如何在 React Native 中創建響應式佈局
已發表: 2019-10-10原生應用程序開發人員總是投入大量精力來製作具有豐富 UI 並且在所有受支持設備上穩定的漂亮應用程序。 對於 iOS,這意味著只有幾台設備。 對於 Android,它可能超過十幾個。
當您使用 React Native 開發應用程序時,您可以將這些數字相加,然後將其乘以 2,因為每個設備都可以旋轉。 在這篇簡短的文章中,我將嘗試向您展示一些工具和技巧,它們可以幫助您處理大量設備而不會發瘋!
1.首先,FLEXBOX
組件可以使用 flexbox 算法控制佈局。 它的創建是為了在不同的屏幕尺寸上保持佈局的比例和一致性。
Flexbox 的工作方式與 Web 上的 CSS 非常相似,只是有一些非常容易學習的例外。 當 flex 屬性為正數時,組件變得靈活,並將根據其 flex 值調整到屏幕上。 這意味著 flex 等同於 flexGrow: [number], flexShrink: 1, flexBasis: 0。
當 flex: 0 - 它根據高度和寬度調整大小並且不靈活。
如果 flex 是一個負數,它也使用高度和寬度,但如果沒有足夠的空間,它會縮小到它的 minHeight 和 minWidth。
flexbox 提供的主要屬性很少,讓我們來了解一下!
Flex 描述了元素如何在它們之間劃分空間。 如上所述,它僅限於單個數字。
如果所有元素都有 flex: 1 它們將具有相同的寬度。
在其他情況下,他們將在他們之間分配 flex 的總和
Flex 方向——我們可以選擇一行或一列(您也可以設置相反的方向)來設置您的主軸,您的內容將沿著該主軸放置。 默認情況下,flexDirection 設置為列而不是行——這是由移動設備上的屏幕性質引起的。
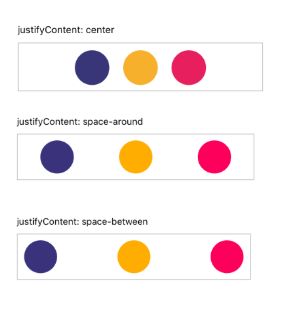
justifyContent——這個道具幫助你沿著主軸定位容器內的內容。 您可以在下面檢查幾個可能的展示位置:

對齊項目——它的工作方式與 justifyContent 相同,但將垂直軸上的項目與主軸對齊。
Flex prop 在保持元素之間的比例方面做得非常好。 不管屏幕大小。 FlexDirection 和 justifyContent 保持佈局行為一致。
還有更多的 flexbox 道具。 我只觸摸了一些以展示它們如何提供幫助。
2. 縱橫比
另一個很酷的道具是縱橫比(它僅在 React Native 中可用),它有助於控制元素的比例。 如果您只知道元素的一個維度(寬度或高度),它會保留與您已經知道的維度相關的第二個維度。
3. 屏幕尺寸
如果您的設計對於兩個平台和所有類型的設備(移動設備、平板電腦、iPad)都相同,那就太好了。 但是,有時我們必須為特定的屏幕尺寸或設備類型處理不同的佈局。
默認情況下,React Native 不提供明確回答哪個設備或屏幕尺寸的屬性。 但是有一個補救辦法。
要找出屏幕尺寸,我們可以使用Dimensions API。
import { Dimensions } from 'react-native'; const {width, height} = Dimensions.get('window');從 React Native 0.61 開始,你也可以使用鉤子。
const {width, height} = useWindowDimensions();一旦我們從支持的屏幕尺寸範圍內獲得寬度,您就可以選擇可以更改佈局的斷點。 您可以提供不同的樣式來組件或隱藏屏幕的某些部分。 這與 CSS 中使用的媒體查詢類似。
import { Text, View, Dimensions } from 'react-native'; class App extends PureComponent { constructor(props) { super(props); this.state = { width: Dimensions.get('window').width }; } render() { return ( <View> {this.state.width < 320 ? <Text>width of the past</Text> : <Text>how big is big enough?</Text>} </View> ); } }4.檢測平台
除了屏幕大小,您還可以根據啟動的平台應用程序更改佈局。 為此,我們可以使用 Platform 模塊。
有很多情況可以使用:
在組件渲染功能中:
<View> {Platform.OS === 'ios' ? <Text>Hi Apple!</Text> : <Text>Hi Android!</Text>} </View>在風格上:
cube: { width: Platform.OS === 'ios' ? 200 : 300, aspectRatio: 1 }Platform 模塊提供了 select 方法,可以接受任何類型的參數。 有了這種靈活性,我們可以實現與上面相同的效果,但代碼更簡潔:

const Logo = Platform.select({ ios: () => require('Apple'), android: () => require('Android'), })(); <Logo />;在風格上:
import {Platform, StyleSheet} from 'react-native'; const styles = StyleSheet.create({ container: { flex: 1, ...Platform.select({ ios: { backgroundColor: 'red', }, android: { backgroundColor: 'blue', }, }), }, });5. 設備旋轉
許多應用程序可以在縱向和橫向模式下工作。 如果您的應用屬於這種情況,您必須確保在更改方向時佈局不會中斷。 正如您所料,有時當您翻轉設備時佈局可能會發生巨大變化。 您的組件可能需要不同的樣式,具體取決於方向。 不幸的是,默認情況下設備的旋轉不會觸發重新渲染。 這就是為什麼它必須手動處理。 我們已經具備了構建自己的知識所需的知識,而且非常容易!
class RotateComponent extends PureComponent { constructor(props) { super(props); this.state = { orientation: '' }; } getOrientation = () => { if (Dimensions.get('window').width < Dimensions.get('window').height) { this.setState({ orientation: 'portrait' }); } else { this.setState({ orientation: 'landscape' }); } }; componentDidMount() { Dimensions.addEventListener('change', this.getOrientation); } render() { return ( <Text>{this.state.orientation}</Text> ); } }如果您需要支持跨應用程序的方向更改,最好使用 HOC 來注入方向。
const HOC = WrappedComponent => 類擴展 PureComponent { constructor(props) { super(props); this.state = { 方向:” }; } componentDidMount() { Dimensions.addEventListener('change', this.getOrientation); } getOrientation = () => { if (Dimensions.get('window').width ; } };就這樣! 您還可以將 getOrientation 傳遞給 View 組件公開的 onLayout 屬性。 每次佈局更改都會觸發它,因此應謹慎使用。 決定權在你!
對 React Native 感到好奇?
學到更多如果您想利用樣式中的方向,請記住它應該是內聯樣式。 我們已經知道如何在設備旋轉時觸發佈局的重新渲染,但樣式只加載一次。 這就是為什麼影響旋轉佈局的樣式應該內聯放置的原因。
正如你所料,一個龐大的 React Native 社區已經提供了解決這裡提到的許多問題的包。 您可以在此處或此處查看,僅舉幾例。
