如何使用 Webflow 製作網站:分步指南
已發表: 2022-06-20Webflow 新手,不知道從哪裡開始? 本分步指南將向您展示如何使用 Webflow 網站構建器製作網站,即使您是一個完整的初學者。
使用預先設計的模板或主題與 WordPress 等 CMS 是創建專業網站的最快方法,而無需聘請網頁設計師。
但是如果你想要一個 100% 獨特的設計,你對你的網站有一個特定的願景,或者你只是想要從頭開始構建一些東西的滿足感,那麼製作你自己的網站絕對是要走的路。
幸運的是,您無需再花費數週時間學習 HTML、CSS 和 Javascript,甚至可以創建一個基本網站。 無代碼運動的興起意味著現在您可以使用數十種工具來幫助您構建一個令人印象深刻的網站,而無需任何編碼技能。
Webflow 是新一代網站建設者中最強大、最靈活的一種。 學習曲線比針對完全初學者的拖放構建器要陡峭一些。 但是,如果您想建立一個獨一無二的網站,那麼付出的努力絕對是值得的。
在本指南中,我們將逐步引導您完成在 Webflow 中構建網站的過程。 到最後,您將擁有一個漂亮的網站,該網站具有完全響應能力,並且在任何設備上看起來都很棒。
所以喝杯咖啡,安頓下來,讓我們開始吧!
1.創建一個Webflow帳戶
開始使用 Webflow 是完全免費的。 因此,前往 webflow.com 並點擊屏幕右上角的“Try Webflow”按鈕。 從這裡,您可以使用您的電子郵件註冊或直接使用您的 Google 帳戶登錄。

您將從 Starter 計劃開始。 這是免費的暫存 Webflow 計劃,您可以使用它來構建最多兩個站點。 您將把您的網站發佈到 webflow.io,它們的右下角會有一個小的 Webflow 徽章。
入門網站也僅限於 2 個靜態頁面、50 個 CMS 項目和 500 次每月訪問。 這應該足以讓您掌握 Webflow 構建器並確定它是否適合您。
如果您的網站獲得更多流量,或者您想添加更多頁面,您可以升級。 付費計劃每月 12 美元起,還允許您連接到自定義域。
2. 創建您的第一個站點項目
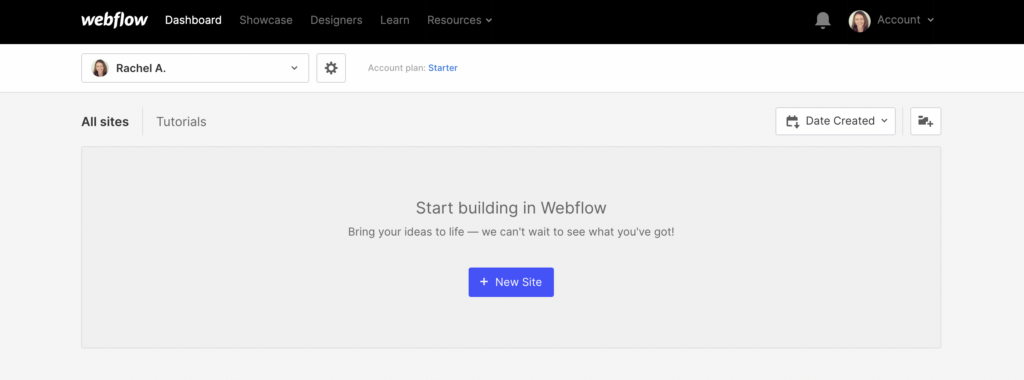
註冊 Webflow 後,您將看到儀表板,您可以在其中訪問您構建的所有站點。 您可以在免費的 Webflow 計劃上創建最多兩個站點項目。

單擊“新站點”按鈕開始。
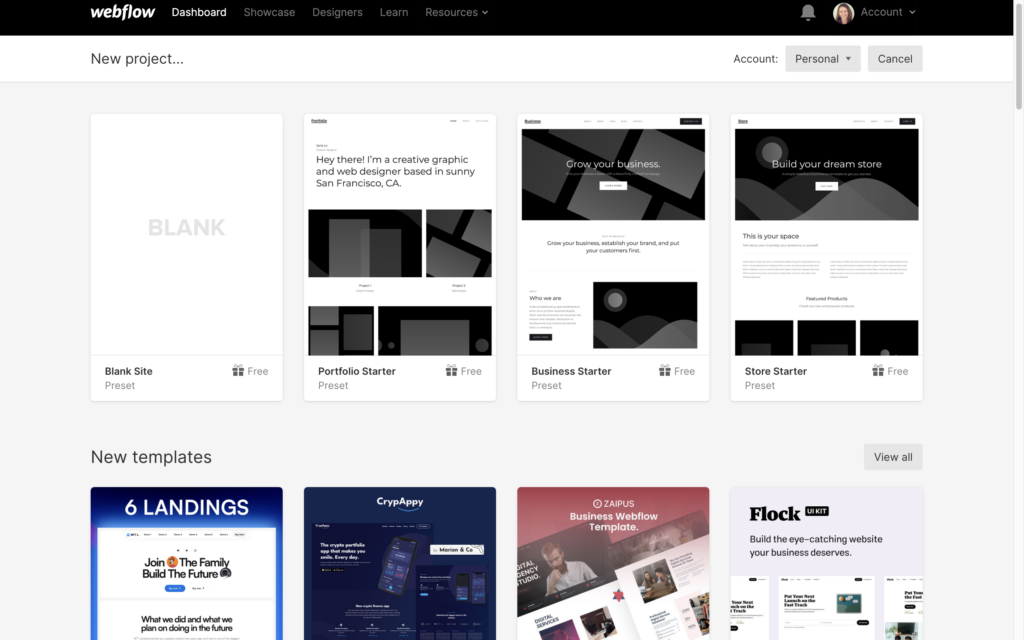
從這裡,您可以選擇使用完全空白的畫布開始您的網站。 或者,您可以選擇一個無樣式的骨架模板來幫助您入門或使用預先設計的模板。

如果您趕時間,選擇預製模板並對其進行自定義可以為您節省大量時間。 如果您不介意與其他網站具有相同的設計,您甚至不需要自定義它。
我確實承諾我會向您展示如何從頭開始製作網站。 然而,從一個完全空白的畫布開始對初學者來說可能有點嚇人。 如果您甚至不知道如何構建您的網站,情況尤其如此。
出於這個原因,我將在本教程中使用“Business Starter”模板。 這是一個完全沒有樣式的模板,但基本結構已經存在,這將為我們節省大量時間,並且意味著您不必在開始之前完成其他關於 UX 設計的課程。
但是,一旦您掌握了基礎知識,就可以從一個完全空白的狀態開始。
現在,繼續並點擊“選擇”按鈕開始。
為您的項目輸入一個名稱(或保留 Webflow 建議的自動生成的名稱,然後單擊“創建站點”按鈕。

稍等片刻,讓 Webflow 完成它的工作,是時候開始有趣的事情了。
3. 在 Webflow 編輯器中找到自己的方式
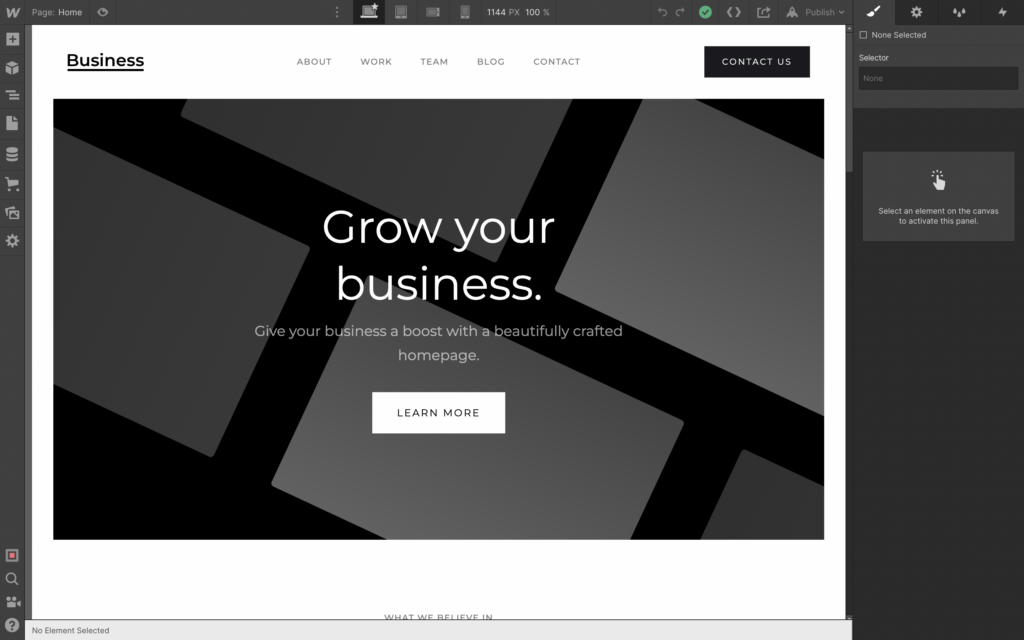
Webflow 站點構建器看起來類似於您以前可能使用過的圖像編輯軟件,例如 Photoshop。

網站預覽佔據了大部分屏幕。 由於站點構建器是可視化的,您可以實時查看對站點所做的所有設計更改,因此無需在瀏覽器選項卡之間來回切換。
如果您將鼠標懸停在站點預覽中的任何元素上,編輯器將自動突出顯示它們,您可以看到元素的名稱。 例如,在此站點模板的首屏上,我們可以看到:
- 導航
- 介紹標題
- 航向巨無霸
- 段落更大
- 按鈕
- 文本塊
單擊這些元素中的任何一個以查看樣式選項。
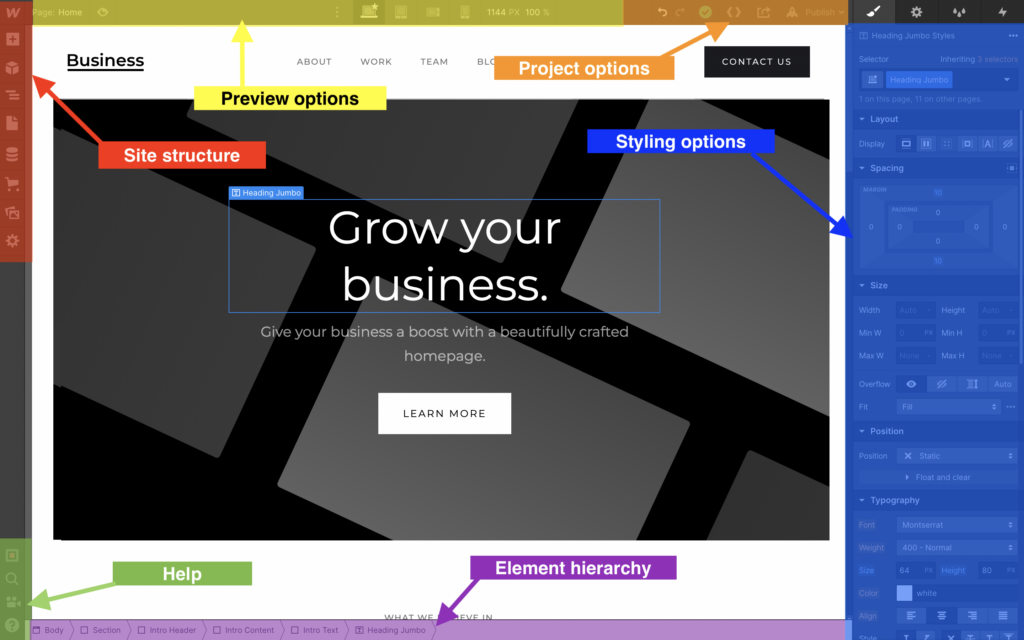
看看下面的彩色編碼圖,開始在 Webflow 可視化站點構建器中找到自己的方式:

網站結構(紅色)
用於編輯網站佈局和結構的工具。 從這裡,您可以:
- 將任何元素(部分、按鈕、標題、圖像、導航等)添加到您正在構建的頁面
- 查看和重新排列每個頁面的主要部分
- 添加新頁面
- 連接到 Webflow CMS
- 添加電子商務功能
- 訪問您的資產庫(圖像和視頻)
- 更改網站的主要設置。
預覽選項(黃色)
更改您正在預覽的頁面或在不同的屏幕尺寸或設備上預覽。
項目選項(橙色)
撤消或重做更改、導出代碼(在免費計劃中不可用)、與他人共享您的項目以及發布您的網站。
樣式選項(藍色)
在這裡,您可以更改網站上每個元素的視覺外觀,包括位置、大小、間距、排版、背景顏色和圖像、邊框、動畫效果等。
元素層次結構(紫色)
Webflow 設計了它的構建器來創建具有盒子模型的站點,其中站點上的每個元素都適合一個盒子網格。 每個框可以包含多個元素,並且您可以將元素嵌套在其他元素中。 此面板顯示您選擇的元素適合您網站的整體結構的位置。
幫助(綠色)
如果您遇到困難,可以幫助您的工具:
- 自動檢查潛在問題的現場審核
- 用於查找元素或工具的搜索功能
- 視頻教程和文檔鏈接
- 整個編輯器的演練
在開始之前花一些時間來探索編輯器是非常值得的。 如果您不了解某些工具,請不要擔心:當您開始構建網站時,一切都會變得清晰。
還值得記住的是,Webflow 實際上是一個非常強大的 Web 構建器,除非您是專業的 Web 設計師,否則您不需要訪問它的所有功能。
我們將在本教程中略過表面,但如果您想了解更多信息,Webflow 有一個名為 Webflow University 的課程庫,可引導您了解所有高級功能。
4. 了解 Webflow 元素
如果您已經有點害怕並準備放棄,請不要驚慌!
作為初學者,您不需要了解有關 Webflow 工作原理的所有內容。 要構建一個基本網站,您需要做的就是向頁面添加一些元素。
元素是 Webflow 站點的構建塊。 你可以把它們想像成像樂高積木一樣,你可以把它們粘在一起來創造一個成品。
Webflow 中有各種可用的元素,從標題和段落到圖像、按鈕、表單,甚至嵌入視頻。
您可以通過將元素從左側面板拖到舞台上來將元素添加到頁面。 如果您將鼠標懸停在側面板中的某個元素上,您會看到一個小“?” 右上角的圖標。 單擊此按鈕將為您簡要說明該元素的確切含義以及如何使用它。
基本的 Webflow 元素
讓我們看一下創建網站所需的一些最常見的元素。
- 部分- 部分元素劃分您網站上的內容塊。 它們佔據了屏幕的整個寬度。
- 容器——容器元素充當頁面上其他元素的包裝器。 您可以使用它們來集中和組織您的內容。
- 網格- 您可以使用此元素來創建響應式網格系統。 這是包含您選擇的列數和行數的內容的基礎。
- Div 塊– Div 塊是每個 Webflow 站點的基本構建塊。 您可以使用 Div 塊將元素組合在一起或作為其他元素之間的分隔符。
- 按鈕– 您可以使用按鈕來提示訪問者在您的網站上執行操作,例如提交表單或將商品添加到購物車。 您可以根據需要設置按鈕樣式和添加動畫效果。
- 鏈接塊- 包圍任何其他元素,例如圖像或 Div 塊,以將其變成鏈接。
- 標題- 使用標題為您的內容添加標題和副標題。 您可以從各種標題大小中進行選擇,並根據需要設置它們的格式。
- 段落- 使用段落元素將正文添加到您的網站。 您將在您的網站上添加大部分文本作為段落元素。
- 圖像——您可以使用圖像元素將圖像添加到您的站點,這些圖像是內容的一部分(即,不是背景圖像)。 您將從資產庫中選擇圖像。
- 視頻– 在您的網站上嵌入託管在 YouTube 和 Vimeo 等第三方視頻網站上的視頻。
- 表單– 使用表單元素將聯繫表單、註冊表單或任何其他類型的表單添加到您的站點。
- Navbar – 使用 navbar 元素創建一個導航欄,鏈接到您網站上的其他頁面。
- 滑塊– 創建圖像、文本或視頻的幻燈片。
還有其他幾個可用元素,因此請隨意探索 Webflow 編輯器中的可用元素,並嘗試將它們添加到您正在處理的頁面中。
5. 向您的網站添加元素
當我們使用基本模板時,頁面中已經添加了幾個元素。 如果將鼠標懸停在它們上方,您會看到現有佈局由幾個部分、標題、圖像、按鈕和段落組成。
您可以通過將新元素從左側面板拖放到舞台上來將它們添加到頁面中。
讓我們嘗試在主標題部分下方添加一個潛在客戶捕獲表單。
1.為您的表單添加一個新部分
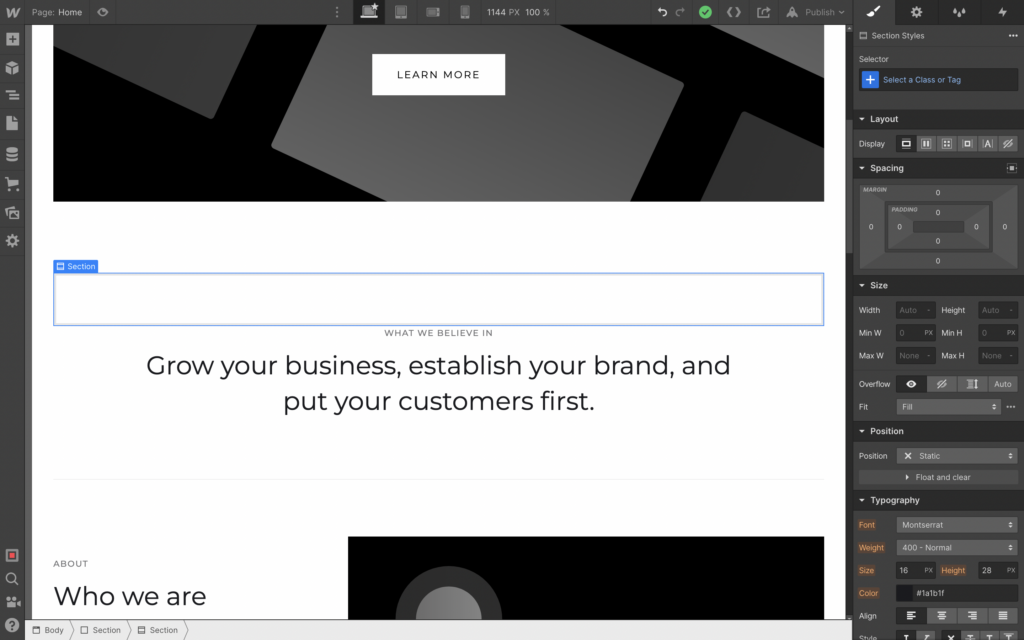
單擊“+”圖標打開元素瀏覽器,單擊“Section”,然後將其拖放到標題部分下方。
這是我們的新部分:

2.調整間距
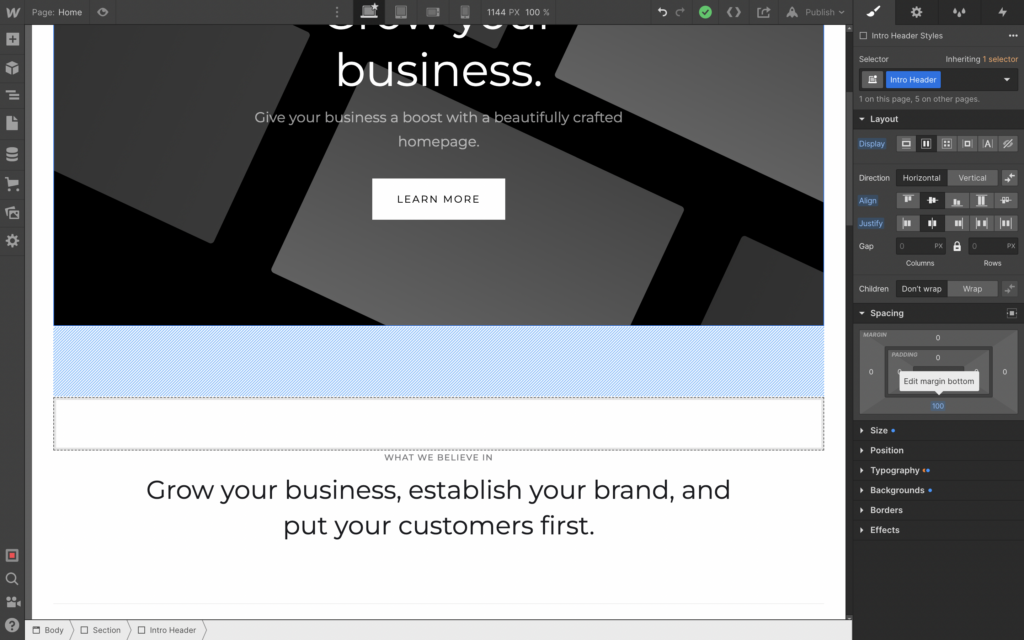
現在我們添加了一個新元素,我們需要減少標題下的空白。 您可以通過單擊頁眉元素並調整下邊距來做到這一點。
邊距位於右側元素樣式面板的“間距”部分。 如果您將鼠標懸停在下邊距(當前設置為 100 像素)上,您將在預覽面板中看到以藍色陰影顯示的邊距。

然後,您可以在樣式面板中單擊並拖動邊距,這將在預覽窗格中實時更改它,或者單擊並鍵入要設置的值。 使用您喜歡的方法將邊距更改為 50 像素左右。
我們現在需要為我們的新部分添加一些底部邊距,因此單擊它並重複這些步驟以在該部分的底部添加 50 像素的邊距。 這應該是結果:
3.添加表格
現在一切都很好地間隔,我們可以繼續並開始處理我們的表格。
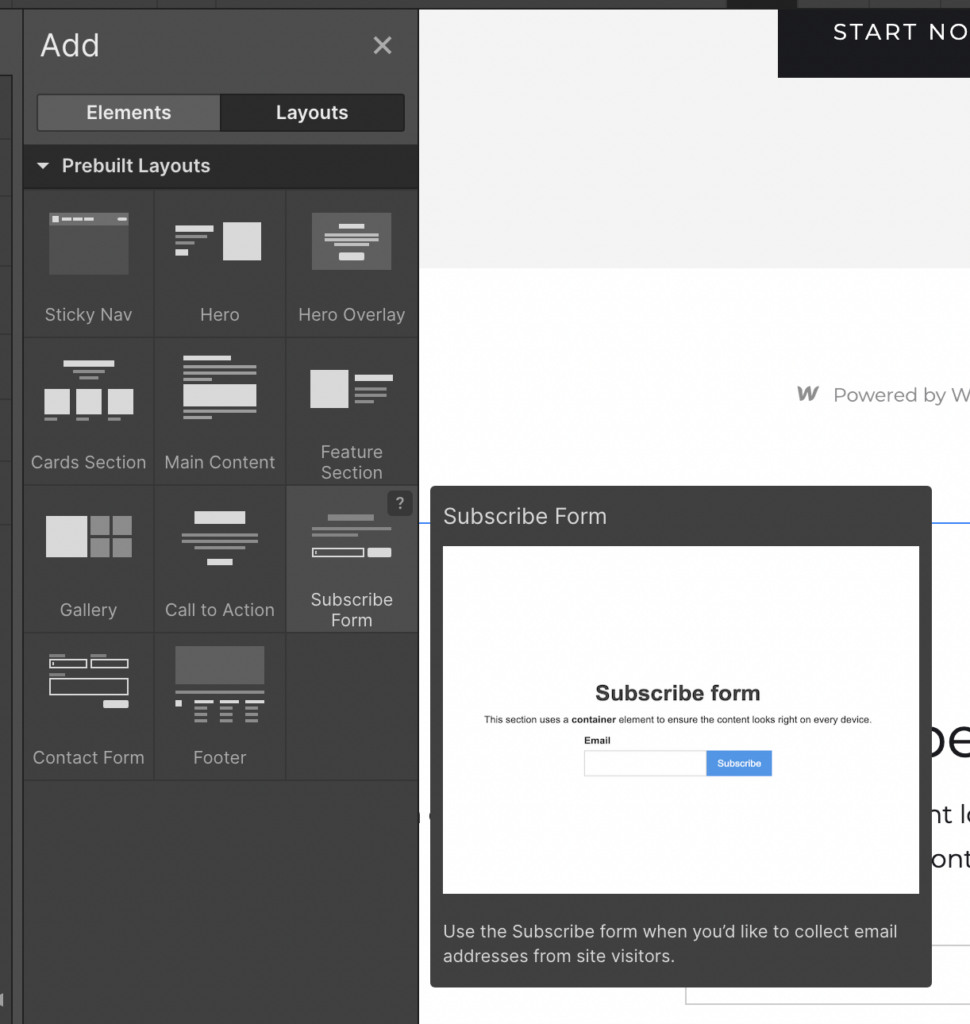
旁注: Webflow 實際上提供了一個預構建的訂閱表單以及其他幾個有用的預格式化元素集合,以幫助您從頭開始。 您可以在“添加元素”面板的“佈局”下找到這些內容。

因此,請隨意使用這些預先構建的佈局。 現在,讓我們繼續看看如何添加我們自己的表單。
添加表單文本
我想保持這個簡單,因為它就在主頁上,所以讓我們堅持使用單行文本,其中包含姓名和電子郵件地址的表單字段以及提交按鈕。
讓我們從添加一個文本塊開始。 這是一個通用的 Webflow 元素,用於不是標題、段落或鏈接的文本。 單擊“添加元素”面板中的“文本塊”元素並將其拖放到新部分中。

達達! 您現在有一個文本塊。 繼續並單擊文本進行編輯並將其簽入一些精美的 CTA 副本。

我們想要對文本進行一些樣式設置,但我們暫時先保留它,然後繼續添加表單元素。
添加表單元素
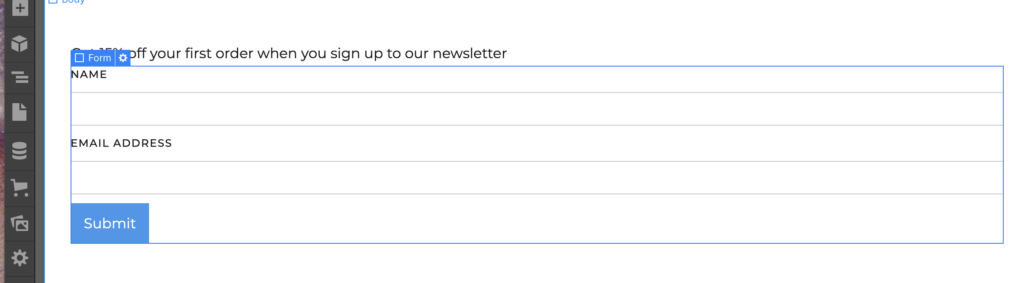
單擊“表單塊”元素並將其拖放到文本下方。 基本表單已經設置了姓名和電子郵件地址的輸入框以及提交按鈕,這很方便,因為這正是我們想要的。

但是,我希望將此表單排列為單行。
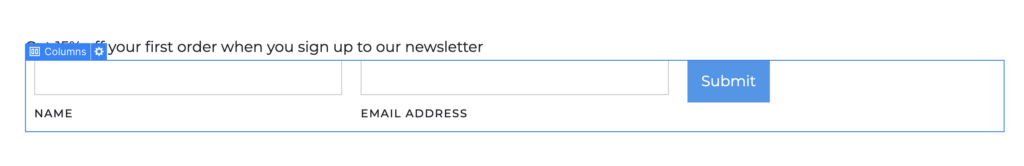
為表單佈局創建列
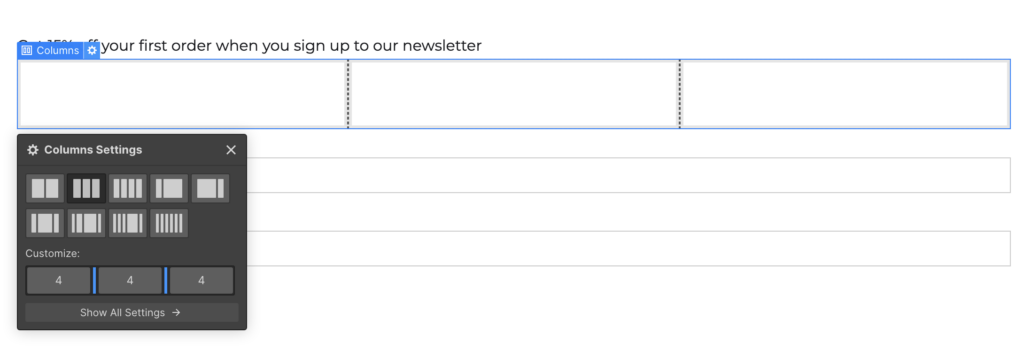
更改表單佈局的最簡單方法是在表單上方拖入一個列元素並將設置更改為三列。

然後只需將每個表單元素拖到列中。

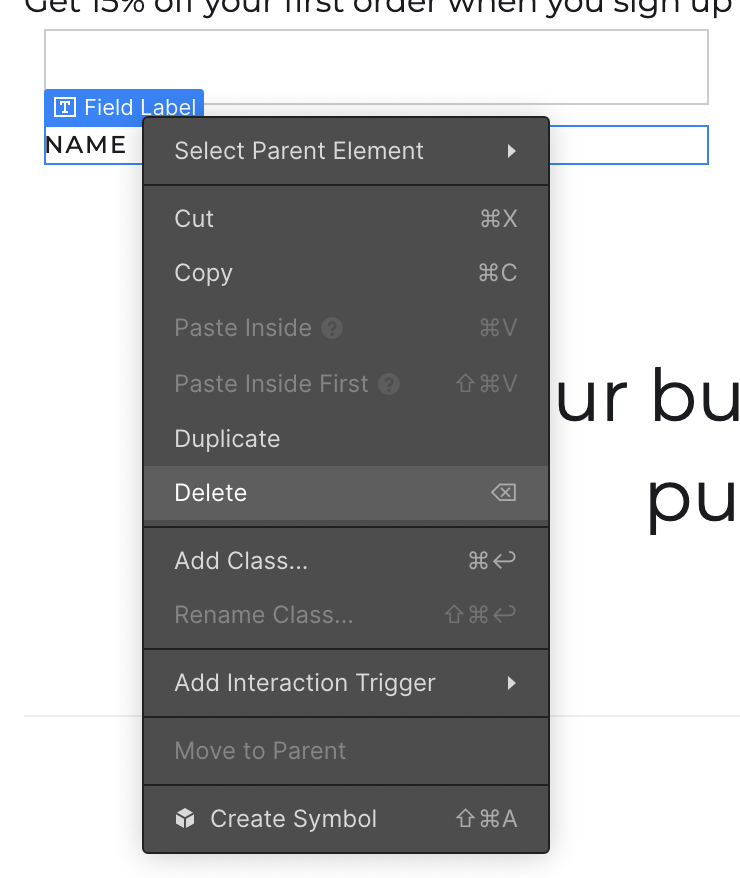
我將刪除表單字段標籤以獲得更清晰的外觀。 要刪除元素,請單擊元素以將其選中,單擊鼠標右鍵,然後從上下文菜單中選擇“刪除”。

我們已經成功地向我們的新站點添加了一個表單。 它只需要一點造型。 但是頁面的其餘部分也是如此! 所以讓我們接下來介紹一下。
6. 造型元素
為 Webflow 站點上的元素設置樣式就像選擇元素並在右側面板中調整樣式設置一樣簡單。 您已經這樣做以調整邊距。
讓我們用我們剛剛添加的新表單來嘗試一下。
調整元素的大小
首先,我們需要表單字段和提交按鈕都具有相同的高度。
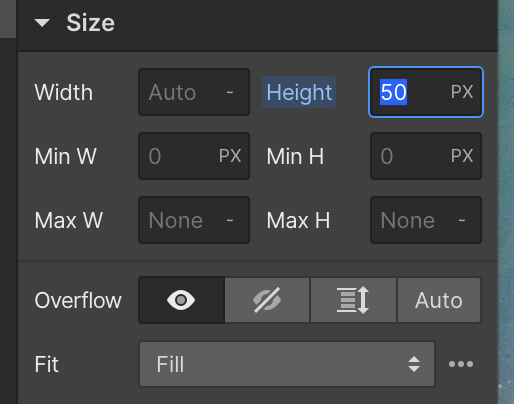
如果您單擊其中一個輸入字段並查看樣式面板中的“大小”設置,您會看到高度設置為“自動”。 讓我們將其更改為“PX”以設置高度的固定像素大小並將其更改為 50px。

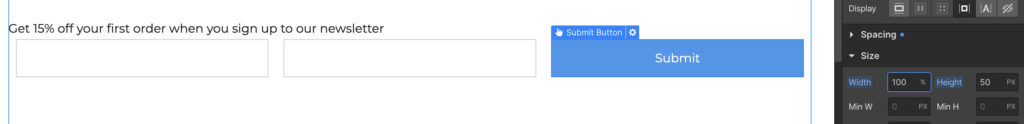
您可以對其他表單字段和提交按鈕重複此操作,以使它們都具有相同的高度:

我們還想更改提交按鈕的寬度,使其與輸入字段的大小相同。 只需將寬度更改為 100%,這樣它就佔據了整列。

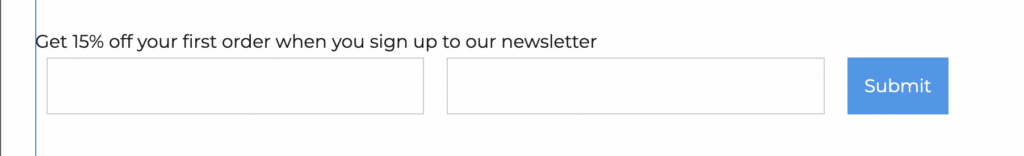
添加表單填充文本
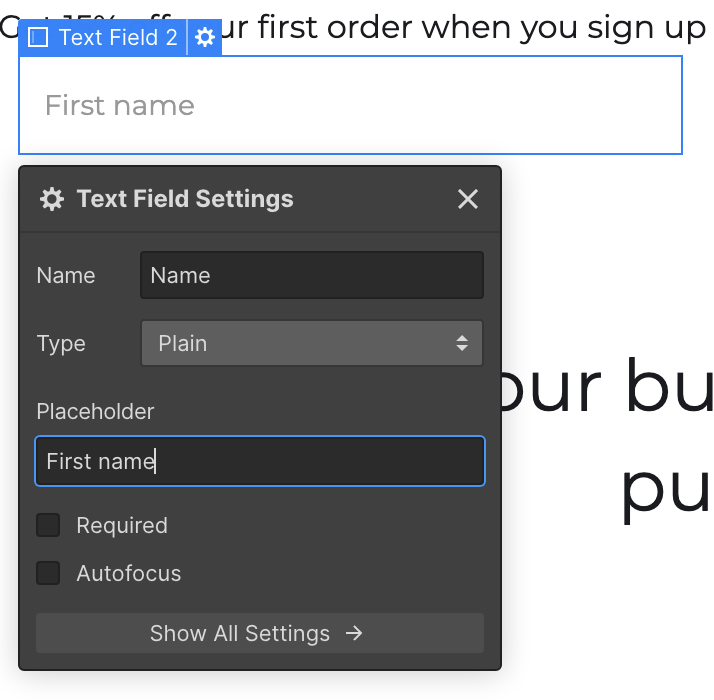
我們之前刪除了表單標籤,所以讓我們在表單字段中添加一些填充文本,這樣用戶需要輸入的內容就很清楚了。單擊表單元素,然後單擊右上角的小齒輪圖標以訪問元素設置. 然後,您可以為表單添加一些填充文本。

調整排版樣式
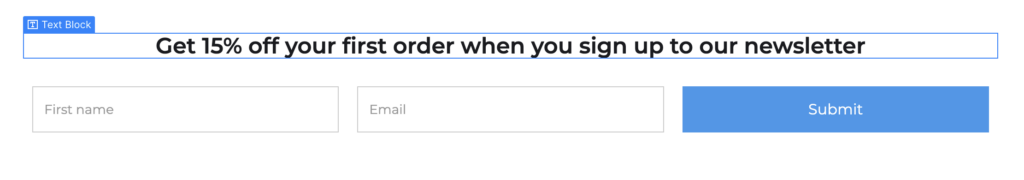
讓我們回到表單上方的文本。 我想把它居中並使它更大。
您可以在樣式設置的“排版”部分輕鬆完成此操作。 選擇文本塊並進行所需的任何樣式更改。 我將大小增加到 24px,選擇居中對齊,並將粗體更改為半粗體。
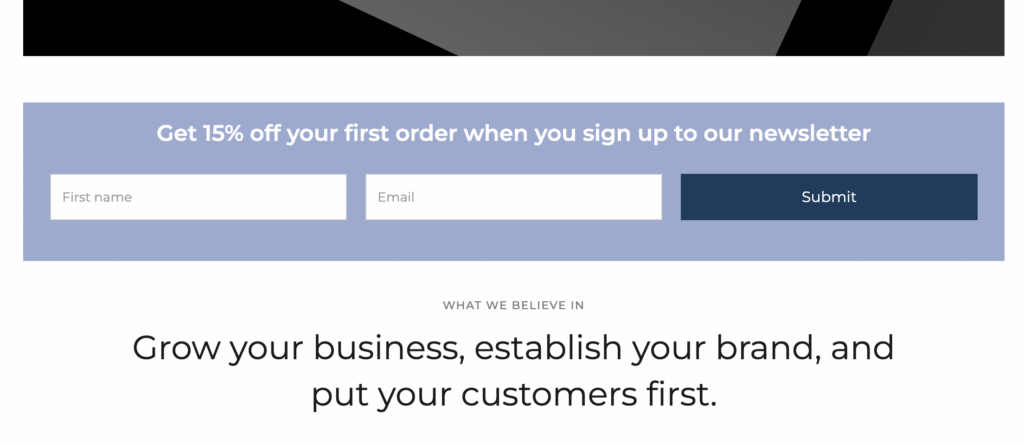
當我們在文本塊樣式設置中時,我們可以在文本和表單字段之間添加一些空間,所以繼續像以前一樣添加一些邊距。 這是最終結果:

更改背景顏色
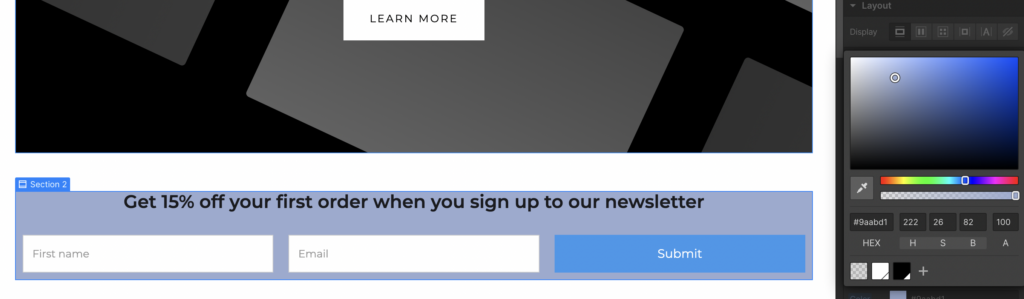
現在我想更改表單部分的背景顏色以使其更加突出。 為我們的新表單部分選擇元素,然後在樣式設置中找到“背景”部分。 在這裡,我們可以設置背景顏色或選擇圖像或漸變。 我將堅持使用純色背景色。
您可以直接輸入十六進制代碼或使用顏色選擇器。 您還可以直接從設計預覽面板中選擇一種顏色,這對於選擇互補色來匹配您網站上的圖像或只是為了快速匹配按鈕和其他元素的顏色非常高興。 但是,您需要安裝“Webflow Chrome 擴展”才能使其正常工作(假設您使用 Chrome 作為瀏覽器。)

更改表單部分的背景顏色後,您需要調整文本顏色、按鈕顏色和部分的填充以使其看起來更漂亮。 這是最終結果:

到目前為止,您應該對如何使用編輯器來調整頁面上元素的樣式並讓所有內容看起來都像您想要的那樣有一個很好的感覺。
繼續嘗試其他元素的樣式。 嘗試更改標題的背景圖像,調整標題大小和字體,並進行任何其他您想要的樣式更改。 當您對更改感到滿意時,我們可以繼續激活 CMS 以將博客或其他動態內容添加到您的網站。
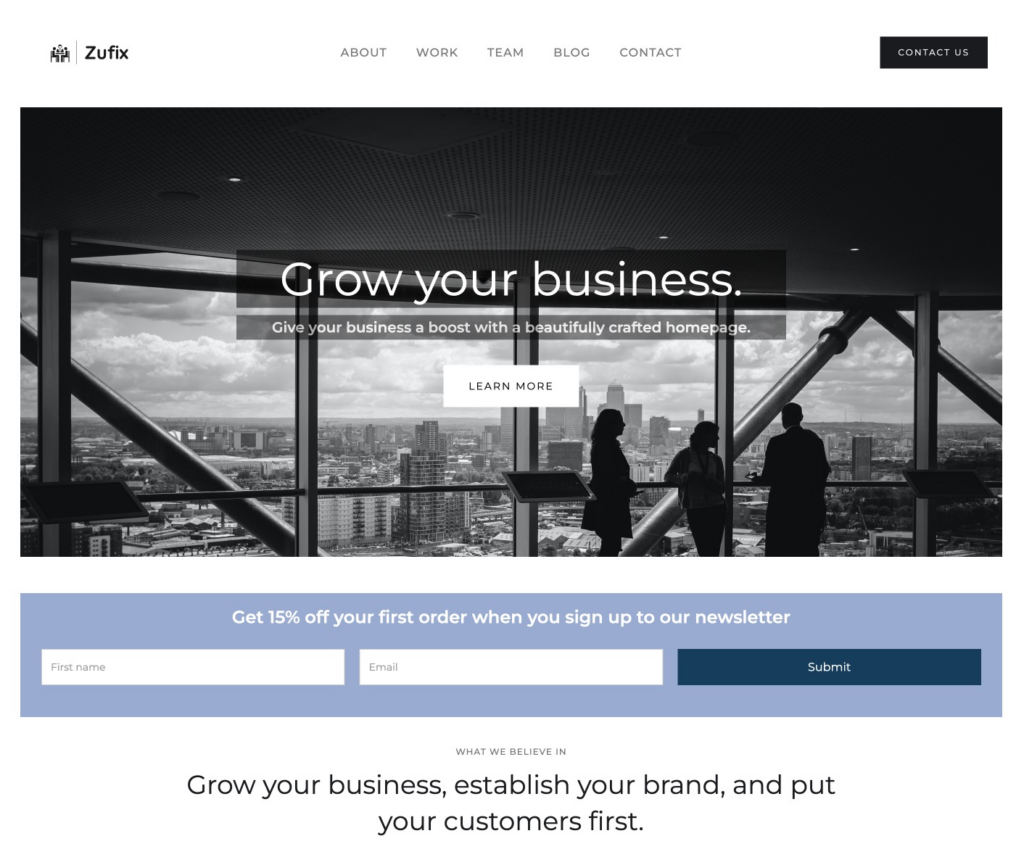
這是我的網站,有一些小的設計更改。 如您所見,自定義基本模板以添加您自己的元素和調整以使您的網站看起來獨一無二是非常快速和容易的。

7. 向您的網站添加新頁面
到目前為止,我們一直在處理我們新網站的主頁。 有些網站只有一頁長; 但是,大多數網站由多個頁面組成。
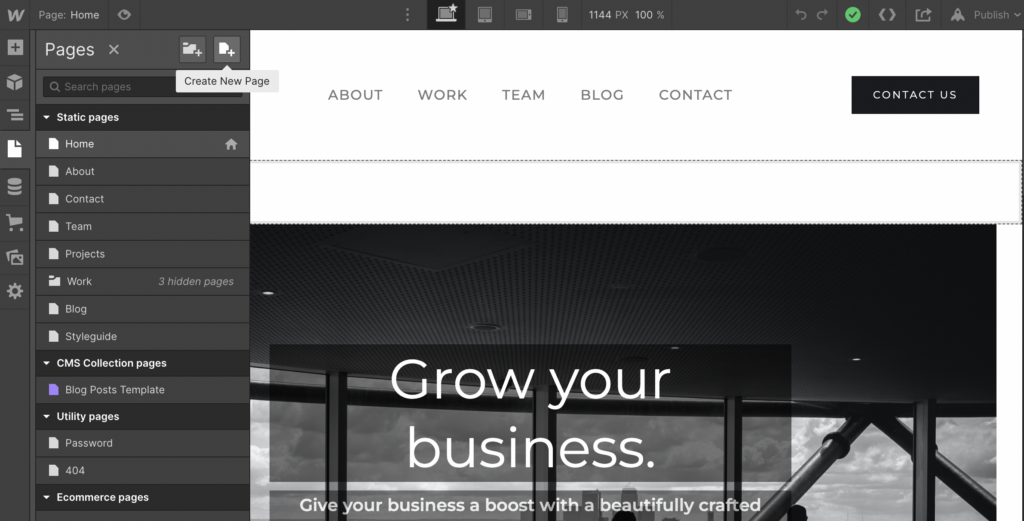
要將新頁面添加到您的站點,請單擊左側面板中的“頁面”選項卡。 在這裡,您將看到您網站上所有頁面的列表。 當我們開始使用模板時,我們的網站上已經有一些預製頁面。 這個特定的模板有關於、聯繫人、團隊、項目、博客和其他一些頁面。
如果這些頁面滿足您的需求,您可以像編輯主頁一樣簡單地編輯它們的設計。 但是,如果您想添加另一個頁面,只需單擊頁面面板右上角的圖標。

您添加的新頁面是完全空白的,因此您需要添加頁眉、頁腳和任何其他在您的網站上標準的部分。
如果您從頭開始構建站點,則應將這些部分保存為“符號”,以便您可以將它們拖放到新頁面上,而不必為每個頁面從頭開始構建它們。 您可以通過右鍵單擊並從上下文菜單中選擇“創建符號”將任何元素集合保存為符號。
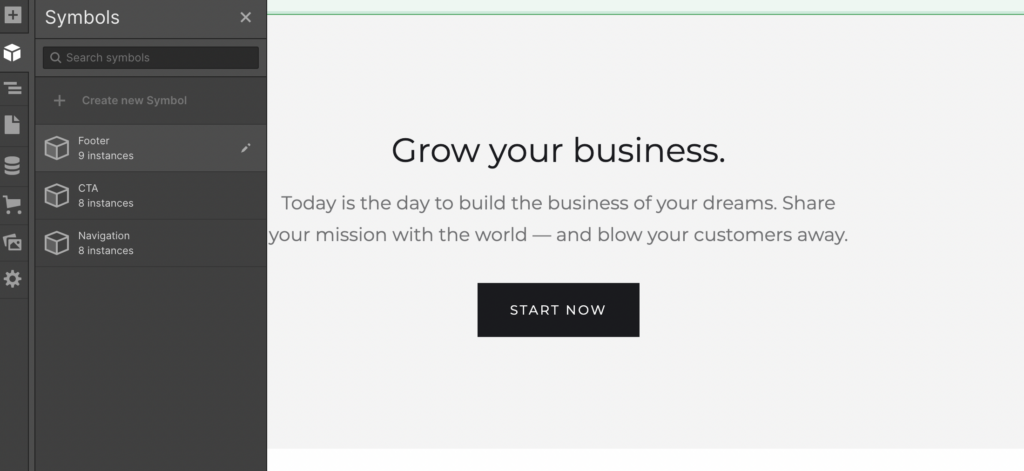
對於預建模板,您可以在它們自己的面板中找到符號。 只需單擊看起來像立方體的圖標,然後在創建新頁面時拖動頁眉和頁腳。

8. 向您的網站添加動態內容
您現在擁有一個功能齊全的網站,但它是靜態的。 這意味著每次您想要添加新頁面或更改某些內容時,您都必須進入編輯器並手動完成。
如果您不需要經常更新您的網站,這是可以的,但如果您計劃添加博客或其他經常更新的內容,您將需要使用 Webflow 的 CMS(內容管理系統)。
CMS 允許您將內容存儲在數據庫中,然後將其動態拉入您的頁面。 因此,例如,您可以在 CMS 中編寫您的帖子,而不是為每個新博客帖子創建一個新頁面,它會自動出現在您的博客頁面上。
Webflow 的 CMS 使用它所謂的“集合”來存儲不同類型的內容。 例如,您可能有一個博客文章集合,另一個用於產品,另一個用於項目。
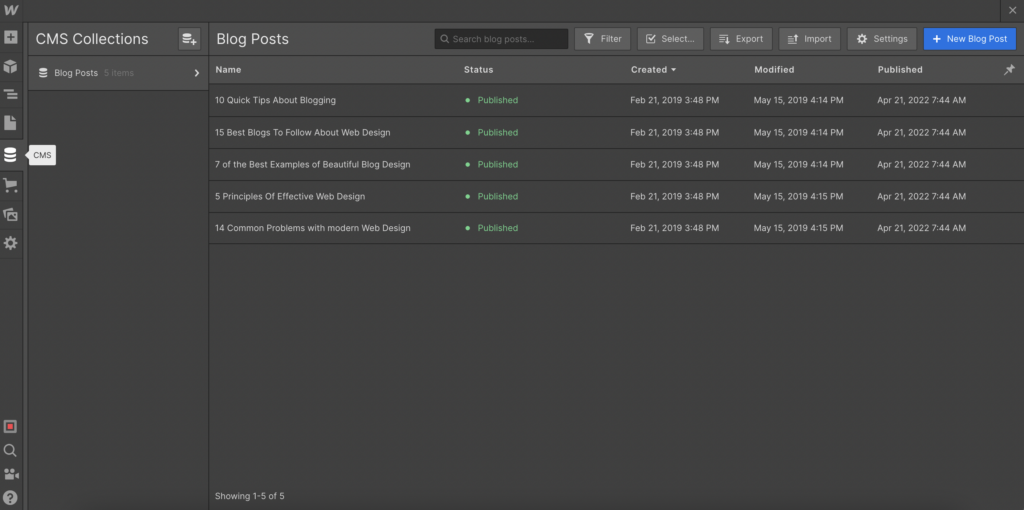
我們使用的模板已經有一個博客文章集合,您可以通過打開 CMS 集合面板來查看。

如果您使用的模板已經以這種方式設置了集合,您只需點擊藍色的“新博客文章”按鈕,您將進入一個表單,您可以在其中輸入博客文章的標題和正文,然後上傳圖片等,就像在任何博客平台上一樣。
要添加新收藏,只需單擊收藏面板右上角的圖標。 您可以使用各種現成的收藏模板(博客文章、菜單項、作者、食譜、活動等),它們適用於多種類型的網站。
如果模板不適合您的需求,您可以添加自定義字段並創建您自己的集合類型。
9. 預覽和發布您的網站
在 Webflow 中構建站點還有很多其他內容,但這應該足以讓您入門。 構建頁面並添加內容後,就可以預覽您的網站以查看它在不同屏幕尺寸上的外觀。
您已經在構建站點時看到了該站點的實時預覽,但是您可以通過在面板頂部的不同預覽按鈕之間切換來預覽它在手機或平板電腦上的外觀。
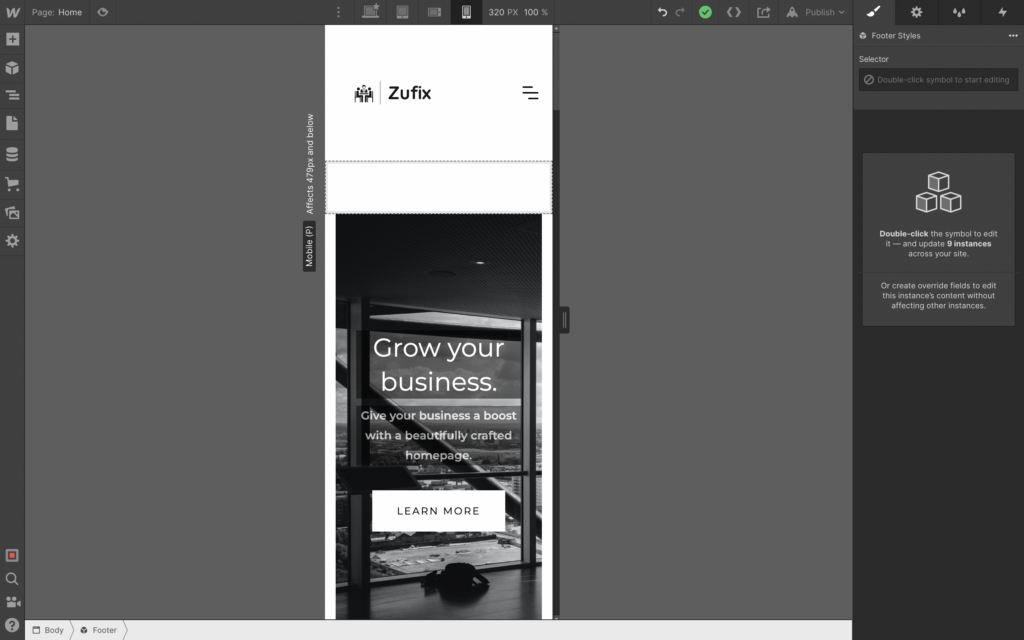
例如,這是我的網站在縱向模式下在移動設備上的外觀。

如您所見,徽標和菜單佔用了太多屏幕,因此我們希望在上線之前對其進行調整。
當您對網站的外觀感到滿意時,就該發布它了。 只需點擊右上角的“發布”按鈕,然後選擇是將其發佈到 webflow.com 的子域還是您自己的自定義域。
10. 進一步閱讀和資源
在這篇文章中,我們只是略過了 Webflow 的皮毛,但希望它能讓您體驗到該平台的功能。
有關更詳細的教程,請務必查看 Webflow 大學——他們有一系列出色的視頻教程,將帶您了解從設置您的第一個站點到電子商務等更高級功能的所有內容。 Webflow 101 速成課程是一個很好的起點。
如果您想探索一些人們使用 Webflow 構建的網站,請前往展示部分,您可以在其中按行業、風格和其他標准進行過濾。 您還可以在 Webflow 編輯器中打開其中一些站點,並將它們用作您自己項目的起點,或者只是仔細看看它們是如何組合在一起的。 我們還整理了一些漂亮的 Webflow 網站列表來激發您的靈感。
除了展示部分中的整個站點外,還有UI 工具包,它們是可重用的代碼塊,可以導入任何項目。 Prospero UI 套件是一個很好的入門工具,因為它包含了構建一個簡單站點所需的所有基本元素,包括頁面佈局、內容佈局、產品提要等。
此外,請務必查看 Webflow 論壇,您可以在其中提出問題、提供反饋並與其他 Webflow 用戶聯繫。
就是這樣! 您現在知道瞭如何使用 Webflow 製作網站的基礎知識。 通過一些練習,您將能夠構建不僅美觀而且響應式、交互性和功能豐富的網站。
掌握 Webflow 的最佳方法是直接開始構建。 所以繼續嘗試吧——你可能會對你能取得的成就感到驚訝。
