回顧 Google AMP 網絡研討會:打破 5 個常見誤區
已發表: 2018-12-20快速鏈接
- 網絡研討會回顧
- 誤區一
- 誤區二
- 誤區三
- 誤區四
- 誤區五
- 觀看重播
如果您不熟悉 AMP 概念,則應了解一些基本知識。 首先,AMP 項目由 Google 牽頭,旨在實現更快的頁面加載速度,因為頁面加載時間是頁面跳出的最重要因素之一。 其次,優化您的移動頁面速度——進而改善整體移動瀏覽體驗——對於移動轉化率尤為重要:
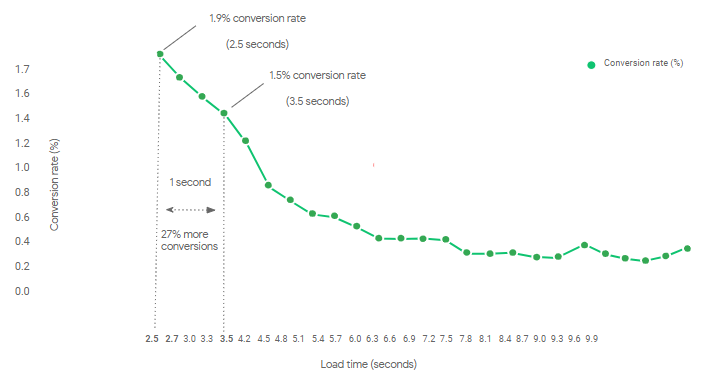
- 40% 的消費者會離開加載時間超過三秒的頁面
- 網站加載時間每增加一秒,轉化率就會下降 20%
- 61% 的用戶不太可能返回他們訪問時遇到問題的移動網站,40% 的用戶返回競爭對手
為了展示 AMP 的重要性,並將圍繞其用例、優勢和局限性的事實與虛構區分開來,我們舉辦了一場 Google AMP 網絡研討會:

Google AMP 網絡研討會打破了 5 個迷思
誤解 1:加載速度對於轉化率和參與度並不重要
由於 AMP 的主要優勢在於其速度,許多案例研究和獨立研究表明頁面加載速度如何對參與度和轉化率產生重大影響。
在各種行業和垂直領域——新聞出版、電子商務、潛在客戶開發等——谷歌已經看到:
- 流量增加 10%
- 跳出率降低 50%
- 銷售轉化率提高 20%
當然,與加載速度從 1 秒到半秒的頁面相比,加載速度從 10 秒到 1 秒的頁面在參與度上的變化要大得多。 但無論差異如何,結果幾乎總是積極的。
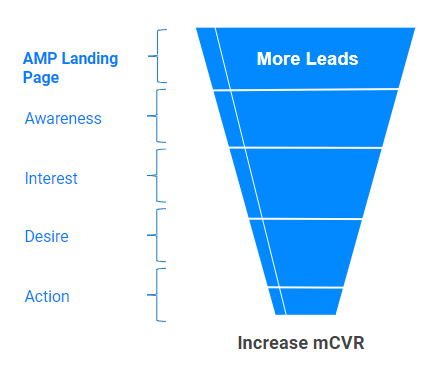
有更多的理由來放大您的點擊後登陸頁面。 用戶訪問您的點擊後登錄頁面的速度越快; 更多的訪問者可以看到您的消息。 因此,更快的點擊後登錄頁面意味著更大的轉化渠道:

然後導致移動轉化率和收入的增加:

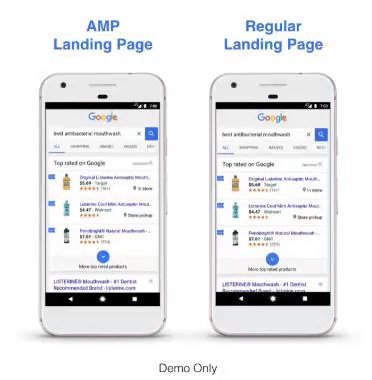
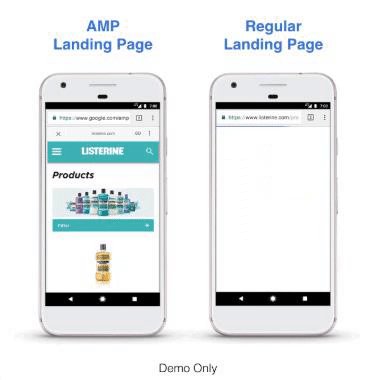
查看此 AMP 點擊後登錄頁面與相同的非 AMP 版本之間的加載速度差異:

AMP 的設計速度很快。 它只是一個具有響應特性的框架。 因此,如果頁面是 AMP,則意味著您正在使用不同的技術(優化良好的運行時、廣泛分佈的邊緣緩存和預呈現)在普通頁面上工作以實現更快的速度,並且它不能再次變慢。
這將我們帶到了 AMP 和質量得分之間的聯繫。 雖然有人可能認為 Google 偏愛 AMP 頁面以使其得分更高,但事實並非如此。 這些頁面得分更高,因為速度本身是 QS 的主要因素,而 AMP 頁面本身就很快。 所以 AMP 本身並不是增加 QS 的原因; 這是更快的速度和更好的用戶體驗。
Google 高級軟件工程師 Ali Ghassemi 解釋說:
幾乎所有 AMP 點擊後登錄頁面都獲得 10 分,這並不是因為它們是 AMP。 質量得分工具與技術無關。 它不會看到 AMP 或將 AMP 視為與普通 HTML 頁面有任何不同。 但是,AMP 頁面速度超快,因此獲得滿分。
誤區 2:AMP 網頁看起來不如常規移動網頁
雖然看起來可能是這樣,但實際情況是,在 AMP 中製作美觀、用戶體驗豐富的頁面實際上更容易。 有兩個原因…
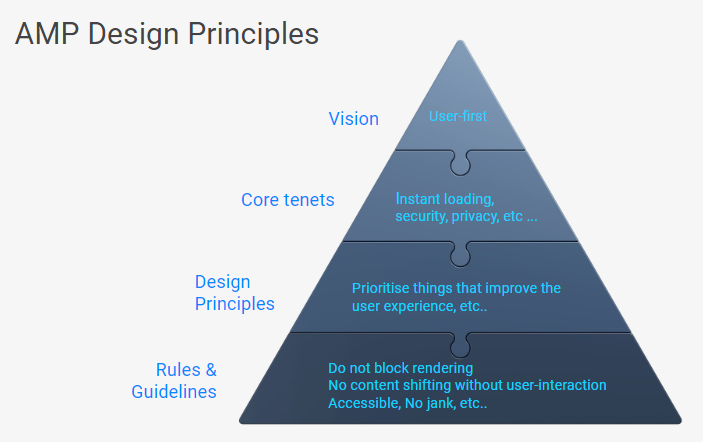
首先,AMP 遵循用戶至上的願景,以及在 AMP 中構建任何內容時指導決策的多層核心原則、設計原則和規則:


這些設計原則已集成到 AMP 中,因此即使 AMP 頁面的設計和實現與其非 AMP 對應頁面完全相同,它仍然會有更好的用戶體驗——即使頁面加載速度不考慮。
此外,就像普通的網絡技術一樣,您可以控制 AMP 頁面的標記和 CSS,因此您可以設計您的品牌並體驗您想要的效果。
所有這一切都意味著糟糕的用戶體驗(想想內容隨著網頁加載緩慢而偶爾地跳來跳去)本質上是不可能在 AMP 中創建的——即使是偶然的。
其次,AMP 擁有大量功能齊全的高質量組件,使 AMP 頁面能夠輕鬆超越非 AMP 頁面:
- 具有自動播放和循環播放功能的可滑動輪播
- 跨瀏覽器側邊欄
- 具有過渡、縮放、平移、縮略圖視圖等功能的燈箱圖像畫廊。
- 視頻的文檔級畫中畫
- 視差、淡入淡出、滑動和其他基於時間和基於滾動的動畫
- 3D建模
這些組件通常只是添加到頁面的幾行代碼,但包含了 UX 設計、跨瀏覽器、無卡頓功能等。
注意:儘管它的名稱如此,但 AMP 在移動設備和桌面設備上都能很好地工作,每個設備上都有許多響應功能。 由於 AMP 優先方法適用於桌面和移動設備,因此您只需維護一個版本的網站。
誤解 3:AMP 對交互式和動態內容的支持有限
就在 2016 年,這實際上是正確的,但現在可以使用 AMP 構建完整的電子商務體驗,完成您期望從典型購物網站獲得的所有功能。
AMP 已擴展其功能集以包含一個編程模型,該模型具有許多新的交互式組件來處理各種用例,例如:
- 篩选和排序
- 產品選擇
- 搜索和自動完成
- 添加到購物車
- 表格和輸入
- 客戶端和服務器端驗證
AMP 還支持並專注於基於從您的服務器獲取的新鮮、動態用戶數據的個性化,以創造更好的體驗。 這會啟用“推薦產品”和重定向等功能。
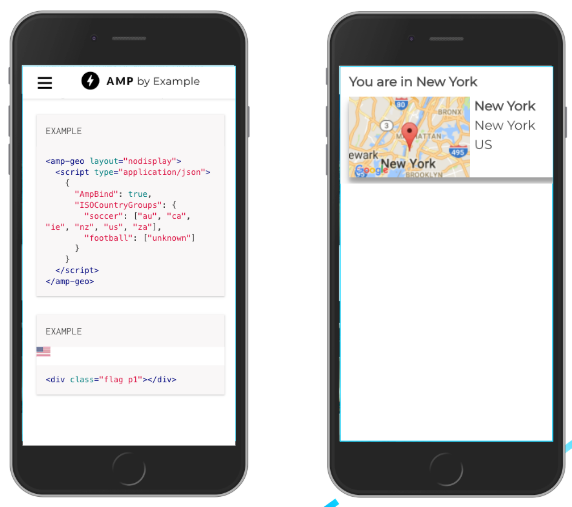
AMP 還支持地理位置和地理分組,根據國家或大陸自動更改內容:

根據您自己服務器上的 IP 地址,使用用於獲取 AMP 頁面的個性化動態數據的相同基礎架構,可以進行更精確的位置檢測。
誤區 4:AMP 支持有限的分析平台
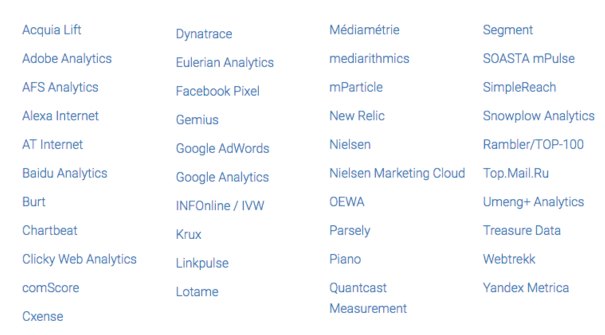
這又是兩年前可能是真的,這取決於你對“有限”的定義。 但是,AMP 目前支持開箱即用的 55 家分析供應商,所有這些供應商都是通過易於配置的組件抽像出來的。 以下是其中一些的列表:

隨著越來越多的供應商與 AMP 集成,會定期添加更多分析提供商。 更重要的是,供應商將自己添加到 AMP 中非常容易,因此如果您使用的供應商尚不支持 AMP,那麼直接要求他們進行集成可能會對您有所幫助。
除了集成分析提供商之外,AMP 還支持任何內部分析解決方案,只要您有要 ping 的 URL。 還支持多種傳輸機制(例如像素、xhr 或信標),分析參數的配置可以是靜態的和內聯的,也可以是遠程的和動態的。 由於它會 ping 您的服務器,因此它們甚至可以進行個性化設置。
誤區 5:您無法對 AMP 網頁進行 A/B 測試
A/B 測試所有點擊後登陸頁面至關重要,這就是 AMP 完全支持 AMP 頁面的廣告系列實驗和廣告變體的原因。 也支持基於搜索和基於 cookie 的拆分。
Instapage AMP 構建器提供了一種對 AMP 頁面進行 A/B 測試的簡單易行的方法。 AMP-framework本身也有一個A/B測試的擴展,叫做AMP-experiment,可以用來給不同的用戶展示不同的UI。 此組件適用於所有 AMP 頁面,無論它們是否為點擊後著陸頁。
注意:如果您想對頁面的 AMP 和非 AMP 版本進行 A/B 測試以評估對您自己的好處,請務必確保這兩個版本在外觀和功能上完全相同。 即使是最小的細節也會產生很大的不同。

觀看完整的 Google AMP 網絡研討會
儘管每種營銷策略各不相同,但毫無疑問,您需要 AMP 來加快頁面加載時間、降低跳出率、改善整體移動瀏覽體驗並提高轉化率。
如果您還沒有 100% 相信,請觀看 Google AMP 網絡研討會重播,以了解有關該框架如何顯著有益於您的廣告系列的更多信息。
