如何改善您的網站:立即修復網站的 10 種方法
已發表: 2019-10-15當有人告訴您必須改進網站的某些方面才能更好地轉換時,這聽起來絕對是一場噩夢。 畢竟,您已經投入了大量時間和金錢來設計和開發它!
儘管您的焦慮是可以理解的,但您應該接受您的網站需要不時改進以適應當前趨勢並從中受益,並提供更好的服務。
這就是我們今天要討論的內容; 立即改善網站的 10 種方法。
1. 添加一個獨特的價值主張,讓人們對您的業務感到好奇
您的企業的價值主張會告訴您的目標受眾 3 件事:
- 你的產品/服務解決了什麼問題
- 您的客戶將如何從您的解決方案中受益
- 是什麼讓您與競爭對手區分開來
現在是棘手的部分。
上面的關鍵信息必須通過簡單、發人深省的文本來傳達。 您有機會發揮創造力和 UX 智能。

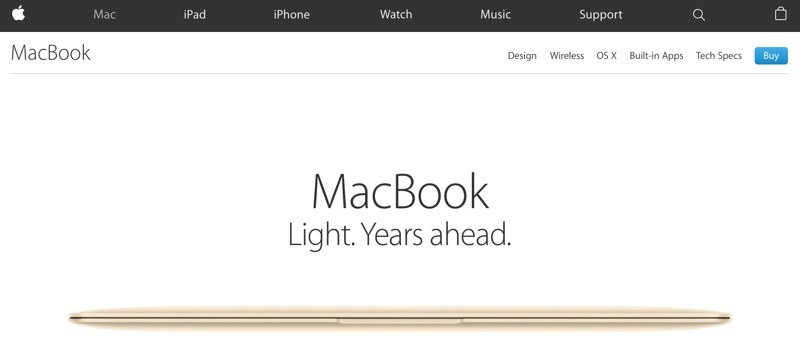
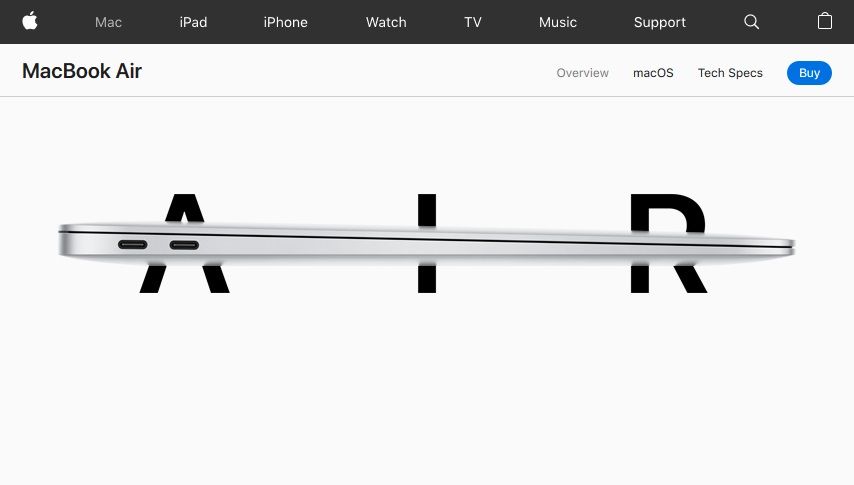
看看 Apple MacBook 的 USP。
如您所見,文本要求簡單。 它同時傳達了 MacBook 是一款比市場上的競爭對手先進得多的輕量級設備的理念。
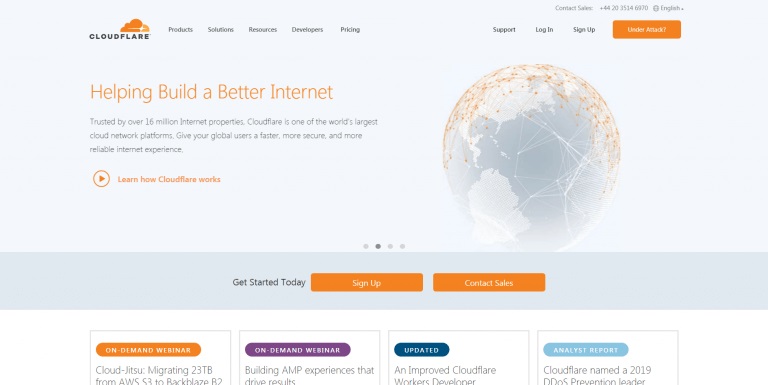
現在讓我們看看一個不如 MacBook 有效的 USP。

圖片來源
目前尚不清楚這家公司的目標是如何建立一個“更好的互聯網”。 它也沒有告訴你從這個“更好的互聯網”中獲得的確切好處。 最重要的是,圖像不會以易於理解的方式增強或定義公司的服務。
此時,您很可能想知道如何為您的企業製定獨特的價值主張。
這不是一門精確的科學,但我們匯總了一些您可以立即實施的技巧:
- 讓您的 UVP 文本簡單易懂,讓您想要的受眾能夠理解。
- 避免像“前所未見”或“世界上最好的”這樣的炒作以及任何商業/技術術語。
- 準確地告訴人們你比你的競爭對手更好。
- 確保閱讀和理解時間不超過 5 秒。
- 確保在您的 UVP 中添加比您的競爭對手更多的文本。 CXL 研究所進行的研究表明,文本越多,用戶定位 UVP 的速度就越快。

2. CTA 按鈕文字和顏色
CTA 按鈕是您引導網站訪問者採取所需操作的媒介。 此操作可能是註冊、下載您製作的內容、註冊您的活動等等。
請務必記住,您網站上 CTA 按鈕的文本、顏色甚至形狀都會讓用戶產生某種感覺。 您在自己瀏覽網站時可能已經註意到這一點。
由於您希望您的網站訪問者感到受到鼓勵,甚至被迫採取您想要的行動,因此您的 CTA 按鈕的各個方面必須反映這些感受。
那麼哪些顏色會觸發我們腦海中的情感和聯想呢? 這是我們發現的:
- 紅色——激情、愛、力量、憤怒、危險
- 藍色——平靜、和平、信任
- 綠色——新鮮、成長、健康、生活
- 黃色——幸福、明亮、開朗、年輕、溫暖、創意、世俗、陽光
- 紫色——皇家、優雅、酷炫、有趣、充滿活力、奢華
- 橙色——創意、溫暖、果香、日落
- 粉紅色——女性化、柔軟、漂亮、甜美
- 藍綠色——和平、平靜、有趣、海洋
在為您的標誌選擇顏色時,您必須牢記您的品牌形象。
讓我們來談談 CTA 按鈕文本。
有多少人閱讀您的網站 CTA 副本?
Unbounce 發現每 10 個閱讀您的網站標題的人中就有 9 個會閱讀它,因此您無法將其作為事後的想法。
與文本和顏色不同,CTA 形狀轉換最多的沒有確切的規則或數據。

當前趨勢是具有平滑角的矩形形狀(如上所示)。 我們推薦這是一個很好的起點。
以下是您在設計網站 CTA 時可以遵循的一些提示:
- 保持按鈕副本與其周圍的文本/內容相關。

- 在您網站的任何特定位置只放置一個 CTA。 這樣,您的訪問者就不必決定他們應該採取什麼行動。
- 如果您確實需要將 1 個以上的 CTA 放在附近,請務必保持視覺層次結構。

藍色按鈕——因為它的顏色更亮——比“登錄”按鈕更能吸引網站訪問者的注意力。
- 嘗試在您的 CTA 附近添加一行文本(最多約 10 個字),以強調該操作的重要性/益處。
- 為您的 CTA 按鈕設置動畫。
該動作應適度使用,並符合您的品牌形象。 例如,如果您的網站屬於年輕時尚利基市場,您可以使用稍快的振動速度。
或者,如果您的品牌專注於正式服裝或靈性,那麼微妙的振動形式將更好地反映品牌角色。
- 您的 CTA 按鈕顏色應該從周圍環境中脫穎而出。
- 該按鈕應該足夠大以引起注意,但不要在您的網站上佔用過多的空間。
- 您可以在按鈕附近添加一個指向 CTA 的箭頭等元素,以最大限度地引導用戶關注。 然而,這不應該被過度使用。

- 該按鈕應放置在右上角、子標題的末尾或區域中間,在生動詳細地描述您的產品/服務的句子下方。


3. 內部鏈接
內部鏈接的目的是讓您的訪問者可以選擇轉到您網站中的相關內容或其他頁面。 這不僅為用戶增加了價值,而且還體現了專業性。

此外,這可以提高您的業務可信度,同時提供流暢、愉快的用戶體驗。 這些是內部鏈接的許多價值中的一些,但不要被愚弄以為這就是一切!
內部鏈接有助於:
- 搜索引擎爬蟲更徹底地瀏覽您的網站。 這提高了您的網站在 SERP 中排名靠前並吸引更多自然流量的機會。
- 顯示您的網站在整個網站的行業中擁有的權威。
- 定義您的網站架構。
4.使用空白
白色空間,也稱為空白或負空間,對文本密集型網站內容的感知方式產生巨大影響。 太少了,您的訪客會感到不知所措。 太多了,個別作品會感到孤立。


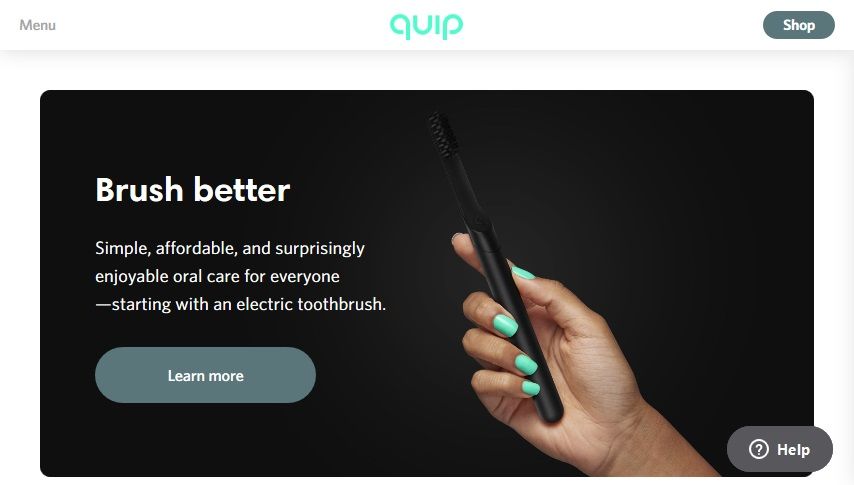
正如您在上面看到的,Apple 和 Quip 是充分利用空白的眾多品牌中的兩個。 這幫助他們提供了一種清晰、專業的外觀,遊客肯定會喜歡。 最重要的是,他們網站上的空白有助於最大程度地引導用戶關注他們的產品和 CTA 按鈕。
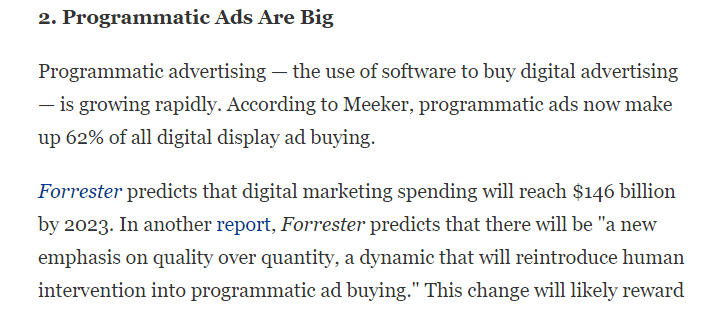
5.優化你的頁面速度
根據這項研究,網站加載時間延遲 1 秒會使客戶滿意度降低 16%。 百分之十六! 再加上我們不斷減少的注意力,這會導致大量訪問者離開您的網站! 正如您已經猜到的那樣,這意味著失去潛在客戶和收入; 企業主最可怕的噩夢。
但是你如何提高你的網站速度? 您需要知道哪些元素會降低您的網站速度。 只有這樣你才能處理它們。 用於此目的的最廣泛使用的工具之一是 GTmetrix。
使用此工具,您將能夠準確找出導致您的網站加載緩慢的原因。 有了這些知識,您就可以自己進行一些挖掘並解決您的網站速度問題,因為網上有很多資源可用。 或者,您可以聘請網站設計專家為您完成。
以下是您可以採取的一些簡單步驟來提高網站加載速度:
- 壓縮您網站上的所有圖像。
- 縮小所有 JavaScript 代碼。
- 在您的網站上實施延遲加載。
- 刪除不必要的圖像和冗餘元素。
- 將主頁幻燈片保留為 2 或 3,而不是 5。
6.使用超鏈接區分
您的用戶不會點擊網站正文中無法區分的超鏈接。
這對您的網站意味著什麼? 您將無法將足夠的流量引導到您的預期頁面。

正如您在屏幕截圖中看到的那樣,藍色和橙色的超鏈接將促使用戶點擊它們,或者至少讓他們知道有更多資源可供查看。
易於查看的超鏈接可幫助您的網站展現內容豐富的網站的風範。 這讓人們相信你知道你在說什麼,並且你已經投入了大量的工作。 作為網站所有者,這種印像是無價的!
在區分您網站上的超鏈接時,我們建議您遵循以下提示:
- 錨文本(訪問者可以點擊的一段文本)應該引起好奇心。 它不應該是隨機選擇的。
- 任何文本正文都不應塞滿超鏈接。 這會分散和激怒用戶。
- 這些超鏈接的位置應該是戰略性的。 在下面的屏幕截圖中,您可以看到第一段中沒有超鏈接。 由於它包含重要的統計數據,超鏈接只會引起分心。

如果您希望您的訪問者完整地閱讀一篇文章,那麼最好不要在那裡放置任何超鏈接。
7. 獲取自己的圖像
這是庫存圖像的時代。 我們到處都能看到它們。
雖然庫存圖片很方便,但它們也會給人一種印象,即您沒有完全致力於您的網站,並且您的訪問者最終可能不會認真對待您。 結果呢? 他們會比到達時更快地反彈。
我們的建議是投入一些時間和金錢,為您的產品和服務拍攝實際照片。 創意總是新鮮的,並且在吸引人們方面非常有效。

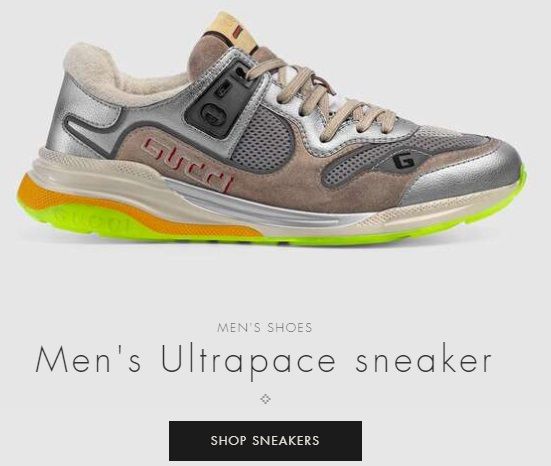
總部位於新澤西州和紐約市的 Harrington Movers 介紹了他們的搬家工人的實際照片,而不是庫存照片。 這導致轉化率上升。 同樣的事情也可能發生在你身上!

8. 標題應該以用戶為中心
標題是網站訪問者看到和閱讀的第一件事。 搜索引擎爬蟲也更重視它們,因此您必須在網站標題中投入大量精力。
製作用戶認為相關且引人入勝的標題需要:
- 關鍵詞研究。
找出人們用來搜索您的產品或服務的關鍵字。 當這些關鍵詞被放置在標題中時,訪問者將確切地知道所提供的內容。
- 語言、字體和語氣的一致性
您的標題文字、格式和語氣必須與您的其他內容同步。 這種一致性為您的訪問者提供了無縫的體驗。
9. 404 頁面應該可用
您可能已將您網站的 404 頁面放在次要位置,但這些頁面可以令人驚訝地為您的訪問者使用。 代替常見的“找不到此頁面”,您可以為這些頁面引入更具創意、人性化的觸感,如下所示。


如您所見,這 404 個頁面上的顏色、字體和文本與各自的品牌形象完美同步。 這告訴訪問者他們仍在您的網站上!
另一種將可用性提高到更高水平的技術是放置指向您的網站訪問者可能感興趣的內容的鏈接。這也有助於確保訪問者在您的網站上停留更長時間並對此感到積極!

10. 審查網站分析以找到需要改進的地方
您的網站分析是洞察力的金礦,可用於短期和長期改進您的網站。 您的網站分析可以讓您鳥瞰整個網站。
哪些頁面表現良好? 哪個面臨高跳出率? 哪些 CTA 被哪些人口統計數據的用戶點擊? 這些只是分析所持有信息的幾個例子!
有多種工具可用於為您的網站提供分析。 谷歌分析是一個強大的(免費的)工具,也很容易設置。 我們建議您定期查看 GA 提供的數據,如有需要,請諮詢專家。
再一次
讓我們回顧一下我們討論過的所有要點。
- 添加價值主張
- CTA 文本和顏色
- 內部鏈接
- 使用空白空間
- 優化您的頁面速度
- 使用超鏈接區分
- 明智地使用圖像
- 標題應該以用戶為中心
- 404s應該也可以使用
- 通過分析找到可能的改進領域並設定目標
值得一提
您可以為您的網站的感知做出的一項重大改進是將您的徽標放置在與之相關的任何地方。 這包括您的結帳頁面、電子郵件副本和訂閱表格。
甚至您的社交媒體帖子也應突出顯示徽標中的顏色。 這樣,人們就會在潛意識層面與你的品牌形成心理聯繫。 從長遠來看,這將提高您的品牌可信度並提高忠誠度。
您通往更好網站的旅程開始了……
隨著時間的推移,您的網站會遇到許多障礙,這意味著您需要了解更新、更有效的長期改進網站的方法。 但是,如果您將每個障礙視為一個機會,那麼您將走上更好的可用性和更高的轉化率之路!
最後一個建議:盡可能多地實施上面提到的技巧。 但不要讓這些阻止您探索進一步的改進。