優化績效活動的移動著陸頁
已發表: 2022-02-06登陸器或登陸頁面是任何績效營銷活動的重要組成部分。 無論您是想推廣潛在客戶營銷活動、聯盟營銷活動還是普通的舊博客,精心設計的登錄頁面都是必須的。
但是隨著越來越多的網絡用戶使用手機,如果您想獲得良好的投資回報率,您的目標網頁必須針對移動設備進行優化。
但是什麼是移動登陸頁面,您應該如何優化移動登陸頁面?
我們今天將涵蓋所有這些以及更多內容。
什麼是移動登陸頁面?
從技術上講,登陸頁面是某人到達(或登陸)您的網站的頁面。 但是使用此描述,主頁就是登錄頁面。 實際上,著陸頁通常指的是略有不同的東西。
Unbounce 將登陸頁面描述為
“專為營銷或廣告目的而創建的獨立網頁”。
這是一個很好的描述,但讓我們在這裡添加幾個常見的趨勢。
- 登陸頁面接收目標流量(付費、直接、電子郵件、其他)
- 登陸頁面需要特定的操作(銷售、訂閱)
- 登陸頁面不提供一系列可供探索的選項或內容。
通過第一個描述,可以輕鬆地包含每個網站主頁或文章。 但第二個描述並非如此。
當我們談論移動登陸頁面時,我們指的是移動流量的登陸頁面,通常是智能手機,但也可以包括平板電腦。
由於這些設備的差異,這些著陸頁有不同的需求和要求。
在績效活動中使用著陸頁的好處
登陸頁面非常適合潛在客戶活動或電子商務產品促銷,因為它們旨在生成操作,例如:
- 購買
- 留下聯繫方式
- 註冊時事通訊
- 前往應用商店下載應用
- 註冊平台演示
除此之外,登陸頁面還用於預熱冷流量。 您認為有人僅僅通過廣告購買了未知產品嗎? 不,他們需要了解產品優勢、技術規格以及退貨政策和其他信息。
但是要消化所有這些信息,必須精心設計移動登錄頁面。
移動登陸頁面仍應遵循良好的登陸頁面原則
許多提供關於移動登陸頁面優化建議的文章將通過許多與桌面登陸頁面同樣適用的建議(例如,使用引人注目的號召性用語)。
雖然這些原則是正確的,但我將專注於對移動真正重要的事情。 您也可以而且應該研究這些原則,但我不會浪費您的時間重複一般要點。
- 使用良好的設計原則
- 在你的登陸器上使用 SSL 證書和 HTTPS
- 在您的目標網頁上使用有效副本
- 對您的廣告系列進行 A/B 測試
相反,本文只關注針對移動設備的建議。
7個致命的登陸頁面罪:不該做什麼
讓我們先看大圖。 有一些典型的錯誤會導致移動登陸頁面表現不佳。 其中許多同樣適用於桌面登陸頁面,但在移動登陸頁面上通常更糟糕。
了解這些罪過可以幫助您堅持直截了當,並確定哪種優化技術將在您的移動目標網頁上產生最佳效果。
你需要為這些移動登陸頁面的罪孽贖罪嗎?
- 無效的副本(大多數著陸頁都是如此)
- 複製太多(手機屏幕不適合閱讀大段文字)
- 選項太多(在 6 英寸屏幕上一次看到超過 3 個按鈕太多了)
- 沒有圖片(千字……)
- 與將訪問者帶到頁面的廣告或內容無關的副本(我們在移動設備上的注意力範圍甚至低於桌面設備)
- 阻礙轉換(長時間填寫表格)
- 頁面加載緩慢(在移動登陸頁面上更糟)
- 設計時沒有考慮移動佈局(移動設備上的側向滾動——真的嗎?)
優化移動登陸頁面的 11 種方法
1.加快你的加載時間
您可以在移動登陸頁面上做的最重要的事情之一就是加快其加載時間。 雖然網頁加載緩慢會受到桌面網絡衝浪者的懲罰,但對於手機上的人來說,這是不可原諒的罪過。
提高移動著陸頁性能的一個簡單步驟是加快移動著陸頁的速度。
根據您使用的技術以及您的目標網頁是否存在特定問題,您可能需要採取某些步驟(例如使用更快的服務器),但有一些一般原則可以幫助大多數人。
- 使用編碼良好的解決方案
- 優化您的圖像(以下更具體的建議)
- 使用 CDN(檢查工具部分)
- 不要讓您的網站內容過多

A. 使用編碼良好的解決方案
編碼不佳的網站和網站工具會運行額外的進程,並且在 Web 瀏覽器的渲染引擎上更重。 Javascript 比 HTML 和 CSS 需要更多的時間來加載,而寫得不好的 Javascript 需要更長的時間來加載。
如果您獲得的解決方案(例如 WordPress 主題、插件或網站引擎)不遵循編碼最佳實踐,則渲染速度會慢得多。
B. 優化您的視覺效果
圖像對您的網站加載時間有很大貢獻。 只要視頻不自動播放或占用整個頁面,它們比文本佔用更多的空間,甚至可能比視頻最初需要更長的時間來加載。
優化的第一步是選擇圖像。
如果頁面上有五張圖片,則加載時間將比一張長。 考慮一下你是否真的需要那些額外的圖像。
第二步是減小圖像的大小。
一個好的 CMS 會調整您的圖片大小,使其更適合該網站(即使您首先上傳的是 4000 x 3000 像素的巨型圖片),但最好上傳縮小的圖片,這樣可以保證加載較小的文件並且不會不需要由設備調整大小。
您可以擁有具有相同像素數的圖像,但其中一個佔用的空間比另一個少得多。 這是由於各種圖像信息可以單獨占用一篇文章。
關鍵要點是使用圖像優化工具,它可以讓您在保持圖像質量的同時節省空間。
最後,使用CDN還有助於加快圖像的交付並節省加載時間。 它可以幫助您處理網頁的其餘部分。
C. 使用 CDN
CDN 代表內容分發網絡。 它不是從一個位置的一台服務器為網站提供服務,而是將您的內容分發到世界各地。
這意味著您對一台服務器或位置的壓力較小,您的內容將來自更接近請求的位置。 這有助於更快地交付您的內容。
您可以將 CDN 用於整個網頁,也可以將其用於網頁上的元素,例如圖像或視頻。
D. 不要讓您的移動目標網頁內容過多
您擁有的內容越多,加載所需的時間就越長。 這不適用於文本,但更適用於圖像、視頻和動畫元素。 目標網頁的一個好的原則是保持重點並清楚而快速地提出你的理由,這個原則是一個有用的提醒,不要添加超過你需要的東西。
如果您發現登錄頁面加載緩慢,請查看頁面上有多少需要復雜腳本的圖像、視頻或動畫元素。 嘗試刪除其中的一個或多個。
2.使用單列

單欄設計在桌面文章頁面上變得更加普遍,但多欄在登錄頁面中仍然很常見,尤其是在突出關鍵功能、優勢或定價表時。
在移動網站中,這些欄目被壓縮,難以閱讀和按下。
響應式網頁設計通常將這些塊更改為相互層疊。 雖然這可行,但請確保這些元素在移動頁面上的順序正確,或使用單獨的移動登錄頁面。
或者,創建一個只有一列的移動登錄頁面。
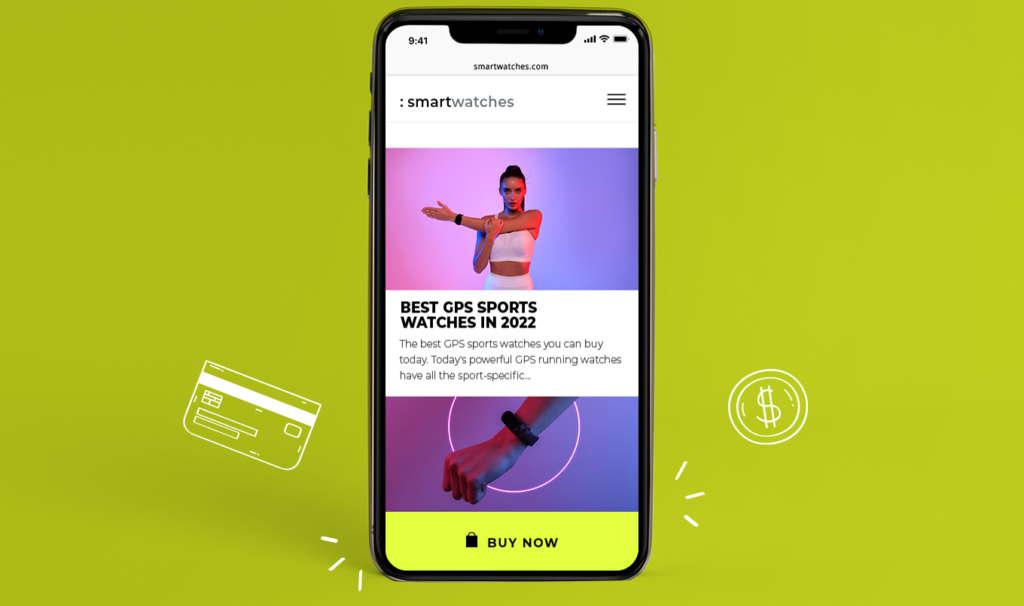
3. 使用大號 CTA 按鈕

與鼠標指針不同,拇指和手指不是精確的工具。 精確按下移動設備上的按鈕並不容易。
如果您沒有將號召性用語按鈕設置得足夠大以便輕鬆按下,那麼您就有可能讓用戶感到沮喪。
當有人最終點擊一個按鈕時,這可能會導致轉化率下降和購物車放棄率增加。

4.記住,電話是用來打電話的

我知道這可能令人難以置信,但曾經有一段時間,電話功能是手機上最常用的項目。 是的,現在有些人永遠不會使用手機應用程序,但它仍然存在並且深度集成。 當一個網頁正確地標記了一個號碼時,它就在一個遠離電話的地方。

不要忽略讓某人通過電話號碼完成轉換的選項。 一些優惠基於每次通話費用,因此具有移動流量登陸頁面和優惠的以移動為中心的活動非常有意義。

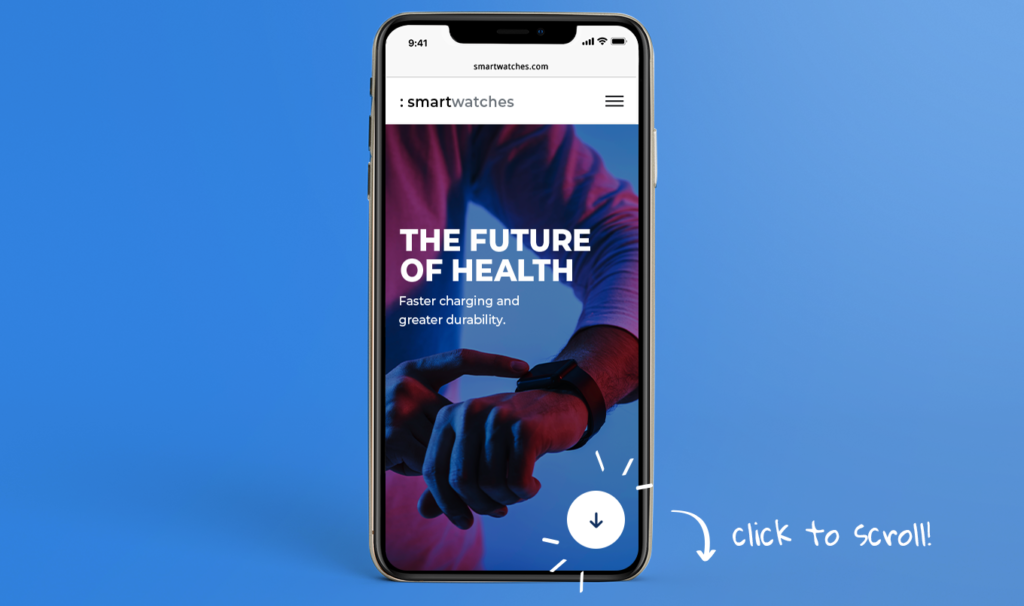
5. 點擊滾動

儘管用戶更習慣於在他們的智能設備上滾動,但“首屏”這句老話還是有道理的。 如果您可以或應該滾動不是很明顯,您可能不會。 解決此問題的一種方法是使用“單擊滾動”選項(注意:這不必說單擊滾動)。
本質上,您想表明您可以通過按此按鈕找到更多信息。 它可以開始向下滾動用戶頁面或將他們帶到包含更多信息的頁面。
即使您選擇不使用此選項,也要確保有視覺提示表明內容更多,或者您可以滾動。
6. 粘性頁眉(和頁腳)

粘性標題是當您滾動時頁面的頂部始終可見。 這使您可以在登錄頁面訪問者滾動瀏覽更多信息時不斷地向他們顯示號召性用語。
粘性標題為訪問者提供了一種在他們被說服後進行轉換的簡單方法。
這對於移動瀏覽器很重要,因為返回到行動號召按鈕的位置可能會出現問題。
7.使用地理定位
位置對於移動瀏覽和設備來說更為重要,因為用戶更有可能在移動中並且更重視本地信息。
移動登陸頁面可以具有適應用戶位置的動態元素。
這可以像更改標題以包括訪問者的當地城鎮或城市一樣簡單,以向用戶顯示最近的商店。
這可以幫助用戶信任一個網站,因為它與他們更相關,並且可以提供更輕鬆的轉換。 如果您相信商品會很快送達,您可能會更樂意購買。 如果你看到它來自不同的國家,你可能會繼續搜索。
8. 並非所有屏幕尺寸都相同
僅僅因為某人在移動設備上,並不意味著他們的屏幕尺寸相同。 舊 iPhone 屏幕和 4k 超高清安卓屏幕之間的差異是巨大的。
如果您針對後者進行優化而不檢查前者,您的設計可能無效甚至不可用。
9.不要使用太長的表格
事實上,在任何登陸頁面、移動設備或桌面設備上,如果您增加必須填寫的表單字段的數量,轉化率就會下降(很少有例外)。 但是對於移動設備,結果要明顯得多。

在手機上填寫表格要困難得多,因為鍵盤不太容易使用,而且在字段之間移動也更困難。
如果您需要大量數據,您可以使用兩種技巧來防止轉化次數減少。
A. 幫助自動完成
如果您通過正確標記字段來正確設置網頁,那麼用戶將擁有自動完成選項。 這為用戶節省了時間和精力,甚至可能不需要輸入任何內容。 他們只是讓他們的設備填寫所有內容。
B. 兩階段選擇加入
您也許可以將您的選擇加入表格分為兩個階段。 第一個應該包含您需要的絕對重要的信息,第二個可以請求更多信息。 一旦我們從漏斗開始,我們就會產生一種我們應該完成的感覺(我們已經用我們的行動“投票”認為這是值得做的)。
通過拆分步驟,它可以使整個過程感覺不那麼不堪重負,因為每個步驟都很小。 如果用戶未能完成第二步,您將獲得他們的聯繫方式以跟進並獲得該轉換。
如果將這兩個技巧結合起來,那麼多個表單域的威脅就會小得多。
10. 使用要點而不是長句
如果您有一組標準、功能或好處,那麼您應該考慮使用要點。
- 他們節省空間
- 它們很容易略讀
- 他們引起注意
11. 或手風琴節省寶貴空間
手風琴是網頁上的可擴展部分,默認情況下是壓縮的。 這些可以非常有效地提供更多信息,同時不會使網頁看起來非常大。
使用手風琴的一種方法是常見問題解答。 手風琴可以顯示問題,輕按一下,它就會展開以顯示答案。 對於克服異議非常有用。

優化移動登陸頁面的工具
市場上有一些很棒的工具可以幫助您優化移動登錄頁面。 這些範圍從幫助您創建完整、優化的目標網頁的多合一工具到幫助您優化目標網頁的某個特定方面的工具。
1. 移動登陸頁面創建者
如前所述,有一系列登錄頁面創建者平台可幫助構建適用於移動設備和桌面的有效登錄頁面。
這些服務通常為您的頁面提供模板和託管,但它們也可能與電子郵件服務、CDN(稍後更多)、庫存照片服務集成,並提供獨特的功能來增強您的登錄頁面。
一些服務示例包括
- 潛在客戶
- 退彈
- 許願池
- Instapage
- 蘭丁吉
2. 縮小圖片大小的工具
減小圖片的大小有助於加快登陸頁面的速度。 您可以根據需要以多種形式找到這些工具。
- 獨立應用程序
- Photoshop的插件
- WordPress 和其他 CMS 的插件
- 網站和 API 服務
根據您使用的其他工具(以及您的隱私問題),您可以選擇其中一種。
Tiny PNG 提供在線服務、Photoshop 和 WordPress 插件以及 API,無論您的確切需求是什麼,它都是一個很好的選擇。
3.CDN
內容交付網絡是世界各地的服務器集合,每個服務器都存儲網頁的副本或單個文件。 通過提供資源的分佈式交付,可以更快地顯示內容並降低服務器不堪重負的風險。
- AWS
- Cloudflare
- 機架空間
- 堆棧路徑
- 莢膜
4.登陸頁面速度測試器
您應該進行測試以確保您的移動目標網頁正在運行并快速加載。
一個好的工具不僅會顯示加載速度,還會顯示導致加載緩慢的原因。
Pingdom 提供了一個很棒的免費速度測試工具,它可以讓您查看是什麼降低了您的登錄頁面速度(它也適用於桌面頁面)。
5. 登陸頁面內容測試人員
Varvy.com 提供移動搜索引擎優化測試。 這會檢查您的頁面在各種因素中的表現,包括它的加載速度,還包括可讀性和點擊目標的分析。 這是一個很好的工具來運行您的網站,以確保您已正確優化。
開始優化您的移動登陸頁面
有了所有這些,是時候開始工作並提高您的移動轉化率了。 確定可以最大程度改善您的移動著陸頁的區域,然後開始進行更改。 請記住測試和使用 Voluum 以確保您的改進取得成果。
