如何設置和顯示 WooCommerce 相關產品
已發表: 2021-09-19這對您來說可能很熟悉:您去商店購買一件商品,但最終購買了更多,因為它們緊挨著它並且以某種方式相關。
讓我們以咖啡為例。 你去商店買咖啡。 然而,在咖啡貨架旁邊,您注意到其他產品,如奶油、糖、一個漂亮的咖啡杯,甚至可能是特別適合搭配咖啡的餅乾,並且在沒有計劃的情況下,您發現自己購買了額外的產品來改善您的咖啡飲用經驗。
好吧,相關產品相當於電子商務商店中的這種體驗。 相關產品是與購物者正在查看的產品相關聯的產品,因為它們屬於同一類別/標籤,它們具有相同的用途,或者它們是該產品的補充。
幾乎每個電子商務商店都會展示相關產品。 他們這樣做的原因是因為相關產品可以改善訪客的購物體驗並幫助您從每筆訂單中賺取更多收入,從而讓您的商店變得更好。
在這篇文章中,我們將深入研究 WooCommerce 相關產品,以便您可以為您的商店帶來這些好處。
我們將從更深入地了解相關產品如何幫助您的商店以及您可以使用的不同類型的相關產品開始。
然後,我們將向您展示如何使用 Elementor 或內置的 WooCommerce 設置顯示相關產品。
目錄
- 為什麼要在您的 WooCommerce 商店中展示相關產品?
- WooCommerce 相關產品的三種類型
- 1.標籤和分類
- 2.交叉銷售
- 3.加售
- 您可以使用多種類型的相關產品嗎?
- 如何顯示 WooCommerce 相關產品
- 如何使用 Elementor 顯示 WooCommerce 相關產品
- 如何使用默認編輯器顯示 WooCommerce 相關產品
為什麼要在您的 WooCommerce 商店中展示相關產品?
在您的 WooCommerce 商店中展示相關產品有兩大好處:
- 它為您的購物者創造了更加用戶友好的體驗,並讓他們保持參與。
- 它可以幫助您提高平均訂單價值。
首先,展示相關產品有助於購物者找到他們可能感興趣的其他產品。這會創造一種更加用戶友好的體驗,因為他們可能會發現他們喜歡的產品(否則他們可能不會發現)。 它還可以幫助您讓他們瀏覽您的商店,因為他們會查看更多產品。
作為店主,展示相關產品還可以幫助您提高平均訂單價值並使您的商店更有利可圖。
根據您使用的相關產品策略類型,可以採用兩種方式。
首先,您可能會銷售更多產品,這自然會增加您的收入。 例如,也許您不僅可以銷售一副太陽鏡,還可以同時銷售太陽鏡和眼鏡盒。
其次,您可以引導購物者購買更有價值/利潤更高的產品。 例如,也許您銷售的產品數量相同,但購物者購買了他們正在查看的原始產品的更昂貴變體。
當然,理想的情況是兩者兼而有之,您既可以銷售更多產品,又可以鼓勵訪問者購買更多高價值商品。
那麼——你怎樣才能獲得這些好處呢? 讓我們談談您可以使用的不同類型的相關產品。
WooCommerce 相關產品的三種類型
您可以使用三種主要類型的相關產品。 每種方法都有不同的優缺點,因此您需要選擇最適合您商店的方法。
您也不限於單一類型的相關產品——您可以在單個產品頁面上顯示多種類型的相關產品(這是許多商店實施的策略)。
以下是相關產品的三種主要類型:
- 標籤和類別
- 交叉銷售
- 追加銷售
讓我們詳細了解一下它們……
1.標籤和分類
標籤和類別是顯示相關產品的最簡單方式。 顧名思義,這些只是與人們正在查看的產品具有相同類別或標籤的其他產品。
例如,如果此人正在查看“枕頭”類別中的產品,則相關產品框可能會顯示該類別中的其他產品——即其他枕頭。
這裡的邏輯是不言自明的——如果一個人對一個枕頭(他們正在看的那個)感興趣,那麼他們很有可能也會對其他枕頭感興趣。
這些類型的相關產品有助於幫助您的購物者發現新產品並與您的商店進行更深入的互動。 但是,它們不像交叉銷售和追加銷售那樣有針對性。
按標籤和類別顯示相關產品很容易實現,因為您可以自動生成它們。 也就是說,您不需要手動將產品鏈接在一起。
事實上,WooCommerce 生成的“默認”相關產品是基於類別和標籤的。 因此,如果您的 WooCommerce 主題默認顯示相關產品(很多都這樣做),那麼這些相關產品將基於類別和標籤。
通常,大多數主題會在產品詳細描述下方的單個產品頁面上顯示這些類型的相關產品。
2.交叉銷售
交叉銷售是一種更有針對性的相關產品類型。 具體來說,它們是與購物者正在考慮的產品互補的產品。
例如,如果購物者正在看一副太陽鏡,那麼交叉銷售可能就是這些太陽鏡的案例。
這個想法是購物者將購買原始商品和交叉銷售商品,這可以幫助您提高平均訂單價值。
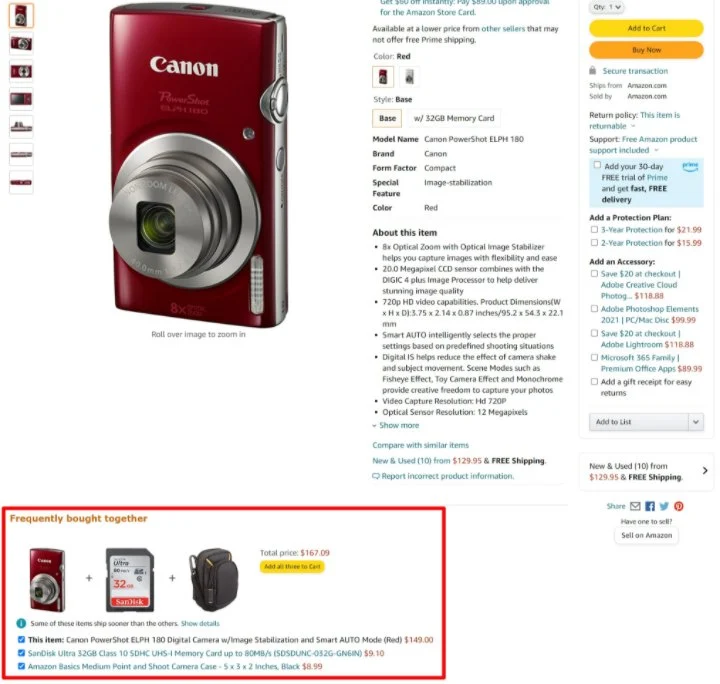
如果您在亞馬遜購物,您會看到很多交叉銷售,最引人注目的是出現在許多產品上的“經常一起購買”框。
例如,如果您正在看相機,亞馬遜還會推薦 SD 卡和相機包。 目標是購物者將購買相機以及其他商品。

默認情況下,大多數 WooCommerce 主題會在購物車頁面上顯示交叉銷售產品。 但是,如果您想模仿亞馬遜使用的方法,您也可以手動將交叉銷售添加到單個產品頁面。
WooCommerce 不會自動為您生成交叉銷售。 要設置它們,您需要在編輯產品時在產品數據框的鏈接產品選項卡中手動添加要交叉銷售的特定產品。
3.加售
我們正在研究的最後一個相關產品策略是追加銷售。 通過追加銷售,您可以推薦購物者可以購買的相關產品,而不是他們正在查看的商品。
通常,這些物品質量更高(而且通常更貴),這就是您“漲價”銷售它們的原因。 或者,您也可以顯示更便宜的變體,這稱為降價銷售。
與交叉銷售一樣,追加銷售也可以幫助您提高平均訂單量。 然而,他們以不同的方式做到這一點。 通過交叉銷售,您試圖讓購物者在購買他們正在考慮的原始商品的同時購買其他商品。
但是通過追加銷售,您試圖讓他們購買對您來說更有利可圖的不同商品,因為它更貴或利潤更高。
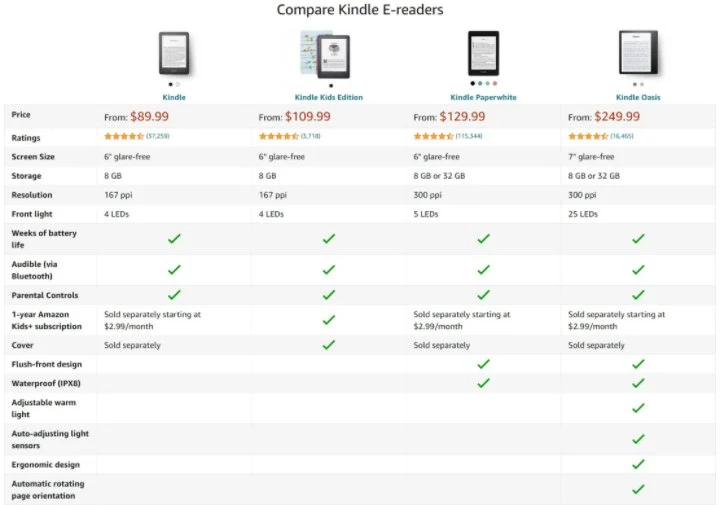
您可以在基本版 Kindle 的產品頁面上看到亞馬遜追加銷售的示例。 亞馬遜顯示所有其他更昂貴的 Kindle 變體的詳細信息,以鼓勵購物者購買更昂貴的選項:

通常,您會在單個產品頁面上顯示加售。 或者,一些商店還使用銷售渠道插件將追加銷售作為結帳流程的一部分。
與交叉銷售一樣,您需要在編輯產品時在產品數據框的鏈接產品選項卡中手動鏈接追加銷售產品。
您可以使用多種類型的相關產品嗎?
正如我們之前提到的,您絕對可以展示多種類型的相關產品——大多數商店都這樣做。 在同一個產品頁面上看到同一類別的交叉銷售、追加銷售和其他產品是很常見的。
了解每種相關產品的優缺點只會幫助您了解它們的功能以及您可能希望放置它們的位置。
如何顯示 WooCommerce 相關產品
既然您對 WooCommerce 相關產品是什麼以及它們的用途有了更多了解,那麼讓我們來看看如何在您的 WooCommerce 商店中實際展示相關產品。
我們將涵蓋所有三種類型的相關產品:
- 標籤和類別
- 交叉銷售
- 追加銷售
我們還將向您展示兩種解決方案:
- Elementor – 您可以使用 Elementor 的可視化拖放界面將相關產品放置在您希望顯示的任何位置。
- 您的主題和默認編輯器——您在這裡沒有那麼多的控制權,如果您的主題沒有為您提供內置選項,您可能需要求助於插件或代碼解決方法。
如何使用 Elementor 顯示 WooCommerce 相關產品
要以最簡單的方式完全控制相關產品的顯示方式,您可以使用 Elementor 和 Elementor WooCommerce Builder。

要設置全店範圍內的相關產品,您可以使用 Elementor WooCommerce Builder 設計包含相關產品的自定義單一產品模板。 或者,您也可以使用 Elementor 設計產品描述,將相關產品直接添加到單個產品中。
讓我們來看看如何使用 Elementor 設置不同類型的相關產品……
但首先 - 如果您不確定如何使用 Elementor WooCommerce Builder,您可能需要查看我們的指南,了解如何自定義 WooCommerce 單一產品頁面。 然後,回到這裡學習如何將您的相關產品放入您的設計中。
類別和標籤相關產品
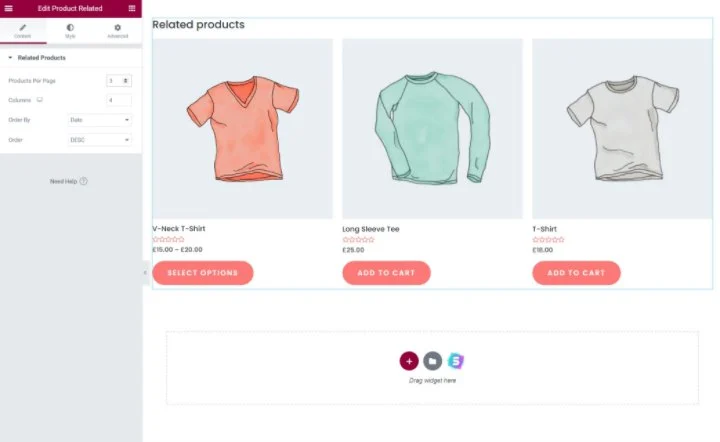
為了幫助您顯示類別和標籤相關的產品,您可以使用專用的產品相關小部件。 此小部件顯示 WooCommerce 生成的相關產品,這些產品默認基於類別和標籤。
您將獲得其他選項來控制要顯示的產品數量和列數,以及如何訂購它們。 例如,您可以按價格、受歡迎程度、評級等來訂購產品。

追加銷售
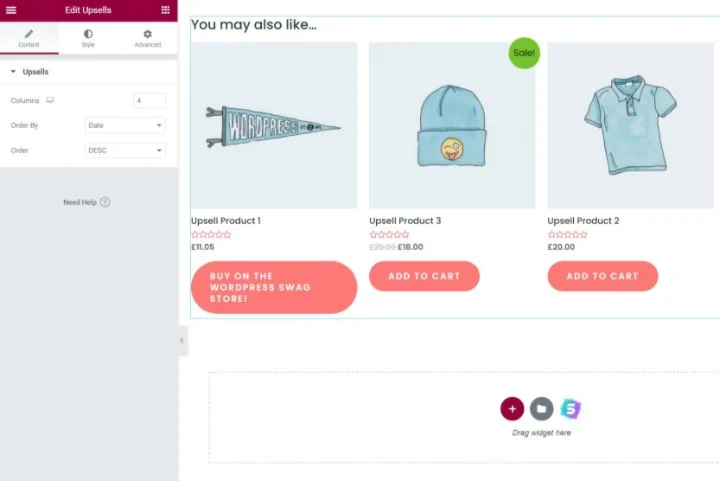
要在模板中的任何位置顯示加售,您可以使用專用的加售小部件。
此小部件將自動顯示您在產品數據框的鏈接產品選項卡中選擇的所有追加銷售產品。 就像上面的產品相關小部件一樣,您還將獲得控制要使用多少列以及如何對追加銷售產品進行排序的選項。

如果加售小部件未顯示任何產品,這可能意味著您尚未在產品設置中設置鏈接產品。 完成後,這些產品應該出現在您添加小部件的位置。
交叉銷售
Elementor 目前不提供專門的交叉銷售小部件,就像它為加售或類別/標籤相關產品所做的那樣,儘管 Elementor 團隊正在努力添加它。
這是因為默認的 WooCommerce 行為是在購物車頁面上顯示交叉銷售,Elementor WooCommerce Builder 目前不允許您自定義。
但是,如果您想將交叉銷售產品包含在單個產品頁面上,您仍然可以選擇在 Elementor 中顯示交叉銷售產品。
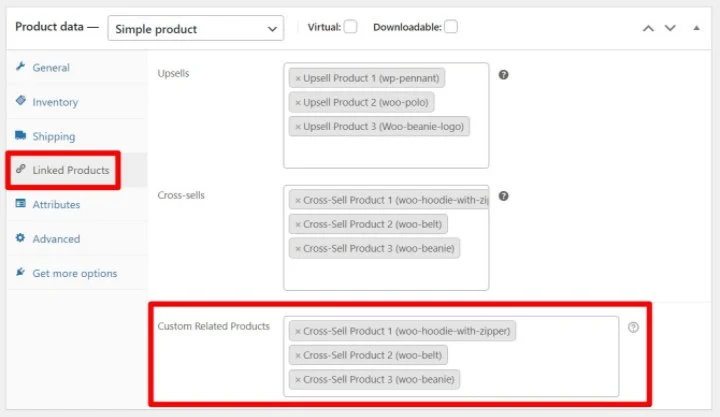
首先,您可以使用免費的 WPC Custom Related Products for WooCommerce 插件。 此插件可讓您手動為每個產品設置相關產品。
您可以使用插件的選項在產品編輯器中選擇您的交叉銷售,方法是使用鏈接產品選項卡中的新自定義相關產品框。 然後,您在此處選擇的產品將出現在您使用 Elementor 的相關產品小部件的任何位置。

不過,缺點是您將無法同時使用交叉銷售和類別/標籤相關產品,因為此插件取代了 WooCommerce 的默認相關產品建議。 因此,如果您想要顯示兩種類型的相關產品,您可能希望使用接下來的兩個選項之一。
其次,如果您只想顯示某些產品的交叉銷售,您可以使用 Elementor 直接編輯要顯示交叉銷售的產品。 因此,您無需使用 Elementor WooCommerce Builder 編輯單個產品模板,而是從每個產品的編輯器中啟動 Elementor。
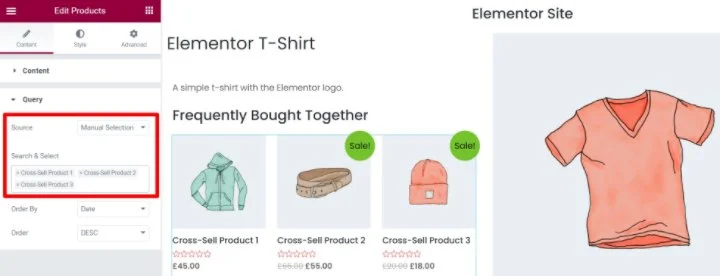
然後,您可以在要顯示交叉銷售的位置添加產品小部件,並通過搜索選擇交叉銷售產品。 以下是配置小部件的方法:
- 在Query下,將Source設置為Manual Selection 。
- 使用搜索和選擇字段添加您想要顯示為交叉銷售的所有產品。

最後,對於更高級的選項,您還可以使用來自 GitHub 的 amjulash 的解決方案。 要進行設置:
- 將 GitHub 中的代碼片段添加到子主題的 functions.php 文件或代碼片段之類的插件中。
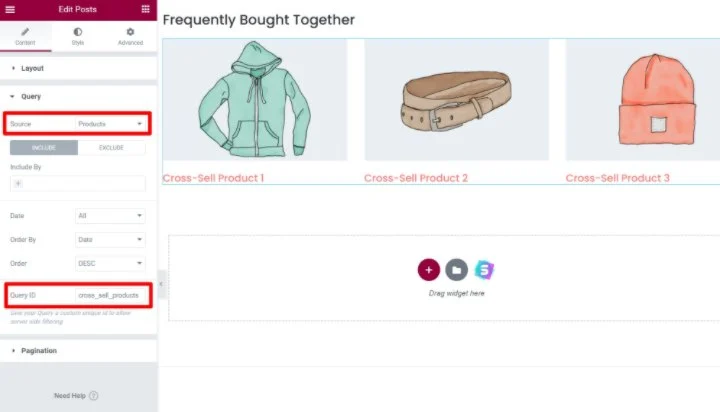
- 在您希望交叉銷售出現的單個產品模板中添加 Elementor Pro帖子小部件。
- 在小部件設置中的查詢下,選擇產品作為源。
- 將查詢 ID設置為等於cross_sell_products 。
- 使用佈局設置禁用不必要的元數據,例如發布日期、摘錄和評論數。

如果您使用最後一種方法,Elementor 將自動顯示您在產品數據框的“鏈接產品”選項卡中設置的交叉銷售產品。
如何使用默認編輯器顯示 WooCommerce 相關產品
如果您不使用 Elementor,您還可以選擇控制相關產品的顯示方式。
首先,請務必注意,您的 WooCommerce 主題可能會默認提供某種類型的相關產品展示。 通常,大多數主題會在單個產品頁面上按類別/標籤顯示追加銷售和相關產品,並在購物車頁面上交叉銷售。
對於交叉銷售和追加銷售,您的主題將自動拉入您在產品數據框的鏈接產品選項卡中設置的產品。
如果可用,調整這些相關產品顯示的最簡單方法是通過主題的內置設置。 一些主題會在主題設置中為您提供選項,用於控制如何顯示相關產品。
如果您的主題不顯示相關產品和/或為您提供控制它們的選項,您可能想要切換到我們最佳 WooCommerce 主題列表中的選項之一。
不幸的是,如果您的主題沒有為您提供這些選項,您將需要求助於自定義代碼或插件。 例如,如果您想更改要顯示的相關產品的數量,您可以在子主題的 functions.php 文件中使用此代碼片段。
如何使用插件短代碼手動放置相關產品
如果您想要更大的靈活性,您還可以找到為不同類型的相關產品添加 WooCommerce 簡碼的插件。 以下是一些示例,但我們建議您在選擇插件之前進行自己的研究:
- 類別和標籤相關產品簡碼– WooCommerce 的相關產品。
- 交叉銷售簡碼– Woocommerce 交叉銷售產品展示。
- Upsell 簡碼——來自 SkyVerge 的自定義插件。
然後,您可以使用這些插件的短代碼手動將不同類型的相關產品放置在產品編輯器中。
如果您不喜歡使用自定義插件來添加短代碼的想法,您可能想要堅持使用 Elementor。
使用 WooCommerce 相關產品開始銷售更多產品
WooCommerce 相關產品是幫助購物者發現更多他們感興趣的產品並提高您商店的平均訂單價值的好方法。
回顧一下,您可以在 WooCommerce 上使用三種不同類型的相關產品:
- 類別和標籤
- 交叉銷售
- 追加銷售
您可以根據需要使用任意多種不同的類型。 在亞馬遜等許多受歡迎的商店中,您會看到他們在同一個產品頁面上使用所有三種類型的相關產品。
要以最簡單的方式控制各種相關產品的展示位置,您可以使用 Elementor 和 Elementor WooCommerce Builder。
借助 Elementor,您將獲得對整個單一產品頁面設計的像素級完美控制,包括準確顯示每種類型的相關產品的位置。
要了解改進商店的其他一些方法,請查看我們最好的 WooCommerce 插件的完整集合。 如果您對相關產品或如何將它們與 WooCommerce 一起使用仍有任何疑問,請在評論中告訴我們!
