如何在谷歌分析中命名事件
已發表: 2020-02-17每個正確配置的 Google Analytics 帳戶都設置了事件跟踪功能。 它幫助我們更好地了解我們希望我們的網站用戶跳轉到的操作如何、為什麼以及在何處出現、出現或不出現。
為了進行深入分析並在報告中定義清晰的結構,正確命名所有事件片段非常重要。 如果沒有適當的事件命名系統,分析將始終從數據清理和手動聚合開始,並且很難通過邏輯方法在報告中找到所需的數據。

在這篇文章中,我將向您展示正確事件命名的策略之一,它提供了足夠直觀的數據結構,即使是非專家也能夠提出他感興趣的問題並自己找到答案,而無需分析師的指示。
每個事件都有三個要命名的部分:
- 活動類別
- 事件動作
- 事件標籤
對於這些級別中的每一個,其名稱以分段分層構成一個整體的方式給出,該整體自然具有邏輯鏈接。 誰想要報告中不合邏輯和混亂的數據? 谷歌想到了這一點,並提供了預定義的變量,這些變量極大地促進了這項工作。 變量用於從數據層檢索動態名稱並從頁面代碼檢索屬性,因此您不必為每個項目創建一個具有固定名稱的類別、操作和標籤的單獨事件。

事件類別命名
事件類別應描述發生事件的頁麵類型、頁面的一部分或模塊的類型。 您應該盡可能嘗試使用現有的類別。 只有在有意義並且此類類別將收集足夠數量的事件(至少三個,最好更多)的情況下,才應打開新類別。
事件類別 = {{頁麵類型}}:主頁、產品登陸頁面、列表頁面、產品詳細信息頁面、結帳、購物車
或者
事件類別 = {{全局模塊類型}}:頁眉、頁腳、右側邊欄、左側邊欄、彈出窗口
事件動作命名
事件動作的正確命名應該以描述已採取的行動以及在何處採取的方式來構建。 我建議您避免使用簡單的名稱,例如“單擊”或“打開”。 這樣的名稱太籠統了,事實上,毫無用處地佔據了位置,也沒有在報告中帶來任何價值。
由於多個事件也可能具有相同的操作名稱,因此您應該注意這些操作在某些剩餘的段、事件類別或標籤上有所不同。 在大多數情況下,動作名稱應以動詞開頭,例如“單擊的左側邊欄”或“打開的彈出窗口”。 唯一的區別在於不是由用戶觸發的操作,例如跟踪自動觸發的視頻廣告事件時的“視頻前貼片”。
Event Action = {{Action}} {{Action Location}}:已提交查詢表,點擊推薦 1 頂部,已完成表單字段,點擊封面照片鏈接,點擊左側 CTA 按鈕

事件標籤命名
事件標籤名稱應描述與事件相關的特定信息。 這是一個更靈活的事件片段,在這裡您可以自由選擇名稱,通過後續分析,這將是最容易識別您想要探索的事件特徵的名稱。
URL 目標、滾動深度百分比、點擊文本、點擊 URL、點擊類別等是常用的。
如果沒有可用作事件標籤的相關附加詳細信息,您可以將標籤留空。
在需要包含多個名稱的情況下,使用分隔符 | 將它們分開。 重要的是要注意結構的複雜性,以免不必要地使數據複雜化。
例子:
事件標籤 = {{點擊文本}}:操作、服務、購買、構建、保險、查找
或者
事件標籤 = {{點擊文本}}:借 | 投資 | 獲得信貸
或者
事件標籤 = {{點擊 URL}}:exsample.com/product-landing-page
例子
現在,我將向您展示我在正文開頭所承諾的示例。 按照Event Category={{Global module type}}的格式做例子。 這樣的名稱設置可以跟踪該頁面上與全局模塊相關的所有交互到相關的事件類別中。 這對您來說可能很重要,因為全局模塊是出現在整個頁面中的模塊,有些模塊(例如頁眉和頁腳)出現在頁面的所有部分。

標題點擊 - CTA 按鈕
事件類別 = 標題
事件操作 = 點擊 CTA 按鈕
事件標籤 = example.com/pricing_plans
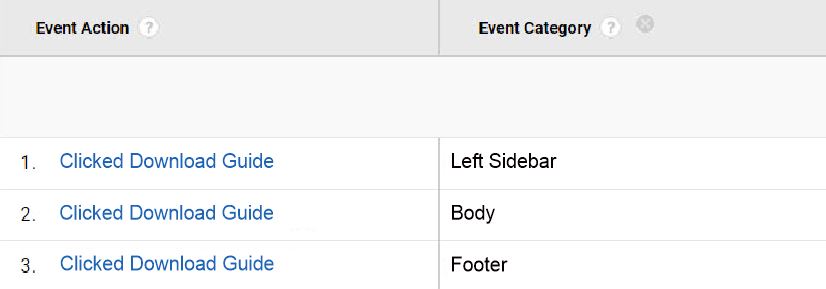
側邊欄點擊 - 下載鏈接
事件類別 = 左側邊欄
事件操作 = 點擊下載指南
事件標籤 = https://example.com/download-free-google-analytics-guide

這就是它在 Google Analytics 中的樣子。 此設置提供了對特定操作的單個模塊效率的洞察,以及用戶根據其位置與內容交互的方式。
彈出窗口點擊 - 訂閱
事件類別 = 彈出窗口
事件行動 = 提交的通訊表格
事件標籤 = 訂閱
頁腳點擊 - 披露通知
事件類別 = 頁腳 1
事件操作 = 單擊頁腳菜單鏈接
事件標籤 = https://example.com/disclosure-notice/
以下是與頁麵類型或事件類別={{頁麵類型}}有關的示例。 通過設置事件名稱的這種結構,我們確保鏈接到頁麵類型的所有交互都放入指定的類別中。
主頁點擊 - 引導按鈕
活動類別 = 主頁
事件操作 = 單擊的潛在客戶按鈕
事件標籤 = example.com/send-inquiry
PDP 點擊 – 交叉銷售產品
事件類別 = 產品詳情頁面
事件操作 = 點擊交叉銷售產品
事件標籤 = 添加到購物車 | 快速查看 | 願望清單
圖表顯示了它在 Google Analytics 中的樣子。 此設置允許您根據類型比較執行頁面的方式,並在需要時在標籤級別進行其他詳細研究。
列表頁麵點擊量 - 單個產品操作
事件類別 = 產品列表頁面
事件操作 = 點擊的單個產品
事件標籤 = 查看更多 | 加入購物車 | 快速查看 | 願望清單
購物車點擊 - 向上銷售產品
事件類別 = 購物車頁面
事件操作 = 點擊銷售產品
事件標籤 = {{DLV – 產品名稱}} 查看更多 | 加入購物車 | 快速查看 | 願望清單
如前所述,某些事件不屬於全局模塊或頁麵類型。 在這種情況下,您只需盡力估計哪種數據收集方式最實用。 一個很好的例子是滾動深度:
滾動跟踪
事件類別 = 滾動跟踪
事件操作 = 滾動列表頁面
事件標籤 = 滾動 20%
或者
滾動跟踪
事件類別 = 滾動跟踪
事件操作 = 滾動 {{Page URL}}
事件標籤 = 滾動 20%
提示
命名時要詳細,避免使用通用名稱,例如 Button 或 Click。 之後您將節省大量工作,並且數據將具有更高的質量。
預先計劃名稱結構,以便事件具有邏輯位置並且事件易於分析。
不要使用事件來跟踪可以識別一個人的數據。

結論
命名事件時,選擇哪個系統並不重要,但重要的是,您打算在頁面上跟踪的任何未來更改和操作都可以輕鬆地集成到現有的事件結構中。 通過這種方式,您可以縮短計劃和實施時間,並且公司的其他同事更容易獲得數據。
下一次我們將討論數據層和屬性,以及通過這些層和屬性,您可以在您的網頁上跟踪您想像的任何內容。
