如何將電子郵件註冊表單添加到 Shopify 商店? [分步指南]
已發表: 2022-12-24 |
Shopify 是一個電子商務平台,可幫助人們建立在線商店,在線和離線銷售他們的產品。 它允許小型企業在他們的平台上發展。 Shopify 現在正在成為領先的電子商務平台,可為各種規模的企業提供幫助。
Shopify 商家可以開始他們的現代在線商店,並在社交媒體網站、賣家市場、其他博客和網站上以及通過電子郵件、文本和聊天進行銷售。
Shopify 允許其用戶從頭開始他們的在線業務。 Shopify 為您的商店提供自定義註冊表單。 但它也允許您編輯或自定義您企業的電子郵件註冊表單。 Shopify 的主題具有帶有名稱、電子郵件和密碼字段的註冊表單。
因此,事不宜遲,讓我們繼續前進,學習如何將電子郵件註冊表單添加到 Shopify 商店。
內容
時事通訊如何幫助電子郵件營銷?
對於電子商務企業而言,建立其訂閱者的電子郵件列表以開展業務非常重要。 時事通訊以多種方式幫助電子郵件營銷。 這裡我們列出四點:
1. 您可以與您的訂閱者分享一些獨家優惠。
2. 你應該發送感謝信來吸引他們更多。
3. 您應該告知現有客戶您商店中的其他產品。
4. 您還可以留住放棄購物車的訪客。
在 Shopify 中自定義客戶註冊表單
Shopify 有一個基本計劃,其中包括一個自定義註冊表單。 您可以通過多種方式創建或自定義 Shopify 自定義註冊表單。 在開始之前,讓我們告訴您“註冊表單”的不同樣式
註冊表單樣式:–
下面提到了 4 種註冊表單樣式:–
1.滑出選項卡:- 在這種樣式中,您可以在屏幕上放置一個浮動選項卡,例如在左上角、右上角、左下角或右下角的任何一個您想要放置的位置。 通過單擊該浮動選項卡,註冊表單將滑出。
2.燈箱:- 在燈箱風格中,註冊表單將覆蓋網站頁面並使背景變暗。 這將在特定時間後發生,或者當用戶向下滾動頁面的某個點時發生。 您必須為燈箱樣式指定頁面的時間或特定點。
3.欄:- 欄就像一個簡單的欄或條帶,將放在頁面的頂部或底部。 此欄包含註冊所需的所有字段。
4.嵌入式:- 您可以通過生成嵌入代碼在 Shopify 頁面中插入註冊表單。 您可以在 Shopify 上獲得有關它的詳細信息。
現在,是時候學習如何將電子郵件註冊表單添加到 Shopify 商店了。
如何將電子郵件註冊表單添加到 Shopify 商店?
您可以通過兩種不同的方式添加電子郵件註冊表單 -
- 使用 Shopify 團隊提供的 Shopify 註冊表單。
- 使用與 Shopify 集成的第三方電子郵件註冊表單。
在這裡,我們解釋了兩種添加或自定義電子郵件註冊表單到 shopify 的方法:-
方法一:編輯代碼
Shopify 有很多主題,並且所有主題都有不同的文件結構。 在此方法中,您可以添加所需的標準,如增值稅驗證、電子郵件等,但您需要具備編碼知識。 這種方法有很多編碼,因此需要編碼知識。
以下是幫助您更改 Shopify 商店主題的默認註冊表單的步驟。
第 1 步:打開 Shopify 管理面板
要創建 Shopify 自定義註冊表單,您必須打開 Shopify 管理面板。
第 2 步:編輯代碼

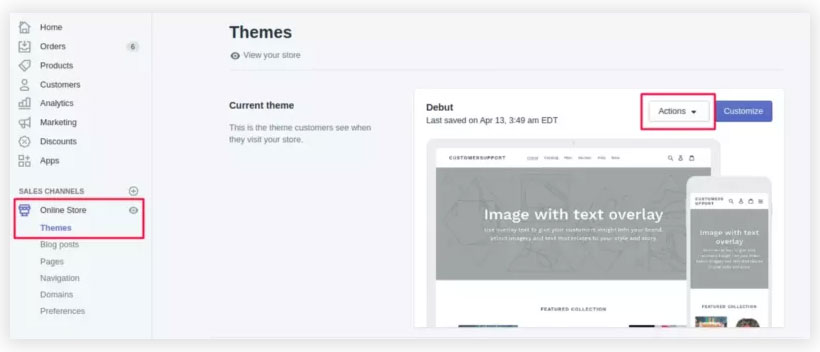
現在,在 Shopify 後台,導航到在線商店。 然後,會出現 Themes(已發布主題)頁面——在頁面右側,選擇 action 開始編輯代碼。
選擇管理面板左側的在線商店以編輯 Shopify 自定義表單的代碼。
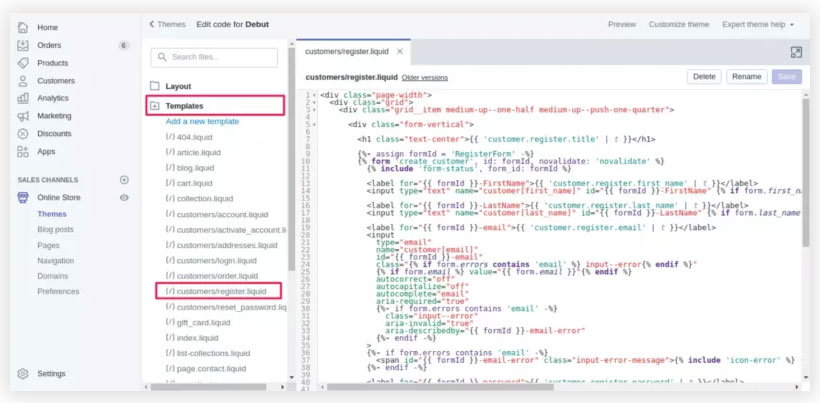
接下來,打開模板下的文件 customers/register.liquid。

下一部分將很複雜,因為您需要處理代碼序列,因此您必須再次確保您理解編碼並且不要弄亂您的在線商店,它運行良好。

第 3 步:查找架構標記
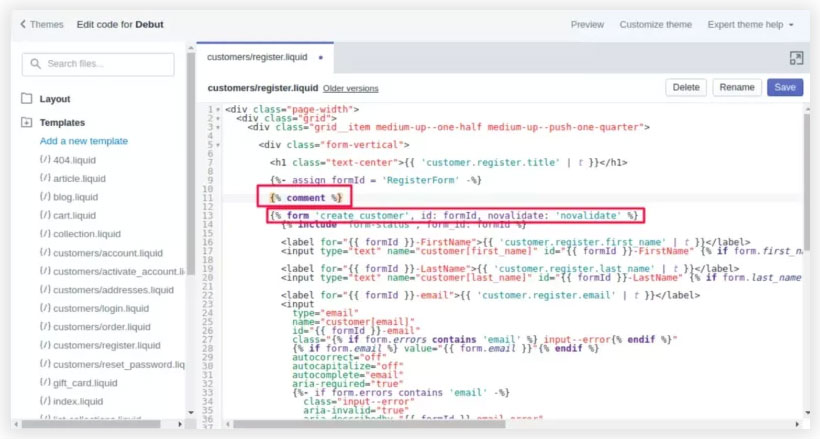
在文件中找到架構元素“{% form 'create_customer' %}”和“{% endform %}”。 您可以在下圖中看到這一點。

第 4 步:將新代碼粘貼到聯繫表單代碼中

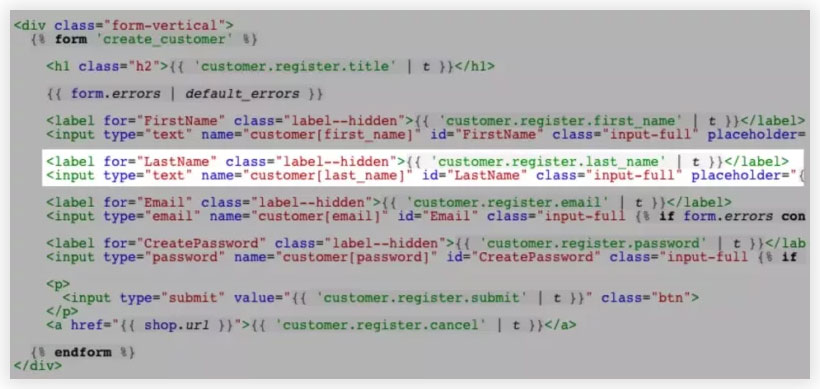
聯繫表單代碼可以位於上一階段的 Liquid 標籤之間。 默認的表單域被定位,每個區域由一個空行分隔。 每個主題都是獨一無二的,但客戶註冊表單字段通常看起來像這樣。
根據您的偏好,Shopify 海關表格的代碼將粘貼在可用區域之後、之前和之間。 您輸入的代碼決定了您要生成的表單域。 您可以應用的一些表單字段類別,例如:
請複制並修改以下代碼,為客戶端註冊表單創建一個文本框。
- 文本域:
<label for=”CustomerFormAllergies”>過敏</label>
<input type=”text” id=”CustomerFormAllergies” name=”customer[note][Allergies]” placeholder=”Allergies”>
- 單選按鈕:
<label>你喜歡茶還是咖啡?</label><br>
<input type=”radio” id=”CustomerFormTea” name=”customer[note][Tea or Coffee]” value=”Tea” /> 茶<br>
<input type=”radio” id=”CustomerFormCoffee” name=”customer[note][Tea or Coffee]” value=”Coffee” /> 咖啡
- 下拉式菜單:
<label for=”CustomerFormFlavor”>選擇口味</label>
<select id=”CustomerFormFlavor” name=”customer[note][Flavor]”>
<選項>巧克力</選項>
<選項>香草</選項>
<選項>草莓</選項>
</選擇>
- 複選框:
<label for=”CustomerFormKitten”>你想要一隻免費的小貓嗎?</label><br>
<input type=”checkbox” id=”CustomerFormKitten” name=”customer[note][Kitten]” value=”Yes, please!” /> 是的,請!
第 5 步:保存
最後,添加自定義註冊表單後需要保存,你就會有一個新的Shopify自定義註冊表單。
方法二:集成第三方Shopify App
要將註冊表單添加到您的 Shopify 商店:
1. 登錄您的Shopify賬戶。
2. 單擊左側邊欄中的應用程序。
3. 點擊NotifyVisitors Email Marketing
4. 然後點擊右上角的管理表單。
5. 現在選擇其中任意一種,“ Lightbox ”、“ Bar ”、“ Embedded ”或“ Slideout tab ”樣式,然後點擊Create form 。
6. 要為您的站點創建表單,請使用註冊表單生成器。 當您編輯其設置時,您的註冊表單的預覽將顯示在右側。
7. 完成後單擊創建表單。
結論
閱讀此博客後,您可能已經了解如何將電子郵件註冊表單添加到 Shopify 商店。 要經營成功的在線業務,您需要關註銷售漏斗中能夠產生最佳結果的區域。 Shopify 自定義註冊表對於您的在線商店從客戶那裡獲取重要信息至關重要。 您可以使用兩種方法創建自己的表格,但這需要一點時間和編碼知識,否則既浪費時間又會影響您的商店業務。
常問問題: -
一、什麼是Shopify,Shopify是做什麼的?
Shopify 是一個電子商務平台,可幫助人們建立在線商店,在線和離線銷售他們的產品。 它允許小型企業在他們的平台上發展。 Shopify 現在正在成為領先的電子商務平台,可為各種規模的企業提供幫助。
2. 註冊表單有哪四種樣式?
1 . 滑出選項卡:– 在屏幕上放置一個浮動選項卡,例如左上角、右上角、左下角或右下角。 通過單擊該浮動選項卡,註冊表單將滑出。
2 . Lightbox : – 註冊表單將覆蓋網站頁面並使背景變暗。 您必須為其指定時間或頁面的某個點。
3 . 欄: – 一個簡單的欄或條帶,將放在頁面的頂部或底部,其中包含註冊所需的所有字段。
4.嵌入式: – 通過生成嵌入代碼在 Shopify 頁面中插入註冊表單。
