英雄橫幅 – 6 種行之有效的方法
已發表: 2021-10-08英雄橫幅應該是您主頁的關鍵部分。 可視化加上誘人的內容必須成為訪問者生命中最重要的 3 秒。
橫幅可以包含強大的標題、精彩的圖像、誘人的片段和號召性用語。 所有這些都是為了引導遊客繼續前進。 它構成了您的視覺營銷活動的一部分。
或者……您可以跳過橫幅,而不用擔心 CTA 按鈕。 如果您想冒險讓觀眾在 0.001 秒內離開您的網站,那就太好了。

正確設置橫幅對於獎勵訪問者的時間有很大的不同。 讓他們確信他們做出了正確的訪問決定。 想想商店裡的產品包裝。 如果它傳達了內心不可抗拒的東西,那麼你更有可能把它撿起來。 吸引興趣是旗幟的關鍵。
讓我們來看看 5 個有效的英雄橫幅的絕妙技巧。
何時是創建英雄橫幅的理想時間?
在標題已經形成石頭之後,我將在橫幅上工作。 在這上面花費過多的時間並不困擾我。 它有助於定義將在整個站點中繼續傳遞的消息。

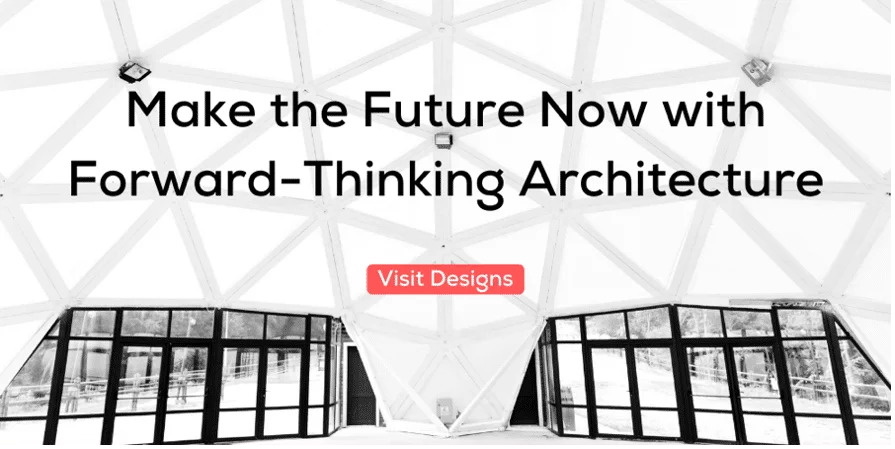
如果橫幅告訴查看者您是一位屢獲殊榮的建築師,那麼下一部分更好地支持它,而不是在頁面上展示海灘的圖像。 如果內容與包裝不符,您會再次購買產品嗎? 橫幅允許您設置下一步的窗口,它將影響內容和其他頁面的決策。
英雄旗幟掛著胡蘿蔔,現在開始上菜了!

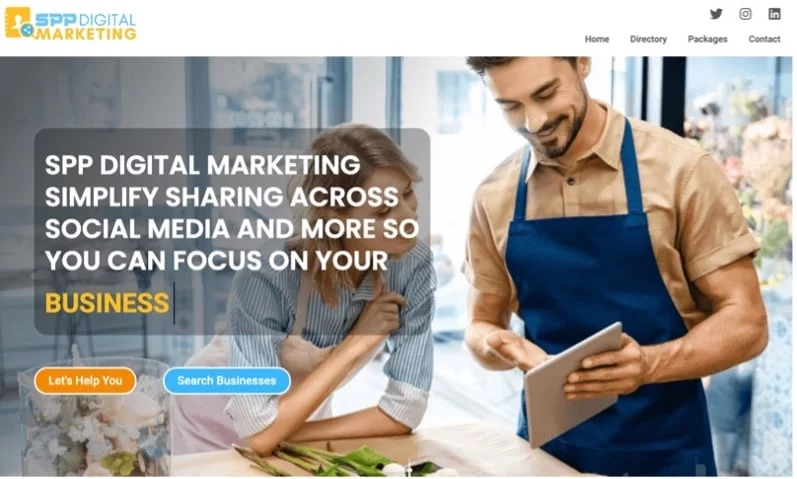
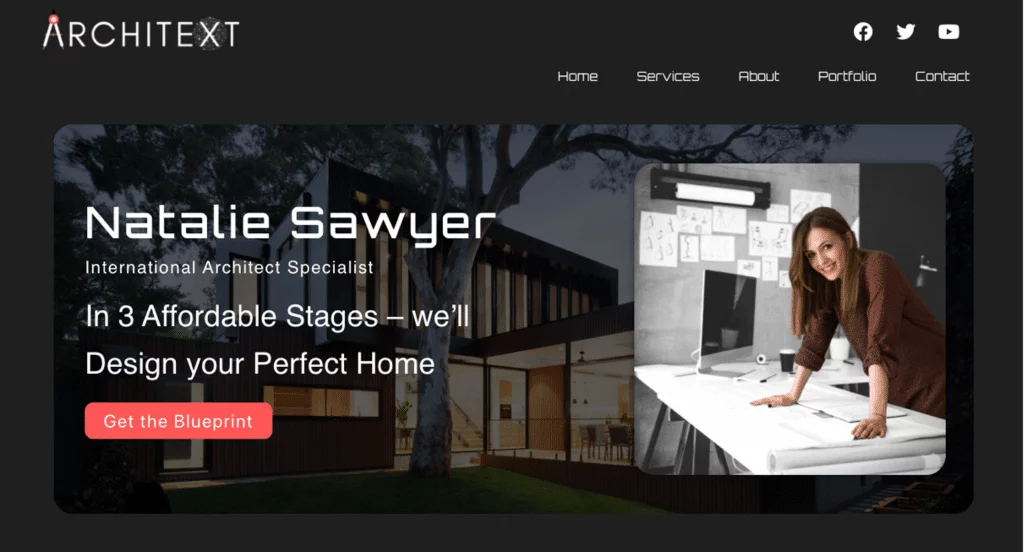
此橫幅展示了客戶對數字技術的使用,而不會顯得複雜或與標題對社交媒體營銷的關注相衝突。 我們選擇了使用移動設備來增加相關性的企業,而不是技術含量高的形象。
圖像大小和響應性重要嗎?
當然,如果您關心用戶體驗。 根據您選擇的圖像工具,至少 1920 像素 x 1080 像素的橫向佈局應該是起點。 尋找最佳分辨率,讓您的大腦鎖定網站的配色方案。 如果網站的顏色主題是紅色,那麼請遠離帶有藍色暗示的圖像。 除非您計劃產生高對比度的影響。 請不要躲避圖像壓縮、在需要時將 PNG 轉換為 JPG 或最終的 WebP 格式。

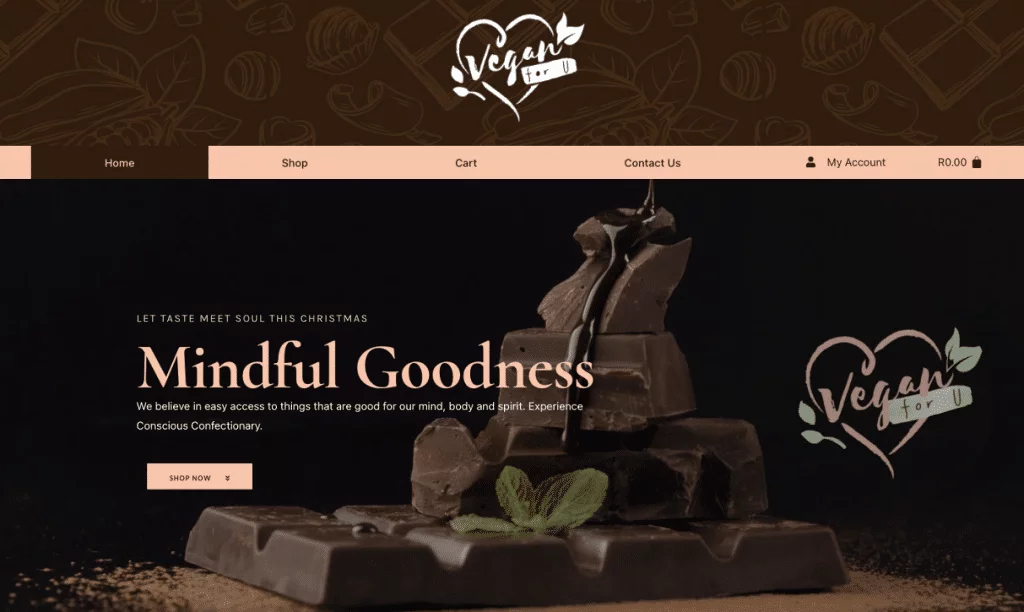
崇高的形象與品牌產生共鳴,應該足以吸引遊客深入挖掘。 無論屏幕有多大,巧克力都站在頭條新聞後面,不會引起關注。 形象與品牌的聯繫越緊密,對受眾的影響就越大。
因為它適用於桌面,所以當移動視圖上的圖像失去效果時,很容易聳聳肩。 稍安毋躁! 我最喜歡的頁面構建器 Elementor 提供了為移動設備添加備用圖像的功能。 這樣可以節省您為移動設備創建單獨的部分。 我的快速提示是添加原始圖像的副本,然後使用 WordPress 的縮放和裁剪調整大小以獲得縱向佈局。
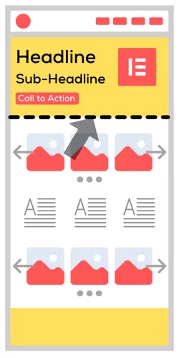
下面的移動視圖的背景圖片是 400px x 700px 的替代尺寸,與 1920px x 1080px 的桌面圖片相比,可以更好地展示標題。 響應性也應始終包括字體大小。 我建議使用 REM 而不是 Pixels 來調整大小,以使橫幅的內容更易於訪問。 下面顯示了基於備用圖像的最終輸出。


為什麼滑塊/輪播應該在首屏下方而不是橫幅上使用
[Drumroll] 這個論點很流行,儘管我堅信十年前很突出的滑塊時代不推薦用於英雄旗幟。
[對抗猛攻] 等等,滑塊仍然可以應用在主頁的其他位置,尤其是在首屏下方(在設備上向下滾動之前的頁面底部)。
滑塊會導致頁面加載延遲,即使加載速度非常快,查看者也可能需要觀看許多幻燈片才能獲得完整的信息。 在他們達到穀倉風暴的高潮之前,你可能會失去他們的興趣。 更不用說你有足夠強大的短語和圖像來保持勢頭嗎?

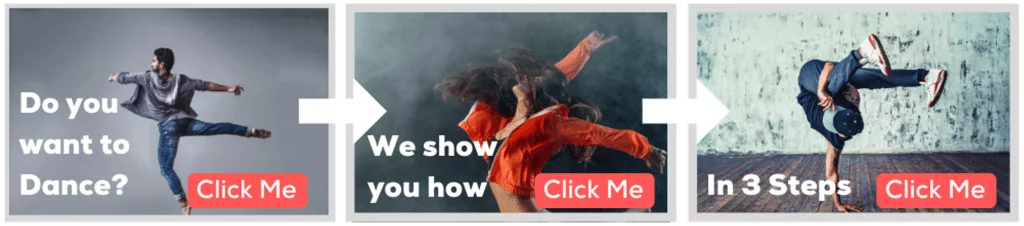
我們是否需要 3 張幻燈片來簡單地說明“我們將向您展示如何通過 3 個簡單的步驟跳舞”? 並想像觀眾在幻燈片 1 之前看到幻燈片 2; 好吧,在那種情況下,順序都搞砸了。

我們在一個網站上工作,圖像的顏色和質量如此不同,以至於指定的 12 張幻燈片讓我發瘋了。 僅僅因為其他 20 個網站都這樣做,並不意味著您遵循這條道路。 如果證據很充分,那就繼續吧,但要注意滯後會增加速度。 請記住,令人頭疼的標題不需要屏幕三部曲。
我挑戰你用折疊上方和下方的滑塊檢查分數,差異將是明顯的。 這同樣適用於所有圖像都應用了延遲加載的視頻背景或動畫 GIF; 您會看到 % 分數下降。
理想的頁面速度是多少?為什麼它對 3 秒轉換很重要?
不優化圖像會損害主頁的加載。 這會導致頁面速度得分下降,最終導致訪問者留在網站上。 帶有重型橫幅、大量滑塊和多個字體系列的主頁增加了違反 3 秒規則的可能性。
模棱兩可的評論也會影響轉換。 當橫幅不符合引導查看者訪問您網站的原因時,信任方程式就會消失。 仔細選擇你的措辭。 保持重點。 激發他們的興趣,讓他們走得更遠。

谷歌理解人類的不耐煩,因此核心網絡生命力的興起。 在構建部分時,我忍不住要定期測試頁面分數。 優化圖像、確保預加載字體以及不拋出大量文本可能會阻止訪客在抵達時跳船。
一次又一次,我會看到空中的拳頭,因為網站的桌面分數達到 98+ %。 儘管您想盡一切努力為移動設備達到 90+ %。 70% 的觀眾來自此類設備。
首屏上方發生的事情將顯著影響分數,這就是為什麼我建議將滑塊/旋轉木馬部署在首屏下方。 如果橫幅的完整標題要求查看者向下滾動,那麼您的要求很高。

為了完成轉換,號召性用語按鈕經常被混淆為簡單的“聯繫我”或“查看更多”鏈接,而實際上它可以提供消息來轉換查看者。 與其說“查看更多”,不如將其旋轉為更積極的邀請,例如“為您尋找最佳設計”。
實施 SEO 關鍵字以及如何製作強大的標題
使橫幅的標題與搜索引擎相關並鏈接到網站的基礎非常重要。 關鍵字是搜索引擎優化的主要部分。 沒有關鍵字的標題與沒有輪子的汽車相當(如果您將其轉換為獨特的花園工作室,那很好)。
在至關重要的前 3 秒內,訪問者會注意到標題。 展示解決方案或同情問題的有力和情緒化的詞語可以吸引觀眾。 根據域或 Google 代碼段中的承諾,標題可以更好地回報訪問者點擊訪問您的網站。

在強制輸入關鍵字時,標題會被稀釋並失去影響力,因此請注意在交付時聽起來不自然的文本。 如果這些話沒有擊中你,請大聲說出來並重新審視。
一個常見的技巧是添加與數字相結合的強力詞,以實現只有繼續閱讀才能實現的承諾。 少於 10 個單詞的單句比冗長的段落更有說服力。 很好的例子是轉化率很高的新聞網站。

雖然關鍵字“建築師”只出現在副標題中,但標題文本“在 3 個經濟實惠的階段——我們將設計您完美的家”,旨在通過繼續提供吸引人的保證。
嘗試定義是什麼讓你與競爭對手不同。 抵制花哨的話。 沒有人願意打開一本字典來了解上下文。 並避免過度使用陳詞濫調的口號。
“get the blueprint”的號召性用語應該促使觀眾在被“負擔得起的”和“完美的家”這兩個詞迷住後這樣做。 拉動心弦,而不會聽起來像被過度播放的唱片。
為橫幅使用圖庫攝影
任何使用智能手機拍攝的圖像或在閣樓中發現的圖像的誘惑都應該遠離英雄橫幅,除非它們具有高質量的分辨率、完美的設置和閃電,並且勾選了攝影 101 的所有框。
不花時間研究與網站信息相輔相成的圖片會損害品牌。 英雄旗幟必須將火炬點燃到所有觀眾的心中,而不是給他們一個惱人的斜視。
最簡單的解決方案是使用圖庫攝影網站,其中的圖像將包含攝影師的技能,讓您停下來並註意。 經驗在圖像中很明顯。 想像一個講述故事、延續主題或為您提供大量與標題共舞的可能性的圖像庫。

關鍵是選擇使用真實且類似於現實生活的庫存照片,而不是傳統的分階段庫存照片。 真實的視覺效果在任何時候都將勝過低質量的圖像,使您的英雄橫幅更具影響力。
結論
當一個英雄橫幅擁有足夠的想像力和深思熟慮的措辭來阻止觀眾關閉窗口時,你就走在了正確的道路上。 始終保持簡單,並確保信息清楚地指導進一步的行動。 並且永遠不要害怕定期更換它們,至少每 2 個月一次,否則重複訪問將失去最初的吸引力。 當然,隨著網站的基礎發生變化,橫幅也應如此。
