製作 H1 標籤以獲得最大 SEO 影響的秘訣
已發表: 2023-04-07在針對搜索引擎排名優化您的網站時,H1 標籤是大多數營銷人員忽視的重要組成部分。 H1 標籤用於通知搜索引擎您網頁的主要主題。 它們不僅有助於 SEO,而且還會影響用戶體驗。
在這篇博文中,我們將討論製作 H1 標籤的秘訣,這將對您的 SEO 工作產生最大的影響。 我們將解釋如何構建既簡潔又信息豐富的 H1 標籤,並提供一些有關如何以自然且吸引讀者的方式使用它們的提示。
那麼,讓我們深入研究並開始優化這些 H1 標籤。
什麼是 H1 標籤?
H1 標籤是一種超文本標記語言 (HTML) 標題標籤,用於指示網頁的主標題。
它通常是頁面上最大和最突出的文本,可幫助用戶和搜索引擎理解頁面內容的主要主題。
搜索引擎使用 H1 標籤來確定網頁與用戶搜索查詢的相關性,使其成為搜索引擎優化的重要元素。 正確使用 H1 標籤有助於提高網頁的可見度並提高其在搜索引擎結果中的排名。
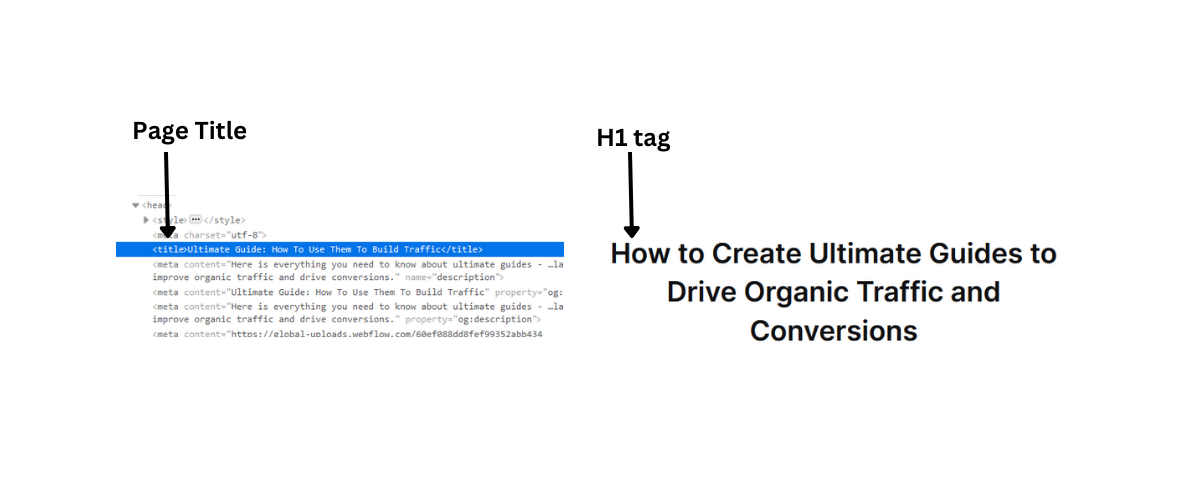
頁面標題與。 H1標籤
雖然頁面標題和 H1 標籤在傳達網頁主題方面的作用相似,但就 HTML 源代碼而言,它們是兩個截然不同的元素。 頁面標題位於網頁的標題部分,而 H1 標籤用於頁面正文。

此外,頁面標題作為網頁的可點擊鏈接出現在搜索引擎結果頁面中,而 H1 標籤出現在實際網頁上。 有效地使用頁面標題和 H1 標籤對於提高網頁的 SEO 非常重要。
H1標籤的例子
讓我們看一下 H1 標籤的一些示例。
- Ace Your Product Hunt Launch:成為第一名的指南

第一個例子是我們自己的。 該博客是希望在產品搜索發布中取得成功的營銷人員的終極指南。 博客的 H1 標籤很好地描述了讀者將在其中找到的內容。
- 5 個可幫助我完成更多工作的 Chrome 擴展程序

這是來自 Google 博客的另一篇文章。 這是一個內容豐富的博客,其中列出了一些令人驚嘆的 Chrome 擴展程序,它們可以節省時間和精力。 這個博客的 H1 標籤成功地解釋了讀者將獲得什麼信息。
- 密切關注 Google 的 3 月更新:您需要了解的內容

這是 Scalenut 的另一個。 每個月我們都會發布一個 Google 更新博客,向讀者提供 Google 所有最新更新的概覽。 因此,H1 標籤會告知讀者我們在博客中涵蓋的月份。
H2、H3 和 H4 標籤呢?
H2、H3 和 H4 標籤是定義博客或網頁結構的標題標籤。 它們就像一個目錄,將您的網頁組織成部分和子部分。 H2 是僅次於 H1 的第二重要標題,其次是 H2、H3 和 H4。
與 H1 標籤一樣,在 H2、H3 和 H4 標籤中使用相關關鍵字也有助於改善 SEO 並增加有機流量。 過度使用或誤用 HTML 標題標籤會對 SEO 和網頁的用戶體驗產生負面影響。 因此,重要的是要有一個結構良好的網站,其標題要正確使用,以確保在搜索引擎結果中的高知名度和排名。
為什麼 H1 標籤對 SEO 很重要?
H1 標籤在優化您的網頁和博客以獲得在 SERP 上的最大可見性方面起著重要作用。 它告訴搜索引擎您內容的主要主題是什麼,當與頁面標題和其他標題標籤一起使用時,它可以幫助搜索引擎爬蟲確定您內容的相關性。
在 H1 標籤中使用主要關鍵字還可以讓搜索引擎和用戶更容易理解您的頁面或博客文章的目的。 此外,擁有清晰簡潔的 H1 標籤還可以改善您網站的用戶體驗,使其更加人性化並吸引潛在訪問者。 總的來說,有效使用 H1 標籤會對您網站的搜索流量產生重大影響。
1. H 1 標籤幫助搜索引擎抓取內容
H1 標籤對於優化網站的搜索引擎可見性至關重要。 它們為搜索引擎爬蟲提供了關於您網頁或博客文章的主要主題的明確指示,使他們更容易在 SERP 上對您的內容進行索引和排名。
2. H1標籤提供更好的客戶體驗
除了提高搜索引擎可見性之外,H1 標籤在為您的網站訪問者提供更好的用戶體驗方面也發揮著至關重要的作用。 清晰簡潔的 H1 標籤使用戶更容易識別您的網頁或博客文章的主題,讓他們快速了解內容的內容。
3. SEO 優化的 H1 標籤幫助您獲得精選片段點
SEO 的最終目標之一是在搜索引擎結果頁面上獲得特色片段點,也稱為位置零。 H1 標籤在策略性地與相關關鍵字一起使用時,可以幫助您實現這一目標。
通過提供清晰簡潔的標題,您的內容更有可能作為搜索結果的摘要出現,從而使訪問者在搜索相關查詢時首先看到的是它。
4. H1 標籤提高可訪問性
除了 SEO 優勢之外,使用 H1 標籤還可以提高網站的可訪問性。 清晰的描述性標題可幫助殘障用戶使用屏幕閱讀器瀏覽您的網站並更輕鬆地理解其內容。 這可以在創建迎合更廣泛用戶的包容性網站方面產生巨大差異。
如何將 H1 標籤添加到您的網站頁面?
向您的網站添加 H1 標籤取決於您的網站是自定義編碼的還是使用 CMS(如 WordPress、Wix、Squarespace 或 WebFlow)開發的。 如果您的網站是自定義編碼的,您可以通過編輯 HTML 代碼並將標籤放在主標題周圍來添加 H1 標籤。 另一方面,如果您使用的是 CMS,大多數平台都有一個內置選項可以將 H1 標籤添加到您的內容中,通常位於格式選項工具欄中。
在 WordPress 中添加 H1 標籤
默認情況下,您的 WordPress 帖子標題也是該頁面的 H1。 如果您想在 WordPress 中將不同的文本設置為 H1,首先,導航到您要編輯的頁面或帖子。
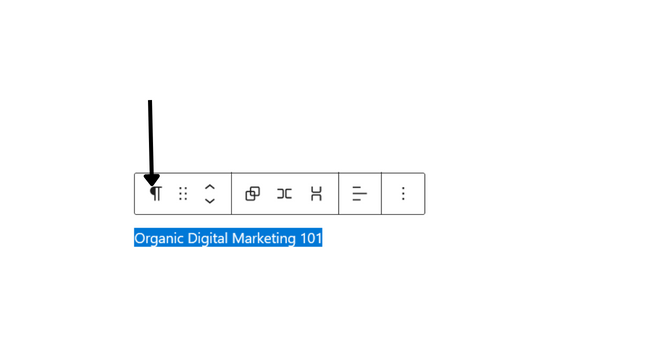
然後,突出顯示要用作主標題的文本,並從格式彈出窗口的左上角選擇“標題”選項。

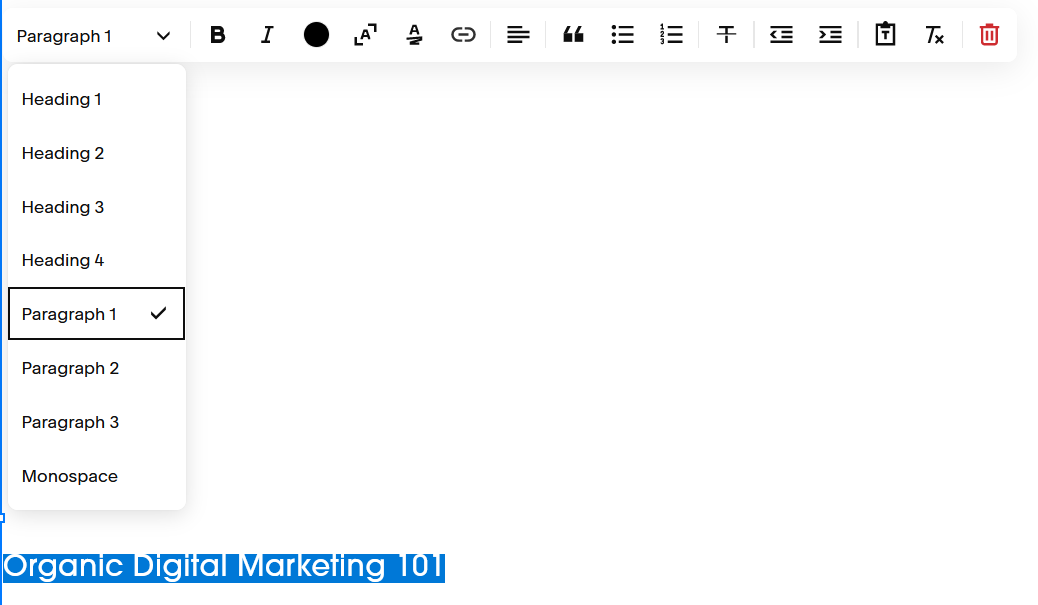
或者,您可以單擊“段落”下拉菜單並從那裡選擇“標題”。 請記住每頁只使用一個 H1 標籤,並確保您的標題對用戶和搜索引擎都清晰且具有描述性。
在 Wix 中添加 H1 標籤
對於博客文章,Wix 使用您的文章標題作為 H1。 當您開始創建新帖子時,在“添加吸引人的標題”空間中輸入您的 H1。

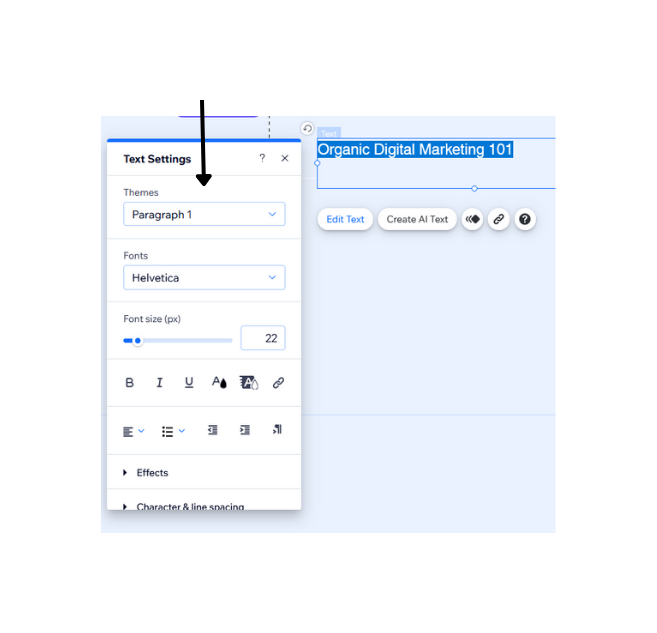
要在 Wix 上的任何其他頁面上添加 H1 標籤,首先,選擇要用作主標題的文本。 單擊第一個下拉菜單中的“段落”選項,然後選擇“標題 1”。

請記住每頁僅使用一個 H1 標籤,並確保您的標題具有描述性且與您的內容相關。 在您的網站中實施適當的 H1 標籤可以改善您的 SEO 和用戶體驗。
在 Squarespace 中添加 H1 標籤
要在 Squarespace 中添加 H1 標籤,首先轉到要編輯的頁面或帖子。 然後,突出顯示要用作標題的文本,並從格式選項工具欄的下拉菜單中選擇“標題 1”選項。


請記住每個頁面只使用一個 H1 標籤,並確保您的標題準確反映頁面上的內容。 使用適當的 H1 標籤可以提高網站的搜索引擎優化和可訪問性。
如何在 HTML 中添加 H1 標籤
要在 HTML 中添加 H1 標籤,只需在您希望標題出現的行首鍵入“<h1>”,並在行末鍵入“</h1>”。

確保將標題文本放在標籤之間,並記住每頁只使用一個 H1 標籤。 在 HTML 中正確使用 H1 標籤可以改善您網站的搜索引擎優化,並有助於為用戶組織您的內容。
如何在 Weblow 中添加 H1 標籤
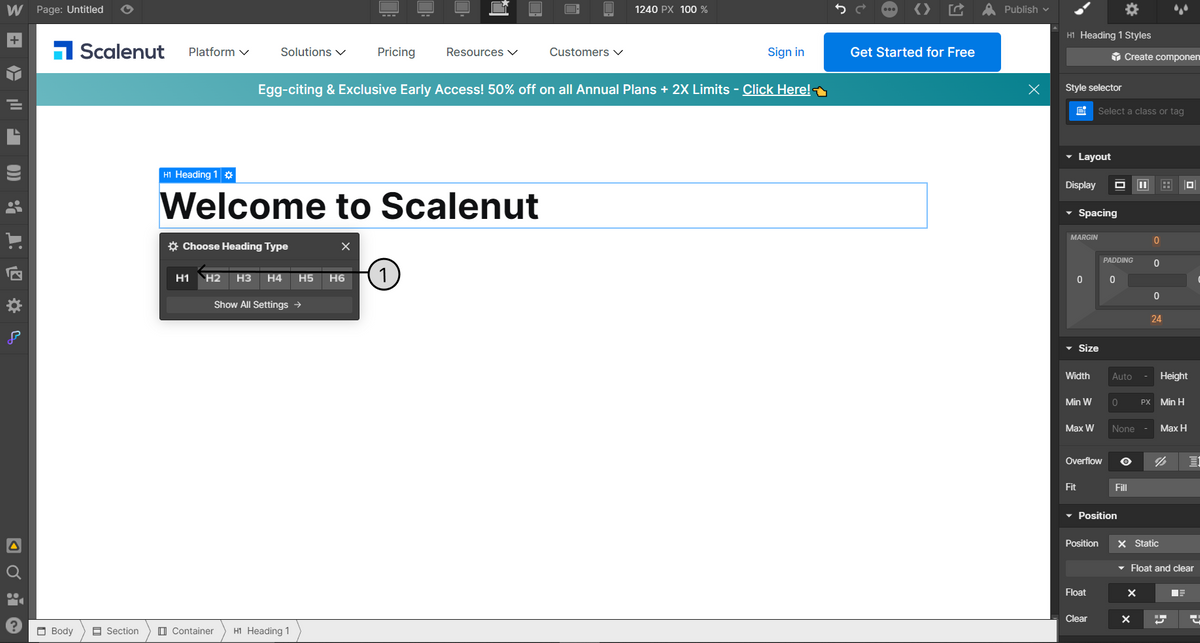
要在 Weblow 中添加 H1 標籤,請選擇要用作主標題的文本,然後單擊左側菜單中的“文本”選項卡。 然後,在“排版”下拉菜單中選擇“H1”選項。

請記住每頁僅使用一個 H1 標籤,並確保您的標題對用戶和搜索引擎都清晰且具有描述性。 在 Weblow 中正確使用 H1 標籤可以改善您網站的 SEO 和用戶體驗。
要遵循的 H1 標籤最佳實踐
H1 標籤是頁面搜索引擎優化的重要元素,可為搜索引擎提供有關頁面內容的有價值信息。 但是有這麼多不同的做法,你怎麼知道要遵循哪些呢?
讓我們探討一些 H1 標籤的最佳做法,以及為什麼它們對您網站的 SEO 成功至關重要。
將 H1 標籤與標題標籤匹配
確保 H1 標籤準確反映頁面的主要主題或關鍵字,同時具有描述性和對用戶的吸引力。 標題標籤還應反映相同的關鍵字或主題,但應以簡潔且可點擊的格式出現在搜索引擎結果頁面中。 將 H1 標籤與標題標籤相匹配有助於為搜索引擎和用戶建立一致性和相關性。
另請閱讀:SEO 的元標記:初學者的完整指南
H1 標籤應符合用戶意圖
將 H1 標籤與用戶的搜索意圖相匹配至關重要,因為它可以確保您網頁上的內容準確地滿足用戶的搜索查詢。 搜索引擎努力向用戶提供最相關的結果,因此將 H1 標籤與用戶意圖相匹配會增加相關關鍵字排名更高的機會。
確保您的 H1 標籤可見且未隱藏
確保您的 H1 標籤對用戶可見而不是隱藏很重要,因為它有助於搜索引擎和用戶了解頁面的主要主題或焦點。 隱藏 H1 標籤或使用 CSS 技巧使其不可見可以被搜索引擎視為一種操縱技術,並可能導致懲罰或較低的搜索排名。
此外,如果用戶無法快速確定頁面與其搜索查詢的相關性,則對用戶隱藏 H1 標籤可能會導致混淆和沮喪。 最好讓 H1 標籤在頁面上可見且清晰突出,以便搜索引擎和用戶閱讀。
在 H1 標籤中包含目標關鍵字很重要
在 H1 標籤中包含目標關鍵字很重要,因為它有助於搜索引擎和用戶了解頁面的主要主題或焦點。 目標關鍵字是用戶正在搜索的短語或術語,將它們包含在您的 H1 標籤中可以增加這些關鍵字排名更高的機會。
在 H1 標籤中看到目標關鍵字可以讓用戶放心,他們已經登陸了相關頁面,並可以增加他們留在您的網站並與您的內容互動的可能性。 但是,避免關鍵字堆砌並確保 H1 標籤準確反映頁面內容非常重要。
遵循層次結構的樣式標題
使用 H1 標籤時,遵循層次結構的樣式標題很重要。 這意味著在您的內容中使用 H2、H3 等作為副標題。 這不僅可以幫助搜索引擎了解您的內容結構,還可以讓用戶更輕鬆地瀏覽和瀏覽您的頁面。
保持 H1 標籤簡短
有時,Google 還會將頁面的 H1 標籤顯示為 SERP 上的標題。 H1標籤要簡短,最好在60個字符以下。 如果 Google 搜索引擎決定將您的 H1 顯示為 SERP 中的頁面標題,這將幫助您避免 H1 被截斷。
每頁只使用一個 H1
請記住每頁僅使用一個 H1 標籤。 這個 H1 標籤應該符合用戶意圖並且對用戶可見。 包括您的目標關鍵字並保持簡短和描述性,最好在 60 個字符以下。 按照層次結構的樣式標題使您的內容易於瀏覽。
在每個頁面上使用 H1 標籤
沒有必要在每個頁面上都使用 H1 標籤。 事實上,最好的做法是每個頁面只使用一個 H1 標籤,並使其清晰和具有描述性,包括您的目標關鍵字。 為層次結構使用一致且有組織的標題可以改善用戶體驗和 SEO。
為 H1 使用標題大小寫
使用 H1 標籤時,使用正確的大寫字母很重要。 在 H1 中使用標題大小寫,這意味著將每個單詞的首字母大寫(冠詞、連詞和介詞除外),使您的標題看起來更專業、更精緻。 這也可以使您的內容對用戶和搜索引擎更具吸引力。
使用 H1 標籤作為頁面標題
雖然 H1 標籤可用於頁面標題,但並不總是必要或推薦的。 頁面標題應簡明扼要,準確描述頁面內容。 但是,在內容的標題中使用 H1 標籤可以改善用戶體驗和 SEO。 請記住保持 H1 標籤簡短,每頁僅使用一個標籤,並使用適當的大寫字母。
Scalenut 如何幫助您進行頁面搜索引擎優化
Scalenut 是一個強大的工具,可以幫助您優化網站的頁面搜索引擎優化。 關鍵功能之一是 Scalenut 內容優化器能夠分析您的 H1 標籤並提出改進建議以使其更有效。
使用 Scalenut,您可以輕鬆檢查以確保每個頁面僅使用一個 H1 標籤並包含目標關鍵字。 它提供了有關改進整體標題層次結構的見解,使您的內容更易於瀏覽,對用戶和搜索引擎更具吸引力。
此外,Scalenut 還有一個 SEO 元描述生成器,可以幫助您優化網頁以獲得最大的搜索引擎可見性。
要了解有關頁面 SEO 的更多信息以及如何為獲得最佳結果做準備,請查看這篇深入的 Scalenut 博客“頁面 SEO:搜索引擎初學者指南”。
最後的想法
總之,正確使用 H1 標籤對於改善網站的用戶體驗和 SEO 至關重要。 請記住始終使用正確的大寫字母,並使您的 H1 標籤簡短明了。 Scalenut 是一款出色的工具,可以幫助您優化頁面搜索引擎優化,包括您的 H1 標籤,所以今天就試試吧,讓您的網站更上一層樓。
要深入了解頁面 SEO 的所有內容,請下載我們的最終頁面 SEO 清單並啟動您的內容優化之旅。
關於 Scalenut
Scalenut 是一個由 AI 提供支持的一體式SEO 和內容營銷平台,使全球營銷人員能夠大規模製作高質量、有競爭力的內容。 從規劃、研究、提綱到確保質量,Scalenut 助您做到最好。
使用 AI 助力您的內容營銷活動。 在 Scalenut 上註冊,立即開始創建內容。
H1標籤常見問題解答
H1 標籤如何工作?
H1 標籤是一種 HTML 標籤,用於指定網頁上最重要的標題。 它們向搜索引擎和用戶表明頁面的主要主題是什麼。 應該明智有效地使用 H1 標籤以獲得更好的頁面搜索引擎優化。
主頁上沒有H1標籤是不是SEO有問題?
是的,如果主頁上沒有 H1 標籤,那麼 SEO 可能會出現問題。 H1 標籤向搜索引擎發出關於頁面主要主題的信號,沒有它,搜索引擎可能難以正確索引和排名頁面。 重要的是使用 H1 標籤,即使是在主頁上,以改善網站的 SEO。
多個 H1 標籤對 SEO 是好是壞?
對於 SEO,通常不建議在單個頁面上使用多個 H1 標籤。 它會使搜索引擎混淆頁面的主要主題,從而導致索引和排名不佳。 最好堅持每頁只使用一個 H1 標籤,並使用其他標題標籤(H2、H3 等)來組織子主題。
H1 標籤是 Google 排名因素嗎? - 搜索引擎優化技巧和工具
H1 標籤被谷歌和其他搜索引擎視為排名因素。 正確使用H1標籤有助於提高網頁的相關性和權威性,從而獲得更好的搜索引擎排名。 但是,明智有效地使用 H1 標籤很重要,要使它們簡短、簡潔並與頁面的主要主題相關。 使用關鍵字堆砌或其他黑帽 SEO 策略實際上會損害您網站的排名。
每個頁面只有一個 H1 對 SEO 好嗎?
是的,出於 SEO 目的,通常建議每個頁面只使用一個 H1 標籤。 這有助於向搜索引擎和用戶清楚地表明頁面的主要主題,提高頁面的相關性和權威性。 使用額外的標題標籤(H2、H3 等)有助於進一步組織頁面上的內容。
