2022 年每位營銷人員應了解的色彩理論
已發表: 2022-01-18色彩理論包含大量的概念、定義和設計概念,可以填滿許多百科全書。 然而,色彩理論有三個基本概念:清晰而有價值:色輪、色彩的和諧以及如何使用色彩的背景。
顏色理論有助於為顏色創建清晰的排列。 例如,如果您有多種蔬菜和水果,我們可以將它們按顏色排列,然後將它們放在一個圓圈上,以顯示顏色之間的相對關係。
目錄
- 1什麼是色彩理論?
- 2為什麼要關心色彩理論?
- 3色輪
- 4 RGB:加色混合模型
- 5配色方案
- 5.1色彩互補
- 5.2類似顏色
- 5.3三色
- 6使用色彩理論來匹配用戶想要看到的內容
- 7個使用顏色的實用技巧
- 7.1使用情緒板找到合適的顏色
- 7.2使用顏色創建焦點
- 7.3決定何時以及如何使用鮮豔柔和的色彩。
- 7.4可訪問性
- 8結論
- 8.1相關
什麼是色彩理論?
顏色理論的一套規則包括混合、組合和操縱顏色的指南。 顏色理論包括以下思想:
- 色彩的和諧色彩和諧是指令人賞心悅目的色彩組合,營造視覺秩序。 基於相似顏色和陰影的配色方案通常被視為和諧。 然而,由於人類會根據個人喜好和經驗對不同的顏色做出反應,因此通常沒有“正確”的顏色可以實現和諧。
- 顏色的溫度:色溫是將顏色分解為暖色調(與日光和日落相關)以及冷色調(與陰天照明相關)的過程。 製作各種冷色和暖色的組合將使您可以混合顏色以創造獨特的效果。
- 顏色上下文顏色在不同的上下文中看起來不同。 例如,生鏽的橙色在亮黃色的映襯下可能顯得暗淡無光,但當與深紫色並列時,橙色突然顯得更加鮮豔。
為什麼要關心色彩理論?
對於品牌、營銷和銷售這三件事。
通過對顏色和配色方案的基本了解,您可以做出明智的品牌選擇。 例如,您的標誌顏色的顏色應該是。 或者顏色在客戶心中引發的感受以及在您的網站上選擇顏色背後的心態。
色彩理論知識可以幫助您進行營銷,但它也可以幫助您了解您的競爭。
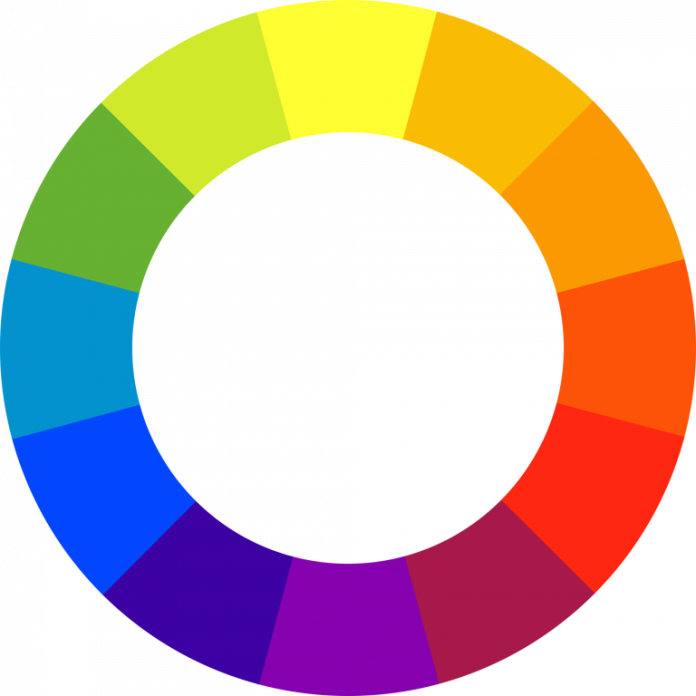
色輪

以黃、紅、藍、紅為基調的色環已成為藝術中常見的景象。 艾薩克·牛頓爵士在 1666 年開發了第一個圓形彩色圖。從那時起,藝術家和科學家們研究並創造了這個想法的各種變體。 關於一種設計相對於另一種設計的合法性,有多種觀點,這些觀點繼續引起討論。 實際上,每一個呈現純色邏輯組織排列的色輪或色環都有其優點。
顏色的其他術語(或分類)基於顏色輪。 它從三部分色輪開始。
原色原色是黃色、紅色和藍色
在關於顏色的傳統理論(用於顏料和油漆)中,原色是三種顏料顏色,它們不會以任何其他顏色組合或創建。 所有其他顏色都源自這三種色調。
次要顏色主要顏色是橙色、綠色和紫色
這些是混合原色時產生的顏色。
第三顏色紅橙和黃橙藍紫黃綠、藍綠和紅橙。
這些是當您將原色與其他顏色混合時產生的色調。 這就是為什麼色調具有兩個詞名稱的結果,例如藍綠色、紅紫色和黃橙色。
RGB:加色混合模型
人類感知光波中的顏色。 混合光或使用加法模型混合顏色 - 允許用戶通過混合具有不同強度的綠色、紅色和藍色光來製作顏色。 您在混合中包含的光越多,顏色混合就會變得越亮。 如果將三種光混合在一起,就會得到純白光。
電視、屏幕和投影儀使用紅色、綠色和藍色 (RGB) 作為其原色。 然後,他們將它們混合以創造不同的色調。
你為什麼要關心?
假設您擁有一個帶有迷人黃色徽標的獨特品牌。 如果您將圖像放在 Facebook、Twitter 或您的網站上,但沒有使用正確的配色方案,您的徽標會顯得渾濁而不是亮黃色。 這就是為什麼在處理任何屏幕的圖像時,請確保使用 RGB 而不是 CMYK。
配色方案

色彩相得益彰
互補色是顏色輪上的對立面——例如綠色和紅色。

由 Weill 為 Pepper Powered 創建的徽標樣式
由於兩種色調之間的鮮明對比可以使圖像流行,但過度使用會變得乏味。 考慮任何在 12 月開放的購物中心。 事實上,擁有與您的企業營銷相輔相成的配色方案可以在圖片之間提供清晰和鮮明的對比。
類似的顏色
類似的顏色在色輪上排成一排——例如紅橙色和黃色。 當您創建類似的配色方案時,一種顏色將占主導地位,而另一種顏色將作為輔助顏色,而另一種顏色將作為補充。 在商業世界中,類似的配色方案不僅吸引眼球,而且有助於指導用戶如何以及在何處進行操作。
Tostitos 網站基於相同的配色方案。 亮橙色突出的導航欄邀請您瀏覽該網站。 底部帶有強調色的超鏈接將渴望食物的飢餓顧客引導至“在線購買”。
三色

Triadic 家族的顏色均勻分佈在色輪上,一般都比較活潑、充滿活力。
在您的營銷中使用三色可以創造視覺上引人注目的對比和和諧,使每件商品都脫穎而出並形成整個形象陳述。 漢堡王使用這種配色方案效果很好。
使用色彩理論來匹配用戶想要看到的內容
適當的對比度對於一開始就吸引用戶的注意力至關重要。 您為設計選擇的強度對於觸髮用戶期望的情緒反應很重要。 他們對顏色的反應取決於影響他們的因素,例如性別或經驗、年齡和文化。 在所有情況下,重要的是創建您的設計以確保所有用戶的可訪問性——例如,紅色和綠色的色盲。
通過進行用戶體驗研究,可以微調調色板,使其對特定受眾最有效。 用戶將根據他們對特定領域中理想的優秀設計應該是什麼樣的想法來查看您的設計。 這就是您需要創建滿足客戶在地理方面的期望的設計的原因。
例如,作為西方銀行業的行業規範,藍色也與不同的文化有著積極的聯繫。 但是,某些顏色可能會在某些國家之間引起衝突的感覺(例如,紅色在中國是幸運的象徵,在南非是悲痛的象徵,在美國是危險/性感的象徵)。 最後,建議進行可用性測試以驗證您的顏色偏好。
使用顏色的實用技巧
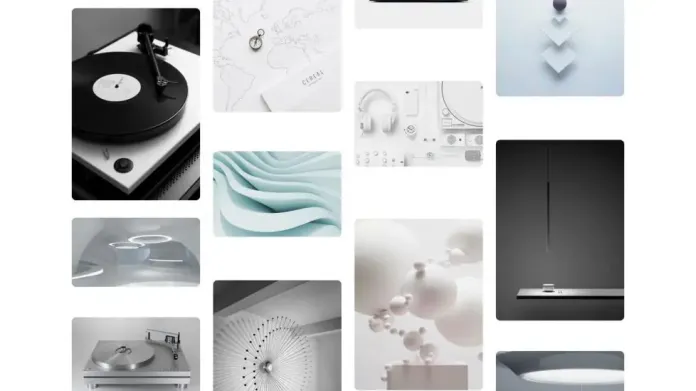
使用情緒板找到合適的顏色
情緒板是視覺創意。 它們對於決定您想要製作的任何設計理念(包括顏色)非常有益。 如果遇到喜歡的圖像或照片,可以使用 Colers 等工具直接製作配色方案。
使用顏色創建焦點

高水平的可訪問性對於網頁設計的成功至關重要。 用戶應該能夠快速找到他們需要的信息。 您選擇使用的顏色有助於此,因為它們有助於引導用戶的眼睛。 例如,您可以對一個按鈕使用對比色,以增加其視覺衝擊力,從而增加其突出度。
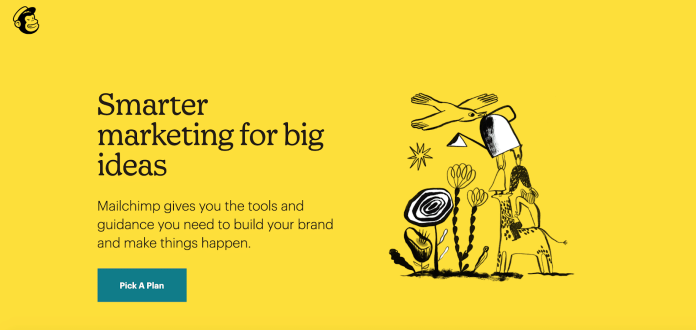
我們越渴望突出和引人注目的東西,我們就越需要使用顏色對比來實現這一點。 例如,Mailchimp 利用對比色將您的注意力吸引到需要操作的按鈕上。

決定何時以及如何使用鮮豔柔和的色彩。
大多數顏色分為兩組:柔和或鮮豔。 根據您的工作性質,您可能更喜歡第一類或第二類。
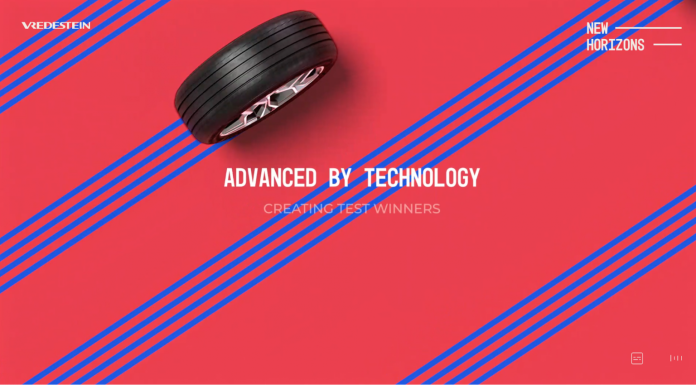
充滿活力的顏色是那些在背景下做出聲明並充滿活力的顏色。 這些顏色非常適合營造愉快的心情,對於希望以不同方式展示自己的企業來說是一個很好的選擇。

充滿活力的主頁,粉紅色和藍色,營造出充滿活力的氛圍——
然而,柔和的色彩與風格完美搭配,營造出讓用戶感到輕鬆的寧靜感。
產品系列頁面使用柔和的柔和和朴實的配色方案——圖片來源 Collage。
最後,您必鬚根據您希望客戶在使用您的產品時的體驗方式來選擇顏色。
可訪問性
設計不僅僅是美學。 它也與可用性和功能有關。 創建 UI 時,產品應該可供具有不同功能的用戶訪問。 例如,設計師在使用顏色時面臨的挑戰之一是弄清楚患有視覺色盲或視覺障礙 (CVD) 的人如何可能與軟件進行交互。
色輪顯示了視力正常的人(最左邊)的顏色顯示方式,以及紅色和綠色顏色缺陷的人(中間和右邊)所體驗到的確切色調——圖片拍攝於 Sakurambo。
結論
顏色只是設計師喜歡使用的工具之一。 但是,與此同時,它也是難以掌握的工具之一。 上面提到的規則將為視覺設計師奠定良好的基礎,但唯一提高的方法是掌握創造出色色彩組合的技巧。 熟能生巧。
為了讓自己了解最新的電子商務和亞馬遜新聞,請在 www.cruxfinder.com 訂閱我們的時事通訊
