如何使用 Shopify 去無頭
已發表: 2022-02-23大多數電子商務網站都建立在同時支持後端和前端的平台上。 這是一個簡單的解決方案,可實現經濟高效且省時的網站維護以及輕鬆更新。
但是,越來越多的電子商務企業需要出色的性能並選擇無頭方法。 無頭意味著將平台的前端與後端解耦。 也就是說,前端負責用戶體驗、內容和設計。 無頭方式不僅解放了設計團隊,也解放了營銷團隊,不再受平台能力的束縛。
如果您擁有 Shopify 商店,您不能失去 Shopify 強大的電子商務功能(支付處理、庫存管理、PCI 合規性等),但您可能希望採用能夠顯著提高網站速度的技術,或者您可以具有高級內容管理要求、複雜的產品目錄,或者只是希望擺脫主題的限制並創建高度獨特的站點體驗。
在這篇關於如何使用 Shopify 實現無頭化的文章中,我們將了解 Shopify 無頭化的方式和原因,以及有效做到這一點的品牌、他們是如何做到的,以及他們看到的好處。
什麼是無頭 Shopify?

Shopify 默認管理網站的前端和後端。 對於只需要商店最基本功能的企業來說,這是一個絕佳的選擇。
由於 Headless Commerce 將商店的前端(或“頭部”)與其後端功能(例如庫存管理、內容管理和履行功能)分離,Shopify 可以與各種不同的內容管理系統 (CMS) 結合使用,為商店的內容。
隨著業務的增長,您可能會發現某些功能或設計可能性變得越來越不靈活。 一刀切的策略在一定程度上可以發揮作用,但隨著業務的增長,您可能會發現您需要 Shopify 店面提供的功能之外的其他功能。 通常,品牌選擇 Shopify headless 是為了完成以下任務:
- 通過快速的頁面到頁面加載構建一個加載速度更快的網站。
- 增加對產品視覺呈現的控制。
- 創建更靈活、更直接的內容管理。
- 具有完全可定制的 URL 結構。
幸運的是,您無需進行全面改造或從頭開始構建新的電子商務平台。 Shopify 的設計考慮到了分離,隨著您的業務增長,它可以輕鬆地調整前端以更好地滿足您公司的需求。 這就是他們的店面 API 派上用場的地方。
Shopify 是無頭 CMS 嗎?
值得注意的是,Shopify 有一個無頭 CMS。 Shopify 的集成服務使其成為電子商務品牌如此強大的工具。 Shopify 的內置內容管理系統、主題層和編輯器,您可能已經熟悉,它與其他電子商務功能無縫集成。
但是,這些功能被設計為在必要時相互獨立工作。 因此,如果您需要更靈活地組織 CMS 中的內容(Shopify 僅支持四種預定義的內容類型),您可以使用更通用的第三方 CMS,例如 Contentful 或 Prismic,根據需要定義數據,然後使用 headless 通過 API 將其連接到 Shopify。
Shopify 和其他供應商開發了一個強大的工具包,它比您想像的更簡化了流程。 如果您是小型在線零售商,Shopify 的 CMS 可能就足夠了,但如果您正在擴展或擁有優先考慮速度、客戶體驗和演示的移動優先業務模式,Shopify 無頭商務的相對簡單性和更強大的CMS 選項很可能證明追求 PWA 構建是合理的。 您可以通過包含與 Shopify 兼容的 CMS 的體驗平台或前端即服務提供商來尋求此選項。
使用 Shopify 去無頭的利弊
無頭 Shopify 的優點
- 對消費者體驗的更大程度的控制:與即插即用的 Shopify 相比,無頭架構的定制和個性化可能性要大得多。 您可以克服 Shopify 原生功能和主題的限制,創造獨特的視覺營銷體驗。 此外,您將獲得對站點管理的更大控制權,而無需額外編碼或犧牲自定義。
- 更快的速度:速度意味著更多的銷售,尤其是在移動設備上,所以無論你做什麼來簡化你的代碼庫都會幫助你轉化。 通過無頭,您可以使用更有效的前端交付技術。 通過使用無頭 PWA 設計,您的瀏覽器可以加載靜態創建的站點,而無需發出任何動態數據庫請求,這通常很慢。
- 用於改進 SEO 的可定制 URL :URL 的結構對於將客戶引導至您的網站至關重要。 Shopify 在 URL 修改方面實際上非常嚴格。 使用無頭架構來構建您的網頁可以讓您完全控制您的 URL 結構,從而最大限度地提高您的 SEO 結果。
- 縮短上市時間:通過連接到 Shopify 商店的定制前端,您的營銷團隊可以更快地構思和設計活動,在不影響後端程序的情況下試驗網站樣式和產品放置,從而縮短從概念到執行的時間。 此外,您還可以精確控製品牌的外觀和感覺。
無頭 Shopify 的缺點
- 應用程序/服務支持的終止:當您停止使用 Shopify 的內置主題時,某些應用程序將停止運行。 如果您選擇前端即服務提供商,他們將提供您可以選擇並重新集成的集成。 但是,假設您的企業正在通過代理定制 Shopify 商店的前端(或選擇架構的特定組件)。 在這種情況下,您需要實施一些獨特的代碼來啟用 Shopify 的 API 來識別您的第三方應用程序。
- 增加的複雜性:通過向您的電子商務堆棧添加另一層,您會自動增加操作的複雜性。 如果您選擇專用的前端,您將負責管理(至少)兩個平台,以保持您的網站運行良好。 如果你想擴展,你要么需要一個熟悉 React 的內部開發團隊,要么你需要與前端即服務提供商和/或代理機構合作。
- 實施合作夥伴的注意事項:擁有一個可以處理無頭技術要求的合作夥伴,讓您和您的電子商務員工能夠專注於銷售和營銷,這是一個積極的發展。 但是,在這種情況下您必須謹慎行事。
如何使用 Shopify 去無頭
第 1 步:為您的店面選擇合適的技術
在為您的用戶界面選擇技術時,必須考慮許多因素。 至少,您必須考慮您的開發團隊的技能組合以及該特定技術的能力,以匹配您項目的技術和設計目標。
- Shopify 團隊開發了利用 Shopify Storefront API 的演示自定義店面應用程序。 由於大多數示例都是使用 React.js 和 Ember 構建的,因此您應該考慮採用其中一種技術。
- 您應該考慮使用靜態站點生成器框架,例如 GatsbyJS 或 Next.js。 服務器端渲染 (SSR) 可以幫助您改進搜索引擎優化並減少 TTI(交互時間)。
- 此外,考慮使用 Prismic 或 Contentful 等無頭 CMS 來減少開發時間並提高性能。
第 2 步:生成訪問令牌
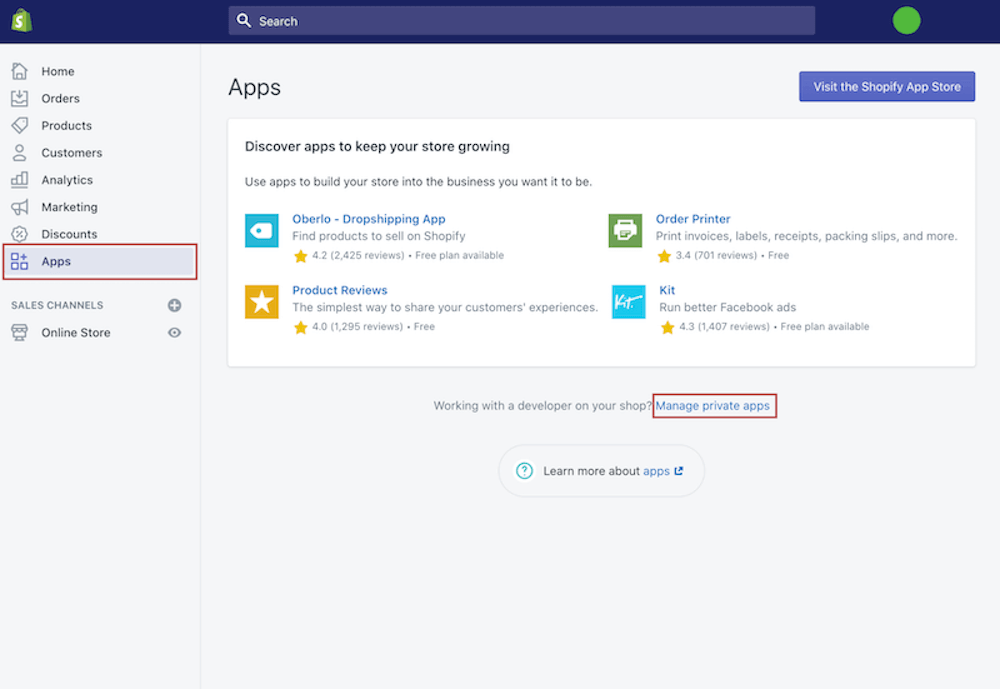
導航到 Shopify 管理員的應用區域,然後選擇管理私有應用。 
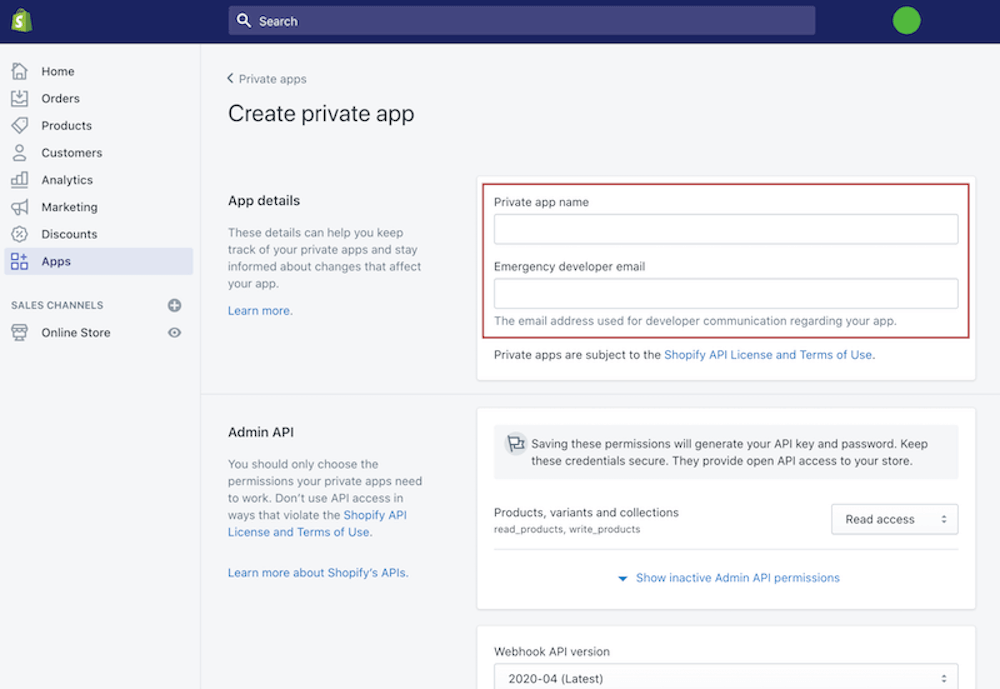
選擇創建新的私有應用程序。 輸入姓名和電子郵件地址。 
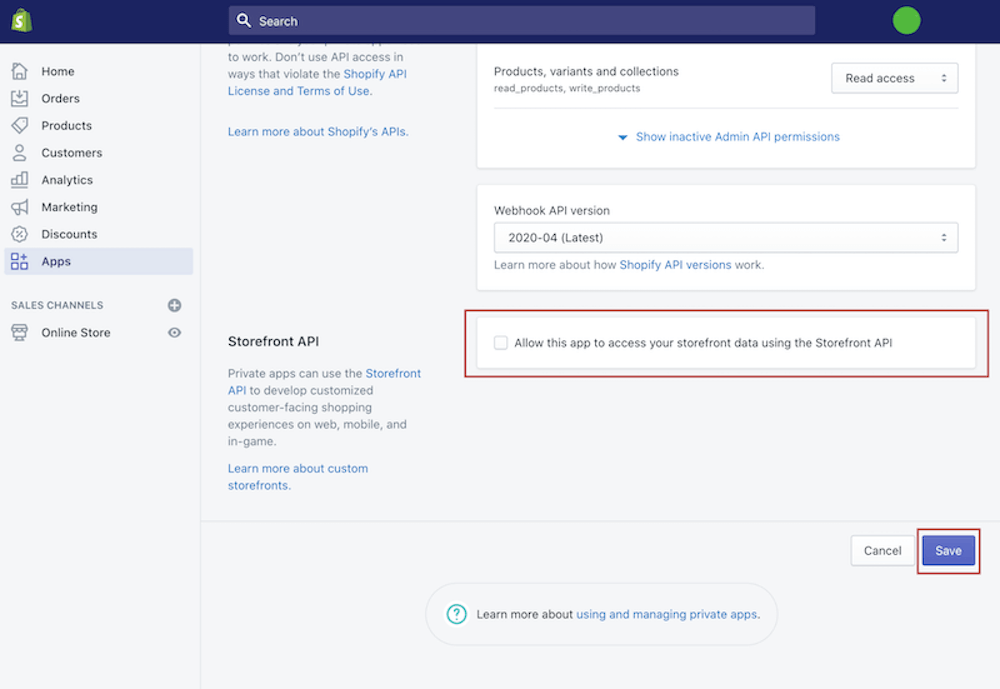
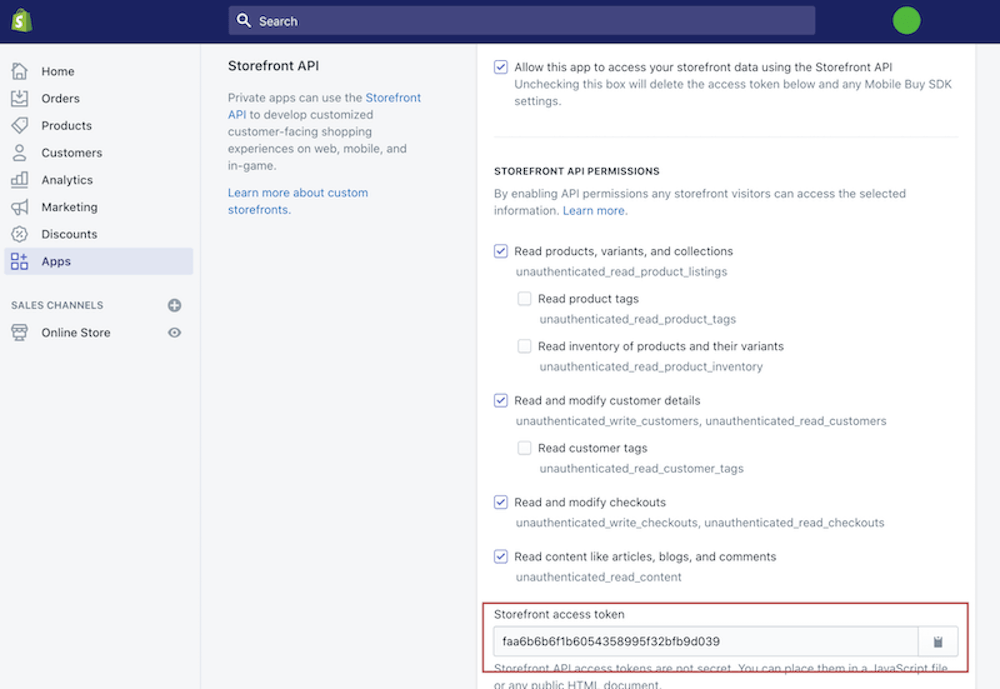
在店面 API 部分中選擇允許此應用使用店面 API 訪問您的店面數據。 定義您希望為您的應用程序提供的數據類型。 單擊保存按鈕。 

保存應用程序後,可以在頁面底部的 Storefront API 區域找到生成的店面訪問令牌。 
第 3 步:創建獨一無二的店面
最好先熟悉 Shopify 的自定義店面演示應用程序之一。 如果您決定為您的項目使用 React.js,您可以瀏覽 react-js-buy 存儲庫。
以下步驟是開始開發您的自定義店面。 要將 React.js 應用程序與 Shopify Storefront API 集成,請執行以下步驟:
使用 NPM 安裝 Javascript Buy SDK 模塊: npm install --save shopify-buy或者如果你喜歡 Yarn 然後選擇yarn add shopify-buy 。
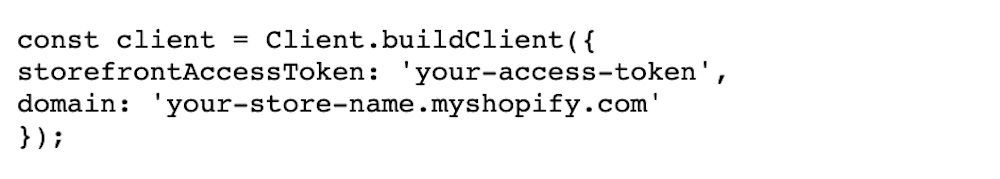
從Javascript Buy SDK導入客戶端,以包含在來自“shopify-buy”的客戶端中; 並為您的應用程序提供以下客戶端對象:

- 建立客戶端后,您可以開始向Storefront API發出請求。
您可以選擇哪些無頭選項?
如果您確定您的 Shopify 店面需要新的和改進的前端,則可以使用三種主要方法。 無論您採取哪種選擇,都將取決於您獨特的業務需求:
1.自己動手
通過在 Shopify Plus 之上開發自己的無頭架構,您可以獲得所有電子商務功能的所有權,從而可能提高您的靈活性。 這意味著您不受其他任何人的系統的約束,可以帶頭進行開發和編碼。
但是,從一開始就構建無頭架構需要大量的開發和編碼工作。 例如,Shopify 主題使用 Liquid 模板語言。 由於無法無頭使用 Liquid,因此如果您希望創建可通過 Shopify Storefront API 訪問的定制店面,您需要一個熟悉 React.js 和 Ember 等框架的團隊。 或者,如果您正在構建一個靜態站點,他們需要熟悉 Next.js 或 Gatsby 等框架。
2. 與代理一起開發
如果您選擇正確的代理機構,您將與在開發與 Shopify 後端接口的無頭網站具有豐富經驗的人合作,並且精通所有潛在危險 - 以及如何預防它們! 此外,代理商可以通過定制(如果這是您的最佳選擇)或與前端即服務提供商合作來完成您的軟件開發,來幫助您在商店中無頭無腦。
代理商將能夠在設計階段為您提供幫助和建議,並將擁有將您的偉大新願景變為現實所需的知識。 他們將能夠提供有關哪些功能、佈局和導航最適合 Shopify 後端的建議,從而幫助您優化您的網站。
另一方面,您仍將負責自行管理無頭商店。 初始設計和構建完成後,由您和您的技術人員來確保整個操作平穩運行,這在處理技術堆棧中的眾多移動部件時是不小的壯舉。 這可以通過與您的合作夥伴機構簽訂的聘用協議來實現。
3. 使用前端即服務提供商
如果您對研究、設計、開發、測試和部署平台和自定義 API 的拼湊不感興趣,前端提供商可以為您處理。 您得到的是一個完美的解決方案,其中包括運營店面所需的一切,同時完全可根據您的特定需求進行定制。
您的團隊將能夠通過直觀的體驗管理器管理所有電子商務和營銷問題,而不是導航技術堆棧的多個層,從而消除與日常站點管理相關的大量技術難題。
使用體驗平台並不排除您與網頁設計工作室合作重建您的網站。 許多前端供應商都有專門的網站建設者合作夥伴公司,這意味著您不僅會在商店高效運營方面獲得熟練的幫助,而且還會獲得一個全新的網站!
儘管如此,您將失去對某些技術堆棧的更多內部組件的直接控制。 您將無法簡單地進入代碼並隨時進行一些更改; 您需要與您的前端提供商討論某些技術的、幕後的變化。
Shopify 無頭商店示例
1. 飼料

thefeed.com 的合夥人 Ben Kennedy 最初對通過使用他們的 Shopify 網站無頭來獲得的速度和用戶體驗改進持懷疑態度,因此他決定進行一些實驗。 在開發了兩個相同版本的網站後,一個是無頭版本,一個是使用 Shopify Liquid,他們發現無頭版本的性能優於 Shopify Liquid 版本,轉化率提高了 5.24% ,每位訪問者的收入提高了 10.28% 。
除了原始數據,Ben 對 Shogun Frontend 的輕鬆實施印象深刻,無需他的團隊參與底層代碼。
2.Faye.co

這家德國珠寶業務是 We Make Websites 的另一個無頭 Shopify 項目。 Alex 概述了此類網站可以為品牌帶來的好處:“Shopify Checkout 一直是一款出色的產品,它結合了一流的用戶體驗(移動設備友好、支持 Apple Pay 等替代支付方式以及簡潔的用戶界面)和安全且可擴展的平台。” 您保留了它的好處,以及在 Shopify 中維護您的產品目錄的能力。”
此外,他表示“使用像 Shogun 這樣的產品是一個很好的步驟——它複製了 Shopify 的一些即插即用元素,同時避免了與構建 JAMstack 應用程序相關的大量開發工作,但具有無頭(即關注點分離和每個組件都是專門的架構)”,並且這些站點“由於靜態構建而安全且更快”。
3.保羅瓦倫丁

這位魅力四射的珠寶商和製表商與 We Make Websites 代理機構合作,為無頭用戶改造其網站。 像許多其他考慮轉移的公司一樣,Paul Valentine 擔心從純粹的“即插即用”Shopify 遷移可能會導致網站維護變得不方便和缺乏控制。
然而,根據 We Make Websites 的 Alex O'Byrne 的說法,這種權衡是非常值得的。 “對於 headless,您將需要更多的開發人員,至少在整個網站構建過程中是這樣。”
結論
無頭是讓在線商家夜不能寐的原因。 您花了數年時間在信譽良好的電子商務平台上發展您的業務,結果卻發現當您的公司擴大規模時,您已經超出了其原有的能力。
通過創建 Shopify 無頭電子商務店面,用戶無需訪問您的 Shopify 商店即可瀏覽、搜索和選擇產品。 除此之外,它還使您能夠維護自己的代碼庫和模板。
如果您是一個使用 Shopify 的成長型品牌,但相信獲得自由的時機已經到來,那麼在您的 Shopify 網站上無頭無腦並不一定是主要的開發問題。
