如何克隆網站以便使用 Website Pro 輕鬆登台
已發表: 2023-05-02在啟動您為客戶創建和轉售的網站之前,您必須運行多項測試以確保新功能(和新網站)順利運行。 克隆和暫存客戶的網站使您可以創建精確的副本來測試任何新的更改和更新,從而幫助您高枕無憂,沒有任何實時錯誤或錯誤。
開始多元化您的收入來源。 立即獲取“向本地企業銷售網站服務的 6 步指南”。
在本文中,您將詳細了解有關如何克隆網站以進行暫存的提示和最佳實踐,以及 Website Pro 如何簡化此過程以保證網站測試和啟動成功。
目錄
- 您何時以及為何需要克隆網站?
- 備份網站
- 測試兼容性
- 移動到新服務器
- 對您的網站進行重大更改
- 為什麼需要克隆網站來創建暫存環境
- 如何克隆網站以進行暫存的最佳實踐
- 選擇正確的克隆方法
- 更新您的 WordPress 插件
- 刪除未使用的主題和插件
- 查看和更新網址
- 創建定期備份
- 如何克隆網站以使用 Website Pro 進行暫存
- 訪問可視化構建器
- 重置暫存站點
- 推動分期上線
- 有關如何克隆網站以進行暫存的重要提示
- 將數據庫遷移到新位置
- 更新站點 URL
- 禁用搜索引擎索引
- 保護暫存站點
- 經常備份、更新和測試暫存站點
- 克隆網站時要避免的常見錯誤
- 無法更新任何活動的插件或軟件
- 覆蓋生產現場
- 忽略兼容性問題
- 跳過清理過程
- 經常問的問題
- 什麼是暫存環境?
- 暫存環境和生產環境有什麼區別?
您何時以及為何需要克隆網站?
克隆網站就像聽起來一樣:從一個站點獲取所有內容並創建一個完全相同的副本。 更常見的情況是,克隆網站可以讓您創建現有網站的精確副本,並允許開發人員將其用作暫存環境,以便在用戶上線之前測試任何新更改。
在克隆網站上測試網站更改還可以減少將錯誤推送給最終用戶的任何可能性,從而允許 Web 開發人員進行更新和試驗新功能,而不會破壞實時網站的風險。 以下只是您在克隆客戶網站以用於登台目的時應考慮的一些其他用例。
備份網站
如果您的客戶的網站出現意外問題,例如崩潰、數據丟失或網絡攻擊,擁有它的備份副本可確保您始終有另一個版本的網站來恢復它。 由於克隆是您網站代碼的精確副本,您還可以使用它從頭開始構建另一個網站或啟動原始網站的新版本。
測試兼容性
在上線之前先在暫存站點上進行任何更改和更新是一個很好的做法,例如全新的主題或 WordPress 插件。 這可確保任何新功能或更新的功能都能與當前網站的基礎設施很好地融合,並在沒有兼容性問題的情況下以最佳方式運行。
使用暫存環境還可以讓您嘗試不同的佈局和配置,以查看用戶和利益相關者是否對新外觀反應良好。
移動到新服務器
如果您正在考慮新的網絡託管服務提供商,因為您的客戶的網站需要更好的性能和安全性來滿足其用戶的需求,那麼這就是他們網站的克隆版本派上用場的地方。 這使您可以測試站點並確定它是否會在新的託管解決方案上執行相同或更好的操作,而不會影響現有的網站或服務器。
當您決定將您的網站從 AWS 遷移到 Google Cloud 時,您可以輕鬆地通過克隆站點將其推送到實時。 這將使用戶在整個遷移過程中都可以訪問您客戶的網站,而不會出現任何中斷。
對您的網站進行重大更改
要提供積極的在線用戶體驗,您需要確保客戶的網站跟上適用於其業務的最新網絡特性和功能。 如果您的任務是進行包括完全重新設計、添加新功能或更改佈局在內的重大網站改造項目,則應始終通過暫存環境來完成,以確保所有更改都能正常工作——並且能夠正常協同工作。
為什麼需要克隆網站來創建暫存環境
確保客戶網站的安全性和功能性對於網站管理服務產品的成功至關重要,特別是:
- 測試:由於 WordPress 的登台站點是您客戶網站的副本,它允許您在將網站更改和更新推送給公眾之前測試它們。 這也是在任何錯誤、錯誤或問題變得更糟之前識別和管理它們的好方法。
- 靈活性:如果您希望在客戶網站上測試和試驗新功能,使用暫存環境可以降低對實時網站的其他組件產生任何負面影響的風險。
- 協作:暫存環境不僅可以幫助您和您的網頁設計團隊相互協作來構建網站,還可以幫助您為客戶提供模擬設計,他們可以在該模擬設計上提供註釋反饋。
- 安全性:在某些情況下,向網站引入新的插件、代碼或擴展,如果它們不能在網站上正常工作,可能會造成額外的安全漏洞或風險。 在這種情況下使用暫存環境讓您有機會測試並確認這些違規行為是否會在實時網站上發生。
- 效率:可以更快、更高效地測試對登台站點所做的更改和更新,因為修復和恢復站點的登台版本需要更少的時間和資源。
如何克隆網站以進行暫存的最佳實踐
當您將白標網站轉售給您的客戶時,重要的是要確保他們的網站的實時版本在這個過程中以零問題被推送。 以下是您在克隆客戶網站以進行暫存時應遵循的一些最佳做法。
選擇正確的克隆方法
克隆網站進行暫存時,選擇正確的方法對於確保輕鬆可靠的遷移至關重要。 暫存插件(例如 WP Staging 或 Duplicator)是最流行的方法之一。 這使您可以在單獨的 URL 上快速輕鬆地創建網站的精確副本。 然後,您可以在將編輯或更新推送上線之前對其進行測試。
但是,您可以使用 Website Pro 上的登台工具輕鬆克隆網站(我們將在下面進行介紹)。 無論您選擇哪種方法,請遵循最佳實踐,例如定期備份您的站點並在將更改上線之前仔細測試更改。
更新您的 WordPress 插件
過時版本的插件有時可能包含漏洞,可能對您客戶的網站及其用戶構成安全風險。 此外,您可能會遇到舊版本插件無法解決的問題,因為對它的支持可能會減少。
更新您的插件不僅可以為您客戶的網站提供新功能,而且插件的軟件更新通常包含錯誤修復和性能改進,以保證與它使用的任何 WordPress 版本的兼容性。
刪除未使用的主題和插件
同樣,未使用的主題或模板以及插件會顯著降低網站的性能,這就是為什麼刪除您當前未使用的主題或模板很重要。 未使用的主題應從服務器中刪除,而活動的插件應停用然後刪除。
跟踪原始站點上當前正在使用哪些插件也很重要,以避免在出於暫存目的進行更新或克隆時出現問題。 此外,最好識別並刪除任何可能導致問題的過時或不兼容的軟件。
查看和更新網址
為暫存目的克隆網站時,檢查和更新 URL 對確保內容準確反映在新網站上至關重要。
更新 URL 的最佳做法包括在源代碼中搜索硬編碼鏈接並檢查外部資源(例如 CSS 和 JavaScript 文件)以確保所有鏈接目標都是準確的。 之後測試新站點以檢查是否一切正常也是一個好主意。
此外,可能需要調整 URL 結構以確保用戶仍然可以訪問他們的帳戶或其他內容而不會出錯。
創建定期備份
為您的網站創建定期備份是避免數據丟失或其他問題的關鍵步驟。 備份應至少每週創建一次,並保存在安全位置,最好是異地,以提供額外保護。

為獲得最佳效果,請嘗試將備份文件存儲在與託管站點的服務器不同的服務器上,以確保您在緊急情況下有可用的副本。 此外,考慮使用插件或腳本自動化流程以節省時間和精力。
如何克隆網站以使用 Website Pro 進行暫存
如果您為客戶管理多個 WordPress 站點,您將需要一個同時創建和管理其站點的暫存版本的解決方案。 幸運的是,Website Pro 使克隆任何網站變得輕而易舉。 您所要做的就是:

來源
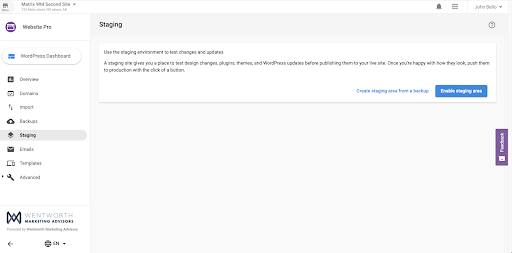
- 打開 Website Pro 儀表板。
- 打開側邊欄菜單並導航到暫存視圖。
- 在暫存視圖中,您可以單擊:
- 從備份創建暫存區。
- 從頭開始啟用臨時區域。
從那裡開始,您所要做的就是等待幾分鐘以克隆網站,您將可以使用多個選項來創建和重置暫存環境。 以下是您可以從暫存儀表板中利用的一些功能。
訪問可視化構建器
Website Pro 讓您只需按一下按鈕即可輕鬆編輯和更新暫存站點。 您所要做的就是單擊登台儀表板上的“編輯我的站點”按鈕,開始在您的登台環境中工作以測試新網站、功能、插件或主題。
重置暫存站點
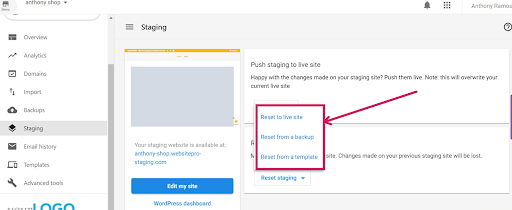
如果您在測試和暫存期間遇到錯誤,並且想要將暫存站點恢復到特定版本,只需單擊“從備份按鈕重置暫存區域”。 您可以將暫存站點重置為以下設置:

來源
- 重置為實時站點。 這會將暫存站點還原為實時站點的最新版本。
- 從備份重置。 允許您從您選擇的任何備份文件恢復站點。
- 從模板重置。 這使您可以從一組模板列表中進行選擇,並將全新的網站模板安裝到您的登台環境中,這將改變網站的佈局和設計。
推動分期上線
一旦您對您對客戶網站所做的更改和更新感到滿意,您可以使用推送到實時站點按鈕輕鬆地將這些更改推送到實時網站。 從那裡,您可以選擇僅替換文件系統,或整個站點及其數據庫和文件系統。
如果需要,您甚至可以選擇保留暫存文件以供以後編輯。
有關如何克隆網站以進行暫存的重要提示
將數據庫遷移到新位置
無論您是在測試新功能、更改佈局還是安裝新插件,將數據庫遷移到具有原始站點數據庫的精確副本而不是原始數據庫的新位置都很重要。 這可確保原始站點的所有內容和數據在實時版本中保持存在並處於活動狀態,而不會受到在暫存站點上進行的任何更改或實驗的影響。
更新站點 URL
作為預防措施,請確保暫存環境的 URL 與網站的實時版本完全不同且可識別。 這不僅有助於降低用戶意外進入站點暫存版本的任何風險,而且還可以幫助您避免僅通過查看 URL 本身就混淆您正在使用的版本。
使用與實時版本相同的 URL 也可能導致 SEO 方面的問題,因為搜索引擎可能會將克隆網站視為重複內容,並在此過程中對兩個網站進行懲罰。
禁用搜索引擎索引
為了額外保證您的實時網站的 SEO 流量性能,最好確保克隆的網站保持從搜索引擎中取消索引。 這將防止搜索引擎對其進行抓取和排名,並在搜索結果頁面中蠶食實時站點。 確保編輯您網站的 robots.txt 文件,以免臨時站點被抓取,但如果您想節省一些時間,請考慮使用插件輕鬆編輯它。
保護暫存站點
就像任何其他網站一樣,網絡安全對於暫存站點也是至關重要的。 在暫存環境中工作時,只允許授權用戶在站點上工作,這樣其他人就無法竊取或破壞其中的數據,因為任何妥協都可能影響實時站點。
作為額外的預防措施,請始終跟踪每個訪問登台站點的用戶,並確保它僅來自授權用戶。 您還應該確保每個登錄密碼都是安全的,並實施額外的安全措施,例如防火牆和惡意軟件掃描程序。
經常備份、更新和測試暫存站點
養成定期的網站維護習慣是值得的,即使對於客戶網站的暫存版本也是如此。
- 備份暫存站點通常會讓您更加安心,以確保在進行任何測試時如果出現問題或錯誤,您不會丟失任何數據。 這使您可以輕鬆地將其恢復到進行更改之前的最新版本的站點。
- 經常更新登台站點可以防止任何安全漏洞或錯誤,並確保您的登台站點與可用的最新軟件和插件保持兼容。
- 定期測試暫存站點可幫助您儘早發現任何問題或錯誤,以便您可以在它們上線之前進行必要的更改和更新。
克隆網站時要避免的常見錯誤
克隆網站是一個簡單的過程。 但是在克隆站點時避免犯錯誤是必不可少的,因為它們可能會導致問題。 以下是一些最常見的錯誤:
無法更新任何活動的插件或軟件
在克隆之前,應更新(或停用和刪除)任何活動插件以避免臨時服務器上的潛在衝突。 此外,請務必在之後徹底測試克隆站點,以檢查是否有任何可能因事先未更新插件和軟件而導致的錯誤。
無論您是在為客戶的網站測試新主題、插件,甚至是不同版本的 WordPress,一旦出現任何兼容性問題,請立即解決。 這將確保每個功能在上線之前都能在網站的暫存版本上運行,並減少未來的任何潛在問題。
覆蓋生產現場
在任何情況下,對於暫存站點,切勿替換或刪除實時網站中遷移到克隆網站以進行暫存的任何原始文件。 這樣做可能會導致工具和軟件在未來出現一些兼容性問題,以及在任何更改上線時永久性數據丟失和網站中斷。
忽略兼容性問題
忽略任何兼容性問題可能會導致用戶出現功能問題,並且在未經盡職調查的情況下將這些更改上線時可能會損壞上線站點。 正如我們之前提到的,定期更新客戶網站的插件和主題對於防止任何功能問題累積並在未來給用戶帶來更大的問題大有幫助。
跳過清理過程
在為客戶的網站創建暫存環境之前,您應該養成優化或刪除不再使用的任何不必要數據或文件的習慣。 這可確保您的所有數據都得到優化和簡化,從而使網站加載速度更快,運行更順暢,同時緩解測試期間的任何問題或錯誤。 首先刪除所有未使用的插件、主題或圖像,並從數據庫中刪除不必要的信息。
另一個提示是,確保在測試時沒有將任何個人或敏感用戶信息(例如登錄憑據或付款信息)導入到暫存站點。 這是為了確保任何用戶數據不被覆蓋或洩露,並減輕任何潛在的安全風險。
經常問的問題
什麼是暫存環境?
暫存環境是您的實時網站的副本。 它會在新功能、插件和主題在主站點上線之前對其進行測試。 暫存環境允許網站開發人員審核任何更改或更新,以確定它們是否可以在當前版本的實時網站上正常運行。
暫存環境和生產環境有什麼區別?
生產環境包含網站的實時版本,任何人都可以通過 Internet 連接訪問該網站。 在生產環境中推出的任何功能或更新都會影響網站的最終用戶。 同時,暫存環境主要供網站開發人員在將工具和配置推送到實時網站之前對其進行測試和調試。

