9+ HTML 電子郵件最佳實踐
已發表: 2021-12-24當您使用拖放或基於模塊的工具創建電子郵件時,您基本上是在創建 HTML 電子郵件。
用戶可以發送和接收兩種主要類型的電子郵件:純文本電子郵件(聽起來確實如此 - 任何僅包含純舊文本且沒有格式的電子郵件)和HTML 電子郵件,它們具有格式並使用 HTML 和內聯 CSS 進行樣式設置.
HTML 電子郵件實際上很容易發現 - 大多數在您的收件箱中看起來有點時尚的多媒體營銷電子郵件可能是 HTML 電子郵件。
作為電子郵件營銷人員,您可能已經製作了一些 HTML 電子郵件,並意識到與純文本電子郵件相比的優勢。 也就是說,HTML 電子郵件不一定比純文本電子郵件更好,只是這兩種類型都可以適用於不同的情況,並且是成功的電子郵件營銷策略的一部分。
本文將向您展示10 多個 HTML 電子郵件最佳實踐,無論您的經驗水平和編碼知識如何,並分享一些您可以使用的 HTML 電子郵件的免費資源。 聽起來不錯? 那麼讓我們潛入吧。
什麼是 HTML 電子郵件?
HTML(超文本標記語言)電子郵件是使用一種 HTML 來提供語義標記和格式化功能的電子郵件,這在使用純文本電子郵件時是不可能的。 HTML 代碼可幫助營銷人員創建令人驚嘆的電子郵件,從而推動更多銷售並提高訂閱者參與度。
在 HTML 電子郵件中,文本適合查看表面的寬度,而不是在每行 78 個字符後中斷。 此外,HTML 電子郵件允許插入顏色、表格、圖表、圖表,甚至數學公式作為圖像。
為什麼 HTML 電子郵件很重要?
HTML 電子郵件最早出現在 2000 年代初期,當時營銷人員處於混亂狀態。 當時,並不是所有的電子郵件客戶端都能正確地為 HTML 電子郵件呈現這種電子郵件格式,而且移動設備當然缺乏對複雜電子郵件的適當呈現能力。
但是,從那時起,響應式設計和更複雜的電子郵件一直在上升。 HTML 電子郵件具有豐富的視覺、交互和媒體元素,從動畫 GIF、格式精美的內容到引人注目的 CTA,應有盡有。
事實上,64% 的人表示他們更喜歡 HTML 電子郵件而不是純文本電子郵件。 高支持率是由於以下好處:
更高的轉化率:HTML 電子郵件讓營銷部門可以調整他們的信息以突出 CTA,提供相關鏈接,並使收件人更容易與電子郵件互動。
更好的設計:HTML 電子郵件允許電子郵件營銷人員使用其品牌的顏色和徽標自定義模板。 此外,他們可以在電子郵件中包含可點擊的 CTA 和圖像。 所有這些功能都有助於改進營銷電子郵件的設計和性能。
跟踪:擁有諸如 AVADA 電子郵件營銷之類的電子郵件營銷軟件有助於管理 HTML 電子郵件並為用戶提供活動分析,以評估訂戶參與度並確定與目標受眾合作良好的消息。
更高的參與度:視覺通常比文字更快、更有效地發送信息,因此 HTML 電子郵件使電子郵件營銷人員能夠更好地傳達信息。 因此,品牌可以以更吸引人的角度更好地展示他們的產品,並從消費者那裡獲得更多的行動。
如何創建出色的 HTML 電子郵件?

好消息是,您實際上不必學習編碼來創建 HTML 電子郵件。
像 AVADA 電子郵件營銷這樣的工具,用於創建和發送自動電子郵件,將提供即用型和預格式化的 HTML 電子郵件模板,幫助您設計出色的電子郵件,而無需訪問後端代碼。
當您通過拖放在 AVADA 電子郵件編輯器中進行更改時,更改將自動編碼到最終的電子郵件活動中。 如果您的團隊缺少電子郵件設計師,但您仍然希望擁有具有專業外觀的電子郵件,那麼擁有這樣的電子郵件構建工具是一個理想的選擇。

如果您有一些 HTML 知識或想要更好地控制電子郵件代碼,您還可以將 HTML 文件直接導入 AVADA Email Marketing 以用作自定義電子郵件模板。 如果您知道如何調整 HTML 文件,那麼您可以通過一種直接的方式將您選擇的許多電子郵件模板調整到應用程序中。
因為從頭開始構建 HTML 電子郵件的過程可能非常具有挑戰性,所以我建議您與開發人員合作,或者找到一個預製的 HTML 電子郵件模板。 或者,更簡單地說,只需使用 AVADA 電子郵件營銷,它幾乎擁有電子商務商店所需的所有電子郵件模板,例如交易、交叉銷售和追加銷售、訂單確認等。
9+ HTML 電子郵件最佳實踐
話雖如此,實際上很難創建既有外觀又有您想要的轉換率的 HTML 電子郵件。 因此,在本節中,我將為您消除電子郵件設計圖片中的猜測 - 這是用於創建精美電子郵件的電子郵件活動的所有不同元素的 HTML 電子郵件最佳實踐。
無論您在創建 HTML 電子郵件時要使用哪種方法,這些最佳實踐都將幫助您改進電子郵件營銷活動的設計、用戶體驗和送達率。
1.針對不同設備和屏幕尺寸設計

由於平板電腦和智能手機現在讓每個人都可以輕鬆查看收件箱,41.9% 的電子郵件打開量是由智能手機設備打開的。 這意味著,如果您想創建交互式電子郵件,就不能再忽視為更多設備設計電子郵件的想法。
影響 HTML 電子郵件外觀的最明顯和最大的因素之一是用戶正在使用它的設備的屏幕大小。 如果沒有為智能手機屏幕正確創建電子郵件,那麼在桌面上看起來格式良好且非常棒的電子郵件很容易呈現為重疊且難以辨認的文本和圖像的混亂。
為確保您的 HTML 電子郵件在多種屏幕尺寸上看起來都符合您的要求,最好的辦法是讓您的佈局易於理解和簡單。 當您開始添加更複雜的元素(例如多列和浮動圖像)時,您的電子郵件格式可能會變得更難以針對不同的屏幕尺寸進行翻譯。
如果您決定構建更複雜的佈局,請確保您正在積極解決如何重新排列元素以適應不同的屏幕尺寸。 例如,如果您的電子郵件在桌面上顯示為多列,則相同的結構可能無法在移動設備上運行 - 因此您需要使用媒體查詢來確定電子郵件元素在不同屏幕尺寸上的顯示方式。
請記住,構建響應式 HTML 電子郵件確實超出了消息的格式和結構。 考慮整體用戶體驗以及收件人如何在不同設備上感知您的電子郵件。 確保您的字體選擇在移動設備上與在桌面上一樣易於閱讀,並使用適合移動設備的按鈕或 CTA 而不是超鏈接文本(您是否嘗試過在移動設備上按下一小行超鏈接文本?這並不容易) .
借助 AVADA 電子郵件營銷,您可以在桌面和移動設備上實時查看 HTML 電子郵件,全面了解您的郵件設計。
2.控制HTML郵件的加載時間
加載電子郵件需要多長時間很可能是贏得新客戶和失去沮喪的收件人之間的區別。 雖然在應用程序中使用所有不同的樣式選項並合併 HTML 電子郵件可以包含的每個圖像可能很誘人,但如果您的電子郵件加載時間過長並不重要。
在您構建 HTML 電子郵件時,請注意您的電子郵件將需要多長時間才能加載 - 特別是如果人們在早上乘坐地鐵時打開您的郵件,並且數據連接較弱。 您可以執行以下一些小操作,以幫助您改善 HTML 電子郵件的加載時間。
使用標準網絡字體:自定義字體非常適合為您的登錄頁面增添趣味,但在添加到電子郵件中時,它們可能是一個無關緊要的複雜層。 電子郵件客戶端處理字體樣式元素的方式不同,因此您應該使用標準網絡字體來確保您的訂閱者使用的電子郵件客戶端支持該特定字體。
使用不要太多的圖片:更少的圖片實際上可以加強你想更多地發送給客戶的信息。 另外,請記住使用圖像壓縮器來盡可能減小電子郵件圖像文件的大小。 大多數圖像壓縮器在顯著減小尺寸的同時不會影響圖像質量,因此採取這一額外步驟不會損害您的電子郵件視覺效果。
使用 HTML 壓縮器:HTML 文件壓縮器會自動刪除 HTML 文件中不必要的代碼。 多餘和重複的元素將被刪除,但您的 HTML 電子郵件的實際呈現將保持不變。 每行代碼都會影響電子郵件的加載時間,因此需要一些時間來刪除垃圾代碼以對加載時間產生積極影響。
有許多風格、用戶友好和網絡安全的字體供您選擇,例如 Arial、Tahoma、Verdana、Trebuchet MS、Lucida、Courier、Georgia、Times New Roman、Palatino 等。 這些字體將預裝在大多數計算機上,並在 90% 以上的時間裡始終如一地呈現。

3.確保您的樣式可以在不同的電子郵件客戶端中工作

另一個嚴重影響您的 HTML 電子郵件在訂閱者收件箱中的顯示方式的重要因素是他們使用哪個電子郵件客戶端打開您的郵件。 電子郵件客戶端加載電子郵件的方式略有不同,因此在 Gmail 中具有特定外觀的電子郵件在 Outlook 中可能看起來完全不同。
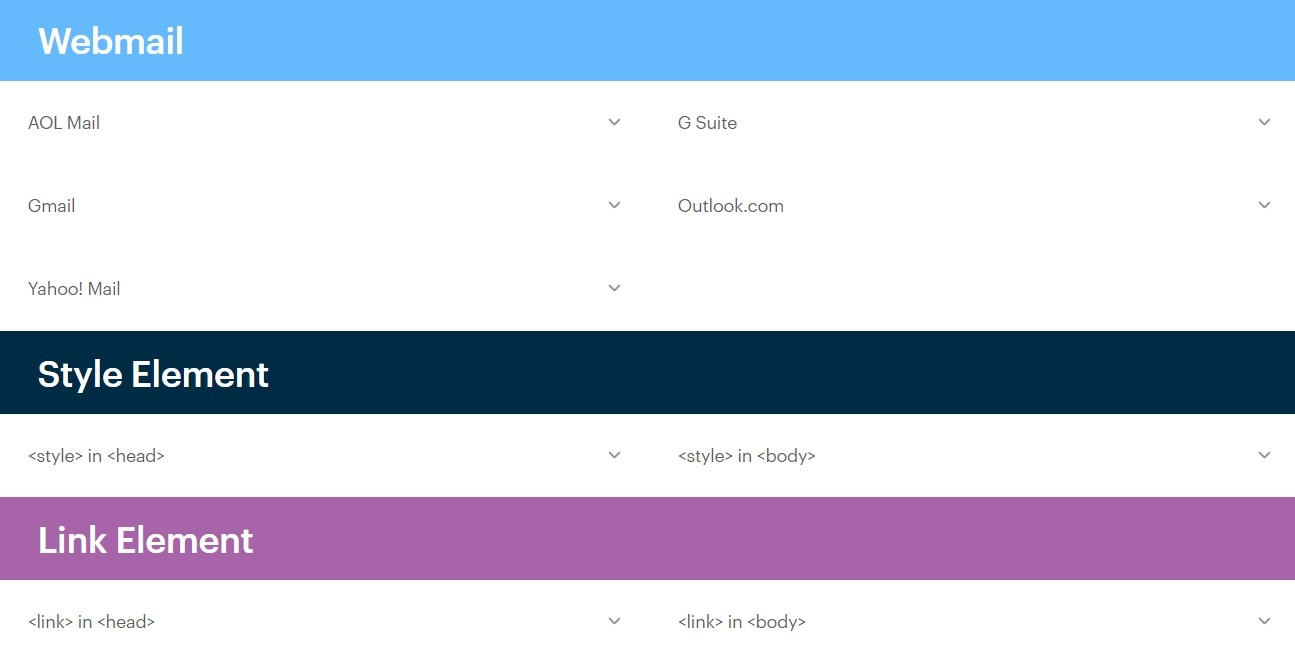
幸運的是,如果您了解大多數流行的電子郵件客戶端如何呈現特定的 HTML 和 CSS 元素,您將能夠在所有用戶的收件箱中創建相當一致的體驗。 這一切都是為了知道避免不受支持的標籤並相應地進行調整。 您可以閱讀 Campaign Monitor 中的這份綜合指南,了解最流行的電子郵件客戶端(包括 Gmail 和 Outlook)如何支持和呈現不同的電子郵件 CSS 樣式元素。
4. 計劃最終用戶問題
電子郵件客戶端和屏幕大小並不是影響 HTML 電子郵件在訂閱者收件箱中呈現方式的唯一因素。 電子郵件客戶端版本、用戶操作系統、獨特的用戶設置、安全軟件以及是否啟用自動圖像加載等元素都會影響您的電子郵件的執行方式。
正如您可能通過查看這個大量因素列表猜到的那樣,解決所有這些因素非常具有挑戰性(每次您發送電子郵件活動時),如果您敢於嘗試,您可能會將計算機扔到房間的另一邊。
但是面對這些問題,您不必完全沮喪——您只需在發送 HTML 電子郵件之前做一些計劃。
首先,考慮創建 HTML 電子郵件的網頁版本。
這就像您的電子郵件的故障安全按鈕。 如果由於某種原因(例如上面討論的眾多因素之一),當收件人打開它時,您設計精美的電子郵件顯示為一團糟,至少他們可以選擇將電子郵件視為網頁並將消息視為你打算這樣做。
由於 Web 瀏覽器可以比電子郵件客戶端更一致地呈現樣式元素,因此您將能夠更好地控製網頁版本電子郵件的外觀。 在 AVADA 電子郵件營銷中,電子郵件的右上角始終有一個鏈接的超文本作為選項,它將自動生成一個網頁版本。
其次,您應該創建 HTML 電子郵件的純文本版本。
純文本版本就是它聽起來的樣子——HTML 電子郵件的另一個版本,它只以完全純文本的形式呈現。 擁有 HTML 電子郵件的純文本版本是必不可少的,因為某些電子郵件客戶端或用戶設置選擇不加載或無法加載 HTML 代碼。
如果是這種情況,客戶端將能夠為用戶呈現 HTML 電子郵件的純文本替代版本。 如果不存在,收件人的電子郵件服務器會發出信號,表明您的電子郵件可能是垃圾郵件或具有潛在危險
如果收件人的電子郵件服務需要,像 AVADA 電子郵件營銷這樣的電子郵件營銷軟件會自動為您的電子郵件提供純文本版本。 如果您從頭開始構建 HTML 電子郵件,則需要創建多部分 MIMe 消息 - 這是一封同時包含同一電子郵件的 HTML 版本和純文本版本的電子郵件。 此過程需要高級編碼知識,因此您應該與開發人員合作。
第三,確保即使圖像未加載,您的 HTML 電子郵件仍然有意義。
一些用戶關閉了自動圖像加載,這意味著當用戶打開它時,您的電子郵件將呈現沒有圖像。 出於這個原因,不要僅依靠圖像來了解電子郵件的含義,並且始終在電子郵件中的圖像中包含替代文本。 即使圖像不顯示,替代文本也會出現,因此您的收件人可以大致了解電子郵件視覺效果的含義。
5.優化HTML文本
HTML 文本適用於有大量副本的區域,以確保它在所有收件箱(移動設備和桌面)中都清晰易讀(HTML 文本將根據設備寬度進行縮放)。 請記住,大多數智能手機收件箱的最小可讀 HTML 字體大小為 13 像素。
包含優惠券代碼時,您可以將其輸入為 HTML 文本,以便收件人可以輕鬆複製和粘貼。 當圖像在收件箱中關閉時,這也將有助於它正確顯示。 如果您必須使用副本作為圖像,請在點擊發送之前先向自己發送一封測試電子郵件,以確保它正確呈現。
雖然不相關,但我建議您在構建 HTML 電子郵件時避免使用 JavaScript、Flash 和復雜的 HTML/CSS。 許多不同的電子郵件客戶端不支持 JavaScript 和 Flash。 確保您的電子郵件是用 CSS2 而不是 CSS3,HTML4 而不是 HTML5,內聯 CSS 而不是
6. 了解元素的大小

如前所述,移動設備的最小易讀 HTML 字體大小通常為 13 像素。 HTML 電子郵件中還有多個其他元素需要考慮大小。 從適當的圖像大小到主題行的字符限制 - 您需要注意這些元素的大小。
理想的 HTML 電子郵件寬度是 600 像素寬,您可以保持該寬度以便電子郵件在所有瀏覽器和設備上正確呈現。 此外,通過 72 dpi 的分辨率保持圖像清晰但加載時間優化。 您的主題行和預標題應少於 65 個字符,因此無論訂閱者使用什麼瀏覽器、電子郵件客戶端或設備,它們都適合。
7.使用右鍵

醒目的高對比度 CTA(號召性用語)按鈕讓訂閱者知道點擊並完成您希望他們完成的操作。 您的 CTA 按鈕應該是 HTML 設計的重要組成部分。 確保它們易於看到(至少 40 x 40 像素)並告訴收件人下一步是什麼,無論是購物、閱讀、評論、學習等。
嘗試切換 CTA 按鈕中的單詞。 “了解更多”和“立即購買”可以很好地工作,但您可以嘗試更多有創意的選項來展示一些個性並吸引用戶點擊。
通過將 CTA 按鈕製作為 HTML 而不是圖像,它們變得防彈以最大化點擊。 這是因為當圖像在用戶收件箱中關閉時,它們仍會顯示。 您只需要確保您使用的是網絡安全或 Google 字體。
如果您想創建基於圖像的按鈕,請進行設計,以便當它們在移動設備上縮小時,按鈕仍然足夠大以便閱讀和點擊。
儘管紅色通常被認為是 CTA 按鈕的最佳顏色,但這並不是必須的。 最終重要的是整體電子郵件設計。 確保您的號召性用語按鈕周圍有足夠的空白空間,並且電子郵件顏色混合良好。 讓您的 CTA 按鈕與整個電子郵件設計形成鮮明對比,以吸引眼球。
8. 設計好導航

在移動設備上,您應該將導航移動到電子郵件的底部並將其很好地堆疊在頁腳上方以節省空間,同時保持標籤可點擊。 許多公司選擇刪除移動版電子郵件標題中的導航,您也可以嘗試這樣做。
9. 保持背景圖片簡單

如果您想在 HTML 電子郵件中使用背景圖片,請盡量保持簡單。 使用簡單的網格佈局是最好的方法,並且您不應該包含可能分散讀者註意力的複雜圖形。
由於當用戶關閉電子郵件圖像時無法顯示背景圖像,因此不要讓它們包含與您的郵件目標相關的任何重要信息。 請記住編寫一個替代文本,如果您的圖像被阻止,它將提供上下文。 此外,使用免費的備份背景顏色來顯示圖像。
10. 測試您的 HTML 電子郵件
最後,您應該在開發的每個階段測試您的 HTML 電子郵件,以確保它們可以跨不同的電子郵件客戶端、設備類型和操作系統工作。 不要等到您按下發送按鈕的那一天來測試您的電子郵件——在您工作時進行測試是識別不同電子郵件客戶端之間的不一致並確保為您的訂閱者提供最一致的體驗的最佳方式。
AVADA 電子郵件營銷在電子郵件構建器中提供應用內測試和發送測試,以使您的流程盡可能順利。 如果您從頭開始構建電子郵件,則可以使用 HTML 電子郵件檢查或 PreviewMyEmail 等工具更好地了解 HTML 電子郵件在不同電子郵件客戶端和設備中的顯示方式。
立即創建免費的 HTML 電子郵件
HTML 電子郵件是一種引人入勝且高效的方式,可以分享您的企業消息並讓訂閱者回訪更多信息。 通過本文中的介紹和最佳實踐,您無需編寫任何代碼即可構建漂亮的 HTML 電子郵件。
AVADA 電子郵件營銷可以是您完美的開始,它提供了一系列免費的 HTML 電子郵件模板,可以提供流暢且響應迅速的用戶體驗。 您可以在直觀的拖放式電子郵件生成器中輕鬆添加圖片、文本和按鈕,並且您可以完全確信您的 HTML 設計將完全顯示在任何設備上。
單擊下面的圖片嘗試 AVADA 電子郵件營銷!
