如何將 GTM 數據層與您的 A/B 測試工具連接起來
已發表: 2021-12-07
- 什麼是數據層?
- 我可以在數據層中存儲哪些信息?
- 1. 網站上可見的元素
- 2. 源代碼上的可用數據
- 3. Cookie 數據
- 4. 數據庫數據
- 5.電子商務跟踪數據
- 6. 第三方應用數據
- 為什麼需要數據層?
- 它一致地收集所有網站數據
- 它與其他工具集成以確保數據完整性
- 它有助於創建可靠的數據管理策略
- 數據層是什麼樣的?
- 谷歌分析(GA)
- Adobe 分析 (AA)
- 青蒿素
- 谷歌標籤管理器 (GTM)
- W3C
- 數據層最佳實踐
- 哪些 GTM 數據層變量在 A/B 測試中有用?
- 小部件跟踪
- 單頁應用程序 (SPA)
- 網絡表單跟踪
- 各種自定義分析操作
- 如何將 GTM 數據層與您的 A/B 測試工具(以及您的技術堆棧中的其他工具)一起使用
- 將轉換體驗數據推送到 GTM 數據層
- 使用 GTM 數據層將轉換體驗數據發送到 Google Analytics
- 將 GTM 數據層信息推送到您的轉換 A/B 測試
- 1. 高級目標設置
- 2. 實驗場地區
- 3. 實驗受眾
- 結論
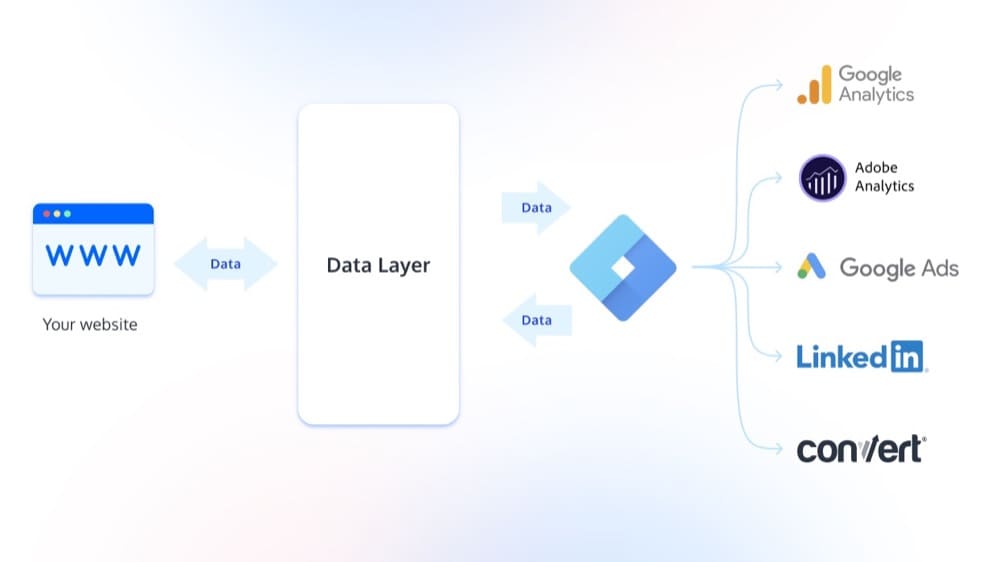
什麼是數據層?
數據層是您的網站和標籤管理解決方案(例如 Google Tag Manager 或 Tealium)之間的中間層,您可以在其中存儲、處理和交換數據。
從技術上講,它是一個 JavaScript 對象,需要插入到您網站上的 <script></script> HTML 標記之間。
您可以將其視為可以保持所有網站數據可訪問的層。
當您將數據添加到數據層時,標籤管理容器可以輕鬆讀取它,這使其非常適合傳輸到各種其他平台,如分析或 A/B 測試工具(想想 Google Analytics、Adobe Analytics、Google Ads、LinkedIn、Convert經驗等)。
數據層中的數據也可以以相反的方式提取,用於網站,以提供個性化的內容和更有針對性的用戶體驗(更多內容將在文章結尾處介紹)。

數據層中的更多數據意味著更好的營銷。
借助您收集的有關用戶行為的信息,可以更輕鬆地為他們提供相關內容和個性化體驗,從而創造雙贏局面:
更好的內容 = 更多參與的用戶 = 促進銷售。
我可以在數據層中存儲哪些信息?
您可以向數據層添加大量屬性,但堅持與您的網站相關的屬性是關鍵。 您需要有意義的屬性才能使其他所有內容都具有上下文並進行組織。
您如何知道哪些數據在您的網站上很重要?
答案很簡單:這對您的組織來說是重要的。 回答以下問題是一個很好的起點:
- 我可以收集哪些信息來幫助我和我的企業了解我的訪問者、我的網站和我的產品之間的互動?
- 如何吸引訪問者訪問我的網站?
- 如何提供真正引人入勝的用戶體驗?
- 如何促使訪客在我希望他們購買的產品上花費更多?
- 如何確保訪問者返回網站?
因此,實施數據層的起點是更廣泛的業務討論,其中包含明確定義的戰略、業務需求和目標。
您將添加到數據層的數據完全取決於您和您的團隊。 但是,如果您難以入門,這裡列出了從網站推送到數據層的常見數據類型列表。
1. 網站上可見的元素
所有可以在您的網站上直觀地看到並且訪問者可以與之交互的數據都可以推送到數據層。
這意味著可以將推薦、徽標、社交媒體、標題、CTA 和圖像等內容提供給其他工具使用。 通常,這些數據是通過使用元素和類來推送的,但也可以直接從 DOM 中完成。
2. 源代碼上的可用數據
您可以推送的下一層網站數據可以在源代碼中找到。 如果您使用源代碼中定義的自定義變量或啟用更好的內容服務,這可用於增強網站分析。
3. Cookie 數據
另一種可以推送到數據層的常見數據類別是 cookie 及其相關值。
例如,假設您想在 cookie 值“utag_env_mycompany_main”發生更改時在網站頂部顯示一條消息。 然後,您需要使用 cookie 名稱向數據層添加一個屬性。 當其值更改時,它將正確生成/填充其數據層值並在您的網頁上顯示消息。
4. 數據庫數據
雲數據庫中的數據也可以推送到數據層。 這可以包括用戶數據、交易詳細信息以及您存儲在數據庫中的任何其他內容。
如果沒有數據層,其他外部工具無法訪問這些數據,因此通過將其推送到那裡,您可以在營銷活動、分析和優化過程中使用它。
5.電子商務跟踪數據
數據層的另一個非常常見的用途是電子商務跟踪。 電子商務跟踪包含有關產品和訂單的有用信息,因此您可以將其推送到您的數據層並稍後在分析平台上使用它,例如,查看您的電子商務網站的運行情況。
您可以推送的其他一些類型的電子商務數據是:
- 產品信息:id、名稱、價格、售價、類別、尺寸、顏色等。
- 訂單信息:id、subtotal、tax、total、shipping、discounts等。
- 用戶信息:id、城市、州、國家、偏好、第一個/最後一個等。
- 頁面信息:時間、促銷可見、產品可見、類別、地區、貨幣等。
- 搜索信息:詞條、結果數量、建議詞條等。
- 事件信息:事件名稱、點擊按鈕的標籤等。
6. 第三方應用數據
如果您使用實時聊天模塊或嵌入式表單等第三方腳本,則這些系統的數據也可以發送到數據層。 例如,如果有人提交了一個表單,那麼您可以推送這個表單提交數據並使其可供其他工具使用。
為什麼需要數據層?
簡而言之,數據層對於做出明智的業務決策至關重要。 它匯總了來自不同來源(如我們上面介紹的那些)的重要數據,並以一種可以幫助您監控三個主要領域的方式對其進行組織:
- 你的網頁,
- 你的工具,
- 和您的組織。
讓我們通過一個例子來說明這一點。 想像一下,您是一家新推出網站的初創公司的營銷總監。 從一開始,數據收集和使用在所有平台上保持一致非常重要。 為此,您需要與您的開發團隊合作設置一個數據層,其中填充與您的組織發展高度相關的信息。
那麼,數據層將如何影響您在三個領域的活動?
讓我們一一介紹。
它一致地收集所有網站數據
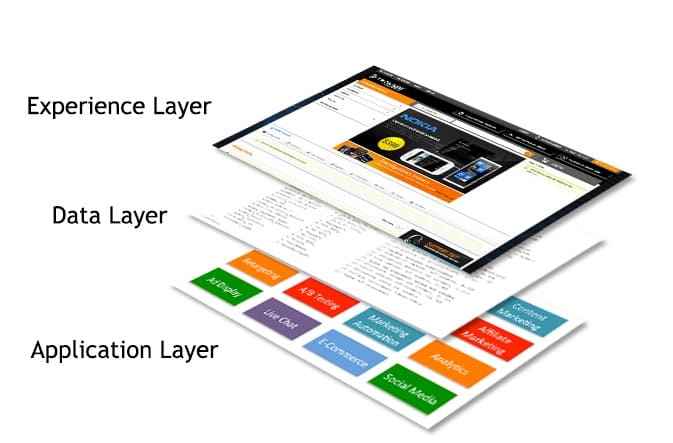
所有網站都由三個不同的層組成,每個層都有不同的用途:
- 體驗/展示層是訪問者所看到的。 它是用 HTML 和 CSS 構建的。
- 定義為 Javascript 對象的數據層是用於收集和管理生成的數據的層。
- 應用層由您連接到網站的所有第三方應用組成,例如 Google Analytics、Adwords、Facebook 等。 這些通常是 JavaScript 腳本。

在上面的三層中,只需要一層。
你能猜到是哪個嗎? (提示:這不是我們迄今為止一直在談論的層,這是一個問題。)
好吧,每個網站都需要有一個表示層; 否則,您實際上沒有網站。
幾乎每個網站都有某種應用層,因為現在我們非常依賴第三方應用程序。
但是,並非所有站點都有數據層,如果沒有數據層,您需要依賴其他兩層才能獲得重要的洞察力。
如果您相信表示層可以為您提供洞察力,那麼無論何時您的開發人員進行簡單的 HTML/CSS 更改,這也會影響您正在收集和使用的數據。
如果你為它使用應用層,那麼每個工具將分別收集自己的數據,並且有不同的命名約定和略有不同的值,因此不允許你聚合數據並檢查你的網站的整體性能。
通過使用數據層,您可以避免這些問題。 您將擁有一個中央數據收集點,其中包含您需要的所有數據。 這些數據不會隨著每次簡單的設計更改而改變,並且會在您使用的所有不同應用程序中使用相同的術語。
它與其他工具集成以確保數據完整性
通過使用數據層,您可以確保連接到您網站的每個工具都具有所需的正確數據。
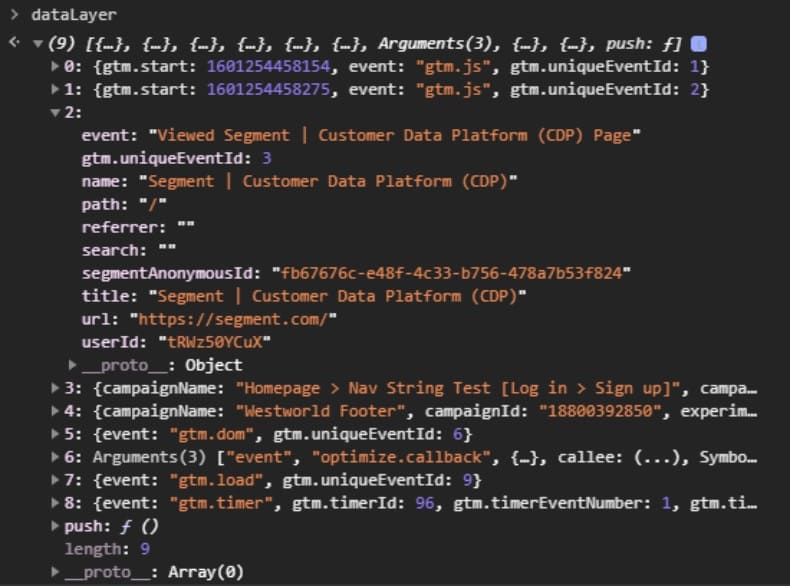
我們來看看 Segment 的 Data Layer:

在這裡,數據層以“dataLayer”開頭並列出了一些事件及其值。 所有這些值都可以通過 GTM、Google Analytics、Facebook、Instagram、Convert Experiences、LinkedIn 等工具訪問,以供日後分析。
上述所有工具將使用相同的名稱來定義事件。 例如,他們都知道流量直接來自您的網站,因為引薦來源值為空。 儘管數據層的定義可能比這更複雜(這就是您需要專業開發人員的原因),但至少您可以放心,您可以在不同的應用程序之間發送一致的數據。
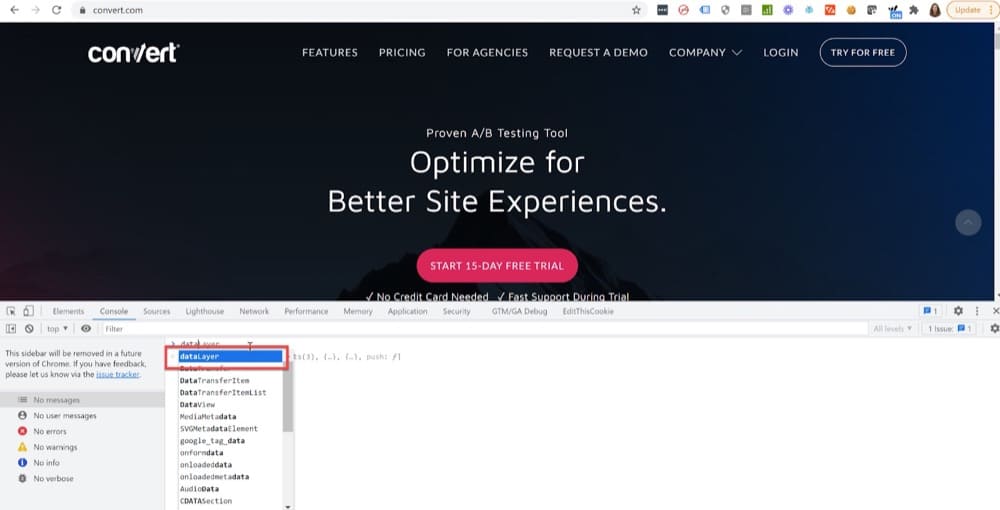
要查找任何站點的數據層,只需打開 Google Chrome 控制台,輸入“dataLayer”並回車即可。
這是它的樣子:

它有助於創建可靠的數據管理策略
數據層將營銷人員和開發人員聚集在一起。 兩方中的每一方都需要帶上自己的專業知識來正確設置並明智地使用它。
營銷人員需要定義和設定自己的期望和目標,而開發人員需要接受這些需求並將它們轉化為有意義的屬性進入數據層。
這些團隊可以共同製定策略來收集整個組織都可以從中受益的數據。
數據層是什麼樣的?
讓我們進入細節。 數據層實際上是什麼樣的?
每個供應商都有不同的數據層格式,所以答案並不那麼簡單。 它看起來有很多種方式。 但為了更容易,讓我們看看幾個常見的供應商特定層,然後是一些常見的標籤管理層。
谷歌分析(GA)
gtag('config', 'GA_MEASUREMENT_ID', {
'page_title' : '產品頁面',
'page_path': '/產品
});
gtag('事件', 'product_seen', {
'名稱' : 'product123',
“價值”:3549,
'event_category' : 'JS 依賴項',
“維度1”:“產品”
});如您所見,GA 將每個數據點作為帶有附加數據的函數調用。 因為一切都是這樣配置的,所以每個頁面或操作本質上都是一個事件。 GA 的數據層只針對他們的標籤,因此與其他供應商一起使用他們的數據需要單獨的數據層或集成。
Adobe 分析 (AA)
s.pageName = "產品頁面"; s.prop5 = "product123"; s.eVar5 = "產品"; s.events = "event1,event1"; 英石(); //或 s.tl() 用於事件
與主要使用命名參數的 GA 不同,Adobe Analytics 主要使用稱為 props、eVar 和 events 的編號變量。 還有一些保留名稱,但大多數都是枚舉的,然後在 AA 產品界面中命名。
與 GA 一樣,AA 的數據層非常特定於他們的標籤,因此與其他供應商一起使用他們的數據需要單獨的數據層或集成。 但是,由於所有數據都附加到全局“s 變量”,因此任何其他供應商都可以訪問它,只要它在會話後沒有被刪除。
青蒿素
utag_data = {
page_name: '主頁',
page_type: '家',
貨幣:美元',
};
// 對於事件
utag.link({
...一些像上面的數據
});Tealium 的標籤管理器是為許多供應商構建的,因此數據層並不特定於任何一個供應商。 它們提供了兩個獨立的平面跟踪層,一個用於頁面視圖,一個用於事件。
任何供應商都可以訪問頁面上的 utag_data 對象,但大多數供應商將通過標籤管理器實現,其中可以根據需要為每個特定供應商補充數據層。
谷歌標籤管理器 (GTM)
數據層 = [{
pageName: '主頁',
頁麵類型:'家',
貨幣:美元',
}];
// 對於事件
數據層.push({
...一些像上面的數據
});與 Tealium 類似,GTM 變量可以任意命名,並且有不同的頁面視圖和事件設置。 但是,與 GA 類似,GTM 的數據層都是基於事件的,因此您不必有任何頁面查看代碼,只需使用 dataLayer.push() 實現所有內容。
W3C
數字數據 = {
pageInstanceID: "MyHomePage-Production",
頁:{
頁面信息:{
pageID: "主頁",
目的地網址:“http://mysite.com/index.html”
},
類別:{
primaryCategory: "常見問題頁面",
subCategory1: "產品信息",
頁麵類型:“常見問題”
},
屬性:{
國家:“美國”,
語言:“en-US”
}
}
};與 Tealium 和 GTM 類似,W3C 數據層可以使用您自己的所有自定義變量名稱,並且通常不是特定於供應商的。 然而,這個標準的定義要好得多,並且每個數據層部分都在某種程度上分組為類型。
數據層最佳實踐
如您所見,使用數據層會很快變得非常複雜。 因此,盡可能保持簡潔將為您節省大量時間和麻煩。
以下是一些額外的最佳實踐,可讓您的數據層為您服務,而不是對您不利:
- 命名約定- 以獨特的方式命名數據層中的所有事件和屬性,但也易於公司中的每個人理解。
- 創建文檔——儘管一開始看起來很簡單,但您的數據層可能會變得複雜(如果處理它的團隊發生變化會發生什麼?)您需要有一個地方可以記錄數據層中使用的所有變量。
- 計劃開發人員的工作– 由於數據層是營銷人員和開發人員之間的共同努力,因此請提前計劃開發人員的時間。 組織需要添加的所有內容,然後批量構建所有其他即時更改,以優化開發工作時間。
- 考慮網站更改——當團隊進行網站更改時,與他們分享哪些更改需要傳輸到數據層。 這樣可以節省時間和金錢,每個人都很開心。
哪些 GTM 數據層變量在 A/B 測試中有用?
現在我們已經涵蓋了理論部分,讓我們通過一些實際示例來教你知道如何做。
如前所述,如果使用得當,數據層會增強您的事件跟踪能力。
讓我們來看看一些強大的用例及其相關的 GTM 數據層變量,這些變量可用於 A/B 測試。
小部件跟踪
假設您想對您的實時聊天小部件進行 A/B 測試,以了解您的網站用戶的參與度。 您將無法通過訪問標籤管理系統變量來完成此操作,因為聊天小部件是訪問者查看頁面時加載的網站的外部部分。
因此,您需要使用 GTM 推送方法將與聊天小部件相關的所有用戶操作發送到數據層,然後在您的 A/B 測試中使用它們。
當用戶在您的網站上與實時聊天交互時,您可以生成自動數據層事件,如下所示。 例如,在用戶開始聊天、發送消息、輸入電子郵件或聊天代理響應時收集數據和/或觸發轉化:
數據層 = [{
'livechatStarted':是的,
'livechatMessagefromAgent': Agent_A,
'livechatMessagefromUser':麥迪,
'livechatUserEnteredEmail: 真
}];單頁應用程序 (SPA)
SPA 的行為與普通站點不同,因為它們在同一頁面 URL 上重寫內容,而不是加載全新的頁面 URL。

這就是為什麼跟踪單頁應用程序 (SPA) 需要一些額外的工作。 默認情況下,它們需要自定義實現來正確跟踪所有內容。
SPA 上的 A/B 測試通常也需要與其他實驗不同的處理方式。 由於訪問者導航的 URL 沒有變化,因此無法使用標準方法觸發實驗。
一種方法是手動實現所有自定義事件(一項非常耗時的任務)。 另一種方法是使用您的數據層來觸發體驗。
當 SPA 站點上加載新內容時,或者當 SPA 頁面上發生用戶操作時,您可以更新數據層。
這是一個示例數據層,我們在其中跟踪頁面名稱 - 當它發生更改時,它會觸發 A/B 測試:
數據層 = [{
pageInstanceID: "啟動演示站點",
頁:{
頁面信息:{
頁面ID:'2745374',
pageName: 'acs 演示 - 產品列表頁面'
}
}];網絡表單跟踪
A/B 測試中 GTM 數據層的另一個常見用例是測試 Web 表單。
當用戶通過表單輸入數據時,您可以利用數據層將關鍵信息從表單自動推送到數據層。 例如,每個表單提交都包括表單 ID、表單放置和位置以及用戶提交的所有數據。
然後,您可以在 A/B 測試中使用表單數據,根據用戶輸入的值個性化內容,並提高追加銷售和交叉銷售率。
數據層 = [{
表單自動值:{
表單ID:3826,
表單字段值:{
名: {
id: '名字',
值:'測試',
標籤:'*名字',
名稱:'名字',
類型:'文本'
}
}];各種自定義分析操作
希望上面的示例讓您了解可以在何處使用數據層。
如您所見,數據層的範圍很廣。
雖然它可以幫助進行複雜的跟踪,但您也可以利用它來觸發不太複雜的情況:
- 任何類型的自定義事件,例如單擊 CTA、從下拉菜單中選擇字段、更改輪播上的圖像或
- 自定義維度值,例如用戶訂閱、用戶購買。
如何將 GTM 數據層與您的 A/B 測試工具(以及您的技術堆棧中的其他工具)一起使用
到目前為止,我們已經看到,數據層可以用於各種事情。
現在讓我們看看您如何將它與您的 A/B 測試工具一起使用,以便為您的測試提供更多功能! 我們將深入了解每個步驟,然後展示一些將其用於 A/B 測試時的示例!
我們將介紹轉換體驗中的每個步驟,因此,如果您已經是用戶,讓我們一起探索以下每個步驟。 如果不是,請註冊免費試用並試一試! (您需要創建一個帳戶,但不需要信用卡。)
將轉換體驗數據推送到 GTM 數據層
將數據層與您的轉換帳戶一起使用的一種方法是將 A/B 測試數據推送到您的數據層,然後在其他工具中使用它。
確保將轉換跟踪代碼和 GTM 代碼都添加到您的頁面。 轉換在頁面上觸發的實驗將被推送到 GTM 默認 dataLayer 對像中以進行進一步處理。
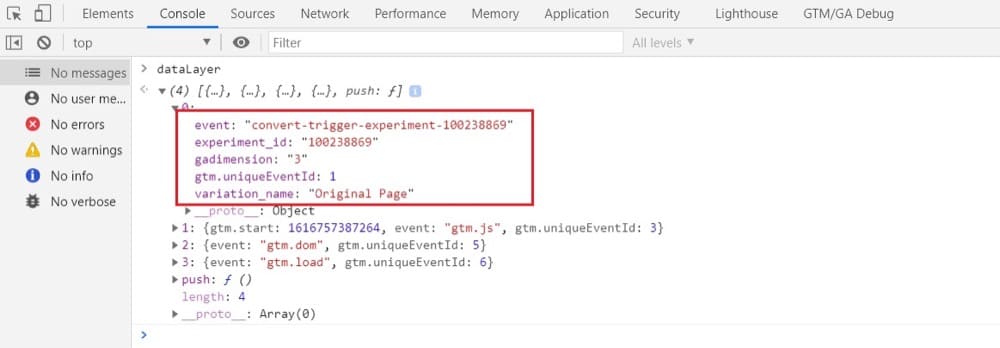
以下是推送到 GTM dataLayer 的 Convert 對象的 4 個關鍵元素,需要注意:
- “事件” ——它通常看起來像這樣:“convert-trigger-experiment-{experiment_id}”
- “experiment_id” ——包含在轉換體驗應用程序中觸發的實驗的 ID;
- “variation_name” - 具有所選變體的值變體名稱,如在 Convert Experiences 應用程序中找到的
- “gadimension” ——如果啟用了 Google Analytics 集成並選擇了維度,則它包含 GA 集成中設置的維度值。
這是一個示例:
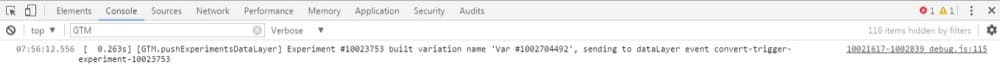
dataLayer.push({ "event":"convert-trigger-experiment-1234", "experiment_id":"1234", "variation_name":"測試變體", "gadimension":"1" });如果您使用帶有 Convert Debugger 擴展程序的 Google Chrome 控制台來調試潛在問題,那麼當 Convert 將數據推送到 GTM 數據層時,效果如下:


使用 GTM 數據層將轉換體驗數據發送到 Google Analytics
您的寶貴數據不應該只存在於 Google 跟踪代碼管理器中,因此讓我們向您展示如何將其發送到您堆棧中可能擁有的其他工具。
我們將從谷歌分析開始。
那麼如何在 Google Analytics 中使用數據層呢?
首先,讓我們分析如何通過自定義維度將觸發的變體發送到 Google Analytics(Universal Analytics analytics.js 或 Global Site Tag gtag.js)。 要將數據發送到 Google Analytics,我們將使用自定義事件。
每次創建實驗時,您都必須在 GA 中為其分配自定義維度(並確保在啟動實驗之前創建它!)。
1. 在 GA 中創建自定義維度
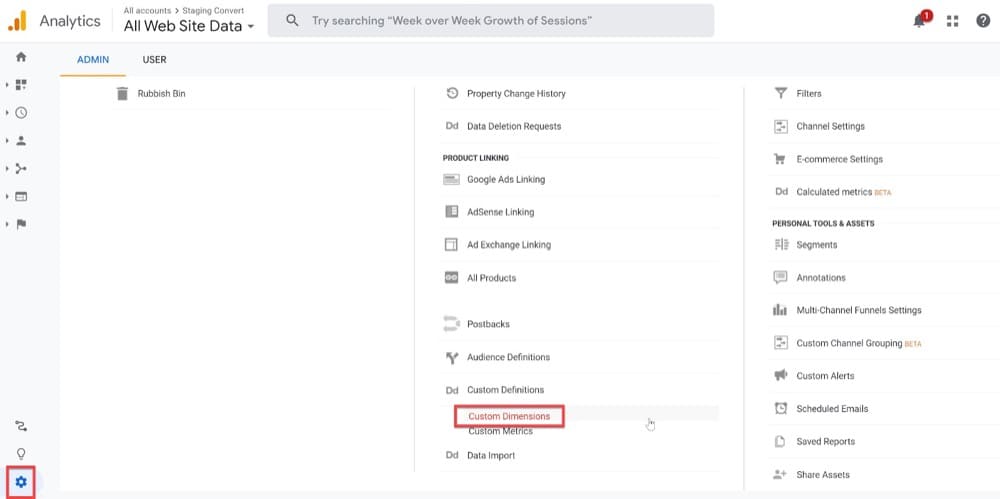
首先,轉到 GA 中的管理部分並找到自定義維度:

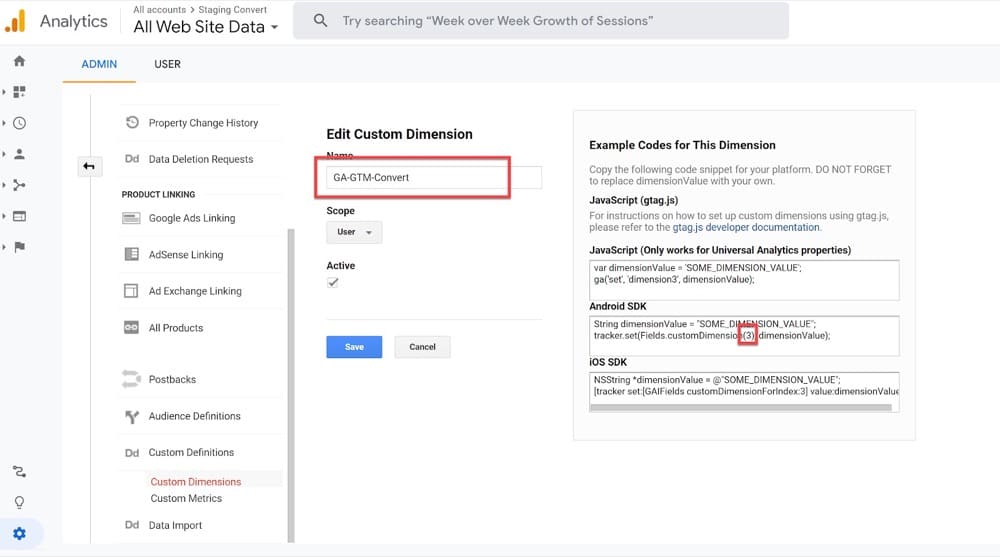
然後,創建一個新的用戶範圍的自定義維度並記住索引值:

2.啟用GA集成
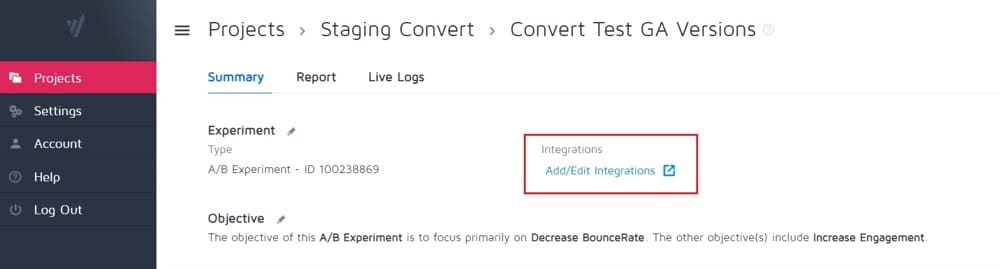
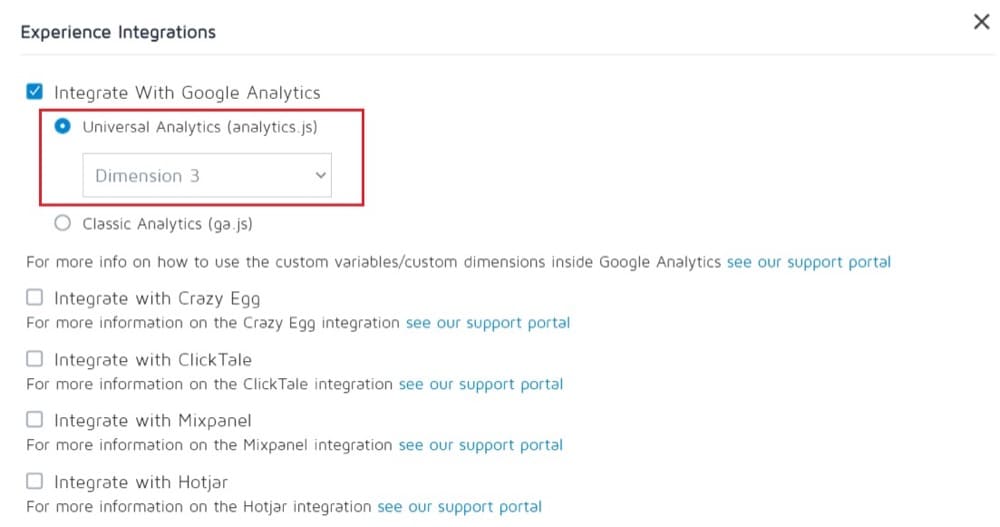
在轉換體驗中,轉到您的 A/B 測試摘要頁面,然後從添加/編輯集成中啟用 GA 集成:


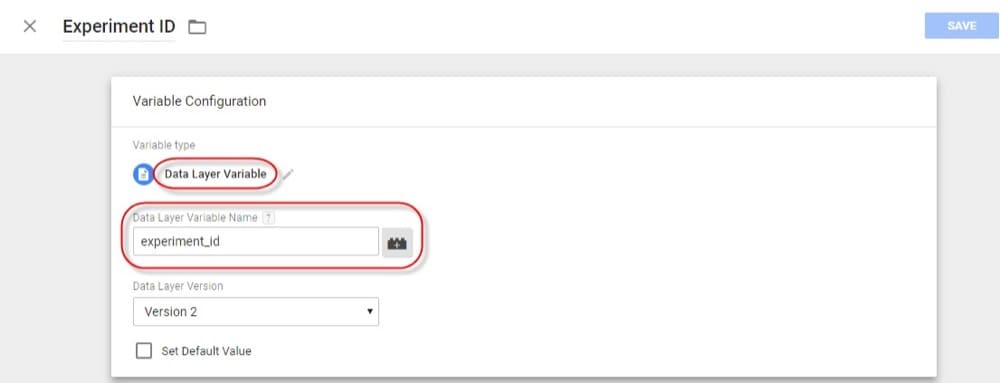
3. 在您的 GTM 帳戶中創建 Experiment ID Data Layer 變量
實驗 ID 數據層變量將存儲轉換實驗ID 值。
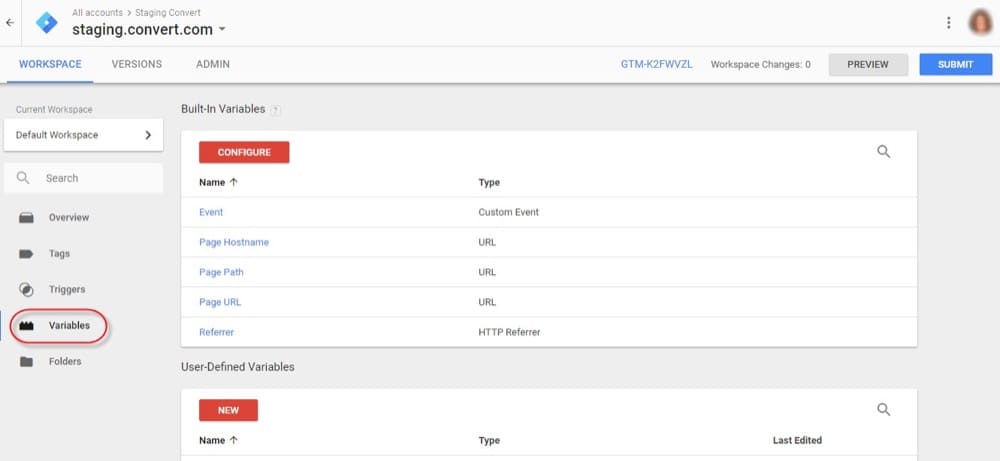
要創建變量,請打開 Google 跟踪代碼管理器並轉到變量:


給它一個描述性的名稱,分配類型數據層變量並在數據層變量名稱字段中填寫experiment_id :

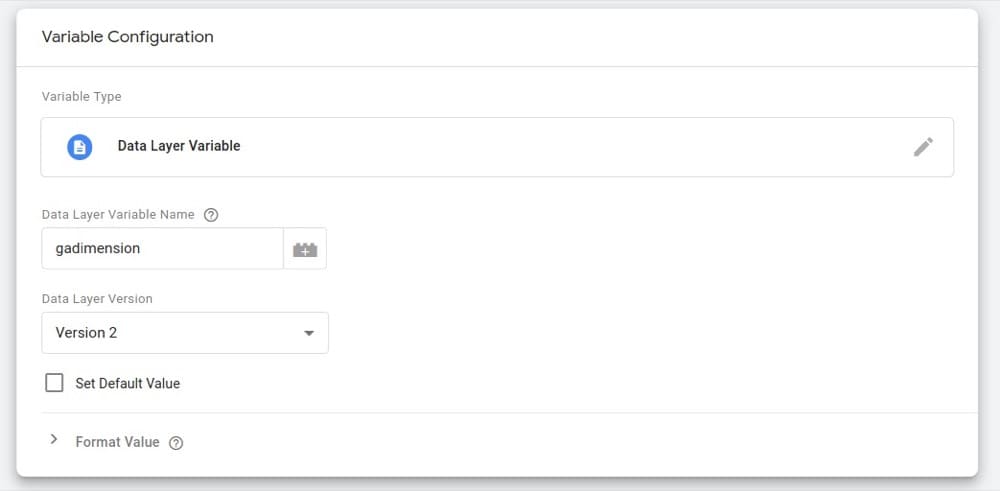
4. 在 GTM 中創建維度數據層變量
GTM 中的維度數據層變量將存儲轉換幾何尺寸值。
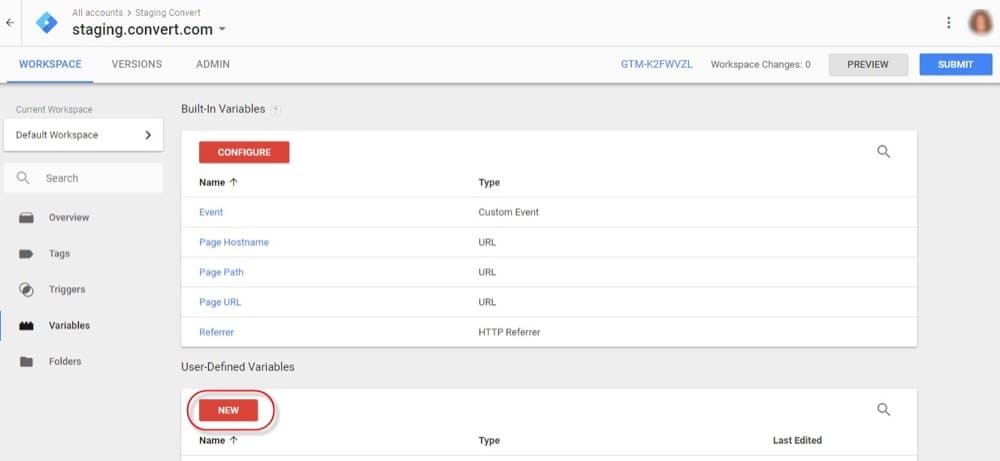
要設置它,和以前一樣,轉到變量並創建一個新的用戶定義變量。
給它一個描述性的名稱,然後選擇變量類型下的數據層變量。 然後,點擊保存:

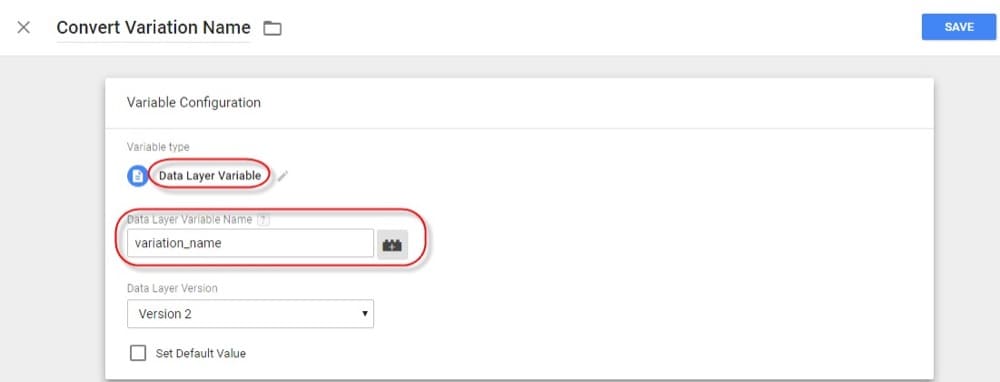
5. 在 GTM 中創建變體名稱數據層變量
變體名稱數據層變量將存儲轉換變體名稱值。
要再次創建它,請轉到變量並創建一個新的用戶定義變量。 為其命名並將其分配為數據層變量。 不要忘記點擊保存:

6.創建一個新的GTM標籤
在 GTM 中,找到標籤,然後新建:

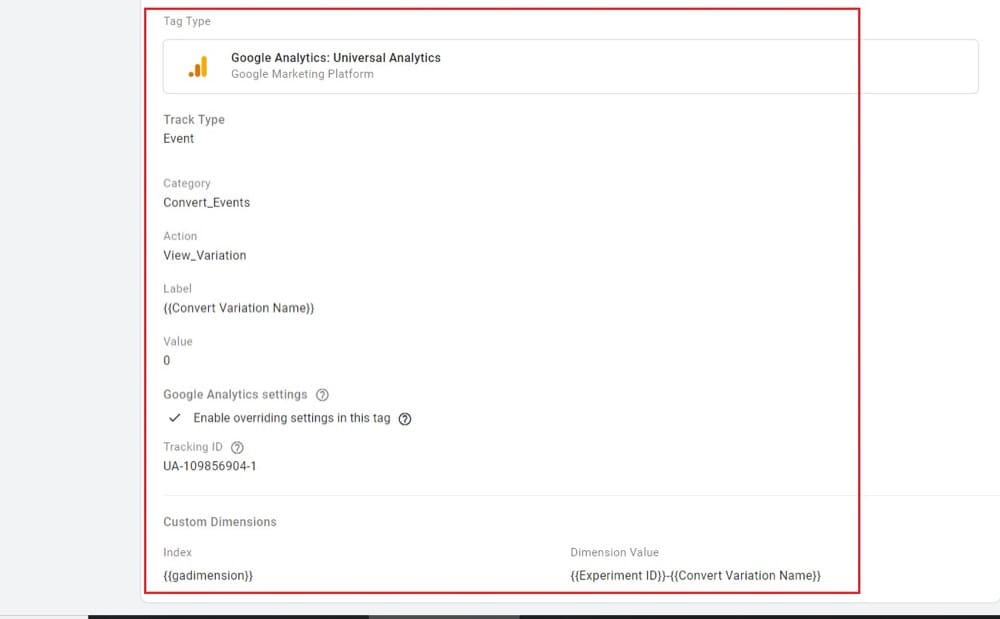
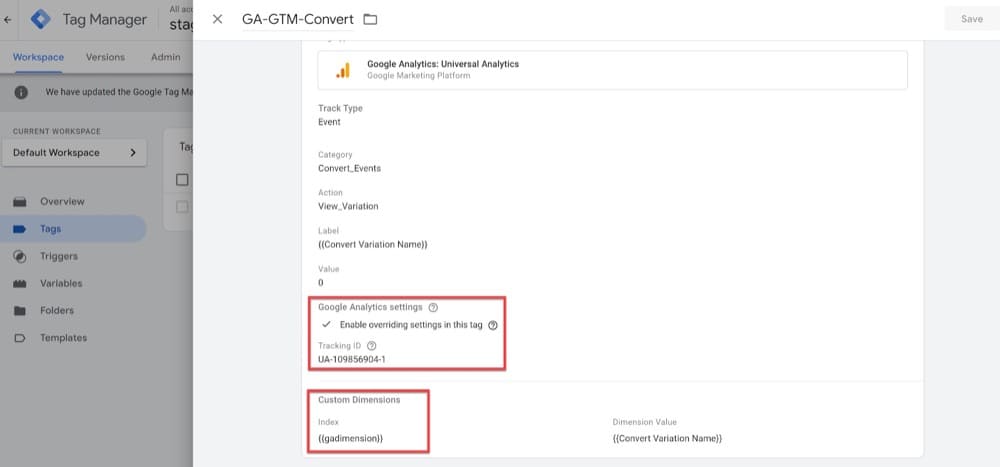
為您的標籤命名。 選擇類型 Universal Analytics 作為您的標籤類型和類型事件作為跟踪類型。 填寫所有其他字段,如下例所示:

不要忘記在此步驟中選擇您的 GA 帳戶。 添加我們上面談到的自定義維度,然後只需使用我們之前創建的 GA Dimension GTM 變量:

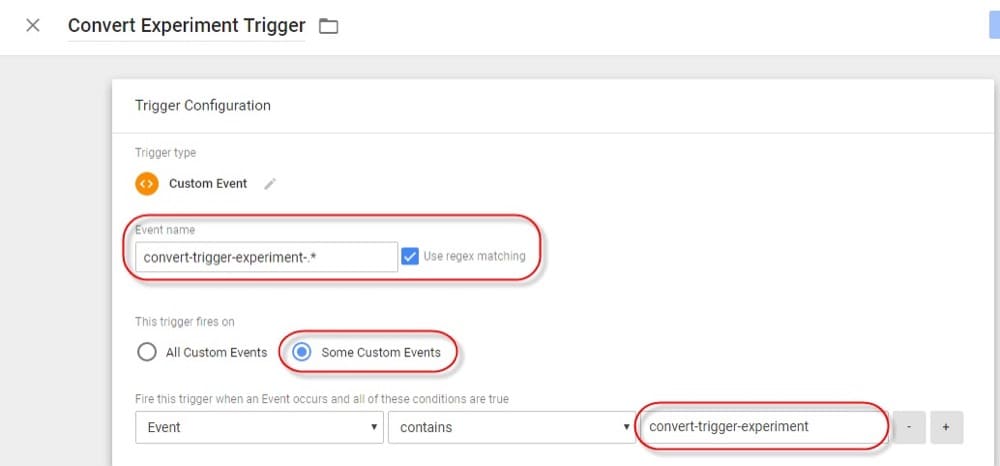
選擇觸發規則以觸發代碼。 要創建新觸發器,請單擊觸發器配置,命名觸發器,然後選擇一些自定義事件:

每次觸發實驗時,此規則都會觸發代碼。
7. 在 GA 中創建自定義報告
A/B 測試是營銷的重要組成部分,但僅僅運行測試是不夠的。 您需要從這些實驗中產生的見解才能使它們有效。 那麼讓我們看看如何在 Google Analytics 中分析您的結果。
在 GA 中,轉到“自定義”,然後創建一個新的“自定義報告”。 在自定義維度中選擇向下鑽取維度。 配置您可能需要的任何過濾器,然後點擊保存。
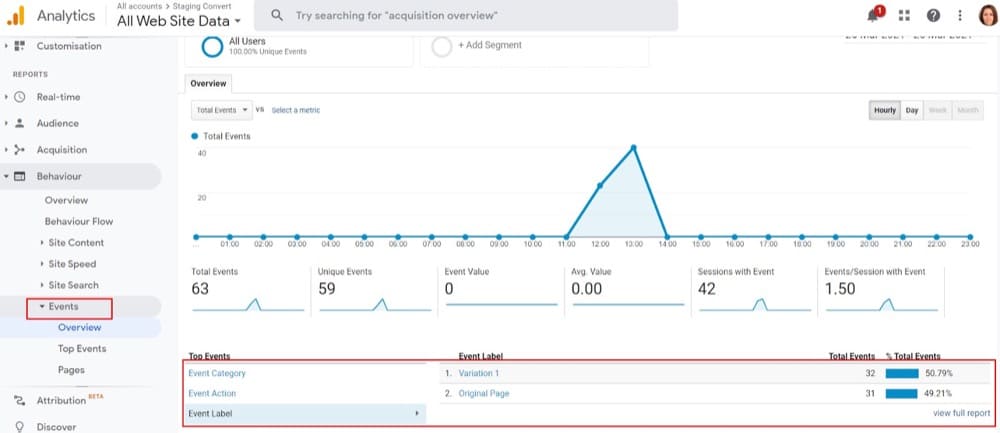
8. 在您的 GA 事件報告中查看數據
在您的事件報告中,您還可以在行為事件中找到我們作為事件發送的轉換數據,如下所示:

將 GTM 數據層信息推送到您的轉換 A/B 測試
到目前為止,我們已經介紹瞭如何將數據從轉換體驗添加到您的 GTM 數據層。 但你不認為是這樣,是嗎?
有了這兩個強大的平台,你可以做更多很酷的事情。
添加到數據層的數據可以發送到轉換體驗,用於將訪問者存儲到您的體驗和個性化中。
目前,您可以通過三種方式將數據層定位與轉換體驗結合使用:
1. 高級目標設置
如果您已經使用 dataLayer 事件通過 GTM 跟踪轉化,那麼您將大有收穫。
您可以使用這些轉化事件來觸發轉化體驗中的目標。 一些可用於觸發轉換目標的事件包括:
- 點擊不同的按鈕
- 點擊電話號碼
- 點擊 WhatsApp 按鈕
- 謝謝登陸頁面(下單後)
- 添加到購物車按鈕
- 從購物車按鈕/鏈接中刪除
- 結帳流程/漏斗
- PDF下載
- 頁面加載
- 觀看的 YouTube 視頻
- 滾動深度
要進行設置,我們需要使用 Convert JavaScript Triggered Goal 代碼實現 GTM 標記,該代碼將用於觸發我們想要跟踪的 GTM dataLayer 事件。
首先,假設您創建了一個名為“TestAction”的事件(例如,對於上述事件之一),它通過以下方式被推送到 GTM 數據層中:
窗口.dataLayer = 窗口.dataLayer || []
window.dataLayer.push({
事件:'TestAction'
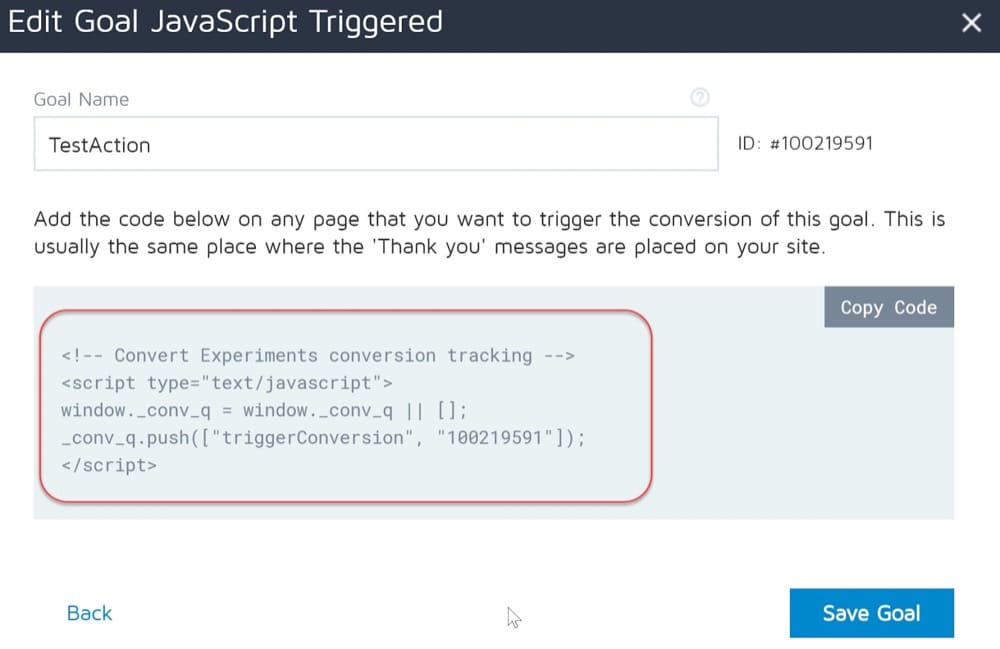
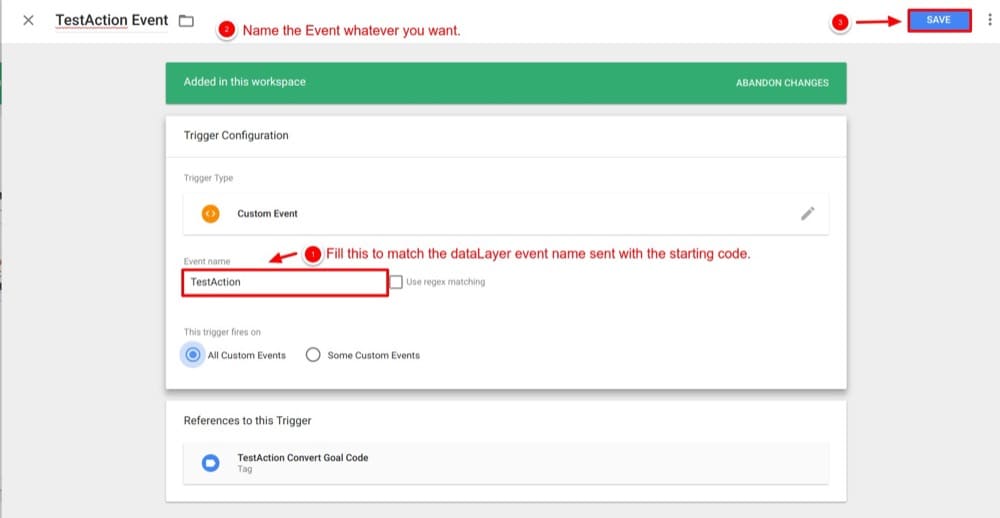
});然後,您可以在 Convert 體驗中創建一個 Javascript 觸發目標:

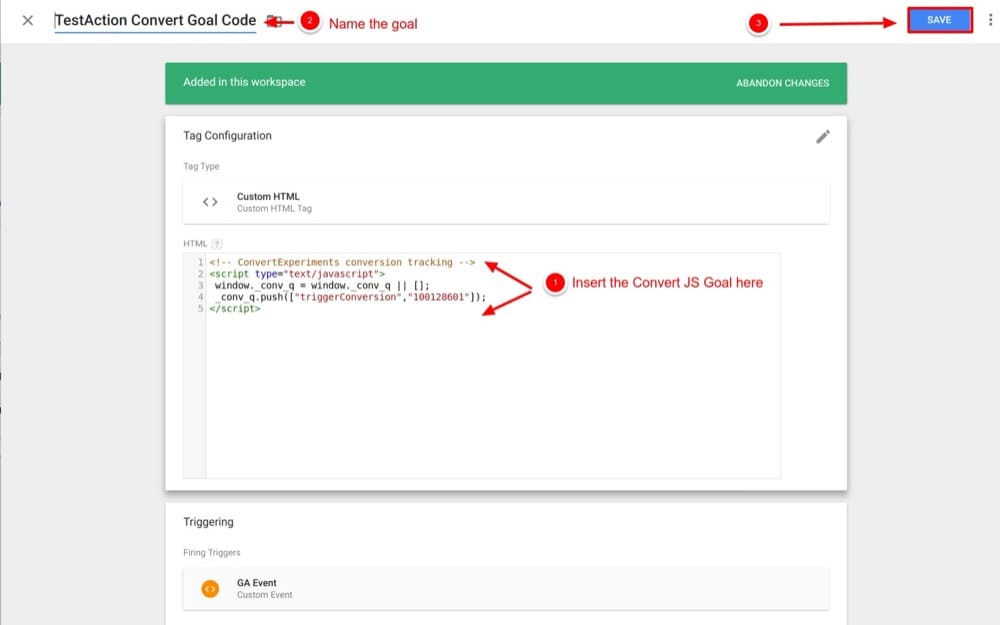
並使用在 GTM 標記內生成的代碼,特別是在自定義 HTML 標記中:

作為此標籤的觸發器,您可以使用自定義事件“TestAction”:

這樣,每當您的網站上發生操作時,您都可以觸發轉換目標並衡量其成功與否。
2. 實驗場地區
您還可以根據數據層屬性在特定頁面上運行實驗。
對於使用 dataLayer 事件來跟踪單頁應用程序 (SPA)上的網站狀態的用戶,此功能非常實用。
這些 dataLayer 事件可用於觸發輪詢實驗。 其工作方式是配置 GTM 以在將事件推送到 dataLayer 時觸發輪詢代碼或手動實驗激活代碼。
例如,只要用戶在網頁/網站/Web 應用程序的狀態之間導航,您就可以激活 dataLayer.push 代碼和 Convert 體驗。
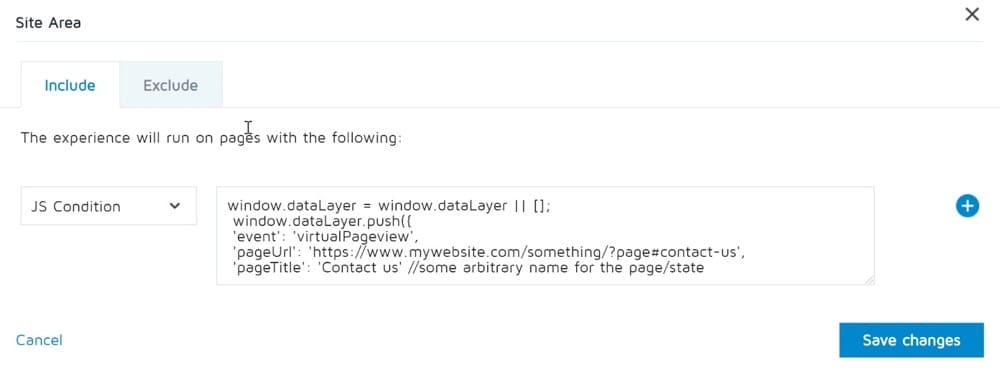
這是您的開發團隊可以使用的示例代碼片段:
窗口.dataLayer = 窗口.dataLayer || [];
window.dataLayer.push({
'事件': '虛擬頁面瀏覽',
'pageUrl': 'https://www.mywebsite.com/something/?page#contact-us',
'pageTitle': 'Contact us' //頁面/狀態的任意名稱
}); 
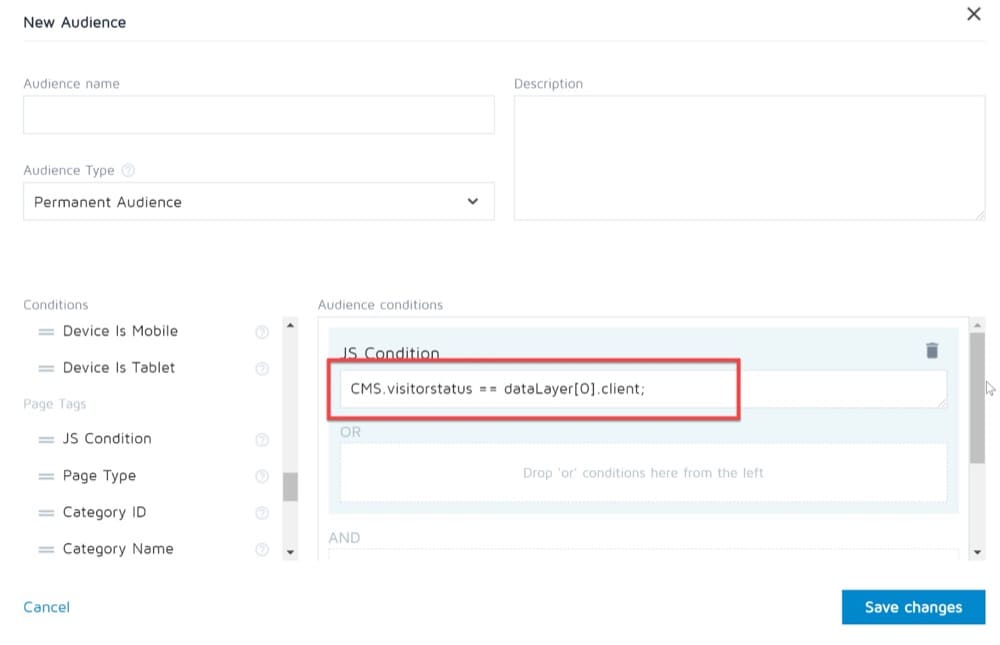
3. 實驗觀眾
最後,您可以對數據層中定義的特定訪問者組運行實驗。
例如,如果您設置了一個由訪問者狀態(客戶端或匿名)定義的數據層變量,那麼您可以利用它在特定的細分市場上運行實驗,例如客戶端:

如您所見,到處都有數據。 只要用戶與您的網站進行交互,就會有描述這種關係的數據。
組織這些數據並評估其影響是最大化成功的關鍵。 使用數據層,您可以正確構建組織的信息,以分析用戶如何與網站的不同部分進行交互——例如,他們一次又一次地訪問哪些頁面——並使用這些見解來優化他們的未來體驗!
結論
歸根結底,數據層是一個強大的工具,可以為您提供對客戶群的無與倫比的洞察力。 憑藉其廣泛的範圍和詳細的跟踪功能,您將能夠在您的 A/B 測試及其他測試中利用它來提高轉化率並增強您的指標。