如何測量加載速度?
已發表: 2021-12-21雖然沒有關於加載速度對 UX 和轉換的積極影響的爭論,但關於 SEO 的討論很多,尤其是在宣布 Page Experience Update 和 Core Web Vitals 之後。
內容的質量和相關性仍然是在 SERP 中對頁面進行排名的標準,速度可以作為決勝局來決定兩個等效頁面之間的排名。
這也是谷歌機器人高度讚賞的品質,它有利於快速頁面的索引。 這種現像我們已經觀察了好幾年了,比如在 Rue Du Commerce,它的前端優化後,爬取的頁面數量增加了; 或者在 TUI,它通過提高頁面的顯示速度優化了抓取預算。
對於您的訪問者以及您的 SEO,快速頁面的必要性和影響是不可否認的。 但是要開始使用正確的工具,您需要知道要測量什麼、為什麼以及如何測量。 這裡有一些鍵。
頁面速度的指標是什麼?
定義績效預算是一個重要的步驟,可讓您指定績效目標並設置限制。 這些可以是不超過頁面權重、要達到的指標或 webperf 分數的目標……
你會看到——或者你可能已經註意到——有很多指標和績效分數。 在“歷史上”最著名的指標中,我們發現例如:
- 速度指數,它評估視口中元素的加載速度;
- Time To First Byte,表示服務器響應時間,在 SEO 中眾所周知,因為谷歌在頁面體驗更新之前已經考慮到了;
- 開始渲染和首次內容繪製,即瀏覽器在頁面上顯示第一個元素的時刻;
- Time To Interactive,它評估頁面以可持續的方式變得可交互且無延遲所需的時間……
指標在不斷發展,新指標定期出現以更好地衡量用戶體驗(例如,目前正在研究衡量流動性的指標)。
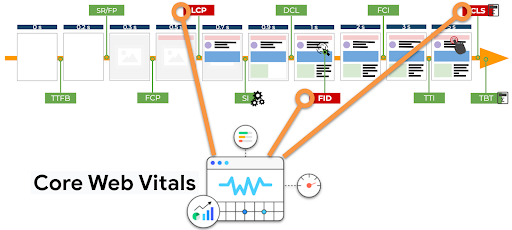
Google 通過 Core Web Vitals 將 3 個 webperf 指標置於聚光燈下,以評估 UX 的質量:

- 最大內容繪製,測量頁面上最大元素的顯示速度,
- 首次輸入延遲,用於衡量用戶交互後頁面的反應性,
- 累積佈局偏移,用於衡量視覺穩定性。
LCP 和 FID 以毫秒為單位計算,而 CLS 是一個分數。
有很多指標(您甚至可以引入自己的面向業務的指標,與您的頁面的特定功能相關,使用自定義指標),因此在開始之前,您需要確定:
- 你想測量什麼,
- 你從哪裡開始,
- 你想達到什麼。
請注意您選擇的指標和設定的目標:不要屈服於虛榮指標的誘惑!
與 SEO 一樣,您首先要為用戶改善網站體驗和加載速度,而不僅僅是用數字和分數填充儀表板。
這是幫助您在業務方面製定目標的第一步:您可以使用 Google 的“測試我的網站”來測試更快頁面的投資回報率。
這個免費工具向您展示了通過加快頁面速度可以產生多少收入。 即使數據是估計值,設定第一個目標也是有意義和有用的。
哪些工具可以測量加載速度?
在了解了一些基本的 webperf 指標之後,這裡有一些收集它們的工具建議。
WebPageTest 是 webperf 社區的免費參考工具,可讓您可視化測試頁面的每個元素隨時間推移的加載階段。
Dareboost、GTMetrix、Pingdom、SpeedCurve 或 Quanta 是付費工具,還允許您評估網站的加載速度和性能。
Google 還提供免費工具,其中一些您可能已經使用或聽說過。
讓我們特別提一下 PageSpeed Insights 和 Lighthouse,它們指示性能分數,並允許您評估您的 Core Web Vitals(要了解它們的工作原理和結果,您可以在此處找到有關 PageSpeed 和此處用於 Lighthouse 的詳細說明)。
讓我們通過以下工具列表進一步了解 Core Web Vitals 來衡量它們,從技術含量較低到專業程度較高:Chrome、Test My Site、Google Analytics、Google Search Console、PageSpeed Insights、Lighthouse 和 CrUX / BigQuery。


您可以想像,必須長期監控您的 KPI,以衡量您部署的優化的影響,並檢測任何回歸。
是的,SEO 和 webperf 之間的另一個相似之處:這是一項長期工作(好消息:前端優化可以自動化,因此以對技術團隊可持續的方式不斷改進)。
為了能夠在出現問題時快速做出反應,您可以設置警報系統並實時檢測異常情況——例如,使用 SpeedCurve 或 Dareboost 等工具。
這些回歸可能是由於錯誤、新功能的部署、網站的發展……任何變化都會影響您的加載速度,這就是為什麼webperf 需要所有團隊持續關注的原因。
如果性能下降,甚至在最壞的情況下頁面不可用,對您的營業額造成的後果可能是災難性的,尤其是在銷售、網絡週、聖誕節等期間……讓我們以亞馬遜為例,它遭受了2018 年損失了 9900 萬美元,原因是“黃金時段”期間 63 分鐘不可用。 您顯然不希望這種情況發生在您身上,這就是為什麼跟踪和不斷改進您的網絡性能至關重要的原因。
在允許您評估性能的指標和工具之後,讓我們看一下正確定義和理解 KPI 的最後一個重要點:測試條件。
了解測試條件:了解 Web 性能 KPI 的先決條件
正如並非所有 Google 用戶對同一查詢都有完全相同的搜索結果一樣,並非所有用戶在您的網站上都有相同的體驗。
我們已經看到您可以從不同的角度(顯示、交互性、視覺穩定性、服務器響應時間……)來衡量速度,同樣重要的是要知道加載速度的所有這些方面都受到不同因素的影響:網絡、訪問者設備的功率……此外,內容的顯示根據屏幕大小而有所不同。
CQFD:沒有單一指標可以反映所有用戶加載頁面的速度。
這是一個需要牢記的基本概念,因為它將幫助您深入了解您收集的指標,並定義您測試頁面速度的條件。
首先,您應該知道有兩種方法可以測量加載速度:
- 綜合監控,包括定義測試條件(設備、網絡、瀏覽器……)以在實驗室環境中收集數據。
這就是谷歌在其工具中所稱的實驗室數據,它也使用這種類型的數據來計算 PageSpeed Insights 分數,方法是在“慢速 4G”中模擬中端移動設備上的導航。 您將理解為什麼這些分數可能不代表大多數用戶的瀏覽體驗,因為他們可能擁有性能更好的手機和更好的網絡質量。 - 真實用戶監控 (RUM) ,它從真實用戶那裡收集現場數據。 這是 Google 根據其“CrUX”(Chrome 用戶體驗報告)用戶面板提供其所謂的 Field 數據的方法。
如果您使用 PageSpeed Insights,您可能已經註意到現場數據和實驗室數據之間的差異,現在您明白了原因:它們不是在相同條件下收集的。
您可能還注意到,某些數據在其中一個類別中可用,而在另一個類別中不可用。 為什麼是這樣? 僅僅是因為其中一些需要真實用戶的導航。 我們以 Core Web Vitals 中的 FID 為例:它是僅在 Field 數據中可用的數據,因為它需要用戶交互。 對於 Lab 數據(以及 Lighthouse 和 PageSpeed 分數的計算),FID 被一個等效的指標取代:總阻塞時間。
但是,Synthetic 還是 RUM,Field 還是 Lab,如何選擇?
從真實用戶監控(或現場數據)中選擇數據來確定您的前端優化工作的優先級。 它們反映了您網站用戶在真實條件下的體驗。
至於實驗室數據,它將幫助您確定頁面仍需要改進的地方,並通過自己定義導航條件來測試您的性能。 它們還有助於跟踪您在這些條件下的表現隨時間的演變,並將您自己與市場上的競爭對手進行比較。
簡而言之,測量加載速度的工具眾多且易於訪問,由您來定義課程和賭注!
此外,在開始您的 webperf 項目之前,應該詢問一些戰略問題。 例如:除了知道它是否現實之外,是否希望 PageSpeed Insights 或 Lighthouse 得分為 100? 您想要擁有 3 個綠色的 Core Web Vitals 背後的目標是什麼?
最後,了解不同的指標,以及對測量方法和分數的理解對於有效監控您的表現至關重要。 除了 KPI 和報告之外,您還可以根據您的技術和商業目標為它們製作相關的決策支持工具。
不要猶豫,讓 webperf 專家指導您消除任何疑慮並選擇正確的工具和指標!
