如何實施 AMP(如果你真的必須):加速移動頁面的快速入門指南
已發表: 2022-06-12
搜索者和搜索引擎都希望網頁速度快如閃電。 因此,頁面速度是谷歌搜索算法中的一個排名因素也就不足為奇了。
多項研究表明,頁面加載時間也會嚴重影響網站的底線:轉換和收入。
使用 Accelerated Mobile Pages (AMP) 是為使用移動設備的用戶加速網頁的一種方法。
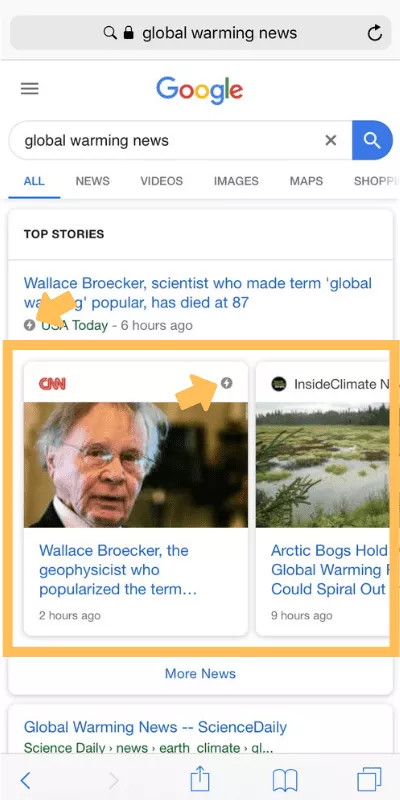
AMP 可以帶來額外的好處:出現在 Google 搜索的 AMP 輪播中,並為搜索者提供更好的體驗。

AMP 適合您的網站嗎?
最初,AMP 解決方案是為媒體網站設計的。 谷歌希望幫助新聞報導幾乎立即從搜索結果中出現。
隨著時間的推移,AMP 已經傳播到其他類型的網站——尤其是廣告商、廣告技術平台和電子商務網站以及發布商。

今天,一些網站確實從實施 AMP 中受益。 零售商和許多其他人使用 AMP 來快速提供著陸頁。 這種格式的廣告更有可能被看到。
如果您正在尋找一種讓您的網頁更快的方法,那麼 AMP可能適合您。
對於響應速度已經足夠快的網頁,您根本不需要 AMP。 谷歌的 Gary Illyes 曾公開表示過這一點。 我在這個視頻剪輯中解釋了原因。
實施 AMP 的替代方法是什麼?
- 內容交付網絡。 CDN 通過使站點上最重的資源文件更靠近最終用戶來工作。 更短的旅行距離意味著更快的交付速度,因此您的頁面在移動設備上的顯示速度更快。
- 完全實現 HTTP/2 。 HTTP/2 協議加速了網絡上的數據傳輸。 因此,如果您的市場有 4G 或 5G 網速並且您的網站啟用了 HTTP/2,那麼您可能根本不需要 AMP。
- 漸進式 Web 應用技術。 PWA 可以讓您的網站表現得像原生移動應用程序。 我們之前已經寫過這些內容(請參閱什麼是漸進式 Web 應用程序)。
這裡有一個故事來說明 HTTP/2 聲明。
我們的諮詢客戶之一是一家美國公司,將其數千個網頁轉換為 AMP。 四名工作人員工作了五週來完成該項目。
結果? 他們的 AMP 頁面對移動搜索者的顯示速度稍快一些。 但網站的排名和流量不受影響。 事後看來,他們的時間和精力本可以更好地用於創建新內容。
AMP 解決方案最適合網絡速度較慢的國家/地區。 例如,我們的 Bruce Clay 印度辦事處已幫助那裡的一些客戶實施 AMP,並取得了良好的效果。
對於響應速度已經足夠快的網頁,您根本不需要 AMP。 點擊推文如果您認為 AMP 適合您並且您已準備好開始,我將概述基本的第一步。
如何實現加速的移動頁面
要為您的網站實施 Accelerated Mobile Pages 並跟踪結果,需要執行三個基本步驟:
- 創建 AMP 頁面模板。
- 推出 AMP 頁面。
- 跟踪分析。
我們將在下面詳細介紹每個步驟,我還將鏈接到 AMP 文檔以獲取更多信息。
在您決定網站的哪些部分應該進行 AMP 處理後,以下是創建、發布和跟踪 AMP 頁面的基本步驟。
1. 創建 AMP 頁面模板
實施 AMP 的第一步是創建網頁模板。
AMP 與許多不同的發布平台集成。 您可以查看 AMP 快速入門指南中的列表並選擇您的內容管理系統以獲取更多詳細信息。
您可以從頭開始構建 AMP 模板。 或者,您可以將現有的 HTML 頁面轉換為 AMP 格式。 該文檔提供了有關所有選項的信息。
創建 AMP 模板的指針:
- 為 AMP 創建頁面模板時,請確保它符合 AMP 規範。 您可以在 AMP 規範頁面上找到有關 HTML 格式等的指南。
- 在設置頁面樣式時,您將無法使用 JavaScript。 包含盡可能多的自定義 <amp*> 標記,以使佈局看起來不錯。 這包括使用響應式圖像、視頻和音頻(有關詳細信息,請參閱 AMP 替換)。
- 把事情簡單化。 畢竟,AMP 的重點是擁有一個乾淨、精簡的網頁。
- 在每個頁面上包括某種導航到您的域。 您可以從徽標、圖像或文本鏈接。 由於 AMP 頁面是從 Google 緩存提供的,因此為搜索者提供鏈接對於嘗試將其保留在您的網站上至關重要。
- 如果您需要在網頁上保留廣告,則必須遷移它們。 使用 amp-ad 組件。 如果您無法使用 <amp-ad>,請不要在 AMP 模板中添加廣告。 (您可以在此處閱讀有關 AMP 廣告的更多信息。)
- 最後,驗證 AMP 頁面。 只需一個錯誤或警告就會使該頁面遠離 AMP 緩存。 因此,驗證是至關重要的一步。 查看此頁面以了解常見的驗證錯誤。
AMP 項目製作的這段視頻解釋瞭如何驗證頁面:

2. 推出 AMP 頁面
我喜歡先在 AMP 上測試您網站上的一種或兩種類型的網頁的想法。 理想情況下,包括一些排名的頁面,以便您可以查看 Google 是否在移動搜索結果中提供 AMP 版本。
根據您網站的抓取速度,Google 可能需要幾天時間才能找到、檢查並索引頁面的 AMP 版本。
讓部署運行至少一個月(如果可以的話,可以更長)。 只要您的網頁獲得流量,您就可以構建足夠的數據來確保在整個網站範圍內推出 AMP 是值得的。
3. 使用分析跟踪
您需要跟踪 AMP 網頁的效果。 由於 AMP 分析與普通的 Google Analytics 不同,請閱讀本指南以了解其工作原理。
您可以通過內部或第三方分析跟踪頁面。 許多分析供應商都有用於 amp-analytics 的內置配置。
您可以使用 amp-pixel 進行簡單的跟踪,並使用 amp-analytics 進行其他所有操作。
設置跟踪時的技術建議:
- 確保使用規範 URL 和其他變量來定義應記錄的內容。 這對於了解 AMP 導致的任何流量增加或減少至關重要。
- 使用 amp-analytics 中的 extraUrlParams 屬性將查詢字符串參數添加到規範 URL,例如“type=amp”或類似的東西。 這將便於在分析中區分 AMP 頁面和普通網頁,或者在需要時創建自定義細分。 通過這種方式,您可以比較 AMP 啟動前後網頁的總流量。
旁注:加速移動頁面的工作原理
如果您想知道 AMP 頁面如何可能會立即加載,那是因為它們的優化方式與常規網頁不同。
下面我總結了 AMP 為減少瀏覽器顯示頁面所需的工作量所做的優化。 (請參閱 AMP 項目網站上的完整列表。)
以下是 AMP 流程可以執行的操作:
- 僅執行異步 JavaScript – 它不等待加載大文件。
- 靜態大小資源(例如圖像、廣告和 iframe)——瀏覽器從一開始就確切地知道頁面將如何佈局。
- 不要讓擴展阻塞渲染——即使有擴展,頁面也不必等待。
- 將第三方 JavaScript 排除在關鍵路徑之外——廣告之類的東西僅限於沙盒 iframe。
- 僅允許內聯 CSS – 臃腫的 CSS 文件不會延遲頁面。
- 在字體開始下載之前沒有 HTTP 請求——保持字體高效。
- 最小化樣式重新計算——所有 DOM 讀取都發生在頁面佈局之前。
- 只運行 GPU 加速的動畫——圖形處理單元處理視覺動畫(變換和不透明度),減少 CPU 的壓力。
- 優先加載資源——首先下載最重要的資源(首屏)。
- 通過預呈現的內容加載頁面 - 首屏內容甚至在用戶選擇之前就已經可用,因此它會在點擊時立即出現。
該視頻解釋了 AMP 如何加速網頁:
結論性想法
AMP 是一種可以加快網頁速度並為移動用戶提供更好體驗的方法。
如果您準備好放大您的網頁,請按照本文中的基本步驟和 AMP 文檔開始。 您甚至可以參加 Google 的 AMP 路演研討會之一(請在此處查看全球日程安排)。
但我對大多數網站的建議是:重新考慮。
除非它對您的業務至關重要,否則請不要實施 AMP。
將網頁轉換為不同格式所花費的時間可以更好地用於創建可為所有用戶服務的優質內容。
如果您有興趣了解有關移動優化實踐的更多信息,請務必查看這些可供您使用的移動 SEO 服務!
我邀請你分享這篇文章。 請訂閱我們的博客,以便將來免費將新帖子發送到您的收件箱。
