如何組合字體
已發表: 2023-10-05組合字體可能聽起來很容易做到。 但如果您不仔細選擇字體,結果可能看起來很不和諧。 這可能無法確定您的訊息的基調或基調,或傳達錯誤的品牌個性。 學習如何組合字體就像了解最常見的字體類別以及如何將它們配對一樣簡單。 這是字體配對的終極指南。
4 種最受歡迎的字體類別
在組合字體之前,有必要熟悉四種最著名的字體類別。 字體配對的目的是呈現和諧且互補的版面設計。 字體配對設計必須融合在一起,傳遞預期的訊息或圖像。
以下是四種最常見的字體系列:
襯線字體
襯線字體是最古老的字體家族,其歷史可追溯至 15 世紀。 它的特點是每個字母頂部和底部的腳部延伸,稱為襯線。 這些小線條或筆劃與傳統的粗或細字母相連。 此字體類別最適合想要傳達對其行業的尊重、權威、傳統或信任的經典品牌。
襯線字體範例:
- 英語字體格式一種
- 勞拉
- 梅里韋瑟
- 普萊費爾展示
- 巴斯克維爾
襯線字體標誌範例:

無襯線字體
無襯線字體出現於 19 世紀,這是襯線字體的對應字體。 這些字體沒有每個字母附加的“襯線”或“腳”,這有助於其半圓形、乾淨的吸引力。 無襯線字體看起來簡約,非常適合網站、部落格和平面設計。 大多數現代品牌都喜歡這種字體系列,因為它看起來比其前身更更新。
無襯線字體範例:
- 宋體
- 羅博托
- 打開無字體
- 來源 Sans Pro
- 黑體
無襯線字體標誌範例:

腳本字體
對於較短的標題,腳本字體是最佳選擇。 這種類型類似於手寫風格,有時會被誤認為是裝飾字體。 兩者之間的細微差別在於腳本字體更加平衡和流暢。 腳本字體看起來女性化、藝術化、優雅。 這些字體深受那些想要令人難忘和脫穎而出的品牌的歡迎。 腳本字體也非常適合婚禮邀請函和賀卡。
腳本字體範例:
- 滿足
- 太平洋
- 誘惑
- 露西達腳本
- 舞蹈劇本
腳本字體徽標範例:

裝飾字體
另一個獨特而時尚的字體系列是裝飾字體。 它們散發出一種看起來創新且富有創意的草書美感。 裝飾字體與襯線字體和無襯線字體配對。 該字體系列展現齣戲劇性和俏皮的風格化外觀。 它還具有各種尺寸、形狀、比例和形式。 品牌必須小劑量使用這種字體,因為獨特且類似塗鴉的性質可能會壓倒最初的預期訊息。 或不正確地使用這種字體可能不會有助於和諧或有凝聚力的設計。
裝飾字體範例:
- 香腸
- 龍蝦二
- 阿克斯韋爾
- 弗雷多卡一號
- 佛瑞德麗卡
裝飾字體標誌範例:

如何組合字體
現在您已經配備了最受歡迎的字體系列,是時候學習如何組合字體了。 嘗試多種字體是找到完美、有吸引力、脫穎而出的版面設計的關鍵。 話不多說,讓我們直接深入了解字體配對技巧。
1. 僅限兩種字體
限製字體配對最多使用兩種字體並不是固定規則,但組合兩種以上的字體可能會使您的設計變得複雜。 如果必須合併兩種以上的字體,請選擇互補的簡單字體。
保持簡單是迷人字體組合的關鍵。 如果您依賴徽標的排版,請嘗試將其限制為僅兩種字體。 擁有太多字體可能無法讓每種字體都大放異彩。 每種字體都會爭奪注意力,這使得創建完美構圖的目標落空。

這是一個複雜的字體組合範例,展示了腳本和細無襯線字體。
2. 結合襯線和無襯線字體
結合襯線和無襯線字體可以幫助您實現平衡、可讀性和優雅。 如果您不知道如何組合字體,這些都是安全的選擇。 這是一個經典的字體配對技巧,幾乎不可能搞砸。 襯線字體更清晰,可以快速地將眼睛從一個字母過渡到另一個字母,使這種字體易於閱讀。
另一方面,襯線字體本質上更直接,更少分散注意力,邊緣更乾淨或更圓潤,非常適合更複雜的設計。 將兩種字體結合起來,您可以創建引人注目且易於理解的精美排版組合。

借鑒 Prada 的標誌。 設計結合了襯線字體和無襯線字體,使字體更粗更細。 這種對比在多個元素之間創造了良好的平衡,文字「Milano」為眼睛提供了喘息的機會。
3. 從單一字體系列中選擇
除非您是經驗豐富的平面設計師,否則從單一字體系列中選擇字體是最簡單的途徑。 因此,如有疑問,請堅持使用一種字體系列。 如果您仍在學習如何組合字體,選擇字體系列並檢查其類別下的樣式可以更輕鬆地創建有凝聚力的佈局。 不同字體系列下的每種字體都有不同的粗細和大小。
經驗法則是不要選擇兩種相似的字體樣式。 目標是建立多樣性,使每個文本都流行。

例如,該圖像顯示了無襯線系列下的兩種不同的字體樣式。 它結合了 Alegreya Sans SC 和 Source Sans Pro。 您可以透過使一個比另一個更粗或更顯著來嘗試權重。
4.選擇對比鮮明的字體樣式
經驗法則表明將無襯線字體和襯線字體配對以獲得差異。 但是,如果它們具有可區分的特徵,您仍然可以從同一字體系列中選擇字體樣式。 如果配對的字體太相似,則無法建立層次結構,也無法區分其中一種。

另一方面,如果你將具有難以理解差異的字體配對,結果將是一場災難。 確保您選擇不同的字體,但仍然共享微妙的特徵以實現凝聚力。 您可以嘗試調整字體的字偶距、樣式、大小和粗細。
要知道您是否選擇了兩種合適的字體,您可以並排放置兩種不同的字體。 試著從遠處看比較並瞇起眼睛。 如果字體看起來相同,則您已經實現了對比度和設計凝聚力。

以下是一些不同但具有相似功能的字體範例。 這些字體配對之所以有效,是因為它們在許多方面都有所不同,例如樣式、粗細、大小和字距調整。
5.避免過多的對比
對比度對於保持眼睛的注意力至關重要。 然而,過多的對比度會使排版看起來像是個錯誤。 如果一種字體與另一種字體太過不同,每種字體都會爭奪注意力。 您的目標是使您的版面設計作為一個整體來吸引觀眾。 如果一種字體與其搭配的字體差異太大,則兩種字體都會顯得格格不入。
太大的視差會造成視覺不平衡,這與你想要達到的效果相反。 請記住,並非所有不同的字體都有效。 仍然具有一些共同品質的特定字體可能會實現視覺和諧。

這是一個糟糕的字體配對的例子。 兩種腳本樣式字體不符。 儘管重量、尺寸和字距都可以接受,但樣式並非天作之合。 「Bad」文字是一種看起來簡單、現代、休閒的腳本字體。 另一方面,「字體配對」文字的曲線則更為複雜,散發出一種陰沉而正式的基調。
6.使用層次結構
如果您想建立資訊的組織和順序,層次結構至關重要。 根據重要性為每個文本賦予適當的大小和粗細將導致清晰的設計和簡潔的結構。 相同大小字體的設計會顯得單調。
例如,如果您建立公司徽標,則品牌名稱應具有最重要的重量和大小。 業務類別或行業必須作為品牌名稱的補充文本。 此外,如果您將字體組合用於海報設計,請始終使標題成為最大且最明顯的文字。 副標題緊接著標題之後,尺寸和重量稍小。 接下來是副本,其尺寸比其他所有內容都小。
這種層次結構確保觀看者能夠順利地從一個文字細節過渡到下一個文字細節。 這也將告訴讀者從最重要的細節到最不重要的細節。

本文是良好結構如何提高可讀性的最佳範例。
斐波那契數列
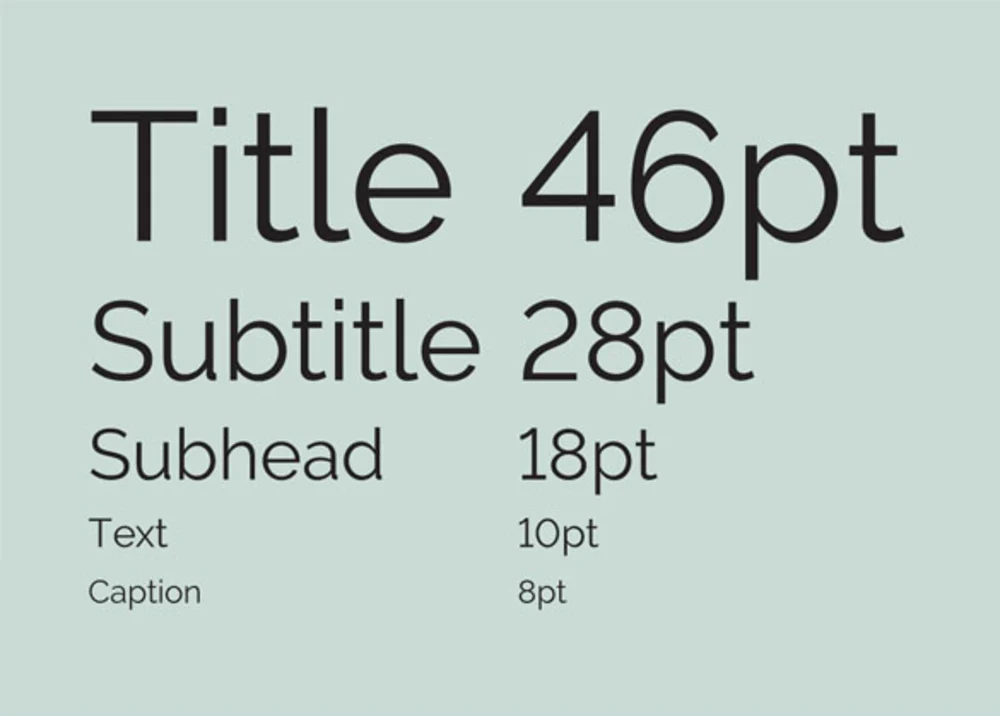
如果您不知道如何縮放文本,請嘗試斐波那契數列方法。 透過加入前面的兩個字體大小來確定層次結構的字體大小。

例如,如果您新增標題 (8) 和文字 (18),則總計 18,這應該是您的副標題字體大小。 假設您新增副標題 (18) 和副標題 (28),總計為 46,這應該是標題大小。
7.傳達預期目的和情緒
與顏色一樣,字體也依賴心理學來影響讀者的決定。 無論是將字體用於宣傳材料還是個人項目,每種字體都有自己的個性。 選擇符合您的預期目的、訊息或心情的字體。
例如,兒童材料應傾向於裝飾字體。 同時,正式文件必須包含簡單襯線或無襯線字體。 字體會喚起目標受眾的特定情感,因此在選擇能夠觸動心弦的字體時要小心。
以下是有關如何根據您想要傳達的訊息和心情組合字體的快速指南:
力量與力量
如果你想傳達力量和力量,請使用粗體、粗體的字體。 這些字體適用於金融或教育機構等較傳統的公司。 大多數這些字體也用於促銷材料或徽標的標題。 他們表現出穩定、值得信賴、權威和自信。
- 貝巴斯·紐
- 影響

由於LinkedIn是一個以商業為導向的平台,粗體、粗重的無襯線字體散發著專業的氣息,符合社群網路的概念。
有趣和好玩
如果您的品牌更傾向於休閒和俏皮的一面,請嘗試裝飾或顯示字體。 這些字體風格是非正式的,展現出更異想天開的吸引力。 這些字體非常適合兒童品牌、藝術項目和休閒活動。 建議謹慎使用裝飾字體,以防止混亂的結果。
- 龍蝦
- 漫畫字體
優雅奢華
高端品牌必須考慮使用細筆畫的襯線或腳本字體。 書法字體也傳達出優雅和奢華,但又不顯得不受歡迎。 這些字體非常適合婚禮邀請函和高端產品包裝。
- 愛德華七世時期的文字
- 比克姆腳本

看看凱迪拉克的標誌。 該品牌銷售豪華汽車,這種字體恰恰傳達了這一點。
友善和平易近人
如果您想與讀者建立非正式的聯繫,請使用柔和的圓形字體。 這些風格營造出平易近人、友善的氛圍,非常適合具有輕鬆休閒個性的品牌。 這些字體喚起溫暖並與讀者建立真正的聯繫。
- 努尼托
- 巴雷拉圓
8.限製字體數量
儘管將字體組合限制為兩種或三種並不是一成不變的,但將其保持在這些數字內對於和諧的佈局至關重要。 有些項目可能需要三種以上的組合,選擇簡單且不那麼突兀的字體樣式是最好的。
在學習如何組合字體時,請記住保持字體簡單,最多使用三種字體組合。
聘請平面設計師
如果您不確定如何選擇和試驗字體粗細、字距調整和大小,請讓專業人士來做。
Penji 可以幫助您創建所有印刷標誌和行銷材料。 在此註冊即可無風險試用 Penji 30 天。
準備好註冊一個月並獲得無限的設計了嗎? 立即享 15% 折扣!
