如何為公司和人員使用 Schema.org 結構化數據
已發表: 2020-02-26在本文中,我將研究 Schema.org 結構化數據到底是什麼,為什麼它對於構建 EAT 至關重要,以及我們如何利用其龐大的類型和屬性將清晰精確的數據傳達給搜索引擎。
什麼是吃?
專業知識、權威和信任,或 EAT,是搜索引擎用來決定哪個是給定搜索查詢的最佳站點的主要標準之一。 使用結構化數據將非常準確地告訴他們您是誰以及您在做什麼,這會增加他們對您網站的信任。 包括顯示專業知識和權威的其他數據也將增加信任並使您的網站排名更高。
還有一個稱為“YMYL”或“你的錢,你的生活”的級別,其中包括所有專門處理金融和健康的網站。 對於這個類別,谷歌是特別嚴格的,你真的需要確保包含任何證明你有資格和能力談論這些主題的信息。
你可能想知道:
什麼是結構化數據?
結構化數據是以機器可以理解的標準化格式呈現的信息。
互聯網需要結構化數據才能存在。 為了使其所有組成機器能夠相互通信,它的所有協議和語言(HTTP、TCP、TLS/SSL、PHP、Javascript 等)都具有嚴格的商定結構。
一個巨大的例外是您放入網站頁面可見文本內容的信息。 沒有規則來管理您的數據應如何佈局。 當搜索引擎查看該內容時,他們會分析文本塊,尋找可以識別為特定類型數據的內容。 但它總是帶有一定程度的不確定性。 例如,採用標準地址,例如:
Amazing Stuff Inc, 39 Main Street, 34000 Newtown, France
來自使用這種特定地址格式的地方的人可以立即看到這是一個地址。 但是想像一下,你是來自世界其他地方的人,使用不同的地址格式; 你能理解地址的所有部分是什麼嗎? 這就是機器的樣子。
搜索引擎中的人工智能已經發展到可以識別這可能看起來像一個地址並提取各種元素的程度,但它仍然不是 100% 確定的,需要許多其他來源的證實才能對它有什麼信心猜到了。 然而,結構化數據是由標準化名稱(例如“streetAddress”)和分配給它的值(在本例中為“39, Main Street”)組成的對,搜索引擎會掃描 html 代碼以查找此類型的命名數據。
抓取數據³
因此,問題在於,儘管您的網頁中的信息在人眼看來可能是結構化的,但對於機器來說根本不是結構化的。 他們必須猜!
實際上,我們能做些什麼呢?
Schema.org 是谷歌、必應和雅虎於 2011 年發起的一項計劃的一部分,該計劃旨在提供一個通用模式系統,以使結構化數據能夠在網站中進行標記。 當搜索引擎看到“ @context”:“http://schema.org/ ”行時,他們開始尋找他們可以識別的命名 Schema.org 數據對。
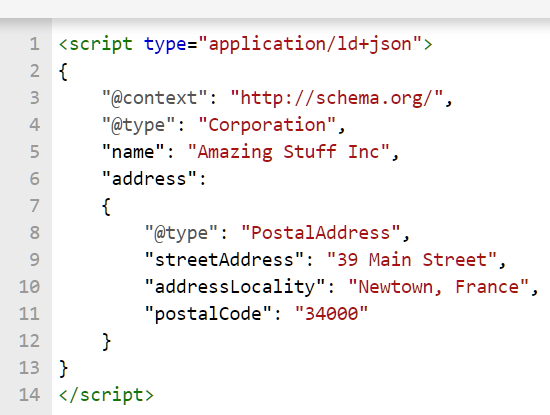
我們可以將 Schema 結構化數據插入到 html 的 <head> 部分,如下所示:

JSON-LD 格式的結構化數據
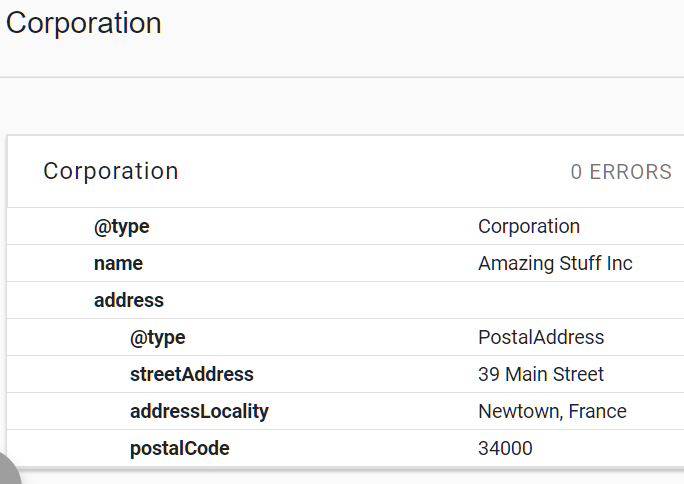
這就是搜索引擎在分析頁面時看到的方式:

Google 結構化數據測試工具中的結構化數據
這不是更清楚嗎? 搜索引擎算法現在可以 100% 確定每一位結構化數據的身份和作用。 這讓他們的生活更輕鬆,並將增加他們對你是誰和你所做的事情的信任程度,提高你的 EAT 並提高你的排名。

組織的基本架構標記
我將從最基本的 Schema 開始,然後看一些額外的優化。
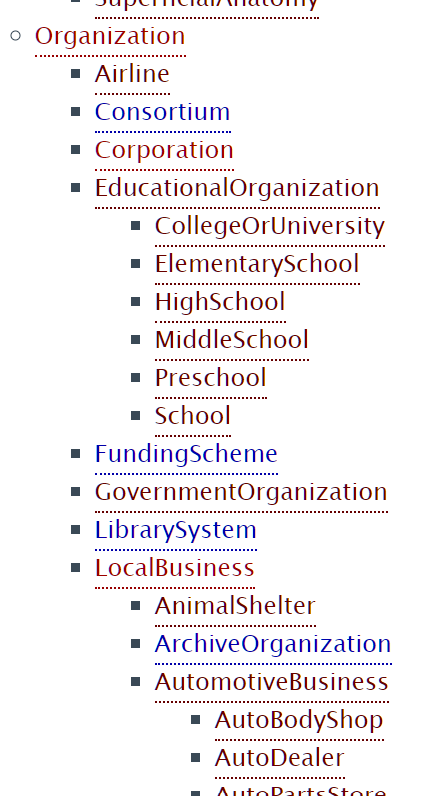
首先,您需要定義您的組織類型。 因為 Schema.org 系統是稱為類型的事物的層次結構(您可以在此處看到),所以您可以從最一般的類型開始,並深入到層次結構中,直到找到您的類型。 最通用的類型是Thing ,包含許多廣泛的子類型,其中之一是 Organization。 如圖 3 所示, Organization包含其他類型,例如Corporation 、 LocalBusiness 、 EducationalOrganization等。

類型層次結構的一部分
您可以看到LocalBusiness具有大量子類型,因此您可以繼續深入挖掘,但如果您不是本地企業,那麼您可能是 Corporation,因此您可以查看它。 單擊此處查看公司頁面。
您的 Schema 塊現在看起來像這樣:

公司類型
這很好,不會在結構化數據測試工具中給我們任何錯誤,但它根本沒有告訴我們有關公司的任何信息,因此我們需要為其提供一些屬性或描述它的數據片段。
在Corporation頁面上,您將看到它具有許多可接受的屬性。 正確拼寫屬性名稱很重要,因為一旦搜索引擎看到該類型,它將尋找該類型的特定可接受屬性。 屬性名稱以小寫字母開頭,類型名稱以大寫字母開頭。
[案例研究] 優化鏈接以改善具有最大投資回報率的頁面
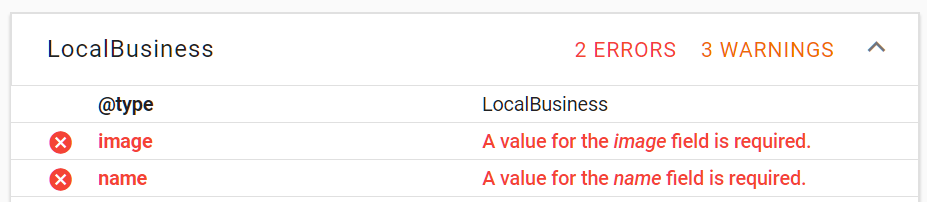
某些類型具有一個或多個必需屬性:如果您選擇LocalBusiness類型(或LocalBusiness的子類型),您可能會在測試工具中看到錯誤顯示,因為它至少需要一個名稱和一個圖像url。

缺失數據的錯誤
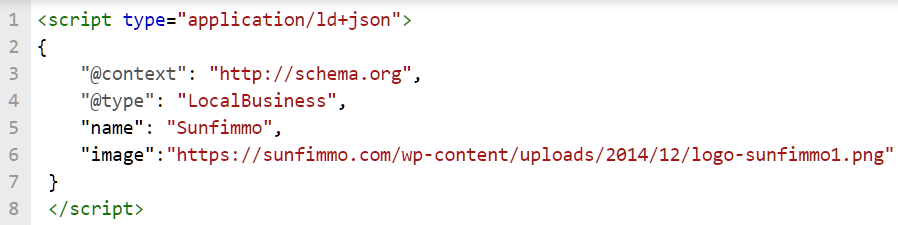
如果發生這種情況,請確保至少提供如下圖 6 中所需的數據,以避免錯誤的標記,然後您可以添加額外的數據:

錯誤已修復

在本文的其餘部分,我將以 sunfimmo.com 為例,這是我過去標記的一家公司。 這是一家法國公司,但請記住,屬性名稱始終採用標準化的英文形式,以便搜索引擎識別。

該公司是一家房地產代理公司,但他們沒有您可以訪問的實際實體代理機構,因此它們不能成為LocalBusiness類型之一。 而不是使用RealEstateAgent他們的類型必須是Corporation 。 基本標記如下所示:

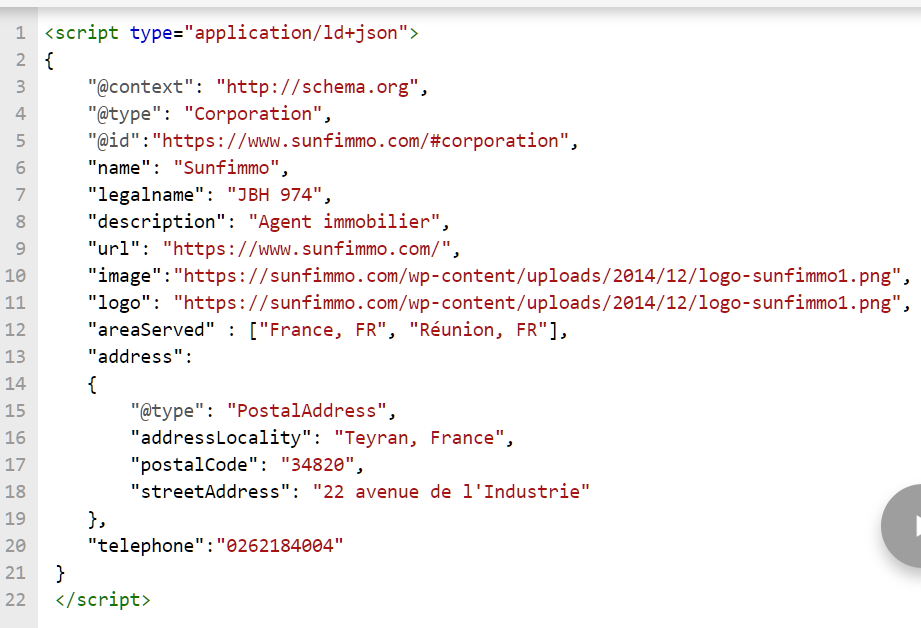
公司的基本 Schema.org
我們現在有一些關於公司的良好基本數據。 請注意,法定名稱與用於交易的名稱不同——這很重要,因為稍後我們將添加指向正式公司註冊列表的鏈接,如果我們想建立對真實性的信心,數據需要相同數據。 地址和電話號碼也是如此; 他們需要在任何地方都一樣!
接觸點
如果一家公司有多個聯絡點(在不同的城鎮、地區或國家),它們也可以被標記。 這家公司有兩個辦公室,但它們共用同一個電話號碼,所以它們被組合在一起,如下所示:

聯繫點的基本 Schema.org
請注意,當一個類型(這裡是ContactPoint )用作屬性的值時,它被標記為大括號中的塊; 這是結構化數據! 當一個屬性有多個值時,我們可以將它們放在方括號中,用逗號分隔。
組織的附加架構標記
附加類型
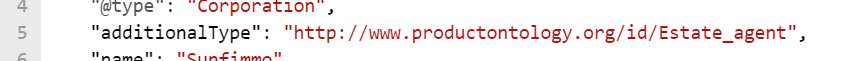
您之前在文章中看到,我們無法將公司標記為RealEstateAgent ,因為它不是本地企業,但我們仍然可以通過使用Productontology系統以結構化數據格式顯示它具有特定類型的房地產代理。 我現在不會詳細介紹(說明在此處),但它使我們能夠做到這一點:

使用產品本體
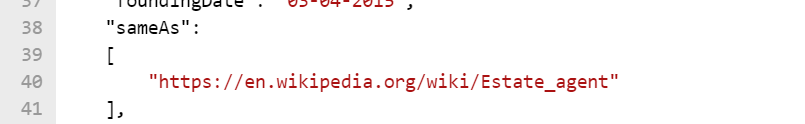
我們還可以將維基百科的鏈接放在sameAs塊中:

使用相同的
鏈接到官方頁面以提高可信度
我們現在有了公司基本細節的標記,並提供了更具體的類型。 但請記住,我們還希望增加信任和可信度,並表明公司是真實的。 為此,我們可以鏈接到包含我們自己無法更改的數據的官方頁面,使它們比社交網絡帳戶更可信,例如,基本上任何人都可以聲稱是他們想要的任何東西!
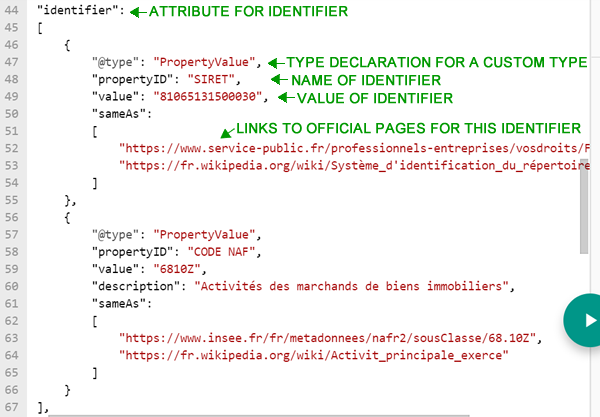
在法國,所有公司都有一個官方註冊號(“SIRET”)和他們所在行業的代碼(“CODE NAF”)。 所以我們可以編寫一個自定義塊,它實際上說:
“這是一個官方標識符,這是它的名稱,這是它的值,這是一個描述它的維基百科頁面,這是帶有列表的官方管理頁面”:

使用 Schema.org 標識符
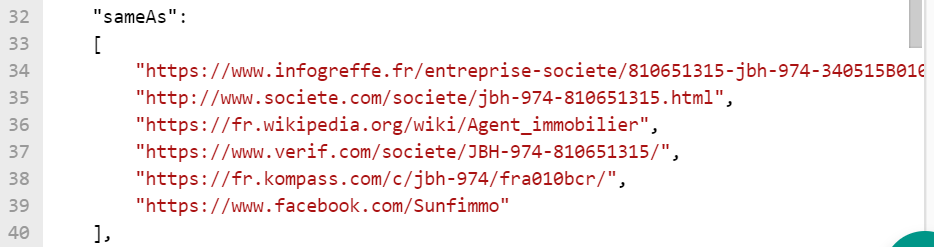
為了進一步證實“官方”信息,我們可以在相同的 As 塊中提供指向公司信息列表頁面的鏈接以及任何相關的活躍社交賬戶,如下所示:

更多相同鏈接
為 Person 添加 Schema 數據以增加專業知識和權限
我們為Corporation創建了主要的 Schema 標記塊,並添加了大量數據以增強其可信度和可信度。 增加權威和專業知識(記住,這都是關於 EAT)的一個好方法是包括一個或多個人以及他們的證書是什麼。 為此,我們可以包含一個Person塊,如下所示:

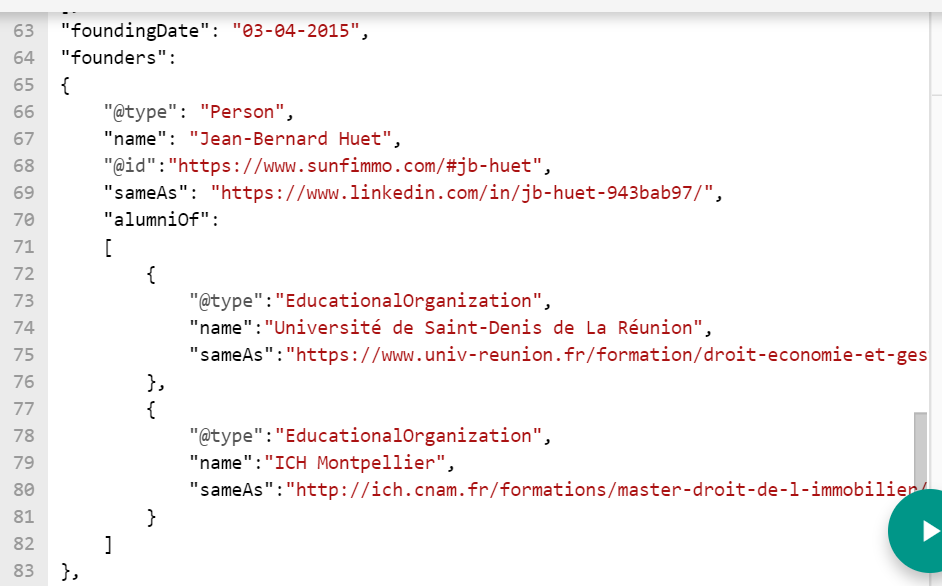
一個人的 Schema.org
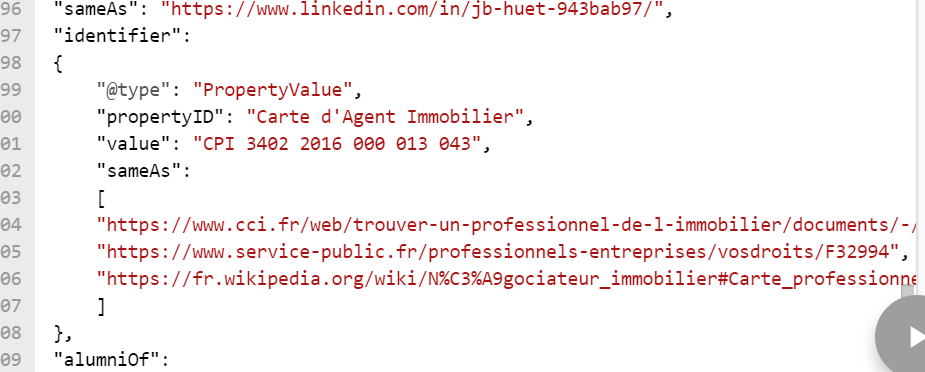
在這裡,我們說創始人是一個叫 Jean-Bernard Huet 的人,然後我們提供他的 LinkedIn 帳戶並聲明他是兩個EducationalOrganization的校友,並帶有指向所獲得的特定文憑頁面的鏈接,一個是經濟學和商業和一個在房地產法。 為了提高他的專業可信度,我們可以包括一個標識符塊,就像公司一樣,但這次定義他的房地產經紀人執照號碼並鏈接到描述它是什麼的官方頁面,以及官方商會列表頁面:

一個人的 Schema.org 標識符
所以,現在我們以一種專門為機器易於理解的格式向 Google 提供了大量非常精確的數據!
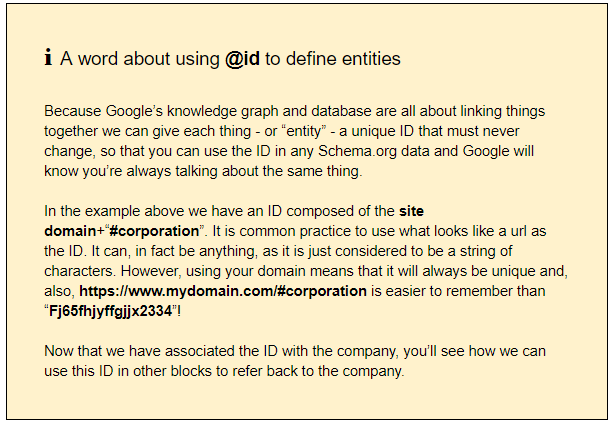
一個問題是我們的塊現在很大並且包含實體中的實體,這些實體在所有頁面上的所有 Schema 塊中並非都是必需的。 以創建者屬性的 Schema 標記塊為例,我們希望在其中包含 Person 及其所有信息,但我們不希望每次都包含整個Person塊。 這就是@id 發揮作用的地方:一旦我們用@id 定義了Person塊,我們就可以將該@id包含在founders塊中……

Schema.org @id 用於實體
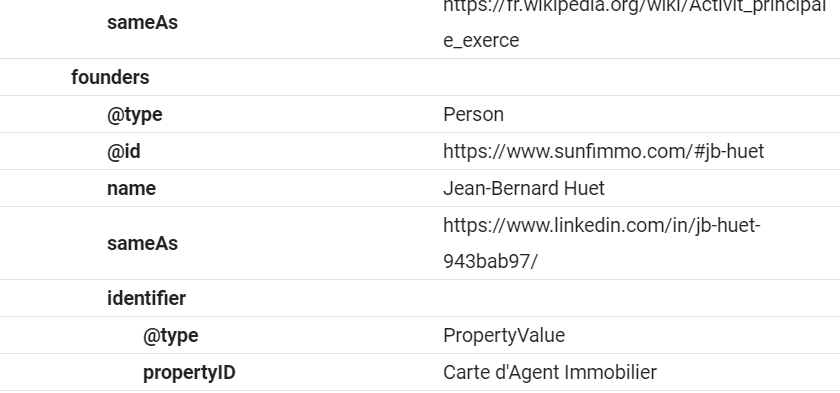
......正如您在結構化數據工具工具中看到的那樣,Google 將通過@id鏈接實體:

谷歌將如何看到這個塊
我們如何在同一個頁面中包含幾個不同的 Schema 塊?
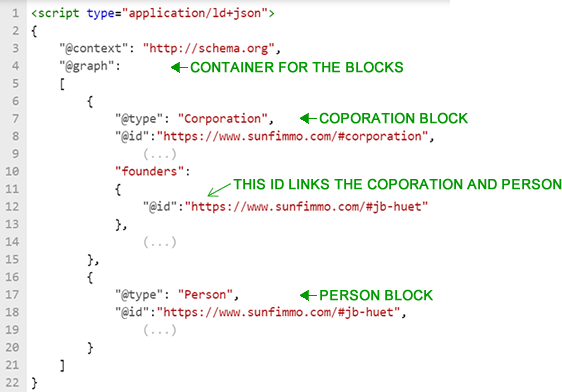
為了使塊的管理更加系統化,您可以將它們作為單獨的塊放入像@graph這樣的容器元素中,並使用@id將它們鏈接在一起,如下所示:

對多個塊使用@graph
所以我們有了它:通過@id屬性鏈接在一起的清晰精確數據的結構化塊,告訴谷歌和其他搜索引擎你是誰,你做什麼,以及為什麼你擁有讓你的頁面運行良好所需的專業知識和權限在搜索結果中排名。 您可以做的任何事情來幫助搜索引擎了解您的網站並減少他們的工作量都會使您的網站受益。
最後一句話
模式標記是一個龐大的主題,我們甚至還沒有研究過產品/服務或博客文章的標記,更不用說我們如何在結構化數據中標記評論和評級以提升 EAT,但這些將在以後的文章中討論.
享受結構化數據的樂趣,並確保使用結構化數據測試工具!
