在線表單設計的 10 個最佳實踐和實例
已發表: 2020-02-18網站上的表單設計有什麼問題?

品牌和企業主為出色的網頁設計付出了很多努力。
這只是一個小問題。
然而,僅靠設計並不能通過您的網站獲利。
更重要的是,它是關於建立產生潛在客戶和銷售的渠道。
這就是在線表格的用武之地。
許多品牌忽視了表單設計的重要性,但它是決定您網站成功與否的關鍵查詢渠道。
互聯網上的大多數表單設計示例看起來很無聊、不受歡迎,因此產生的轉化次數更少。
在線表格是捕捉新業務潛力的門戶。
如果您想認真對待您的潛在客戶,使用用戶友好且有吸引力的在線表格至關重要。
為了幫助您更好地與受眾建立聯繫,以下是我們關於如何使在線表單變得有趣的 10 項最佳實踐:
1.消除混亂

首先,表格需要易於理解。 這往往說起來容易做起來難。 在您考慮讓您的表單設計變得有趣和令人興奮之前,您首先需要確保它具有功能性和用戶友好性。
互聯網上充斥著帶有多餘問題的表單設計,用令人困惑的語言提出問題,以及那些看起來很無聊的表單設計。 所有這些特徵都使得表單對網絡訪問者的完成變得不那麼令人鼓舞。
在表單設計中要刪除的重要因素:
長表格(少即是多)
多餘的問題
沒有提供良好價值的不必要的問題
問題的問題類型錯誤,例如使用開放文本字段而不是按鈕選擇
行話和技術語言
按鈕上的標準號召性用語文本,例如註冊、訂閱、填寫表格
難以閱讀的顏色和對比
所有這些觀點聽起來很明顯,但現實情況是,即使是最簡單的在線表格也違反了其中一些觀點。
互聯網上充斥著數以千計的表單設計,缺乏用戶體驗。
與表單的良好體驗相比,單一的負面體驗對用戶的影響要大得多。
回顧這些做法,您將有更好的機會產生轉化並創造參與度。
2.切換格式

當我們想到在線表格時,我們通常會想到簡單的長表格。 長表格或單步表格在一個步驟上呈現所有問題,通常一個接一個地排列。
單步表單有很多很好的用例,例如只要求輸入名字和電子郵件地址的表單。 但是,在考慮使表單更有趣時,您絕對應該考慮切換錶單格式。
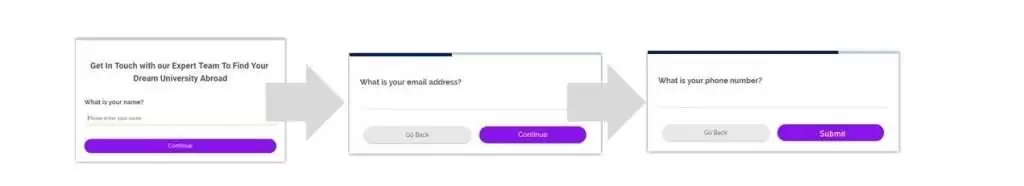
單步表單的替代方法是多步表單。
多步驟表單,有時也稱為嚮導表單,更加直觀,並在用戶旅程中提供更好的體驗。

因為用戶一次只能看到一個問題步驟,所以信息不會過多。
一次只看到一個問題而不是 10 或 20 個不同的問題更令人鼓舞。 這與現實生活沒有什麼不同:在與另一個人的私人對話中,你也只會在問下一個問題之前問一個問題。
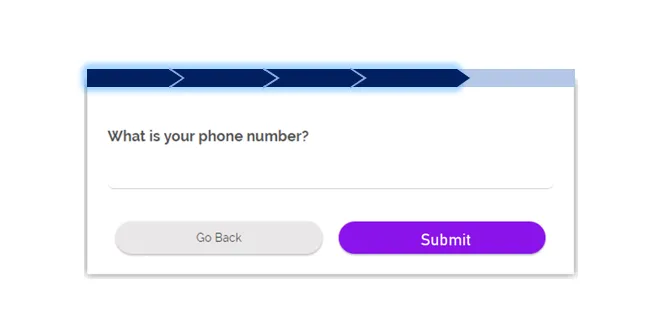
在多步驟表單中,您可以使用進度條來指示表單已經完成了多少。
相關:創建長表單以促進轉換的 7 個最佳實踐

多步驟聯繫我們表單設計中的進度條
我們發現在很多情況下,多步驟表格對用戶更友好,例如潛在客戶捕獲、用戶資格、反饋表格、申請表格等等。 LeadGen App 讓您可以非常輕鬆地使用自定義文本和圖形元素構建多步驟表單。
3. 用內容來娛樂你的表單設計

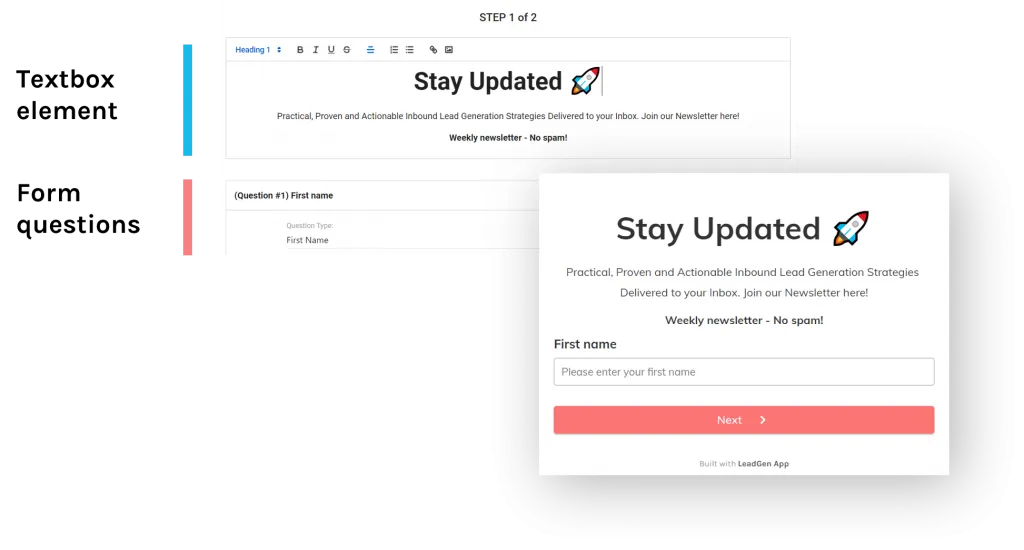
在 LeadGen 多步驟表單中,您可以顯示文本框元素以及您的問題和表單步驟,例如在問題上方。
這些文本框元素可以通過 WSIWYG 編輯器添加,您可以在其中添加鏈接、圖形和 GIF 圖像。 標題可以設置為不同的大小,例如 H1、H2、H3 格式。

使用文本框元素增強 LeadGen 表單 - 表單生成器和實時表單
例如,通過添加幾行文字來介紹問題,可以使表格更加個性化,更易於理解。
這可以使您的表單看起來更具會話性,不像典型的在線表單那樣靜態(見下圖)

聯繫我們表單設計自定義標題部分與文本元素
您還可以在文本框中使用 GIF 圖像,讓您的創意源源不斷。 請參閱下面的表單設計示例以參加比賽:
抽獎比賽報名表,附GIF圖片
4.表單設計的最佳實踐

營銷人員通常不會關注在線表單的品牌和样式。 另一方面,人們痴迷於網頁設計(這顯然也很重要)。 然而,在線表格的設計是網站真正推動業務的關鍵要素。

成為少數利用這種潛力並開始優化您的潛在客戶生成表單以獲得最佳轉化率的營銷人員之一。
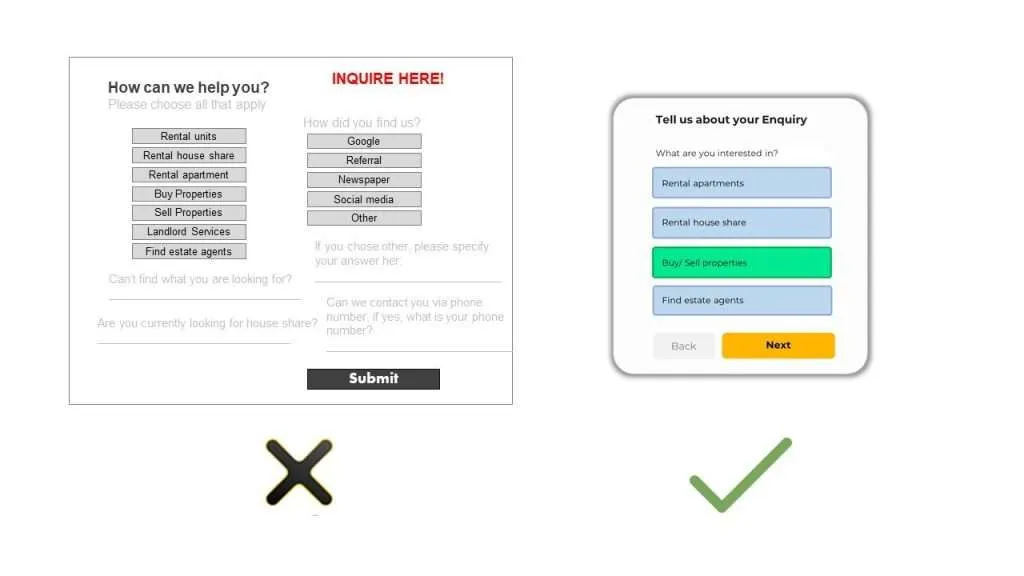
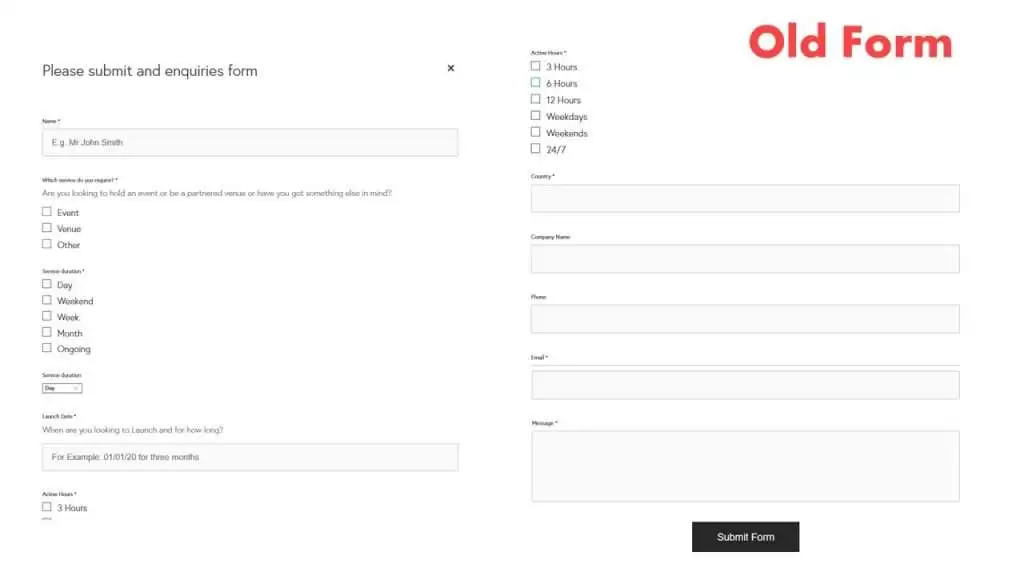
這是一個帶有前後圖片的在線聯繫表格設計示例:

捕獲聯繫查詢的示例形式
表格的原始設計是用長格式構建的。 它使事情變得比必要的更複雜。
問題不清楚,留有解釋的餘地。 在品牌方面,表格只是使用了白色和灰色,這可能看起來最無聊。

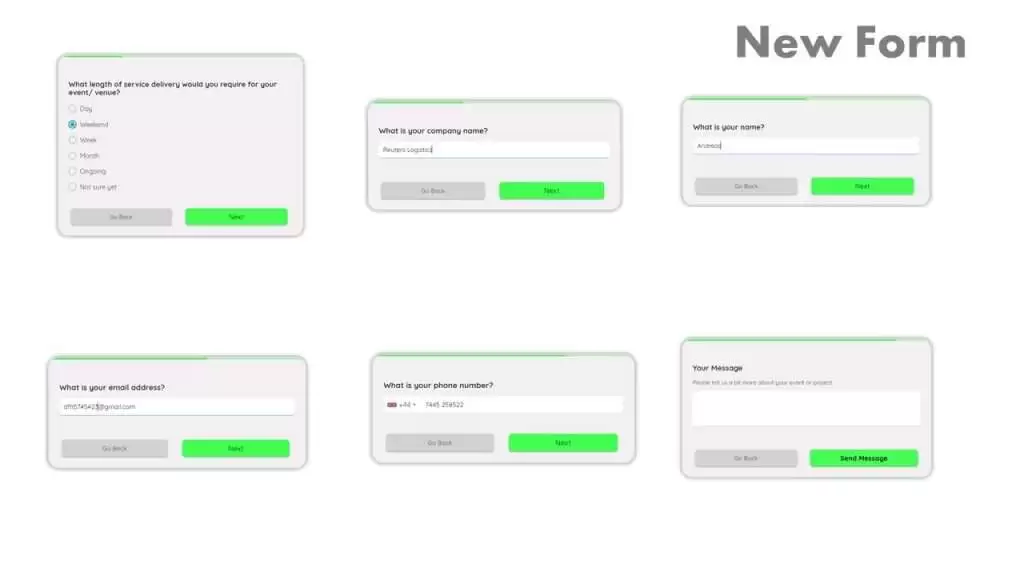
多步驟格式的新聯繫表格設計
在上方您可以看到品牌實際設計中的新形式。 該品牌已經在標誌和網站中使用了強烈的綠色,所以我們採用了這種風格。 多步驟格式使問題更容易理解,用戶更有可能跟進。
顏色在以下方面對在線表單設計起著重要作用:
1)給表格增加個性,讓它看起來不那麼嚴肅;
2)將表單樣式與您的品牌標識相匹配
3) 創造更人性化的體驗
5.遊戲化

LeadGen 問卷調查以吸引網站上的用戶
人們喜歡游戲和娛樂。 使用多步驟表單旅程來吸引用戶,像遊戲一樣構建。
這可能不適合您構建的每種形式。 例如,聯繫人和潛在客戶捕獲表格可能仍應盡可能簡單。
遊戲化是“將游戲或類似遊戲的元素添加到某物(例如任務)以鼓勵參與的過程”(來源:Merriam Webster Dictionary)。
遊戲化在線表格示例

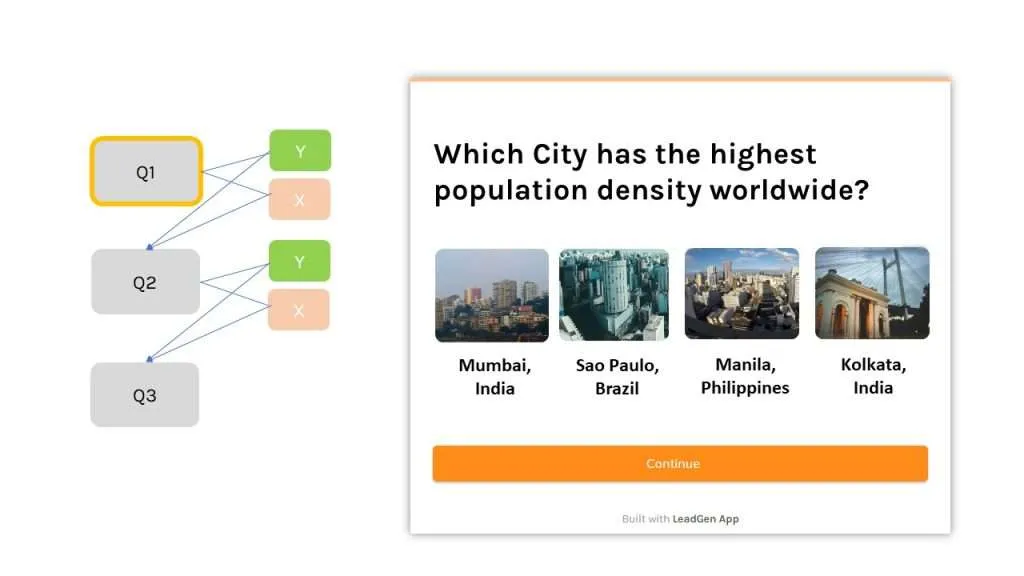
遊戲化測驗網站設計表格
上圖顯示了一個遊戲化的 LeadGen 表單,它根據以下步驟的條件問題邏輯提供答案反饋。
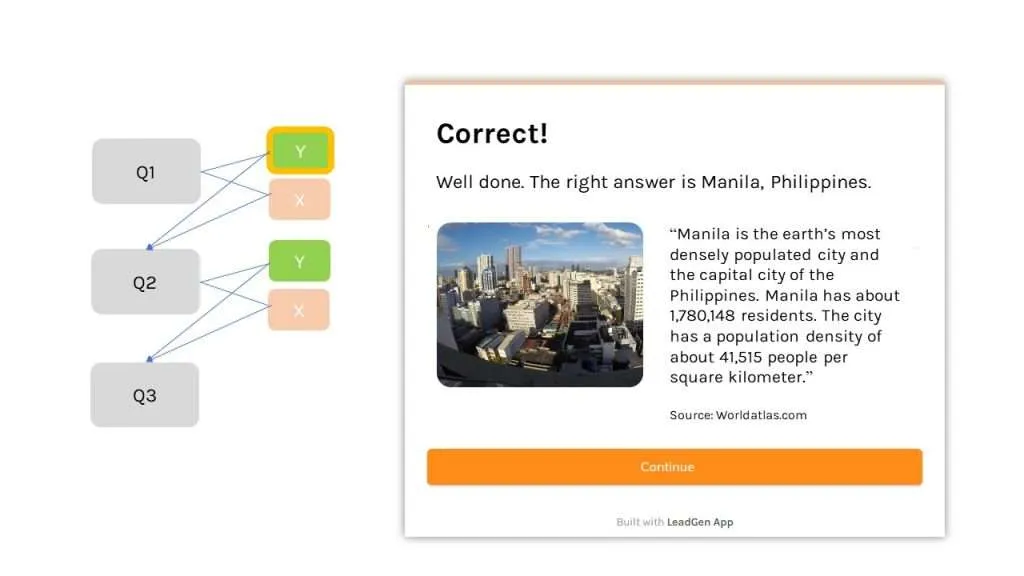
正確答案將顯示與錯誤答案不同的表單步驟。 例如,如果用戶選擇正確的選項“馬尼拉”,那麼 LeadGen 表單將打開表單步驟以獲取正確答案。 對於所有其他問題,您可以準備一個問題步驟,通知用戶正確答案或單擊返回按鈕重試的選項。

問卷 LeadGen 表格 - 正確答案的答案頁面
這些響應表單步驟可以按照您喜歡的任何方式進行定制,例如通過編寫帶有解釋的簡短回答文本。 正確答案和錯誤答案都可以連接到下一個問題(Q2),這樣用戶就可以簡單地繼續整個問卷調查直到結束。
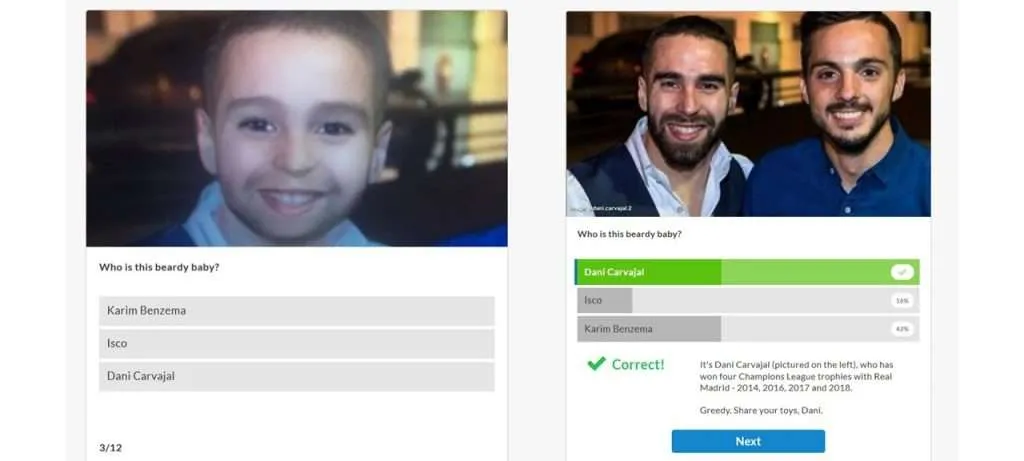
遊戲化的在線表格也可以是開箱即用的創意,您在互聯網上的其他地方都找不到。 遊戲化在線表格的一個很好的例子是BBC 的這個測驗

它要求您通過僅向您展示嬰兒時的球員來猜測冠軍聯賽決賽選手。 這樣的事情讓人好奇地通過表格來查看答案。 此外,您的測驗或遊戲化的在線表格更有可能被重新共享,這將幫助您為您的網站贏得曝光,而傳統表格不會簡單地發生這種情況。
6.頁面導航

重要的是不僅要查看在線表單本身,還要查看整個用戶旅程。
網頁上的旅程從用戶登陸的地方開始,甚至在表單提交之後繼續。 它增加了優化整個頁面的價值,以實現一個號召性用語,這可能是您的表單。
7.在頁面內容中定位表單設計
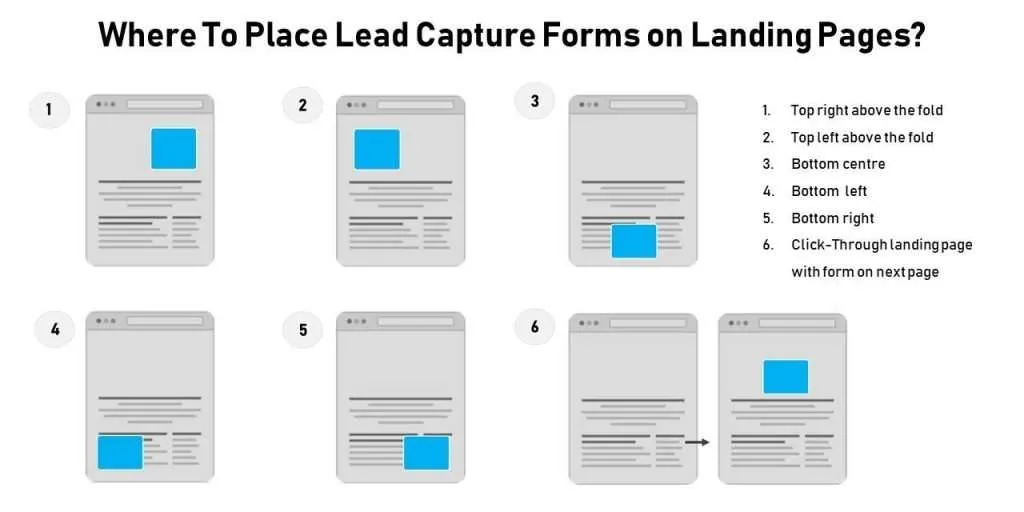
當您在線設計表單時,請確保將其放在網站上最好的部分的顯眼位置。 該表單應位於頁面上的正確位置,可以輕鬆找到它並且用戶正在導航。
找到正確的位置取決於表單用例。
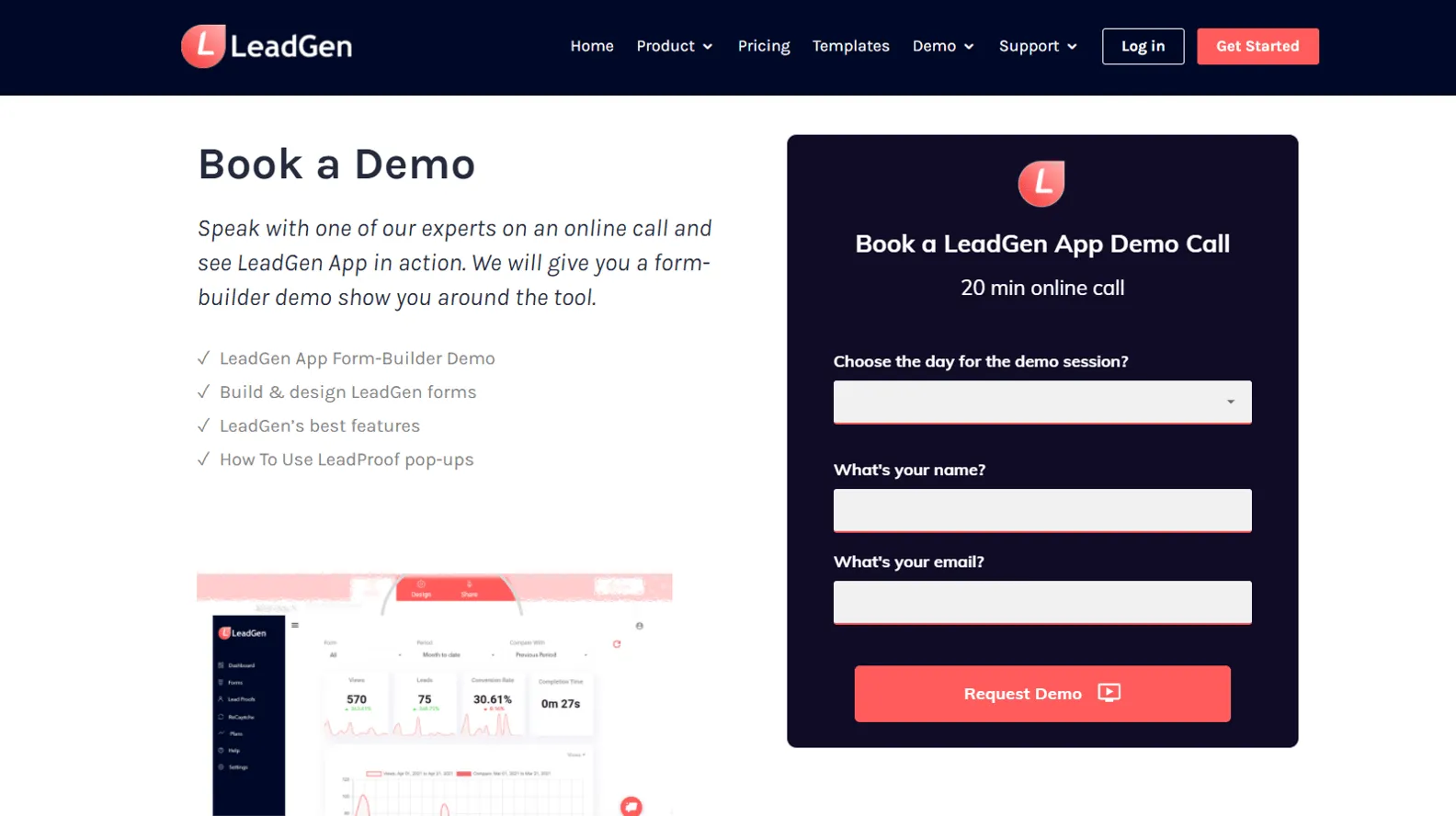
登陸頁面或報價頁面通常在頂部有表格(如我們下面的演示預訂頁面)

簡單的時事通訊註冊表單可以位於網頁上的任何位置。
潛在客戶捕獲表格,例如博客文章中的報告下載或諮詢報價是一個不同的用例。 這些表單永遠不應顯示在帖子的頂部,因為用戶需要首先與博客內容互動才能了解潛在客戶的價值。 表格應位於頁面下方的 3/4 處或最後。

可以在網頁上放置表單設計的位置的可視化表示
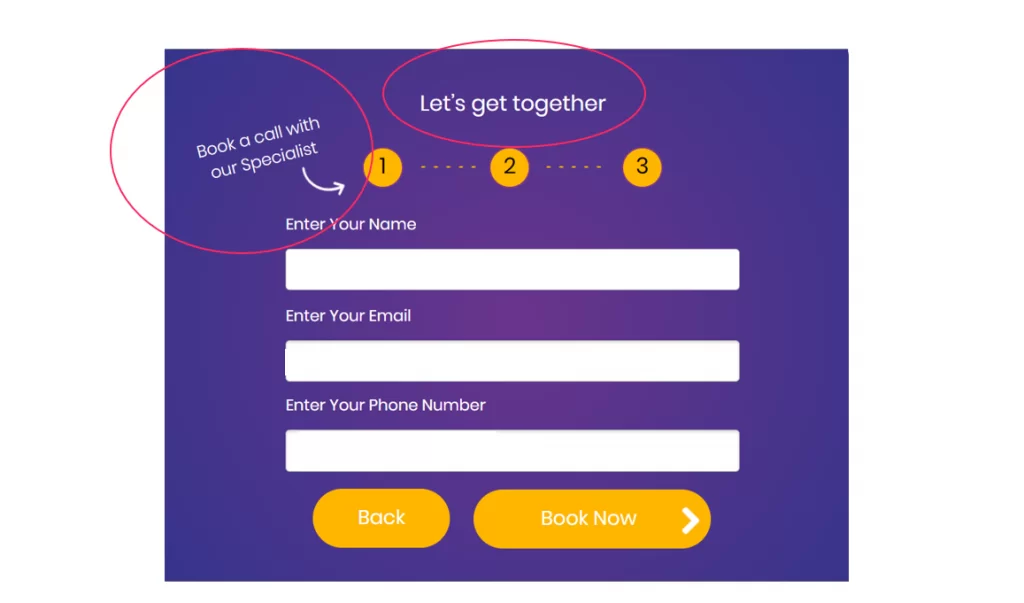
8. 指向表單設計

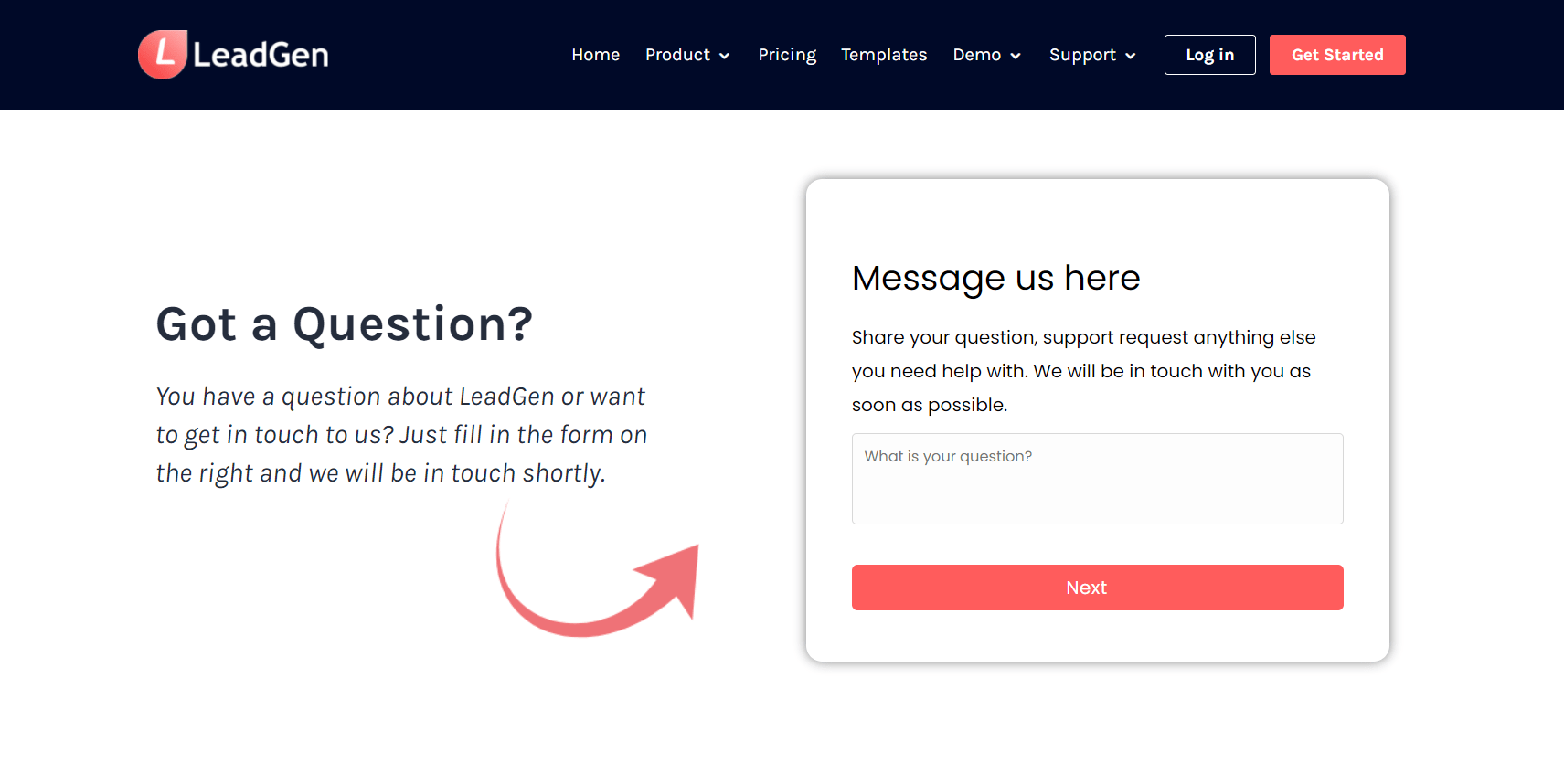
網站上的 LeadGen App 聯繫表格設計
另一種有助於讓您對錶單產生更多興趣的策略是使用將用戶引導至表單的網頁設計元素。
這可能是一個簡單的箭頭圖像或朝向表單的人臉圖像。
上圖顯示了我們在 LeadGen 網站www.leadgenapp.io/contact 上使用的聯繫表格設計。 它包含一個指向表格的箭頭圖形。
此外,您可以將頁面結構拆分為兩部分,並在左側展示視頻,在右側展示表單。
這些是微妙而有效的策略,可以讓您的在線表格脫穎而出。

9. 易於閱讀的字體
在線表單中使用的字體在訪問者的體驗中起著重要作用。 不要使用標準字體。 實施易於閱讀的字體,最適合您的品牌指南、顏色、樣式和表單按鈕上的 CTA。
10. 感謝頁面
在表單提交後的周期結束時,您應該顯示感謝頁面或重定向到自定義感謝頁面 URL。 這在使用潛在客戶捕獲表格時尤為重要。 您不想做的最後一件事是混淆表單提交是否成功。
建立你的新“有趣”形式
結合所有這些想法,您可以確定表單對您的觀眾來說會更有趣。
而更多的樂趣也意味著你可以收集更多的回复,提高轉化率。
如果您還沒有 LeadGen App 帳戶來構建您的有趣表格,請從這裡開始: