SMX Liveblog:讓移動設備友好以在下一個 Mobilegeddon 中生存
已發表: 2022-06-12移動的。 移動的。 移動的! SMX East 會議“讓移動設備友好以在下一次 Mobilegeddon 中生存”以移動優化遊戲中的重量級人物為特色。 Google 的 Gary Illyes 與 Marcus Tober 和 Stoney deGeyter 一起為網站管理員提供了關於如何正確使用移動設備並在移動搜索引擎優化方面真正有效的最新準確建議。

主持人: Barry Schwartz,新聞編輯,Search Engine Land (@rustybrick)
演講者:
- Gary Illyes ,Google 網站管理員趨勢分析師 (@methode)
- Stoney deGeyter ,杆位營銷首席執行官 (@StoneyD)
- Marcus Tober ,Searchmetrics Inc. 創始人/首席技術官 (@marcustober)
Gary Illyes:谷歌的移動焦點
當加里還是個孩子的時候,他從來沒有按照父母和老師的吩咐去做。 大約在賈斯汀·比伯(Justin Bieber)與吹雪機齊膝高的時候,加里的父母給他買了一台電腦,並認為這可能會給他帶來一些消磨時間的好方法。 它沒有用。 但在 2000 年左右,他得到了一部手機。 這讓他很酷。 那行得通!
2005年,他送給第一個女朋友一部手機。 他預計她會為此感到興奮。 她的回答是:上面有網絡嗎?
加里很欣賞互聯網的力量,因為他為他提供了超級馬里奧作弊碼。 但他也看到有10多個藍色鏈接。 他在屏幕上閃爍著貓彈鍵盤的照片。
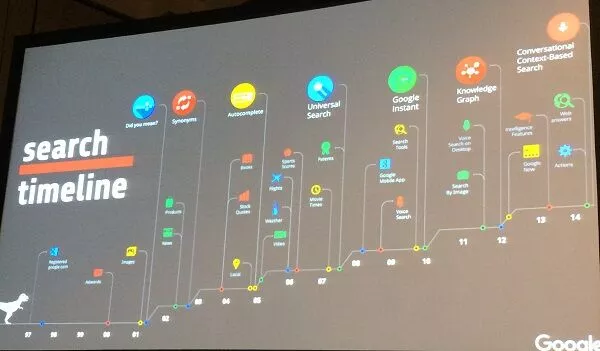
搜索已更改

人們對搜索的期望已經發生了變化,而且還在繼續發生著根本性的變化。
例如,自動完成是一個變化。 今天,谷歌只專注於移動。 2015 年是移動搜索超過桌面搜索的一年。
人們不只是在尋找。 他們在購物、閱讀電子郵件、尋求建議以及比較產品和評論。
- 移動友好更新:2015 年 4 月 21 日,Google 進行了移動友好更新。 他們查看頁面的“5 個左右”屬性以及它們是否正確顯示在移動屏幕上。
- 應用程序索引:應用程序顯示在 Google 搜索結果中,當用戶單擊結果並安裝應用程序時,Google 會將用戶帶到應用程序中的該結果。 如果他們沒有該應用程序,則結果中有一個安裝按鈕。 這消除了摩擦。
- Google Now :它有效地將相關信息推送給您。 交通警報,照片點。 請參閱 SMX East 第 1 天 Cindy Krum 的幻燈片演示 (http://bit.ly/1KMtjgs)。
- Now on Tap :在 Google I/O 上,Google 談到了它。 如果您正在與朋友聊天並想安排晚餐,則不必將文本複制並粘貼到搜索框中。 相反,長按聊天文本將為您提供更多信息和上下文。
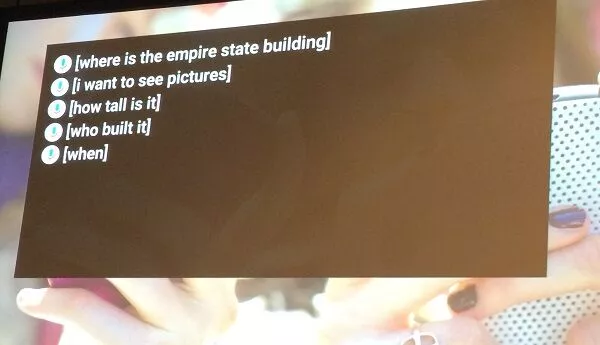
- 語音搜索:這是未來,您與小工具交談,它們會回答您。 像這樣的搜索字符串將起作用:

Gary 建議將這些鏈接作為具有移動意識的網站管理員閱讀的資源:
- g.co/developersearch – 谷歌搜索、即時點擊、即時卡、語音操作和搜索自動完成的谷歌幫助
- g.co/appindexing – Google 關於應用索引的參考資料
- g.co/mobilefriendly – 移動友好測試的捷徑
- [google office hours] – 您可以觀看或加入的 Google 網站管理員視頻群聊
Stoney deGeyter:配置您的移動友好站點

選擇您的移動配置
DeGeyter 首先回顧了配置移動站點的三種可能方式:
- 移動重定向:在移動設備和桌面設備的不同 URL上為每個設備提供不同的代碼。 服務器嘗試檢測用戶的設備,然後重定向到相應的頁面。
- 動態服務:無論設備如何,都使用相同的 URL,但會為不同的設備類型生成不同版本的 HTML。
- 響應式設計:無論用戶的設備如何,在相同的 URL 上提供相同的 HTML 代碼,但根據屏幕大小呈現不同的顯示。
常見錯誤
- 阻止 JavaScript、CSS 和圖像。 搜索引擎需要這些信息來查看您的網站在不同屏幕上的呈現方式。
- 無法播放的內容。 移動設備播放 Flash 視頻時存在問題。 使用可在所有設備上播放的視頻嵌入。 可選:製作視頻的副本。
- 僅限移動設備的 404。 允許移動設備上的訪問者準確無誤地訪問您的移動 URL。
- 重定向到錯誤的頁面。 將每個 URL 重定向到相應的移動對應物——而不是主頁。 確保重定向適用於所有設備。
- 使用橫幅而不是插頁式廣告。 讓人們在不強迫他們查看疊加層的情況下訪問內容。
- 不相關的交叉鏈接。 例如,當您提供從桌面站點查看移動站點的鏈接或反之亦然時,請確保您轉到同一頁面而不是主頁。
- 加載緩慢的頁面。 使用 Google 的移動設備友好測試工具來確定您的網頁是否足夠快。
- 無響應的圖像。 使用 HTML 圖片元素根據屏幕尺寸向不同設備提供不同尺寸的圖像。 作弊:使用自動化的“自適應圖像”工具和插件。
- 觸摸尺寸小。 為胖手指設計。
- 不可讀的文本。 在字體上使用 EM 或 REM 單位,然後使用媒體查詢為不同的屏幕分辨率調整基本字體大小。
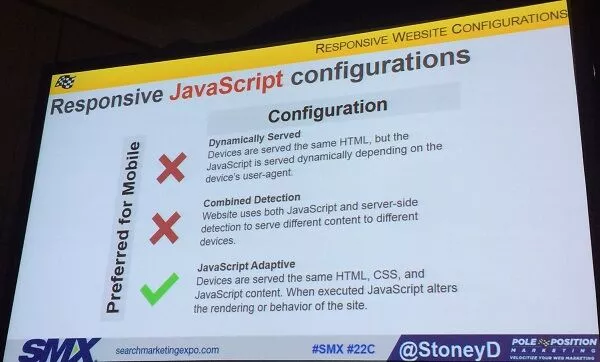
響應式網站配置
DeGeyter 建議向響應式站點添加視口標籤,如下所示:
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>

Marcus Tober:走向移動友好的數據
谷歌專注於移動,所以忘記桌面。 我們在任何地方都使用手機。 這就是為什麼 Google 專注於用戶如何與內容交互以及如何提供內容的原因。 在移動設備上,我們希望事情盡可能快。

關鍵字密度和頁面上的鏈接數量等概念在移動世界中是無關緊要的。 這是關於我們如何使用它,我們如何分享它。 專注於內容使我們更加成功。
Mobilegeddon(即 Google 於 2015 年 4 月 21 日推出的移動友好更新)是 Google 提前數周宣布的更新。 每次變化總是有贏家和輸家。
失敗者:
- 票房魔力
- 目錄
- Reddit.com
就 Reddit 而言,他們已經建立了一個單獨的 m.dot 移動網站,並恢復了所有流量和排名。
移動排名因素研究
注意相關性和因果關係範式。 不要相信高相關性是一個高因素,反之亦然。 這些因素比較了移動設備和桌面設備。
他們測量了這些因素的相關性:
- 無序列表的存在
- 交互元素的數量
- 反向鏈接數
- HTTPS
- 內部鏈接數
- 文件大小
- 網站速度
- 標題中的關鍵字
- 字數
- 正文中的關鍵字
- 證明條款
- 相關條款
- 重定向
要查看相關性研究發現了什麼,請在此處查看結果。
語義內容優化是關於消費者意圖而不是關鍵字。 不要優化具有“西雅圖景點”的網站,而是要優化“派克市場”和“太空針”。
