如何為 Shopify 新增自訂字體
已發表: 2023-10-17具有凝聚力和影響力的品牌形象可以推動任何規模和類型的企業的成長。 如果您擁有 Shopify 等電子商務業務,那麼一致的品牌識別是必要的。 使用一致且個人化的字體可以使您的網站脫穎而出。 從版式到顏色,都有足夠的空間讓您大放異彩並創建一個具有視覺吸引力的線上商店。 您是否想知道如何為 Shopify 添加自訂字體? 在本指南中,我們將了解字體的重要性以及如何在 Shopify 上新增和更改傳統和自訂字體。
製作 Shopify 主題的備份副本
在開始字體自訂流程之前,請確保您擁有目前 Shopify 主題的備份。 如果您遇到任何問題,如果您有備份文件,則可以快速還原主題。 操作方法如下:

將字體檔案新增至您的商店
儲存備份檔案後,您就可以將字體新增至 Shopify 商店了。 然後,您可以透過一組程式碼在您的主題中使用它。
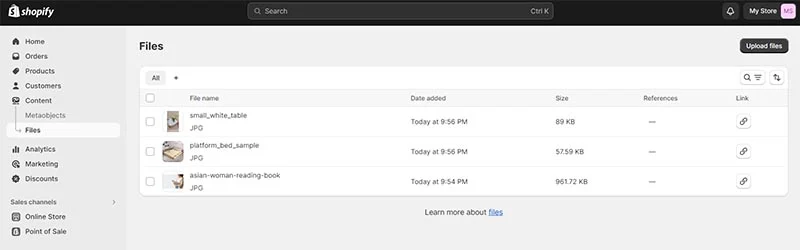
- 在 Shopify 管理面板中,前往內容 > 檔案 > 上傳檔案。

- 點擊頁面右上角選項的“上傳檔案”,然後上傳您喜歡的字體檔案。 Web 字型檔案有以下副檔名:.tff、.woff、.woff2、.eot、.svg 或 .otf。

來源:efzycode.com
- 最好上傳 .zip 資料夾中的所有字體文件,或至少上傳您最想要的文件。
- 上傳字體檔案後,添加一些程式碼來讀取它們。
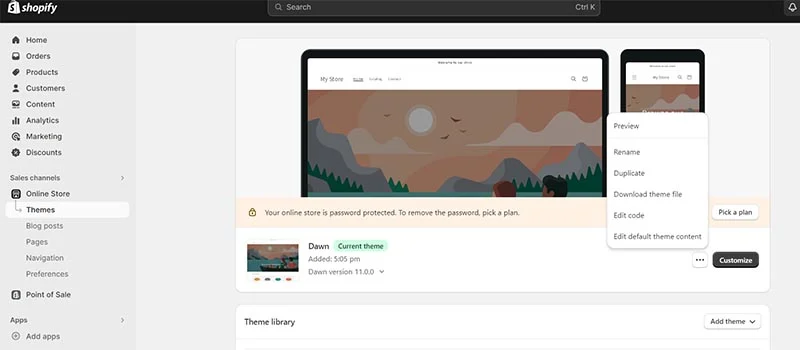
- 返回 Shopify 後台並導覽至線上商店 > 主題 > 操作 > 編輯程式碼。
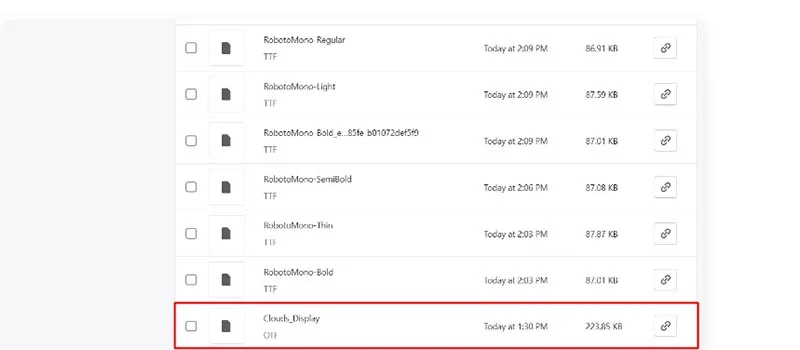
- 繼續向下捲動,直到找到 Assets 資料夾。 然後點選新增資產選項。 選擇所需的字型文件,然後按一下“上傳資源”。
- 之後,將新字體安裝到您的 Shopify 主題中。 在 Assets 資料夾中開啟主題的主 CSS 檔案。 捲動到該文件的底部,然後貼上新代碼。
- 新增此程式碼“@font-face {font-family: “字型名稱”;src: url({{ “Filename” | asset_url }}) format(“Format”);”
- 將字體名稱變更為您選擇的字體名稱。 如果名稱包含多個單詞,請務必添加引號。
- 然後,更改上傳的新檔案的檔案名,包括副檔名,例如 verdana_bold.ttf。
- 最後,將格式替換為您的字型格式。 例如,Athena.ttf 將是“TrueType”。
如何更改 Shopify 上的字體

如果您對 Shopify 上提供的字體感到滿意,則更改字體會更容易。 由於 Shopify 提供了大量有吸引力的字體,對於那些仍需要建立品牌形象的人來說,這可能是一個絕佳的機會。 以下是更改 Shopify 主題中的字體的步驟。
- 前往 Shopify 管理面板上的線上商店 > 主題。
- 若要提供,請選擇「自訂」 ,然後選擇「主題設定」>「版式」 。
- 最好知道,對於每種類型的文本,您都應該單擊“修改”以使用字體選擇器。 這允許您使用多種字體。
- 如果您尚未選擇字體,請在搜尋欄位中瀏覽選項或按一下「載入更多」選項。
- 接下來,點擊您喜歡的字體名稱。 如果您想用其他樣式取代字體,只需選擇目前字體樣式的名稱,然後從下拉式選單中選擇新字體即可。
- 然後,點擊選擇並儲存。 如果您想檢查您的選擇是否有效,可以按一下「預覽」。
- 此時,您應該會看到您想要的字體和版面。 如果您不滿意,請嘗試更多組合以嘗試不同的選項、尺寸、顏色和位置。
如何將自訂字體新增至 Shopify 的特定元素

如果您只想對特定元素使用自訂字體,您可以利用「CSS 選擇器」並在其中新增選擇器。 以下是如何找到網站的 CSS 選擇器的步驟。

- 在包含要變更其字體的元素的頁面上,按 CRTL + shift + c 以在檢查模式下開啟瀏覽器的開發人員工具。 如果您使用的是 Mac,則改為 CMD + shift + c。
- 找到您想要更改字體的文字並點擊它。 執行此步驟可以突出顯示 HTML 中的元素。
- 接下來,右鍵單擊 HTLM 中的元素,轉到“複製”,然後按一下“複製選擇器”。 這將複製一個 CSS 選擇器來定位這個確切的元素。
- 獲得 CSS 選擇器後,將其複製並貼上到「CSS 選擇器」的最底部。
請記住,這是一種專門用於選擇單一元素的硬編碼技術。 對商店 HTML 程式碼的變更(尤其是修改字體的部分)可能會導致其停止工作。
如果發生類似的情況,您可以重新編寫這部分教學的程式碼或使用更廣泛的 CSS 選擇器。 對於特定元素,您可以根據需要多次執行此操作。
為什麼 Shopify 和其他電子商務網站上的字體很重要
字體對於 Shopify 和其他電子商務網站的設計和增強用戶體驗至關重要。 選擇正確的字體可以鼓勵人們閱讀您的內容並利用您的產品或服務。
使用引人入勝的字體有幾個好處,包括:
- 可讀性:正確的字體選擇可確保產品描述、評論和其他重要內容易於閱讀。 它直接影響用戶與您的網站互動的能力。
- 美觀:字體有助於網站的整體視覺吸引力。 精心挑選的字體可以讓網站看起來更現代、更專業,甚至更有趣,這取決於品牌的目標。
- 使用者體驗:不同的字體傳達不同的情感,會影響使用者體驗。 例如,時尚、簡約的字體可能會產生與俏皮、裝飾性字體不同的感覺。
- 層次結構和重點:您可以使用不同大小和樣式的字體來引導使用者的注意力。 產品名稱、價格和號召性用語可以透過字體選擇來強調。
- 移動響應能力:必須仔細選擇字體,以便在空間有限的行動裝置上顯示良好。 響應式字體可以改善行動購物體驗。
- 載入速度:字體的選擇會影響頁面載入時間。 更複雜的字體或太多的字體樣式可能會使您的網站難以管理,從而影響使用者體驗。
- 搜尋引擎優化:字體使用雖然不是直接因素,但可以間接影響搜尋引擎優化。 優化良好的字體有助於更好的使用者體驗,進而對網站的搜尋引擎排名產生正面影響。
常見問題解答
1.我可以將我的字體加入 Shopify 嗎?
是的。 首先,您必須將字體上傳到主題的資產資料夾中。 然後向下捲動,直到找到“資源”資料夾,按一下“新增資源”,選擇字體文件,然後按一下“上傳資源”。
2. 如何將自訂字體匯入 Shopify?
若要將自訂字體匯入 Shopify:
- 下載字型檔。
- 如果字體檔案位於 .zip 資料夾中,請透過右鍵單擊然後按一下「提取」來解壓縮它們。
- 右鍵單擊您可以使用的字體,然後按一下“安裝”。
3. Shopify商店中的字體數量有限制嗎?
在您的 Shopify 商店中最多使用三種字體。 最好將自己限制為兩種或三種字體,並在整個設計中堅持使用它們。 使用三種以上的字體可能會分散讀者的注意力或造成混亂。 它還可以減少將他們轉化為客戶的機會。
4. 最好的字體組合是什麼?
雖然對於網站的最佳字體組合沒有明確的規則,但最好只堅持一種字體樣式。 配對字體時,尋找相互補充、協同工作而又不會變得無聊的字體。
5. 如何找到完美的字體組合?
找到完美字體組合的最簡單方法是在同一字體系列中使用不同的字體。 例如,字體系列類似於 Helvetica,其字體有一些變體。 來自同一家族的字體已經具有多種粗細和样式,可以很好地協同工作。
6. 我以前從未使用過字體。 請給我有關使用字體自訂的提示。
如果您從未使用過字體,這裡有一些可用的基本樣式或文字。
- Serif:字體系列包括 Times New Roman 和 Georgia,每個字母都有小腳。
- 無襯線字體:這些字體沒有像 Arial 和 Helvetica 那樣的小腳。
- 腳本:這種風格下的字體包括任何看起來像書法或手寫的東西。
- 等寬字體:此類字體具有所有等距字母,並且是您通常在電腦程式碼中看到的字體。 Roboto Mono 就是一個很好的例子。
結論
自訂字體非常棒。 如果字體使用正確,它們可以將視線從 Shopify 網站上的一個部分引導到另一個部分。 同樣,具有醒目的字體的標題和促銷橫幅可以吸引人們對您想要宣傳的內容的注意。
另一方面,您的字體不應與網站的其他部分不一致,也不應以任何方式俗氣或過度吸引註意力。 它可能會引起您對 Shopify 網站不太重要的方面的注意。 如果您需要平衡網站外觀和感覺的協助,請考慮聯絡我們 Penji 的設計團隊。
