如何為您的網站創建彈出式表單(2022 年及免費)
已發表: 2022-06-27您是否正在尋找最簡單、最具轉化率的方式來創建彈出表單並將其添加到您的網站? 那麼,您來對地方了。
彈出式註冊表單或彈出式聯繫表單可讓您輕鬆與網站訪問者聯繫。
您可以擴大您的受眾,與他們建立聯繫,推動更多銷售,並為您的營銷活動收集潛在客戶以及有價值的客戶數據。
根據一項調查,74% 的受訪者表示使用在線表格作為潛在客戶捕獲工具。
彈出式表單在吸引被動訪問者的眼睛並促使他們採取所需行動時非常有效。 事實上,您可以通過多種方式在您的網站上利用彈出式表單。 其中一些包括:
- 收集電子郵件線索
- 讓您的訪客通過聯繫表格輕鬆與您聯繫
- 提高轉化率
- 提高註冊率
- 鼓勵客戶留下反饋
請記住,某些激勵措施(例如免費電子書和折扣優惠)通常更能吸引客戶。 利用特別優惠讓訪問者填寫表格,尤其是彈出式電子郵件表單或反饋彈出式表單。
在本教程中,我們將向您展示如何使用 Popupsmart 彈出窗口構建器為您的網站創建彈出表單。
創建引人入勝的彈出式表單、在特定頁面上顯示它們、調整目標設置以定位和轉換訪問者的細分市場從未如此簡單和高效。
最好的部分是您可以免費且無代碼地構建彈出表單。
在我們深入教程部分之前,讓我們把所有卡片放在桌面上,看看為什麼首先在您的網站上使用彈出表單是一個好主意。
為什麼在您的網站上使用彈出式表單?

1.彈出窗口工作
由於老式的傳統彈出窗口設計和缺乏成功的定位,人們傾向於避免使用彈出窗口。 很多人堅持認為彈出窗口很煩人。
如果你是他們中的一員,讓我告訴你一些事情。 彈出窗口工作。
彈窗的轉化率平均為3.09%。 不可否認,當您的網站訪問者和您的品牌個性化時,POPUPS CONVERT。
因此,您可以通過在您的網站上顯示現代彈出表單來將訪問者轉變為客戶、獲得新的電子郵件潛在客戶並提高參與度。
這就是為什麼許多值得信賴的大型企業公司在其網站上使用彈出窗口的原因。
2.您的訪客很容易看到

通常情況下,訪問者更願意填寫聯繫表單彈出窗口,而不是瀏覽您的網站以查找您的聯繫信息。 這是實時聊天的下一個最佳主意。
對免費的實時聊天工具感興趣? 從我們的比較博客文章中找出最好的。
與標準聯繫頁面相比,聯繫表單彈出窗口的一個關鍵優勢是更高的可見性。 顧名思義,彈出窗口會在網頁上彈出並吸引訪問者。
在訪問者無法做出最終購買決定但不想費心瀏覽您的網站以就相關問題與您聯繫的客戶場景中,您只需要一個聯繫表單彈出窗口即可轉換該訪問者。
3.您可以定位特定的URL
在某些情況下,最好只在特定頁面而不是整個網站上顯示表單彈出窗口。 或者,當您只想定位特定受眾時,使用 URL 定位設置的表單彈出窗口可能更理想。
例如,假設您有一個彈出式註冊表單或彈出式電子郵件表單,它提供免費電子書以作為填寫表單字段的回報,並且您只想在相關的博客文章中顯示它。 您可以通過 URL 定位輕鬆做到這一點。
我們將向您展示如何使用 Popupsmart 設置彈出窗口的定位設置,但請耐心等待表單彈出窗口的另一個好處。
4.更具視覺吸引力

誰喜歡在網站上看到帶有十幾個必填字段的傳統表格? 沒有人? 一個也沒有? 我們也不喜歡他們。
事實上,根據 SaleCycle 的數據,77% 的在線購物者會放棄結賬表格。
因此,如果不進行優化,即使是結帳表單字段也可能對訪問者來說太煩人和浪費時間。 想像一下他們對您網站上的其他表單的感受。
您可以使用網站上的彈出表單進行測試,而不是失去所有潛在的數據和銷售機會,包括:
- 博客文章
- 登陸頁面
- 主頁
- 或您網站上的任何網頁
彈出式表單在視覺上對用戶更具吸引力。 最佳彈出式設計已經具有有限的字段區域。 與標準表格相比,更少的表格字段使它們更容易填寫並且不那麼令人生畏。
此外,借助 Popupsmart 的高級定位設置,您可以在正確的時間向正確的訪問者展示您的彈出表單。
智能定位可確保只有最有可能與彈出窗口互動的訪問者才能看到它。
為什麼使用 Popupsmart 為您的網站創建彈出表單
Popupsmart 是一個非常用戶友好的無代碼彈出窗口構建器軟件。 它使您可以構建設計精美的彈出式廣告系列,並像專業人士一樣定位您的網站訪問者。
它旨在通過授權企業主為每個網站創建個性化的彈出廣告活動並針對其特定受眾來幫助轉換更多潛在客戶並推動更多銷售。
彈出廣告系列是訪問者瀏覽時出現在網站上的消息。 它們有不同的形式,包括浮動欄、側邊欄彈出、全屏彈出和燈箱彈出。
Popupsmart 使用您網站上的單行 JavaScript 代碼。 因此,如果您想創建JavaScript 彈出表單,請立即免費試用 Popupsmart。 然後,您可以創建您的第一個彈出窗口!
如何創建彈出表單並將其添加到您的網站
通過使用 Popupsmart,您可以;
- 構建一個自定義的 JavaScript 彈出窗口,
- MailChimp 彈出式表單 / MailChimp 彈出式註冊表單
- Squarespace 彈出窗體
- WordPress彈出表單
- Hubspot 彈出表單
- Angularjs彈出表單
- 任何使用 JavaScript 的網站的彈出表單
發現其他 CRM 和電子郵件營銷服務集成以及如何將 Popupsmart 與其集成。
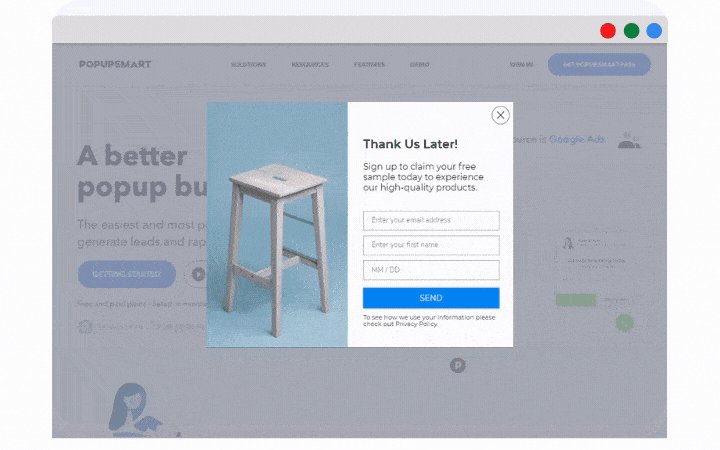
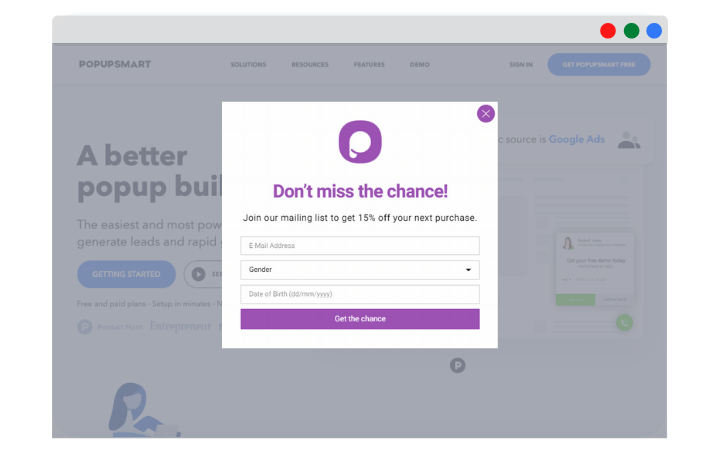
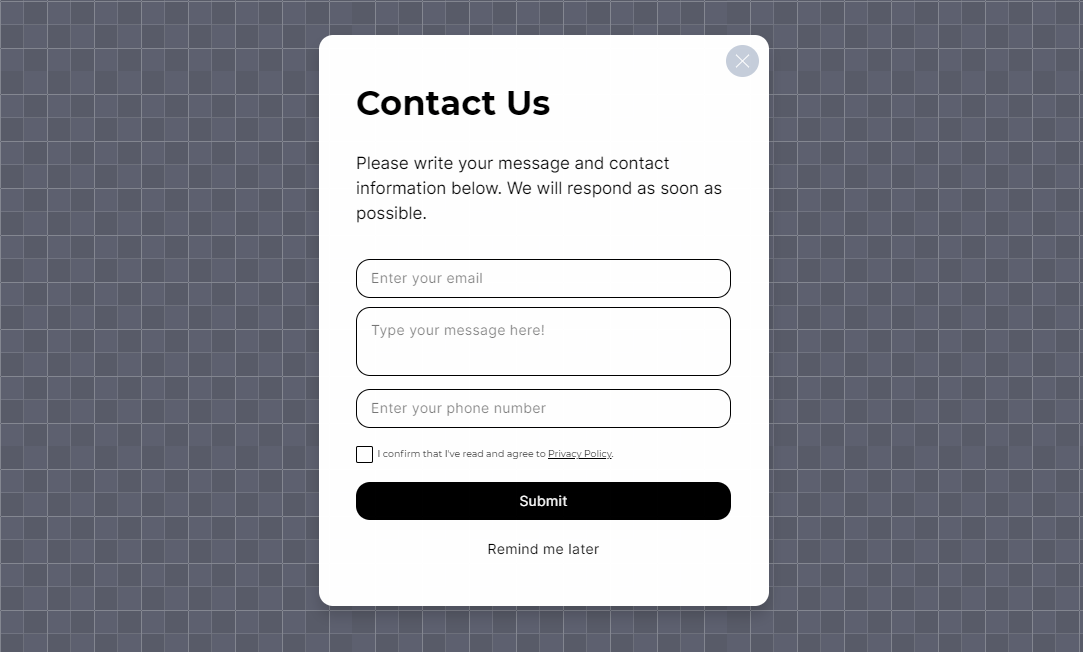
今天,為了本教程,我們將創建您將在下面看到的彈出聯繫表。
一旦您了解瞭如何為您的網站創建彈出式表單的簡單方法,您就可以嘗試所有自定義選項來構建最適合您的網站的 JavaScript 彈出式表單。


這是一個分步教程,可以準確地做到這一點:
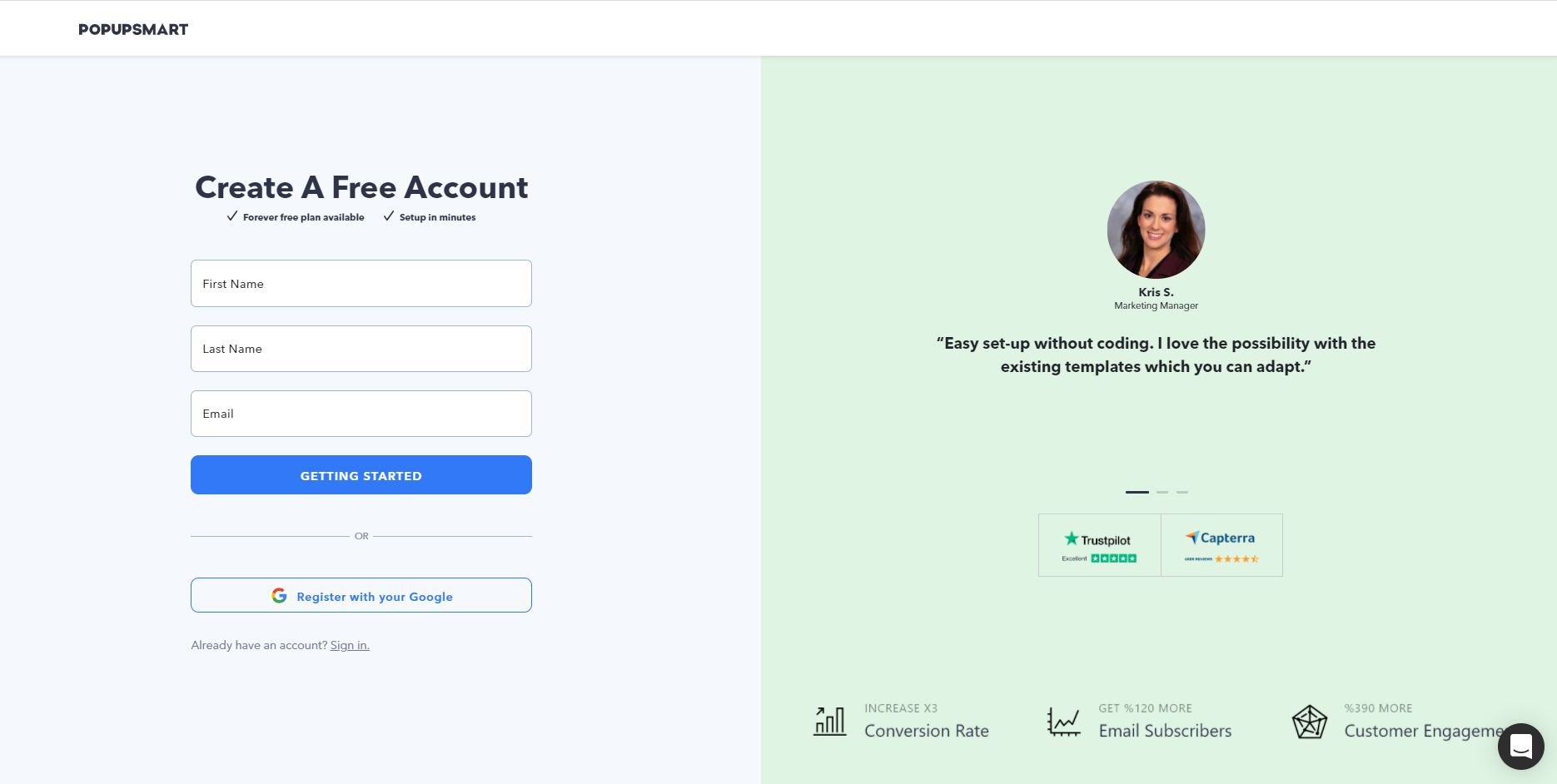
1. 註冊或登錄 Popupsmart

首先,通過免費註冊 Popupsmart 開始您的彈出式表單構建過程。
如果您已經有一個帳戶,請跳到下一步。
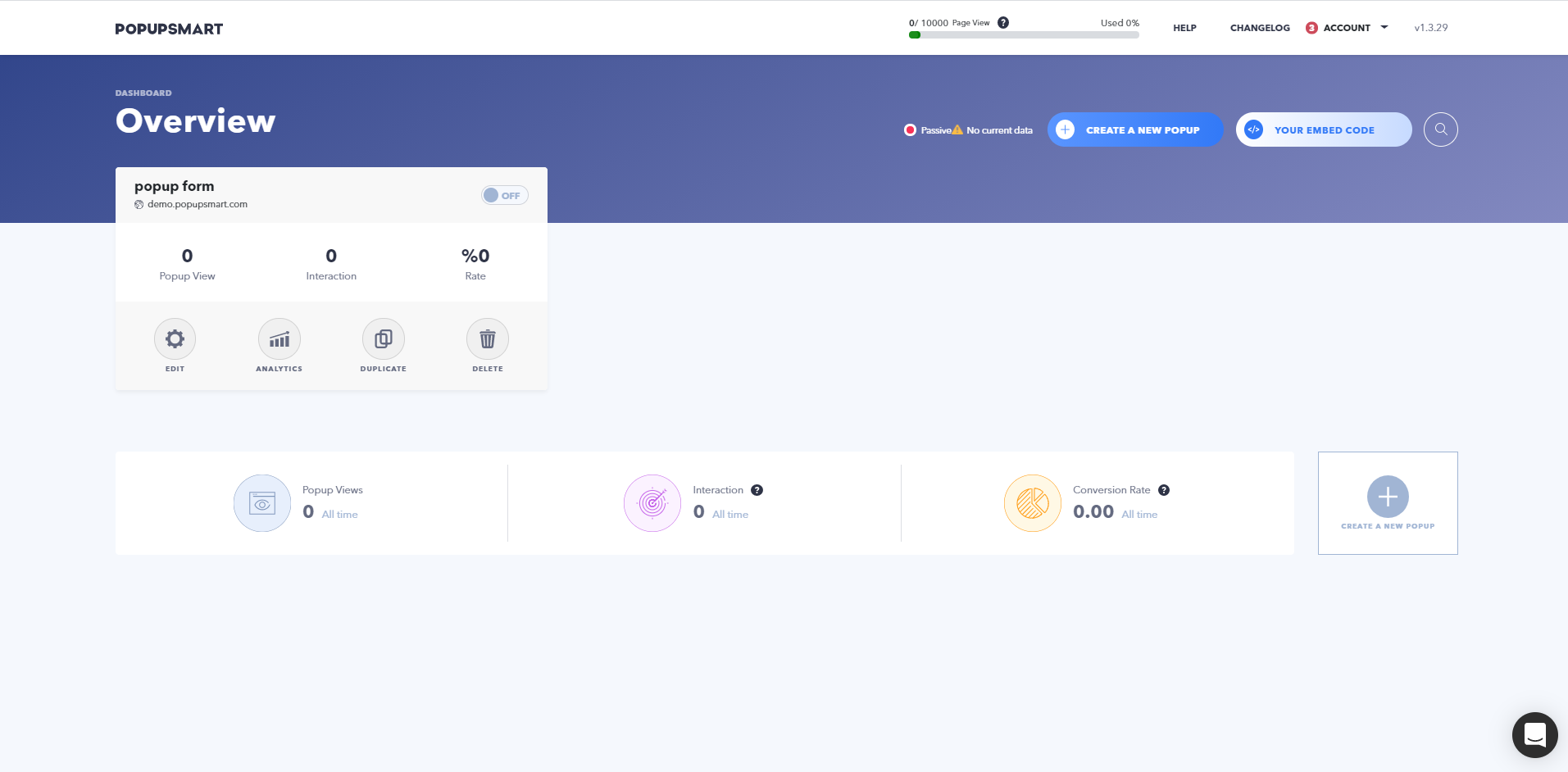
2. 轉到您的 Popupsmart 儀表板

註冊 Popupsmart 後,請繼續登錄您的 Popupsmart 儀表板。
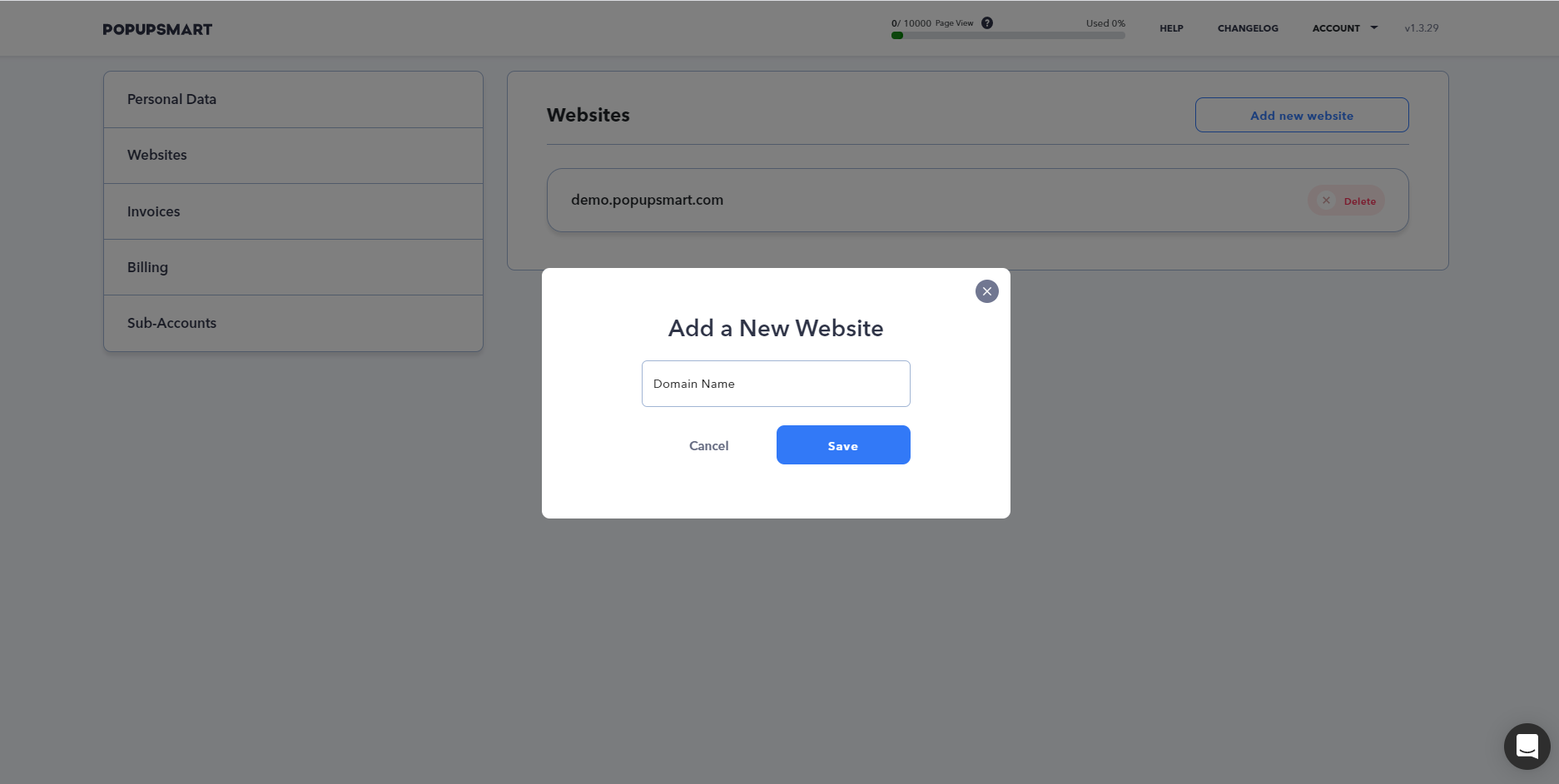
如果您是新用戶,請單擊右上角的“帳戶”,然後從下拉菜單中選擇“網站”以添加您要使用 Popupsmart 的域。

添加您的域並保存。 您可以使用基本計劃添加多個域。
按照說明在 5 分鐘內在您的網站上設置 Popupsmart。
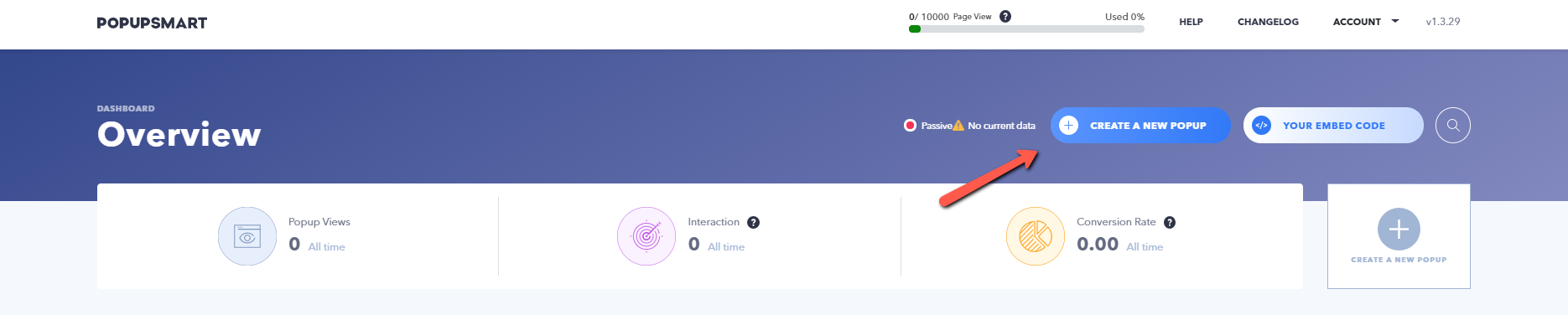
3.創建一個新的彈出窗口

單擊右上角的“創建新彈出窗口”按鈕。
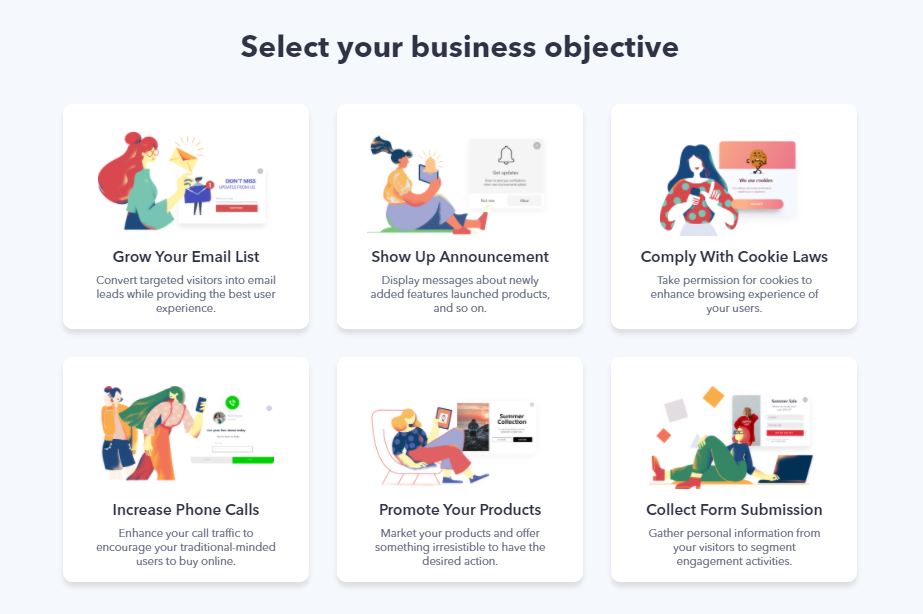
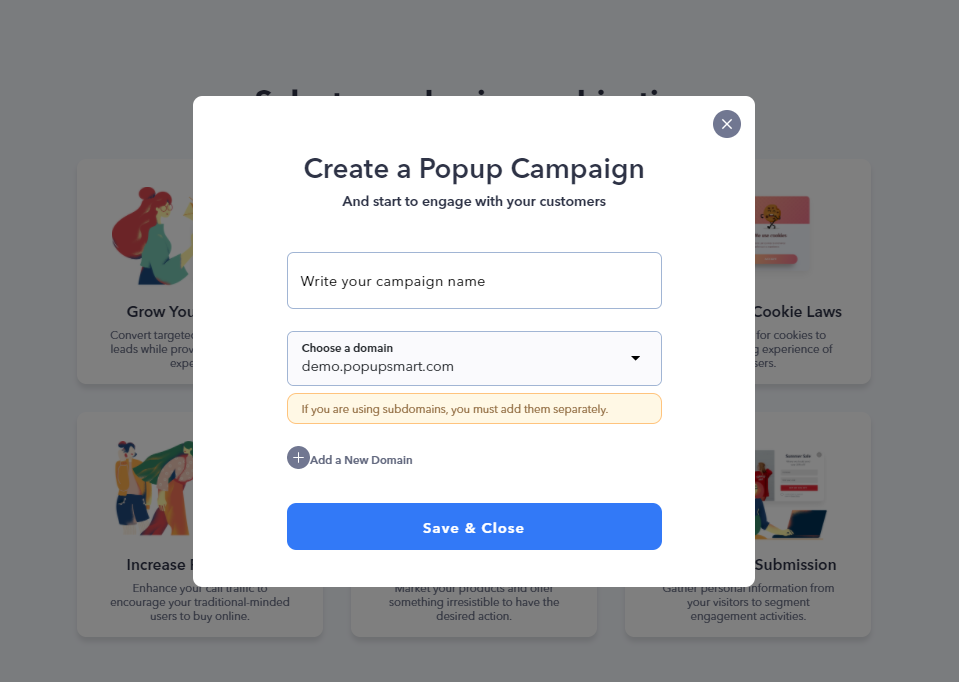
4. 選擇業務目標並命名您的活動

單擊“創建新彈出窗口”按鈕後,您需要選擇一個業務目標。 您也可以在彈出窗口構建器中更改您的選擇。

為您的廣告系列命名並選擇您希望顯示彈出窗口的域。
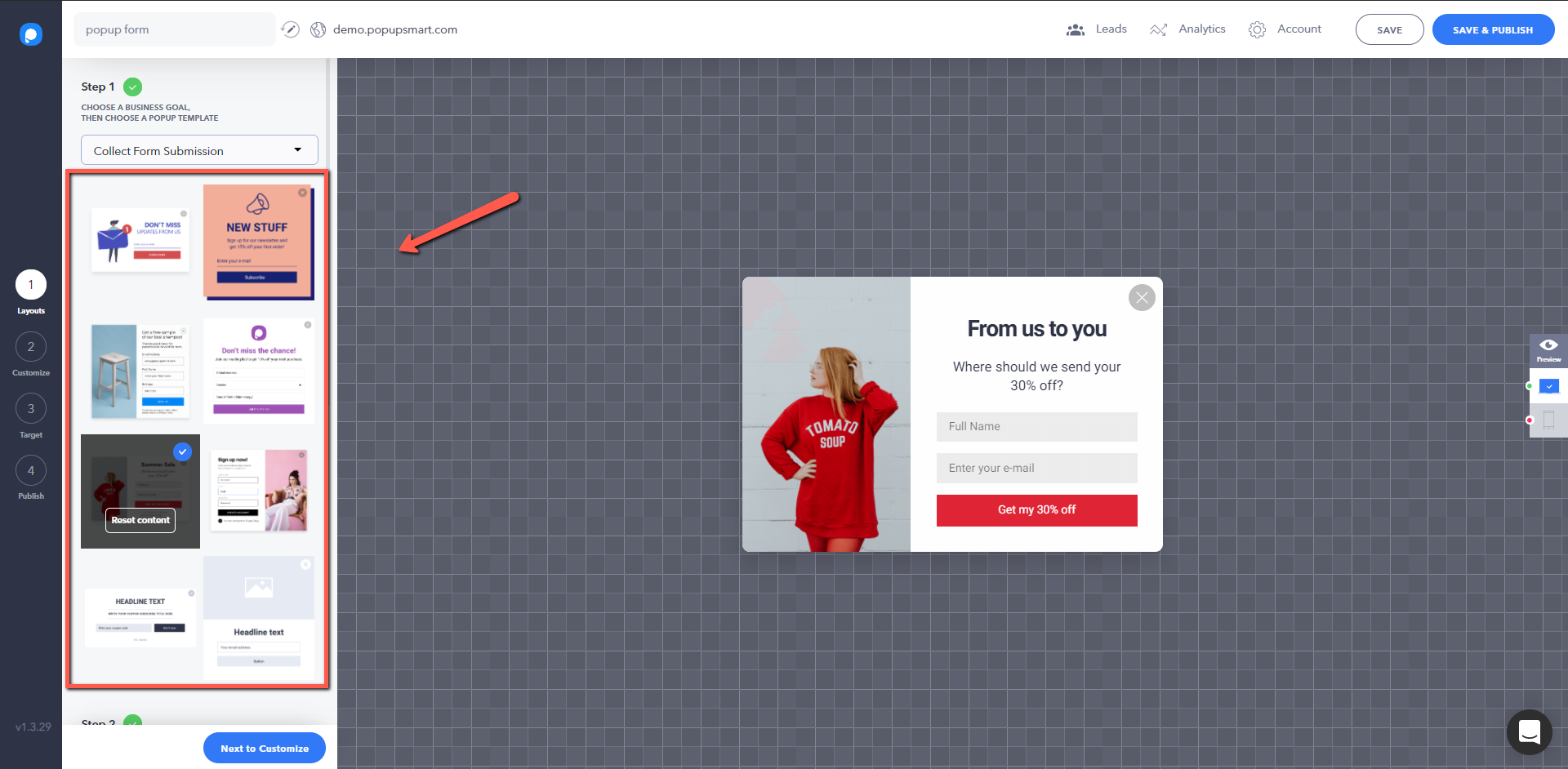
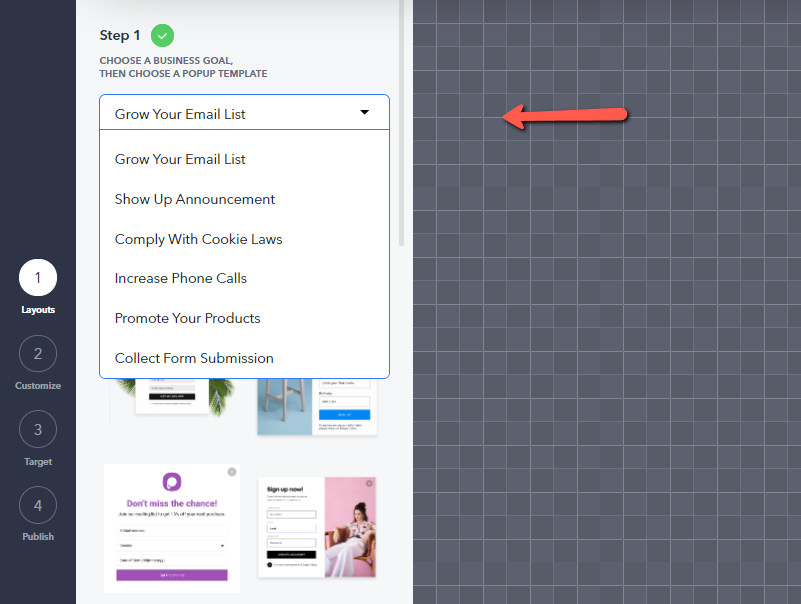
5. 選擇表單彈出模板

在彈出窗口構建器的第一步中選擇一個彈出模板。
您可以使用各種完全可自定義的彈出模板。

確保選擇最適合添加表單域的模板。
通過從下拉菜單中更改目標來查看所有彈出模板。
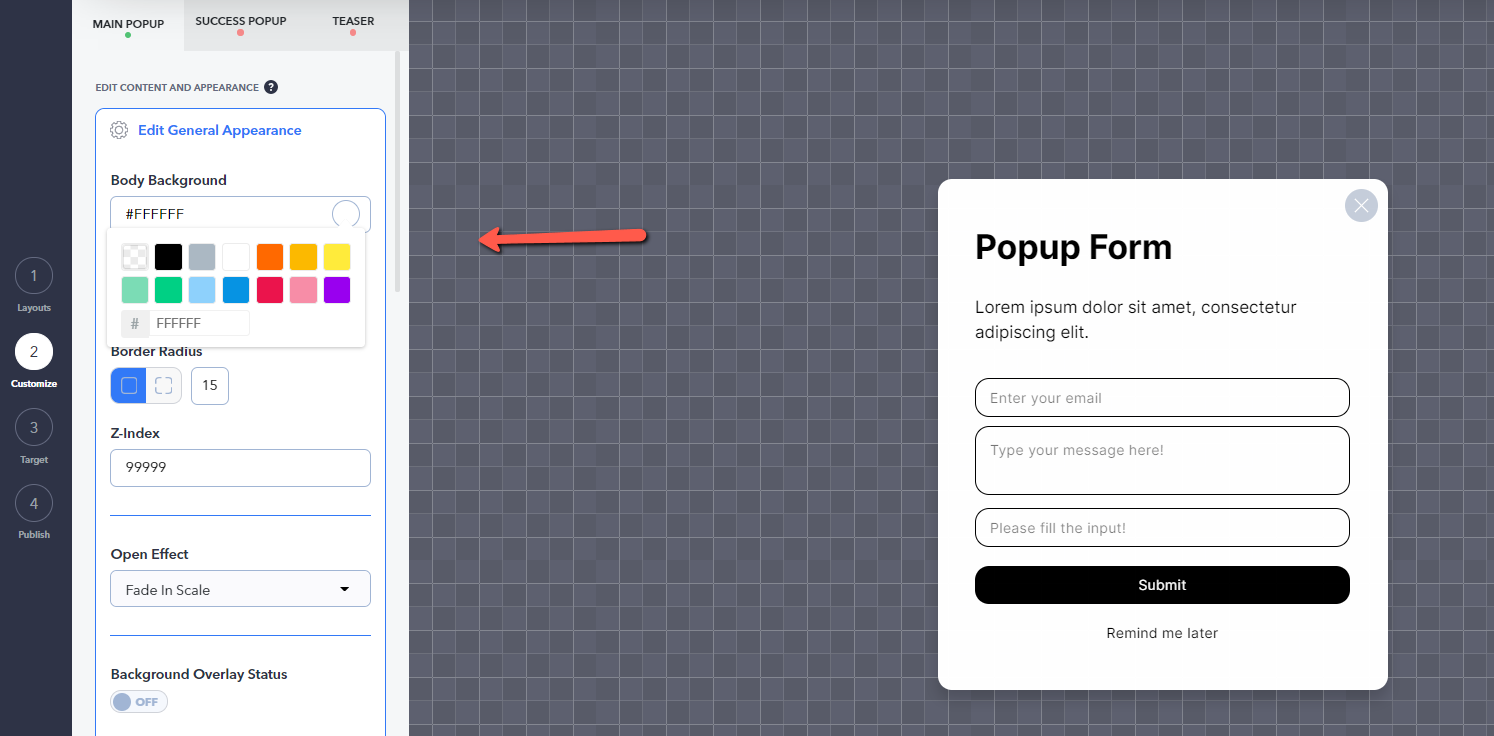
6.自定義您的彈出表單

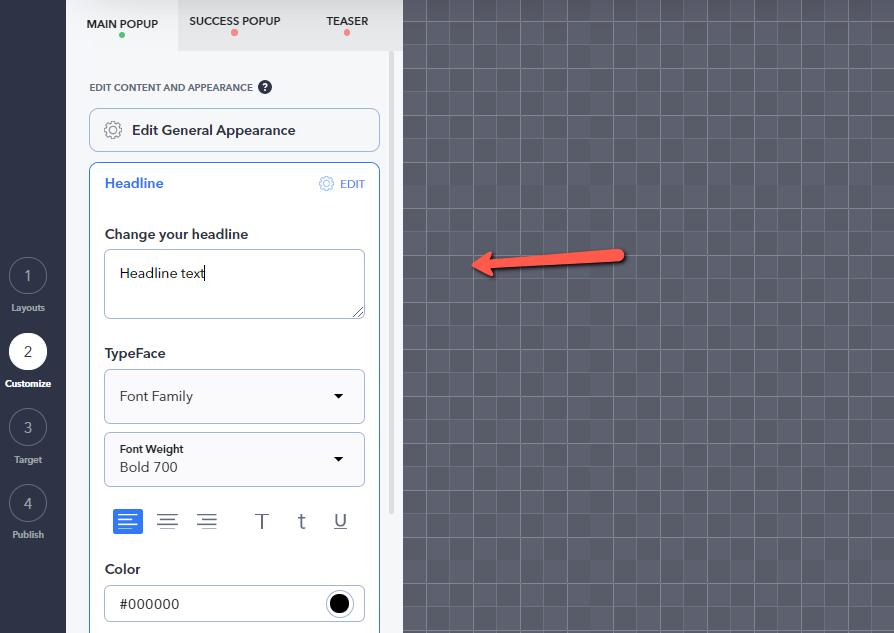
Popupsmart 的彈出模板不僅時尚而且完全可定制。 根據需要個性化您的彈出表單的外觀,例如顏色、按鈕顏色、文本、邊框半徑等,來自“編輯常規外觀”。
- 請參閱文檔:如何自定義我的彈出窗口以獲取更多自定義工具提示。

更改彈出窗口的標題和 CTA 按鈕文本。 試著把它們寫清楚,切中要害。

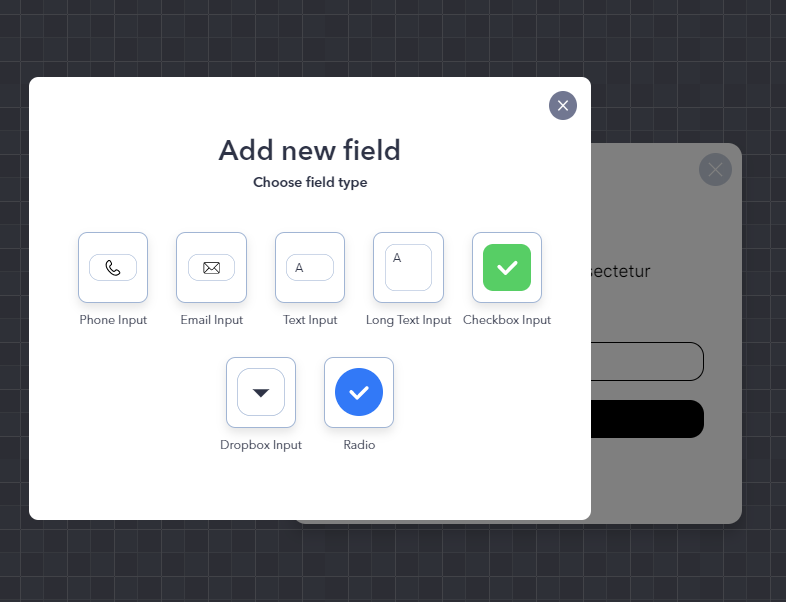
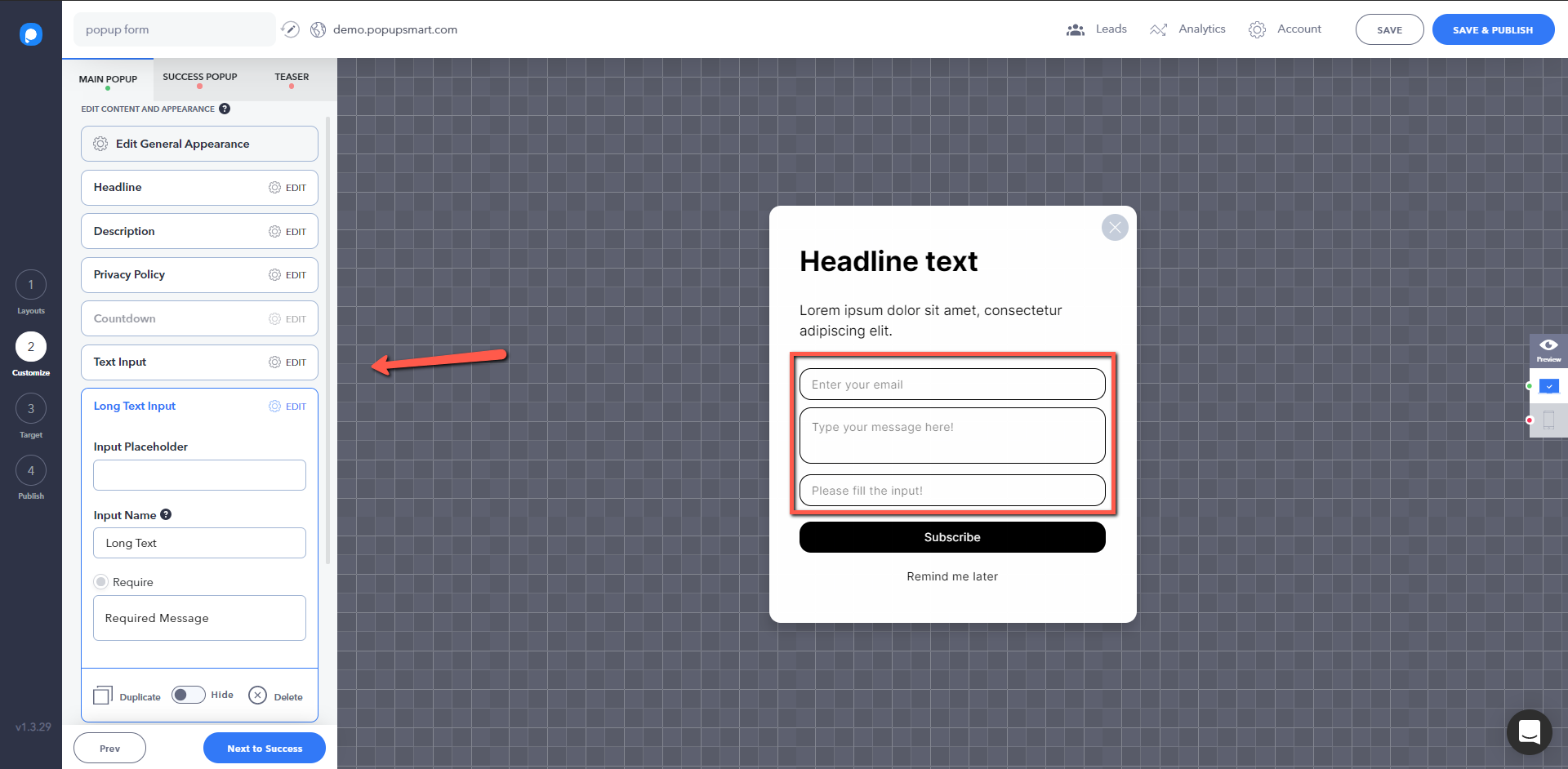
現在,這一步是創建表單彈出窗口的要點。 您需要在彈出窗口中添加表單字段。 點擊“添加新的表單域”選擇您要添加的表單域類型,例如;
- 電話輸入
- 電子郵件輸入
- 短文本和長文本輸入
- Dropbox 輸入
- 單選按鈕和復選框
也有現成的表單彈出模板可用。

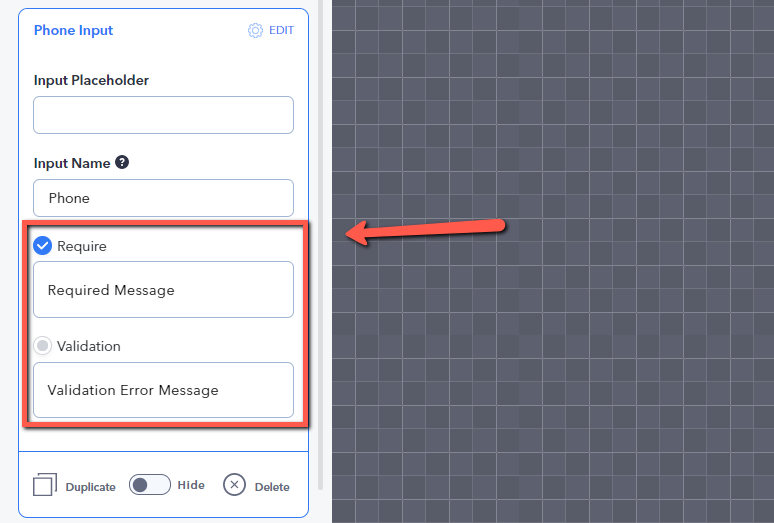
- 如有必要,更改輸入名稱和占位符。
- 選中“要求”以使特定字段成為必填項。
- 某些字段(例如電話輸入)具有需要驗證的選項。 勾選“驗證”按鈕,使信息驗證(即輸入的電話號碼是否有效)成為必要。

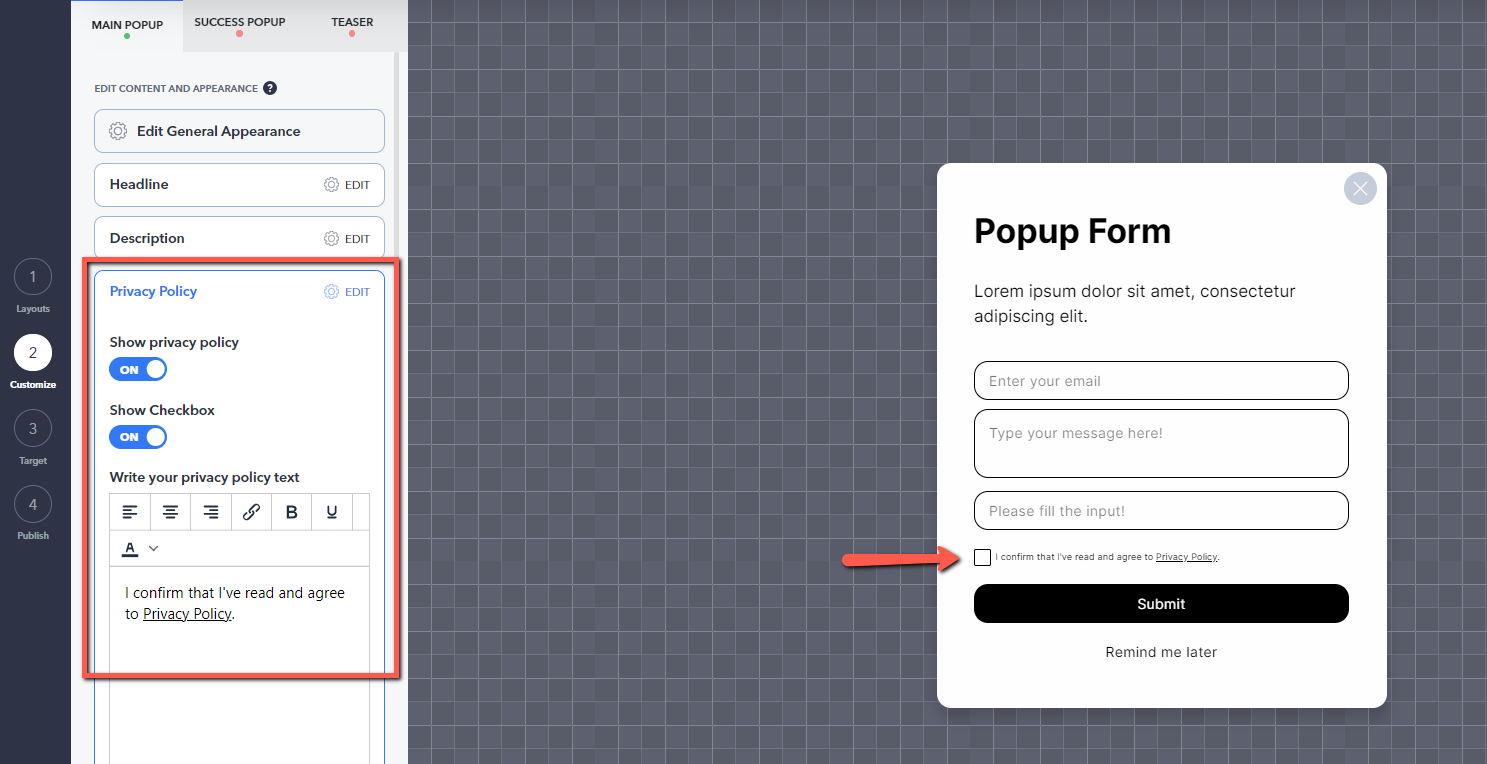
您可以顯示隱私政策文本和復選框,讓客戶確認並同意您的公司隱私政策。

為此,只需打開“顯示”開關或根據需要隱藏它。 寫下您的隱私政策文本並在必要時啟用該複選框。
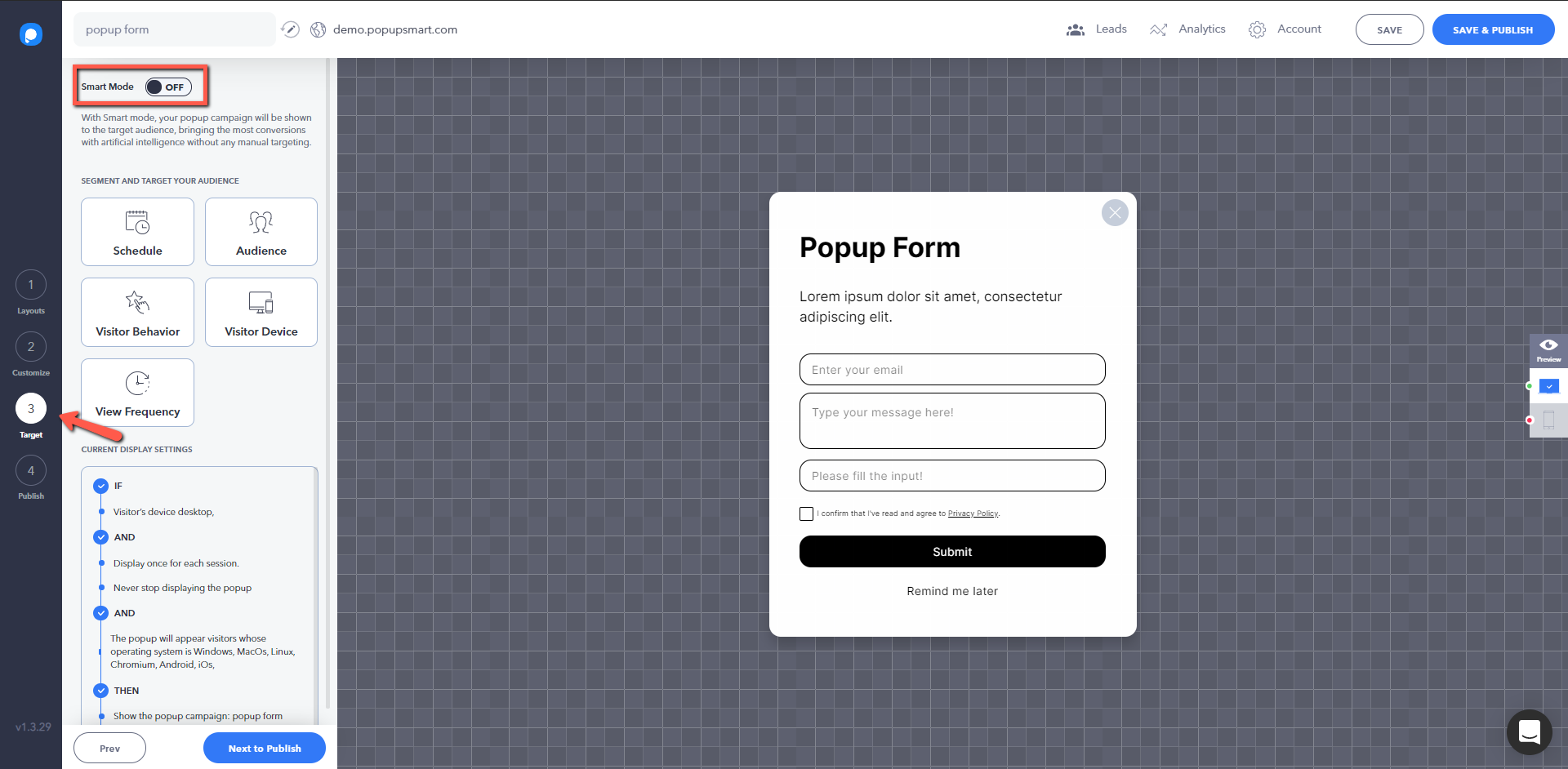
7. 為您的表單彈出窗口設置目標

轉到構建器上的目標步驟以設置顯示設置、活動計劃、定位屬性、訪問者設備和查看頻率。
有關受眾定位的更多信息,請參閱相關文檔。
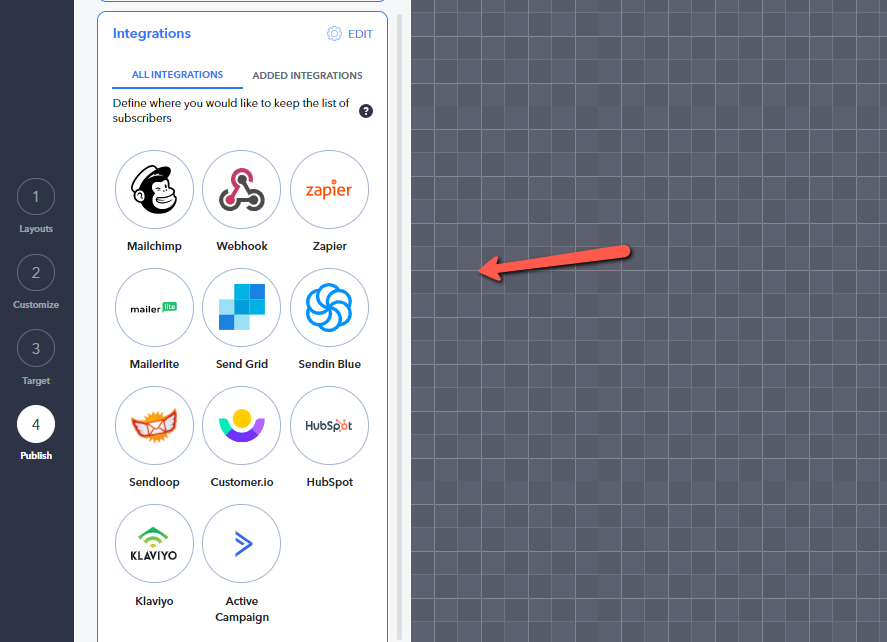
8. 與您的電子郵件自動化服務集成(可選)

電子郵件營銷是數字商業世界的流行語。
特別是如果您計劃通過訂閱彈出窗口收集電子郵件線索,此步驟對於您的電子郵件營銷工作至關重要。
單擊集成並添加您的電子郵件營銷服務提供商。
添加電子郵件潛在客戶通知以在您收集潛在客戶時收到通知。
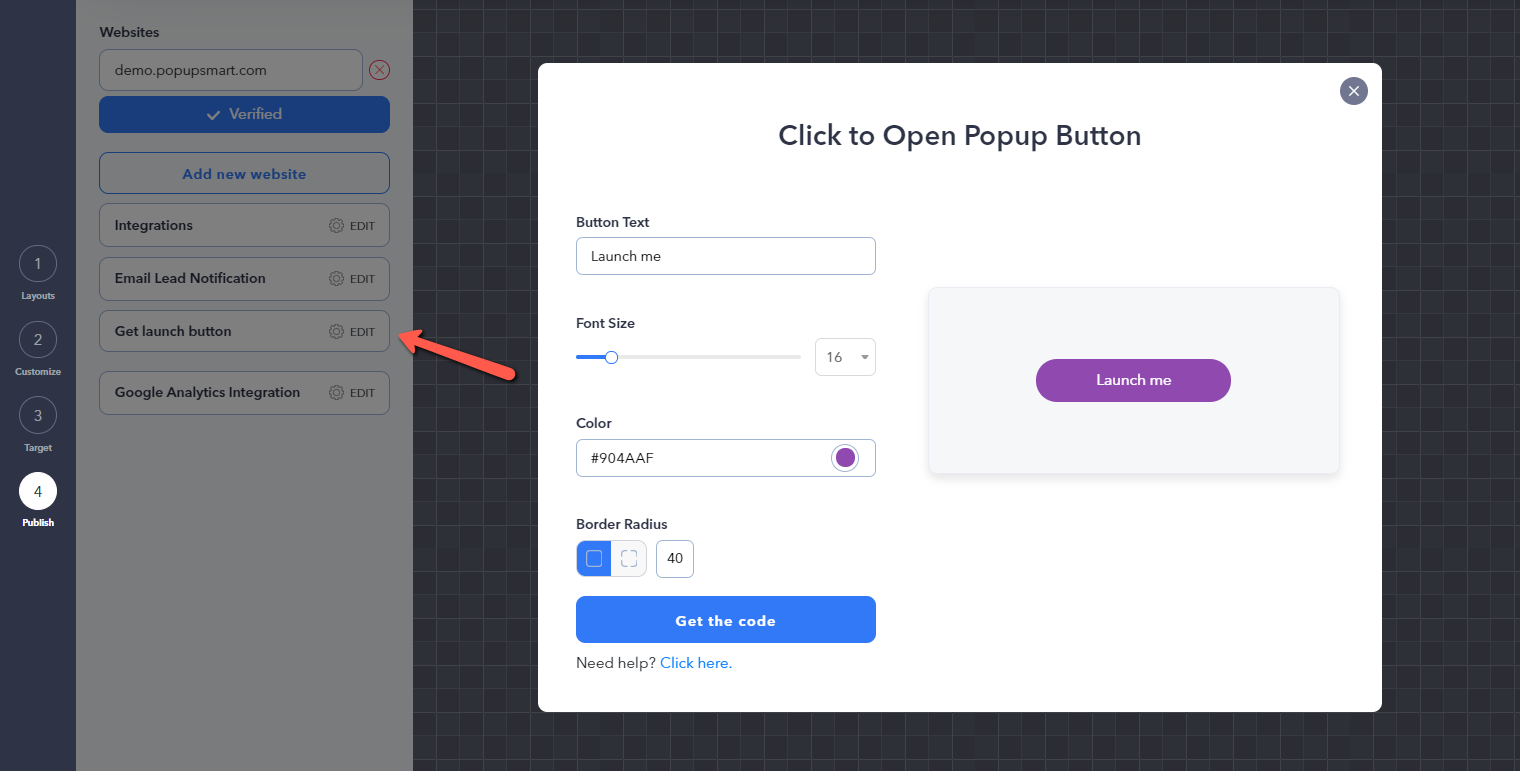
9.在按鈕單擊時打開彈出窗口(可選)

Popupsmart 允許您創建一個按鈕,當客戶點擊時會打開彈出窗口。 按鈕單擊彈出窗口非常適合最大限度地減少網頁上的干擾。
您可以將按鈕添加到帶有提示副本的網頁中,以便有興趣填寫表單的客戶可以單擊打開彈出表單。
例如,提供免費電子書的博客文章頁面上的點擊彈出按鈕可以通過“下載免費電子書”的 CTA 鼓勵客戶。
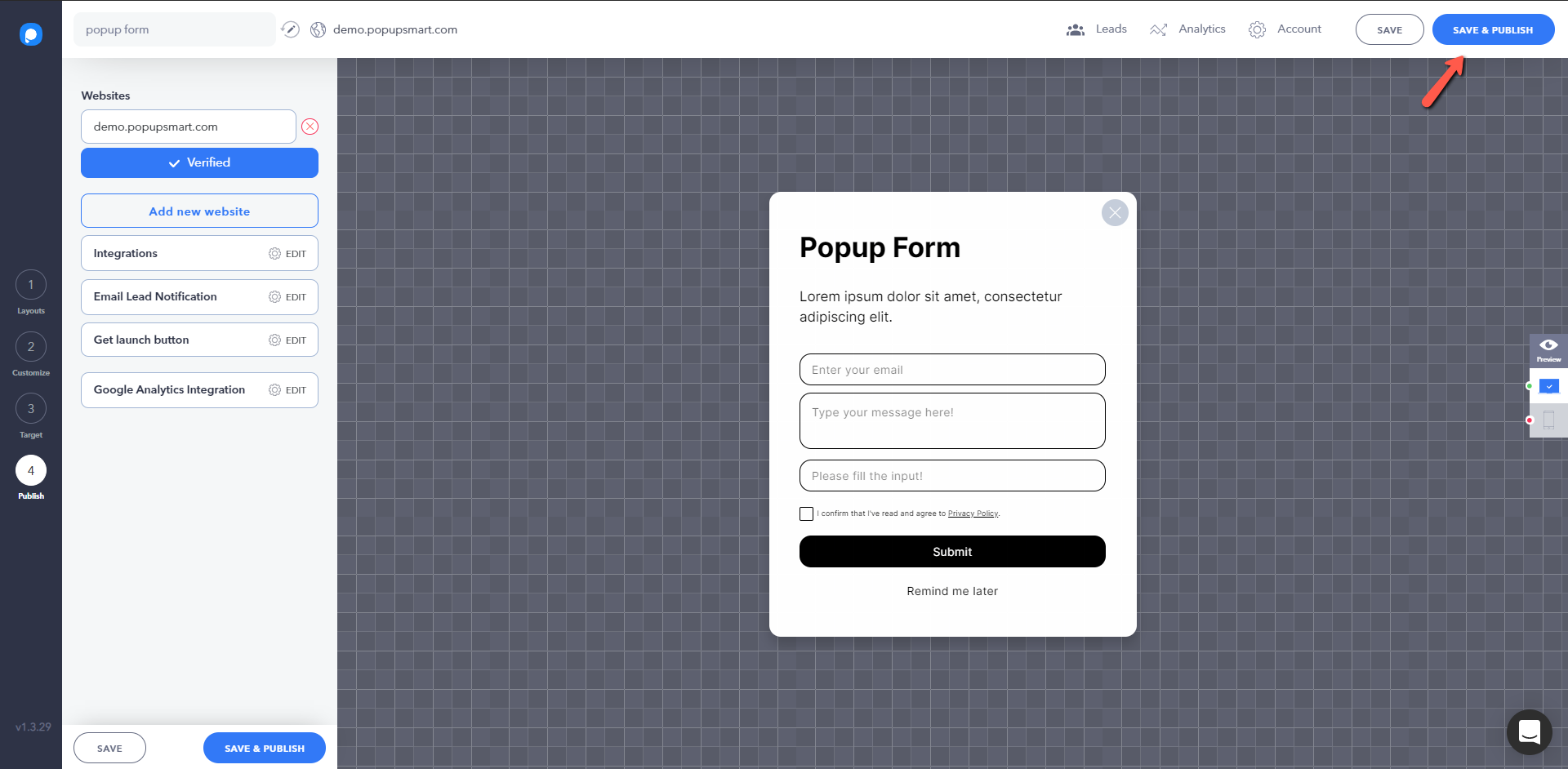
10. 保存並發布您的彈出表單

就是這樣,您已經完成了最後一步! 完成彈出窗口後,您可以將其保存以稍後發布或立即保存並發布。
您可以通過分析跟踪彈出窗口的性能,並查看它產生了多少轉化或與 Google Analytics 集成。
不要忘記測試彈出表單的不同變體,以找到最能帶來轉化的表單。
如果您覺得本指南在評論中有幫助,請告訴我們。
閱讀清單上的下一個:適用於 SaaS 公司的最佳用戶入職工具
