熱圖 101:廣告商轉化指南
已發表: 2019-01-18點擊後登陸頁面是強大的營銷說服工具。 如果優化得當,頁面元素的組合和整體點擊後登陸頁面設計能夠說服訪問者在頁面上執行操作。 從註冊免費試用到下載 PDF。
如何正確優化點擊後著陸頁?
優化被定義為將活動或其一部分(網頁、廣告、點擊後登錄頁面)改進到接近完美的程度的過程。 優化從持續測試、數據收集開始,到根據這些結果改進活動結束。
翻譯——您的點擊後著陸頁轉化取決於優化,而您優化點擊後著陸頁的成功程度取決於您如何收集點擊後著陸頁數據。
沒有數據,就無法知道頁面上的內容有效,無效。 您可以收集兩種主要類型的數據:
- 定量數據
- 定性數據
諸如 Google Analytics 之類的分析工具可幫助您收集定量數據 – 頁面平均停留時間、跳出率和流量渠道等指標。 定性數據可幫助您了解訪問者互動的全貌,並且最容易通過熱圖收集。
熱圖數據允許營銷人員做出優化決策,從而提高點擊後登陸頁面的轉化率。 從熱圖中收集的用戶數據隨後可用於運行明智的 A/B 測試以提高轉化率。
本營銷指南將告知您需要了解的有關熱圖的所有信息。 從可用的熱圖類型到了解何時應使用熱圖,再到可用於在點擊後登錄頁面上創建熱圖的工具列表。
什麼是熱圖?
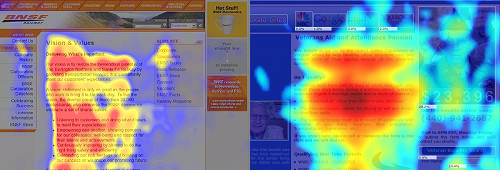
熱圖是數據的可視化表示,展示了訪問者如何與網頁交互。 比如顯示他們點擊的地方和不點擊的地方。 典型的熱圖如下所示:

熱圖使用從暖到冷的色譜來展示哪些頁面元素最受用戶關注。
當用於點擊後登陸頁面時,熱圖允許營銷人員確定頁面上是否存在任何阻礙轉化過程的摩擦。
數字營銷中的摩擦是轉換過程中使用戶不太可能轉換的任何部分。 在點擊後登錄頁面上,摩擦的一個例子可能是表格過長、消息匹配不佳或文本過多。 熱圖指出可能導致摩擦的元素,因此您可以運行 A/B 測試並提高點擊後著陸頁的轉化率。
例如,熱圖可以確定訪問者是否沒有點擊 CTA 按鈕,或者他們是否試圖點擊不可點擊的元素。 然後可以使用收集到的見解來測試您的頁面並提高轉化率。
您可以通過分析以下兩個方面的熱圖來判斷網頁的有效性:
- 訪問者參與了多少信息:查看訪問者實際閱讀了多少頁面,根據此信息,您可以評估哪些頁面元素運行良好,哪些不正常。
- 用戶採取什麼行動:訪問者點擊了什麼? 他們是否單擊 CTA 按鈕,在表單字段中輸入等?
基本上有四種類型的熱圖:
- 點擊跟踪熱圖
- 滾動地圖
- 鼠標跟踪熱圖
- 眼動追踪熱圖
1.點擊跟踪熱圖
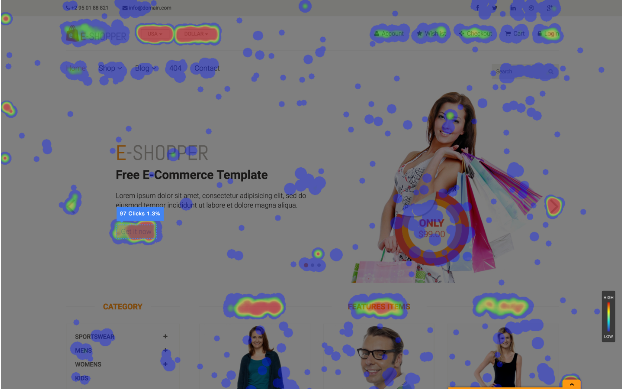
點擊跟踪熱圖是最常見的熱圖類型,它們根據訪問者點擊您的點擊後登錄頁面的位置記錄數據:

紅點表示訪問者點擊最多的區域,隨著顏色變淺,集中點擊的次數減少。
點擊地圖可幫助您了解訪問者是否點擊了您希望他們點擊後點擊目標網頁的位置。 點擊後登錄頁面上訪問者點擊次數最多的應該是 CTA 按鈕,因為它應該是頁面上唯一可點擊的元素。 (轉化率為 1:1,即每個轉化目標一個可點擊元素)。
2.滾動地圖
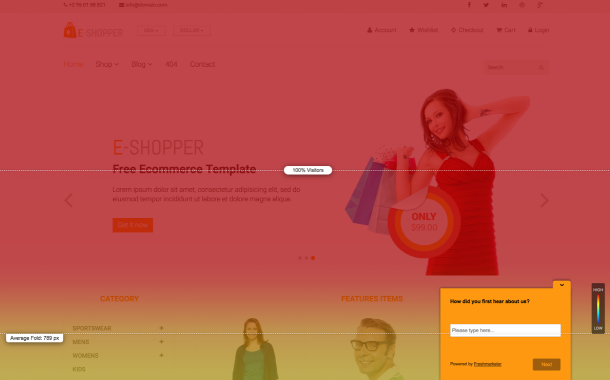
滾動地圖記錄訪問者的滾動行為,幫助您查看訪問者在頁面上滾動的確切位置。 這種類型的熱圖表明您的頁面長度是否適合用戶體驗。 滾動圖通常用於長篇銷售頁面。 這是滾動地圖的樣子:

滾動圖告訴您用戶在閱讀過程中放棄您的頁面的位置。
使用這些數據,您可以假設用戶為什麼只向下滾動到某個點,然後創建 A/B 測試來證明或反駁這個假設。
也許您的頁面文案乏善可陳,圖片令人反感,甚至是可讀性問題。
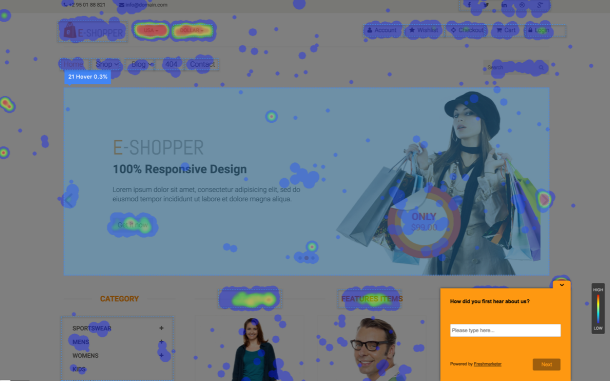
3.鼠標跟踪熱圖/懸停圖
懸停圖是熱圖,顯示用戶在點擊後登錄頁面上的鼠標移動。 懸停地圖的主要問題是您不能總是將訪問者的鼠標移動與他們實際查看的內容直接相關聯。 僅僅因為用戶的鼠標在標題上停留了 5 分鐘並不意味著他們仍在閱讀標題。
用戶並不總是看他們的鼠標所在的確切位置。 因此,懸停地圖數據的可靠性有點值得懷疑。
谷歌的安妮博士發布了她關於懸停熱圖顯示準確性的發現。
- 只有 6% 的人顯示鼠標移動和眼球移動之間存在垂直相關性,因此 94% 的人顯示沒有相關性。
- 19% 的人顯示鼠標移動和眼球移動之間存在某種水平相關性。
- 10% 的人將鼠標懸停在特定頁面元素上,同時繼續閱讀頁面的其餘部分。
谷歌和卡內基梅隆大學的另一項實驗發現鼠標移動和眼球移動之間有 64% 的相關性。
這是懸停地圖的樣子:

點擊地圖、懸停地圖和滾動地圖等鼠標跟踪熱圖具有以下優點:
- 這些地圖被動地收集有關用戶如何與您的點擊後登錄頁面元素進行交互的數據。
- 通過熱圖分析,您可以在點擊後登錄頁面上回答與用戶體驗和客戶旅程相關的多個問題。
- 您無需依賴關於客戶行為方式的假設,您可以使用實際數據。
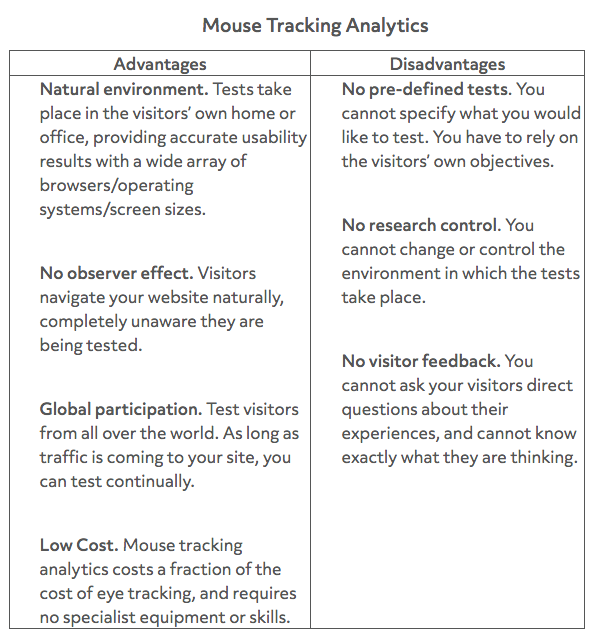
Clicktale 通過以下方式定義了鼠標跟踪圖的優缺點:

4.眼動追踪熱圖
眼睛跟踪熱圖記錄用戶在查看您的點擊後登錄頁面時的眼球運動。 通常,眼動追踪研究是在實驗室進行的,參與者佩戴特殊的跟踪設備來準確測量眼球運動。 如今,眼動追踪研究也可以通過網絡攝像頭進行。
通過檢查訪問者在頁面上關注的位置,您可以將重要的頁面元素放在訪問者的自然視線中,從而增加他們實現轉化目標的可能性。
在分析眼動追踪熱圖數據時,準確了解您正在查看的內容對於正確讀取數據至關重要。
眼動追踪熱圖的主要混淆來源是時間範圍。
顯示用戶在前 3 秒內查看頁面的方式的熱圖與他們繼續查看頁面 30 秒時的情況不同。
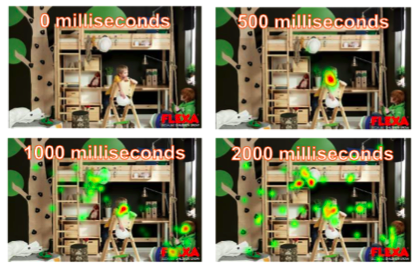
下面的示例展示了時間範圍如何影響熱圖顏色:

眼動追踪熱圖的另一個混淆來源是顯示的實際數據。
兩種類型的眼動追踪熱圖
眼動追踪熱圖有兩種主要類型,它們非常不同。
- Fixed volume heat map:該圖顯示頁面中吸引了最多眼睛注視的部分。 每當用戶注視一個點超過 50 毫秒時,通常會記錄一次注視,衡量訪問者持續注視特定頁面元素的頻率。
- 注視持續時間熱圖:該圖顯示了他們注視頁面上特定元素的時間。
許多營銷人員混淆了這兩種類型的眼動追踪研究,這導致他們誤解了數據。
例如,注視量熱圖對於了解哪個頁面元素在點擊後登陸頁面上最突出(即最引人注目)更有用。 雖然注視持續時間熱圖會顯示他們發現最吸引人的元素,因為他們在上面花費了更多時間。
眼動追踪研究還可以了解常見的用戶注視路徑和整個頁面的典型注視順序。 無論他們是以 F 模式還是 Z 模式查看您的頁面。
眼動追踪的優缺點因您用於運行研究的方法而異,但通常,您獲得的洞察力不僅僅是點擊和鼠標移動。
眼動追踪的缺點主要歸結為實用性,進行這項研究既昂貴又耗時。
您可以通過以下三種方式創建眼動追踪熱圖。
- 內部眼動追踪:您可以購買眼動追踪熱圖所需的專業設備,要求用戶在內部查看網頁以收集數據。
- 使用網絡攝像頭進行遠程眼動追踪:您不需要任何專業設備即可運行這些眼動追踪熱圖。 您可以簡單地使用參與者的網絡攝像頭在他們查看您的點擊後登錄頁面時跟踪他們的眼球運動。
- 使用專業的眼動追踪實驗室:您可以在專業的用戶研究實驗室進行眼動追踪熱圖研究。 在專業設置中進行的測試會產生精確的結果。
熱圖的好處
熱圖為您提供訪客行為的視覺指南。 允許您通過訪問者的眼睛查看點擊後登陸頁面 - 幫助您進行任何必要的更改以改進點擊後登陸頁面優化並增加轉化率。
以下是熱圖為營銷人員提供的好處的細分:
- 地圖監控用戶行為
- 通過熱圖收集的數據可用於運行 A/B 測試和優化頁面並增加轉化率。
熱圖可用於在點擊後登錄頁面上做出用戶體驗決策
熱圖數據可幫助您回答以下有關用戶行為的問題:
- 訪問者實際上是如何使用點擊後登錄頁面的?
- 他們如何在點擊後登錄頁面上導航?
- 什麼引起了他們的注意,他們傾向於點擊哪裡?
- 他們忽略了哪個頁面元素?
- 他們是否點擊號召性用語按鈕?
- 你的文案有多吸引人?
- 您應該將不想讓訪問者錯過的頁面元素放在哪裡?
回答這些問題可以讓您更深入地了解訪問者的行為,並了解頁面上是否有任何需要更改的地方。
熱圖案例研究
本節包括有關不同類型的熱圖如何幫助提高網頁轉化率並促進業務增長的案例研究。
1.軟媒體
Softmedia 使用熱圖來識別網頁上的摩擦區域:

在收集了 10,000 多個頁面瀏覽量數據後,熱圖數據揭示了導致頁面摩擦的幾個乾擾因素,用戶無法完成他們想要的操作。
用戶沒有點擊表單,而是被頁面上的“請勿點擊此處”按鈕分散了注意力。 當 Softmedia 消除乾擾後,他們的轉化率增加了 51%。
2.配對
Pair(現在是 Couple)展示了他們點擊後登錄頁面的點擊熱圖,顯示訪問者被頁面頂部的導航欄分散了注意力。
這是原始點擊後登錄頁面的樣子:

這是點擊圖:

在查看熱圖分析後,Pair 運行了 A/B 測試,看看從頁面中刪除乾擾(導航鏈接)是否會導致轉化率增加。
從頁面中刪除導航鏈接可使轉化率提高 12%。

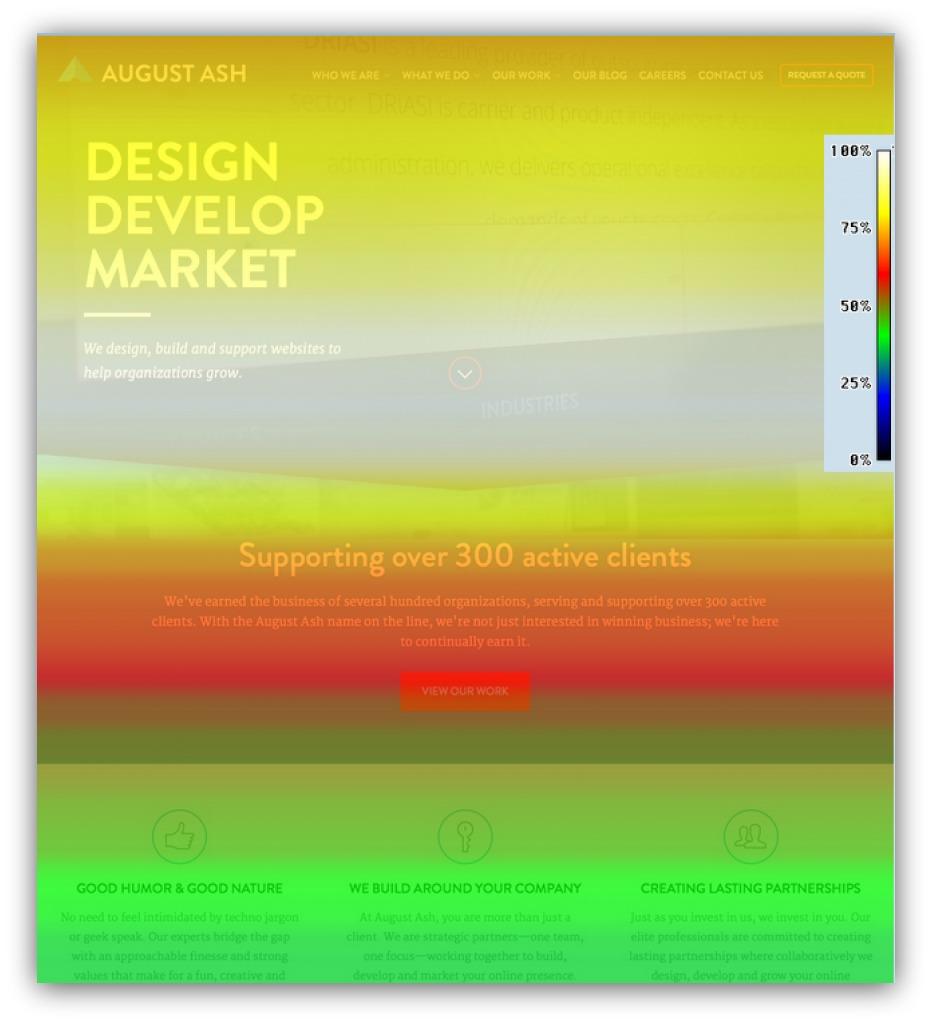
3.八月灰
當 August Ash 在他們的網頁上運行熱圖時,他們發現訪問者沒有點擊 CTA 按鈕,即使它被設計成對比鮮明的紅色並且上面有可操作的副本:

請注意 CTA 按鈕上的懸停地圖讀數如何快速混合紅色和綠色,根據比例,這意味著只有 45-60% 的訪問者看到滾動到 CTA 按鈕。 將 CTA 按鈕的位置從折疊下方更改為折疊上方會導致點擊次數增加,從而增加轉化次數。
4.藍線媒體
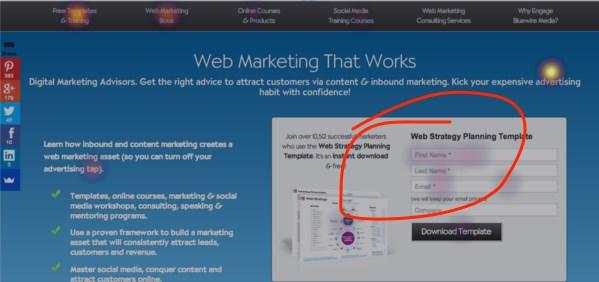
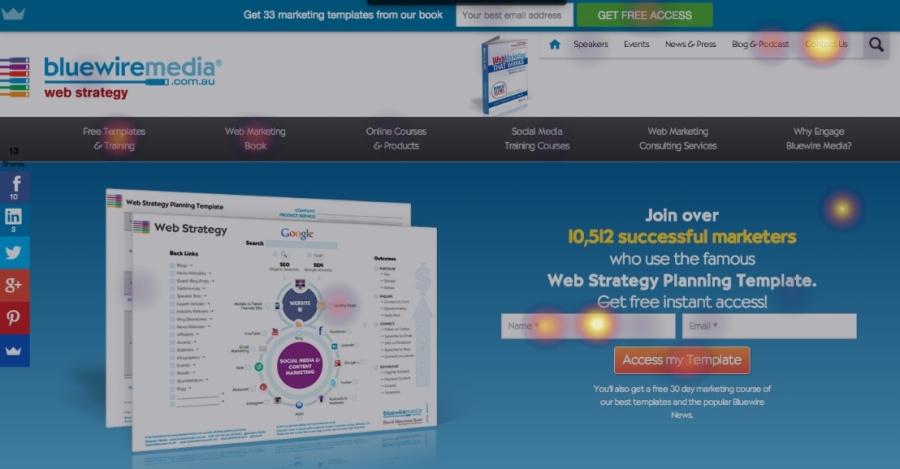
Bluewire Media 使用熱圖來查看訪問者在頁面上單擊一次的位置,他們發現潛在客戶捕獲表單上幾乎沒有用戶活動:

基於熱圖分析,網絡戰略公司決定重新設計他們的網頁。 這些是他們的新設計生成的熱圖顏色:

通過更改圖像和表單設計,他們能夠增加對錶單和 CTA 按鈕的點擊。
這些熱圖示例證明熱圖有助於企業促進增長。 現在的問題是,每個營銷人員都應該開始使用熱圖嗎?
使用熱圖的注意事項
雖然熱圖提供了有價值的見解,可以增加轉化率,但並不是每個人都應該加入並開始在他們的點擊後登陸頁面上運行熱圖。
為確保您收集的熱圖數據準確無誤,最重要的是可推廣。 擁有足夠的樣本量很重要——這樣您根據數據對點擊後登錄頁面所做的更改才能真正起作用。
在您開始更改點擊後登錄頁面之前,建議每台設備每個屏幕至少有 2,000-3,000 次頁面瀏覽,以便準確讀取熱圖。 根據流量非常少的熱圖數據更改點擊後登錄頁面元素不會幫助您做出正確的優化決策。
熱圖確實是了解人們在您的點擊後登錄頁面上的行為方式的寶貴工具。 但是,它們不應該是您營銷武器庫中的唯一工具。 因為,當單獨使用時,它們描繪了一幅不完整的用戶體驗圖,僅依靠它們來判斷訪問者的行為有可能誤導您。
雖然有用,但熱圖仍然有局限性。
例如,如果熱圖顯示很多訪問者沒有填寫第一個字段以外的表單,這並不一定意味著訪問者只填寫了第一個字段。 這也可能意味著訪問者使用鍵盤而不是鼠標在字段中切換。
在這種特定情況下,最好衡量用戶在每個表單字段中花費的時間,而不是簡單地查看點擊圖。
當您創建熱圖時,請務必查看全貌,這樣您才能真正從熱圖分析中獲益。
如何使用熱圖?
熱圖是一種非常有用的工具,可用於查看訪問者在您的頁面上執行的操作以及哪些頁面元素能夠吸引他們。 熱圖通過創建成功吸引用戶的點擊後登錄頁面來幫助優化轉化過程。 PPC 經理可以使用地圖通過將廣告連接到相關的專用點擊後登錄頁面來提高廣告投資回報率。
轉化率優化 (CRO) 從業者和 PPC 經理都可以將他們從熱圖中收集的數據用於以下三個目的:
- 跟踪訪客行為
- 用於轉化率優化
- 做出用戶體驗決策
跟踪訪客行為
跟踪訪問者活動是創建熱圖的基本目的。 因為有一個屏幕將您和您的訪客隔開,即您無法親眼看到他們在做什麼。 PPC 經理和 CRO 從業者使用熱圖分析來了解訪問者在其網頁上的行為方式的原因。
雖然分析指標會告訴您點擊後登錄頁面上的確切流量,以及這些訪問者中有多少人放棄了您的頁面。 熱圖解釋了當訪問者進入頁面時發生了什麼——他們點擊了哪裡,他們沒有點擊哪裡,他們閱讀了什麼,以及他們沒有閱讀什麼。
了解用戶的行為方式的原因有助於您創建用戶認為易於瀏覽且沒有任何摩擦的點擊後登錄頁面。
用於轉化率優化
轉化率優化是確保營銷渠道成功運作的持續過程,因為它在不同優化過程的幫助下將潛在客戶轉化為客戶。 這些過程包括 A/B 測試、使用熱圖改進頁面體驗、可用性測試等。
從熱圖中收集的見解可用於運行基於真實數據而非預感的知情 A/B 測試。
不建議僅僅因為你認為它會增加你的底線就開始 A/B 測試,隨機測試頁面元素不會對轉化有很大幫助,你應該查看用戶數據以查看你應該測試的確切元素.
始終以假設開始您的 A/B 測試。 你想要測試的東西,所以當你看到一個獲勝的變體時,你就知道什麼是有效的。 不要隨機地對您的點擊後登錄頁面進行 A/B 測試,從一個特定的想法開始——假設來自從熱圖分析中收集的見解。
做出用戶體驗決策
您可以使用熱圖的另一種方法是在點擊後登錄頁面上做出用戶體驗 (UX) 決策。 您可以收集有關訪問者頁面體驗如何的實時數據,而不是假設訪問者如何查看您的點擊後登錄頁面。
然後,此數據可幫助您創建具有出色用戶體驗的頁面。
開始在點擊後登錄頁面上使用熱圖
當用戶發現您的廣告相關並點擊它時會發生什麼?
當他們來到您的點擊後登陸頁面時,他們的點擊後旅程就開始了,但是,僅僅來到該頁面並不能保證他們會點擊 CTA 按鈕。
僅僅創建點擊後登錄頁面是不夠的。 為了讓您的點擊後登陸頁面獲得轉化,您需要確保您已經為訪問者優化了點擊後登陸頁面。
收集點擊後登陸頁面數據可以幫助您做到這一點。 熱圖可幫助您收集定性數據,展示訪問者在點擊後登錄頁面上的行為方式。 因此,您可以測試不起作用的元素。
您可以使用不同的熱圖工具在點擊後登錄頁面上創建熱圖,一些最好的工具是:
熱罐
Hotjar 允許您以快速和直觀的方式了解您的用戶。 您可以使用該工具獲得即時視覺反饋,了解人們如何真正使用您的網站,並發現洞察力以做出正確的改變。
您可以使用 Hotjar 創建點擊圖、移動熱圖和滾動熱圖。
智能外觀
Smartlook 允許用戶對網站和移動應用程序運行收集定性分析。 借助清晰直觀的洞察力,您可以了解用戶行為的“原因”。
Smartlook 的熱圖功能可幫助您收集 UX 見解並更好地了解用戶行為。 您可以使用 Smartlook 為新用戶和回訪用戶創建滾動熱圖、移動熱圖、點擊圖和熱圖。
即時網頁
如果您想在點擊後登錄頁面上創建熱圖並將該信息與您的分析指標結合起來,那麼使用 Instapage 熱圖可視化工具是您的最佳選擇。 Instapage 的熱圖功能為您提供了確定對哪些頁面元素進行 A/B 測試所需的超具體信息。
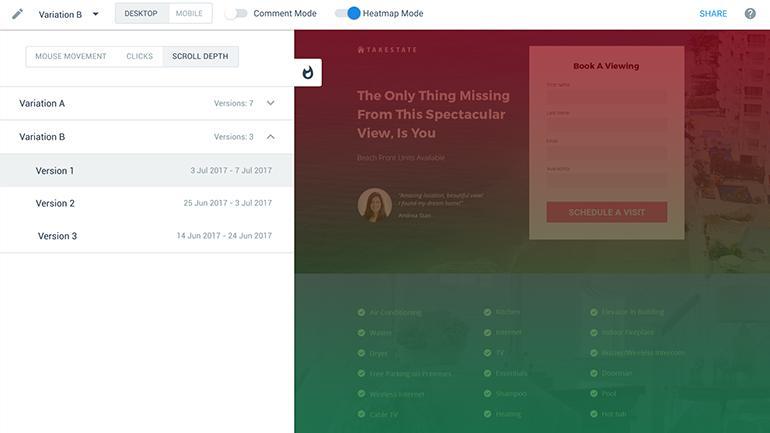
熱圖可視化工具提供三合一跟踪功能——鼠標移動、點擊和滾動深度。 您可以更好地了解訪問者在您的頁面上花費最多時間的位置、他們點擊了哪些元素以及他們向下滾動了多遠,因此您可以優化您的點擊後登錄頁面以實現轉化。
以下是地圖在平台中的樣子:
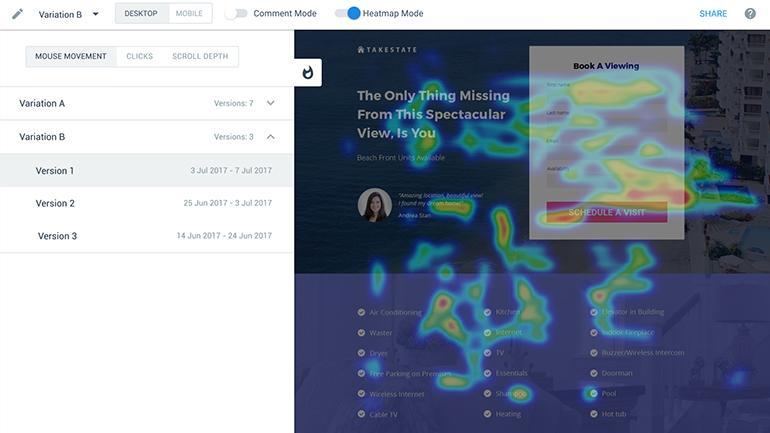
鼠標移動

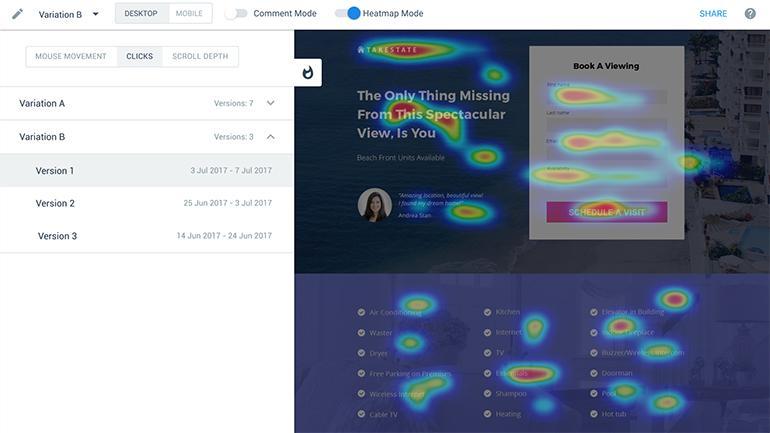
點擊地圖

滾動地圖

按照以下步驟在 Instapage 平台中創建熱圖:
要訪問熱圖,請以預覽模式打開您的頁面。 您可以從頁面構建器中執行此操作,方法是單擊右上角的預覽按鈕:

如果您不發布頁面,您也可以從儀表板訪問其預覽模式,只需單擊“預覽頁面”:

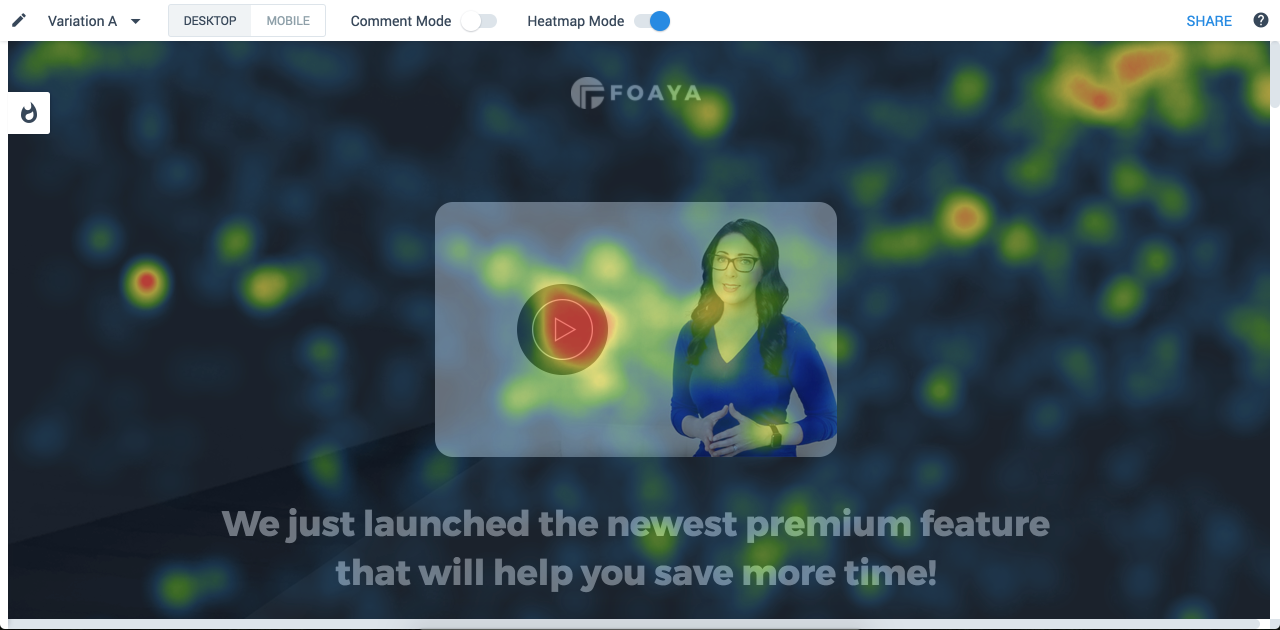
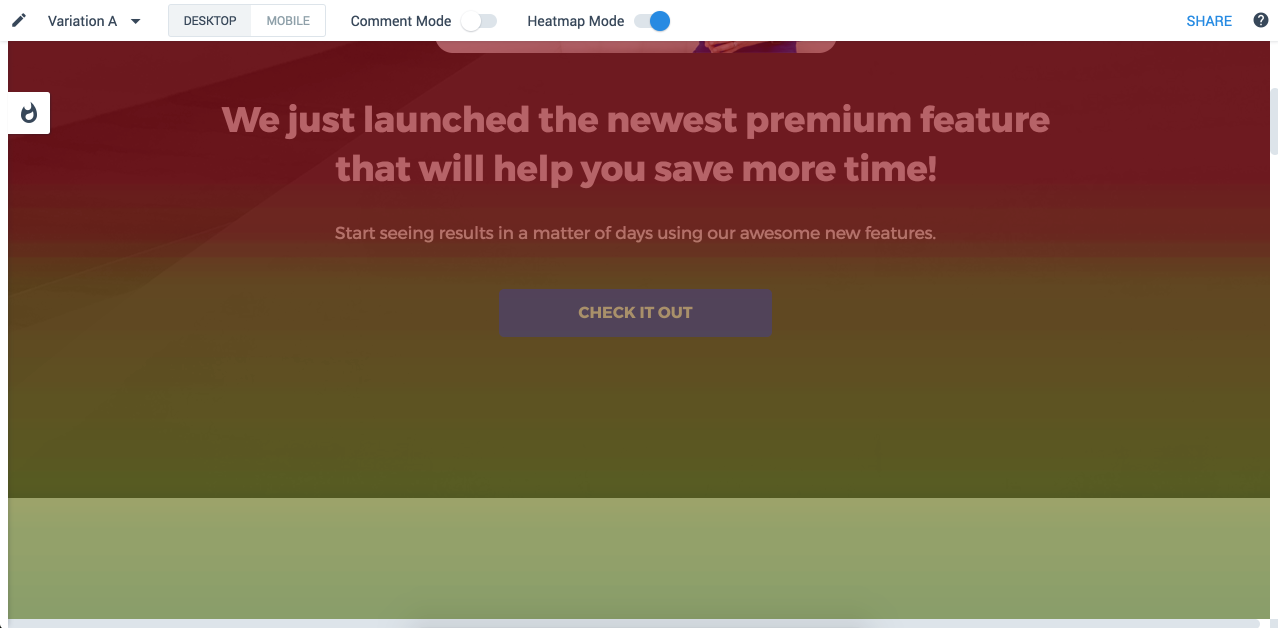
進入預覽模式後,只需單擊切換開關即可啟用熱圖模式:
![]()
現在您可以在您的頁面上看到訪問者的行為:

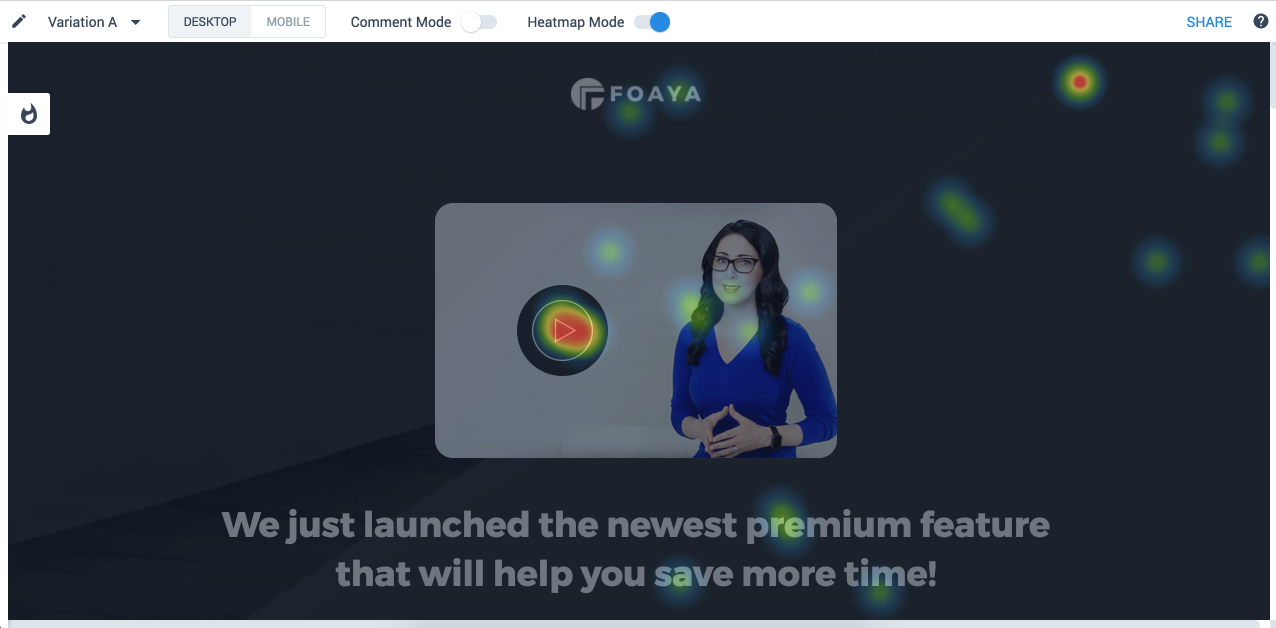
將鼠標懸停在左上角的火圖標上將打開熱圖菜單,您可以在此處在三個跟踪指標之間切換。

1. Scroll Depth 允許您查看訪問者滾動頁面的深度:

2.點擊次數顯示訪問者點擊了哪些元素:

3.鼠標移動可讓您查看訪問者在點擊後登錄頁面上花費最多時間的位置:

熱圖用於分析網頁上訪問者的行為。 通過熱圖收集的數據使您能夠衡量訪問者在與您的頁面元素交互時是否面臨任何摩擦。 此信息可用於創建基於真實用戶數據而不是胡亂猜測的 A/B 測試。
您可以使用 Instapage Heatmap Visualizer 工具在點擊後登錄頁面上創建熱圖,而無需註冊和支付外部工具費用。 創建滾動圖、鼠標移動圖和點擊圖,以了解訪問者如何在您的點擊後登錄頁面上進行操作,並針對轉化對其進行優化。
了解我們的熱圖可視化工具如何幫助您創建高轉化率的點擊後登錄頁面。 在此處註冊企業演示。
