如何使用 Elementor WooCommerce 購物車小部件
已發表: 2021-12-29您是否曾經希望可以使用 Elementor 的可視化界面創建和自定義 WooCommerce 購物車頁面?
我們有好消息! 在 2021 年 11 月發布的 Elementor Pro 3.5 中,我們擴展了 Elementor WooCommerce Builder 的新功能,包括商店購物車、結賬和我的帳戶頁面的專用小部件。
在您需要依靠 WooCommerce 主題來控制這些關鍵頁面之前,您現在可以直接從 Elementor 控制這些元素的設計、佈局和內容。
在本教程中,我們將重點關注如何使用一個特定元素——新的購物車小部件。 更具體地說,您將學習如何使用 Elementor Pro 的新購物車小部件來控制和優化商店的購物車頁面,而無需離開 Elementor。
如果您想以視頻格式觀看本教程,可以觀看上面的視頻。 否則,請繼續閱讀視頻後的全文教程。
Elementor 購物車小部件如何工作?
您商店的購物車是電子商務網站用戶體驗的重要組成部分。 購物車為您的客戶簡化了付款流程,並使購物者可以輕鬆保存他們感興趣的產品。
借助 Elementor 的新購物車小部件,您可以使用 Elementor 的可視化設計界面來完全自定義您的購物車頁面,以確保它與您商店的其他品牌相匹配,並設置為優化銷售。
以下是您可以使用購物車小部件進行的自定義類型的一些示例:
- 選擇不同的購物車佈局,例如一列或兩列佈局。
- 為購物車中的每個元素自定義所有顏色和排版。
- 在粒度級別上配置每個元素的佈局和間距,例如調整某些購物車信息之間的行間距。
- 編輯購物車頁面關鍵區域的標籤,以及各種按鈕的文本。
- 自定義您的購物車錶格,例如優惠券表格和運費計算器。
與您所有的 Elementor 設計一樣,您還將獲得特殊選項來自定義您的購物車在不同設備上的外觀,這讓您可以確保每個購物者都有良好的體驗,無論他們是在台式機、平板電腦還是移動設備上瀏覽設備。
如何在 Elementor 中使用購物車小部件
現在,讓我們進入分步指南,了解如何開始在 WooCommerce 商店中使用 Elementor 購物車小部件。
1. 在 Elementor 中編輯商店的默認購物車頁面
當您創建 WooCommerce 商店時,WooCommerce 會自動為您的商店創建一個使用 WooCommerce 購物車簡碼的購物車頁面。
對於本教程,您將使用此現有頁面進行設計。 但不僅僅是堅持使用主題的默認樣式,您將使用 Elementor 編輯此頁面以訪問 Elementor 的所有設計選項。
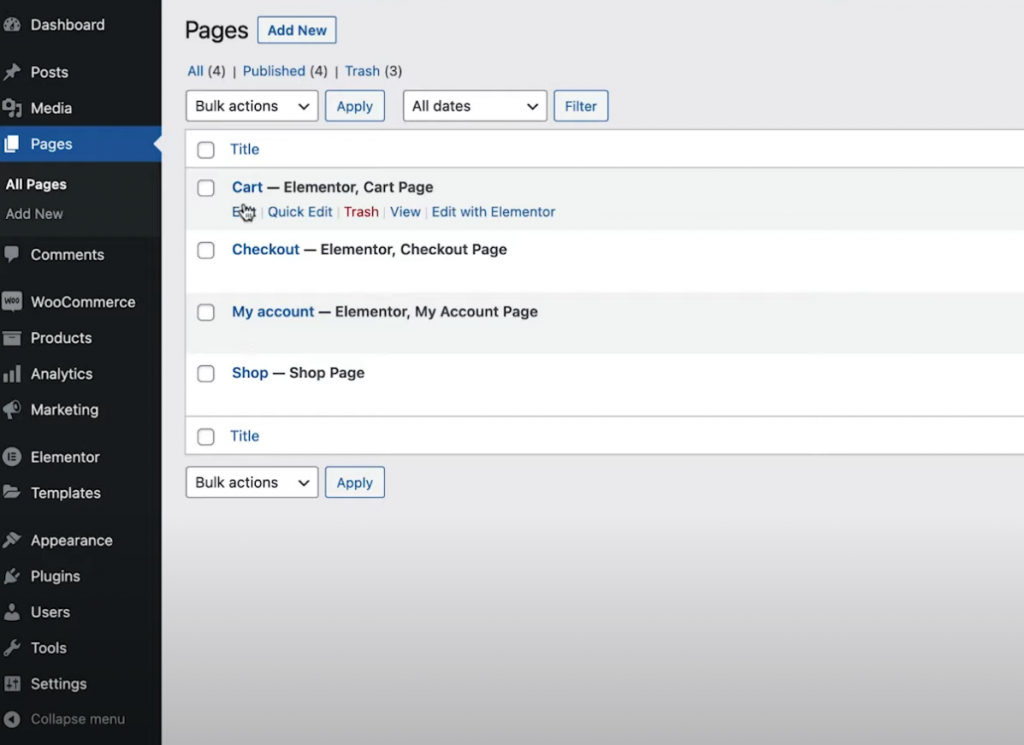
首先,轉到儀表板中的頁面列表並找到購物車頁面。 它應該被標記為“購物車頁面”。

找到它後,單擊“編輯”按鈕打開 WordPress 編輯器。 然後,在編輯器中,單擊“使用 Elementor 編輯”選項以啟動 Elementor 的界面。
2.用 Elementor 購物車小部件替換 WooCommerce 購物車簡碼
當您首次在 Elementor 中打開商店的現有購物車頁面時,您會在 Elementor 文本編輯器小部件中看到 [woocommerce_cart] 簡碼。
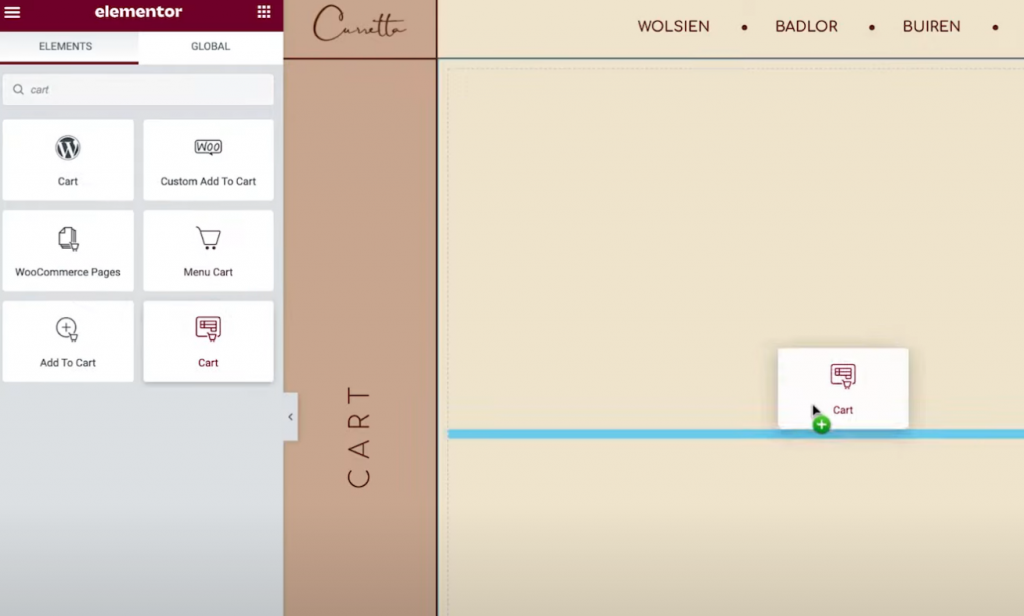
要開始您的設計,您需要刪除這個現有的小部件/短代碼並將其替換為 Elementor 的新專用購物車小部件:

現在,您已準備好開始自定義購物車頁面的設計。
注意——我們建議您將一些商品添加到您的購物車中,以便您在進行設計時可以看到“完整”購物車的外觀。 否則,當您在 Elementor 中工作時,您會看到購物車處於空狀態。
為此,您可以轉到商店的前端,將一些商品添加到購物車,然後重新加載 Elementor 界面。 重新加載 Elementor 後,當您進行設計時,這些項目應該會出現在您的購物車中。
如果您想返回預覽“空”購物車的外觀,只需從網站前端的購物車中刪除這些商品,然後重新加載 Elementor 界面。
3. 設置購物車的佈局
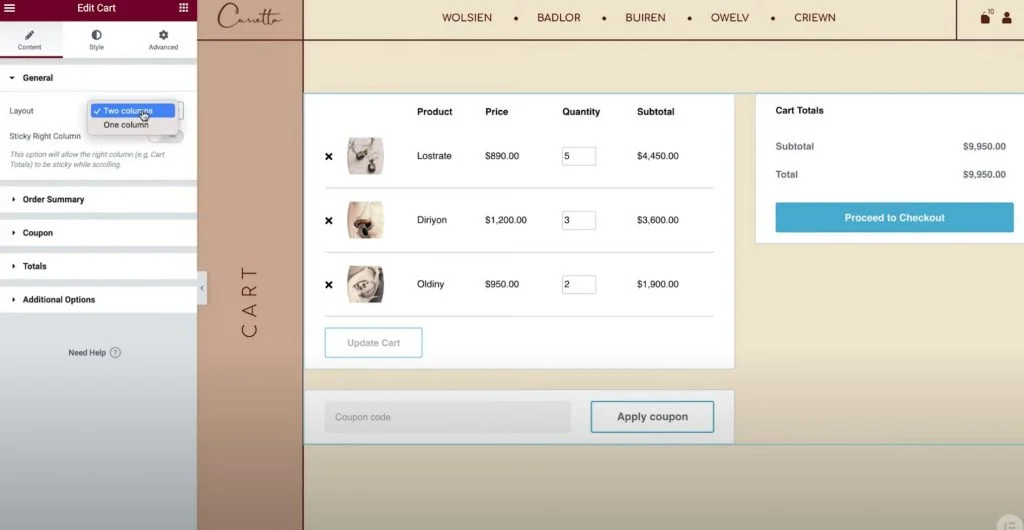
要控制購物車的佈局、設計和其他行為,您可以在側邊欄中打開其設置,就像編輯任何其他 Elementor 小部件一樣。
首先,您可以在常規設置的佈局下拉列表中選擇使用一列或兩列佈局。 使用兩列佈局很好,因為它將購物車總計置於頂部,這使得在較大的設備上瀏覽時購物車總計更加可見。
您還可以通過啟用Sticky Right Column切換使購物車總計列在滾動時保持粘性。 您可能還想添加一個偏移量以確保它不會與其他內容重疊。

接下來,您可以根據需要使用“訂單摘要”設置來調整“更新購物車”按鈕文本。
在總計設置中,您將獲得類似的選項來調整各種購物車元素的標籤和對齊方式,例如“繼續結帳”按鈕文本。

如果您啟用了 WooCommerce 運費計算器功能,您還可以在小部件的設置中對其進行配置。 您可以在 WooCommerce 的設置中啟用運費計算器,方法是轉到WooCommerce → 設置 → 運費 → 運費選項並選中復選框以在購物車頁面上啟用運費計算器。
最後,“附加選項”設置為您提供了一個開關來啟用自動購物車更新。 無需購物者點擊“更新”按鈕來應用他們的更改; 啟用此功能,將自動更新購物車而無需重新加載頁面。
4.調整購物車的樣式
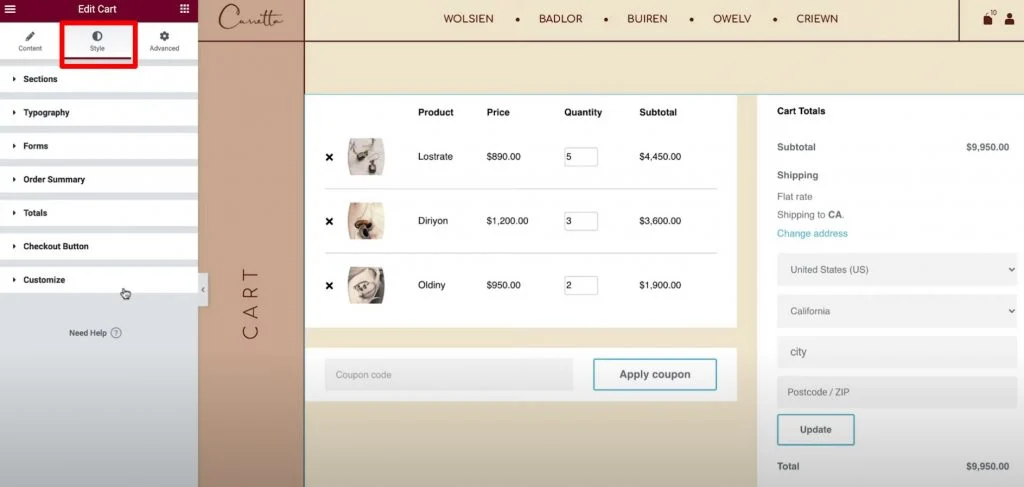
現在,您可以通過轉到小部件設置中的“樣式”選項卡來配置購物車的樣式和設計。 在這裡,您會看到許多不同的設置區域,包括Sections 、 Typography 、 Forms等等。

以下是您可以在每個區域中找到的一般樣式選項:
- 部分- 您可以控制所有三個購物車小部件部分的整體樣式。 例如,您可以為整個購物車應用背景或添加框陰影。
- 版式——您可以控制關鍵標籤(如標題、描述、鏈接等)的一些常規版式和顏色。
- 表單——您可以控制優惠券字段表單和運費字段表單的樣式(如果您在購物車頁面上啟用了運費計算器)。 例如,您可以使用Rows Gap設置在表單字段之間創建一些空間。
- 按鈕– 您可以使用您熟悉的所有 Elementor 按鈕樣式選項來設置Apply Coupon和Update按鈕的樣式。
- 訂單摘要– 您可以控制購物車和訂單摘要中產品的樣式。
- 總計——您可以控制“購物車總計”部分的設計,該部分列出了購物者訂單的總成本。
- 結賬按鈕——您可以控制結賬按鈕的設計。 您需要使其引人注目,以確保購物者不會錯過它,因為這是您希望他們執行的操作。
- 自定義——您可以更精細地控制訂單摘要、優惠券和總計。 如果您添加這些選項,您將獲得針對這些區域的額外設置。 例如,您可以使用它使您的“總計”部分通過單獨的背景顏色、框陰影、邊框等從購物車的其餘部分中脫穎而出。
5.自定義您的購物車的移動版本
當您使用 Elementor 購物車小部件時,默認情況下您的購物車將響應移動設備。 但是,與其他 Elementor 小部件和設計一樣,您也可以進入並手動調整您的購物車在不同設備上的外觀,從而為每個購物者創造絕對最佳的體驗。
為此,請打開 Elementor 的響應式編輯模式,然後您會在可以針對不同設備進行調整的設置旁邊看到設備圖標。
例如,您可以根據某人使用的是台式機還是移動設備來更改行間距,或者調整不同元素的字體大小。
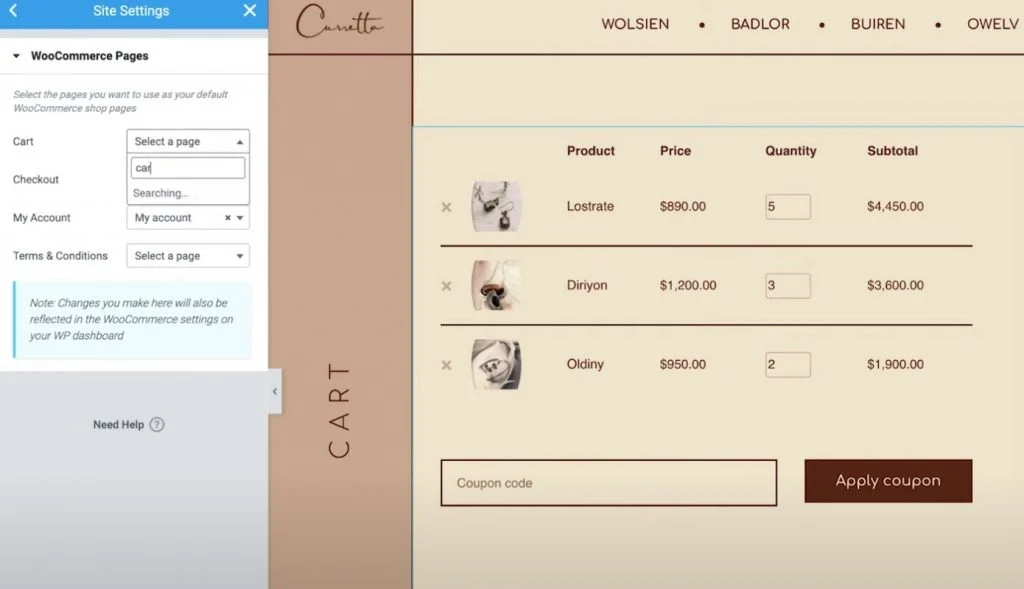
6. 如果需要,在站點設置中調整 WooCommerce 設置
最後一步是可選的,但值得指出的是,您還可以從 Elementor 站點設置區域控制關鍵的 WooCommerce 頁面分配。
例如,如果您使用 Elementor 為您的購物車創建了一個新頁面而不是編輯現有的 WooCommerce 購物車頁面,您可以告訴 WooCommerce 使用來自 Elementor 站點設置的新頁面。
您可以從常規站點設置區域的WooCommerce選項卡訪問這些選項。 WooCommerce 選項將出現在“設置”標題下。

在不離開 Elementor 的情況下創建和自定義您的購物車頁面
借助 Elementor Pro 中新的 WooCommerce 購物車小部件,您現在可以在不離開 Elementor 的情況下創建和自定義您的購物車頁面。
使用 Elementor 的設置,您將能夠自定義每個元素的設計、從不同的佈局中進行選擇、更改標籤等等。 對您的購物車頁面進行額外控制將使您能夠確保與商店其他部分的設計保持一致,並優化您的購物車頁面以促進銷售。
此外,Elementor Pro 還為商店的其他關鍵區域提供了新的小部件,例如結帳頁面和我的帳戶頁面。 這些小部件消除了使用 WooCommerce 簡碼的需要,讓您比以往任何時候都更能控制您的商店。
所有這些新小部件都建立在您在 WooCommerce Builder 中擁有的現有功能的基礎上,例如自定義 WooCommerce 單一產品頁面的能力。
如果您已經在使用 Elementor Pro 和 WooCommerce Builder,那麼今天就可以按照本教程開始使用購物車小部件。 如果您尚未使用 Elementor Pro,請立即升級以訪問新的購物車小部件、WooCommerce Builder 以及 Elementor Pro 中的所有其他強大功能。
您對如何在 Elementor Pro 3.5 中使用 WooCommerce 購物車小部件還有疑問嗎? 讓我們在評論中知道!
