11 個真實 WordPress 網站上的 GeneratePress 主題示例
已發表: 2022-04-05我已經使用 WordPress 多年了,但在偶然發現 GeneratePress 之前,我經歷了一些糟糕的主題(我在看著你,Themeforest)。 我很高興我做到了。
GeneratePress不是一般的 WordPress 主題- 它超級簡單且超級靈活,無需任何編碼即可完全自定義。 哦,如果您想知道的話,它的加載速度很快,也非常適合 SEO 。
我一直想看看其他人是如何設計他們的 WordPress 網站的,所以我在網上搜索並找到了這 11 個真正的 WordPress 網站,它們今天都使用 GeneratePress 作為主題。
這些網站是如此多樣化,以至於很難相信它們都使用相同的 WordPress 主題!
在可能的情況下,我已經包含了站點託管、流量估計以及他們是否使用 GeneratePress 的免費或高級版本等統計數據,因此您可以更好地了解這些站點在真實(以及在線)世界中的運作方式。
(ps 剛開始寫這篇文章時,我意識到這個主題有多棒,現在在這個網站上使用它,所以這是你的第一個例子!)
什麼是GeneratePress?
GeneratePress 是一個簡單、輕量級的 WordPress 主題,由加拿大開發者 Tom Usborne 設計。
與許多 WordPress 主題不同,GeneratePress 非常簡單、易於使用並針對移動設備進行了優化。 而且我不是唯一一個這麼想的人。 該主題在 2017 年慶祝了 100 萬次下載,並繼續受歡迎
GP下載量已達100萬! 感謝每一位幫助我們達到這一驚人里程碑的人。 ?????? pic.twitter.com/Lf52vtXVHe
— GeneratePress (@GeneratePress) 2017 年 7 月 25 日
截至 2022 年, GeneratePress 是超過 460,000 個實時 WordPress 網站的首選主題(來源:BuiltWith,2022 年 1 月)。
我有沒有提到您可以免費使用基本版本? 好的。
GeneratePress 是博主和聯盟營銷人員的理想 WordPress 主題; 它具有更高級主題(如 Thrive Themes 或 Genesis)的扁平、現代外觀,但價格便宜得多。
GeneratePress 還贏得了我們最快的 WordPress 主題的頭把交椅。
您可以查看現場演示以查看它的實際效果。 但是演示站點很無聊(!)所以這裡有一些當前使用 GeneratePress 主題的 WordPress 站點的真實示例。
GeneratePress 主題示例
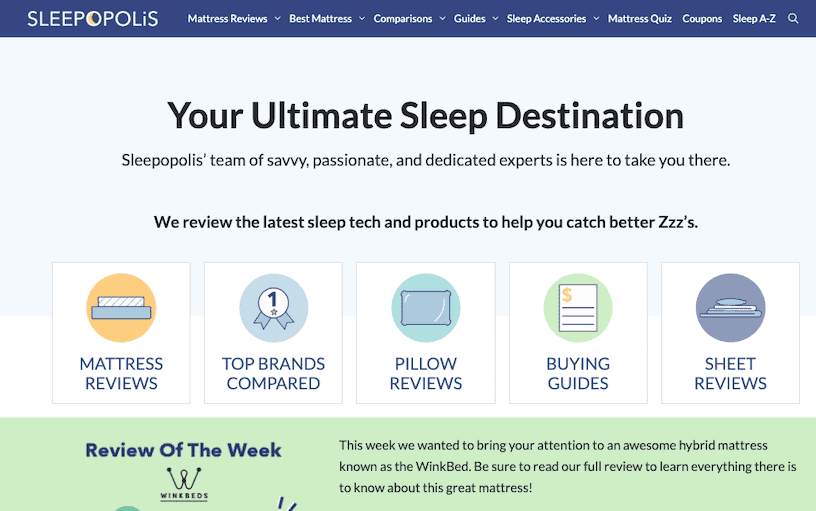
1. Sleepopolis.com

主題: GeneratePress Premium
插件: WP Rocket、Ajax Search Lite、WP Coupon 和 Deals
流量估計: 660,000 月瀏覽量
速度: 4.537 秒加載 1.9MB
主辦:金斯塔
Sleepopolis.com 是一個成功的床墊評論網站,建立在 GeneratePress Premium 之上。
Sleepopolis 是一個關於如何設計和構建附屬網站的令人難以置信的例子。 其簡單的佈局強調內容,清晰的導航幫助人們找到他們想要的類別。 乾淨的調色板使頁面易於掃描,是一個令人愉快的瀏覽網站。
在速度方面,Sleepopolis 沒有達到 Google 的核心 Web Vitals 基準,但這似乎是由於使用了 AB Tasty 和 Facebook 等工具的大量第三方 JavaScript,而不是 GeneratePress,後者在我們的核心 Web Vitals 中名列前茅WordPress 測試。 該網站還嵌入了許多 YouTube 視頻,這是一個有保證的網站速度殺手。 無論哪種方式,它都沒有阻礙網站,它推動了令人難以置信的自然流量,儘管我很驚訝 WP Rocket 沒有為網站做更多的事情。
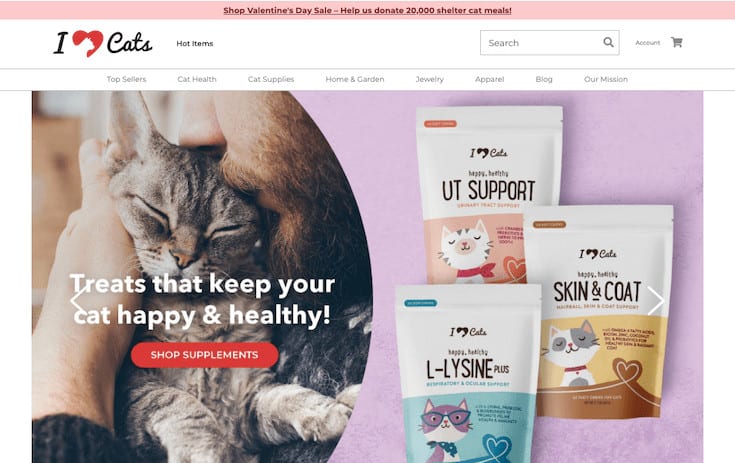
2. IHeartCats.com

主題: GeneratePress Premium
插件: WooCommerce、Perfmatters、OptinMonster、Max Mega Menu
流量估計: 390,000 月瀏覽量
速度: 6.7 秒加載 3.9MB
託管: Akamai
IHeartCats.com 是一個流行的與貓相關的電子商務商店,建立在 GeneratePress Premium 和 WooCommerce 之上。 我之所以選擇它,是因為除了作為一個成功的網站(每月有數十萬訪問者)之外,在一個正常工作的電子商務網站上看到一個主題也很高興,而不僅僅是在博客上。
I Heart Cats 銷售大量商品,因此視覺菜單(由 Max Mega Menu 提供)對於良好的導航至關重要。 該網站是 GeneratePress 的一個很好的例子,它是 WooCommerce 網站的堅實基礎,可與其他插件很好地配合使用。 儘管使用了 Perfmatters,但頁面加載速度很慢,但這取決於頁面大小(幾乎 4MB),這通常是電子商務網站的問題。
如果您希望在 GeneratePress 的背面創建 WooCommerce 網站,您可以使用預建的站點庫並安裝Prime 演示站點內容來重新創建 I Heart Cats 的設計。 
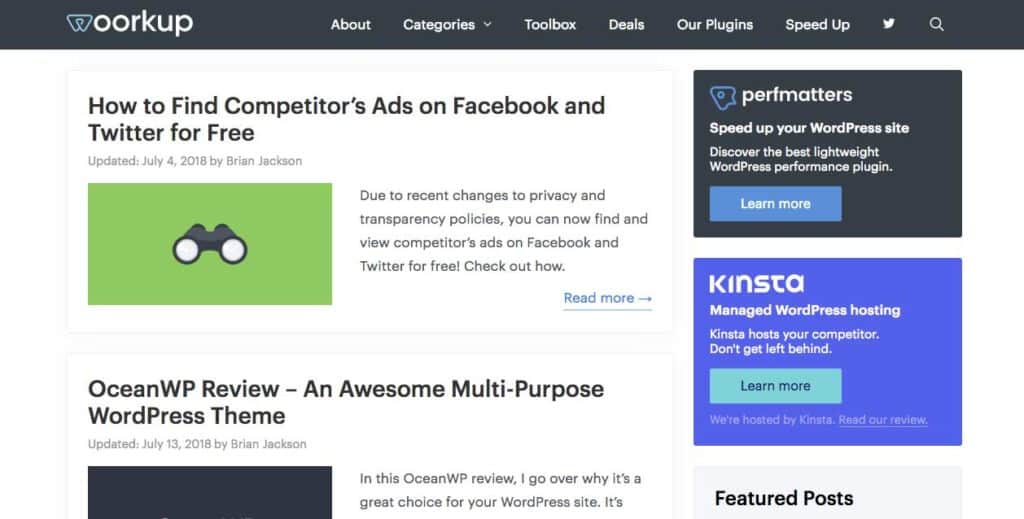
3. Woorkup.com

主題: GeneratePress Premium
插件:輕量級網格列(by GeneratePress),WP Show Posts
流量估算:每月 100,000 次瀏覽量
速度: 568 毫秒加載 291kb
主辦:金斯塔
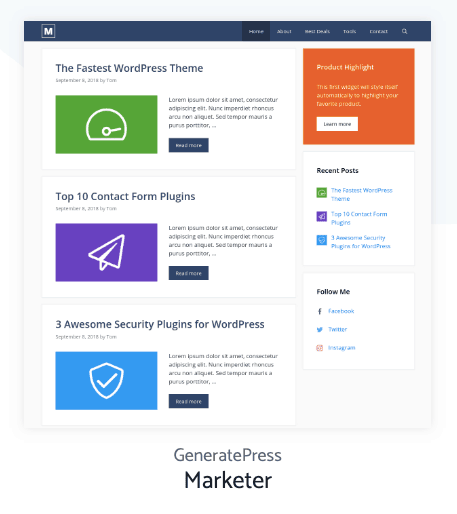
Woorkup.com 是由 Brian 和 Brett Jackson 兄弟經營的營銷博客。 Brian 實際上在 Kinsta 工作,因此他也使用它們來託管網站也就不足為奇了。 Woorkup 熟練地使用 GeneratePress Pro 必須提供的所有定制,製作外觀、感覺和性能都像昂貴的定製網站的設計(但我們知道終身主題許可證只需 49.95 美元!)。
我喜歡 Woorkup.com 的外觀,它簡潔的平面設計,帶有大膽的響應式菜單,並專注於清晰、易於閱讀的內容。 側邊欄用於在向下滾動頁面時推廣粘性優惠(在桌面上)
Woorkup 是一個受歡迎的網站,每月瀏覽量約為 300,000,它以閃電般的速度加載——非常適合 SEO 和 UX。
Woorkup 兄弟是 GeneratePress 的忠實粉絲:
對開發人員表示敬意,因為他知道如何正確編碼,保持輕量級,並且仍然包含模式標記和豐富的片段,這是大多數競爭對手不具備的。
我擔心 Woorkup.com 在 GeneratePress 之上有很多自定義代碼,因為聯合創始人 Brett Jackson 是一名 WordPress 開發人員,但顯然他們除了在專業版中使用內置定制器之外幾乎沒有做任何事情。 布賴恩詳細說明:
這是最好的部分...... 我沒有編輯過一次主題。 我確實使用了一些代碼片段來掛鉤……。 還有一點 CSS。 但老實說,一切都是使用 GP 選項配置的。 標題、菜單、搜索、側邊欄、特色圖片等……一切都是通過 GP 高級插件完成的 :)
如果您購買 GeneratePress 高級版,您可以通過使用預先構建的站點庫並安裝營銷商演示站點內容,單擊幾下重新創建 Woorkup 的設計。

Woorkup.com 和 GeneratePress 給我留下了深刻的印象我現在正在將我的一些網站從 Genesis 切換到 GeneratePress(觀看這個空間......) 我現在在這個網站上使用 GeneratePress!
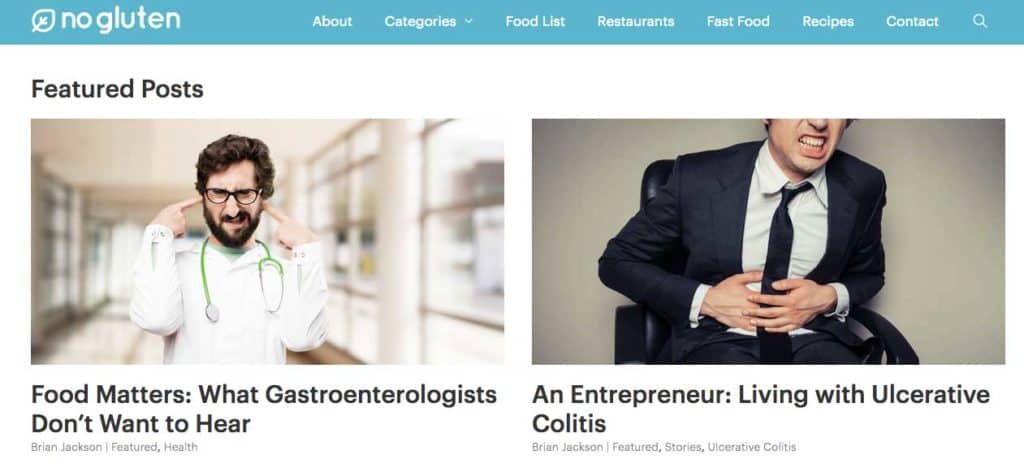
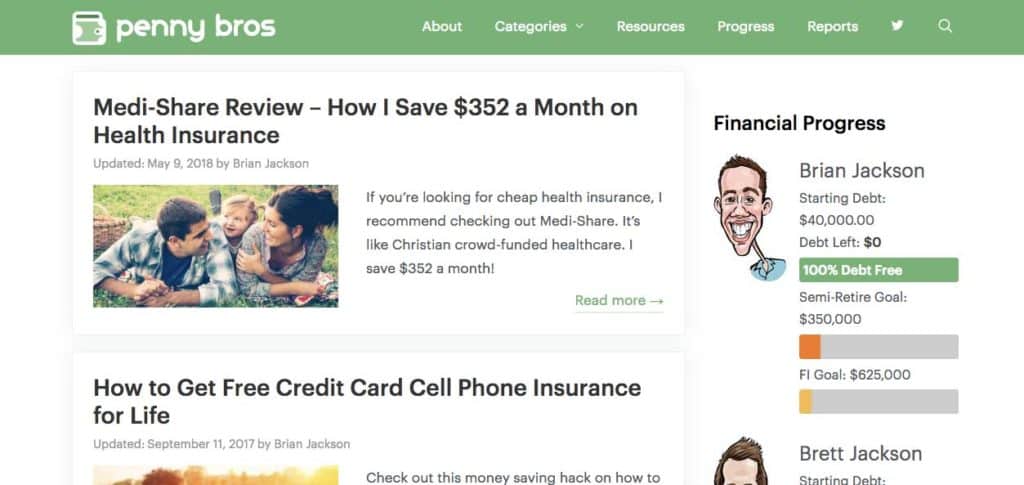
哦,Brian 和 Brett 也在他們的許多其他網站(如營養博客NoGluten.com和金融博客PennyBros.com )上使用 GeneratePress,佈局幾乎相同:


4. 12MinuteAthlete.com

主題: GeneratePress Premium
插件: Thrive Leads
流量估算:每月 35,000 次瀏覽量
速度: 1.58 秒加載 5.6MB
託管:通過 CloudFlare 路由

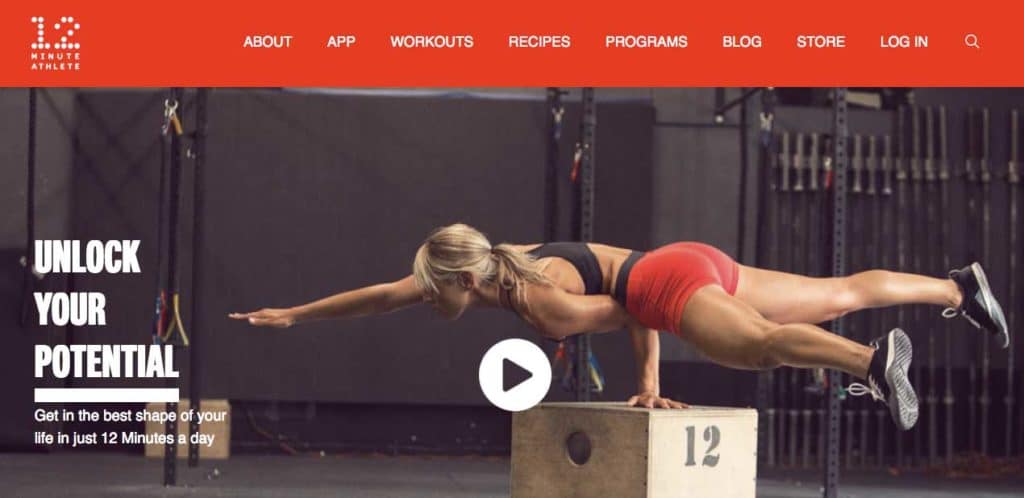
12MinuteAthlete.com 是一個非常成功的健身網站,由加州運動員 Krista Stryker 運營。
12 Minute Athlete的外觀和感覺就像一個昂貴的自定義網站,它很好地使用了 GeneratePress Premium 來實現這種效果。 使用自定義顏色專業功能(白色和鮮紅色)和粗體頁面部分,12 Minute Athlete 設法看起來一致,同時還推廣了許多不同類型的內容——博客、應用程序、食譜、鍛煉程序甚至商店。 該網站還使用 Thrive Leads 插件來優化電子郵件訂閱。
與我評論過的其他網站一樣,12 Minute Athlete 保持佈局簡單明了,重點是清晰的標題和自定義圖像。 幾乎足以說服我多運動!
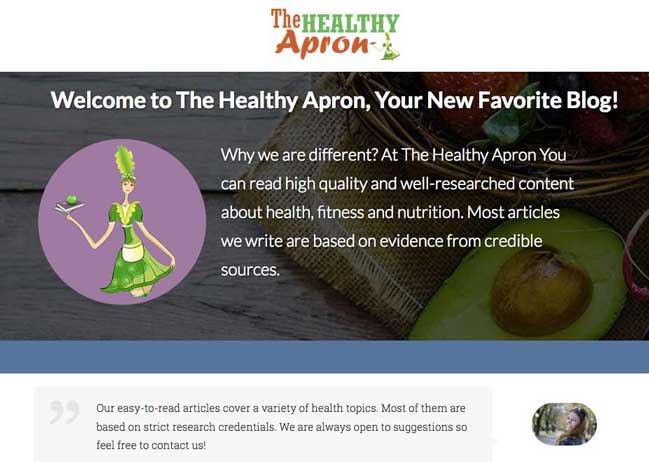
5. TheHealthyApron.com

主題: GeneratePress Premium
插件: Thrive Architect
流量估計: 64,000 月瀏覽量
速度: 1.19 秒加載 1.6MB
託管: InMotion 託管
TheHealthyApron.com 是一個健康和健身博客,在競爭激烈的利基市場中每月獲得 64,000 次綜合瀏覽量——該網站 85% 的流量也來自自然搜索,所以我很高興看到 GeneratePress 提供了正確的-page SEO功能(這是其他主題所缺乏的,也是我多年來一直使用 Genesis 的原因)。
健康圍裙是一個乾淨且組織良好的博客,重點是清晰的排版和相關帖子的鏈接。 主頁實際上是使用 Thrive Architect 設計的登錄頁面,但該網站的其餘部分利用 GeneratePress 的功能,包括 Google Ads 塊,並通過將流量轉換為亞馬遜會員計劃來獲得額外收入。
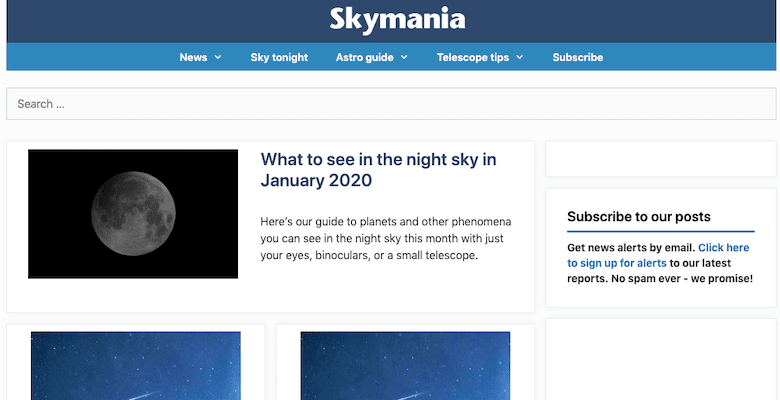
6. SkyMania.com

主題: GeneratePress Premium
插件:更好的點擊推文
流量估算:每月 9,000 次綜合瀏覽量
速度: 1.7 秒加載 173kb
託管: SiteGround
SkyMania.com 是一個利基空間和天文新聞網站,其大部分流量來自搜索引擎。 SkyMania 的設計非常簡單:乾淨的藍白色調色板,導航清晰。
我已將 SkyMania 包含在此列表中,因為它是任何人都可以使用 GeneratePress 實現的一個很好的示例(高級用於允許自定義顏色)。 您不需要花里胡哨,只需一個針對速度和 SEO 優化的簡單博客佈局。
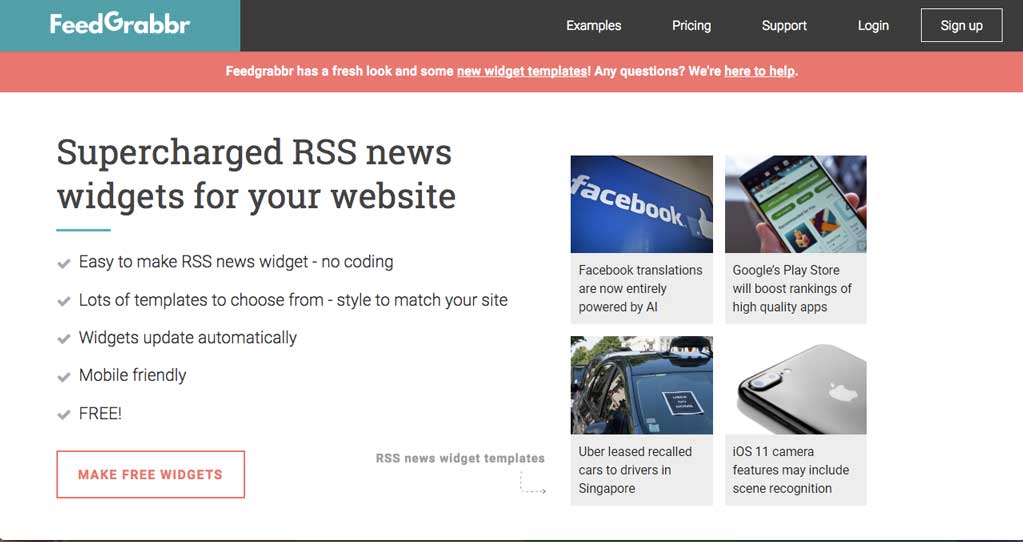
7. FeedGrabbr.com

主題: GeneratePress Premium
插件: Elementor Pro
流量估計:每月 6,800 次瀏覽量
速度: 3.87 秒加載 5.6MB
託管:通過 CloudFlare 路由
FeedGrabbr.com 是一個 SaaS(軟件即服務)網站,為網站製作 RSS 小部件。 主頁是展示 SaaS 產品的一個很好的例子——清晰的部分描述了產品及其優勢。
頁面部分和簡單的配色方案使網站看起來非常專業和權威,並且都可以在 GeneratePress 中實現,無需任何特殊的編碼或設計經驗。
實際上,我受到啟發註冊了免費帳戶並試用了他們的產品!
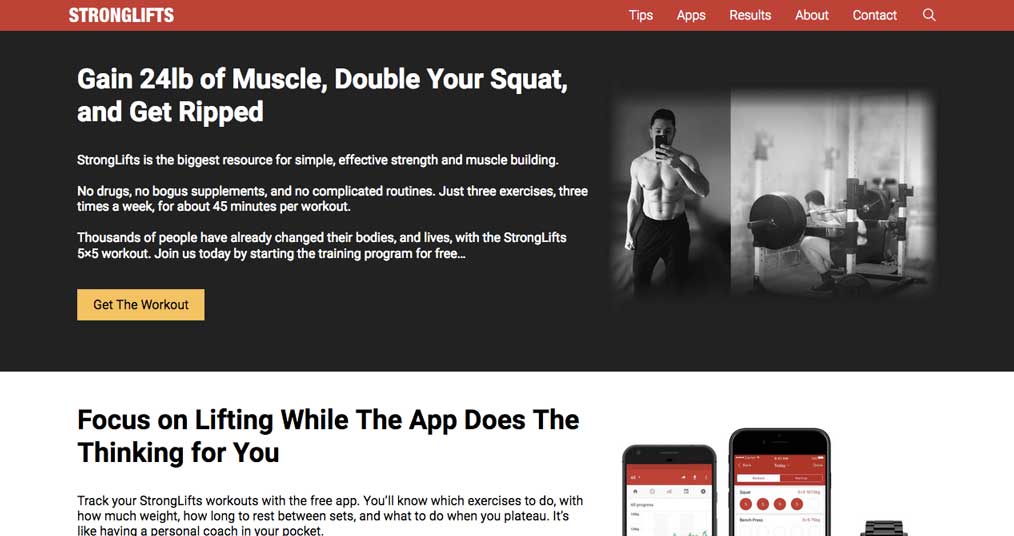
8. StrongLifts.com

主題: GeneratePress Premium
插件:目錄加,加速延遲加載
流量估計:每月 150 萬次瀏覽量
速度: 977 毫秒加載 445kb
託管:通過 CloudFlare 路由
StrongLifts.com 是一個成功的舉重博客,由比利時舉重運動員 Mehdi 創辦。 對於這樣一個受歡迎的網站(每月瀏覽量為 150 萬次),Strong Lifts 在網站設計和佈局上出奇地簡單。 該網站的流行指南(如“如何蹲下”)使用非常簡約的設計——沒有側邊欄或分心,強調內容和圖像以及在移動設備和桌面上看起來相同的頁面佈局。
Strong Lifts 使用 GeneratePress 的頁腳部分鏈接到網站的長篇指南和電子郵件註冊。 總的來說,我認為 Strong Lifts 展示瞭如何構建一個簡單、簡潔的 WordPress 網站並為您的內容帶來大量流量。
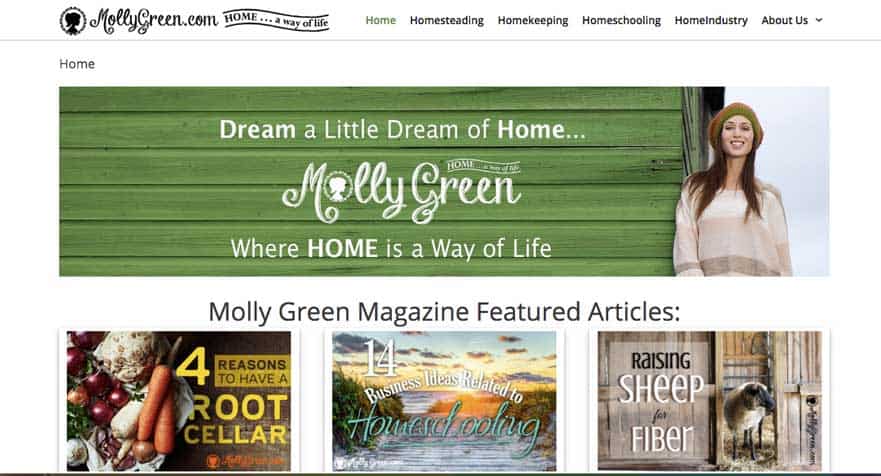
9. MollyGreen.com

主題: GeneratePress Premium
插件:輕量級網格列(by GeneratePress)
流量估算:每月 1,000 次綜合瀏覽量
速度: 1秒加載618kb
託管:通過 Cloudflare 路由
MollyGreen.com 是一本小眾雜誌,專注於宅基地、在家上學和相關主題。 該站點使用 GeneratePress 設計一個乾淨、簡單的佈局,並強調發布圖像。 頂部菜單、頁腳鍊接、麵包屑和帖子側邊欄建議用內部鏈接填充網站 -非常適合 SEO並讓用戶在網站上停留更長時間。 當然,它也適用於任何移動設備。
由於 GeneratePress 的免費輕量級網格列插件,主頁帖子佈局被組織成一個整潔的網格。
我最喜歡 MollyGreen.com 的功能是它的頁面大小——對於一個包含大量圖像的網頁來說,小於 1MB 非常棒,這有助於網站加載速度非常快,尤其是在移動設備上。
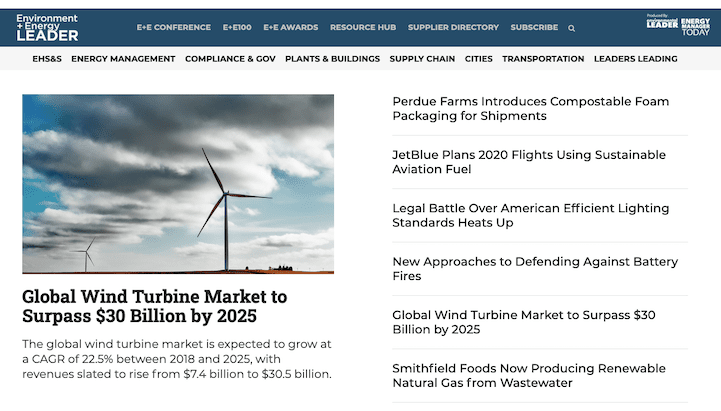
10. 環境領袖網

主題: GeneratePress Premium
插件: WPBakery 頁面生成器
流量估計:每月 96,000 次瀏覽量
速度: 4.92 秒加載 3.2MB
託管: GoDaddy
EnvironmentalLeader.com 是一個專注於環境問題的行業出版物。 這些站點上的自定義 GeneratePress 佈局給我留下了深刻的印象——它不像許多其他站點那樣尖叫“WordPress 主題”。
(我喜歡 WordPress,但當網站看起來很獨特時,我更喜歡它!)
Environmental Leader 將大量內容打包到一個站點中,但其設計使導航更加清晰——某些側邊欄小部件上的不同字體和背景有助於區分站點的不同部分。 總體而言,這是處理不同內容類型的 WordPress 雜誌網站的一個很好的例子。
11. KSDC.Louisville.edu

主題: GeneratePress Premium
插件:多合一 SEO 包
流量估算:每月 1,000 次綜合瀏覽量
速度: 1.8 秒加載 937kb
託管:自託管
KSDC.Louisville.edu 是肯塔基州數據中心,是路易斯維爾大學的一部分。 該站點的設計非常簡單,帶有彩色頁面部分以突出 KSDC 提供的不同數據和服務。 沒有博客,但數據組織良好,可從主菜單訪問。 作為路易斯維爾大學的一部分,大型主圖像、徽標和標題欄顏色使該網站具有良好的品牌和視覺特色。
如何切換到 GeneratePress 主題
如果您準備好切換到 GeneratePress,您可能會發現我關於如何將 WordPress 主題更改為 GeneratePress 的指南很有用。
最後的想法:GeneratePress 是一個好的 WordPress 主題嗎?
在我看來, GeneratePress 是市場上最好的 WordPress 主題之一。 它簡單但功能強大,可讓您完全按照自己的意願自定義網站的外觀和功能。 我介紹過的所有網站的外觀和工作方式都大相徑庭,令我印象深刻的是,它們都使用相同的主題來實現不同的效果。
GeneratePress 的免費版本還可以,但它會嚴重限制您的創造力,因為您無法更改或添加菜單顏色、頁面部分或博客元素等重要功能。 我找不到很多像樣的免費主題示例,但如果您知道任何(或自己設計的!),請給我留言。 畢竟,它在 WordPress 存儲庫上獲得了大量好評!
如果這 11 個非常多樣化的 GeneratePress 網站還沒有說服您嘗試一下,我將在接下來的幾週內對主題進行深入審查,並提供設置教程。 請盡快回來查看更新!
想看更多例子嗎? 這裡有 14 個 GeneratePress Premium 示例。
