如何使用 GTM 設置自定義變量
已發表: 2022-06-29可以使用 GTM,不需要任何自定義變量。 然而,想要開始專業使用它的營銷人員最終會發現內置變量在某些情況下是有限的。 那時您會意識到如何使用自定義遊戲讓您的 GTM 遊戲更進一步。
因此,我們為您準備了一份Google 跟踪代碼管理器變量指南,以幫助您了解概念並學習如何設置您自己的用戶定義變量,以及如何將其用於彈出廣告系列的個性化營銷(最後一個是一個很好的 -我們這邊的知識指導)。
讓我們從基礎開始。

Google 跟踪代碼管理器中的變量是什麼?
GTM 中的變量被命名為您定義的值的佔位符。 在您的網站或移動應用程序上運行代碼時會填充這些值。 GTM 中的觸發器和標籤都使用了變量:
在觸發器中; 變量確定指定何時觸發 GTM 代碼的過濾器。
在標籤中; 變量捕獲動態值。 例如:將產品 ID 傳遞給轉化跟踪代碼。
在 Google 跟踪代碼管理器中,變量分為兩大類; 內置變量和用戶自定義變量。 跟踪代碼管理器帶有預製的內置變量,可用於大多數觸發器和代碼配置。 但是,您不僅限於內置變量庫——GTM 也允許創建您的自定義變量。
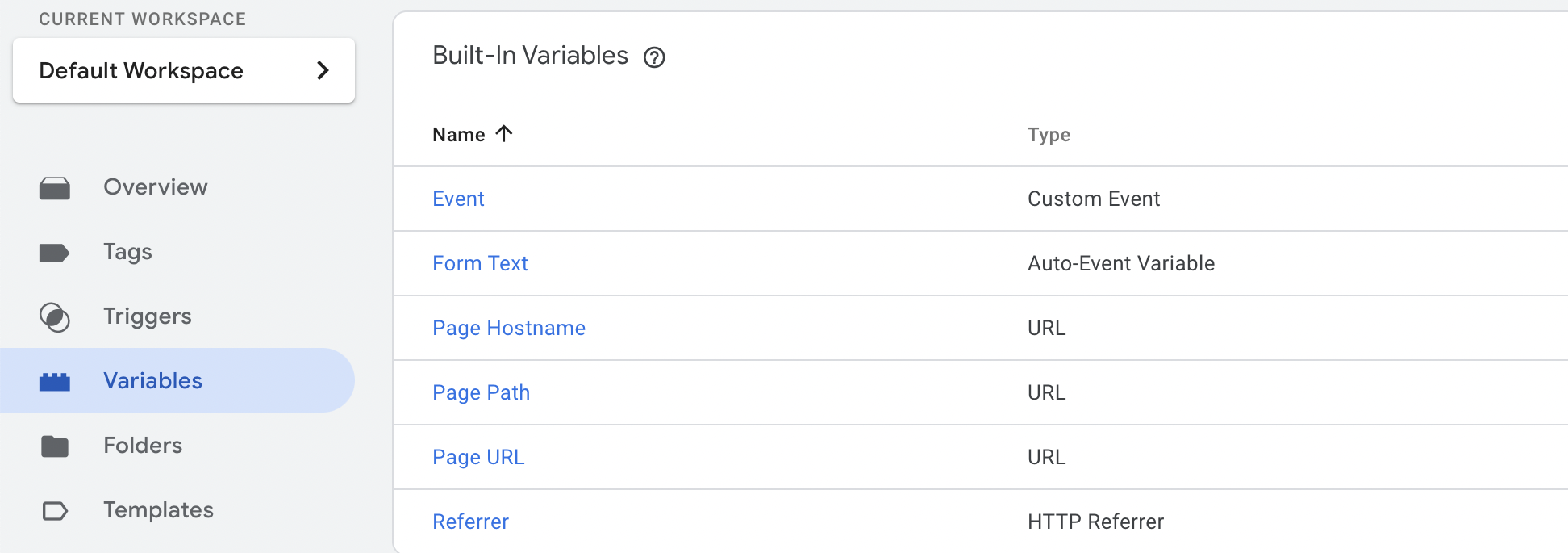
什麼是內置變量?

正如我們前面提到的,內置變量是一組無法自定義的現成變量。
新容器在開始時沒有任何用戶定義的變量,而一些內置變量將被預先啟用。 您可以根據需要啟用或禁用右側部分中的內置變量。
Google 跟踪代碼管理器中的常量變量是什麼?
使用 GTM 時您會遇到的另一個術語是“常量變量”。 常量變量是您必須經常使用或將來可能需要更新的可重用變量。 因此,GTM 中的常量變量用於存儲您將經常使用的靜態或動態值。 最好將此類變量存儲為“常量”,以便在配置標籤時採用節省時間的解決方案。
常量變量最常見的用例是 Google Analytics。 例如:
- 使用常量變量,您無需在每次想要配置 Analytics 代碼時都去 Google Analytics 管理員進行複制。 相反,您只需記住 {{ID analytics}} 變量名稱。
GTM 中的內置變量分為以下幾類:
對於Web 容器(點擊、錯誤、表單、歷史記錄、頁面、滾動、實用程序、視頻、可見性)
對於AMP 容器(設備和瀏覽器、交互、雜項、頁面和內容、頁面、性能、實用程序)
對於Android 容器(應用程序、設備、實用程序、活動事件參數、其他事件參數)
對於iOS 容器(應用程序、設備、實用程序、活動事件參數、應用內購買事件參數、通知事件參數、其他事件參數)
對於舊的移動容器(應用程序、設備、實用程序)
如何在 Google 跟踪代碼管理器中創建自定義變量
當我們說自定義變量時,我們指的是 GTM 中的自定義用戶定義 Web 變量。 這是 GTM 為自己的內置庫中可能未涵蓋的變量提供的選項。
按照以下步驟在 Google 跟踪代碼管理器中創建新的用戶定義變量:
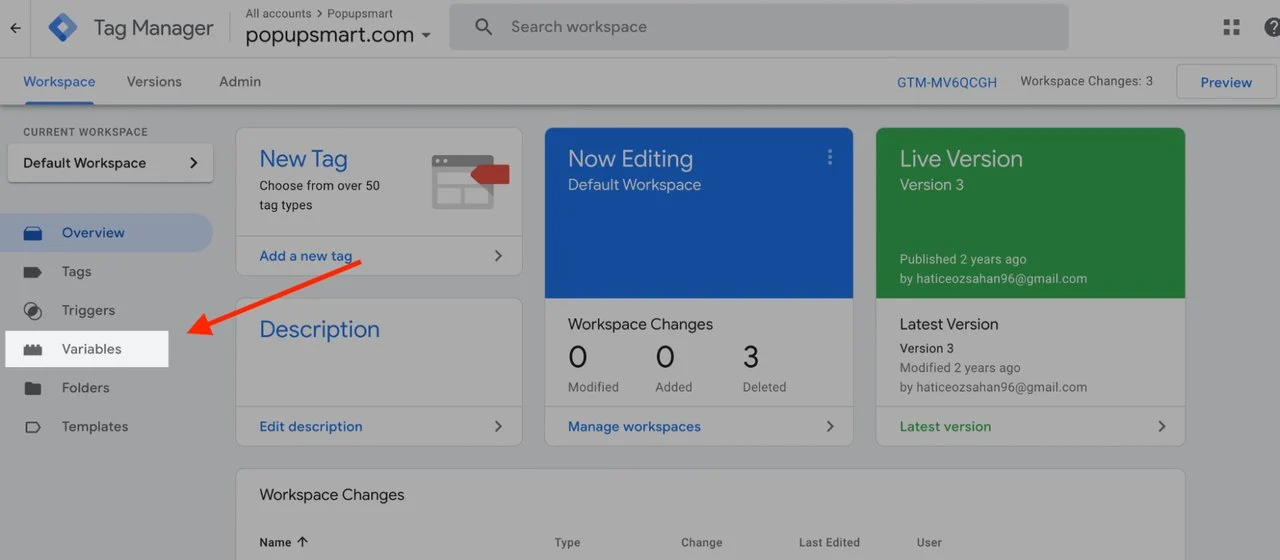
第 1 步:單擊左側導航菜單上的變量。

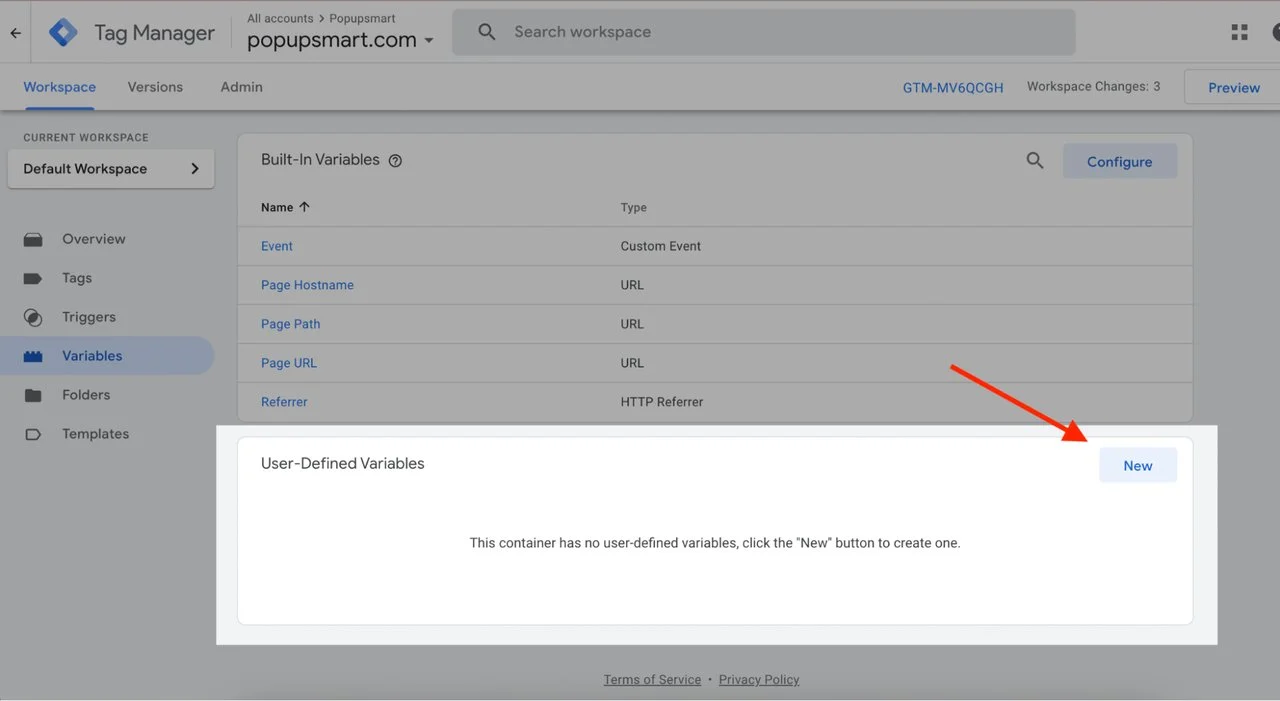
第 2 步:在 User-Defined 部分中,單擊 New 按鈕創建一個新變量。

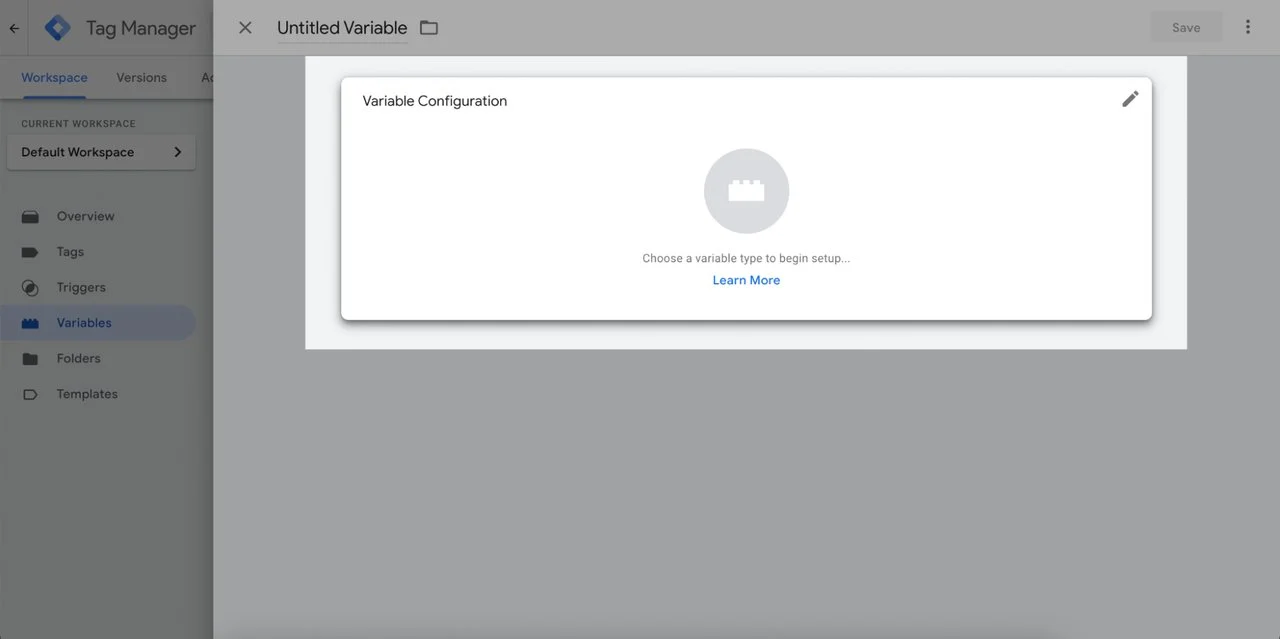
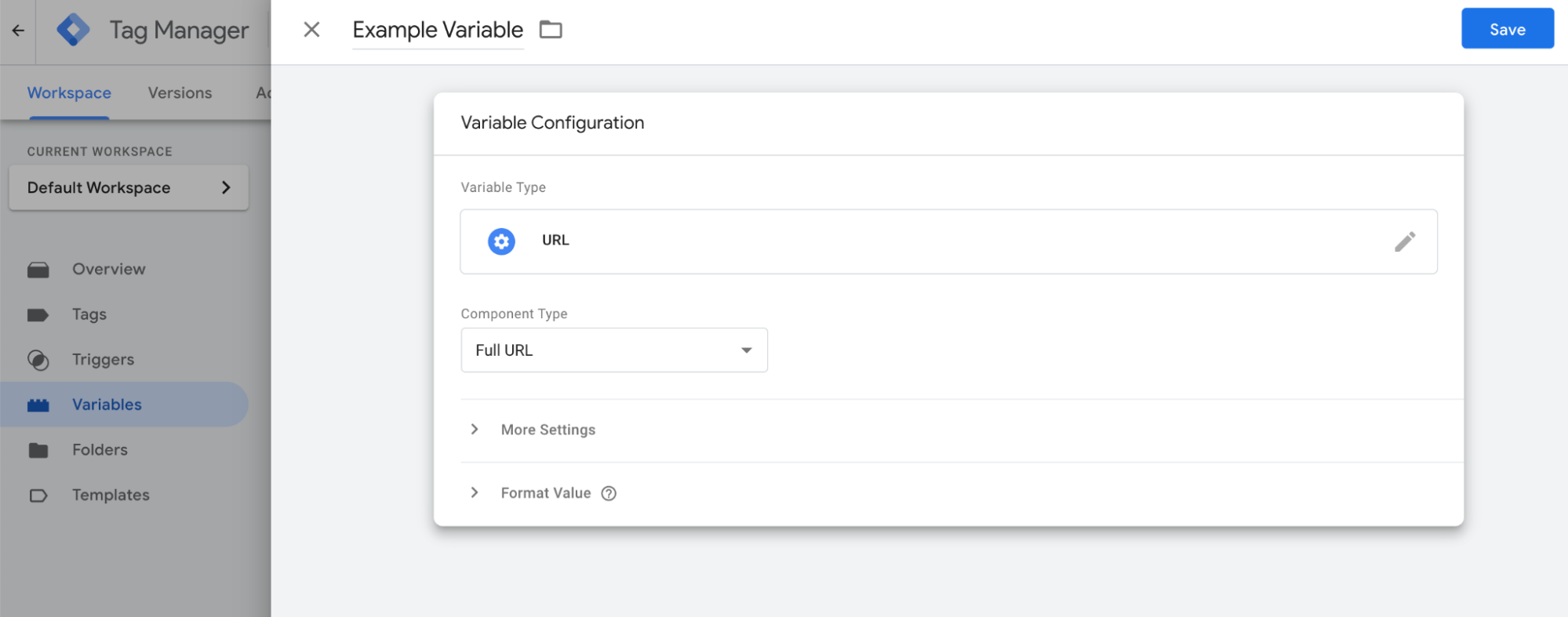
第 3 步:單擊變量配置,然後選擇變量類型。

步驟 4:完成所選變量類型的配置選項。


第 5 步:命名您的變量並使其描述其功能。 單擊保存按鈕。
以下是跟踪代碼管理器支持的變量類型列表:
- 導航
- HTTP 引薦來源網址
- 網址
- 頁面變量
- 第一方餅乾
- 自定義 JavaScript
- 數據層
- 頁面元素
- 自動事件變量
- DOM 元素
- 元素可見性
- 實用程序
- 持續的
- 自定義事件
- 查找表
- 隨機數
- 環境名稱
- 谷歌分析設置
- 正則表達式表
- 容器數據
- 容器 ID
- 容器版本號
- 調試模式
如何使用變量進行彈出個性化
使用 Google 跟踪代碼管理器進行營銷的唯一方法不僅僅是用於跟踪目的。 您還可以將其與 Popupsmart 彈出廣告活動構建器結合使用,以個性化您的網站彈出窗口並預填表單。 嘻嘻是這樣的:
用於動態文本替換的 GTM
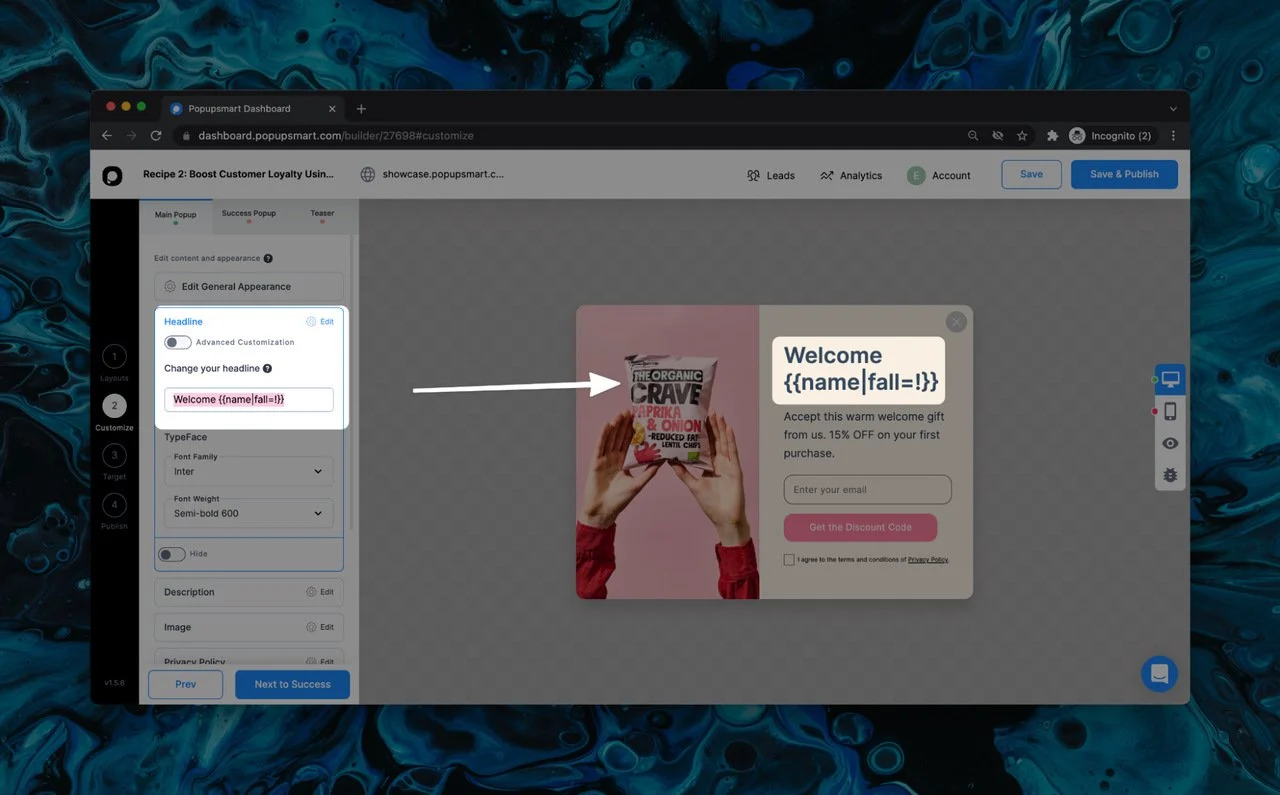
Popupsmart 具有稱為智能標籤的動態文本替換功能。 基本上,智能標籤是花括號中的動態文本,例如 {{Name}},它會動態更改為指定的數據,例如用戶名。
當然,必須先為智能標籤提供數據。 在這方面,您可以按照以下步驟將 Popupsmart JavaScripted API 添加到 GTM。
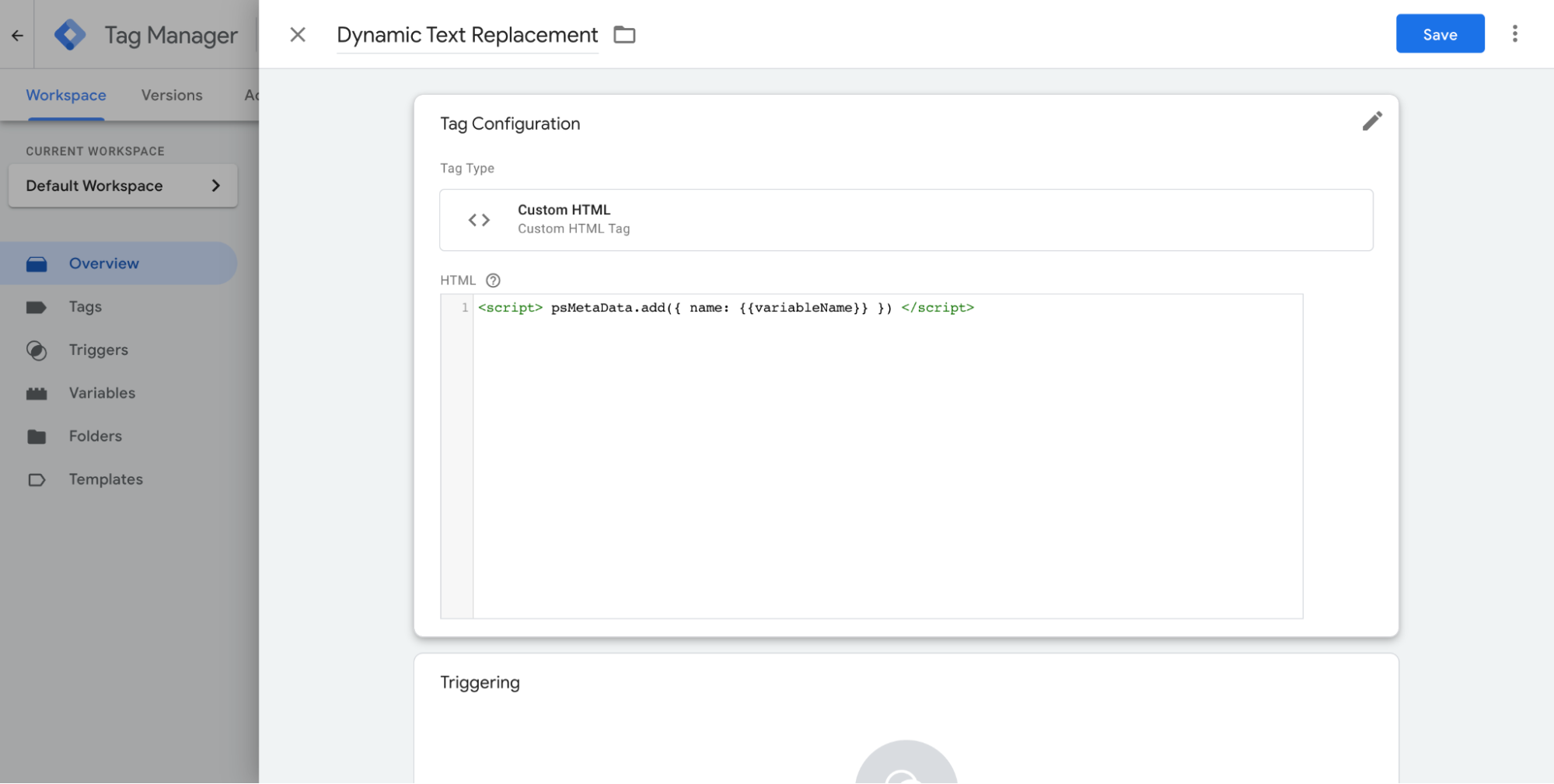
第 1 步:要在 GTM 上設置自定義標籤以在彈出窗口中提供動態文本,請輸入如下代碼段。 此外,您可以根據需要設置變量類型; 這只是一個例子。
<script> psMetaData.add({ name: {{variableName}} }) </script>

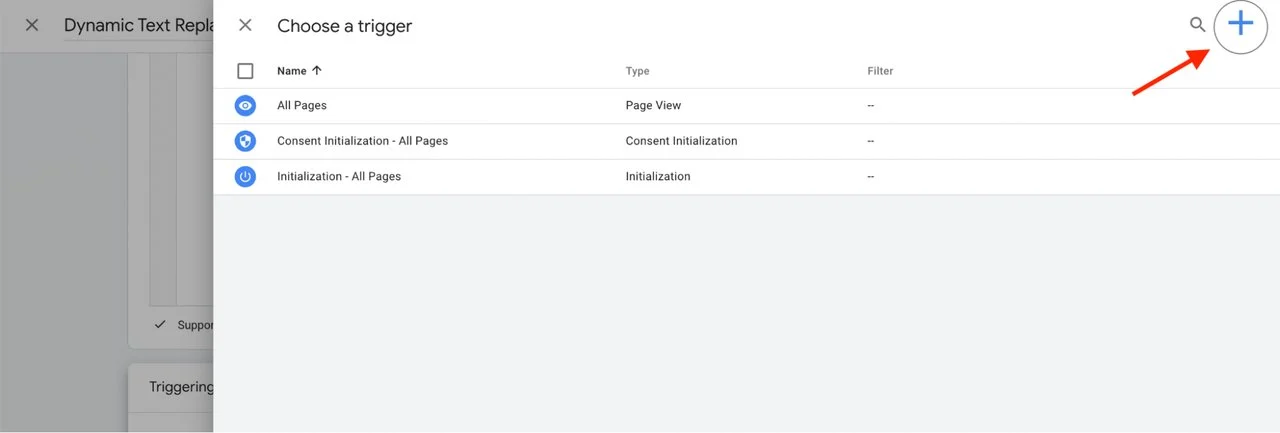
第 2 步:單擊觸發和“+”號以添加新觸發器。

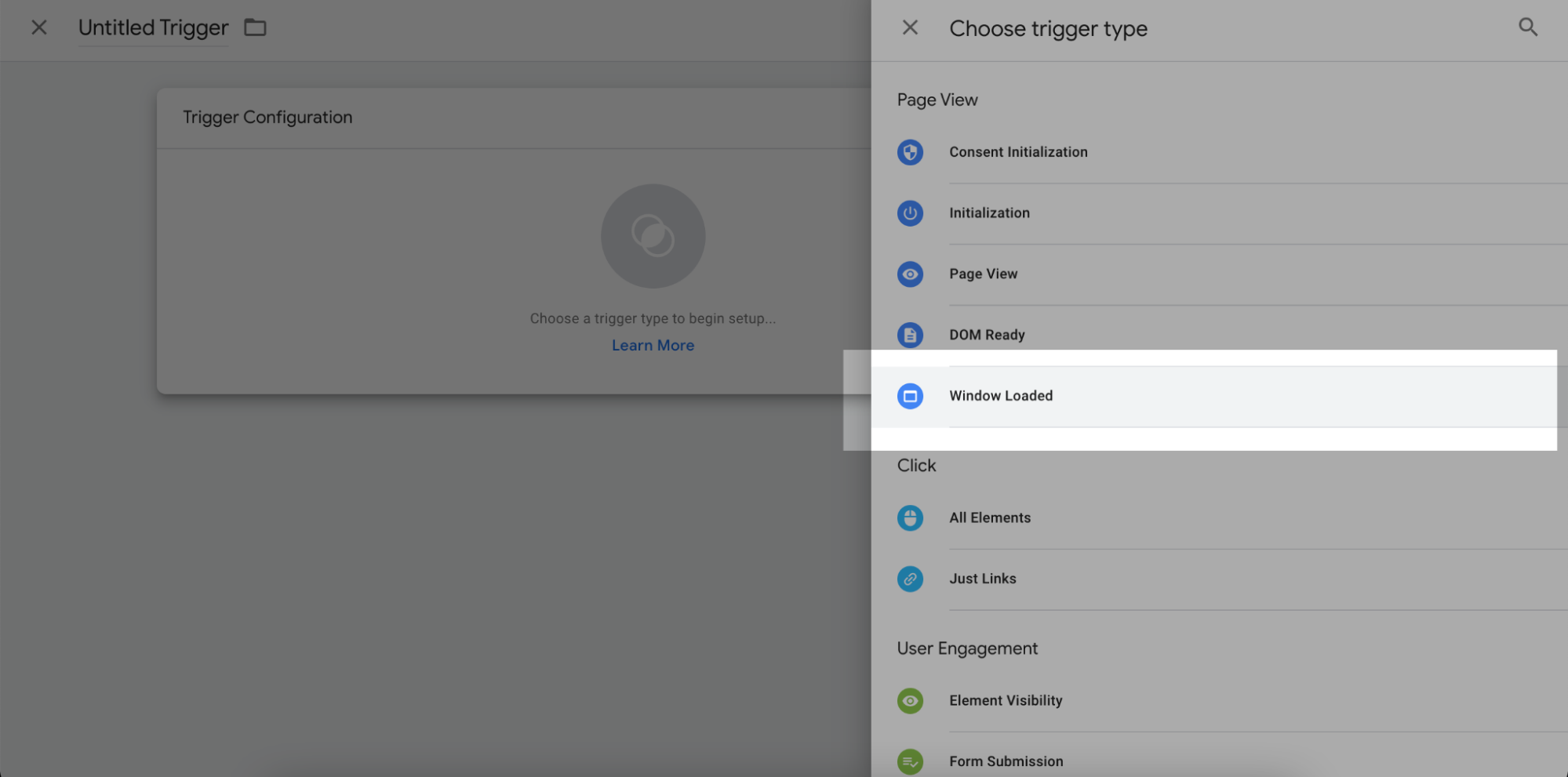
第 3 步:然後,單擊 Trigger Configuration,然後從打開的側邊欄中選擇 Window Loaded,如下所示。

第 4 步:您會看到兩個可供選擇的選項; 所有窗口加載事件或某些窗口加載事件。
如果您選擇“一些”,那麼您需要進一步配置以僅在特定頁面主機名、URL、路徑或引用者上使用此觸發器。 此外,您可以選擇內置變量或添加新的自定義變量。
如果這聽起來很先進,只需選擇All Windowloaded Events 。
不要忘記保存並發布標籤。
現在您已經定義了一個新標籤來提供彈出窗口中的數據。 當條件匹配並將信息添加到動態文本時,此標記將觸發。
這是使用 Popupsmart 創建的示例彈出窗口:

以下是可直接在 Popupsmart 彈出窗口上使用的預定義智能標籤。 冒號 ( : ) 後面的文本用於說明動態內容的外觀。
{{ip”: “3.23.78.141}}, {{date_MM_dd_yyyy}}: “03/05/2021", {{date_MMMM_dd}}: “May 03", {{date_dddd_dd_MMMM_yyyy}}: “Monday, 03 May 2021", {{country}}: “United States”, {{region}}: “Ohio”, {{city}}: “Ohio”, {{countryCode}}: “US”, {{language}}: “Turkish”, {{os}}: “Mac OS X 10.15", {{browser}}: “Chrome 90.0", {{referrer}}: “”, {{utmCampaign}}: “”, {{utmSource}}: “”, {{utmMedium}}: “”, {{utmContent}}: “” 