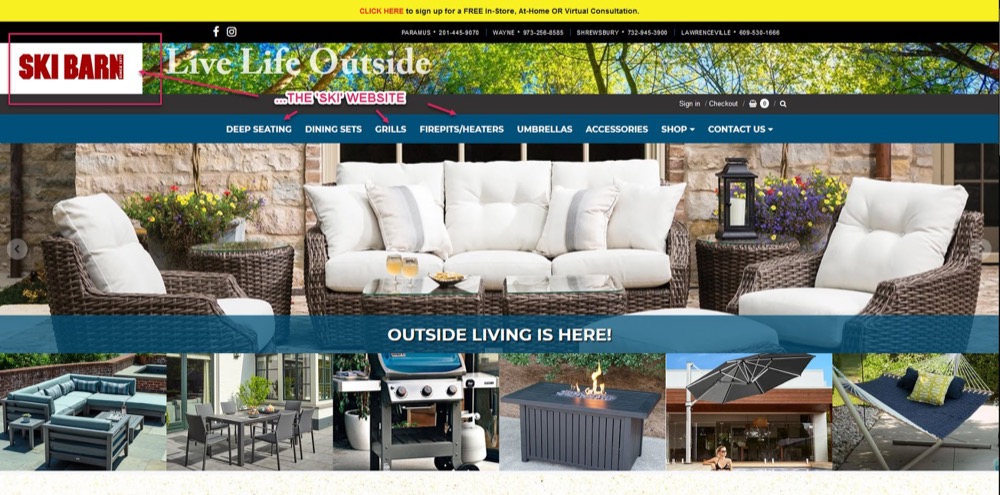
在此示例中,您可以看到一家銷售滑雪和滑雪板設備的公司的 Facebook 頁面。

但是當您點擊他們的網站時,您會看到他們實際上銷售戶外花園家具:

在這種情況下,該網站可能已被黑客入侵,或者該域被購買然後為另一家公司重新設計。
問題是,即使是普通的廣告活動,甚至是谷歌搜索,這種情況仍然可能發生。 人們點擊一件事,但他們降落的地方與他們點擊的內容不匹配。
(我無法告訴你我在廣告中看到過多少次精美的滑雪夾克廣告,只是點擊進入,登陸頁面卻是不同的產品。)
我們稱之為“不一致”。
因此,快速考慮一下您自己的圖像使用:
- 當您的受眾點擊進入您的頁面時,他們希望看到什麼?
- 您的圖像是否與此一致?
- 您的頁面圖片是否與您的特色圖片或他們可能點擊的廣告相匹配?
這可能不像提供完全錯誤的物品那樣明顯,但您的形象可能不是他們期望看到的,並且可能導致他們離開。
#11:變焦變焦!
在網上購物時,我們失去了所有其他感官。 我們不能品嚐,我們不能聞,我們不能感覺。
我們所能做的就是查看圖像以更好地了解產品。 圖片質量非常重要,尤其是在銷售人們關心細節的東西時(任何技術性、安全性或非常高的票價)。
因此,您需要以如此高的清晰度拍攝圖像,以便它們可以主動放大並保持其質量。
通過 GIPHY
確保您的觀眾可以看到他們需要的一切。
通過這種方式,觀眾可以詳細了解每一點,幫助您突出關鍵用戶需求或解決他們對產品可能存在的任何疑慮。
“這合適嗎? 這會足夠強大還是足夠安全”等。
例子
Happiest Baby 是一家清楚了解用戶需求並在其圖片中展示的公司。
它們不僅涵蓋多個鏡頭和用戶案例,而且每張圖像都可以放大以獲得更多細節。
是的,它是一種高價產品,但不僅如此。 他們的客戶希望確保該產品對他們的新生兒是安全的,並對其進行詳細檢查。
通過 GIPHY
讓您的聽眾看到這些細節。
他們擁有的每一張照片都讓人安心。
#12:測試動作鏡頭/使用中的鏡頭
能夠放大是很棒的,但可視化是一種更強大的技術。
為什麼?
通過拍攝使用中的產品,您可以幫助您的觀眾不僅形象化地使用產品,還可以將情緒從鏡頭主動傳遞給用戶。
讓我解釋。
人腦是一個迷人的東西,有許多有趣的元素。
我想談談其中的3個:
- 前運動皮層,
- 初級運動皮層
- 和鏡像神經元。
前運動皮層是幫助您計劃運動的大腦區域,而初級運動皮層是使運動發生的原因。
假設你要扔一個球,但與此同時,你的大腦附有電極,因此我們可以記錄哪些神經元在發射。
當您開始考慮扔球時,前運動皮層會亮起。 它正在考慮行動並製定出要做什麼。 然後當你扔球時,初級運動皮層控制肌肉,現在在我們的讀數中亮起。
如果我們看著別人扔球,我們自己的前運動皮層就會亮起來,就好像我們打算自己扔球一樣。
觀察事件的行為會導致相同的神經元被激發——我們稱之為鏡像神經元。
為什麼這對圖像優化很重要?
好吧,當您的觀眾看到滑雪板運動員進行長彎彎時的照片或視頻時,他們會感受到類似的情緒,就好像他們自己在做一樣。

我們反映了我們在他人身上看到的情感,如果我們在圖像中展示的內容與他們想要體驗的情感一致,那就太好了。
#13:代表您的最終用戶
讓人物出現在鏡頭中也可以幫助您的觀眾建立聯繫和產生共鳴,但一定要測試多個模型。
為什麼?
好吧,並不是每個人都會與你鏡頭中的人產生共鳴,尤其是如果他們不能準確地代表最終用戶。 觀眾可能會對產品的用途產生誤解,因此請測試各種型號。
在“網絡照片的可用性”中,James Chudley 談到了他為一個有 3 個價格點的銷售頁面運行的活動,每個價格點都包括一張不同型號的照片,以代表不同類型的客戶。
測試結果令人困惑,因為人們購買的是最便宜和最昂貴的選項,而不是“最佳價格”選項(通常轉化率最高)。
他們進行了一些反饋測試,結果發現用於最優惠價格選項的男性模特看起來很像 Noel Gallagher。 他們發現客戶對這種表示感到厭煩,因為它與產品的實際用戶不一致,所以它沒有轉化。
#14:測試人員 + 產品對比。 僅產品
如果您只能使用一張圖像,那麼您需要測試變化。
有時,僅憑產品,您就會獲得更多提升。 有時,您需要更清晰的產品照片。 其他時候,頁面可以更好地使用正在使用的產品進行轉換。 有時,是其他型號使用該產品。
請務必測試每個版本,看看哪個版本最適合您的受眾。
#15:測試注視方向
使用具有人體模型的圖像時,測試他們正在看的方向。
《消費者研究雜誌》的研究發現,人們朝某個方向看的圖像有助於將觀眾帶入場景中,並在此時將自己形象化。
這些對於觀眾可以識別圖像以及其中發生的事情的產品非常有效,並且還有助於將觀眾的視線引向 CTA。

它們非常適合生活方式品牌。
而人們直視觀眾並進行眼神交流和微笑的圖像有助於建立信任、展示能力、開放性,並且非常適合基於服務的企業。

#16:測試你自己的圖像與。 提供的鏡頭
這是我不經常看到的東西,但使用它的商店似乎是市場領導者。
讓我解釋。
想像一下,您銷售的產品有 10,000 家其他零售商都在銷售。 你怎麼區分?
大多數人會調整價格並爭取利潤,但聰明的零售商反而會吸引他們的理想受眾。
他們沒有使用所有競爭對手提供和使用的產品照片,而是使用代表自己特定受眾的自己的模型重新拍攝產品,幫助圖像更有效地連接。
例子
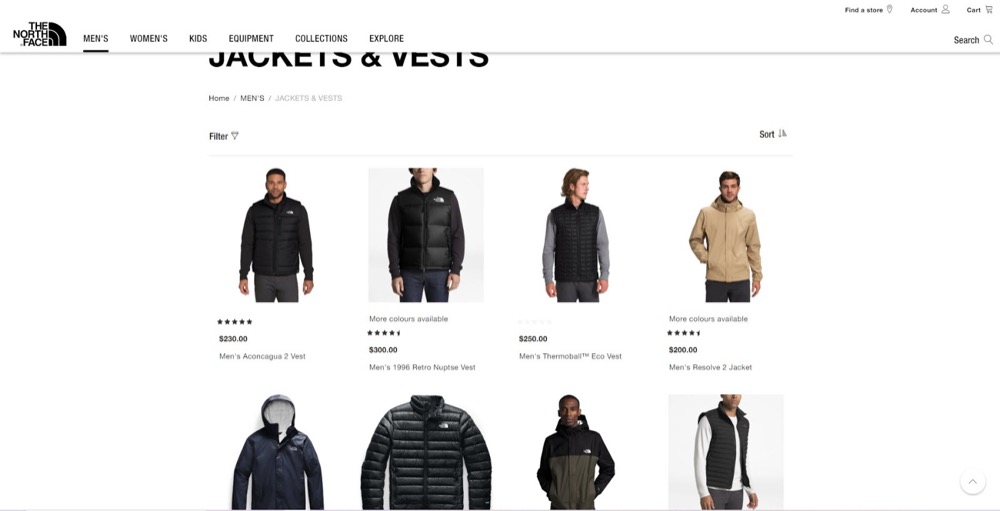
North Face 最近看到了年輕客戶的激增。
North Face 自己的形象針對的是徒步旅行者、登山者和背包客,因此他們的核心品牌形象與 18-25 歲的市場並不相符。

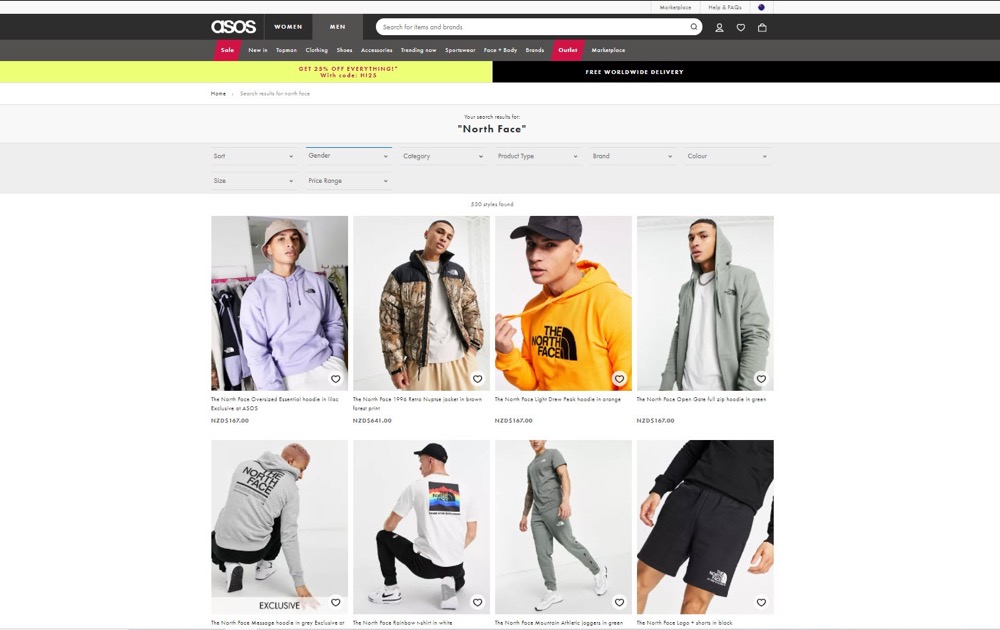
這就是為什麼 Asos 使用一組代表其最終用戶的精選模型重新拍攝他們銷售的產品,而不是使用提供的照片。

通過這樣做,他們可以更有效地將產品與特定用戶聯繫起來。
如果您銷售 3rd 方產品並與其他網站競爭,請考慮將其用於您自己的圖像。
#17:測試單個圖像與。 圖像序列
當您想深入了解更多細節並帶您的觀眾踏上發現“旅程”時,圖像序列是很好的選擇。
如果圖像遵循用戶的思維過程,這尤其有效。
它可能因您的報價和行業而異,但通常類似於:
- 英雄射擊,
- 使用中的產品,
- 產品拍攝,
- 精細細節拍攝等。
例子
我們之前談到了最快樂的寶貝,以及他們對觀眾的了解程度。
他們有:
- 一個視頻(帶有使用該產品拍攝的英雄的縮略圖),
- 拍攝 2 個關鍵功能,
- 一大堆動作鏡頭,匹配不同的觀眾群和不同的模特,
- 每個圖像都可以放大以檢查技術方面。
通過 GIPHY
設計您的序列以匹配用戶的決策過程。
序列有效,但重要的是要了解您的受眾如何完成這樣的購買,因此您可以使用圖像對其進行建模。
不管你做什麼,不要讓圖像自己旋轉,而是讓用戶點擊。 多項研究和測試表明,旋轉的圖像輪播幾乎總是比單獨的單個圖像低得多。
因此,如果您使用序列,請顯示一張圖片,並讓他們清楚地看到他們可以點擊查看更多信息或細節。
#18:測試公司生成的內容與。 用戶生成內容
用戶生成內容 (UGC) 幾乎就像轉換的作弊碼。
它不僅可以作為證明、推薦和社會證明合二為一,而且還是免費內容。 您只需讓您的用戶在購買後拍攝產品照片,然後將它們發送給您。 (如果您設置了一個系統以通過後續電子郵件自動化整個過程,則可以獲得獎勵積分)。 亞馬遜多年來一直允許這樣做,並且今天仍在使用它並對其進行創新,因此您可以猜測它對他們的效果如何。

想要另一個例子嗎?
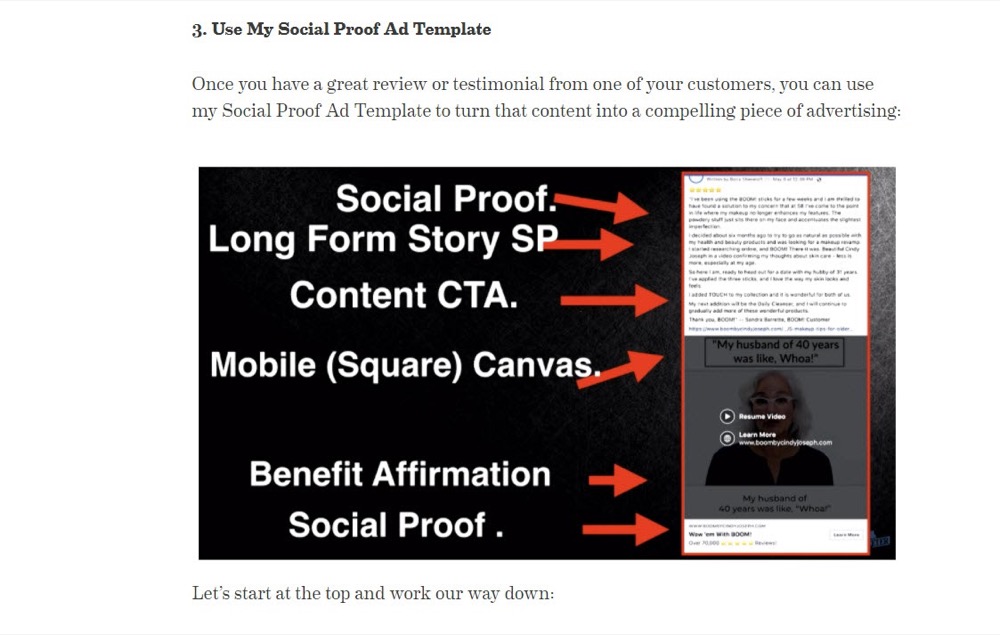
繁榮! By Cindy Joseph 是一個由直接反應營銷人員經營的女性護膚品牌。
他們目前的收入超過 6200 萬美元,他們通過專注於付費廣告和推薦來擴大規模。
他們曾經投放各種廣告,但現在幾乎完全是 UGC 視頻推薦。

UGC 不僅可以建立信任,而且對於轉換可能持觀望態度的人也很有幫助。
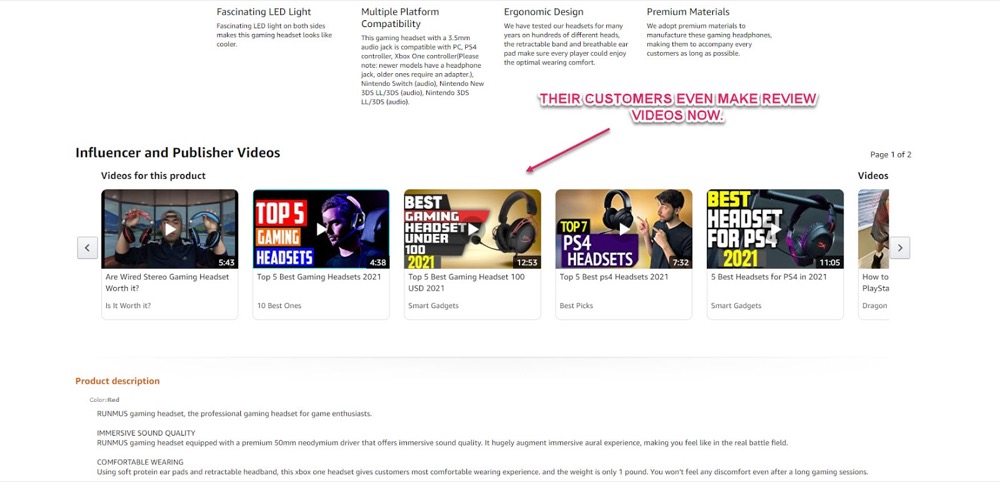
聯盟營銷人員在這方面做得很好,經常從理想受眾的用戶案例和角度為產品創建完整的評論和內容指南。
關鍵要點
測試 UGC 內容,可以作為主要接觸點,也可以作為補充圖像或視頻,甚至在 3rd 方網站上為您提供內容。
#19:測試靜態圖像與。 視頻
視頻通常可以比單個圖像增加更多的提升,並且可以很好地支持產品序列中的內容。
(Zappos 在產品頁面上的銷售額增長了 30%,觀眾觀看了支持視頻和圖片。)
視頻確實需要更多的努力來創建,但它們可能非常強大,特別是如果您牢記以下幾點:
- 注意視頻質量。
並非每個客戶都擁有與您相同的質量體系。 在多台設備上測試您的視頻,重點關注舊機器和最低通用連接(iPhone 5 + 3G)。
- 不要在頁面加載時自動播放視頻。
這不僅令人沮喪,而且還會增加頁面加載時間甚至跳出率。
- 請注意您託管視頻的位置。
將其上傳到 Youtube 並將其嵌入您的頁面是一個簡單的選擇,但請記住,每個 Youtube 視頻的結尾都是其他內容的 CTA。 (現在有些甚至會自動播放。)您最不想要的就是讓人們對您的產品或服務感到興奮的視頻,然後將他們的注意力轉移到不同的競爭對手或貓視頻上。
您可以通過在 Vimeo 等平台上自行託管您的視頻,然後將其嵌入您的網站來解決此問題。 (Vimeo 甚至允許您在視頻末尾為您自己的產品提供可點擊的 CTA。)
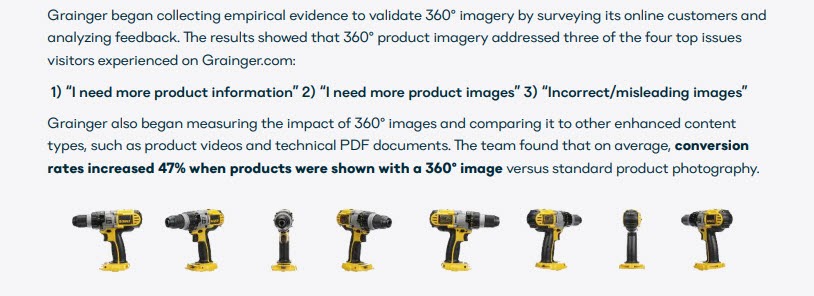
#20:測試 360 度圖像
如果您要銷售實體產品,請考慮創建 360 度圖像。
儘管他們需要專門的程序來創建,但他們可以通過幫助觀眾全面檢查產品來幫助提高轉化率。
事實上,工業工具公司 Grainger.com 發現,他們的電動工具的 360 度圖像幫助他們看到轉換率比標準圖像提高了 47%。

這有助於克服我們之前提到的那些缺失角度的問題,同時也能準確地展示產品。
不過,這不僅僅是實體產品,酒店和住宅也可以創建 360 度全景拍攝。

這是 Wistia 的人們製作的 360 度房地產視頻示例。
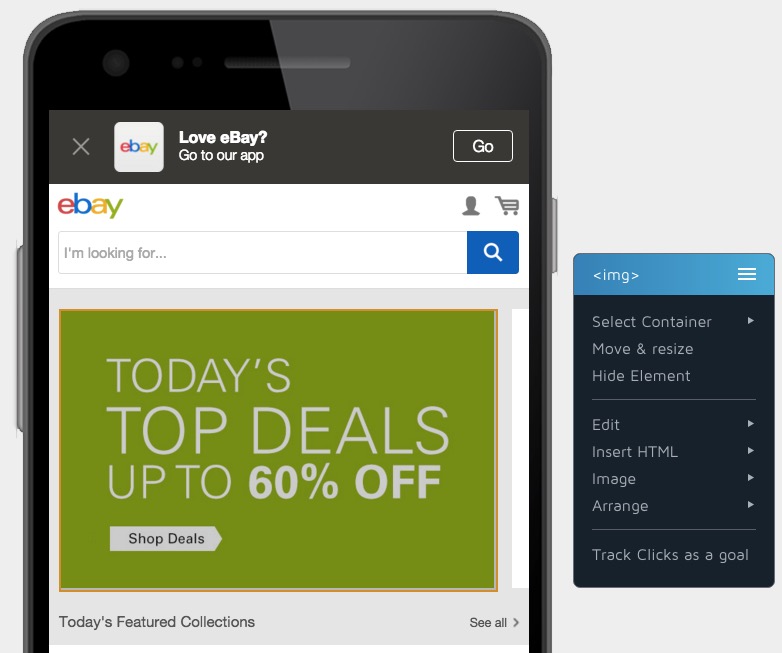
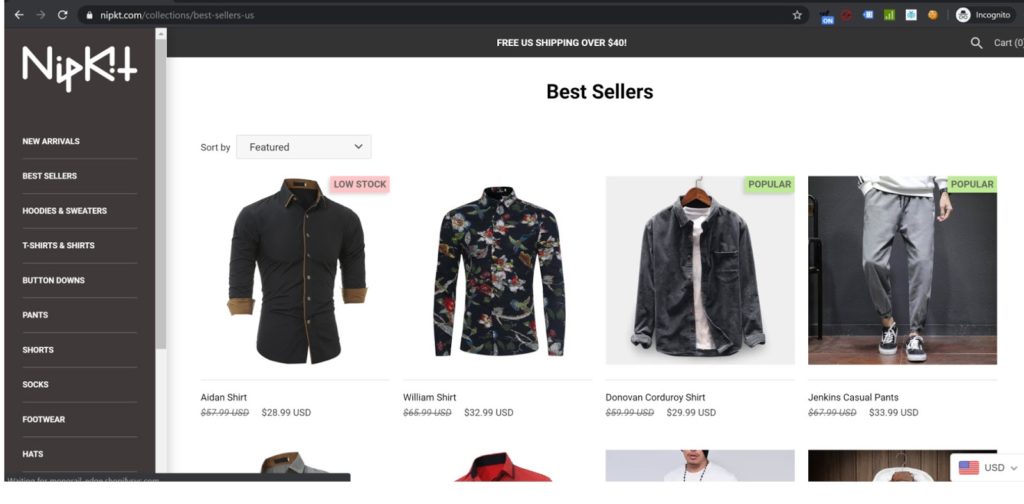
#21:測試 CTA + 圖片頂部的信息 + 縮略圖
這對於產品頁面或更廣泛的產品庫非常有效,其中特定項目可能會缺貨,並且您希望引起對它的關注。
您可以在縮略圖上添加一個簡單的 CTA,讓觀眾知道它正在運行,或者某個項目是否正在流行,從而讓他們想要查看它。

您甚至可以設置插件來為您執行此操作。
#22:測試 CTA 可見性
如果您在圖像上添加 CTA,請注意特定背景上的某些字體或特定顏色更難閱讀,並且會降低轉換率。
例如:
- 小文本
- 手寫字體
- 明亮背景上的白色字體
- 藍色背景上的紅色文本
- 紅色背景上的藍色文本
- 黃底綠,綠底黃
- 紅色和綠色,或紅色上的綠色。
有時只是因為 CTA 在背景下難以閱讀,但有時是因為一種叫做 Chromostereopsis 的東西。 當某些顏色刺激眼睛中的不同受體時,就會發生這種情況。 當您結合特定的圖像時,它會使圖像難以集中。
但這不僅僅是顏色。 考慮您的 CTA 在多個設備上的外觀。 屏幕大小的差異會極大地改變查看 CTA 的難易程度。
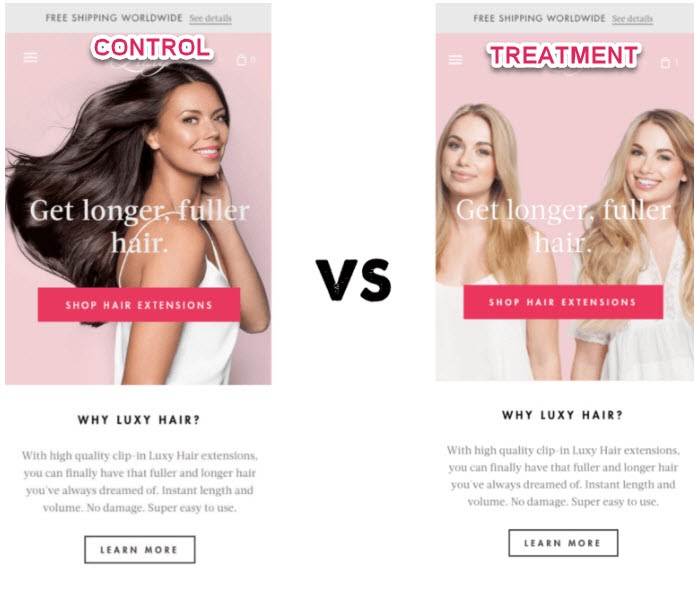
Luxyhair 開展了一項活動,他們在其中測試了他們的主頁英雄照片與前後圖像與僅一個人的對照照片。
有趣的是,前後鏡頭在桌面上的轉換效果最好,但在移動設備上的轉換率較低。

假設是在移動設備上更難看到前後鏡頭。 就個人而言,我認為這可能是幾件事。
在新版本中,他們測試了一個新模型(我們知道它會影響結果),但不僅如此,文本更難閱讀,因為它覆蓋在粉紅色的背景上。
在此示例中,可能值得測試字體顏色、添加較暗的背景,甚至測試模型前後的旋轉圖像。 這樣您就可以閱讀 CTA 並查看一個版本與下一個版本的區別。
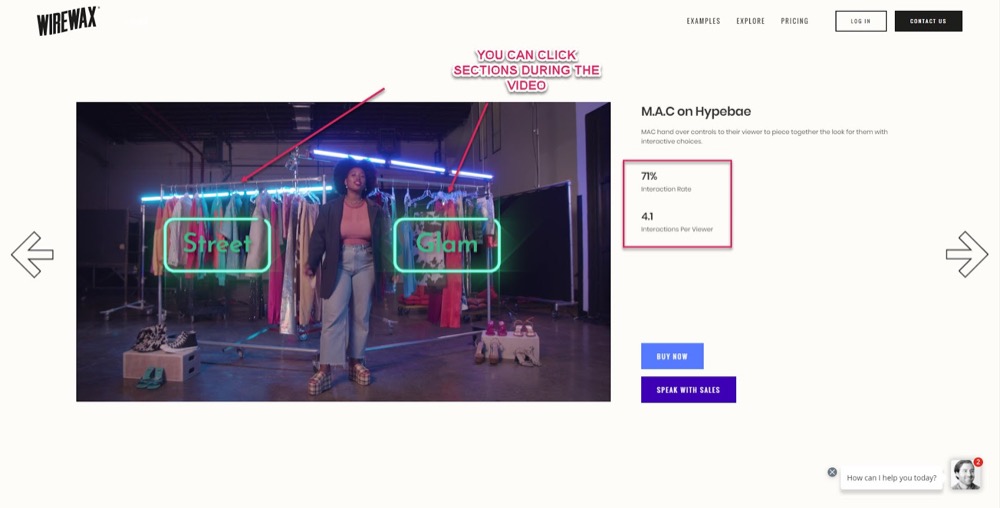
#23:在可購買的視頻 + 圖像中測試可點擊的 CTA 疊加層
可購買的視頻或圖像是一種具有直接交互組件的媒體。
觀眾可以看到鏡頭或剪輯中的元素,點擊它們,然後直接傳送到特定的產品或目錄。
這是 Wirewax.com 為他們的一位客戶製作的可購買視頻。

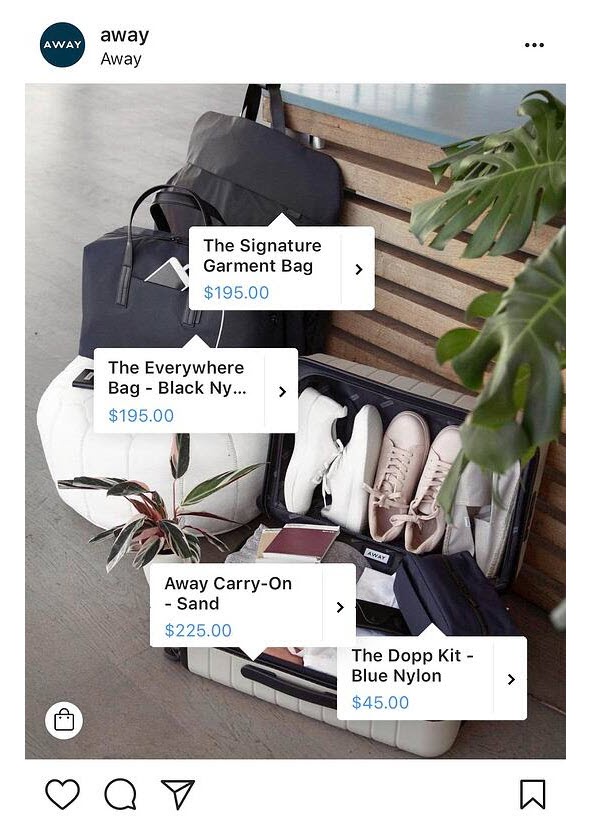
這是 Taggbox 的一個插件,它允許您上傳圖像,然後創建可點擊的元素供您的用戶購物。
甚至社交媒體平台也看到了可購物媒體的力量,並允許直接在其平台上投放特定的可購物廣告。

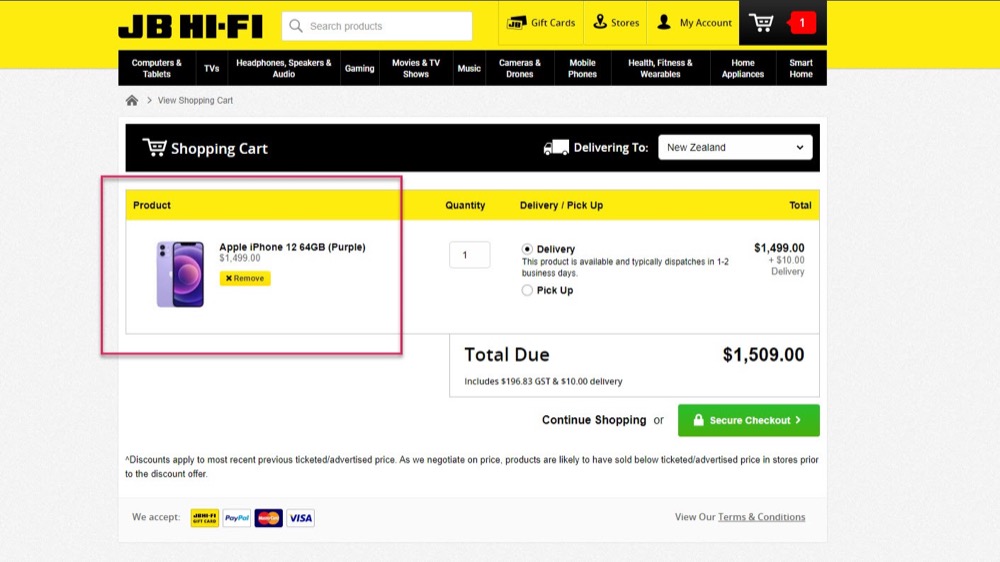
#24:測試產品照片以提高購物車轉化率
我們非常關注圖像以獲得點擊和銷售,我們忘記了我們也可以使用它來幫助阻止廢棄的購物車。 根據 Wordstream,大約 81% 的用戶放棄購物車並且沒有完成銷售。
將圖像添加到結帳頁面可以幫助觀眾準確地了解他們正在購買的商品並提高購物車轉化率。

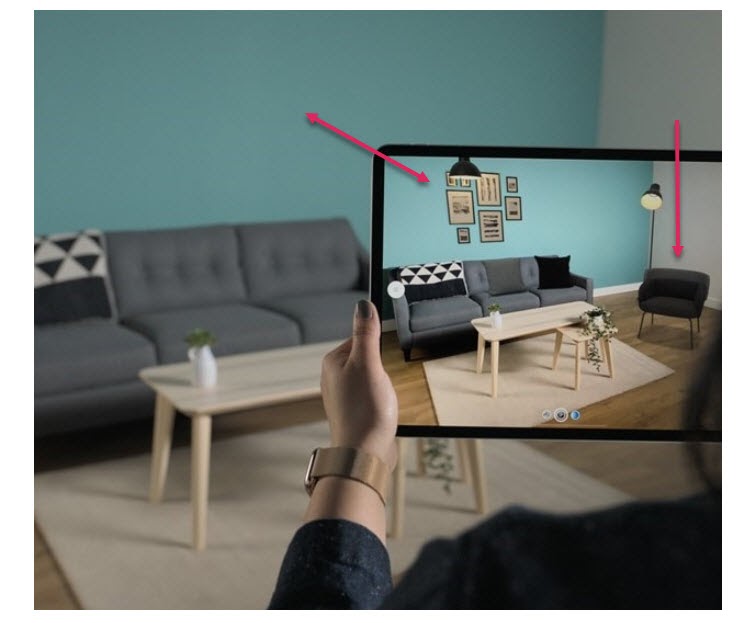
#25:測試增強現實圖像
我們已經知道,讓您的觀眾擺脫任何“假設”問題的好方法是提供更多圖像。 更多的角度,更好的細節,等等。
一些零售商正在更進一步,創造增強現實購物體驗。
例子
宜家創造了“宜家廣場”,一個允許用戶截取他們房間的屏幕截圖、挑選物品並將它們直接覆蓋在圖像中的應用程序。
這不僅可以幫助人們可視化他們的房間,還可以測量空間以查看產品是否適合,然後將房間大小應用於它導入的產品圖像,並根據您的房間規格縮放產品圖像!

Coastal 是另一個使用 AR 圖像工具的品牌,該工具允許其用戶以數字方式“試戴”眼鏡。
用戶打開他們的網絡攝像頭並在他們的臉上覆蓋不同的框架,以查看產品的外觀。
#26:測試分割圖像
假設您的產品擁有廣泛的用戶群,但您知道您的特定受眾群體會出於自己的原因購買它。
例子
您是一家花園家居用品商店,想要銷售更多的燒烤。
也許你的一部分觀眾想要購買你的燒烤來進行野餐和觀看體育比賽,但另一部分可能想要購買它來創建一個花園特色。
通過細分您的圖片以匹配您的受眾,您會看到更高的提升,因為圖片反映了用戶的最終目標。
(與 Asos 對他們的模型所做的類似,但現在我們正在根據用戶數據積極改變圖像,以便從所有細分市場獲得更高的提升。)
消息的分割非常強大。 事實上,我們的一位 Convert 用戶對他的一部分受眾進行了測試,使轉化率提高了 50%。
結論
所以你有它。 我們的 26 條圖像優化技巧可提高您的轉化率。
我們在此處列出的幾乎所有測試,從受眾細分到佈局調整等等,都可以在轉換體驗應用程序中應用。
如果您想開始測試自己的圖像,請單擊下面的按鈕並立即免費試用。