6 個讓您想度假的酒店著陸頁示例
已發表: 2018-12-27快速鏈接
- 酒店
- 航空公司
- 遊輪
- 火車
- 度假村
從酒店和度假村到航空公司和其他旅遊服務,酒店業每項業務的主要重點是提供卓越的客戶服務。 由於大多數使用這些服務的人這樣做是因為他們想要——而不是因為他們不得不——品牌忠誠度是必不可少的。 良好的體驗會讓客戶再次光顧,而糟糕的體驗可能會阻止他們再次光顧。
為了從第一印像開始就提供最好的服務,酒店營銷和廣告應該包括點擊後登陸頁面。 這是您立即滿足客戶需求並說服他們採取下一個預訂行動的機會。
雖然由於行業如此多樣化,沒有通用的款待點擊後登錄頁面模板,但以下示例提供了有關如何創建優化的款待點擊後登錄頁面的指導。
6 個款待點擊後著陸頁示例
請注意,對於較短的示例,我們展示了整個頁面。 但是,對於較長的頁面,我們只在首屏顯示。 您可能需要點擊進入每個點擊後登錄頁面才能看到我們討論的一些要點。 此外,請記住,一些列出的公司可能正在使用與下面顯示的版本不同的替代版本對其頁面進行 A/B 測試。
酒店
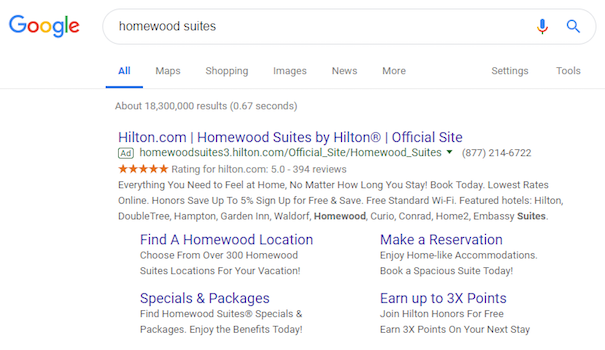
在谷歌上搜索“Homewood Suites”產生了這個廣告:

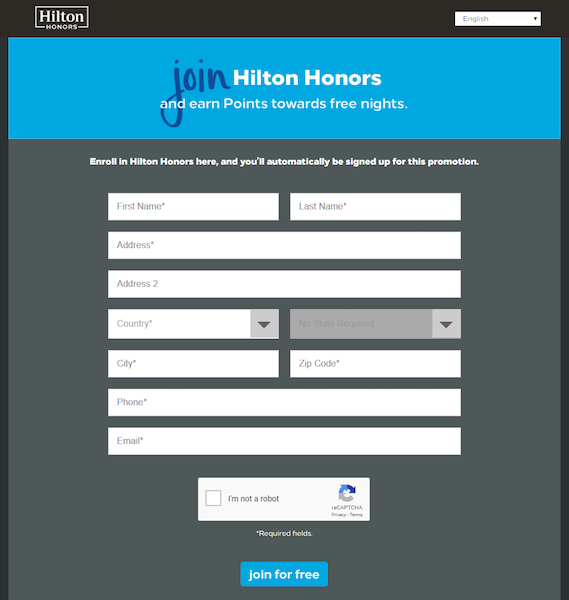
單擊最後一個附加鏈接會將潛在客戶發送到針對現有希爾頓客戶的酒店點擊後登錄頁面。 它的目標是通過在註冊希爾頓榮譽客會時提供免費住宿的獎勵積分來說服客戶再次入住希爾頓:

點擊後著陸頁的優點:
- 切換語言的選項為全世界的人們提供了出色的用戶體驗。
- 標題和 CTA 按鈕中的“免費”很誘人,因為人們喜歡免費優惠。
- 表格正下方的隱私政策充當信任指示器,使潛在客戶在提交信息時感到更加自在。
- 2018 年版權確保訪問者此優惠是最新的。
可以更改或進行 A/B 測試的內容:
- 多個退出鏈接(酒店徽標、常見問題解答、條款和條件鏈接以及許多頁腳鍊接)讓訪問者有太多機會在沒有轉換的情況下離開頁面。
- 10 字段的表格可能會讓潛在客戶無法完成。 用多步驟形式代替它可以消除摩擦並增加轉化率。
- 如果藍色 CTA 按鈕是一種對比鮮明的顏色,例如橙色或紅色,那麼它們就不會像它們那樣突出。
- 添加更多描述性的副本可以讓訪問者更多地了解該優惠,並可能導致更多的註冊。
- 頁面底部的小字可能會嚇到潛在客戶並將他們趕走。
航空公司
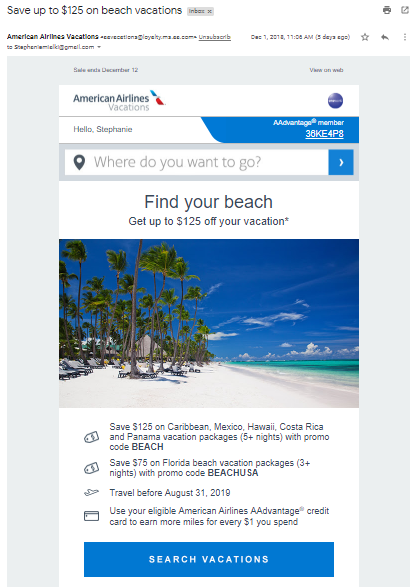
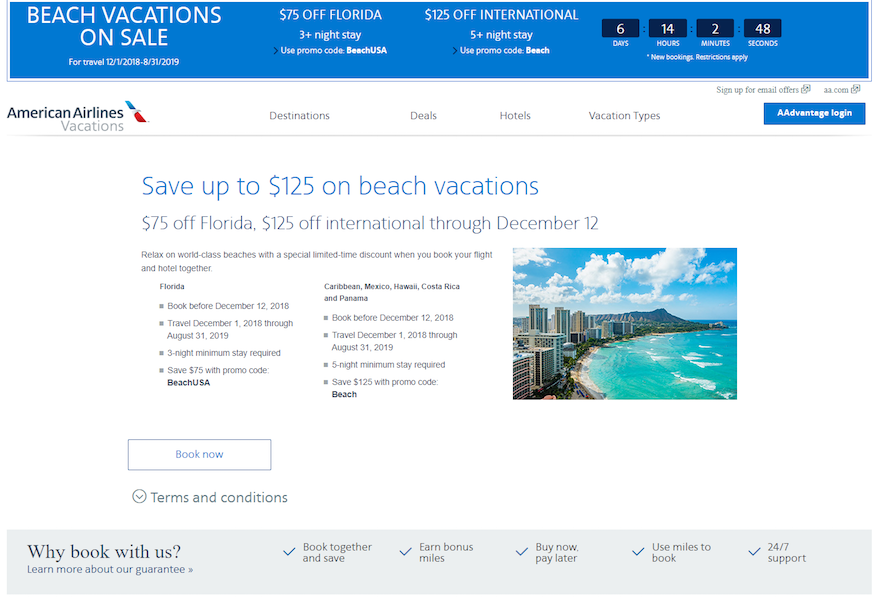
航空公司推廣度假套餐交易很常見,因為許多假期需要飛往目的地。 美國航空公司創建了以下電子郵件活動——包括報價和航空公司點擊後登陸頁面——以促進他們在海灘度假套餐上的銷售:


點擊後著陸頁的優點:
- 廣告和點擊後登錄頁面之間的消息匹配可確保訪問者來對地方並且他們的期望將得到滿足。
- 倒數計時器傳達了一種緊迫感。
- 條款和條件最初是折疊的,以免在頁面上佔用額外空間。 只有當人們想要閱讀它們時,它才會擴展。
- 帶項目符號的副本允許訪問者瀏覽頁面並找到最重要的報價詳細信息。
- 通過對比鮮明的背景和復選標記突出顯示通過 American Airlines Vacations 預訂的好處。
可以更改或進行 A/B 測試的內容:
- 退出鏈接(美國航空公司徽標、頁眉和頁腳導航、登錄按鈕、“為什麼要通過我們預訂?”部分)充當訪客的逃生路線,降低了轉化率。
- 白色的 CTA 按鈕與白色頁面的其餘部分融為一體,因此訪問者可能會忽略它。
- 指定和個性化 CTA 按鈕副本將使其更具說服力。 比如,“預訂並節省您的下一個假期!” 例如。
- 在關鍵元素(標題和副標題、圖像等)周圍添加空白會吸引更多注意力。
遊輪
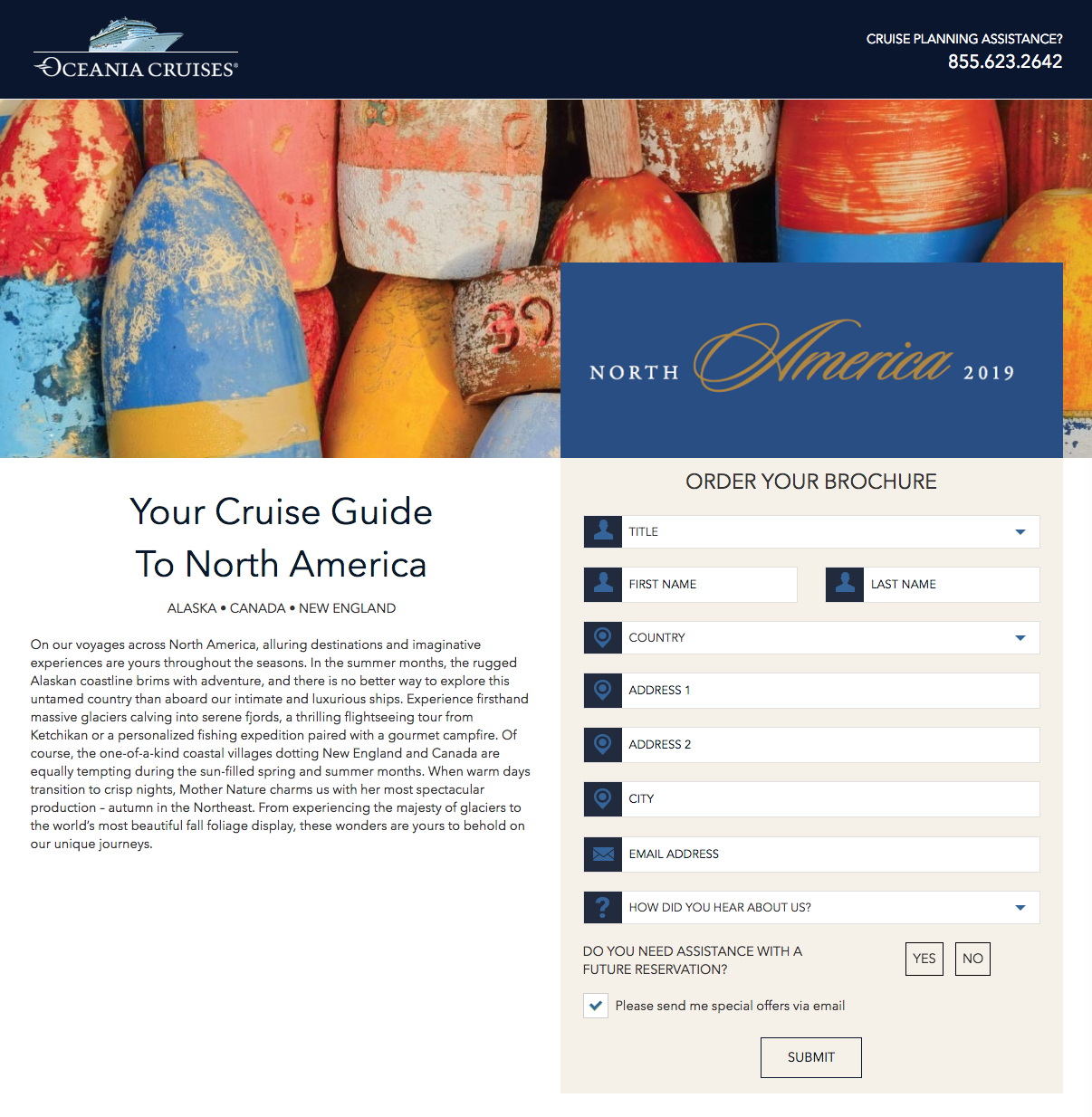
遊輪點擊後登錄頁面除了預訂遊輪外,還可以用於多種不同的目的。 例如,它可用於提供門控資源,例如游輪指南,就像 Oceania Cruises 在這裡所做的那樣:

點擊後著陸頁的優點:
- 標題使用個性化的文案(“您的”)並告訴訪問者確切的優惠內容。
- 副標題通過列出指南包含的熱帶地區的特定區域來支持標題。
- 沒有導航鏈接(除了下面列出的超鏈接公司徽標)非常適合降低頁面的跳出率。
- 封裝表單有助於吸引訪問者的注意力來完成。
- 指南標題讓潛在客戶知道所包含的信息將對未來 2 年有所幫助。
- 2018 年的版權日期表示要約和信息都是最新的。
可以更改或進行 A/B 測試的內容:
- 帶有超鏈接的 Oceania Cruises 徽標可能會在訪問者登陸該頁面後立即將其帶走。
- 點擊通話電話號碼將改善用戶體驗。
- 用更小的段落、要點、粗體等來分解指南描述會更容易閱讀。
- 預先選中的選擇加入框可能會生成實際上對接收電子郵件不感興趣的電子郵件訂閱線索。
- 將 CTA 按鈕顏色更改為對比鮮明的顏色(如紅色)將有助於吸引註意力。
- CTA 按鈕副本含糊不清。 將其替換為更個性化的內容,例如“發送我的小冊子!” 可能會帶來更多轉化。
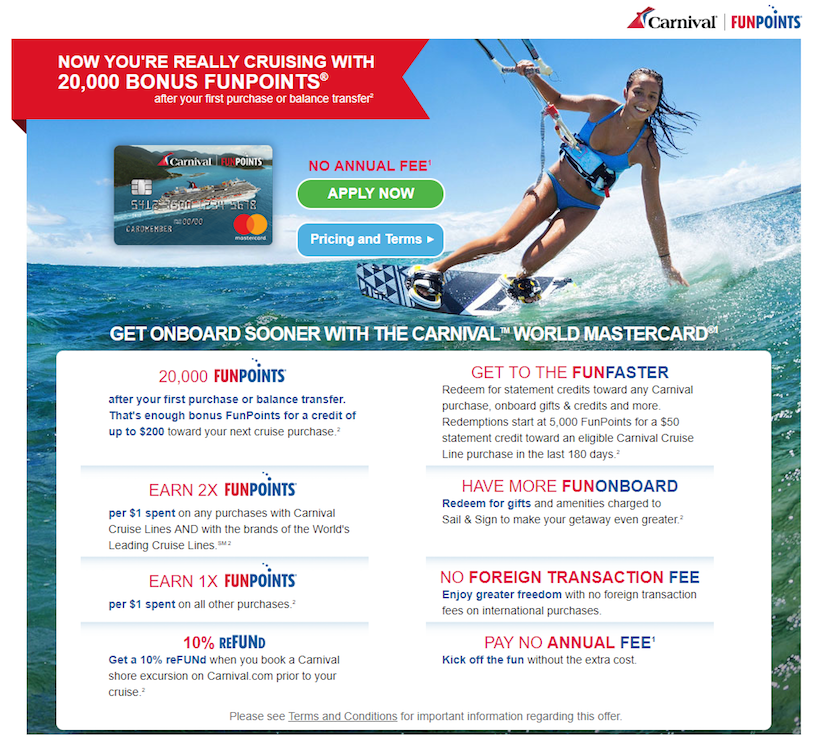
郵輪公司經常與其他公司合作提供獨特的促銷活動。 在此示例中,嘉年華與巴克萊銀行合作提供嘉年華世界萬事達卡:



點擊後著陸頁的優點:
- 從信用卡圖片到副本,該頁面與廣告非常匹配。
- 主圖向潛在客戶展示了他們如何從擁有嘉年華萬事達卡和賺取 FunPoints 的郵輪中獲益。
- 點擊式設計讓訪問者可以了解優惠,而不會被表格嚇倒。
- 註冊嘉年華萬事達卡的好處通過封裝、部分標題和粗體副本突出顯示。
- 個性化的副本讓訪問者覺得這個優惠是專門為他們準備的。
可以更改或進行 A/B 測試的內容:
- 右上角的公司徽標允許訪問者離開頁面而無需轉換。
- 定價和條款按鈕可能會分散潛在客戶對立即申請 CTA 按鈕(主要轉換目標)的注意力。
- 在卡片圖像和 CTA 按鈕之間添加空白會吸引更多注意力到每個元素。
火車
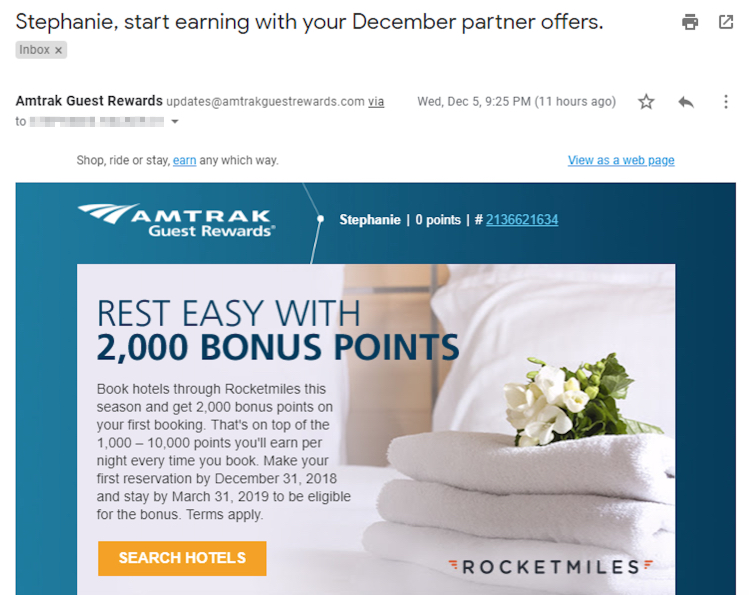
這是另一個示例,其中酒店業務與獨立品牌合作創建促銷活動。 在這種情況下,Amtrak 和 Rocketmiles 發起了一次旅行獎勵活動。 首先是促銷郵件:


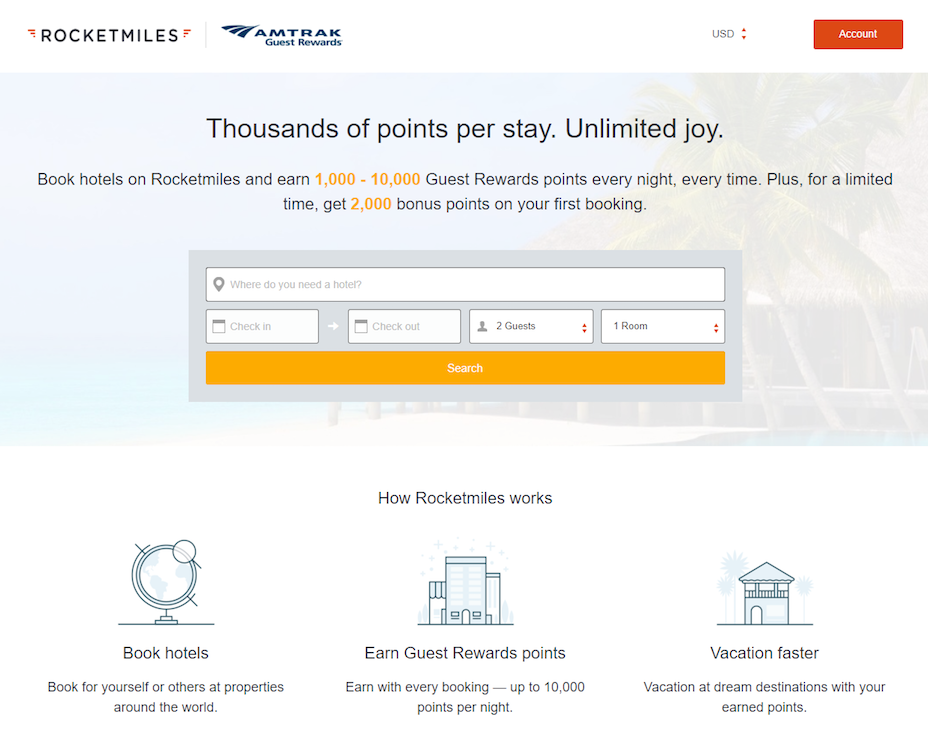
然後是潛在客戶發送到的點擊後登錄頁面:
點擊後著陸頁的優點:
- 擠壓頁面是獲取訪問者姓名和電子郵件地址的另一個機會。
- 左上角的公司徽標告訴訪問者誰是此優惠的幕後推手,而無需通過超鏈接將他們從頁面上帶走。
- 更改右上角貨幣格式的功能允許國際用戶兌換優惠。
- 報價描述中的“限時”增加了頁面的緊迫性和稀缺性,可能會讓潛在客戶感到立即轉換的壓力。
- 表格下方的部分解釋了 Rocketmiles 的工作原理以及它們如何使用戶受益。
- 黃色的 CTA 按鈕在頁面上“彈出”,很容易吸引訪問者的注意力。
- 大量的空白使頁面看起來整潔、有條理且易於瀏覽。
可以更改或進行 A/B 測試的內容:
- 紅色的帳戶按鈕讓人分心,可能會降低轉化率。
- 添加以前使用過 Rocketmiles 的人的客戶推薦可能會鼓勵其他人也使用該服務。
- 頁腳導航和社交媒體鏈接可以在不進行搜索的情況下將訪問者從頁面中移除。
度假村
下面的度假村點擊後登錄頁面不是由特定度假村創建的,而是由預訂度假村假期的全方位服務旅行社創建的。 點擊此 Google 廣告後顯示:



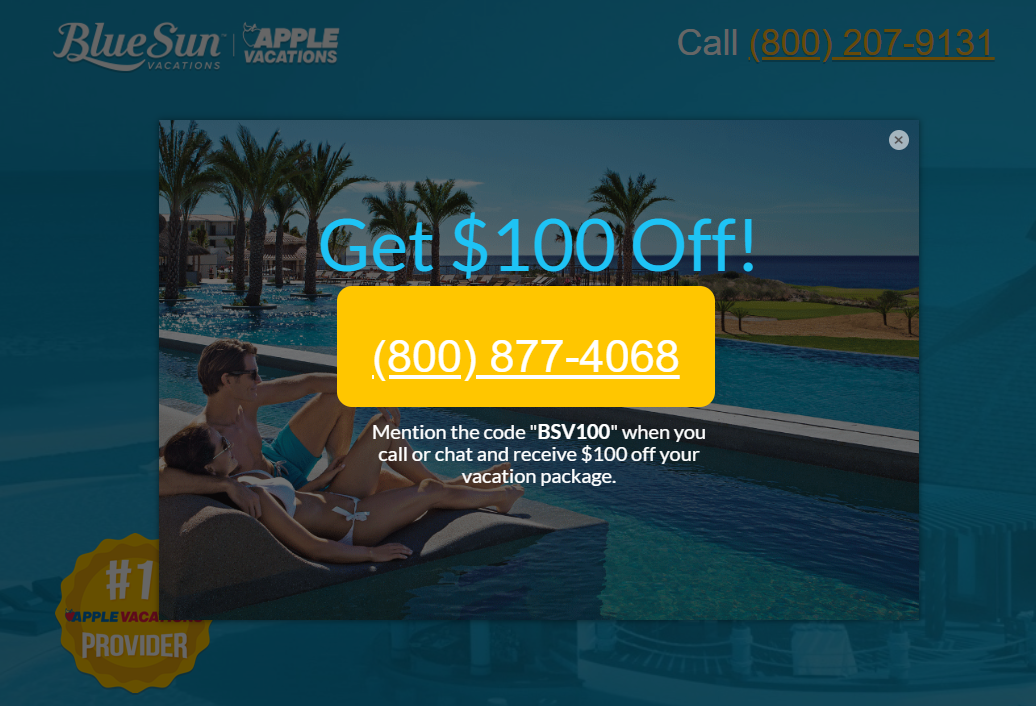
並包括此燈箱彈出窗口以獲得額外的點擊/電話:
這是點擊後登錄頁面本身:
點擊後著陸頁的優點:
- 頁面頂部的公司徽標沒有超鏈接,因此訪問者可以立即知道他們在哪裡,但無法點擊離開。
- 個性化的標題和副標題準確地告訴潛在客戶 BlueSun Vacations 將如何幫助他們。
- 多個合作的 CTA 按鈕提供了調用 BlueSun Vacations 的各種機會。
- 點擊通話電話號碼是訪問者聯繫公司的另一個機會。
- 信任信號(諾頓標誌、在幾個不同地點的“#1 Apple Vacations provider”等)可能會讓潛在客戶在決定使用該公司時感到舒適和自信。
- 使用 BlueSun Vacations的好處通過圖標和粗體文字清楚地標明。
- 員工圖片為公司和報價增添了個性化。
- Trustpilot 評論作為社會證明,鼓勵其他人使用旅行社。
可以更改或進行 A/B 測試的內容:
- 如果黃色 CTA 按鈕是一種尚未在頁面其他地方使用的顏色,它們會更加突出。
- CTA 按鈕文案應該以利益為導向,以獲得更多點擊。
- 2016 年的版權日期可能會讓訪問者懷疑此優惠是否仍然有效。
您將如何設置您的下一個款待點擊後登錄頁面?
酒店業必須確保每位顧客都滿意,因為品牌忠誠度至關重要。 出色的在線客戶服務始於點擊後登錄頁面,因為這是滿足客戶需求並說服他們採取所需轉化操作的絕佳機會。
不要忽視點擊後階段,從頭到尾為每位潛在客戶提供個性化體驗。 立即註冊 Instapage 企業演示。
