Instapage 團隊如何使用該平台為每個活動創建獨特的點擊後體驗
已發表: 2019-05-30快速鏈接
- 個性化
- 安培
- Instablocks™ 和全局塊
- 合作
- 多步驟表格
- 設計最佳實踐
- 刪除導航
- 兩步選擇加入表格
- 空白和 z 型佈局
- 社會證明
- 試驗內容和佈局
- Instapage 企業演示
我們的團隊經常被潛在客戶和客戶問到我們如何使用 Instapage 進行我們自己的活動。 從個性化、AMP、管理頁面的批量更新、多步驟表單等等——我們不乏充分利用該平台的方法。
今天的文章詳細介紹了我們專家團隊的幾個示例和設計最佳實踐,為每個活動創建點擊後登錄頁面。
個性化:廣告到點擊後登陸頁面
如果您以前曾通過 Instapage 看到任何付費搜索、展示或重新定位廣告,您就會知道——點擊廣告後——您到達了一個與該廣告相關的獨特頁面。 將廣告點擊發送到專用的點擊後登錄頁面是我們告訴大家的最佳做法。
產生最佳結果(轉化)不僅僅是為每個在線廣告使用獨特的獨立頁面。 更多的是為我們接觸到的每個潛在客戶提供個性化的體驗。 只有這樣,我們才能期望從我們的數字廣告努力中獲得最好的結果。 讓我們看幾個例子。
點擊此 Google 廣告:

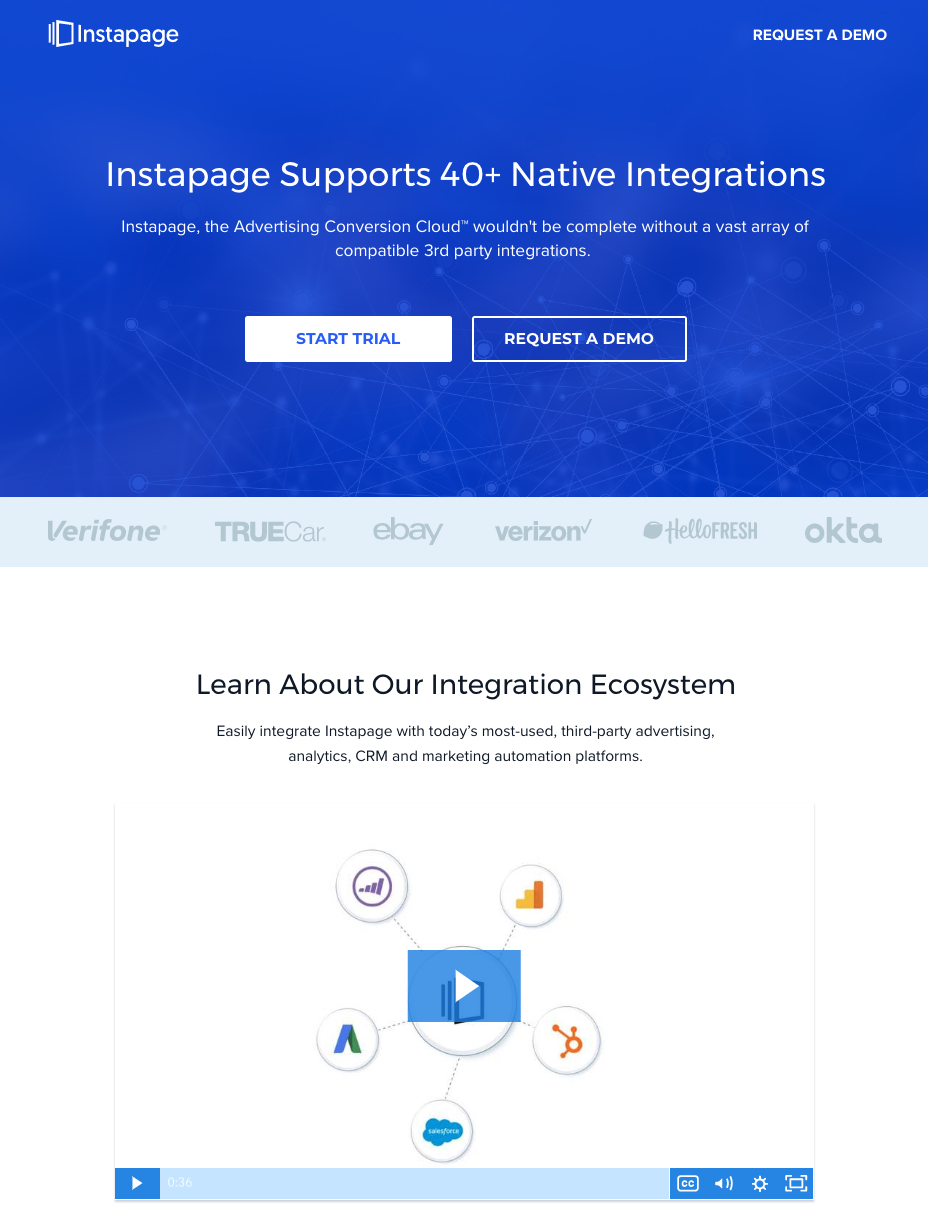
轉到此點擊後登錄頁面:

將其與此示例進行比較,在該示例中,點擊此廣告會將您帶到這種新體驗:


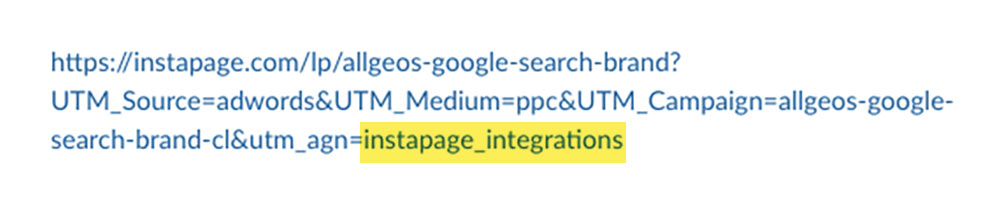
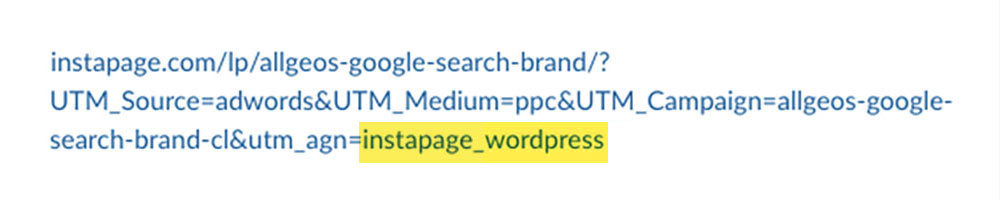
兩種體驗都使用完全相同的 URL,除了最後一個 UTM 參數:


對於未經訓練的人來說,它在前端看起來可能不太像,但如果沒有服務器端動態受眾定位,就不可能實現個性化。 實際上,正在發生的事情是,我們繼承了帶有 UTM 參數的廣告平台中內置的複雜定位。
首席執行官兼創始人 Tyson Quick 解釋說:

“我們使用個性化的點擊後登陸頁面來增加轉化率,因為在潛在客戶選擇與廣告互動時與他們相關,這不僅對於該廣告的成敗至關重要,而且對於您是否有可能獲得這些廣告也至關重要。 通過不將您的活動/廣告組/廣告流量發送到高度相關的點擊後登錄頁面,您實際上是在告訴您的潛在客戶您不了解甚至不關心他們。
點擊後個性化是您在渠道頂部和中間可以做的最重要的事情。”
我們使用服務器端實驗來提供獨特的體驗,而不會犧牲用戶的頁面加載速度(客戶端不足)。 有關服務器端和客戶端個性化之間差異的更多詳細信息,請閱讀本文。
個性化與 A/B 對比測試有何不同
通過 A/B 測試,您可以將 Analytics 中的流量分配設置為您希望的任意組合(50/50、75/25 等)。 個性化不涉及流量拆分。 進一步澄清:
- A/B 測試隨機向您的受眾提供頁面體驗
- 個性化向您選擇的目標受眾顯示您想要的確切變化
因此,如果您正確設置了 UTM 參數,如果您的廣告談論集成,則點擊後登錄頁面將僅包含集成內容。 相反,如果廣告宣傳發佈到 WordPress,則頁面上只會顯示該內容。
有關更多詳細信息,請轉到此處查看為什麼個性化在 A/B 測試中效果更好。
AMP:用於最快的加載頁面
您可能知道,在全球範圍內,移動設備的使用量早已超過桌面設備的使用量。 了解這一點並希望為移動用戶提供最佳體驗,我們的團隊為移動受眾創建了多個 AMP 點擊後頁面。
例如,如果您在使用移動設備時碰巧看到了這個展示廣告:

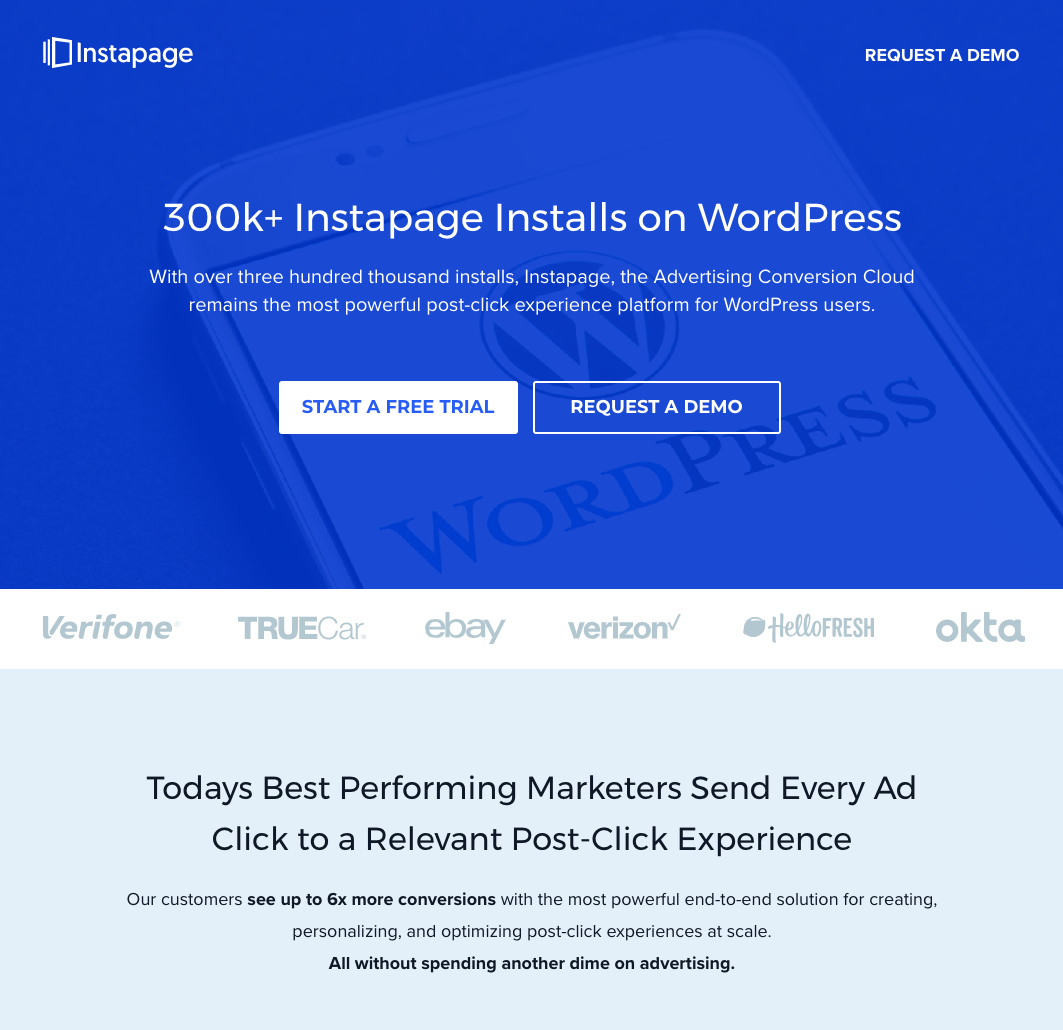
單擊通過向您顯示此體驗,您可以在其中請求 AMP 演示:

不僅消息匹配一致性相同,而且頁面加載幾乎是即時的——為在移動設備上訪問該頁面的任何人創造最佳體驗。
Instablocks™ & Global Blocks:用於擴展和管理批量更新
其他軟件喜歡吹噓他們有能力通過宣傳優化模板等功能來擴展登錄頁面生產和管理頁面更新。 模板非常適合相對快速地發布頁面,但它們只能帶你到此為止。 但是如果你需要更新怎麼辦:
- 您的公司品牌並需要在所有點擊後登錄頁面上反映這些變化?
- 每頁上的版權年份? 或者…
- 您所有的產品截圖無處不在?
模闆對管理這些更改和更新沒有任何好處。
全局塊可以為您節省大量時間和避免這些設計更改帶來的麻煩。 在下面的第一個視頻中查看如何創建全局塊,並觀看更改通過一次單擊在多個頁面上生效(第二個視頻):
示例:如何創建全局塊
示例:更新品牌

有關何時使用全局塊的 15 個其他用例,請轉到此處。
(*沒有其他點擊後軟件提供此功能。)
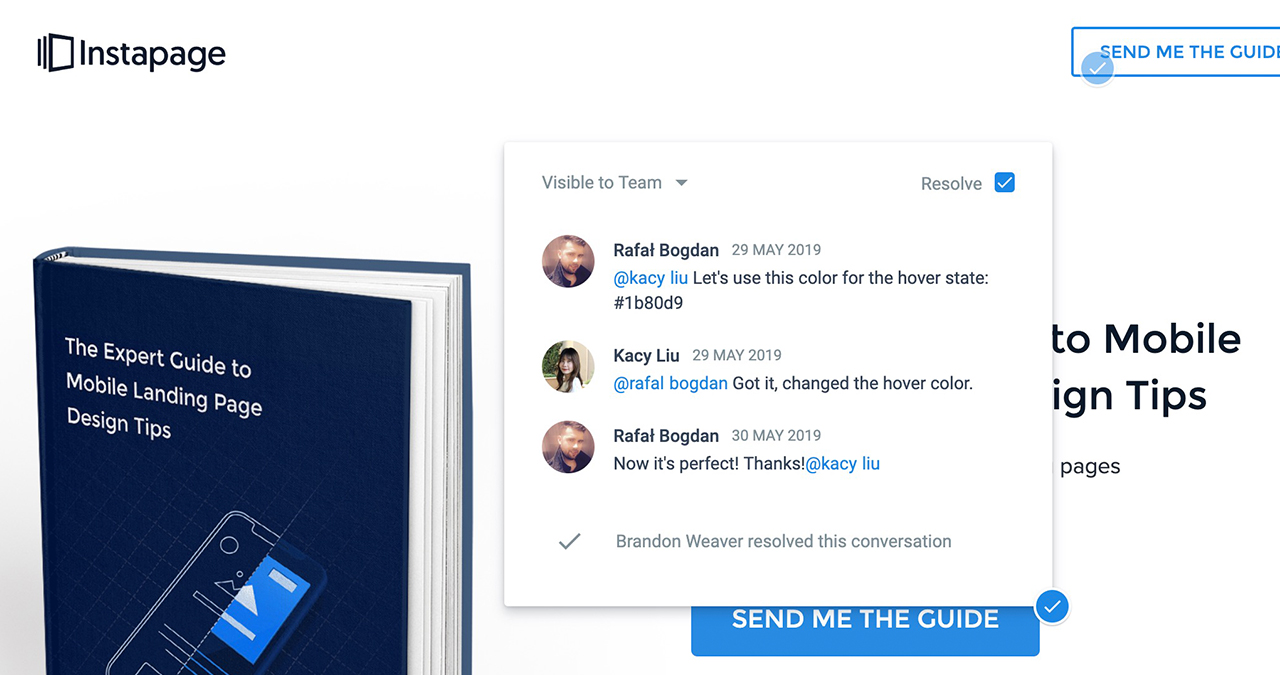
協作:高效的工作流程和設計反饋
設計點擊後登陸頁面曾經是一個真正的痛苦。 溝通工作流程分散在電子郵件、帶有設計更改的模擬屏幕截圖、Slack 消息和麵對面會議中。 現在,它不必使用內置的團隊協作,因為您的整個團隊可以在集中位置進行交流、提供反饋和解決任何問題——Instapage 生成器:

平面設計經理 Rafal Bogdan 闡述道:

“我很難想像如果沒有這個功能,我們的建築商現在會是什麼樣子。 協作是我們構建器中我最喜歡的功能之一,因為它使我能夠快速分享我的想法並讓所有團隊成員了解情況,節省大量時間,並避免在審查過程中出現任何混亂。”
(*沒有其他點擊後軟件提供此功能。)
多步驟表格:以獲得更好的潛在客戶資格
我們的轉換團隊在每個活動中都進行了大量的 A/B 測試:廣告、登陸頁面、電子郵件等。特別是對於某些頁面,例如我們的企業演示頁面,我們需要通過請求更多信息來限定提交表單的潛在客戶只是典型的姓名、電子郵件和電話號碼。 同時,我們不想用冗長的表格來壓倒人們。
品牌總監 Jonathan Pantani 解釋說:

“我們知道,消費者必須通過透露姓名、電子郵件或電話號碼等個人信息來克服承諾方面的一個小心理障礙。 因此,通過要求較少的個人信息,比如他們希望解決什麼問題,我們讓他們進入一個流程,他們不太可能放棄,因為他們已經致力於這個過程。”
為了取得最佳平衡,我們使用多步驟表格,使我們能夠收集必要的信息,而不會嚇跑人們離開演示。 在這裡,通過三個步驟了解我們是如何做到的:


當我們對由三部分組成的表單序列進行 A/B 測試時,我們發現轉化率增加了 18%。
Instapage 團隊的設計最佳實踐
現在,讓我們回顧一下我們始終包含的一些特定最佳實踐,以最大限度地提高用戶參與度、轉化率和展示優勢。
無標題導航:讓人們專注於頁面
這個提示通常是我們向剛接觸點擊後登陸頁面概念的數字營銷人員建議的第一件事。 原因如下:
- 點擊後著陸頁專為轉化而設計
- 網站旨在提供瀏覽體驗
因此,網站具有頁眉和頁腳導航菜單是有道理的。 它們是包羅萬象的體驗。
Instapage 發布的每個點擊後登錄頁面都有一個共同點:沒有導航菜單。 甚至 Instapage 徽標也沒有鏈接,因為我們希望人們專注於該頁面並且只關注該頁面。 這意味著只有兩種方式離開頁面:通過表單轉換或單擊瀏覽器選項卡中的 X。
這是一個沒有導航的點擊後登陸頁面示例(將其與我們的主頁進行比較,主頁上有一個導航項目列表):

兩步選擇加入表格:簡化頁面並增加參與度
與多步驟表單類似,雙重選擇允許您保持訪問者的參與度,而不會通過要求提供個人詳細信息來嚇跑人們。 通過兩步選擇加入,訪問者只有在點擊 CTA 按鈕採取行動後才能看到表格:

空白和 z 型佈局:為了更好的用戶體驗和增加參與度
著陸頁設計確實是一門藝術,因為如果您不了解用戶體驗原則,您可能會浪費大量時間而沒有太多可展示的內容(潛在客戶、轉化、銷售)。
當任何人訪問您的任何點擊後頁面時,您希望頁面幾乎立即加載、保持參與並最終通過表單進行轉換。 空白和 z 型佈局有助於確保人們保持參與,因為他們不會被信息淹沒。
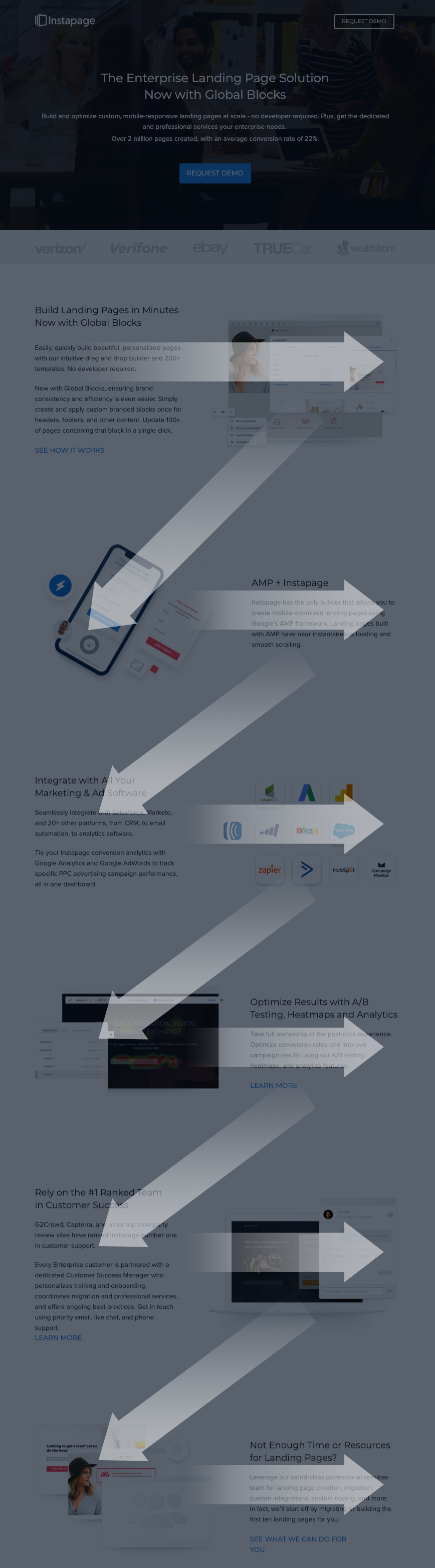
看看這個頁面。 在公司徽標下方,向下滾動時請注意鋸齒形圖案。 每個部分都突出顯示了相關的視覺和支持副本。 自然的查看模式是從左到右,從上到下——從副本開始:

以這種方式設計頁面也為其增加了平衡。 例如,如果頁麵包含左側的每個圖像,它就會不平衡。 相反,這兩種設計原則都鼓勵訪問者更輕鬆地處理信息並繼續向下滾動頁面。
社會證明:突出客戶成果並證明我們的價值
由於 Instapage 最適用於數字廣告活動,而點擊後登陸頁面通常是人們看到我們的第一印象,因此我們必須立即向到達我們頁面的每個潛在客戶證明我們的價值。
為此,我們始終以客戶徽標和來自尊貴客戶的推薦為特色。 如果您注意到,本文中的大多數頁面示例都包含一種社會證明形式。 這裡還有一些:

嘗試不同的佈局
不應忽視最後一條提示,因為 A/B 測試是您可以對點擊後著陸頁進行的最重要的事情之一。 我們不僅僅是在談論更改 CTA 按鈕顏色或文本。 相反,它是關於試驗頁面佈局的順序和內容。
例如,根據您的受眾和他們正在尋找的內容,將推薦放在靠近頁面頂部的位置可能是他們說服他們相信您的報價是他們正在尋找的東西所需的推動力。 將其與與您的聽眾交談的圖像和副本相結合(這些推薦來自我可以聯繫的人嗎?),並且您有一個更強大的部分佈局。
但也許您的受眾最大的保留意見不是其他人是否看到您的產品取得成功,而是通過演示或完整啟動解決方案啟動解決方案所需的步驟。 測試此解決方案或讓我的公司開始看到價值需要什麼?
其他人可能仍然更願意在頁面頂部看到您的定價,因為價格是他們前進的最大決定因素。 如果不測試不同的佈局和內容,您就無法真正知道這些問題的答案。
充分利用 Instapage 平台
這些只是我們團隊的一些示例和最佳實踐,旨在向您展示我們如何踐行我們所宣揚的理念。 我們已經建立了高效的工作流程,並繼續在每個頁面設計中使用各種產品功能。
立即獲取 Instapage 演示,親身體驗其強大功能。
