初學者網頁設計終極指南
已發表: 2021-08-16網頁設計是一個美麗的職業——充滿創造力和獨特性。 它不僅使網站看起來更漂亮,而且還具有影響意見和情緒的能力。 因此,它的需求量很大,如果你曾經想學習網頁設計,現在是時候了!
但是,網頁設計包括許多您應該了解的理論、規則、最佳實踐和其他細微差別,在這片知識的海洋中,人們很容易迷失方向。
這就是我們為初學者創建網頁設計綜合指南的原因。 在這裡,您會找到開始您的網頁設計生涯所需的一切知識。 讓我們開始吧。
目錄
- 什麼是網頁設計?
- 網頁設計原則是什麼?
- 什麼是網絡標準?
- 掌握哪些最重要的技能?
- 網頁設計過程涉及什麼?
- 什麼是適合初學者的最佳網頁設計軟件?
- 你在哪裡可以學習網頁設計?
什麼是網頁設計?
網頁設計是創建網站可視界面的過程。 換句話說,網頁設計師創造了我們在網上看到的一切。 網頁設計不僅包括美學,還指網站或移動應用程序的可用性,以及整體結構和佈局。
網頁設計不同於網頁開發,後者指的是使網站發揮作用的實際編碼。 網頁設計師專注於網站的前端和視覺方面,這會影響網站的可用性和整體用戶體驗。
網頁設計有兩個主要目標:
- 為了讓網站好看。
- 幫助訪問者輕鬆實現他們在網站上的目標。
常用網頁設計術語
這是理解一些常用的網頁設計術語派上用場的地方:
用戶界面 (UI) | 訪問者進入網站時看到的內容:佈局、導航、圖像、顏色、版式等。 |
用戶體驗(UX) | 訪問者瀏覽網站界面並與之互動時的感受。 |
可用性 | 訪問者完成基本任務的難易程度。 當設計中存在摩擦時(從選擇不當的圖形到復雜的菜單),這會破壞整體用戶體驗。 |
網站設計者 | 設計網站視覺和交互界面的人。 |
Web開發人員 | 編寫將視覺設計轉變為可用網站的代碼的人。 |
作為初學者,您需要很好地掌握 UI 和 UX 基礎知識。 未來,如果您決定有興趣專注於其中一個領域,您可以從事設計專家的職業並提高您的薪水。
現在,讓我們專注於確定基礎知識。
網頁設計原則是什麼?

網頁設計原則幾乎為遊戲設定了規則,所以這應該是你的基準。 跳入任何新職業的問題之一是要學習的東西太多了。 那你會從哪裡開始?
您工作的每個網站都應遵守以下規定:
美學可用性效應:人們認為設計精美的網站比沒有吸引力或過時的網站更易於使用。
雅各布定律:熟悉滋生信任。 如果一個元素在網站之間的處理方式是一致的,就不要偏離規範。
Fitt 定律:增加交互和設計觸摸目標,以便:
- 它們足夠大,可以找到。
- 它們足夠大,可以毫無錯誤地點擊。
- 它們被放置在觸手可及的區域。
- 單個空間中的多個觸摸目標之間有足夠的空間。
希克定律:減少壓力並儘量減少訪問者採取的步驟:
- 選擇較少。
- 將復雜任務簡化為更小、更易於管理的步驟。
- 最佳/最受歡迎/最有價值選擇的建議。
Pragnanz 法則:使用可識別的形狀和元素來防止訪問者在遇到過於復雜而無法理解的事物時感到困惑或沮喪。
米勒定律:通過將內容組織成組(包含五到九個項目)來最大程度地減少視覺過載。
格式塔設計法則:人腦接受它所看到的並試圖根據邏輯和順序來理解它,因此您的設計應符合以下結構和模式規則:
- 相似
- 延續
- 關閉
- 接近
- 圖/地
- 對稱與秩序
序列位置效應:將最關鍵的部分放在網頁的頂部或底部。 這些是最令人難忘和互動的地方。
峰終定律:網站的第一印象和最後印像是訪問者記憶最深刻的。 雖然整個體驗應該是一流的,但主頁入口和轉換端點應該是完美無缺的。
想探索更多網頁設計最佳實踐?
本指南分解了網頁設計原則和您需要遵循的 10 條可用性準則。
什麼是網絡標準?
Web 標準為整個 Web 制定了規則。 通常,它們圍繞構建網站的技術方面展開,其主要目標是使網絡成為每個人都可以平等訪問和享受的地方。
與通常源於心理學研究和法律的網頁設計原則不同,網絡標準實際上是由許多管理機構制定和監管的。
處於 Web 標準前沿的是一個名為萬維網聯盟 (W3C) 的組織,該組織由 Tim Berners-Lee(Web 的發明者)領導。
這些是 W3C 的主要目標:
- Web for All——通過創建可訪問且全球友好的網站來實現。
- Web on Everything——這是指響應式網頁設計:每個網站的全面跨瀏覽器和設備兼容性。
- Web for Rich Interaction — 應該使用哪些編程語言和技術的指南。
- 數據和服務網絡——涉及網站內部和網站之間的數據管理。
- Web of Trust——網絡安全和隱私的優先級。
這裡有很多關於在創建網站時應該做什麼和不應該做什麼的指導。
也就是說,最好先擱置對這個主題的探索,直到您掌握了有關初學者網頁設計的所有其他知識。 這並不是說這不如其他重要。 只是與站點的技術管理有很多關係,這是您以後才能培養的技能。
掌握哪些最重要的技能?

說到成為網頁設計師所需的技能,讓我們設定一些優先順序。 我們將把它們分為兩類:硬技能和軟技能。
網頁設計師需要的硬技能
硬技能是指技術知識和技術。 這些是最重要的掌握:
- UI 設計:創建有吸引力的現代界面。
- 用戶體驗設計:創建網站之旅並使其順暢無阻。
- 作文:佈置一個網站,使其具有吸引力且易於訪問。
- 排版:選擇和配對字體以設置心情並創建可讀的界面。
- 色彩理論:開發一個調色板,為網站帶來正確的情感和氛圍,而不會使事物失去平衡。
- 響應式網頁設計:設計的網站不僅在所有設備和瀏覽器上看起來都不錯,而且從一個平台到另一個平台提供一致的體驗。
- 圖像編輯和優化:管理圖像的美觀、大小和重量以提高可用性。
- SEO:通過圖像壓縮、優化的搜索元數據和響應式設計等技術改進來提高網站的排名。
- HTML & CSS:使用基本編程語言編寫代碼:HTML 用於操作文本,CSS 用於更改網頁的樣式。
- JavaScript:使用 JavaScript 向網頁添加交互性。
- 網頁設計工具:使用專業設計軟件為網站創建線框、模型和原型。
- 內容管理系統:使用網站構建器,使您能夠始終如一地為客戶構建高性能網站。
網頁設計師需要的軟技能
軟技能是指使您成為成功的網頁設計師的人格特質。 這些是最重要的重點:
- 項目管理:規劃網站工作並使用記錄完備的流程和項目管理平台使其保持正常運行。
- 紀律: 100% 投入到你的工作、每個項目、每個客戶,以及為你鋪平道路的所有網頁設計原則和標準。
- 足智多謀:知道如何擺脫困境,即使障礙似乎無處不在,也能讓事情發生。
- 注意細節:在每個“i”上畫上圓點並在每個“t”上劃線,這樣客戶就永遠沒有理由對你不滿意。
- 同理心:不要對您的客戶或他們的聽眾做出假設; 花點時間了解他們為誰服務,這樣您就可以建立最好的網站。
- 溝通:了解如何使用客戶理解並建立信任的語言與他們溝通。
- 客戶服務:在第一天負責提供卓越的客戶體驗,並準備好回答他們的問題並讓他們在整個過程中放心。
通過掌握這些軟硬網頁設計技能,您將創造出更好的作品,並因此吸引真正重視您所做工作質量的客戶。
可濕性粉劑網站
即刻


網頁設計過程涉及什麼?
網頁設計師通常在不同項目之間遵循類似的過程。 每個階段的長度可能不同,所涉及的強度也可能不同,但步驟保持不變。
以下是您的網頁設計過程將包括的內容:
第 1 步:充實項目規格
在此階段,您了解公司的業務和需求,並確定他們需要什麼樣的網站(例如博客、網站、電子商務等),以及您究竟需要在頁面和功能方面構建什麼。 例如:
- 一個面向非營利組織的教育性五頁網站。
- 專業攝影師的作品集網站,使客戶能夠與他們預訂會議。
- 一家軟件公司的大型企業網站,為客戶提供有關產品功能、定價、常見問題解答等的信息。
還有其他細節需要充實。 在本編寫完美網站簡介的指南中,您將獲得有關如何在項目開始前進行佈局的提示。
第 2 步:安排項目
一旦你知道你在設計什麼,你就會為它創建一個時間表。 這不僅可以讓您更有效地同時平衡多個網站項目,而且這些信息對於擁有可以期待的切實里程碑的客戶非常有幫助。
就創建時間表而言,它實際上取決於工作範圍以及您的可用性。 但是,一般來說,項目的每個步驟都比之前的步驟花費更長的時間。
為了確定分配給每個人的正確時間量,請在設計新網站時使用時間跟踪工具(即使它是您自己的網站或您為朋友或親戚做的免費網站)。 這將幫助您衡量每個階段需要安排多少時間。 只是不要忘記,在為客戶進行的項目中,您還必須留出時間進行反饋。
第 3 步:做你的研究
入職流程對於網頁設計師來說是至關重要的。 如果沒有提前提出正確的問題,您可能會發現自己後來做了很多修改(這不僅會導致錯過最後期限,還會導致範圍蔓延和利潤損失)。
在開始研究之前,首先您必須創建一個網站設計調查問卷,以便從您的客戶那裡收集所有基本信息、文件和登錄信息。 這將構成您研究的基礎。
在此階段,您需要研究:
- 客戶及其品牌(如果有歷史)
- 他們的目標受眾
- 比賽
- 整個行業
一旦您了解了您的客戶面臨的挑戰,您就可以為網站的設計和方法制定計劃。
第 4 步:創建樣式指南
品牌風格指南是您記錄品牌及其網站視覺策略的地方。
風格指南有用的原因有很多:
- 它使您能夠儘早為網站建立清晰的願景。
- 它允許您與其他設計師協作,而不必擔心產生一致的工作。
- 這是您可以提供給客戶的東西,以確保他們(或他們未來的設計師)保持您為他們創建的視覺標識。
要創建風格指南,您需要為網站上的關鍵視覺元素(如排版、徽標使用、顏色等)制定規則。

與其嘗試自己構建它,不如探索如何為您的設計項目創建完整的 Web 樣式指南。
第 5 步:創建站點地圖
無論您想如何稱呼它——信息架構、站點地圖、導航或菜單——這都是您要為網站放置的第一個主要組件。

站點地圖不僅僅是要包含在網站上的頁面列表。 它建立了頁面之間的層次結構和關係。 這一點很重要,因為您將頁面相互連接的方式可以提高或削弱您網站的可用性。
第 6 步:為您的站點創建線框、模型和原型
這實際上是一個三步階段,使您能夠從頭開始逐步構建網站。

線框圖
線框是頁面的骨架。 您勾勒出構圖,使用佔位符來顯示內容的位置,並確定如何定位和調整每個塊和元素的大小。

您可以使用老式筆和紙創建線框,使用線框工具,或使用 Elementor 在 WordPress 內部構建它。
注意:如果您選擇在此階段和下一階段使用 WordPress,最好在暫存站點而不是客戶的實時域上執行此操作。 以下是為這些目的設置暫存站點的方法。
樣機
模型是靜態設計文件。 它們看起來就像一個網頁,只是它們不是交互式的。
通過設計模型,您有機會解決設計、佈局、元素等方面的任何問題,然後再將其全部投入工作原型。

您應該使用與您用來創建線框的工具類似的工具(如果不同的話)來設計您的模型。 例如,如果你的線框在 WordPress 中,那麼在那裡創建你的模型也很有意義。
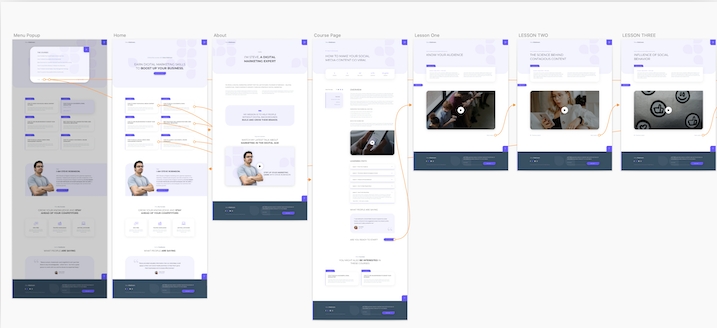
原型
原型是模型的交互式版本。 在原型製作中,您在頁面之間創建連接並為頁面上的其他交互元素設置動畫。

這使您和您的客戶都有機會看到您的設計在運行中。

同樣,您應該在此處使用您用於線框和模型的工具(如果可能)。
在此處詳細了解如何將您的想法從線框轉化為原型。
第 7 步:建立網站
如果您在 WordPress 中設計線框、模型和原型,則不需要實際的 Web 開發階段,因為您已經完成了。
但是,如果您使用網頁設計軟件和其他工具設計了所有內容,那麼您需要按照以下步驟將您的原型轉換為 WordPress 網站。
第 8 步:對網站進行質量檢查
在整個網頁設計過程中,您需要在達到關鍵里程碑時與客戶聯繫。 通過在整個工作過程中收集反饋和批准,您將減少在此階段進行過多修改的需要。
一旦網站在 WordPress 中並準備好接受審查,您需要將其退回給兩方進行測試:
- 您的內部質量保證團隊(或團隊成員)。 他們將進行全面審查並確保沒有問題,從斷開的鏈接到緩慢加載的頁面以及介於兩者之間的所有問題。 如果您單獨工作,則可以自己執行此操作。
- 你的客戶。 他們必須在發布前在網站上給出最終批准。 這個階段使他們能夠通過一個工作網站來做到這一點,而不僅僅是正在進行的設計。
第 9 步:啟動
獲得所有必要的批准後,就該啟動了。 以下是將您的 WordPress 網站從暫存區推送到客戶的實時網絡託管服務器的方法。
什麼是適合初學者的最佳網頁設計軟件?
每個網頁設計師都應該花時間創建自己的工具箱。 就您需要包括的基本網頁設計工具而言,以下是開始的工具:
WordPress的
專業化網頁設計師的方法之一是選擇一個內容管理系統 (CMS) 來構建網站。
WordPress 長期以來一直是 CMS 的衛冕冠軍,這在很大程度上是因為它使網頁設計師能夠在網站上做比其他網站構建工具所允許的更多的事情。

也就是說,WordPress 確實需要一些時間來適應。 但回報是值得的,因為您可以為客戶構建更強大、更大且功能豐富的網站。
WordPress主題
WordPress 主題是預先設計的網站模板。 每個網站都需要有一個,即使您決定使用像 Elementor 這樣的構建器來設計。

當安裝在 WordPress 中時,主題不僅會使用預製設計為網站“添加皮膚”,還會添加佔位符頁面和內容。 對於初學者設計師來說,這是一種節省構建網站基線元素時間的好方法。
作為一名網頁設計師,您會希望找到一些您真正喜歡並且適合您的領域的主題。 這樣,您就不必擔心在每個新項目中都圍繞主題學習方法,並且可以花更多時間自定義設計。
在此處詳細了解如何選擇 WordPress 主題以及如何進行設計。
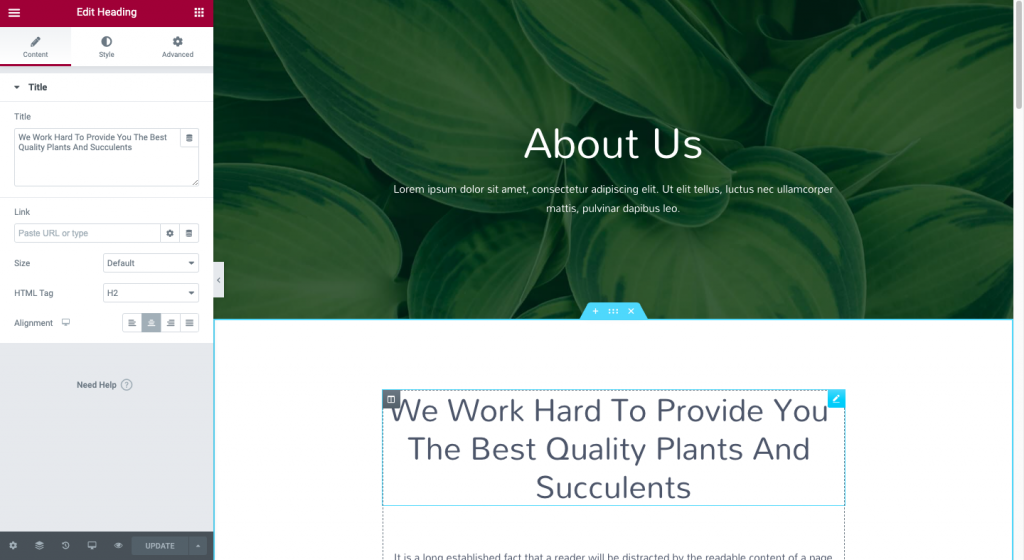
元素者
在 WordPress 主題之上使用像 Elementor 這樣的頁面構建器插件有很多原因:
- 它是一個拖放式可視化編輯器,可讓您實時進行設計。
- 它將不友好的 WordPress 編輯器變成了客戶端友好的塊編輯器。
- 您可以靈活地使用設計預設或編寫您自己的自定義樣式。
- 您可以從頭開始設計網頁,或使用部分或整頁 WordPress 模板來創建它們。
- 該構建器還附帶模板套件,其工作方式類似於主題,並且與 Elementor 完全兼容。

Elementor 頁面構建器插件可適應您和您作為 Web 設計師的首選工作方式,這使其成為您可以與之一起成長的 Web 設計工具。
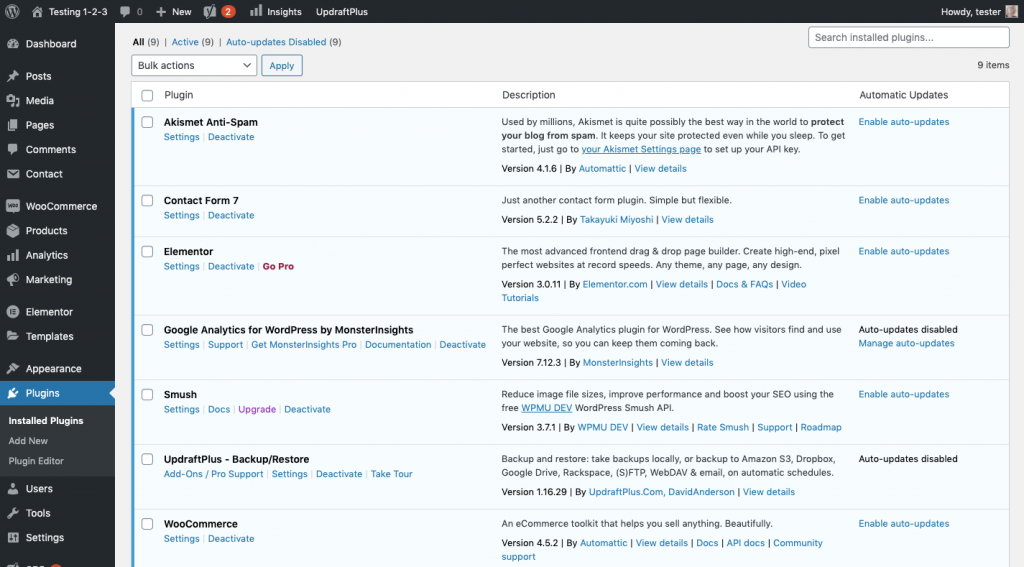
WordPress插件
WordPress 插件是構建網站特性和功能的擴展。 插件可以幫助您執行以下操作:
- 添加安全功能。
- 為不同的頁面設計和安排彈出窗口。
- 將 Google Analytics 跟踪連接到網站。
- 實施緩存和其他速度優化。
- 壓縮你的圖像。
- 還有很多很多。

作為初學者網頁設計師(哎呀,即使是專業人士),WordPress 插件可以讓您免去必須對網站的每一寸進行編碼的麻煩。
請記住,插件會佔用您服務器上的空間並給您的網站帶來漏洞,因此請明智地選擇。 這裡有一些最好的免費 WordPress 插件..
注意:如果您決定在 WordPress 之外進行初始規劃和設計工作,則您的工具箱將需要額外的網頁設計軟件。 從這裡開始:
GlooMaps/Slickplan
在您進行任何設計工作之前,您需要為您的網站整理導航。 您可以使用 GlooMaps 或 Slickplan 等工具來開發可視化站點地圖。
此工具可用於規劃您網站的信息架構:導航中包含哪些網站以及它們之間的關係。
素描/Photoshop
雖然直接在 WordPress 中設計線框、模型和原型當然更容易,但您也可以使用 Sketch 和 Photoshop 等專業設計軟件。
這些設計工具可在工作的整個生命週期中用於多種目的:
- 平面設計
- 照片編輯
- 網站設計與策劃
因此,即使您主要使用 WordPress 來構建您的網站,您仍然可以找到它們的用途。
原子/視覺工作室代碼
雖然您在第一次開始設計網站時可能不需要集成開發環境 (IDE),但您可能會發現 Atom 或 Visual Studio Code 在以後很有用。
IDE 是代碼編寫和編輯平台。 它們不僅使在隔離環境中編寫代碼變得更加容易,而且您還可以在此處運行和調試代碼。
本地飛輪/ MAMP
有多種方法可以為您的 WordPress 項目創建本地或暫存環境。
您可以使用您的虛擬主機帳戶來創建臨時服務器。 您還可以使用本地 WordPress 開發工具,例如 Local by Flywheel 或 MAMP。
無論哪種方式,我們的目標都是建立一個遠離客戶窺探的 WordPress 網站,同時在建設過程中遠離潛在訪問者和谷歌的索引機器人。
也就是說,如果您真的想讓您的流程歸於 WordPress,您始終可以使用 WordPress 維護模式讓訪問者和 Google 知道該網站尚未準備好訪問。
可濕性粉劑網站
即刻


你在哪裡可以學習網頁設計?
我們在網頁設計社區中聽到的最常見問題之一是:“我需要學位才能成為網頁設計師嗎?”
答案是否定的,但它也不會傷害你。
事實上,當談到如何學習網頁設計時,選擇權在你。 如果你覺得你需要一個嚴格的大學課程才能成為一名高超的設計師,那就去吧。 但是,如果您更喜歡自學路線,則可以使用大量資源。
請記住,無論哪種方式都需要時間和練習。
對於那些喜歡 DIY 方法或只是想加強您已經掌握的設計技能的人,可以使用以下資源。
網頁設計師書籍
要獲得關於初學者網頁設計主題的真正全面的教育,請從這些關於網頁設計和開發的書籍開始。 它們涵蓋了所有主題,包括:
- 網頁設計基礎
- 使用 HTML 和 CSS 編碼簡介
- JavaScript 和 PHP 編程教程
- 使用 WordPress 進行設計
- 用戶體驗設計和策略提示
- 設計系統
- 和更多
作為獎勵,其中一些資源帶有工作簿和 playground,因此您可以在學習過程中測試所學內容。
網頁設計師在線課程
您會發現大量在線課程,這些課程為初學者教授網頁設計的基礎知識。
如果您想訪問豐富的教育資源——涵蓋各種主題——會員課程網站是一個不錯的選擇。 那裡有大量免費和付費內容,這篇文章將向您介紹一些最好的網頁設計師在線課程。
請記住,他們的視頻內容不僅僅來自主題專家。 其中一些網站託管來自世界各地一些頂尖大學的課程。 因此,您實際上可以完成正式的培訓計劃 — 您只需在舒適的家中、辦公室或咖啡店而不是演講廳中進行。
面向網頁設計師的 YouTube 頻道
雖然書籍和在線課程非常適合為您提供特定主題的端到端教育(例如如何使用 HTML 編碼或色彩理論的基礎知識),但 YouTube 視頻最適合即時學習新技能以及緊跟最新的網頁設計趨勢。
選擇要關注的 YouTube 頻道時,請確保老師是網頁設計專家,並且他們經常發佈內容,並且最近才這樣做。 您想要的課程可以幫助您在今天而不是兩年前設計網站。
以下是一些定期製作有關網頁設計、WordPress 等內容的最新教程的頻道:
- NNgroup:關於用戶體驗設計的快速提示和教程。
- Chris Coyier:CSS 設計教程以及有關如何管理網站幕後技術的技巧。
- Jesse Showalter:演示如何設計模型、原型和響應式網站的現場演練。
- 適用於 WordPress 的 Elementor Website Builder:有關如何充分利用 Elementor 的指南。
- Flux:作為網頁設計師的業務和客戶管理方面的技巧。
網頁設計師博客
對於那些喜歡從書面教程和指南中獲得培訓的人來說,博客是一個不錯的選擇。 對於初學者、經驗豐富的專家以及介於兩者之間的每個人來說,它們都是有關網頁設計的永無止境的信息來源。
以下是一些最好的網頁設計博客:
- Webdesigner Depot:通過簡短但有用的設計和編碼教程,快速了解設計領域正在發生的事情。
- Smashing Magazine:該博客為 Web 設計人員和開發人員發布可操作的指南,經常向讀者介紹新的創新方法和趨勢。
- WPBeginner:本博客清楚詳盡地介紹了您可能想對 WordPress 網站執行的任何操作。
- Elementor 博客:了解如何以網頁設計師的身份開始,如何通過 Elementor 網站構建器充分利用 WordPress 和最大化結果。
- Awwwards 博客:雖然您可以了解 UX 設計,但關注此博客的主要原因是每篇文章中包含引人注目的網站示例和靈感。
網頁設計師播客
當您時間緊迫時,播客可讓您隨時隨地學習網頁設計課程。 此外,播客以不同於博客、視頻或課程的方式向您傳授網頁設計知識。 通常,您會從真正的設計師的個人經歷中學習。
以下是一些更適合初學者網頁設計師的播客:
- Presentable:了解為什麼網頁設計原則和網頁標準對於積極的用戶體驗真的至關重要。
- Boagworld UX Show:每一季都有一個不同的主題:網頁設計過程、基本設計技巧、用戶體驗最佳實踐等等。
- Kitchen Sink WP:這個節目是內容的大雜燴,從如何開發業務流程的技巧到管理網站的後端。
- Honest Designers:獲得有用的提示和技巧,了解如何在您作為網頁設計師的早期開始強大。
- 走廊聊天:WordPress 社區的成員分享他們在這個領域工作時所經歷的掙扎和成功。
邁出成為偉大網頁設計師的第一步
當涉及到初學者的網頁設計時,有很多內容需要涵蓋。 明顯地。 但是,一旦您深入了解什麼是好的網頁設計,更重要的是,為什麼,您就可以著眼於獲得您的第一個客戶並構建您的第一個網站。
當您準備好邁出這一步時,本指南將教您開展網頁設計業務所需的一切知識。
可濕性粉劑網站
即刻


