如何將額外的 Schema.org 數據添加到 Yoast SEO WordPress 插件中
已發表: 2020-07-28對於那些不熟悉 Schema.org 結構化數據到底是什麼以及為什麼它已成為任何 SEO 策略的重要組成部分的人,請閱讀我的文章“如何為公司和人員使用 Schema.org 結構化數據”。
那麼WordPress和Yoast呢?
嗯,整個互聯網的 37% 目前由 WordPress 提供支持。 是的。 大約有 10 億個網站在運行某個版本的 WordPress,僅最新版本(發佈時為 5.4)就已被下載 3100 萬次!
什麼是 Yoast SEO,為什麼它對 Schema.org 數據有用?
Yoast SEO 是由 Joost de Valk 於 2010 年推出的 WordPress 插件,下載量已超過 2.02 億次。 它簡化並自動化了一些基本(和更高級)的頁面 SEO 任務。
處理 Schema.org 標記的函數最初是在 2011 年添加的,然後在 2020 年 5 月推出了大規模的代碼重寫,整個 API 旨在允許開發人員將數據注入到他們的 Schema @graph中。 這是個好消息,但大多數使用 WordPress 的 SEO 人員要么不知道它的存在,要么沒有研究過如何使用它。 而且上手實際上非常簡單!
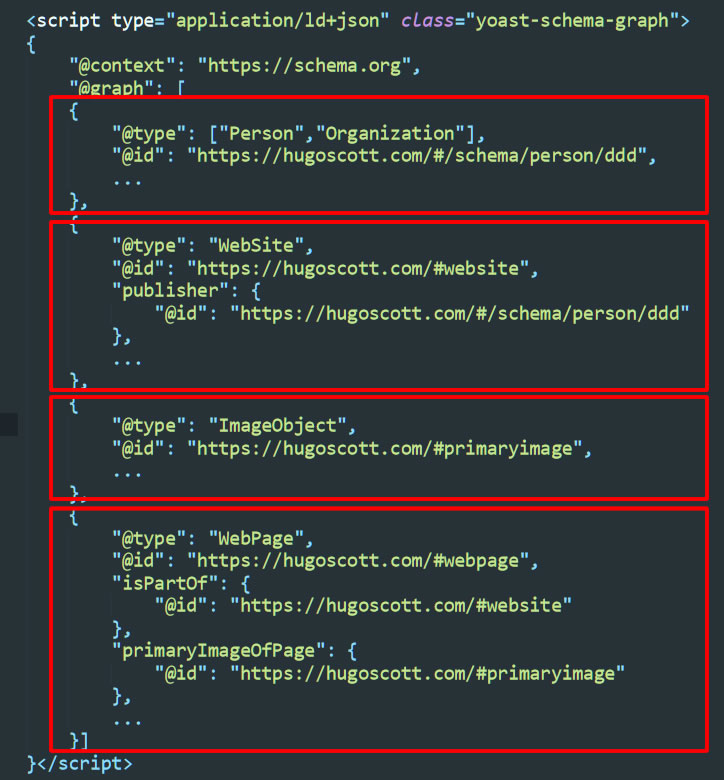
因此,讓我們看看 Yoast Schema 輸出在 wordpress 頁面中的樣子。 這是基本的容器塊:

如您所見,這裡有趣的是 Schema 數據被分成 4 個主要部分(例如@type:Person/Organization等),它們都在一個名為@graph的容器中處於同一級別。 我已經刪除了除@type 、 @id和任何用於鏈接片段的屬性之外的所有數據,以向您展示它們如何組合在一起。
網站上的模式塊通常具有相互嵌套的元素,例如,在WebPage塊中的primaryImageOfPage圖像對象的代碼,而這裡它是一個完整的獨立部分。 這是因為在塊中嵌套塊會很快變得非常笨拙,並帶有大量重複的代碼。
在這裡,這些片段都是使用每個片段的@id鏈接的,所以上圖中的塊是這樣鏈接的: ImageObject是WebPage的primaryImage ,它是WebSite的PartOf ,其發布者是Person/Organization塊。 這是清楚和合乎邏輯的!
長話短說,API 基本上允許我們“縫合”新片段並通過@id從任何其他片段中引用它們。
然而,縫合尚未生成的新片段需要更多的代碼並設置條件來決定哪些頁麵類型需要新片段,因此我們將在這裡簡單地看一下如何做到這一點,而不是看看如何做到這一點如何通過更改其中一個值或插入新的類型和屬性來更改現有片段中的數據(查看哪些片段已經輸出到您的頁面中)。
為此,我們將創建一個超基本的 WordPress 插件。

但首先,您可能想知道:我們為什麼要這樣做?
為什麼要將數據添加到 Yoast SEO 插件 Schema 中?
該插件的架構經過深思熟慮,旨在在最大比例的情況下工作。 如果滿足正確的條件,它會提供自動觸發各種內容類型的類。
文檔告訴我們,它當前將輸出的類型是組織、網站、網頁、麵包屑、站點搜索 (SearchAction)、人員、產品、報價、聚合報價 (AggregateOffer)、文章、操作方法 (HowTo)、問題、評論、評論、圖像(ImageObject)、視頻(videoObject)、本地商戶(localBusiness)和地址(PostalAddress)。 您可以添加幾個擴展以用於更具體的用途,例如使用 WooCommerce。
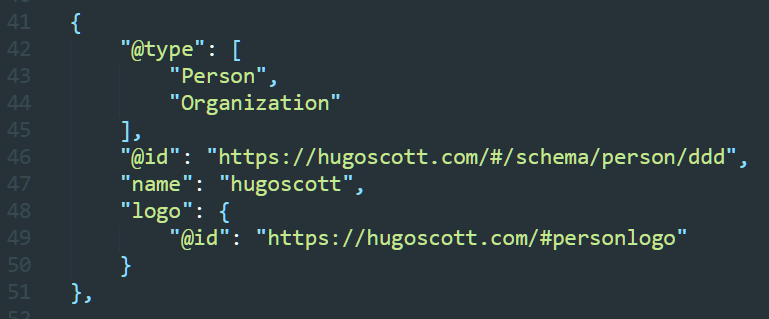
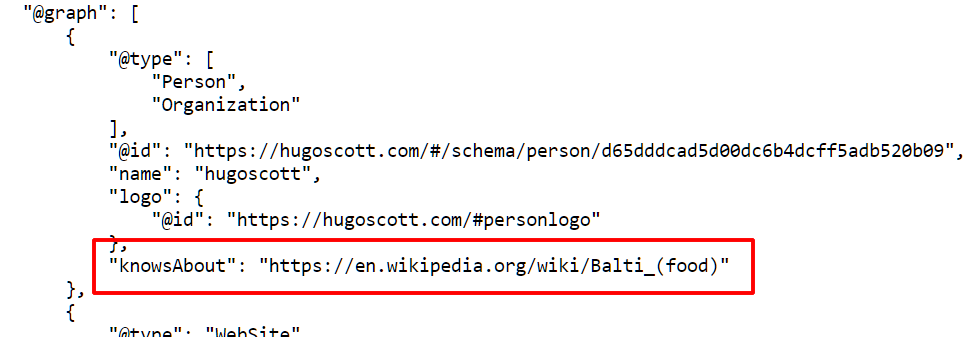
這一切都很棒,但是當您查看Person類型的輸出時,您會發現其中只有最基本的基本數據:

(注意:我已經縮短了插件生成的@id)
如果您閱讀了我之前關於 Schema.org 標記個人和組織的文章,以及為什麼它非常適合改進您網站的“EAT”,您將了解如何為這些類型使用大量屬性,其中一些屬性將更準確地識別您的身份,並提供指向顯示您的專業知識和權威的數據的鏈接。
例如,您可能想要添加一個alumniOf屬性來談論一個人的教育或一個knowAbout屬性來提供他們專業領域的一些詳細信息。 對於公司,您可能希望以標識符的形式提供正式的公司註冊號。
我們將通過兩個簡單的步驟來做到這一點:
- 創建一個超基本的 1 文件 WordPress 插件
- 開始添加我們想要通過 Yoast Schema API 輸出的數據
為什麼要做插件?
雖然可以將代碼放入您的子主題的functions.php文件中,但將其放入一個簡單的插件中是推薦的路徑,原因很簡單,如果代碼有任何問題,您可以簡單地停用您的自定義插件並且該站點將默認返回 Yoast SEO 插件的核心模式輸出。 此外,如果您將它放在子主題中並且文件曾經更改過,您可能會丟失您花費數小時編譯的所有寶貴 Schema 數據!
開始您的 14 天免費試用
如何創建一個超基本的 WordPress 插件
這再簡單不過了!
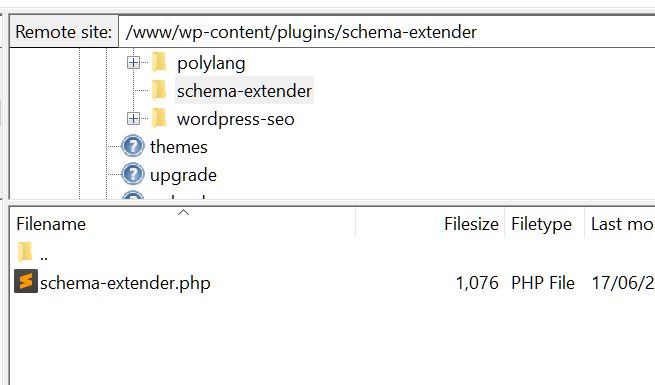
要製作一個功能性插件,您只需創建一個新的 PHP 文件——我將其命名為schema-extender.php——並將其保存在一個具有相同名稱的新文件夾中,如下所示:

然後你需要把一些信息放在schema-extender.php的頂部,如下所示:
<?php
/**
* 插件名稱:Yoast Schema Extender Simple Version 2
* 插件 URI:https://hugoscott.com/
* 描述:一個非常基本的插件,用於擴展 Yoast Schema.org 數據。
* 版本:1.0
* 作者:雨果·斯科特
* 作者 URI:https://hugoscott.com/
**/
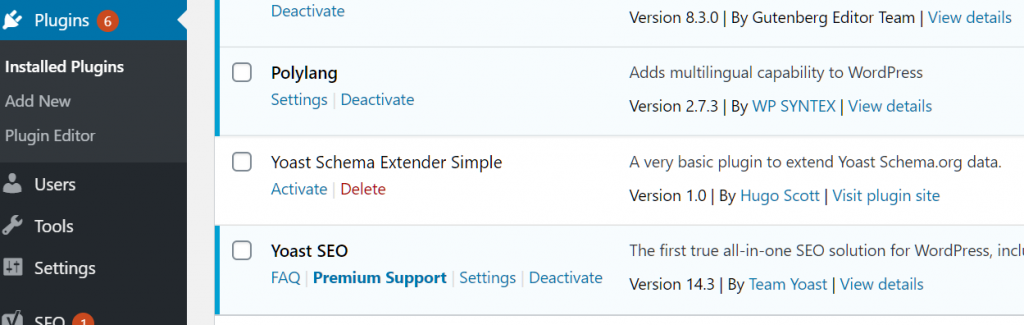
如果您保存此文件並將文件夾和文件上傳到您的 wordpress 站點的/wp-content/plugins/目錄,您將看到它顯示在插件列表中,如下所示:


您可以激活插件,但它不會做任何事情,因為我們還沒有添加任何功能——這是下一步!
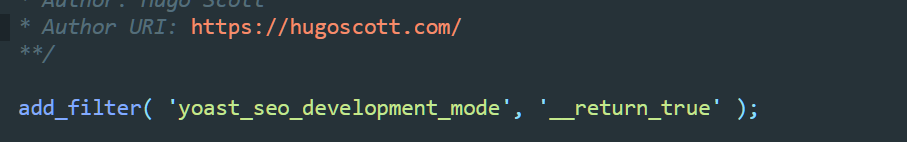
我輸入的第一行代碼不是必需的,但它會以比默認的縮小輸出更易讀的格式顯示模式數據,您以後可以隨時刪除此行:
add_filter('yoast_seo_development_mode', '__return_true');

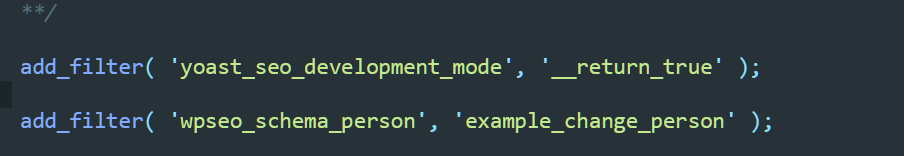
現在我們要添加一個 WordPress 過濾器,它將向 Yoast 進程添加一個自定義函數example_change_person (我們將在接下來編寫):
add_filter('wpseo_schema_person', 'example_change_person');

最後,我們將編寫由過濾器調用的非常簡單的函數example_change_person()並將添加數據片段:
函數 example_change_person( $data ) {
// 數據
返回$數據;
}

如果您保存此文件並將文件上傳到服務器,您仍然不會在 Schema 輸出中看到任何差異,因為我們尚未向$data數組添加任何數據。 對於那些不熟悉術語“數組”的人來說,它只是意味著一種“盒子”,其中包含一組結構化的數據位,這些數據位與“值”和名稱(“鍵”)成對。
這與 schema.org 標記的工作方式完全相同。 它由具有名稱和值的對組成,例如,這裡是架構輸出中網站的url數據:
“網址”:“https://hugoscott.com/”,
這裡名稱(或“鍵”)是“url”,值是“https://hugoscott.com/”。
$data 數組中的每個鍵都用於屬性名稱,因此請確保拼寫正確。
如果我們想將上述數據添加到$data數組中,我們只需將行添加到函數中,如下所示
$data['url'] = “https://hugoscott.com/”;

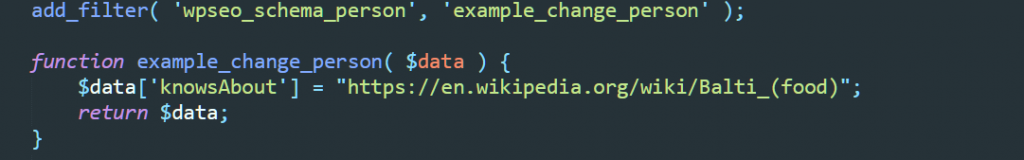
但是,對於Person部分,我們想添加一個knowAbout屬性,所以讓我們添加它:
$data['knowsAbout'] = “https://en.wikipedia.org/wiki/Balti_(food)”;

保存文件,將其上傳到服務器,重新加載頁面並查看源 html(或在 Google 結構化數據測試工具中檢查),您將看到:

那個怎麼樣! 我們添加了一些數據,這真的不是太棘手。 這太棒了,但是如果我們想添加alumniOf而不是一個簡單的文本字符串而是一個子塊,我們該怎麼辦?
Yoast 插件處理$data數組的方式的好處在於,我們可以包含一個子數組,而不是一個文本字符串,並將它作為 Schema 子塊輸出!
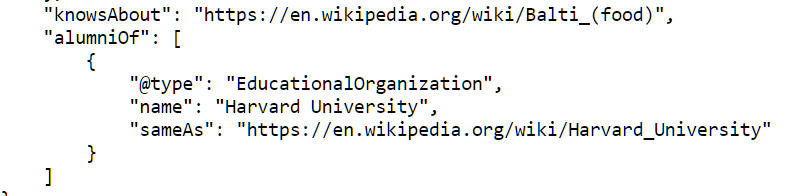
想像一下我們想要這樣做:

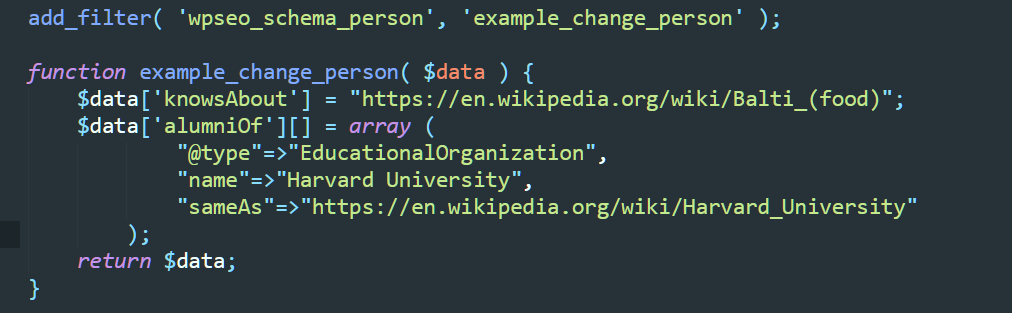
您可以將此數據添加為子數組,如下所示:

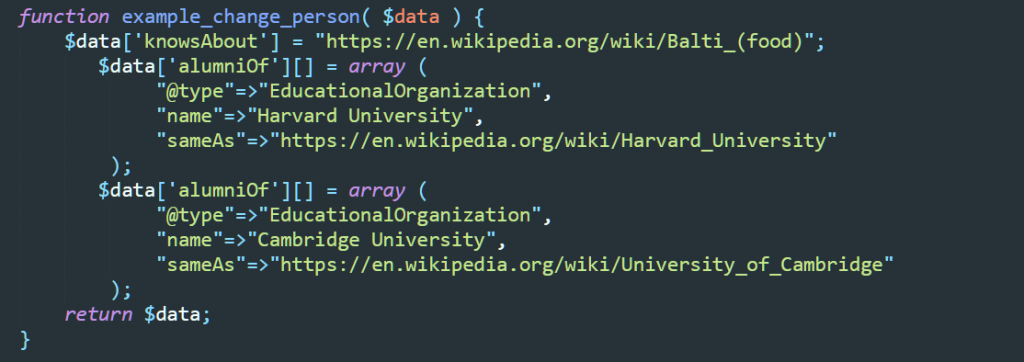
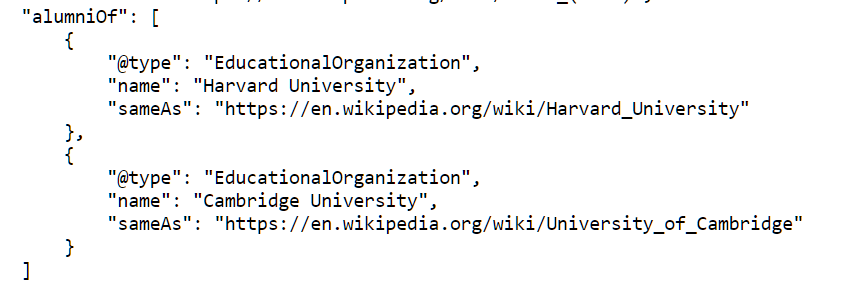
如果有問題的人有幾個文憑,並且你想要幾個AlumniOf子塊,只需像這樣添加它們:

它會像這樣顯示:

沒有比這更簡單的了!

最後一句話
感謝您閱讀本文。 它只是略過了 Yoast SEO API 的皮毛。
我給出的示例非常適合作為個人和組織的獨立數據位,但如果您想更進一步——例如使用模板頁面——您可以將表單添加到插件並將數據保存到自定義數據庫表中,然後編譯在您的主題模板文件中構建架構並將其輸出到頁面的頁腳中。 所有這些都是可能的,您可以使用@id屬性將頁腳中的任何 Schema 輸出鏈接到頁眉中的 Schema 輸出!
Yoast SEO 插件 API 在不久的將來會有很大的發展,所以一定要密切關注他們的最新發展。
來我的網站了解更多信息,或者如果你想聘請我為你做這件事。
謝謝
最後,我要感謝 Yoast 的 Jono Alderson 抽出時間回答我的問題!
