高轉化網站是為頭腦而創建的
已發表: 2016-11-09
我們人類喜歡認為我們是理性的生物。 我們根據具體信息做出合乎邏輯的決定,並且有意識的頭腦在控制之中。 當然,有大量證據表明恰恰相反,但我們喜歡忽略它並告訴自己我們知道我們在做什麼,以及為什麼。
事實是,我們的行為更多地是由我們的“蜥蜴大腦”驅動的,而不是我們願意承認的。 在我們有意識的大腦甚至有機會醒來並說“嗯?”之前,我們就做出了快速的判斷,更不用說實際處理任何信息了。 事實上,我們的蜥蜴大腦決定了哪些信息使其成為我們有意識的意識和決策。 換句話說,你並不像你想的那樣合乎邏輯。
你的客戶也不是。
就像您一樣,每個訪問您網站的人都會做出快速判斷,甚至不知道為什麼。 它們對您的網站的外觀和感覺形成即時印象,並為他們採取或不採取的每一個後續行動提供信息。
無論您是在尋找選擇加入、購買還是任何其他類型的轉換,設計都很重要。 信息在頁面上的呈現方式與信息本身一樣重要,而且可以說更重要。 從眼睛在網頁上移動的方式到網站的顏色、符號和整體美學設計,我們非理性的潛意識不斷地告訴我們如何感受我們正在查看的內容。 信任、熱情、渴望、吸引力以及您希望客戶感受到的其他一切都是通過設計創造的,而不是通過簡單的副本。
早在邏輯電路啟動之前,我們就已經下定決心。當然,您需要一份好的副本,但好的副本永遠無法彌補糟糕的網站設計。 具有高轉化率的網站被明確設計為與我們的蜥蜴大腦對話,並在頂部放置大量銷售副本以達成交易。 如果您想看到相似的轉化率,您需要在設計時考慮到相同的原則。
這裡有一些可以幫助您入門。
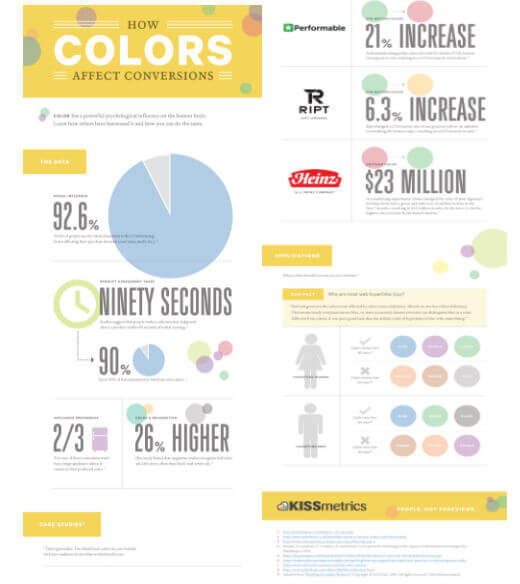
為提高轉化率的方式著色
超過 90% 的消費者在做出購買決定時將視覺因素視為最重要的因素,而顏色是任何視覺元素的重要組成部分。 通過一些研究和一些簡單的調整,您可以為您的網站創建一個配色方案,幫助激發您在客戶中尋找的精確反應。
色彩心理學無處不在。 醫院的顏色通常選擇舒適和乾淨,快餐店的顏色選擇鼓勵快速進食(以及每桌更高的營業額),而賭場和其他企業使用不同的配色方案來營造更輕鬆的感覺,鼓勵人們停留更長時間並花費更多。
適合您網站的顏色取決於您銷售的產品以及您嘗試推動轉化的方式。 如果您希望人們在您的網站上花費大量時間,四處點擊並閱讀他們的購買方式,那麼藍色和綠色往往會更好。 如果您想營造一種緊迫感,讓人們從單一著陸頁進行轉化,那麼紅色和橙色往往效果更好。

對銷售中色彩心理的學術研究表明,62-90% 的決定僅基於產品的顏色。 將這些知識應用於您的網站,您的轉化率應該會激增。
讓視覺流引導行動
顏色並不是您網站的唯一經科學證明會影響行為和轉化的視覺方面。 當談到在頁面上安排信息的最佳方式時,我們也受益於經驗數據。
您嘗試獲得轉化的任何頁面,無論是廣告的登陸頁面還是博客文章後的點擊,都應該旨在讓您的訪問者採取一個特定的操作:轉換。 輸入他們的電子郵件,點擊“立即購買”按鈕,出去買一隻鬣蜥,隨便什麼。 這些頁面的最佳佈局是簡單、直接的,並且佈局方式可以引導讀者直接到達轉換點。
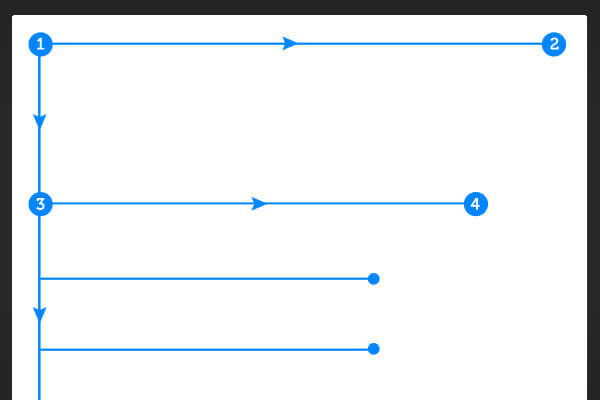
當您查看一個網站時,您的眼睛會自然地以對您的大腦有意義的模式在屏幕上移動。 對於大多數西方世界來說,我們從小就在從左到右閱讀的語言中長大,當我們從頁面的頂部移動到底部時,我們的眼睛自然會以類似的模式掃描頁面。 它看起來有點像一個大的“F”:我們水平掃描頁面頂部(或主要內容區域的頂部——這就是為什麼整體設計如此重要的一個例子),然後我們返回到左側向下閱讀頁面,直到下次有機會向右掃描,然後從那裡回到左側並向下掃描。

頂部有一個引人注目的內容塊,一個讓讀者繼續前進的左側欄,通常包含一個早期的行動號召(見下文),以及另一個水平的內容塊或彩色突出標題,將讀者拉入主要內容——你的推銷、你的報價、你的銷售信等。
如果你能讓他們一直保持下去,你就贏了一半。
頁面最右側的垂直元素在視覺上——因此在心理上——從主要內容出發。 避免將您的主要報價或號召性用語放在該區域,並確保您的消息傳遞以訪問者的眼睛自然會遵循的模式流動。 事實上,右側邊欄已經從許多以銷售為導向的網站上完全消失了,這正是因為它們消耗了轉化率。 您也不需要左側邊欄,只需要一些視覺效果或其他元素來分解文本並讓興趣沿著頁面向下流動。
在頁面的左上角放置一些引人注目的內容,並在主要內容塊的右側放置您的號召性用語。 對於長格式的登陸頁面,請確保您對頁面左側的一些更垂直的內容保持視覺興趣,以保持用戶向下滾動。
不要讓圖像壓倒您的信息
在您的目標網頁上擁有精美的圖片、信息圖表和視頻縮略圖非常棒。 內容豐富的頁面以多種方式向訪問者提供信息,讓每個人都能以最適合他們的方式學習,同時保持注意力和注意力。 與文字相比,圖像對蜥蜴大腦的影響更直接、更迅速——正確的圖像可以立即創造一種安全感、興奮感、渴望感,或者您的網站訪問者在轉換之前需要感受到的任何其他感覺。
但是,讓您的圖像佔據您的目標網頁很容易,這不是您想要的。 您的視覺效果應該增強您的信息並幫助引導您的訪問者採取行動。 他們最終會做出有意識的決定,即使他們沒有意識到他們的潛意識對這個決定的影響有多大,並且你的圖像應該增強這種有意識的行動號召。 太多的圖像,或者太亮、太擁擠或以其他方式分散注意力的圖像會使人們望而卻步。

當我們看到其他人時,我們也會立即產生情緒反應,這也適用於照片。 使用人們使用您的產品的照片,或者在您的產品或服務的背景下看起來很高興/放鬆/滿意,是在行動點看到更多轉化的好方法。
說到形式,少即是多
有很多理由讓您的註冊、選擇加入和購買表格盡可能簡短。 最終決定的時間越長,就會有越多的人退出; 您的表格看起來越具有侵略性,信任它的人就越少; 填寫額外字段的簡單麻煩因素足以將許多人推離您的目標網頁。
所有這些都是次要的,因為表格看起來越長,吸引力就越小。 在查看長表單時,訪問者會自然而然地反射性地關閉標籤並繼續前進。 合理化後來出現,證明反射是合理的。 給他們一些視覺上令人滿意的東西——即盡可能短——他們會合理化為什麼可以繼續選擇加入的理由。
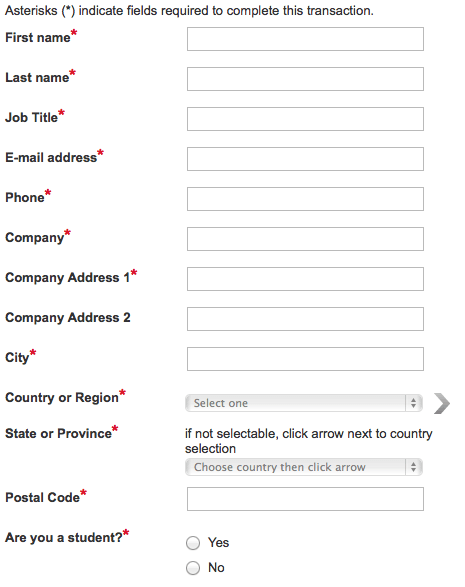
將您的初始視覺反應與此長期選擇加入表格進行比較:

對此:

甚至不知道這兩種形式的報價是什麼,您可能更有可能選擇第二種選擇。 一家公司將選擇加入表格從11 個單獨的字段減少到只有 4 個,轉化率提高了 120%。 您可以打賭,額外選擇加入的額外銷售機會足以彌補較短表格未收集的任何丟失的人口統計信息。
從他們的書中取出一頁,並將您的選擇加入或銷售表格限制為僅包含絕對必要的信息。 如果收集更多真的可以幫助您創建更有針對性的營銷,請使用您的“謝謝”頁面和特別優惠讓他們分享一些額外的 - 您已經獲得了轉化,並且您更有可能獲得信息,太。
讓你的痛點流行
如果著陸頁上的所有文字看起來都一樣,那麼您的信息將是平淡無奇的,遠未優化轉化。 您必須獲取訪問者認為最引人注目的信息,並為其提供視覺提升,以幫助其跳出頁面。
遊客發現最引人注目的是疼痛!
好的,我們不想讓它太戲劇化,但要認真:當產品幫助減輕痛苦時,人們會購買產品。 他們有問題,你可以解決它,所以你需要讓他們以一種發自內心的方式——也就是視覺上的方式——知道它。
這是一個圖像和內容塊非常有用的領域。 堅持眼睛掃描的“F”模式,並牢記圖像大小,但使用偏移內容塊和簡單、醒目的圖像來引起對用戶痛點的關注,並非常簡短地描述你將如何採取緊挨視覺注意力的下方或旁邊的疼痛消失。
壓力和舒緩,然後觀察轉換。
品牌不僅僅是認可
當大多數小企業主想到品牌時,他們將自己限制在徽標和配色方案上。 那是因為他們認為品牌只是消費者區分公司的一種方式。
但這只是簡單的品牌推廣,並不是很有效。
品牌是一種創造權威的視覺方式。 當您的所有消息傳遞和材料都具有獨特且具有凝聚力的外觀時,您的業務會自動顯得更有能力和更傑出。 您從執行一些任務或提供的產品到擁有人們可以與之建立關係的真實身份,而在設計方面所需要的只是一點額外的努力。
看看這個通用的登陸頁面模板,例如:

沒有什麼可以讓這個登陸頁面與眾不同,除了,呃……有趣的……綠色陰影(這並不完全激發信任)——沒有品牌,也沒有權威或真實性的視覺感覺。 您網站的每個元素,尤其是視覺設計的各個方面,都應該強化您的品牌。 這就是您建立所需轉換率所需的信任和權威的方式。
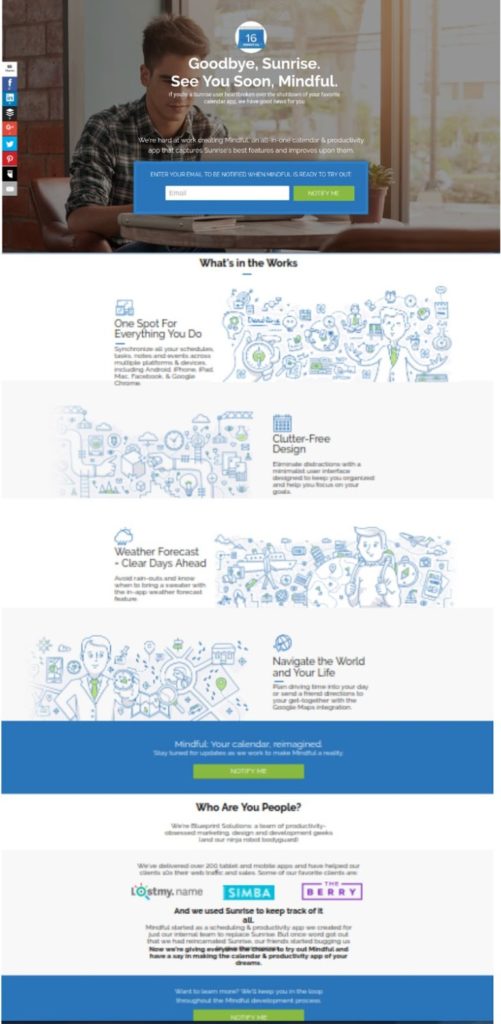
獲取為我們即將推出的 Mindful 應用程序設計的這個登陸/選擇加入頁面 Blueprint Solutions:

它具有簡單而一致的配色方案和貫穿佈局、複製和卡通草圖的特定風格感。 多個號召性用語旨在脫穎而出,並讓人們可以選擇在頁面頂部和關鍵信息之後的位置進行轉換。 照片、頂部和草圖說明了應用程序的感覺,簡單的圖標幫助讀者瀏覽信息。
它有品牌,它流動,它的表現甚至比我們預期的還要好。
您的目標網頁也應該這樣做,強化您所做的事情以及您希望用戶如何體驗您的產品、服務、時事通訊等。
考慮到您的受眾的想法來設計您的登陸頁面
您不必一直遵守所有規則。 您的目標網頁應反映您提供的獨特價值以及您定位的獨特受眾。 做到這一點的最佳方法是了解受眾的思想是如何運作的,這樣您就可以從頭開始以一種真正引人注目的方式創建您獨特的信息。
讓您的設計正確,結果將隨之而來。 一步一步地建立一個轉換網站。
