如何提高您的 Google PageSpeed Insights 分數
已發表: 2017-04-11提高 pagespeed insights 轉化率的最簡單方法可能與改進標題或更改 CTA 按鈕的顏色無關。 相反,它是關於提供更快的用戶體驗。
谷歌的研究發現了轉化率和加載時間之間的聯繫。 它還表明您可能會因為滯後的點擊後登錄頁面而失去一半的潛在客戶。 幸運的是,您可以使用一種工具來確定是什麼減慢了速度。
谷歌對頁面速度的研究
在點擊了 900,000 個廣告後,谷歌的研究人員發現移動點擊後登錄頁面的平均加載時間令人尷尬,只有 22 秒。 這比大多數不耐煩的互聯網用戶在放棄頁面之前等待的時間長 7 倍多——準確地說是 53%。

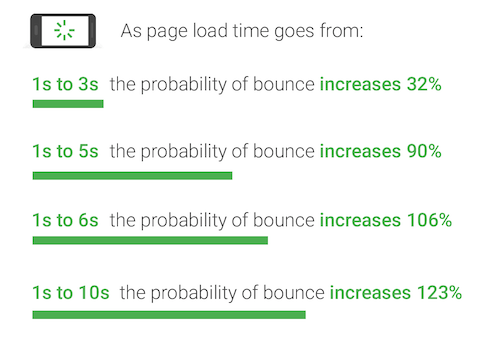
如果您的頁面加載時間超過 3 秒,則超過一半的潛在客戶甚至在看到它之前就離開了。 好像這還不夠糟糕,研究發現,每過一秒,頁面就不會加載,更多的訪問者會跳出:

借助 SOASTA 的機器學習技術,研究人員發現了加載時間、頁面權重(數據大小)和轉化率之間的相關性。 基本上,“更重”意味著更慢。 具體來說,當頁面上的元素(文本、圖像等)數量從 400 增加到 6,000 時,您轉換訪問者的機會會下降 95%。
點擊鳴叫
但是,如果您的頁面加載緩慢,查明問題並不總是那麼容易。 雖然文本的數量和圖像的數量一目了然,但諸如過多的 JavaScript 和過多的重定向之類的問題卻不是。
幸運的是,有一個免費工具可以用來準確找出導致頁面加載時間變慢的原因。
什麼是 Google PageSpeed Insights?
Google PageSpeed Insights 是一款可讓您快速輕鬆地測試網頁速度的工具。

輸入一個 URL 並點擊“分析”,您將很快得到一份基於兩個參數的導致該網頁變慢的詳細報告,以及有關如何修復它的建議。
- 參數 1:首屏加載時間。 這是在用戶請求新頁面後頁面顯示首屏內容所花費的時間。
- 參數 2:整頁加載時間。 這是瀏覽器在用戶請求後完全呈現頁面所花費的時間。
根據谷歌的說法,它是這樣工作的:
Page Speed Insights 衡量頁面在移動設備和桌面設備上的性能。 它兩次獲取 url,一次使用移動用戶代理,一次使用桌面用戶代理。
PageSpeed Insights 得分範圍為 0 到 100 分。 分數越高越好,85分以上表示頁面表現良好。
但是,當人們希望頁面立即加載時,“好”就足夠了嗎? 不是每一秒都很重要。 要獲得盡可能高的分數,以下是您需要做的……
獲得較高的 Google PageSpeed Insights 分數
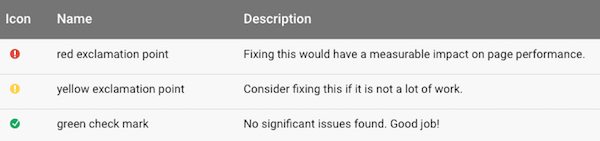
如果您在報告中看到大量紅色和黃色,那是因為您的頁面存在一些明顯的加載問題。

該工具會通知您這些問題,但錯誤消息可能有點難以理解。 以下是您可能會看到的內容以及解決方法:
1.避免點擊後登陸頁面重定向
如果您的頁面沒有設計成響應式的,結果可能是許多重定向到針對不同設備優化的頁面。 據谷歌稱,一些常見的重定向模式:
- example.com 使用響應式網頁設計,無需重定向 - 快速且最佳!
- example.com → m.example.com/home – 移動用戶的多次往返懲罰。
- example.com → www.example.com → m.example.com – 非常慢的移動體驗。
每次必須重定向用戶時,頁面呈現都會停止——這會增加頁面加載時間的寶貴秒數。 通過使用響應式設計構建頁面來完全避免重定向——無論您的潛在客戶使用什麼設備,這種方法都能確保高質量的用戶體驗。
(所有 Instapage 模板都是響應式的,因此您的用戶永遠不必捏合來縮放。)
2.啟用壓縮
今天的瀏覽器能夠為互聯網用戶提供一個較小的替代版本的頁面。 啟用壓縮器 gzip 後,這些頁面的大小可以縮小 90%。
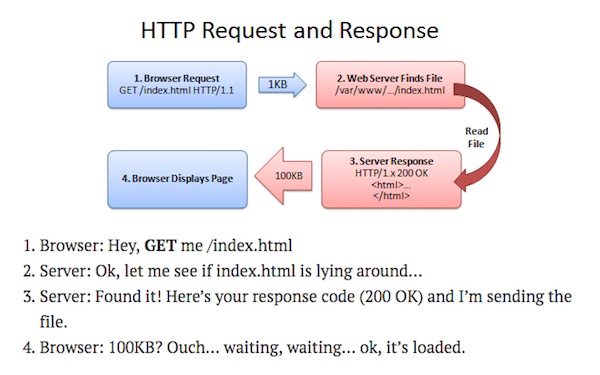
在他的網站 Better Explained 上,Khalid Azad 很好地描述了 gzip 如何優化 HTTP 請求和響應過程:

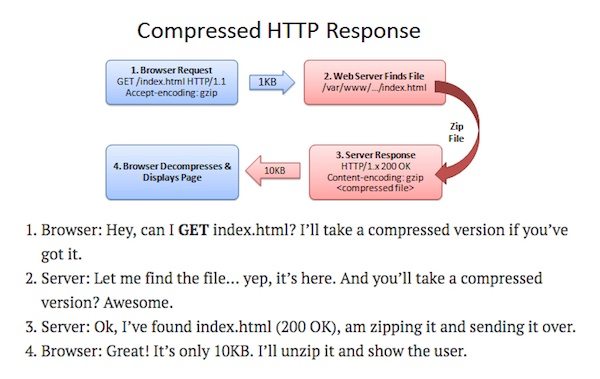
但是,當啟用壓縮時,過程看起來更像這樣:


瀏覽器無需為用戶提供整個頁面,而是可以獲取一個指數級縮小的壓縮版本,只需很短的時間即可加載。 在此處了解有關使用 gzip 進行優化的更多信息。
3. 壓縮 CSS、HTML、JavaScript
“縮小”是指在不影響瀏覽器處理頁面的方式的情況下,刪除不必要或冗餘的數據。 糟糕的編碼可能是導致此問題的原因,可以通過幾種不同的方式解決。
除了手動調查頁面的源代碼外,Google 建議嘗試使用以下資源:
- 用於縮小 HTML 的 HTML 縮小器。
- CSSNano 和 csso 來縮小 CSS。
- UglifyJS2 和 Closure Compiler 來縮小 JavaScript。
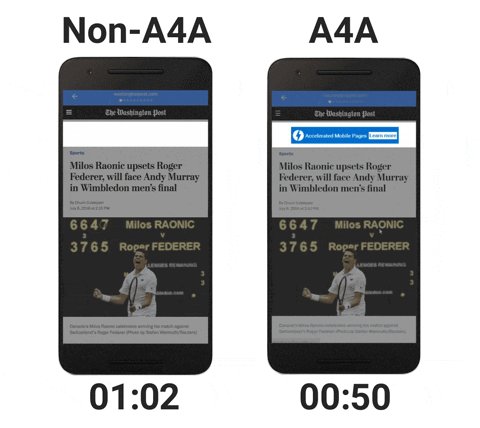
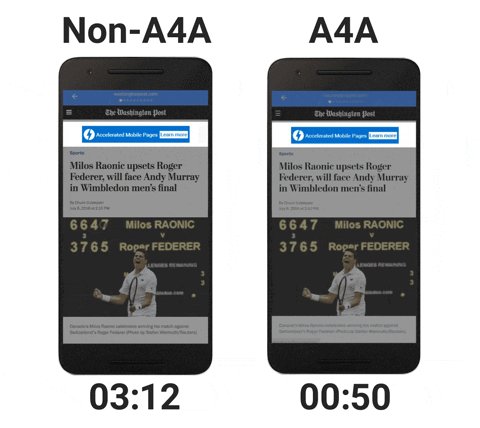
當然,另一種選擇是利用 Google 的 AMP 和 AMP for ads 框架。 這兩個程序都允許開發人員使用精簡版的 HTML、CSS 和 JavaScript 構建頁面。 結果是在幾分之一秒內加載頁面和廣告。

4.優先考慮首屏內容
這看起來很奇怪,頁面加載時間不僅僅與頁面加載的速度有關。 它還與“感知性能”有關。 來自 KeyCDN 的 Brian Jackson 解釋道:
感知性能可以簡單地描述為“您的網站加載時感覺有多快?” 這可能與您網站的實際加載速度略有不同。 感知性能都是從用戶的角度來看的,而不是來自網站速度測試工具。
為了提高感知性能,優先加載對用戶重要的內容至關重要。 例如,折疊上方的頁面文本應在第三方小部件之前加載。
但是,當代碼結構不正確時,結果可能會降低用戶心目中的感知性能。 如果頁面上最後要加載的元素是用戶點擊查看的元素,則頁面會感覺加載時間更長。
5.加快服務器響應時間
服務器響應時間——你的服務器開始為用戶加載頁面內容所花費的時間——根據谷歌的說法,它可能會因多種因素而變慢:
- 數據庫查詢
- 路由慢
- 構架
- 圖書館
- 資源 CPU 飢餓
- 內存不足
對於 Raelene Morey 的網站,糟糕的託管是速度的主要殺手。 她告誡讀者:
提供每月 3.95 美元套餐且無限制頁面瀏覽量和無限空間的廉價網絡託管服務商似乎很划算,但代價通常是網站速度較慢,並且在高流量期間經常停機。
如果您希望您的網站快如閃電並確保您的網站運行良好,您需要投資一個像樣的虛擬主機。 如果您真的希望您的網站速度更快,您可能需要查看不在共享服務器上的託管包。
在決定使用 WP Engine 之前,她測試了許多主機,這幫助她達到了 Google 推薦的低於 200 毫秒的服務器響應時間。 考慮做同樣的事情,或者將您當前的網絡託管包升級到功能更強大的計劃。
6. 消除渲染阻塞的 JavaScript
除其他外,JavaScript 支持一些強大的第三方工具和交互式頁面元素。 問題是,它還會停止 HTML 代碼的解析。
當您看到一條錯誤消息“eliminate render-blocking JavaScript”時,這意味著有一段 JavaScript 代碼正在暫停頁面上折疊部分的加載過程。 第三方腳本尤其可能是造成此問題的罪魁禍首。 三種方式應對:
- 對加載過程不重要的腳本應該有意延遲——在頁面完全呈現後獲取和執行。
- 異步加載的腳本應該優先於同步加載的腳本。 同步腳本暫停頁面呈現過程,而異步腳本允許瀏覽器同時加載其他元素。
- 考慮內聯腳本——將小型外部 JavaScript 資源直接插入 HTML 文檔——以減少瀏覽器必鬚髮出的請求數。
7.利用瀏覽器緩存
在為用戶完全加載頁面之前,它可以在服務器和瀏覽器之間接受多個請求。 就時間而言,每一個加起來。
緩存允許您的瀏覽器以某種方式“記住”最近加載的某些元素——標題、導航、徽標等。瀏覽器可以緩存的元素越多,在用戶進行訪問時加載的元素就越少。請求,最終,頁面加載速度越快。
谷歌建議至少一周的緩存策略,對於基本不變的元素,一年是更可取的。
8.優化圖片
在博客文章中,谷歌測試人員特別警告圖像對頁面速度構成的威脅。 “圖標、徽標和產品圖像等圖形元素很容易占到頁面總重量的三分之二,”他們說。
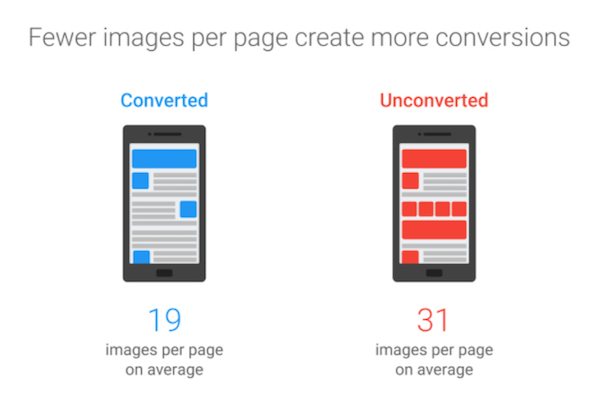
當發生這種情況時,對頁面加載時間,特別是轉化率的影響是巨大的。 根據這項研究,轉化訪問者的頁麵包含的圖像比沒有轉化的頁面少 38%:

幸運的是,優化圖像很容易。 用 JPEG 圖像文件替換 PNG 可以輕鬆節省頁面大小和加載時間。 Google 的 Guetzli 和 Zopfli 等圖像壓縮器也可以。
點擊鳴叫
但在使用這些之前,問問自己是否真的需要頁面中包含的所有圖像。 它們是否真的在增加價值,或者你可以沒有它們嗎? 如果答案是後者,則完全廢棄它們以節省數據和時間。
通過 Google PageSpeed Insights 查看您的立場
您的 Google PageSpeed Insights 得分是多少? 你達到推薦的85+了嗎?
要達到該閾值,我們建議您查閱我們的指南以優化點擊後登陸頁面體驗:

然後,開始提供更好的用戶體驗並改進點擊後登錄頁面。
立即註冊 Instapage Enterprise 演示。
