HTML 程式碼清單:基本參考指南
已發表: 2023-09-25您準備好將您的 Web 開發技能提升到新的水平了嗎? 此部落格可協助您了解 HTML 程式碼的基本知識,從了解其功能到區分標籤、屬性和元素。 我們還列出了常見的 HTML 程式碼及其功能。
如果您正在尋找有效利用 HTML 程式碼並檢查您的網站對它們的使用的提示,那麼此部落格也會派上用場。 讀完本部落格後,您將掌握有關 HTML 程式碼的知識,並能很好地提升您的 Web 開發技能。 那麼,讓我們潛水吧!
HTML 程式碼簡介
HTML 程式碼是超文本標記語言程式碼的縮寫,是 Web 開發的支柱,支援網站和線上內容的創建。 HTML 程式碼本質上是關於如何建立和格式化網頁的指令。 透過一系列標籤和元素,HTML 使開發人員能夠建立和設計網頁,使其成為任何想要建立數位形象的人的必備語言。 了解它們的功能對於有效使用 HTML 至關重要。
HTML 程式碼定義網頁的內容和結構。 例如,<p> 標籤指的是一個段落。 這指示瀏覽器在每個 <p> 元素之前和之後新增一行。 <img> 標籤用於在 HTML 頁面中嵌入圖像。 該標籤為引用的圖像創建了一個保存空間。
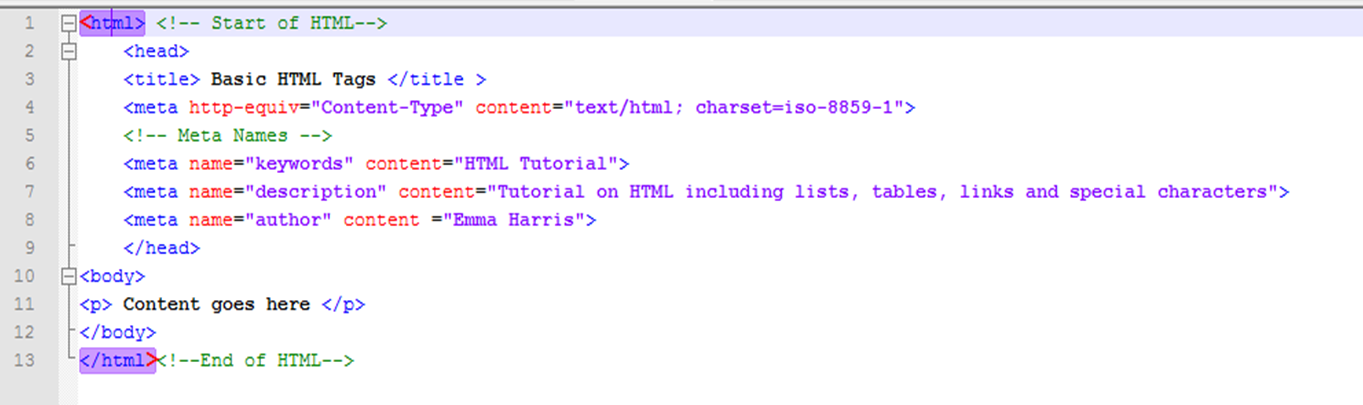
以下是 HTML 標籤的簡單視覺效果:

透過對 HTML 程式碼的深入了解,您可以建立具有視覺吸引力且使用者友好的網站。 掌握 HTML 程式碼是提高 Web 開發技能和創建令人驚嘆的網頁的關鍵。
HTML 標籤、屬性和元素:有什麼不同?
HTML 標籤:定義結構
HTML 標籤是網頁的建構塊,負責定義結構和組織內容。 標籤括在尖括號 (< >) 內並成對使用 - 開始標籤和結束標籤。 開始標記 <p> 表示元素的開始,而結束標記 </p> 表示元素的結束。
HTML 標籤範例:
<p>這是一個段落標籤。</p>
解釋:
在上面的範例中,<p> 標記表示段落元素。 內容“這是一個段落標籤。” 是出現在網頁上的實際文本,並使用開始和結束 <p> 標記包裹在段落元素內。
HTML 屬性:提供附加資訊
HTML 屬性提供有關 HTML 元素的附加信息,並應用於開始標記內。 屬性有助於修改元素的行為或外觀,使它們成為自訂內容的強大工具。
HTML 屬性範例:
<a href="https://www.example.com">訪問範例網站</a>
解釋:
在上面的範例中,<a> 標籤表示通常用於建立超連結的錨元素。 href 屬性新增至開始錨定標記並指定在點擊超連結時導覽至的 URL (https://www.example.com)。
HTML 元素:組合標籤與屬性
HTML 元素由 HTML 標籤和屬性組合而成。 HTML 元素可以由開始標記、可選屬性、內容和結束標記組成。 元素是定義其所包含內容的語意和功能的頁面內容。
HTML 元素的範例:
<img src="image.jpg" alt="美麗的風景">
解釋:
在上面的例子中,<img>標籤代表一個圖像元素。 src 屬性提供圖片檔案 (image.jpg) 的 URL,而 alt 屬性提供圖片載入失敗時要顯示的替代文字。 這些屬性和標籤一起在網頁上建立圖像元素。
如何有效的使用HTML程式碼?
為了發揮 HTML 程式碼的威力,有效地利用它們至關重要。 這裡有一些策略可以幫助您輕鬆地充分利用 HTML 程式碼。
程式碼組織以實現更好的管理:
使用 HTML 時,程式碼的組織對於確保 Web 開發專案的可讀性、可維護性和效率起著至關重要的作用。 組織良好的 HTML 結構可確保部落格內容以邏輯和分層的方式呈現,使其更加用戶友好和易於存取。
看一下兩個縮排範例。
不正確的縮排:
不正確的縮排程式碼會很快將您的 HTML 檔案變成一團亂七八糟的東西。 當元素及其相應的標籤未正確對齊時,識別不同元素之間的關係就變得具有挑戰性,這可能會導致錯誤和調試困難。 考慮以下範例:
<!DOCTYPE html><html><head><title>我的網站</title><link rel="stylesheet" href="styles.css"></head><body><header><h1>歡迎來到我的網站</h1></header><nav><ul><li><a href="index.html">首頁</a></li><li><a href="about .html" >關於</a></li><li><a href="contact.html">聯絡</a></li></ul></nav><section><h2>簡介</h2 ><p>歡迎來到我的網站。 這是我分享想法和想法的地方。</p></section><section><h2>關於我</h2><p>我是一名充滿激情的Web 開發人員,熱愛乾淨的程式碼。< /p ></section><footer><p> 2023 我的網站。 保留所有權利。</p></footer></body></html>
正如您所看到的,所有標籤都擠在一起,很難一眼理解 HTML 結構。
正確的縮排:
正確縮排的程式碼可以使 HTML 檔案更加清晰,使其更易於閱讀和管理。 縮排涉及對齊相關元素和標籤以直觀地表示它們的層次關係。 看看正確縮排後的相同程式碼:
<!DOCTYPE html>
<html>
<頭>
<標題>我的網站</標題>
<link rel="stylesheet" href="styles.css">
</頭>
<正文>
<標題>
<h1>歡迎來到我的網站</h1>
</標題>
<導航>
<ul>
<li><a href="index.html">首頁</a></li>
<li><a href="about.html">關於</a></li>
<li><a href="contact.html">聯絡方式</a></li>
</ul>
</導航>
<部分>
<h2>簡介</h2>
<p>歡迎來到我的網站。 這是我分享想法和想法的地方。</p>
</節>
<部分>
<h2>關於我</h2>
<p>我是一位充滿熱情的 Web 開發人員,熱愛乾淨的程式碼。</p>
</節>
<頁尾>
<p> 2023 我的網站。 保留所有權利。</p>
</頁腳>
</正文>
</html>
透過適當的縮進,程式碼結構更加明顯,您可以快速識別元素的嵌套,從而促進更好的程式碼理解和可維護性。
註解的作用:平衡程式碼和清晰度
註解是對 HTML 程式碼的寶貴補充,因為它們提供有關特定部分的解釋或註解。 如果使用得當,註釋可以增強程式碼協作和維護。 例如:
<!-- 標頭部分 -->
<標題>
<h1>歡迎來到我的網站</h1>
</標題>
<!-- 導航部分 -->
<導航>
<ul>
<li><a href="index.html">首頁</a></li>
<li><a href="about.html">關於</a></li>
<li><a href="contact.html">聯絡方式</a></li>
</ul>
</導航>
透過使用註釋,您可以幫助其他開發人員理解不同部分的用途,並使將來更容易修改或排除程式碼故障。
擁抱空白:
空白是指程式碼中使用的空格、製表符和換行符,用於在元素之間建立視覺分隔。 雖然它們看起來微不足道,但正確使用空格可以顯著增強程式碼的可讀性。
考慮這個例子:
沒有空格:
<p>這真是一個長句子,沒有空格,使其更難以閱讀和理解。</p>
帶空格:
<p>這是一個非常長的句子,沒有空格,使其更難以閱讀和理解。</p>
合併空格可以使內容更加清晰,這對於網站的開發人員和訪客都至關重要。
組織良好的程式碼庫使您可以輕鬆找到和修改特定部分,最終節省您的時間和精力。
優化效能以改善使用者體驗:
當涉及到用戶滿意度和搜尋引擎排名時,網站效能至關重要。 為了提高網站的效能,請考慮盡量減少不必要的 HTML 程式碼的使用,因為它們會影響載入時間。 避免過度使用標籤和嵌套,因為這些會對您網站的速度產生不利影響。
此外,探索縮小和壓縮等先進技術,以減少 HTML 文件的整體文件大小。 透過優化 HTML 程式碼,您可以顯著提高網站的速度和整體效能。
基本 HTML 程式碼列表
以下是構成 Web 開發基礎的基本 HTML 程式碼清單:
標籤
類型
功能
<html>
容器
指示 HTML 文件的開始和結束
<頭>
容器
包含有關 HTML 文件的元信息
<h1> 到 <h6>
文字
表示從 1 到 6 的標題級別,<h1> 為最高級別,<h6> 為最低級別
<p>
文字
定義一個段落
<一>
文字/內聯
建立超連結以連結到其他網頁或資源
<字體> ... </字體>
文字/內聯
指定文字的字體、大小和顏色
<正文>
容器
定義 HTML 文件的主要內容
<dl>、<dt>、<dd>
容器/文字
定義描述列表
<圖片>
自動關閉
將圖像插入 HTML 文件
<br>
自動關閉
用於單行中斷
<iframe>
容器
在另一個網頁中嵌入或顯示一個網頁
<模板>
容器
定義可在文件中的多個位置使用的可重複使用內容
<表>
容器
定義表格資料的行和列
<u>
文字/內聯
在網頁內的文字上建立下劃線效果
<q>
文字/內聯
用於文件內的內聯引用
<ul> 和 <li>
容器/文字
建立無序列表
<ol> 和 <li>
容器/文字
建立有序列表
<輸出>
排隊
表示計算或使用者操作的結果
<字幕>
容器/文字
允許在網頁上水平或垂直添加滾動文字或圖像
讓我們詳細看看這些 HTML 程式碼。
<html>
您所指的標籤就是標籤。 它代表 HTML 文件的根元素,並充當所有其他 HTML 元素的容器。 開始標籤放置在文件的開頭,而結束標籤放置在文件的末端。

<head> 標題標籤
它用於定義網頁的標題部分,其中包含元資料、外部文件的連結以及通常不會在實際網頁上顯示的其他重要資訊。
<h1> 標題標籤 </h6>
它們用於定義網頁的標題和副標題。 它們幫助建立和組織頁面上的內容,並幫助搜尋引擎理解文件的層次結構。
HTML中有6個標題標籤,編號從H1到H6,其中H1為最高級別,H6為最低級別。
建議每頁僅使用一個 H1 標籤,並依邏輯順序組織後續標題標籤。
<p> 段落標籤 </p>
它定義了一個段落。 它是一個區塊級元素,表示單一文字單元。 當您將文字包含在開始標記和結束標記內時,它會告訴瀏覽器將所包含的內容視為單獨的段落。
段落標籤有助於提高網站內容的可訪問性和可讀性,使用戶和搜尋引擎更容易理解文字的結構。
<a> 連結標籤
連結標籤,也稱為錨標籤或標記,是用於在網頁上建立超連結的 HTML 元素。 它主要用於將一個網頁連結到另一個網頁,但也可用於連結到同一網頁內的特定部分或外部資源(例如圖像、文件或影片)。
以下是如何使用 Link 標籤的範例:
點擊此處造訪 example.com
在此範例中,文字「按一下此處造訪 example.com」顯示為可點選連結。 當使用者點擊連結時,他們將被帶到 href 屬性中指定的 URL,在本例中為「https://www.example.com」。
<字體> ... </字體>
字體是 HTML 編碼中的重要元素,因為它允許您定義網頁上文字的外觀。 使用 HTML,您可以指定不同的字體樣式、大小和顏色來自訂內容的外觀。
舊版的 HTML 中通常使用字體標籤來定義這些屬性,但現在它已被認為已過時,應使用 CSS 來取代。
<內文></內文>
HTML中的標籤用來定義網頁的主要內容。 它代表用戶訪問網站時看到的可見內容。 標籤是所有內容的容器,例如文字、圖像、影片、音訊、標題、段落、連結、表單等。
<dl>、<dt> 和 <dd>
描述清單或定義清單是一個 HTML 元素,用於建立術語及其對應描述的清單。 它由三個標籤組成:<dl>定義描述列表,<dt>定義術語(名稱),<dd>描述每個術語。
當提供特定術語或概念的定義或解釋時,通常會使用此功能。 <dl> 標籤可以與其他 HTML 元素組合來創建資訊豐富且有組織的內容。
<影像>
圖像 HTML 標籤用於在網頁上顯示圖像。 它是 HTML 的基本元素之一,可讓您嵌入本地目錄或互聯網上遠端託管的圖像。
<br>
<br> 是一個簡單的 HTML 標籤,用於在段落或文字區塊中建立單一換行符。 插入此標籤後,它會強制其後面的內容出現在新行中,就像按鍵盤上的 Enter 或 Return 鍵在字處理文件中開始新行一樣。
例如,如果您有一段文本,並且想要在兩個句子之間添加純水平換行符,則可以在所需位置插入 <br>。 這是一個例子:
這是第一句話。
這是第二句話。
當在網頁瀏覽器中呈現時,上面的程式碼將顯示為:
這是第一句話。
這是第二句話。
<iframe>
HTML 中的 iframe 標籤用於定義文件內的矩形區域,瀏覽器可以在其中顯示單獨的文件。 它允許您在目前的 HTML 文件中嵌入另一個網頁或文件。
這對於在您的網站上顯示其他來源的內容非常有用,例如影片、地圖或社群媒體來源。 透過使用 iframe 標籤並指定內容來源,您可以輕鬆地將外部內容合併到您的網頁中。
<模板>內容</模板>
HTML中的範本標籤用於儲存HTML程式碼片段,可以將其複製並插入HTML文件中。
模板標籤本身不會在頁面上顯示任何內容; 相反,它充當其中定義的內容的佔位符。 您可以將其視為創建動態內容的藍圖。
若要使用模板,您通常會在腳本元素中定義其內容,並將 type 屬性設為「text/template」或「text/x-template」。
<表>
表格標籤是基本 HTML 標籤之一,用於在網頁上以表格格式建立資料。 它允許您建立行和列來組織和顯示資料。 它由三個主要部分組成:表頭、表體和表腳。
表頭包含表格的列標題。
表體保存了表格的主要內容,由表格、行和列組成。
表腳是可選的,通常包含表格的摘要資訊或附加詳細資訊。
以下是一個包含兩行三列的簡單表格的範例:
第 1 列 第 2 列 第 3 列
第 1 行,單元 1 第 1 行,單元 2 第 1 行,單元 3
第 2 行,單元 1 第 2 行,單元 2 第 2 行,單元 3
這只是表標籤的基本概述。 您還可以使用更多屬性和選項來自訂表格,例如 colspan、rowspan、表格標題、CSS 樣式等等。
<u>底線標籤</u>
HTML 中的下劃線標籤用於在網頁內的文字上建立下劃線效果。 它由標籤表示。 當此標籤套用於一段文字時,它會在該文字下方新增一條線。
這是一個例子:
網頁
這是帶有下劃線單字的範例文字。
在上面的程式碼片段中,在瀏覽器中呈現時,「sample」一詞將帶有下劃線。
<q>
內嵌引用標籤,也稱為「quote」標籤或「q」標籤,是一個 HTML 元素,用於標記文件中的內聯引用。 它通常用於指示來自其他來源的引用文本。
若要使用內嵌引用標籤,您需要將引用的文字包含在「q」標籤內。 這是一個例子:
阿爾伯特·愛因斯坦曾說過,想像力比知識更重要。
在上面的範例中,引用的文字「想像力比知識更重要」包含在「q」標籤中。 「q」標籤周圍的「p」標籤用於定義段落,但對於使用內聯引用標籤來說,它們並不是嚴格必需的。
<ul> 和 <li>
這些標籤用於建立無序列表。 <ul> 標籤代表清單容器,<li> 標籤代表清單項目。
例子:
<ul>
<li>第 1 項</li>
<li>第 2 項</li>
<li>第 3 項</li>
</ul>
<ol> 和 <li>
這些標籤用於建立有序(編號)清單。 <ol> 標籤代表清單容器,<li> 標籤代表清單項目。
例子:
<ol>
<li>第一項</li>
<li>第二項</li>
<li>第三項</li>
</ol>
<輸出> 結果... </輸出>
在 HTML 中,<output> 標籤用於表示用戶端腳本(例如 JavaScript)執行的計算結果。 它用於在網頁上顯示計算的輸出或結果。
此標籤通常用於根據使用者輸入執行計算的表單和互動式 Web 應用程式。 可以使用 CSS 設定 <output> 標籤的樣式,以自訂其外觀並使其更具視覺吸引力。
<字幕>內容</字幕>
marquee 標籤是一種流行的 HTML 程式碼,用於在網頁上建立滾動文字或圖像。 它允許內容水平或垂直滾動,為頁面添加動態移動和視覺趣味。
選取框標籤可用於突出顯示段落中文字的特定部分或建立引人注目的橫幅。 總的來說,它是一個多功能工具,可以增加互動性並增強網站的使用者體驗。
如何檢查網站的 HTML 標籤
作為 Web 開發人員或網站所有者,了解網站的 HTML 結構對於確保其正常運作、可訪問性和搜尋引擎優化至關重要。 透過檢查網站的 HTML 標記,您可以識別潛在問題、優化程式碼並增強整體使用者體驗。
以下是檢查和評估網站上的 HTML 標籤的逐步過程,使您能夠做出明智的決策和改進。
第 1 步:存取 HTML 程式碼
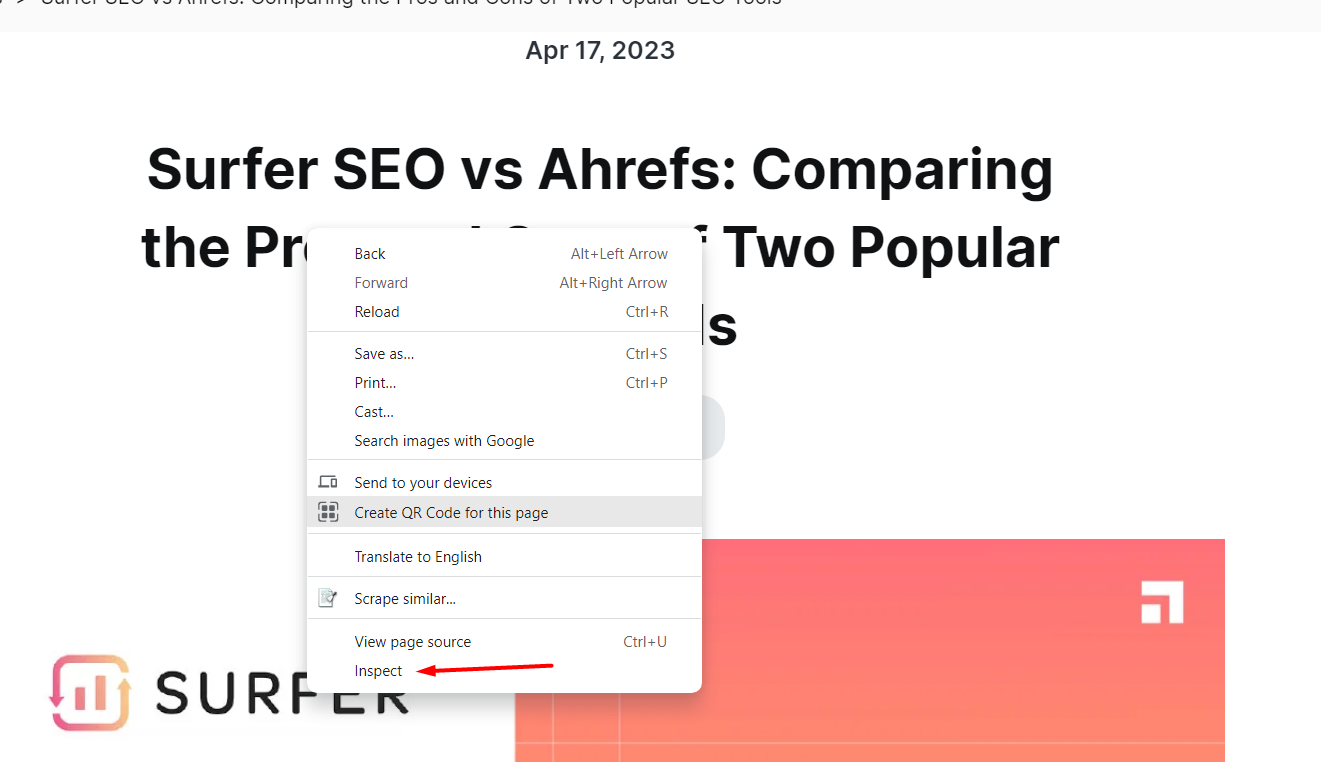
首先,在網頁瀏覽器中開啟您的網站。 右鍵單擊網頁的任何部分,然後從出現的上下文功能表中選擇“檢查”或“檢查元素”。

此操作將開啟瀏覽器的開發人員工具,它允許您查看和分析頁面的底層 HTML 和 CSS 程式碼。
第 2 步:了解 HTML 結構
在「開發人員工具」視窗中,您將看到網頁的 HTML 程式碼。 花點時間熟悉一下結構。 HTML 程式碼由各種標籤、元素和屬性組成,每個標籤、元素和屬性在塑造網站的外觀和功能方面發揮著特定的作用。
第 3 步:識別基本標籤
當您檢查HTML 時,請特別注意一些基本標籤,例如<html>、<head>、<body>、<h1> 到<h6>、<p> 和<a>,因為這些標籤有助於創建良好的結構化、可存取且可維護的網頁。
步驟 4:檢查語意標籤
語意 HTML 標籤在傳達內容的含義和結構方面發揮著至關重要的作用。 確保您使用了適當的標籤,例如 <header>、<nav>、<main>、<section>、<article>、<aside> 和 <footer> 來增強網站的語意價值。
第 5 步:驗證 HTML
有效的 HTML 程式碼對於跨瀏覽器相容性和正確呈現至關重要。 考慮使用線上 HTML 驗證工具來檢查任何語法錯誤或缺少元素。
第 6 步:可訪問性檢查
驗證您的 HTML 程式碼是否符合輔助使用指南。 確保您已包含圖像的 alt 屬性、表單元素的正確標籤以及螢幕閱讀器和輔助技術的語義標記。
第 7 步:優化 SEO
檢查標題標籤、標題標籤和元描述的用法。 確保它們具有相關性、描述性,並包含必要的關鍵字,以提高網站的搜尋引擎排名。
第 8 步:移動響應能力
檢查您的 HTML 程式碼是否響應靈敏且適合行動裝置。 確保您的網站能夠很好地適應不同的螢幕尺寸和設備。
第 9 步:清理未使用的程式碼
定期檢查您的 HTML 程式碼並刪除任何未使用或多餘的元素、樣式和腳本,以提高頁面載入速度和整體效能。
第10步:跨瀏覽器測試
最後,在不同的瀏覽器上測試您的網站,以確保一致的渲染和功能。
保持 HTML 程式碼整潔和高效是成功的 Web 開發和維持高品質線上形象的一個重要方面。
結論
對 HTML 程式碼的良好理解使您能夠建立和設計網站、解決問題並與他人有效協作。 它是網頁開發和設計的關鍵要素。 透過對 HTML 程式碼及其有效利用的深入了解,您可以將您的 Web 開發技能提升到一個新的水平並成功執行個人化的 Web 專案。
HTML 程式碼清單常見問題:
使用 HTML 程式碼有什麼限制嗎?
雖然 HTML 程式碼提供了靈活性,但仍有某些最佳實踐和限制,以確保正確呈現和跨瀏覽器的兼容性。 例如,嵌套標籤應以正確的順序正確關閉,屬性值應括在引號中,某些標籤可能需要特定的屬性或內容。 請務必參考 HTML 規格和指南,以確保程式碼有效且健壯。
我可以建立自己的自訂 HTML 程式碼嗎?
HTML 本身不允許建立自訂標籤,因為它遵循一組預先定義的標準化標籤。 但是,您可以在現有標籤中定義自己的類別或 ID 名稱,以使用 CSS 新增自訂樣式。 這允許靈活性和定制,同時仍然遵守 HTML 標準。
我可以更改有序清單的預設編號樣式嗎?
是的,您可以使用 CSS 來變更預設編號樣式。 您可以選擇各種編號類型,例如小數、羅馬數字、小寫字母等。
有沒有任何工具或軟體可以幫助使用 HTML 程式碼?
是的,有多種工具和軟體可用於協助 HTML 編碼,從簡單的文字編輯器到更高級的整合開發環境 (IDE)。 一些流行的選項包括 Visual Studio Code、Sublime Text、Atom 和 Adobe Dreamweaver。 此外,CodePen 和 JSFiddle 等線上 HTML 編輯器提供即時預覽和協作功能。
關於斯卡納特
Scalenut 是一個由人工智慧驅動的 SEO 和內容行銷平台,可協助您的客戶發現和創建相關內容。 無論是集思廣益制定內容策略、創建全面的簡報、生成內容,還是根據最佳 SEO 實踐對其進行優化,Scalenut 都讓這個過程變得非常簡單。 點擊此處建立免費帳戶並探索該工具的許多功能。
