如何通過 6 個簡單的步驟創建線框
已發表: 2022-05-07無論您是新手還是業餘愛好者,這六個易於遵循的線框設計步驟都會派上用場!

如果您從事用戶體驗 (UX) 設計行業已有一段時間,您可能在某個時候聽說過線框圖。 在理想的網頁設計場景中,線框圖將是您直觀地描繪網頁最終外觀的第一步。
但是,如果您不精通線框設計,或者這是您第一次設計線框,您可能會遇到一些問題。 您可能想知道線框如何融入更大的設計過程,創建線框涉及哪些步驟,以及是否應該使用筆或紙創建線框,或者您是否需要專門的工具。
雖然您可以使用筆和紙以及線框工具創建線框(根據您的需要和方便),但其他問題的答案有點棘手。 好消息是,當我們討論如何創建線框時,我們將在本文中回答這些以及您可能遇到的其他問題。

但在我們深入研究之前,線框到底是什麼?
什麼是線框?
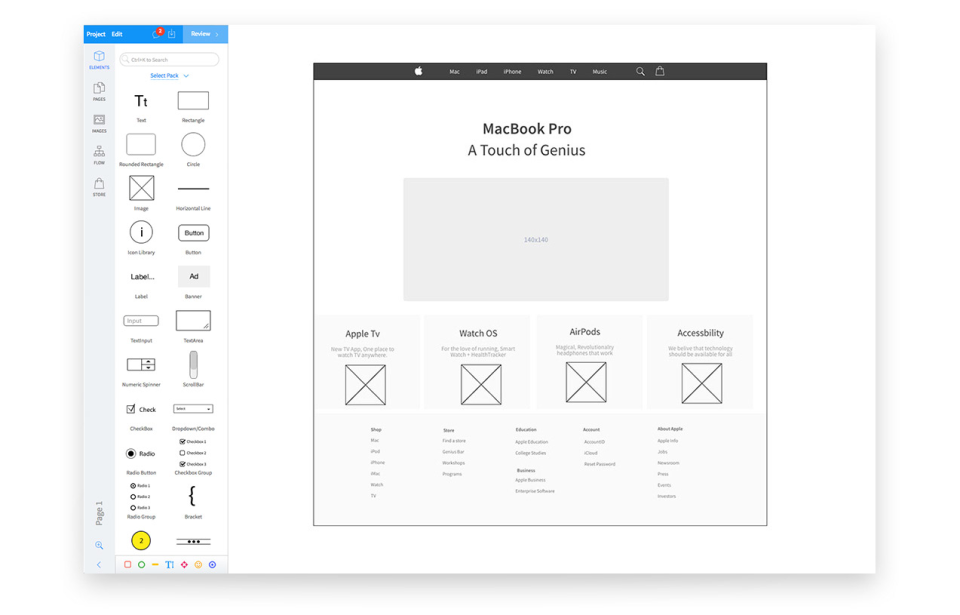
線框是網頁或應用程序頁面的廣泛結構或佈局的模型或表示。 它顯示瞭如何定位各種組件,例如部分、選項卡、產品、信息和號召性用語,以及如何利用空間。 由於線框代表網頁的初始佈局,顏色、多媒體內容、字體和其他風格元素通常保持最小。

在MockFlow WireframePro中設計的示例線框 (資源)
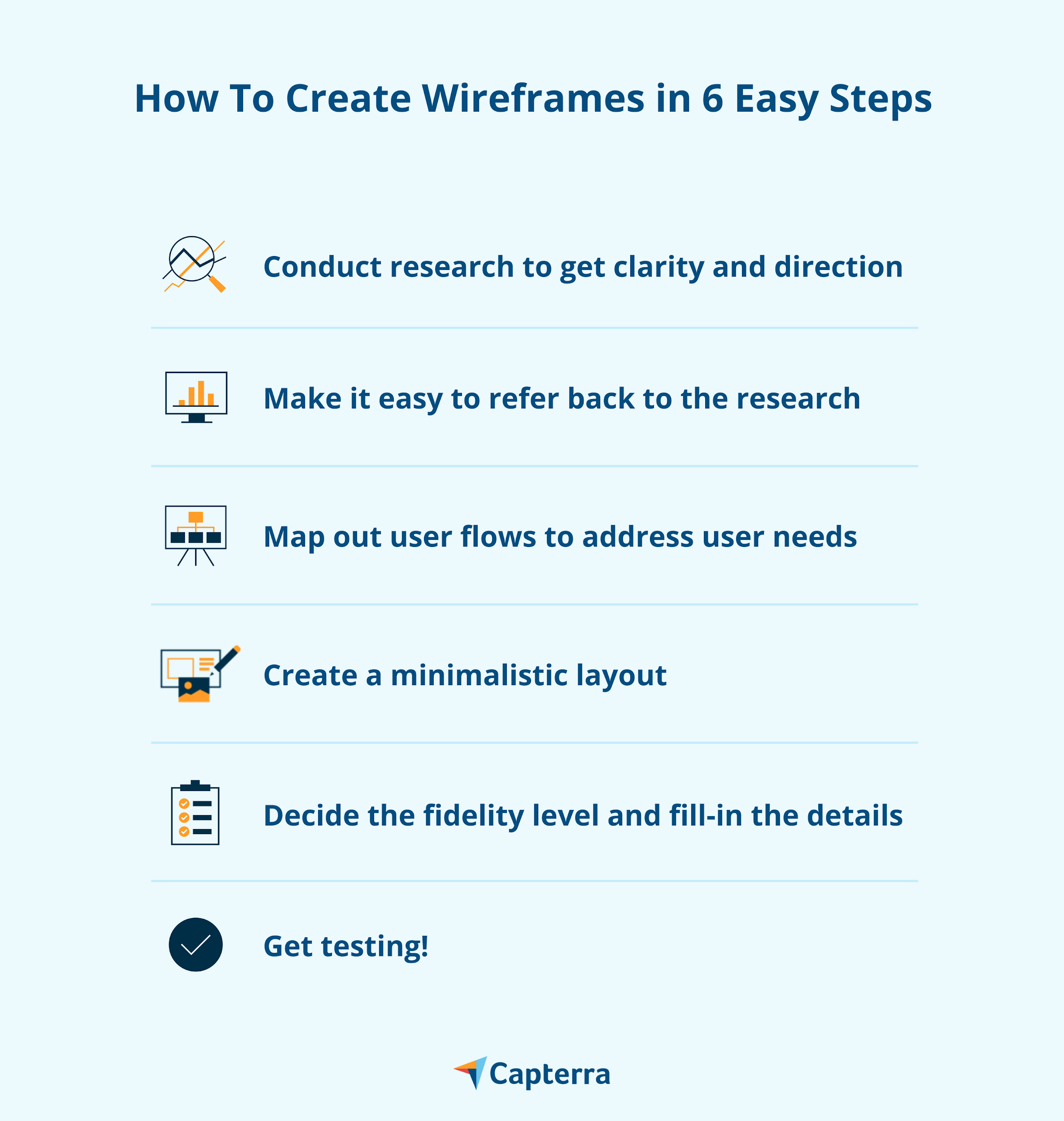
有了這些,讓我們看看創建線框所涉及的步驟。
進行研究以獲得清晰和方向
立即開始表達您的線框圖想法可能很誘人,但在您這樣做之前,請考慮更大的目標:設計一個引人注目的用戶界面 (UI)。 為此,您需要衡量設計項目的要求以及利益相關者和最終用戶的期望。
您的設計不僅應該幫助企業向客戶傳遞其信息或產品,更重要的是讓客戶可以輕鬆瀏覽頁面並找到他們需要的東西,而無需付出太多努力。
以下是如何完成這一步:
- 與利益相關者聯繫以了解關鍵項目需求。 獲得這種清晰度是線框設計的基礎。
- 研究最終用戶、他們的偏好和購買行為,以便您可以通過線框圖滿足他們的需求。
- 根據您的最終用戶研究,定義常見用例以更好地了解您設計的場景。
- 進行市場研究和競爭對手分析,以確定設計趨勢和最佳實踐。
方便查閱研究數據
在研究過程中,您將收集大量數據,包括用例、買家資料、市場研究數據和項目要求。 在您的線框圖製作過程的各個階段,您需要不斷地回到這項研究。
因此,在您深入研究之前,請確保以一種不會浪費太多時間和精力訪問它們的方式記錄和組織您的所有研究信息。 這將確保您投入研究的辛勤工作反映在您的線框圖中,並且不會浪費。
這裡有一些快速的方法來做到這一點:
- 請務必記錄您遇到的所有關鍵信息。
- 使用文件夾和子文件夾,根據宏觀和微觀類別安排研究。
- 創建備忘單以捕獲關鍵概念,例如買家用例、購買行為或您在研究中可能遇到的任何有趣的用戶反饋。
映射用戶流以滿足用戶需求
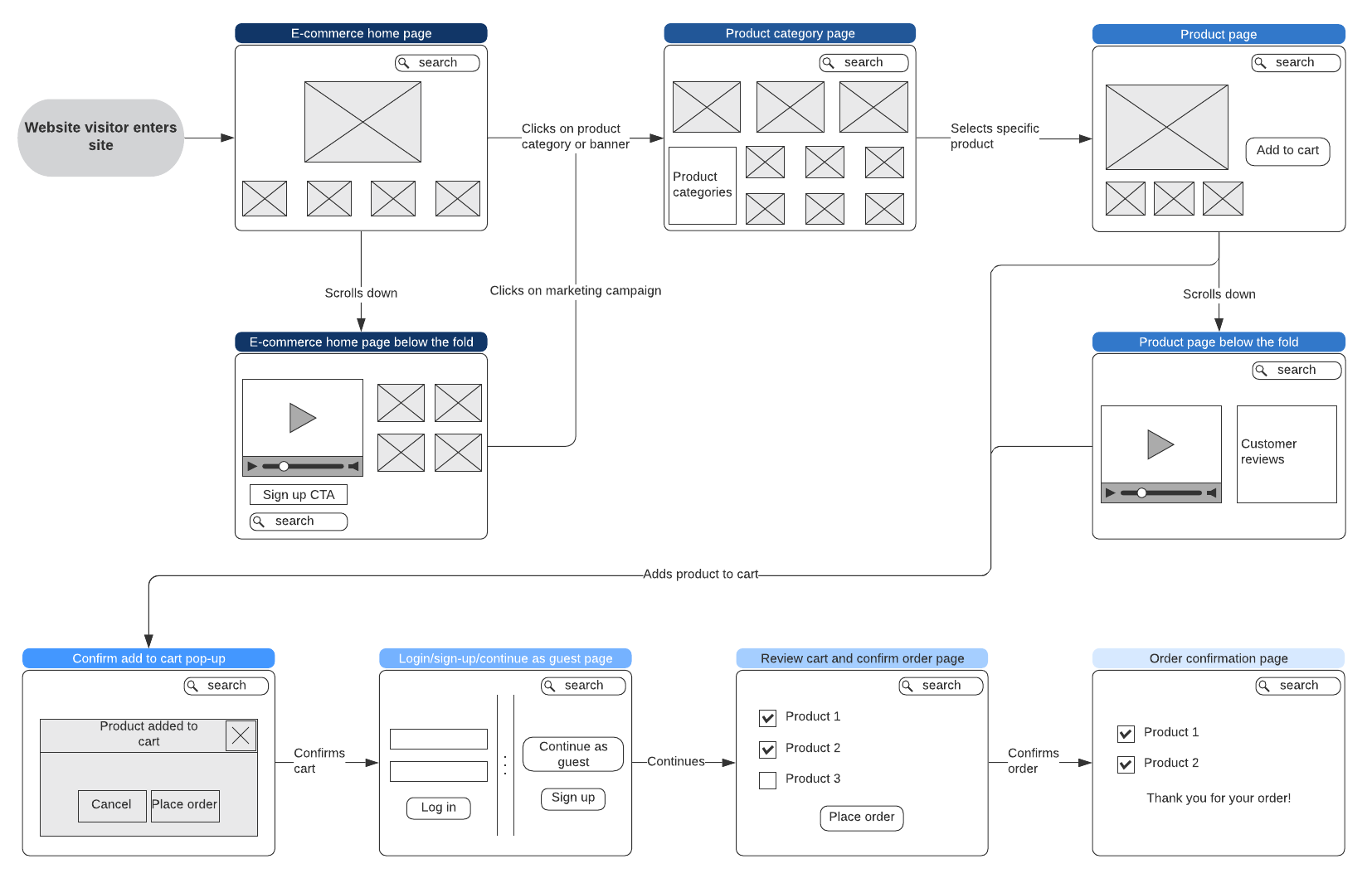
用戶流是指用戶在網站或應用會話期間的路徑或旅程。 這段旅程包括他們進入您的網站/應用程序的點、他們與網站/應用程序交互的所有點(例如他們訪問的頁面和他們在最終交易之前單擊的按鈕)以及他們退出網站/應用程序的點.
用戶流程的一個簡單示例可能是:用戶在點擊有關灰色德比鞋的廣告後進入您的電子商務網站。 登陸您的網站後,該人可能希望按價格、尺寸、品牌等過濾鞋子; 他/她可能想要放大一隻或多只鞋子,檢查它們的規格,將其中一件物品添加到購物車,最終付款並完成交易。
這些是您的網站/應用程序中的各種交互,它們組合在一起構成了用戶流。

電子商務網站訪問者的示例用戶流程(來源)
這個旅程需要在用戶流中進行映射,這樣您就不會錯過關鍵的設計元素,例如購物車、價格過濾器或規格清單。 缺少此類元素可能會使網站/應用程序訪問者感到困惑,甚至要求他們聯繫客戶支持以尋求基本導航方面的幫助。
在這種情況下,直接影響將是不滿意或沮喪的客戶,這也意味著轉換減少和放棄增加。

用戶流程是您的線框圖的基礎,因此請務必為此留出一些時間。 以下是如何正確執行此操作:
- 通過問自己來映射用戶需求:網站/應用訪問者試圖實現什麼目標? 他們在尋找什麼功能? 他們可能有什麼初步問題? 他們可能需要哪些信息才能順利導航?
- 創建一個流程大綱,其中包括用戶進入網站/應用程序的入口點以及他們在最終交易之前可能採取的所有步驟。
- 確保保持用戶流程的邏輯性,並在導航時包含用戶所有可能的需求。
為線框創建簡約佈局
現在,您需要將筆放在紙上並開始傾注您的佈局想法。 在這個階段,您將需要創建一個基本結構,突出顯示頁面上的元素、UI 元素的位置、包含的選項卡、文本框的位置以及多媒體元素的放置位置.
這個想法是創建網頁的基本骨架結構,以滿足所有用戶和業務需求。
此外,在設計結構時,請抵制添加太多細節的誘惑——在這個階段少即是多。 忘記字體和顏色,只專注於創建指示性設計,而不是最後的事情。
您可以回答以下一些問題以正確執行此步驟:
- 如何最好地組織 UI 組件以支持訪問者的最終目標?
- 用戶到達頁面後應該立即看到什麼?
- 我應該在哪裡放置頁面的主要信息?
- 哪些信息應該最突出顯示?
- 用戶需要哪些按鈕來瀏覽網站或應用程序設計?
基本結構準備好後,將其展示給您的同事或您的經理,並獲得一些初步反饋。 如果需要,相應地調整佈局以增加可用性。
確定保真度並填寫詳細信息
現在您已經對項目的方向、用戶流程、基本線框佈局(也稱為模型)以及任何需要的改進有了足夠的了解,您可以繼續並開始填寫一些細節。
此時,您需要確定線框的保真度,換句話說,就是線框中的細節量。 以下是三個常用級別之間主要區別的快速快照。
| 保真度 | 特徵 | 要使用的 |
|---|---|---|
| 低的 |
|
|
| 中等的 |
|
|
| 高的 |
|
|
一旦您確定了保真度級別,您可以通過以下方式在線框中填寫詳細信息:
- 從上到下和從左到右逐步添加細節。
- 在右上角或左上角添加基本的可用性細節,例如導航欄和搜索欄。
- 加入您認為可以方便客戶使用該頁面的元素,並查看您可以將它們放在哪裡最好。
接受測試!
填寫詳細信息後,您的線框已準備好證明其實力。 您將需要測試線框以查看它的可用性,也就是說,是否存在用戶可能需要的所有設計元素。
測試還將幫助確定可能缺少的任何基本要素或需要解決的任何其他要求。 例如,您的線框只有一個,而不是登錄頁面上的兩個字段(一個用於用戶名,另一個用於密碼)。 或者也許主頁上沒有導航欄,從邏輯上講,應該有一個。 在線框進一步進入設計過程之前,需要修復此類缺失。
您可以在這方面尋求同事的幫助或讓實際用戶來測試最終產品。 如果您需要對線框進行更深入的分析,您還可以考慮讓主題專家參與進來。

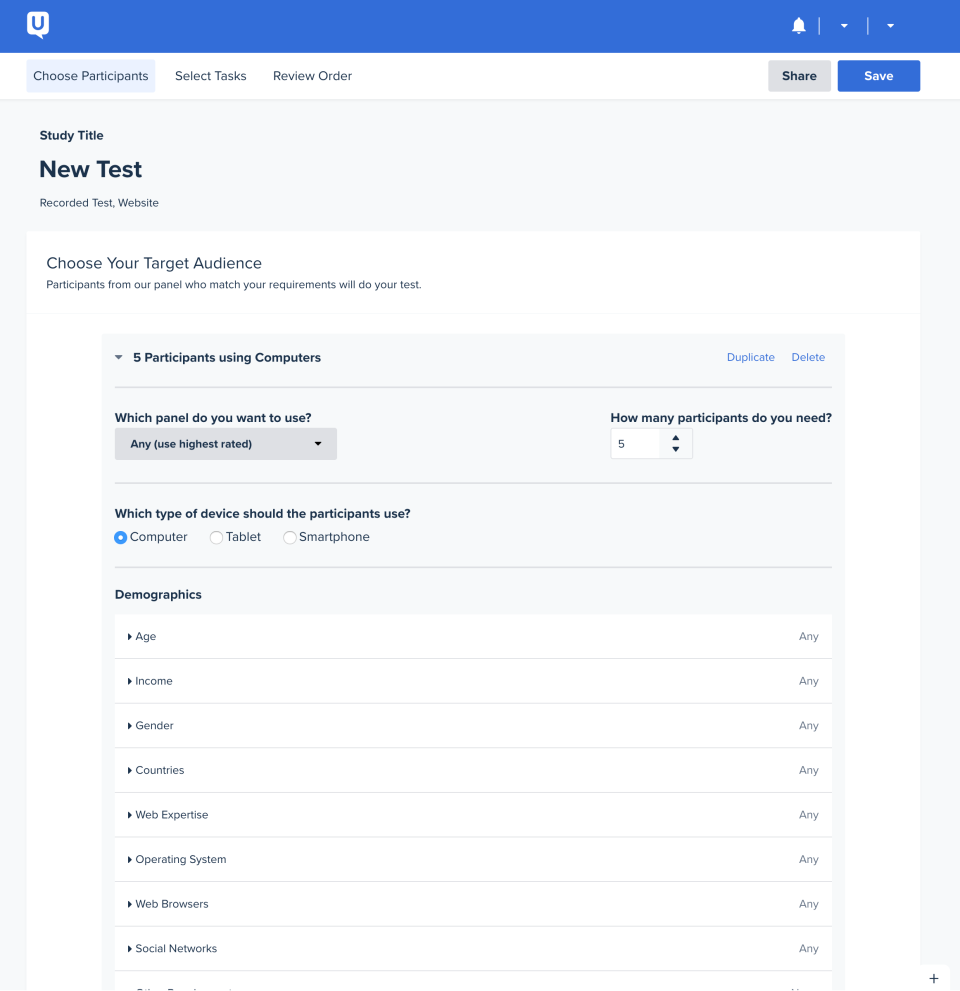
在UserTesting ( Source )中定義新測試的標準
以下是測試線框的方法:
- 在紙上打印線框或創建數字線框並將其呈現給審閱者。
- 向審閱者提出一系列問題,以評估他們的經驗並記錄反饋。 一些線框測試工具可能允許更多交互式線框測試並自動捕獲反饋。
- 嘗試用戶測試——一種允許您發布用戶可以測試的線框鏈接的服務。 測試完成後,他們可能會在測試時分享屏幕視頻以及音頻或書面反饋。
完成測試並收集反饋後,根據需要進行改進。
準備好線框圖閃電戰了嗎? 沒那麼快!
在您開始行動之前,您需要考慮一些事情。 用筆和紙製作線框非常棒,因為您不需要安裝任何軟件、支付任何工具、打開計算機電源,或者您是否連接到互聯網也無關緊要。 但是使用線框圖工具比素描有一些不可否認的好處。
線框工具可以幫助您大大減少設計線框所需的時間。 您可以簡單地使用拖放佔位符元素和即用型線框模板。 一個工具還可以輕鬆地與團隊成員或客戶協作並實時接收反饋。 此外,您可以與 Adobe Creative Cloud 或 Jira 等應用程序集成以創建高質量的線框。
如果您的線框圖預算有限,您可以查看此免費和開源線框圖工具列表。
