將 Vue.js 店面與 Magento 2 集成 - 無頭電子商務方法
已發表: 2020-02-10今天的消費者要求完全控制他們的購買決定。 通過桌面進入網站併購買產品已經過時了。 現在人們想通過他們的智能手機或任何語音控制的物聯網設備等在旅途中購買。無論來源如何,使用電子商務平台的熱潮並沒有減少。
- 根據 Statista 調查,2020 年全球電子商務總價值預計將達到 3.75T 美元。
- 大約 80% 的互聯網用戶至少進行過一次在線購買。
所以在電商時代,我們在建設數字商店時遇到了很多技術。 最新的技術是脫鉤或無頭電子商務方法。
什麼是解耦或無頭電子商務方法?
電子商務網站的前端和後端分離的方法,這意味著CMS商店在沒有前端交付層的情況下管理和交付內容。 大多數情況下,前端將是模板或主題,並且將其刪除,僅留下後端。 現在,開發人員可以使用 API 來處理產品交付、發布博客等。 需要明確的是,電子商務的無頭電子商務架構主要是為物聯網時代而構建的。
Magento 2 真正需要解耦或無頭電子商務方法

雖然 Magento 是一個功能豐富的開源電子商務解決方案,但它仍然缺乏很多東西,這使得商店難以與其他商店競爭。 它提供了用作前端的靜態主題,並限制了在線商店的性能。 UI 還存在許多性能問題,導致網站跳出率更高。 解決這些問題的唯一方法是用有效的替代方案替換前端。 這就需要一種無頭電子商務方法。
通過使用這種無頭電子商務方法,我們可以輕鬆地將 Magento 功能與前端功能分開。 現在您可以訪問核心的 Magento 後端功能。 借助解耦的 Magento 方法,我們可以允許前端技術獨立運行。
為了讓前端更有效,我們有很多框架,比如 Angular、React.js、Gatsby、Vue.js 等等。 在所有框架中,Magento 總是與 Vue.js 搭配得很好。
Magento 2 與 Vue.js – 完美的組合
將 Vue.js 作為前端而 Majento 作為後端有很多有價值的理由。 讓我們更多地分析一下 Veu.js 以及它的突出特性。
Veu.js 是當前流行的 JavaScript 前端框架,它以相當的優勢擊敗了所有其他前端框架。
- 溫和的學習曲線
這吸引了所有初學者和高級開發人員的注意。 只需閱讀官方指南,您就可以開始使用 Vue.js,而無需任何其他平台的先驗知識。
- 模塊化開發環境
Vue.js 根據項目需要提供了很大的靈活性和適應性。 由於單文件組件鬆散耦合,可以重用代碼,合理地減少了開發時間。 牢記未來的擴展,這是構建應用程序的理想選擇。
- 無憂開發
開發人員獲得使用 Vue.js 開發的真正樂趣,主要是因為他們可以自由地構建代碼。 所以對代碼庫進行排序是完全沒有麻煩的
- 豐富的生態系統和多功能性
開發人員可以完全訪問豐富的庫集合和所有其他工具集。 Vue 擁有一組以瀏覽器擴展形式出現的 DevsTools。 使用 DevsTools 可以輕鬆調試和檢查層次結構的狀態。 有了這個,您可以實時編輯您的應用程序,還可以跟踪自定義事件。
- 充滿活力的社區
Vue 擁有最繁榮、最活躍的社區,積極為開發團隊做出貢獻,以有效地為應用程序使用平台
Veu.js 與 Magento 2 的合併
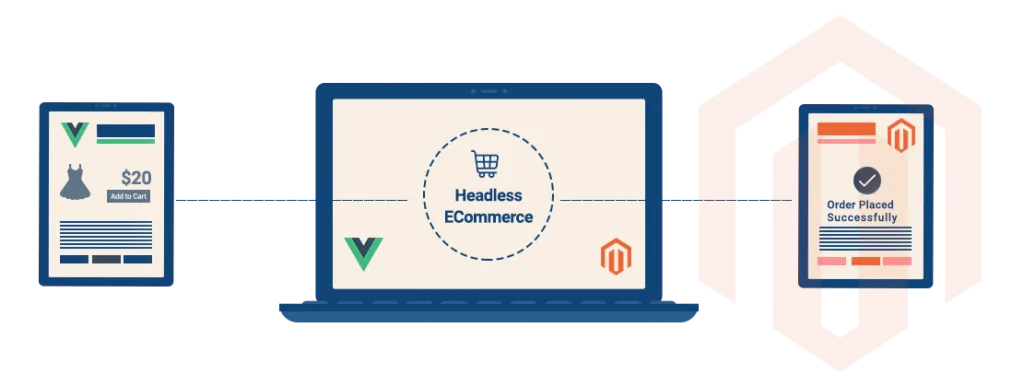
單頁網頁應用有效地開發了 veu.js 增強的 HTML。 Magento 2 的工作模式 veu.js 非常簡單,因為 veu.js 將成為瀏覽器的索引頁面,並將使用 Magento API 訪問模板上的數據。 在 Magento 2 上實現 veu.js 的方式是 vue.js 將管理前端操作。 為了在服務器端進行更快的渲染,可以使用 Nodejs。 最後,為了在 Magento 端點之間進行通信,可以使用自定義 API。 這就是將 veu.js 與 Magento 2 合併的方法。
為了滿足新物聯網時代的 UI 需求,設計了 Vue 店面。 Vue.js 重量輕,性能好,可以滿足客戶的定制需求。 同樣清楚的是,Vue.js 預加載了支持以簡單方式實現解耦的 Magento 2 的 API。
關聯數據
使用解耦的 magento2 和 vue 店面同步所有數據,如產品、類別、產品到類別、屬性、評論等。 它還支持最初沒有在傳統方法中完成的購物車的關聯。

將 Magento2 與 Vue.js 合併的真正好處
將 Magento2 與 Vue.js 合併的結果令人難以置信的是,該平台的所有用戶都受益匪淺。
- 易於個性化
進入電子商務平台的無頭電子商務方法的主要好處是,我們可以個性化商店,因為 Vue 店面是編寫模板的最靈活的框架。 前端開發人員將完全自由地根據客戶的需求個性化商店。
- 提升性能
以 Vue.js 作為前端,性能得到高度保證。 它能夠處理大量的用戶流量。 它還允許將搜索到的組件存儲在緩存中,並且可以在離線時有效地工作,而無需每次搜索時從服務器下載它。
- 適應性強
使用 Vue.js 設計的前端高度兼容所有設備。 人們可以有效地使用完全無憂的平台。
漸進式網絡應用
PWA 是 Progressive web application 的首字母縮寫詞,是一個可以為移動用戶提供外觀和感覺就像移動應用程序的網站。 Evolution 由 PWA 在移動網絡上創建。 使用 PWA 技術可以同時開發移動和 Web 應用程序。 可以在 PWA 的幫助下獲得所有應用程序風格的體驗。 因此 PWA 網站快速、安全且響應迅速,並且可以離線工作。
為什麼選擇 Magento PWA?
PWA 擁有許多在人群中獨樹一幟的獨特功能。 Magento PWA 提供了一種可靠的方法,即使在離線狀態下也可以工作。 更快的方法是吸引更多客戶的另一個關鍵工具,因為他們討厭訪問需要太多加載時間的頁面。 網站豐富的感覺將使客戶與網站互動。
Magento2 正在成為一個進步的 Web 應用程序平台。 Magento 用戶反應熱烈。 您需要了解將您的網站轉換為 Magento PWA 的主要原因。
- 增強的用戶體驗——用戶可以在使用 Magento PWA 的同時獲得使用移動應用程序的完美感覺。 可以立即加載並享受更快的響應時間。 即使在離線模式下,用戶也可以使用該應用程序。
- 開發成本低——如果你正在開發一個原生應用程序,那麼你需要有兩個獨立的編碼,一個用於 android,另一個用於 IOS。 但是使用 PWA,您可以擁有一個可以在不考慮操作系統的情況下運行的代碼。
- 無需安裝——使用 Magento2 PWA 商店,無需安裝任何本機應用程序。 您只需將圖標保存在主屏幕上即可。 當點擊圖標時,瀏覽器中打開的頁面。 因此,商店感覺就像是本地應用程序和移動店面。
- 全屏模式——Magento PWA 網站在頁面的下端永遠不會有瀏覽器 URL 甚至導航工具。 我們可以獲得全屏移動視圖,這將使我們獲得使用完美移動原生應用程序的體驗。 甚至像 Whatsapp 和 twitter 這樣的流行應用程序也在使用相同的功能。
- 未來技術——PWA 將成為所有 Magento 商店都將擁有的未來技術。 這主要是因為移動用戶的滿意度。
Vue 店面 Magento2
Vue 店面 Magento 2 處理最靈活的框架和趨勢技術,以在更短的時間內開發更快的商店。 由於 Vue 店面與 Magento2 一起與平台無關,因此它可以與任何其他平台一起使用。 項目生產可以加快。 每個 Magento Vue Storefront 網站都將擁有下面提到的所有電子商務功能。
- 更智能的結帳、付款和運輸流程。
- 簡單的SEO優化
- 谷歌報告和分析
- 更輕鬆的營銷和促銷活動
- 清晰的訂單管理
- 值得信賴的客戶服務
- 準時庫存管理
- 與所有第三方軟件完美集成。
Magento 圖像優化
圖像是一個沉重的內容。 任何網站加載問題的主要原因是圖像優化不佳。 最近的一項調查表明,如果加載時間超過 3 秒,大多數移動用戶會離開網站頁面。 要降低跳出率,需要關注頁面速度和網站性能。 添加的優化圖像作為您所有 SEO 工作的補充。 讓我們檢查一下 Magento 圖像優化的方法和程序。
壓縮圖像
當圖像未壓縮時,它們會為您的網站帶來巨大的開銷。 使用您需要的任何圖像優化工具來壓縮圖像,甚至可以使用內容交付網絡 (CDN) 並在不影響圖像質量的情況下減小圖像的大小。 因此,您可以提高網站的加載速度。
切換到現代壓縮和文件格式
有許多新的高效圖像格式,例如 WebP,可以減小圖像大小並支持網站的性能。 WebP 可以在所有 JPEG 圖像中節省高達 30% 的圖像質量而不會損失圖像質量。
使用矢量圖像
矢量圖像提供良好的圖像質量、最小的文件大小和更好的縮放。 任何 Magento 商店都將受益於主要將矢量圖像用於圖標和其他小的 UI 元素。
根據屏幕大小使用多版本圖像
任何 Magento 開發人員面臨的真正挑戰是提供響應式設計。 例如,將屏幕從 960 像素縮小到 240 像素將強制服務器將較寬的圖像轉換為窄的圖像。 Magento 可以為您提供適合您設備顯示的圖像版本。
到目前為止,我們都非常清楚電子商務的未來將純粹是一種無頭電子商務方法。 您可以進行無休止的自定義並獲得豐富的 UI。 因此,是時候將您的電子商務平台轉變為無頭電子商務方法並與技術更新保持同步了。