如何解決 SERP 中不相關的圖像縮略圖
已發表: 2022-08-16Google SERP 圖像縮略圖是一項重要功能,因為它可以提高點擊率 (CTR)。 但是,在某些情況下,搜索結果中會顯示不相關的縮略圖,這可能會導致點擊率下降。 此問題的一些實例包括:
- 當您搜索特定產品時,您會看到帶有完全不同產品的圖像縮略圖的搜索結果。
- 當您搜索與老年人相關的查詢時,您會看到一個帶有嬰兒縮略圖的搜索片段。
這些示例闡明了為什麼 SERP 中存在不相關的圖像預覽實際上是一個應該解決的問題。

在本文中,我將首先提供該問題的真實示例; 然後我將解釋在什麼情況下不適當的圖像縮略圖可能會出現在 SERP 中。 最後,我將解釋如何完全解決這個問題。
一個真實的例子
我認為提供一個真實的例子來說明問題總是更好,所以我在本文中添加了一個。 為了找到一個合適的例子,我按照以下步驟操作:
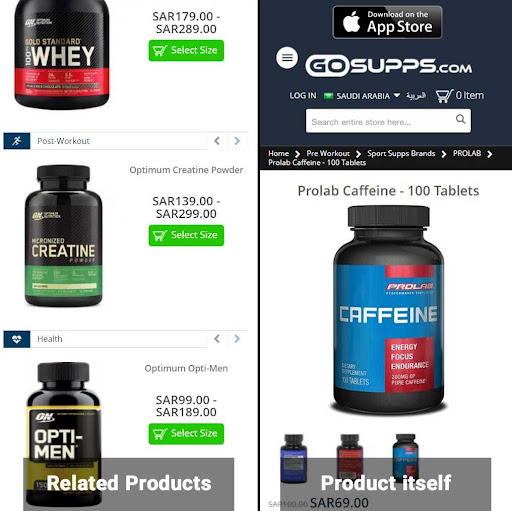
- 我搜索了一種名為“Prolab 咖啡因”的產品。
- 我檢查了 SERP,發現了一個帶有不相關縮略圖的搜索結果。

- 單擊結果後,我意識到顯示的是相關產品的圖像,而不是實際產品:

有人可能認為 SERP 中存在不相關的圖像預覽是一個常見問題,但情況並非總是如此。 在搜索“Prolab Caffeine”後,我檢查了搜索結果直到第五頁,我發現唯一有問題的結果是我上面分享的那個。
但是,我在我的電子商務 SEO 項目和許多其他網站上遇到了這個問題。 您的某些頁面也可能是這種情況。 因此,我認為解決這個問題是值得的,無論它多久發生一次。
現在我們已經看到了該問題的真實示例並且我們知道它發生的頻率,現在是時候解釋哪些因素會導致搜索結果中出現不合適的縮略圖。
是什麼導致 SERP 中不相關的圖像預覽?
簡短的回答是這個問題主要歸因於補充內容 (SC) 中的圖像,這些圖像並不總是與主要內容 (MC) 相關。 雖然 MC 是頁面的一部分,它是獨特的並專注於服務於用戶意圖,但 SC 在網站的每個頁面或子目錄上主要是相同的。 例如,在產品頁面上,SC 可以是“相關產品”部分,在博客文章中,它可以是側邊欄中建議“相關文章”或“最近文章”的內容。 如果您想了解更多關於補充內容和主要內容的信息,請隨時查看這篇文章。
現在,問題是哪些因素會增加來自 SC 的圖像而不是來自 MC 的圖像出現在 SERP 中的可能性?
由於谷歌沒有關於這個問題的官方文件,這個問題沒有明確的答案。 然而,當涉及到不相關的縮略圖時,大概有兩個因素需要考慮。
SC的位置
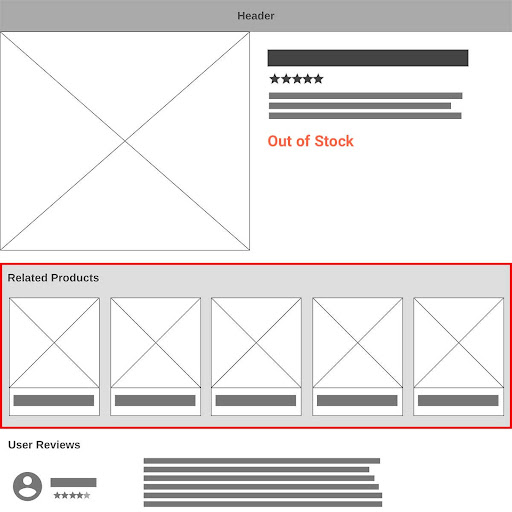
在 Google 圖片最佳做法中,建議將最重要的圖片放在頁面頂部附近。 因此,如果 SC 在網頁上的位置較高,則它更有可能被認為是重要的,因此更有可能出現在 SERP 圖像預覽中。
對於電商網站,為了提高轉化率,通常的做法是在缺貨產品頁面上將相關產品展示在較高的位置。 根據上述說明,應更仔細地分析這些缺貨產品頁面,以查找不合適的圖像縮略圖。

MC中的圖像數量
您在 MC 中擁有的圖像越多,Google 選擇其中一張作為相關縮略圖顯示在 SERP 上的可能性就越大。
例如,在產品頁面上,您經常會在 MC 中看到更多圖像,因為一個產品有多張照片。 您可以在下面看到我所指的示例。

現在我們知道哪些因素會增加搜索結果中顯示不相關圖像的可能性,現在是時候解釋如何解決這個問題了。
[案例研究] 通過頁面 SEO 推動新市場的增長
什麼是不相關的 SERP 圖像縮略圖的最終解決方案?
當我意識到我的一些產品頁面存在這個問題時,我在 Twitter 上向 John Mueller 提出了這個問題:

親愛的@JohnMu,
我有個問題。 我的產品頁面上有一個相關的產品輪播。 有時,這些相關產品之一的圖像在 SERP 中顯示為圖像預覽縮略圖,而不是產品本身的圖像。 我該如何解決這個問題?
這是約翰·穆勒的回答:
“如果您將“相關圖像”文件託管在單獨的目錄中,則可以使用 robots.txt 禁止抓取這些文件。 只要確保你也沒有阻止你的主圖像:)”
我很欣賞 John Mueller 的回答,因為它很有幫助。 然而,實施這個解決方案並不像聽起來那麼簡單。 更具體地說,這些是需要考慮的並發症:
- 在大多數網站上,例如使用 WordPress 的網站,所有圖像都位於特定的子目錄中。 因此,如果您禁止此子文件夾,您將禁止您網站上的所有圖像,而不僅僅是那些加載到 SC 中的圖像。
- 此外,創建一個新的子目錄、禁止它並從該子文件夾加載 SC 中的圖像是不可行的。 這是因為您必須將圖像上傳到兩個不同的位置:默認子文件夾和您創建的新子部分。 此過程將非常耗時,因此不推薦。 或者,您可能想要求開發人員自動執行上述過程,但這仍然不是處理問題的最佳方法。
為了避免這些並發症並輕鬆禁止相關產品的圖像,我建議以下內容:
1.在 cPanel 上,創建一個名為“cdn.example.com”的子域,並將文檔根目錄設置為您網站所有圖像所在的子文件夾。 如果您使用的是 WordPress,請將文檔根目錄設置為“public_html/wp-content/uploads”,如下圖所示:

通過這樣做,您網站上的所有圖像也可以通過新的子域訪問。
例如,“https://example.com/wp-content/uploads/2022/01/example-image.jpg”可通過 URL“https://cdn.example.com/2022/01/example”訪問-image.jpg' 也是如此。
2 、創建robots.txt文件,內容如下:
用戶代理: *
不允許: /
現在,將此文件上傳到文檔根目錄。
請注意,搜索引擎只考慮位於網站根目錄的 robots.txt 文件。 因此,此文件將僅適用於 cdn 子域,而不適用於域本身。
3.從cdn子域加載SC中的圖片。
4.為確保一切正常,您可以使用此獲取和渲染工具來抓取和渲染您的一個頁面。 在渲染頁面上,MC 中的圖像應該正確加載,但 SC 中的圖像不應該加載(這意味著它們被 robots.txt 正確阻止)。 只需確保選擇 Googlebot 智能手機作為用戶代理並檢查“obey robots.txt”和“render”選項。
哪些做法不是此問題的推薦解決方案?
在上一節中,我解釋了我認為處理無關縮略圖問題的最佳解決方案。 然而,還有替代解決方案。 我不一定認為它們非常有效,但我認為探索它們以及為什麼它們無效很重要。
使用 data-nosnippet HTML 屬性
據谷歌稱,data-nosnippet 屬性只能用於隱藏“HTML 頁面的文本部分”,使其不會出現在 SERP 片段中。 例如,這意味著您可以使用此屬性來隱藏相關產品或文章的名稱,使其不會出現在元描述中。 但是,這種方法對於防止某些圖像出現在 SERP 圖像縮略圖中沒有用。
為 SC 使用 <aside> HTML 標籤
正如這篇 Mozilla 文章中所解釋的,aside 標籤是一個 HTML 元素,它代表與主要內容間接相關的頁面部分,並且經常用於標記標註框和側邊欄(或一般的補充內容)。
如果 Google 使用此標籤將 SC 與 MC 區分開來,則使用 <aside> 標記標記 SC 將有助於防止本節中的圖像出現在 SERP 圖像縮略圖中。 然而,在 2016 年,John Mueller 確認 Google 將 <aside> 標籤中的內容與頁面上的其他內容類似。
因為那是很久以前的事了,我決定再問他這個問題:
親愛的@JohnMu,
我有個問題。 在 2016 年,您曾說過,side 標記中的內容與主要內容的處理方式類似。 還是真的嗎?
經過簡短的討論,約翰·穆勒在一個帖子中說:
“MDN 建議它們也用於標註,這聽起來更像是重要內容的標誌。
順便說一句…… HTML 的使用隨著時間的推移而發展,一旦搜索引擎能夠清楚地了解某事物的含義,當它足夠普遍且有用,可以將其分離出來,那麼他們可能會選擇更明確地開始使用它。
使用 HTML 的理由不僅僅是搜索引擎,因此如果您發現某種標記對更好地傳達含義有用,我會這樣做。 成為你想在網絡上看到的改變。”
換句話說,雖然谷歌目前沒有區分 <aside> 標籤中的內容和主要內容,但這種情況在未來可能會改變。 因此,用 <aside> 標籤標記 SC 並不能緩解現在不相關的圖像縮略圖的問題,但這可能會在未來發生變化。
我希望這篇文章對您有所幫助,並且您也可以更好地了解如何在任何網站上消除此問題。 如果您有任何疑問,請隨時在下面的評論部分中提問。
