如何在著陸頁上使用 2021 年最熱門的設計趨勢
已發表: 2021-07-13你只有一次機會給人留下第一印象——如果你沒有給人留下好印象,就會為整個關係定下不好的基調。 在營銷中,第一印象歸結為您的著陸頁設計。
訪問者在點擊廣告後首先看到的是您的目標網頁——在他們將目光集中在副本上之前,他們看到了頁面設計。 從顏色到排版再到主圖,一切都需要具有視覺吸引力,提供無縫的用戶體驗,並讓訪問者想要滾動——並最終點擊 CTA 按鈕。
這就是設計趨勢的來源。
每年的趨勢可幫助您了解哪些有效,哪些無效,因此您可以設計一個美觀、相關且吸引訪問者的頁面。
2021 年著陸頁設計趨勢
多年來,網頁設計趨勢越來越深入科幻世界。 然而,2021 年的設計趨勢卻截然相反。 今年的網頁設計趨勢有一個共同的主題:現實主義。
當前的趨勢結合了數字和現實生活方面,展示了標準網站如何融入日常生活。 我們策劃了四種著陸頁設計趨勢,它們將為您的頁面增添視覺吸引力,與訪問者建立聯繫並幫助實現轉化。
設計趨勢#1:視差動畫
視差動畫會產生一種視覺錯覺,因此前景中的物體看起來比遠處的物體移動得更快。 效果類似於開車時看路過的風景。 在著陸頁上使用時,動畫的效果既真實又超現實。
通過視差動畫,設計師通過使用前景、背景和沈浸感來創造深度,將電腦屏幕變成類似於劇院舞台的東西。 當訪問者瀏覽頁面時,看似流暢的動畫將他們吸引進來。
下面是實際設計的樣子:

如何在著陸頁上使用視差動畫
不要使用通用圖標來解釋為什麼您的產品或服務非常適合訪問者,而是創建視差動畫來展示您的著陸頁上的產品功能和用戶利益。 動畫的魔力更有可能吸引遊客並引起他們的注意。
趨勢#2:舒緩的顏色
隨著我們生活中越來越多地使用數字技術,大多數用戶將大部分時間花在盯著屏幕看。 因此,眼睛疲勞是一個普遍的問題。 今年的頁面設計趨勢圍繞著減輕眼睛壓力的配色方案展開。
舒緩的顏色遠離黑暗和光明的兩個極端。 柔和的調色板,如柔和的綠色、柔和的藍色、溫暖的棕色和淺粉色,在今年風靡一時。 這些柔和、誘人的顏色不僅使網站和登錄頁面不像黑色或白色那樣刺耳,而且它們還自然地帶來平靜和放鬆。
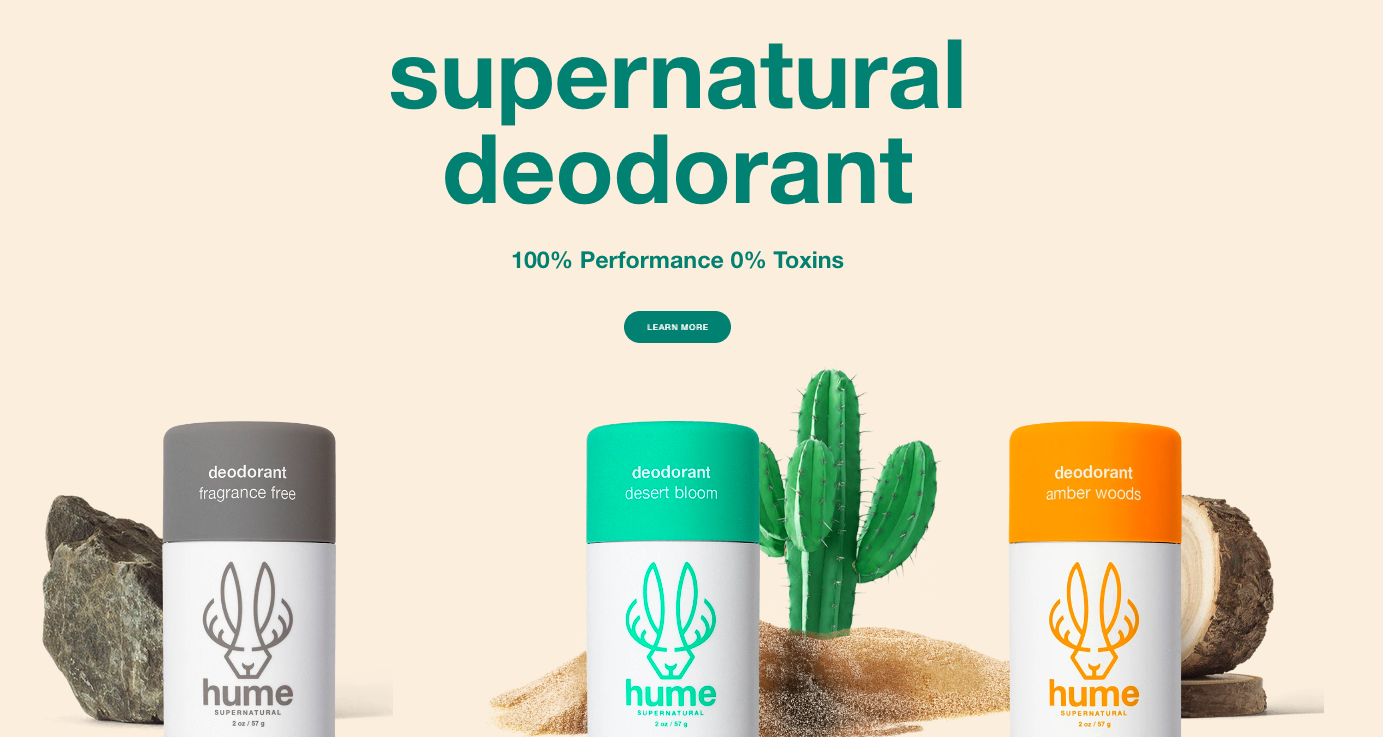
Hume 除臭劑主頁是舒緩色彩的完美示例:

如何在著陸頁上使用柔和的顏色
以平靜、舒緩的配色方案設計您的著陸頁,使訪問者更舒適地查看您的頁面並單擊號召性用語按鈕。 要為您的頁面選擇合適的顏色,請查看此綜合指南,了解如何選擇完美的顏色。
請記住,每個人對顏色的體驗都不同,因此沒有一種方法可以將色彩心理學的原則融入世界上的每個人。 特定色調所喚起的感受與深深植根於每種文化中的意義相關——而且您比任何人都更了解您的聽眾。
趨勢#3:塗鴉
你可能已經知道什麼是塗鴉——我們中的許多人都會在學校筆記本的空白處填滿塗鴉,無論我們長大後是否成為設計師。 Google 經常在其主頁上使用塗鴉來紀念有意義的事件和人物。
雖然塗鴉通常隱藏在設計師的素描本中,有時在完成的設計中永遠不會出現,但這種手繪元素通常可以為頁面界面和佈局注入完美的創造力。

這種設計風格還為頁面增添了個性,並賦予其獨創性,這是單靠數字動畫和效果所無法獲得的。 雖然塗鴉本身並不是一種新趨勢,但它們在今年強勢回歸。
護膚品公司 Paloroma 將塗鴉與攝影相結合以吸引用戶。這些圖畫將訪客的注意力吸引到產品圖片上。 該品牌還在頁面下方使用動畫塗鴉,使產品系列栩栩如生。

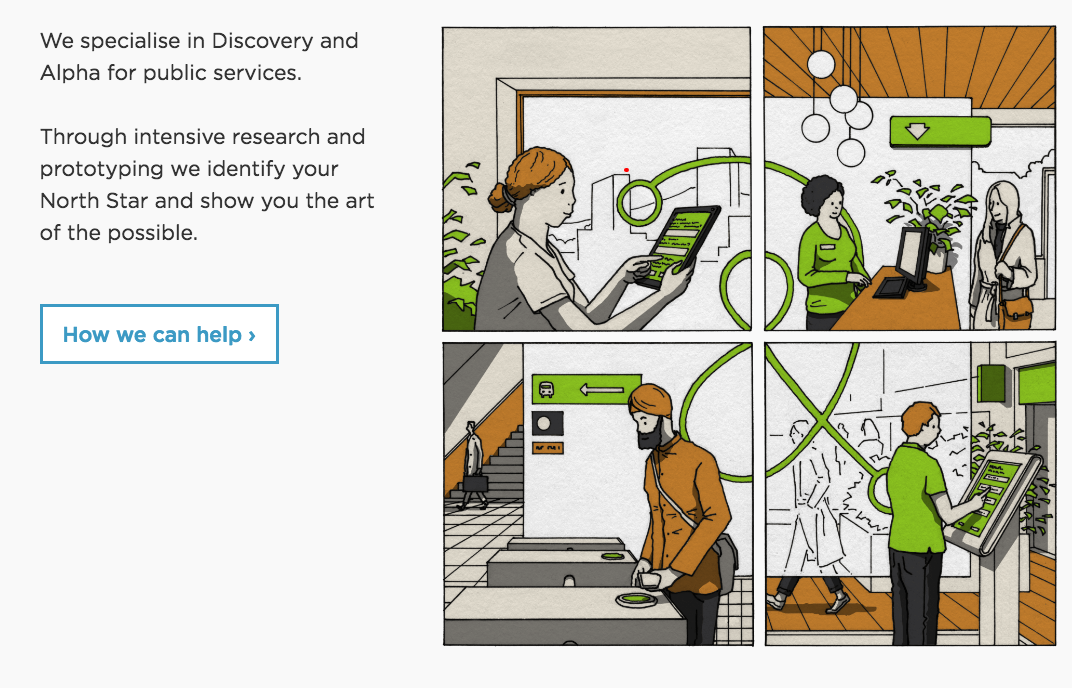
研究和設計工作室 Mace & Menter 使用手繪漫畫來解釋他們的服務如何運作:

如何在著陸頁上使用塗鴉
塗鴉使您的頁面設計更加以人為本和平易近人,因此在您的頁面上添加一些看起來像手繪的元素可以幫助訪問者與您的品牌建立聯繫並使您的產品或服務栩栩如生。
雖然塗鴉為您的目標網頁的整體外觀增添了一種簡單化的奇思妙想,這可能不適用於所有品牌,但這並不是他們能做的全部。 當用作視覺提示時,簡單的塗鴉可以讓訪問者註意特定的頁面元素,例如潛在客戶捕獲表單或號召性用語按鈕。
趨勢#4:新擬態
自去年以來,Neumorphism 一直在慢慢獲得關注。 在 2021 年,它有望將您的頁面帶入極簡主義現實主義的矛盾時代。
這種風格是擬物化的繼承者——擬物化是一種將熟悉的過時材料渲染融入當前設計的設計方法。 儘管這種風格與擬物化有關,但新擬態主義側重於調色板,而不是現實世界和數字世界之間的對比或相似性。
這種設計趨勢使用整個屏幕的顏色、從背景到 UI 和按鈕的分層元素來提供獨特的用戶體驗。 新擬態的標誌包括極簡設計、純色、低對比度、陰影和流行色。
設計師 Sara Salehi 的 VespaJoy 網絡概念是新擬態在行動中的一個很好的例子:

如何在著陸頁上使用新擬態
因為 neumorphism 將平面圖像或圖標變成逼真的 3D 對象,所以您可以使用設計技術使您的產品圖像和 UI 流行起來。 例如,嘗試使用這種更新的方法在要突出顯示的文本元素(例如號召性用語按鈕)上放置陰影。
開始創建流行的著陸頁
您想在著陸頁上嘗試哪些設計趨勢? 如果您受到啟發,還可以在我們的綜合電子書中找到更多 2021 年著陸頁設計趨勢和示例。
我們知道大規模測試和實施新的設計元素可能具有挑戰性,因此我們在這裡幫助您使用 Instapage 無縫創建更強大的頁面。 立即註冊 Instapage 演示並獲得 100% 可定制模板、Instablocks™ 等的訪問權。 Instapage 使您能夠比以往更快地擴展目標網頁製作。
