英雄形象最佳實踐:需要考慮的 6 件事
已發表: 2021-02-09英雄形像是網站上的主要橫幅,通常放在顯眼的位置,位於首屏上方 - 正面和中間。
主圖是您的觀眾在進入您的網站世界時將看到的第一張圖片。 因此,尋找和選擇你的英雄形象的任務不是一項可以掉以輕心的任務。
在這篇文章中,我強調了在選擇英雄形象時應該考慮的一些最關鍵的方面和最佳實踐。
1.使用相關圖片
雖然我們在網上花費的時間比以往任何時候都多,但我們的注意力卻在迅速減少。 丹麥技術大學的一項研究得出結論,我們的集體注意力範圍正在縮小(sciencedaily.com)。 雖然所有行業的平均頁面停留時間為 62 秒,但超過 50% 的訪問者在頁面 (time.com) 上的活躍停留時間不到 15 秒。
你的英雄形象必須放大你的價值主張——你試圖傳達的東西。 問自己以下問題:
- 你想觸發什麼情緒?
- 您的圖像如何連接到您的 USP / ESP?
- 圖片是否與網站內容相關聯?
我們在下面收集了一些示例來展示英雄形像如何做到這一點。
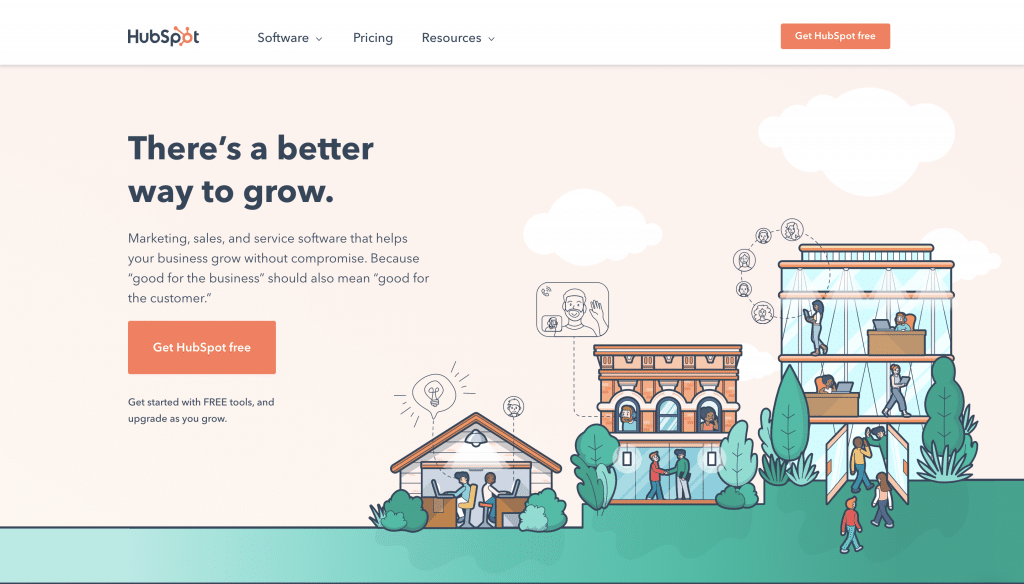
HubSpot:使用插圖作為英雄背景,HubSpot 既體現了增長方面,又體現了它們既適合中小型企業,也適合企業公司。

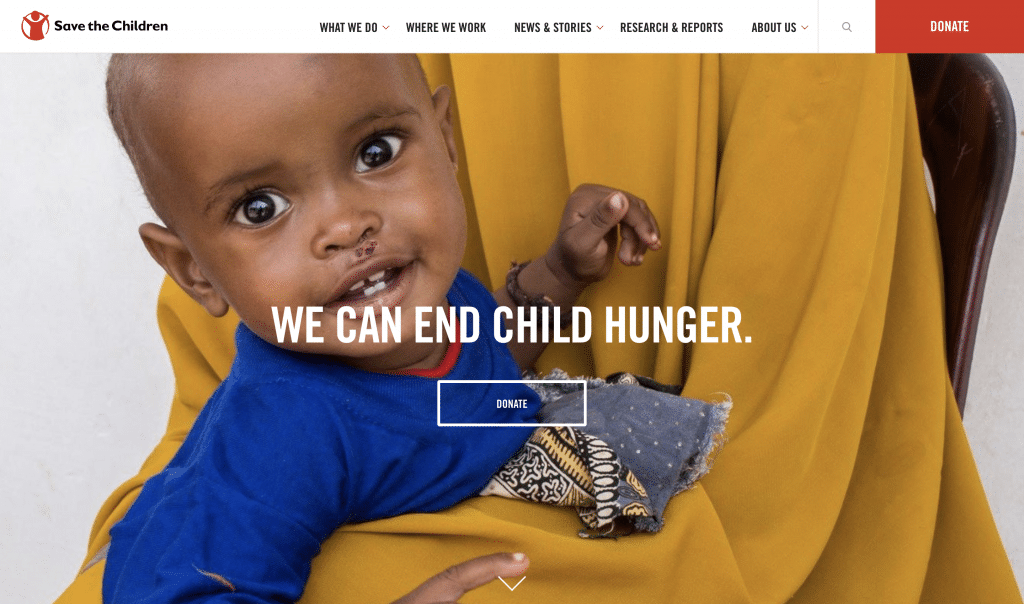
拯救兒童:使用英雄背景中的兒童照片來舉例說明他們試圖拯救的眾多兒童中的一個——從而(希望)與觀眾建立情感聯繫。

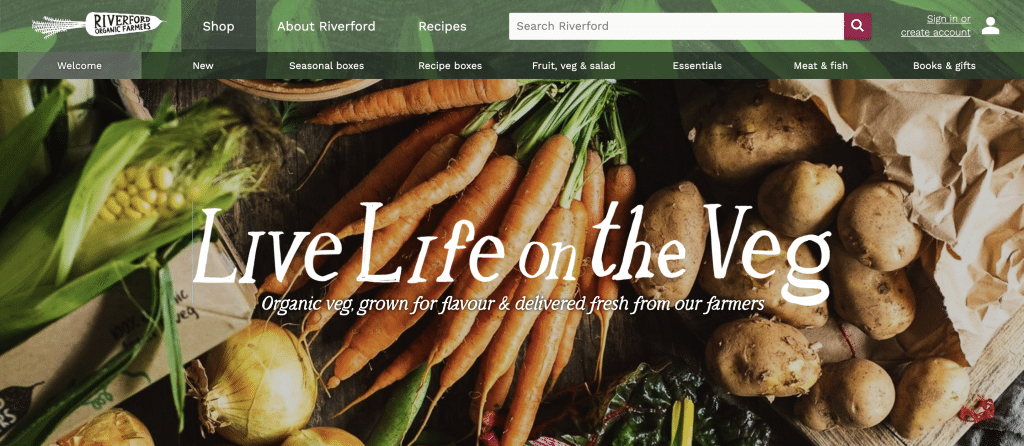
Riverford Organic Farmers:如何利用真實的有機蔬菜產品相關圖片的一個很好的例子。 圖片與產品和USP密切相關。

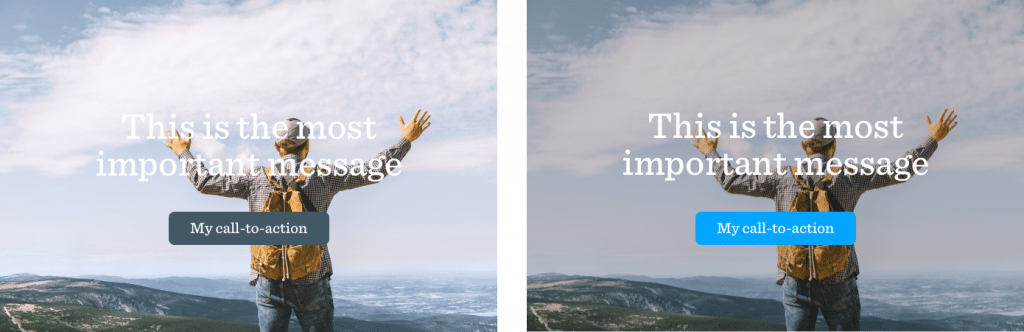
2.對比度是關鍵
設計元素應該分開,以使最重要的元素脫穎而出。 因此,除了選擇好的圖片之外,您還應該考慮該圖片如何與您想要的字體顏色、號召性用語和品牌配色方案相匹配。

使用簡單的覆蓋通常可以產生巨大的差異,使您的文本脫穎而出。 此外,使用編輯工具優化飽和度、溫度和對比度可以使您的圖像栩栩如生。
3.使用正確的格式
不要使用低質量的圖像。 像素化或模糊的圖片會破壞第一印象。 但是,由於主視覺是關鍵的 CX 元素,因此您應該確保圖片盡可能快地呈現。
使用 1500 到 2500 像素寬的圖像並壓縮圖像以減小文件大小,從而提高加載速度。

因為 PNG 格式通常會產生較大的文件大小,所以我們建議您僅在線條清晰且平面顏色和文本區域清晰分離的情況下才使用此格式。
一些在線工具可以幫助您壓縮圖像:
- Tinyjpg.com:最多 20 張圖片,每張最大 5 MB。
- Compressor.io:支持 jpg、png、gif、svg、webp。 最大 10 MB
- Imagify.io:文件大小上傳限制為 2MB
- Shortpixel.com:最多 50 個文件,最大 10MB。
4.建立情感聯繫
最近發表在 Frontiers 上的一項研究發現,情感圖像比情感詞更能影響人們。 因此,通過選擇具有高度情感性的圖像,您可以引發觀看者的情感反應。
當我們觀察情緒的面部表情時,我們經常模仿它。 根據發表在《認知科學趨勢》雜誌上的一篇論文,具有傳染性的不僅僅是我們的微笑或笑容,而是我們所有的面部表情。

事實上,大腦處理圖像的速度比文本快 60,000 倍,傳輸到大腦的信息中有 90% 是視覺信息(t-sciences.com)。 我們是視覺動物,通過利用情緒刺激,包括情緒化的面孔和令人回味的圖像,我們不僅可以觸發積極的感覺和聯想,還可以幫助您的聽眾更快、更準確地解碼您想要的信息。
5.真實和現實
消費者對刺激、廣告和噪音感到不知所措。 品牌真實性可以幫助打破噪音,讓你脫穎而出。 真實的信息和逼真的圖像更能引起人們的共鳴,並幫助您與觀眾建立更牢固的聯繫。

越來越多的公司正在使用“真人”來推銷他們的產品。 Dove 於 2004 年開始了他們的“真正美麗運動”,慶祝所有女性所代表的自然身體差異。 除了贏得無數獎項外,該品牌還與目標受眾建立了強烈的情感聯繫,從而顯著增加了銷售額。
近年來,Dove 和後來的 Target 等品牌成功地在廣告中使用了“真人”,這是有充分理由的:真實是值得的。
這並不意味著您必須自己拍攝所有照片,也不意味著您應該使用低分辨率的圖像和視頻。 但是,您應該使用真實人物、地點和經歷的照片,並以真實的方式傳達一個故事,而不是使用看起來像是上演的圖像。
6. 測試和優化
選擇(新)英雄形像不應被視為最後階段,而是優化過程的開始。 如前所述,主圖可能是網站上最重要的設計元素之一,它會對您的整體表現產生重大影響。
為了確保您的主圖按預期執行,您應該在設置它之前實施適當的性能跟踪。 為此,請考慮使用 A/B 測試工具來測試替代變體並針對新圖像測試原始變體。
在 Crazyegg 實施的一項測試中,獲獎版本將全球購物者的銷售額提高了 29.7%。 在過去,我使用以下工具來測試圖像變化:
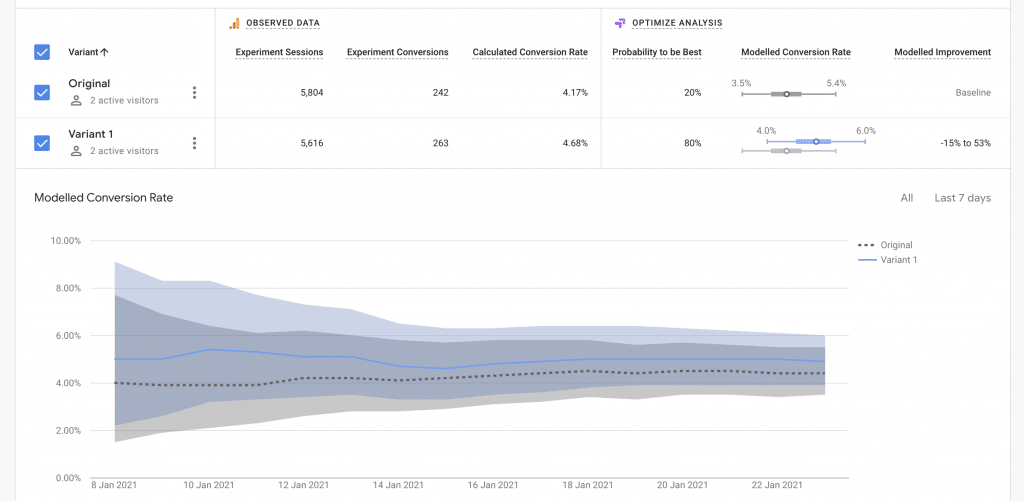
- 谷歌優化(免費)
- 優化
- 瘋狂的雞蛋

請記住,失敗是邁向成功的第一步,不嘗試比嘗試失敗更糟糕。 您可能不會第一次就正確 - 但測試,嘗試新的變化並不斷優化 - 您將獲得相應的獎勵。
