Google 頁面體驗更新的更新信息
已發表: 2021-04-01谷歌去年宣布,他們將對網站的核心排名因素進行更新。 儘管谷歌不斷更新其算法以更好地為用戶服務,但谷歌並不經常宣布改變排名因素或明確說明排名因素。

考慮到這一點,讓我簡要介紹一下當前的排名因素,5 月份的更新會發生什麼變化,以及如何為這次更新做準備。
當前經驗排名因素
目前有四個明確規定的經驗排名因素:
- 移動友好性
- 安全瀏覽
- 安全 HTTPS
- 沒有侵入性的插頁式廣告。
這些因素會影響網站的排名,並創造更安全的用戶體驗。 網站的每個頁面都應該適合移動設備,並且可以跨設備高效使用。 它們應該具有安全連接(HTTPS),並且不會傷害與網站交互的用戶(安全瀏覽)。 最後一個因素,沒有侵入性的插頁式廣告,是指煩人且通常有害的彈出窗口。
就目前而言,上述排名因素主要集中在網站的功能和安全性上。 然而,用戶與網站的交互不僅僅是功能。 谷歌在 5 月份推出的新更新中已經考慮到了這一點。
Page Speed 體驗更新將於 2021 年 5 月推出
5 月的更新將側重於用戶對網站的體驗以及頁面的功能。 將添加三個核心 Web Vitals (CWV) 到已知排名因素:加載、交互性和視覺穩定性。

- 加載——這將通過最大內容繪製 (LCP) 來衡量,或者當頁面的最大視覺元素加載到頁面上時。
- 交互性——這將通過首次輸入延遲 (FIP) 來衡量,即用戶交互(即單擊按鈕)與瀏覽器對操作的響應之間存在多長時間的延遲。
- 視覺穩定性——這將通過累積佈局偏移 (CLS) 或用戶滾動時頁面元素的穩定性來衡量。
這些因素中的每一個都衡量用戶在瀏覽網站時的體驗。 如果頁面加載不快,即使內容非常棒,用戶也可能在閱讀內容之前就離開了。 如果用戶不能足夠快地點擊按鈕或與頁面交互,則會在用戶體驗和他們完成所需任務(即購買商品)的能力方面產生摩擦。 最後,如果用戶試圖與頁面進行交互,但當他們點擊按鈕時頁面移動了,這可能會導致令人沮喪的體驗。 可以在這裡看到一個很好的例子。
目前,沒有明確定義的指標來衡量用戶對網站的體驗,而這正是谷歌試圖改變的。 在優化網站時,用戶體驗是非常重要的考慮因素,而且要考慮的不僅僅是速度。 為用戶創造最佳體驗將鼓勵他們返回您的網站,並更快地提供他們正在搜索的內容。
John Mueller 表示,Core Web Vitals 將使用域級別(或網頁分組)的字段數據來建立排名。 現場數據意味著排名將基於真實站點交互而不是模擬交互,例如實驗室數據,並且算法將查看用戶與之交互的所有頁面(有時包括無索引頁面)。 在域級別查看 CWV 意味著 Google 將分析整個網站,而不是逐頁分析。 這是由於某些頁面沒有足夠的數據點讓谷歌做出準確的排名。
雖然谷歌更加關注用戶體驗,但這並不意味著內容或其他指標將被忽略。 在對頁面進行排名時,Google 的算法將考慮所有排名因素、新的 Core Web Vitals、鏈接和內容。
此外,Google 願意接受有關 CLS 指標的反饋。 您可以閱讀有關該指標的開發人員計劃的更多信息,並就他們可能會懲罰引人入勝的頁面的解決方案提供反饋。 他們正在研究的兩個問題是移動內容的無限滾動頁面或單個應用程序頁面。
[案例研究] SEO 講故事來銷售您的 SEO 項目
如何準備
谷歌宣布他們將在 2021 年 5 月推出此更新; 這為我們提供了兩個多月的時間來準備和優化網站。 我們可以分析各種工具和常見問題,以確保網站已準備好進行更新。
工具
以下工具按簡單性和易用性列出,從最簡單的工具到最適合開發人員的工具:
- Search Console 的新核心網絡生命力報告已集成到 GSC 中,以匯總您網站的表現。 它可以在左側菜單中找到。

- Web Vitals Chrome 擴展,用於從瀏覽器快速訪問用戶體驗指標。
- PageSpeed Insights 著眼於網頁的速度,並將納入新的體驗指標。
- DevTools 中的 Lighthouse 允許您在任何頁面上運行報告,並顯示可訪問性、安全性、頁面速度和體驗、SEO 等的質量。

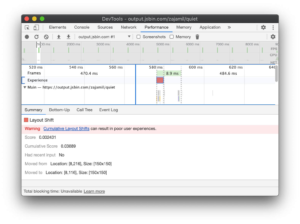
- DevTools Performance 面板中的 Experience 部分可以更準確地描述 CLS 發生的位置。

- 新的 Chrome 用戶體驗報告 API 可讓您訪問長達 28 天的 URL 歷史體驗數據。
行動
以下是準備 2021 年 5 月更新時從哪裡開始的一些建議。 它們將按技術和內容準備進行分組。

技術準備
- 為圖像和其他元素指定空間——這種優化與 CLS 和用戶的頁面體驗直接相關。 嘗試單擊按鈕只是讓頁面移動並且您點擊加載廣告是令人沮喪的。 為避免這種體驗,您可以在 CSS 中指定圖像並添加尺寸。 這告訴瀏覽器稍後會加載某些內容,並會減少頁面的“跳躍性”。
- 加快服務器速度——服務器響應請求的速度越快,頁面加載速度就越快。 最好評估您的託管平台、服務器的設置方式以及數據庫的工作方式。 託管平台應該以合理的價格表現良好,並且服務器應該使用最新版本的 PHP 進行設置。 了解您的數據庫如何工作以及服務器如何響應請求可以揭示提高速度的機會。 考慮 CDN(如 Cloudflare)和首字節時間 (TTFB) 也很重要。 Cloudflare 集成了有助於加快網站速度的機制,例如服務器更接近以及存儲資產的自動縮小和壓縮。 這對於技術棧較舊的網站很有幫助。
- 關鍵 CSS – 為了減少服務器響應每個請求所花費的時間,您可以查看關鍵 CSS。 CSS 文件往往很大,瀏覽器讀取、處理和呈現頁面需要一段時間,這意味著用戶查看頁面需要更長的時間。 在 HTML 中添加專用於首屏內容的 CSS 並稍後加載更大的文件有助於改進 LCP。 通過使用 CSS 詳細說明頁面的關鍵元素並將其內聯到代碼中,頁面可以加載得更快——增強用戶體驗。
- 加載第三方腳本– 頁面速度也會受到外部來源的影響,例如第三方廣告腳本。 如果您使用廣告腳本,請確保您確實想要使用該廣告腳本並考慮異步加載腳本。 這允許瀏覽器在請求外部信息之前構建頁面。 您還可以向
script標籤添加 async 或 defer 屬性以幫助加載,這會告訴瀏覽器在後台加載腳本時繼續渲染其他元素。 另一種選擇是測試帶有和不帶有腳本的頁面,以查看哪些腳本對 LCP 和 CLS 有很大影響。 - 查看沒有索引的頁面– 由於 Mueller 關於在域級別分析網站或使用 CWV 頁面分組的聲明,因此查看沒有索引的頁面以提高速度性能非常重要。 儘管谷歌不會在搜索結果中對這些頁面進行排名,但用戶會與沒有索引的頁面進行交互,這就是更新的重點——用戶交互。 這對於沒有很多頁面供 Google 逐頁收集數據點的小型網站尤其重要。 較大的網站可能能夠避免頁面速度慢、無索引的問題,但他們應該意識到 Google 可能會在 WCV 排名信息中使用它們。
[案例研究] SEO 講故事來銷售您的 SEO 項目
內容準備
- 圖片——網頁上的圖片會影響每個核心網絡生命力。 正確上傳所需大小的圖像並很好地壓縮它很重要。 圖片往往對 LCP 的影響最大,優化圖片會對用戶的第一印象和頁面體驗產生巨大影響。 通過 srcset 屬性定義像素大小以響應瀏覽器的大小、rel=preload 函數以及使用 WebP 格式也很有價值。
功能 例子 srcset 屬性 img src="small.jpg" alt="…"/相對=預載 link rel="preload" as="image" href="important.png"WebP 格式 下載適用於 Linux、Windows 或 Mac OS X 的預編譯 cwebp 轉換工具。 一起使用這些功能可以顯著提高頁面加載速度。
要記住的功能
除了 CWV 排名因素和新工具外,谷歌還表示,無論 AMP 設置如何,表現出色的網站都可以出現在頭條新聞中。 對於任何與新聞相關的網站或那些試圖通過文章獲得知名度的網站來說,記住這一點很重要。
此外,Google 可能會在搜索結果中突出顯示表現異常出色的網站,這些網站可以在 Google Search Console 中進行監控。 新圖標將如下所示: 
Peyman Khalili 的截圖
在查看精選片段以及您的網站為給定查詢控制多少 SERP 時,請記住這一點。
谷歌尚未宣布推出的確切日期或它將對網站產生多大的影響。 但是,有了這個提前通知和新排名因素的公告,我們可以讓網站盡其所能做好準備。
